Photoshop Puslespill Effekt

i Denne Photoshop Effects-opplæringen skal vi se på hvordan du enkelt kan lage En Photoshop-puslespilleffekt, slik at vi kan slå et bilde til et puslespill! Eller i det minste vil vi skape illusjonen om at bildet består av små puslespill, selv om jeg antar at du kan skrive ut bildet etterpå, kutte rundt alle brikkene med saks og lage et faktisk puslespill ut av det, men som jeg liker å si, hvorfor fumle rundt med virkeligheten når det er så mye lettere å fake ting i Photoshop.
som vi ser, har mye av arbeidet for vår puslespilleffekt allerede blitt gjort for Oss takket Være Photoshops Tekstureringsfilter og en gratis tekstur Som Photoshop leveres med, selv om Vi må laste tekstur i oss selv, som vi lærer å gjøre. Vi skal ta ting litt lenger enn det, og se hvordan du får det til å se ut som om noen av brikkene fortsatt mangler, noe som gir puslespillet et «arbeid pågår» utseende.
jeg bør nevne på forhånd at mens denne bildeeffekten er veldig enkel å gjøre, innebærer noe av denne opplæringen å bruke Pennverktøyet, og siden jeg forklarer hvordan Pennverktøyet fungerer I Photoshop, vil det kreve sin egen separate opplæring, jeg skal anta at du allerede er kjent med hvordan du bruker den. Den gode nyheten er At Pennverktøyet har sin egen separate opplæring, så hvis du trenger hjelp med Pennverktøyet, må du sjekke ut våre komplette Valg Med pennverktøyveiledningen som du finner i Vår Grunnleggende Photoshop-seksjon.
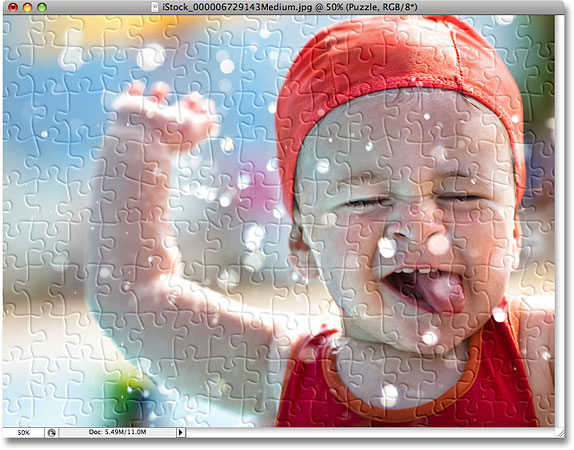
Her er bildet jeg skal bruke for denne opplæringen, en liten fyr som åpenbart er ganske psyched om å ha sitt bilde omgjort til et puslespill:

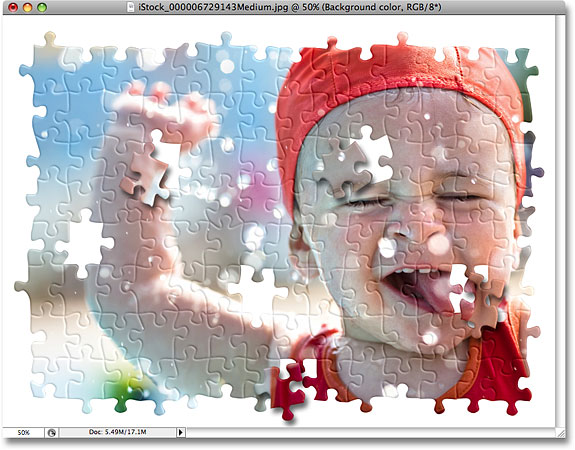
Og her er hvordan det vil se ut med Vår Photoshop puzzle effekt brukt:

Trinn 1: Dupliser Bakgrunnslaget
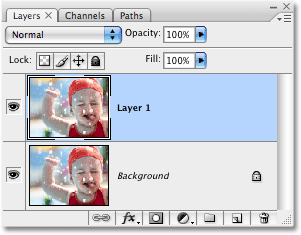
med vårt bilde nyåpnet I Photoshop, er det første vi må gjøre, å lage en kopi av Bakgrunnslaget vårt, som er laget som inneholder bildet vårt Og er for tiden det eneste laget vi har. Å lage en kopi av dette laget vil tillate oss å gjøre hva vi vil med bildet vårt uten å skade det, siden vi alltid har originalen På Bakgrunnslaget til å falle tilbake om nødvendig. Den enkleste måten å lage en kopi av et lag på er Å bruke hurtigtasten Ctrl+J (Win) / Command + J (Mac). Hvis vi ser på Lagpaletten vår etter å ha trykket på hurtigtasten, kan vi se at vi nå har to lag. Det opprinnelige Bakgrunnslaget er på bunnen, og en kopi av laget, Som Photoshop automatisk har kalt «Layer 1», sitter over det:

Trinn 2: Gi Nytt Navn Til Det Nye Laget «Puzzle»
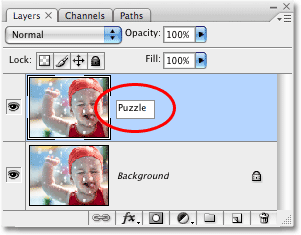
en utmerket vane å komme inn når du arbeider i Photoshop, er å gi lagene dine mer beskrivende navn. Dette virker kanskje ikke så viktig når du bare jobber med noen få lag, men det er ikke uvanlig å plutselig jobbe med 50 lag, 100 lag eller mer, og hvis alle lagene dine har navn som «Lag 1», «Lag 56» og «Lag 83 Kopi 4», vil du sparke deg selv for ikke å ta noen sekunder for å gi lagene dine mer nyttige og beskrivende navn. I dette tilfellet bruker vi «Layer 1» som vår viktigste puslespilleffekt, så jeg skal dobbeltklikke direkte på lagets navn og omdøpe det «Puzzle»:

Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta navneendringen.
Trinn 3: Legg Til Et Nytt Tomt Lag Under «Puzzle» – Laget
Deretter må Vi legge til et nytt tomt lag under «Puzzle» – laget slik at det vises mellom «Puzzle» – laget og Bakgrunnslaget. For tiden har vi» Puzzle » – laget valgt i Lagpaletten. Vi vet at den er valgt fordi den er uthevet i blått. Normalt, Når Vi legger til et nytt lag, Plasserer Photoshop det automatisk over hvilket lag som er valgt, så hvis vi skulle klikke På New Layer-ikonet nederst på Lagpaletten akkurat nå, vil vi ende opp med et nytt tomt lag over» Puzzle » – laget. Det er ikke det vi vil ha, så her er et praktisk triks. Hold Nede Ctrl (Win) / Command (Mac) – tasten og klikk På New Layer-ikonet:
![]()
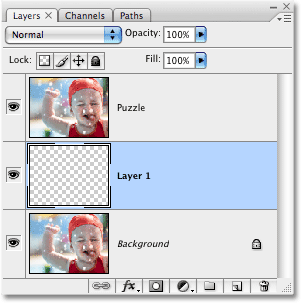
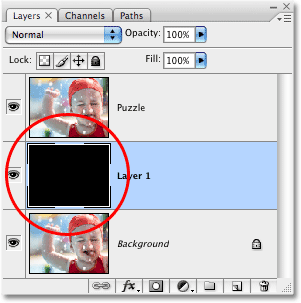
ved å legge Til Ctrl/Command-tasten i trinnet, forteller Vi Photoshop å legge til et nytt lag og plassere det under det valgte laget. Vi kan se i Lagpaletten nå at vi har et nytt tomt lag, igjen kalt «Layer 1», sitter mellom «Puzzle» og Bakgrunnslag:

Trinn 4: Fyll Det Nye Laget Med Svart
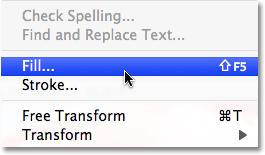
dette laget skal brukes som bakgrunn for vår effekt, og jeg skal bruke svart som bakgrunnsfarge, i hvert fall for nå, noe som betyr at jeg må fylle dette laget med svart (Senere ser vi hvordan du endrer bakgrunnsfargen hvis nødvendig). Photoshop har en kommando bygget spesielt for en slik oppgave, og det skjer bare å bli kalt Fill-kommandoen. Du finner det ved å gå opp Til Rediger-menyen øverst På skjermen og velge Fyll:

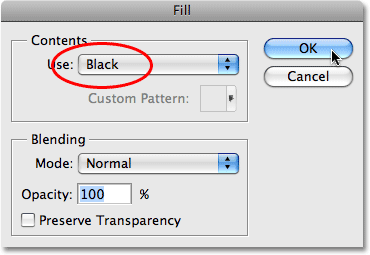
dette bringer Opp Dialogboksen Fyll. Angi Alternativet Innhold øverst I dialogboksen Til Svart, og klikk DERETTER OK for å avslutte dialogboksen:

Ingenting ser ut til å ha skjedd i vårt dokumentvindu, siden bildet på» Puzzle » – laget blokkerer alt annet fra visning for øyeblikket, men hvis vi ser på miniatyrbildet for lagforhåndsvisning for «Layer 1» i Lagpaletten, som gir oss en liten forhåndsvisning av hva som er på laget, kan vi se at «Layer 1» faktisk er fylt med svart:

I tråd med det jeg sa for et øyeblikk siden om å omdøpe lag, skal jeg dobbeltklikke direkte på dette lagets navn («Layer 1») og omdøpe det «Bakgrunnsfarge»:

Trinn 5: Velg» Puzzle » Laget Igjen
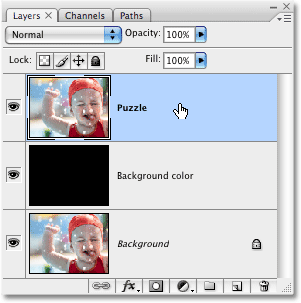
Vi skal lage våre puslespill neste, men vi må ha riktig lag valgt og for øyeblikket gjør vi det ikke. Vi har valgt» Bakgrunnsfarge «- laget, men det er» Puzzle «- laget vi trenger, så klikk på» Puzzle «- laget i Lagpaletten for å velge det:

Vi er nå klar til å konvertere ut bilde til et puslespill!
Trinn 6: Åpne Photoshop «Texturizer» Filter Dialogboksen
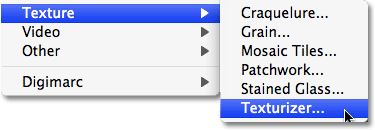
som jeg nevnte i begynnelsen av denne opplæringen, det meste av arbeidet med å faktisk lage brikkene er allerede gjort for oss takket være en av teksturer som er installert gratis Med Photoshop. Dessverre, selv om tekstur sitter på harddisken din klar til bruk, er den faktisk ikke lastet Inn I Photoshop, i hvert fall ikke automatisk. Vi må laste det inn i oss selv, men før vi kan gjøre det, må vi hente Opp Photoshop ‘ S Texturizer filter, så gå opp Til Filtermenyen øverst på skjermen, velg Texture, og velg Deretter Texturizer:

Trinn 7: Last Inn» Puslespill » Tekstur
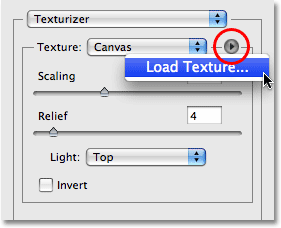
dette bringer opp dialogboksen stort Tekstureringsfilter, med et forhåndsvisningsvindu til venstre og alternativene for filteret til høyre. Vi må laste inn» Puzzle » tekstur Som Photoshop har installert På harddisken din, så klikk på den lille pilen til høyre For Teksturvalgsalternativet til høyre i dialogboksen, som bringer opp en meny med bare ett alternativ, Load Texture. Klikk på Den for å velge den:

dette åpner Dialogboksen Last Tekstur, slik at vi kan navigere til tekstur. «Puzzle» tekstur vi leter etter ligger inne I Photoshop-katalogen på harddisken din, uansett hvor du skjedde å installere Photoshop. På EN PC (Windows) er standard installasjonsplassering på c: – stasjonen, så naviger først Til c: – stasjonen, og åpne Deretter Programfiler-mappen. I Programfiler-mappen finner Du En Adobe-mappe, og i Adobe-mappen finner Du Photoshop-mappen din. Det faktiske navnet På Photoshop-mappen avhenger av Hvilken Versjon Av Photoshop du bruker. Så, for eksempel, hvis du bruker Photoshop CS3 som jeg er her, og du installerte Photoshop til standardplasseringen, Vil Photoshop-mappen være på C:\Program filer \ Adobe \ Photoshop CS3.
på En Mac er ting litt enklere. Du finner Photoshop-mappen i Programmer-katalogen på harddisken. Igjen, Det faktiske navnet På Photoshop-mappen din vil avhenge av hvilken Versjon Av Photoshop du bruker.
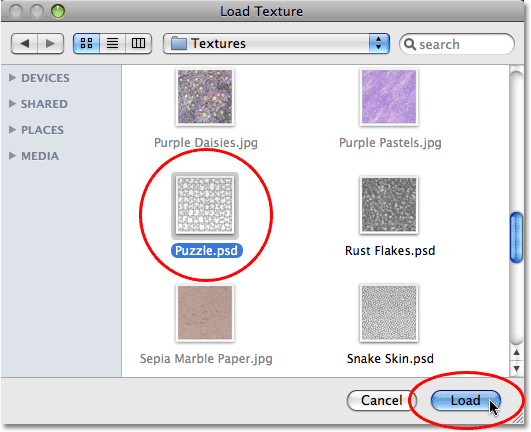
når Du har funnet Photoshop-mappen, dobbeltklikker du på Den for å åpne den. Inne i mappen finner du En Forhåndsinnstillinger-mappe. Dobbeltklikk på den for å åpne den, og se nå etter En Teksturer-mappe. Dobbeltklikk på den for å åpne den, og du vil se alle teksturer Som Photoshop installerte for oss. Det er ganske mange av dem å velge mellom, men den vi ønsker for vår puslespill effekt Er Puslespillet tekstur. Klikk på Den for å velge den, og klikk Deretter På Last-knappen for å laste tekstur:

Trinn 8: Juster Teksturalternativene
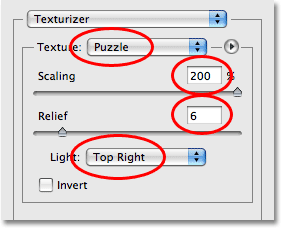
Med Puslespilltekstur lastet, bør du se At Teksturalternativet i Tekstureringsdialogboksen nå er satt Til Puslespill. Hvis Det av en eller annen grunn ikke er det, velger Du Puslespillteksturen fra listen. Deretter justerer du alternativene for teksturen ved å bruke forhåndsvisningsvinduet til venstre i dialogboksen som veiledning. Innstillingene du bruker vil i stor grad avhenge av bildet ditt og hvor stor du vil at brikkene skal vises. I mitt tilfelle vil jeg at puslespillene skal vises så store som mulig, så jeg skal øke Skaleringsalternativet helt til 200%. Lettelse alternativet under det bestemmer hvor sterk av et utseende brikkene vil ha i bildet. Jeg skal sette min til 6. Igjen kan innstillingene du bruker, være forskjellige. Til Slutt setter Du Lysalternativet, som bestemmer lyskilden For puslespillbitene, Øverst Til Høyre:

Klikk OK når DU er ferdig for å gå ut Av Dialogboksen Texturizer og bruke teksturen på bildet. Her er bildet mitt med puslespillet tekstur brukt:

den grunnleggende puslespilleffekten er nå fullført, men la oss ta ting litt lenger og fjerne noen av brikkene, som om puslespillet fortsatt er et pågående arbeid. Vi gjør det neste!
Trinn 9: Velg Pennverktøyet
Dette er delen av opplæringen der du må vite hvordan Du bruker Pennverktøyet I Photoshop. Grunnen til at Vi skal bruke Pennverktøyet er fordi vi må kunne tegne valg rundt individuelle puslespill, og brikkene har mange kurver til dem. Du kan prøve å velge brikkene med noe som Lasso Tool eller Polygonal Lasso Tool, men du vil mest sannsynlig finne at resultatene dine ser slurvete og hakkede ut, mens Pennverktøyet ble designet spesielt for å tegne kurver og vil gi deg mye bedre resultater.
hvis Du allerede er komfortabel med Å bruke Pennverktøyet, vil resten av denne opplæringen være lett, Siden Pennen virkelig er et veldig enkelt verktøy å bruke når du får en følelse av hvordan Det fungerer. Hvis begreper som» stier»,» ankerpunkter «og» retningshåndtak » er nye for deg, eller du ikke er helt sikker på at du forstår dem, må du sjekke ut våre komplette Valg Med Pennverktøyveiledningen i Vår Grunnleggende Photoshop-seksjon der du finner alt du trenger å vite.
Først, før Vi kan bruke Pennverktøyet, må vi velge Det, så enten ta det fra Verktøypaletten eller bare trykk på bokstaven P på tastaturet:

Trinn 10: Velg Alternativet» Stier » I Alternativlinjen
Med Pennverktøyet valgt, se opp i Alternativlinjen øverst på skjermen og kontroller At Alternativet Stier er valgt, siden vi må tegne en bane med Pennen, ikke en vektorform eller pikselbasert form:

Trinn 11: Tegn En Bane Rundt En Av Brikkene
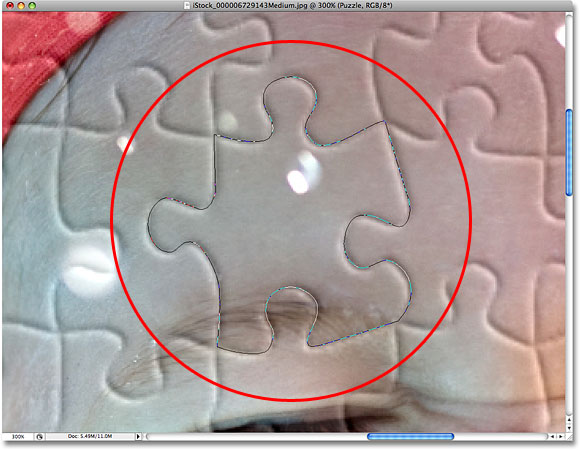
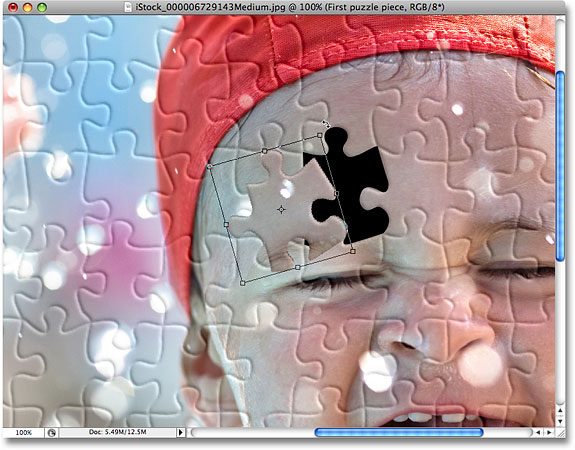
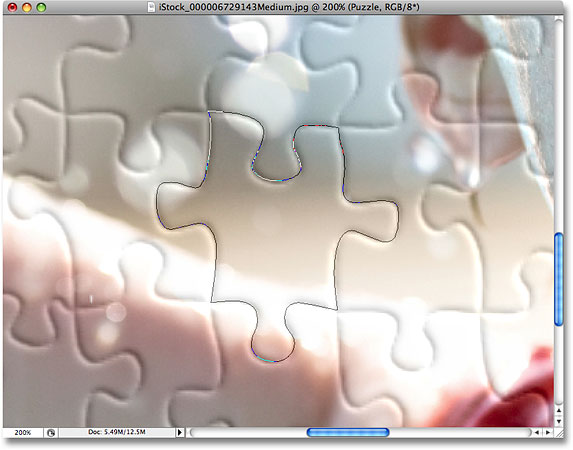
bruk Pennverktøyet til å tegne en bane rundt en av brikkene. Vi skal kutte dette stykket ut av puslespillet og få det til å flyte like over puslespillet, klar til å bli snappet på plass. Det spiller ingen rolle hvilket stykke du velger. Jeg velger et stykke over guttens høyre øye(hans høyre, vår venstre). Lag din vei rundt stykket legge ankerpunkter og dra retning håndtak til du har tegnet en bane rundt hele figuren. Du kan zoome inn på brikken om nødvendig ved å trykke Ctrl + mellomrom (Win) / Kommando + mellomrom (Mac) for å midlertidig få tilgang Til Zoomverktøyet, og deretter klikke på brikken et par ganger for å zoome inn på det. En sti kan være litt vanskelig å se på et skjermbilde, så jeg har sirklet brikken som jeg har skissert:

Trinn 12: Konverter Banen Til Et Utvalg
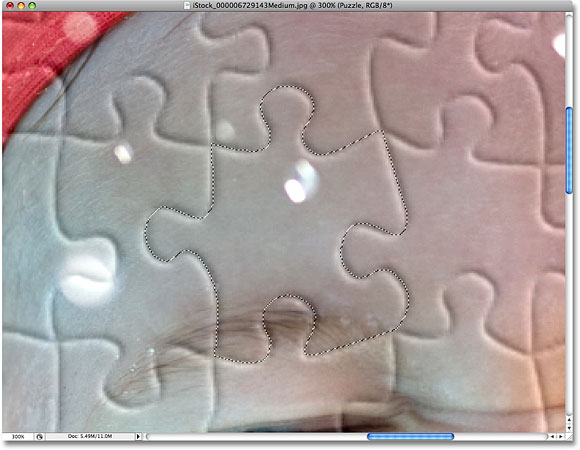
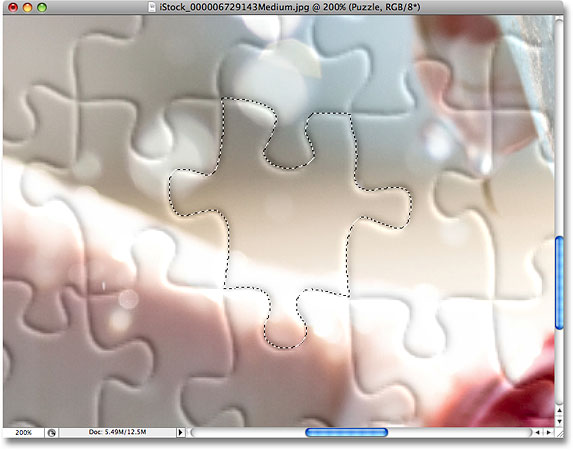
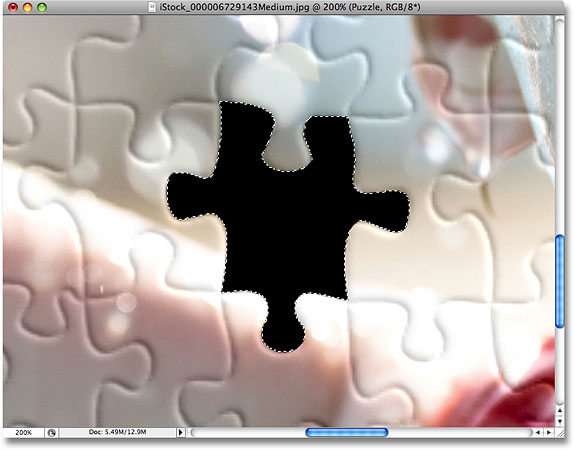
når du er ferdig med å tegne banen rundt det første puslespillet, trykker Du Ctrl+Enter (Win) / Command+Return (Mac) på tastaturet for å konvertere banen til en form. Du vil se din heltrukne baneoversikt bli til en markeringsoversikt:

Trinn 13: Klipp Utvalget På Sitt Eget Lag
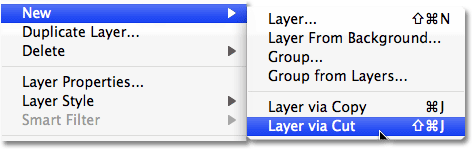
Vi skal kutte det valgte puslespillet ut av «Puslespillet» laget og plassere det på sitt eget lag, og la et tomt hull i «Puslespillet» laget på plass. Pass på at du fortsatt har» Puzzle » – laget valgt i Lagpaletten, og gå deretter opp Til Lagmenyen øverst på skjermen, velg Ny, og velg Deretter Lag Via Kutt:

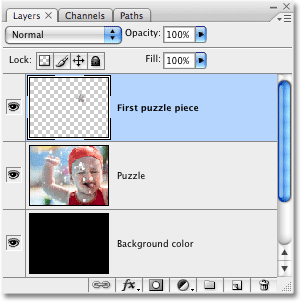
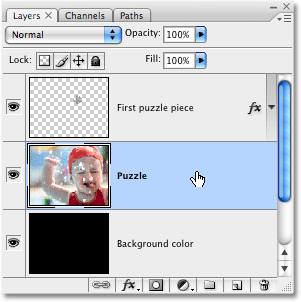
dette kutter brikken ut av «Puslespillet» – laget og plasserer det på sitt eget lag over «Puslespillet» – laget, som vi kan se i Lagpaletten. Brikken er nå på topplaget, Som Photoshop igjen har kalt «Layer 1». Jeg skal omdøpe dette laget «Første puslespillbit»:

Trinn 14: Flytt Og Roter Puslespillbiten Med Fri Transformering
Vi skal få dette puslespillet til å se ut som det er i ferd med å bli snappet på plass. Trykk Ctrl + T (Win) / Command+T (Mac) på tastaturet for Å hente Opp Photoshop Free Transform box og håndterer rundt puslespillet, og klikk deretter hvor som helst utenfor Free Transform box og dra musen for å rotere brikken. Når du har rotert den, klikker du hvor som helst i Free Transform-boksen og drar musen for å flytte brikken bort fra den opprinnelige plasseringen. Husk at vi vil at det skal være åpenbart at dette stykket tilhører dette stedet, så ikke flytt det for langt eller roter det for mye.
du vil legge merke til når du flytter brikken at stedet der brikken satt for et øyeblikk siden nå ser ut til å være fylt med svart. Det er fordi vi har kuttet et hull i» Puzzle «laget og den svarte fra» Bakgrunnsfarge » laget under det viser gjennom:

Trykk Enter (Win) / Return (Mac) når Du er ferdig for å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 15: Legg Til En Drop Shadow
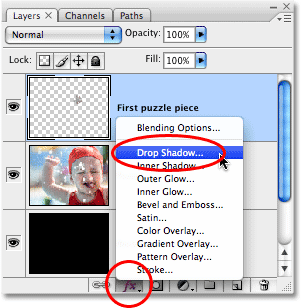
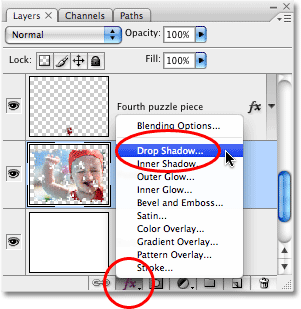
for Å gi puslespillbiten mer AV ET 3d-utseende slik at det ser ut som det flyter over puslespillet, la oss legge til en drop shadow. Klikk på Lagstilikonet nederst på Lagpaletten, og velg Deretter Drop Shadow fra listen:

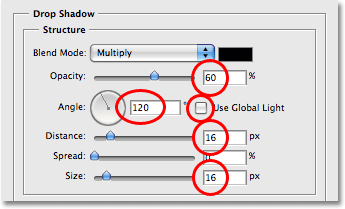
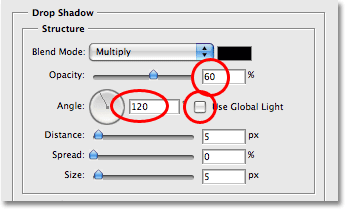
dette bringer Opp Dialogboksen Lagstil satt til Skyggealternativer i den midterste kolonnen. Senk Opaciteten til drop shadow til rundt 60% , så det er ikke fullt så intens. Fjern merket For Bruk Global Light og sett skyggevinkelen til 120°. Øk Avstanden til rundt 16 px, og øk Deretter Størrelsen til rundt 16 px også. Som vanlig må du kanskje foreta justeringer av disse innstillingene for bildet:

Klikk OK NÅR du er ferdig for å avslutte Dialogboksen Lagstil. Her er bildet mitt etter å ha brukt drop shadow til puslespillet:

Trinn 16: Velg «Puzzle» Lag Igjen
Vi har kuttet en av brikkene ut og har det flyter over puslespillet. Denne gangen, la oss fjerne en av stykkene helt. Vi må ha «Puzzle» – laget valgt, så klikk på det i Lagpaletten:

Trinn 17: Tegn En Sti Rundt En Annen Puslespillbit Med Pennverktøyet
Velg en annen puslespillbit og bruk Pennverktøyet til å tegne en bane rundt den, akkurat som vi gjorde før:

Trinn 18: Konverter Banen Til Et Valg
igjen som vi gjorde før, trykk Ctrl+Enter (Win) / Command+Return (Mac) for raskt å konvertere banen til et valg:

Trinn 19: Slett Valget
Alt vi skal gjøre med dette stykket er å fjerne det helt fra puslespillet, og for det er alt vi trenger å gjøre, trykk Slett På tastaturet. Dette sletter puslespillet, og etterlater et hull i» Puslespillet » – laget som gjør at den svarte bakgrunnsfargen kan vises gjennom:

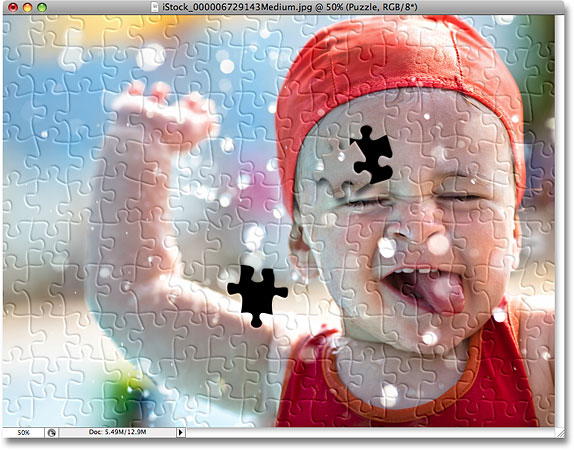
Trykk Ctrl+D (Win) / Kommando+D (Mac) for å fjerne markeringen ved å fjerne markeringsskissen. Her er bildet mitt etter å ha slettet det andre puslespillet:

fortsett å fjerne noen flere brikker fra puslespillet, enten ved å kutte en brikke ut og sveve den over puslespillet (Trinn 11-15) eller ved å slette brikken helt (Trinn 16-19). Sørg alltid for at du har» Puzzle » laget valgt i Lagpaletten hver gang du går for å kutte eller slette et stykke.
Her er bildet mitt etter å ha klippet ut og slettet noen flere puslespill:

Trinn 20: Tegn En Sti Rundt Alle Kantstykkene (Valgfritt)
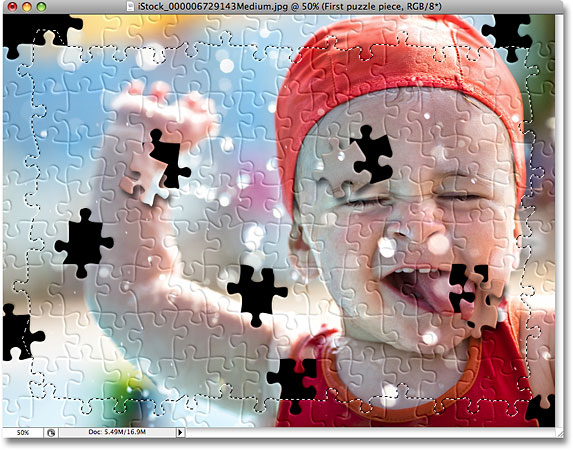
Disse siste trinnene er valgfrie, Men Jeg skal gi bildet mitt en mer interessant kantlinje ved å slette alle puslespillbitene langs kantene. Igjen, dette er valgfritt, men hvis du vil følge med, bruk Pennverktøyet til å tegne en kontinuerlig bane langs innsiden av alle brikkene som løper langs kantene på bildet, som jeg har gjort her. Siden det er vanskelig å se en sti i et skjermbilde, har jeg uthevet banen min i gul:

Trinn 21: Konverter Banen Til Et Valg
når du har tegnet banen, trykker Du Ctrl+Enter (Win) / Command+Return (Mac) for raskt å konvertere banen til et valg:

Trinn 22: Inverter Valget
vi vil slette alle brikkene som går langs kantene av puslespillet, noe som betyr at vi må ha kantstykkene valgt. For øyeblikket har vi alt unntatt kantstykkene som er valgt. Vi må invertere utvalget vårt slik at alt som er valgt for øyeblikket, blir valgt bort, og alt som ikke er valgt for øyeblikket, blir valgt. For å gjøre det, gå opp Til Velg-menyen øverst På skjermen Og velg Inverse:

Alle brikkene langs kantene på bildet vil nå bli valgt:

Trinn 23: Slett Kantstykkene
med kantstykkene nå valgt, sørg for at du har» Puzzle » – laget valgt i Lagpaletten, og trykk Deretter På Slett på tastaturet for å slette dem. Trykk Ctrl + D (Win) / Kommando + D (Mac) for å fjerne markeringsoversikten:

hvis du foretrekker å bruke hvitt for bakgrunnen i stedet for svart, klikker du bare på «Bakgrunnsfarge» – laget i lagpaletten for å velge Det, og deretter gå opp Til Rediger-menyen øverst på skjermen og velg Fyll for Å få opp Dialogboksen Fyll. Velg Hvit For Innholdsalternativet i stedet for svart, og klikk DERETTER OK for å avslutte dialogboksen:

dette fyller bakgrunnen med hvit:

Trinn 24: Legg Til En Skygge I Hovedpuslespillet (Valgfritt)
Dette siste trinnet er egentlig bare nødvendig hvis du har bestemt deg for å bruke hvit for bakgrunnsfargen i stedet for svart. Vi skal legge til en liten drop shadow til hovedpuslespillet, og selvfølgelig, hvis bakgrunnsfargen din er svart og drop shadow er svart, vil du ikke kunne se drop shadow, slik at du kan hoppe over dette siste trinnet hvis du fortsatt bruker svart for bakgrunnen din.
for å legge til drop shadow i hovedpuslespillet, velg først «Puzzle» – laget i Layers-paletten, klikk Deretter På Layer Style-ikonet nederst på Layers-paletten og velg Drop Shadow fra listen:

dette bringer Igjen Opp Photoshops Lagstildialogboks satt til Drop Shadow-alternativene i midtkolonnen. Senk Opacity-alternativet ned til 60% for å redusere intensiteten til skyggen, fjern deretter merket For Bruk Global Light-alternativet og sett Vinkelen til 120°. Du kan la resten av alternativene settes til standardinnstillingene:

Klikk OK NÅR du er ferdig for å gå ut av Dialogboksen Lagstil, og vi er ferdige! Her, etter å ha brukt en drop shadow til mitt hovedpuslespill, er min endelige effekt:

og der har vi det! Slik lager du et puslespill effekt med et bilde i Photoshop! Besøk Vår Bildeeffekter seksjon for Mer Photoshop effekter tutorials!