フォトショップのパズル効果

このPhotoshopのエフェクトチュートリアルでは、我々は簡単に私たちはジグソーパズルに任意の写真を回すことができ、Photoshopのパズル効果を作成する方法を見 または、少なくとも、私たちは、写真が小さなパズルのピースで構成されているような錯覚を作成することができますが、私はあなたが、その後の写真を印刷ハサミですべてのピースの周りにカットし、それから実際のパズルを作ることができると仮定しますが、私が言うのが好きなように、なぜPhotoshopで物事を偽造するときに現実と周りの手探りがそんなに簡単です。
ご覧のように、私たちのパズル効果の作業の多くは、PhotoshopのTexturizerフィルタとPhotoshopが同梱されている無料のテクスチャのおかげですでに行われていますが、私たち自身でテクスチャをロードする必要がありますが、これを行う方法を学びます。 私たちは、しかし、それよりも少し物事を取るつもりだし、ピースのいくつかはまだ欠けているかのように見えるようにする方法を見て、私たちのパズルに”進行中の作業”の外観を与えています。
私は、この写真の効果を行うことは非常に簡単ですが、このチュートリアルのいくつかは、ペンツールを使用することを含むことを前に言及する必要があり、Photoshopでペンツールがどのように動作するかを説明するためには、独自の個別のチュートリアルが必要になりますので、私はあなたがすでにそれを使用する方法に精通していることをここで仮定するつもりです。 良いニュースは、ペンツールには独自の個別のチュートリアルがあるため、ペンツールのヘルプが必要な場合は、Photoshopの基本セクションで見つけることができるペンツールチュートリアルで完全な選択をチェックしてください。
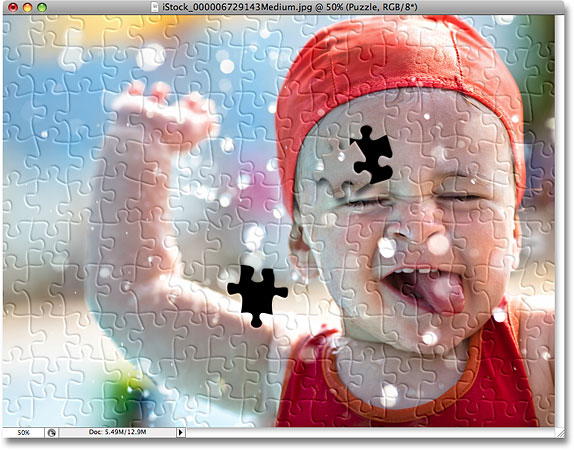
ここで私はこのチュートリアルのために使用することになります写真です,明らかにかなり彼の写真がパズルになっていることについてpsychedだ小さな男:

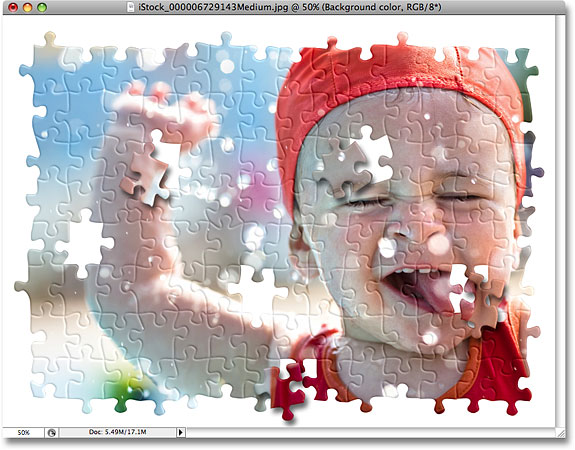
そして、ここでそれは私たちのPhotoshopのパズル効果を適用してどのように見えるかです:

ステップ1:背景レイヤーを複製する
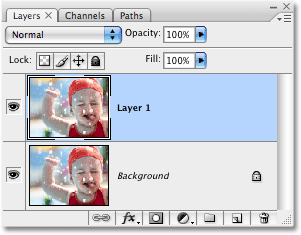
Photoshopで写真を新しく開いた後、最初に行う必要があるのは、写真を含むレイヤーであり、現在唯一のレイヤーである背景レイヤーのコピーを作成することです。 このレイヤーのコピーを作成すると、私たちは常に必要に応じてフォールバックする背景レイヤー上の元を持っているので、私たちは、それを損なうことなく、私たちのイメージにしたいものは何でもできるようになります。 レイヤーのコピーを作成する最も簡単な方法は、キーボードショートカットCtrl+J(Win)/Command+J(Mac)を使用することです。 我々は、キーボードショートカットを押した後、私たちのレイヤーパレットで見れば、我々は今、二つの層を持っていることがわかります。 元の背景レイヤーが一番下にあり、Photoshopが自動的に「レイヤー1」と命名したレイヤーのコピーがその上にあります:

ステップ2:新しいレイヤーの名前を変更する”パズル”
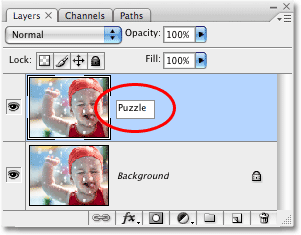
Photoshopで作業するときに入るための優れた習慣は、レイヤーをよりわかりやすい名前にすることです。 あなただけのいくつかのレイヤーで作業しているとき、これはそれほど重要ではないように見えるかもしれませんが、それは突然、50層、100層以上で作業して自分自身を見つけることは珍しいことではありませんし、あなたのレイヤーのすべてが”レイヤー1″、”レイヤー56″と”レイヤー83コピー4″のような名前を持っている場合、あなたはあなたのレイヤーをより有用かつわかりやすい名前を与えるために数秒を取らないために自分自身を蹴ることでしょう。 この場合、私たちの主なパズル効果として「レイヤー1」を使用するので、レイヤーの名前を直接ダブルクリックして「パズル」の名前を変更します。

名前の変更を受け入れるには、Enter(Win)/Return(Mac)を押します。
ステップ3:”パズル”レイヤーの下に新しい空のレイヤーを追加する
次に、”パズル”レイヤーと背景レイヤーの間に表示されるように、”パズル”レイヤーの下に新しい空のレイヤーを追加する必要があります。 現在、レイヤーパレットで”パズル”レイヤーが選択されています。 青で強調表示されているため、選択されていることがわかります。 通常、我々は新しいレイヤーを追加するたびに、Photoshopは自動的に我々は今レイヤーパレットの下部にある新しいレイヤーアイコンをクリックした場合、我々は”パズ それは私たちが望むものではないので、ここで便利なトリックです。 Ctrl(Win)/Command(Mac)キーを押しながら、新しいレイヤーアイコンをクリックします。
![]()
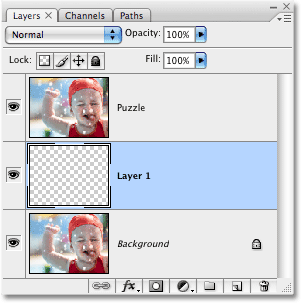
ステップにCtrl/Commandキーを追加することで、新しいレイヤーを追加し、現在選択されているレイヤーの下に配置するようにPhotoshopに指示します。 レイヤーパレットでは、”パズル”レイヤーと背景レイヤーの間に”レイヤー1″という名前の新しい空白レイヤーがあることがわかります。

ステップ4: 黒で新しいレイヤーを埋める
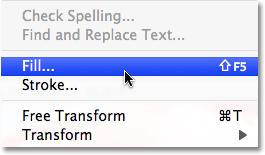
このレイヤーは、私たちの効果の背景として使用されるつもりであり、私は黒でこのレイヤーを埋める必要があることを意 Photoshopには、このようなタスク用に特別に構築されたコマンドがあり、たまたまFillコマンドと呼ばれています。 あなたは、画面の上部にある編集メニューに移動し、塗りつぶしを選択することによってそれを見つけることができます:

塗りつぶしダイアログボックスが表示されます。 ダイアログボックスの上部にあるコンテンツオプションを黒に設定し、OKをクリックしてダイアログボックスを終了します。

“パズル”レイヤーの写真は、現時点ではビューから他のすべてをブロックしているので、何も、私たちの文書ウィンドウで起こっていないように見えますが、我々は私たちにレイヤーパレットの”レイヤー1″のレイヤープレビューサムネイルを見ると、我々は”レイヤー1″は、実際には黒で満たされていることがわかります:

レイヤーの名前を変更することについて少し前に言ったことに合わせて、このレイヤーの名前(”レイヤー1″)を直接ダブルクリックし、”背景色”の名前を変更します。

ステップ5:もう一度”パズル”レイヤーを選択します
次にパズルのピースを作成しますが、正しいレイヤーを選択する必要があり、現時点ではそうではありません。 “背景色”レイヤーが選択されていますが、必要な”パズル”レイヤーなので、レイヤーパレットの”パズル”レイヤーをクリックして選択します:

写真をパズルに変換する準備が整いました!
ステップ6: Photoshopの”Texturizer”フィルタダイアログボックスを開く
このチュートリアルの冒頭で述べたように、実際にパズルのピースを作成する作業のほとんどは、Photoshopで無料でイ 残念ながら、テクスチャは、使用する準備ができて、ハードドライブ上に座っているにもかかわらず、それは実際には、少なくとも自動的に、Photoshopにロードされて 私たちは自分でそれをロードする必要がありますが、我々はそれを行うことができます前に、我々はPhotoshopのTexturizerフィルタを起動する必要がありますので、画面の上部 画像©2008フォトショップEssentials.com.
ステップ7:”Puzzle”テクスチャをロードする
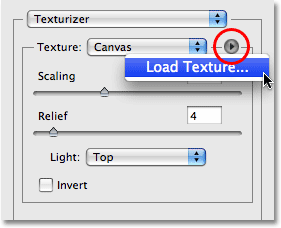
これにより、左側にプレビューウィンドウが表示され、右側にフィルタのオプションが表示されます。 Photoshopがハードドライブにインストールした「パズル」テクスチャをロードする必要があるため、ダイアログボックスの右側にあるテクスチャ選択オプションの右にある小さな矢印をクリックすると、テクスチャをロードするオプションが1つだけのメニューが表示されます。 それをクリックして選択します:

テクスチャの読み込みダイアログボックスが開き、テクスチャに移動できます。 私たちが探している”パズル”テクスチャは、Photoshopをインストールするために起こったところはどこでも、ハードドライブ上のPhotoshopのディレ PC(Windows)では、デフォルトのインストール場所はC:ドライブにあるため、最初にC:ドライブに移動してからProgram Filesフォルダーを開きます。 Program Filesフォルダー内にはAdobeフォルダーがあり、Adobeフォルダー内にはPhotoshopフォルダーがあります。 Photoshopフォルダーの実際の名前は、使用しているPhotoshopのバージョンによって異なります。 したがって、たとえば、私がここにいるときにPhotoshop CS3を使用していて、Photoshopをデフォルトの場所にインストールした場合、Photoshopフォルダーは次の場所にありますC:\Program ファイル\Adobe\Photoshop CS3.
Macでは、物事は少し簡単です。 Photoshopフォルダは、ハードドライブ上のアプリケーションディレクトリ内にあります。 繰り返しますが、Photoshopフォルダーの実際の名前は、使用しているPhotoshopのバージョンによって異なります。
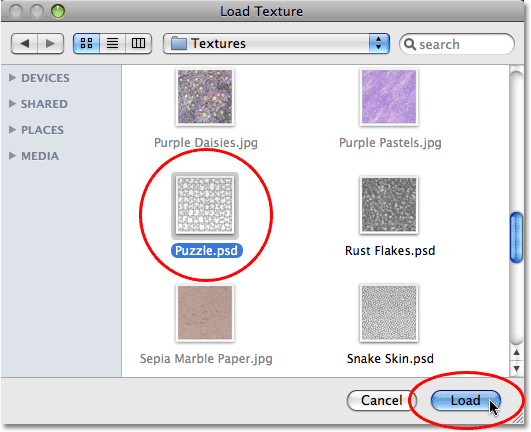
Photoshopフォルダを見つけたら、それをダブルクリックして開きます。 フォルダ内には、プリセットフォルダがあります。 それをダブルクリックして開き、Texturesフォルダを探します。 それをダブルクリックして開くと、Photoshopが私たちのためにインストールしたすべてのテクスチャが表示されます。 そこから選択するそれらのかなりの数がありますが、私たちは私たちのパズル効果のためにしたいものは、パズルのテクスチャです。 それをクリックして選択し、Loadボタンをクリックしてテクスチャをロードします:

ステップ8:テクスチャオプションを調整
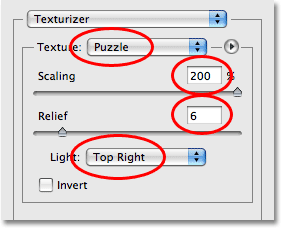
パズルテクスチャをロードすると、TexturizerダイアログボックスのテクスチャオプションがPuzzleに設定されている 何らかの理由でそうでない場合は、リストからパズルのテクスチャを選択します。 次に、ダイアログボックスの左側にあるプレビューウィンドウをガイドとして使用して、テクスチャのオプションを調整します。 あなたが使用する設定は、あなたのイメージとあなたのパズルのピースが表示されるようにしたいどのくらいの大きさに大きく依存します。 私の場合、パズルのピースをできるだけ大きく表示したいので、スケーリングオプションを200%に引き上げるつもりです。 その下の救済オプションは、パズルのピースが画像にどのように強い外観を持つかを決定します。 私は6に私のものを設定するつもりです。 繰り返しますが、使用する設定は異なる場合があります。 最後に、パズルのピースの光源を決定するLightオプションを右上に設定します。

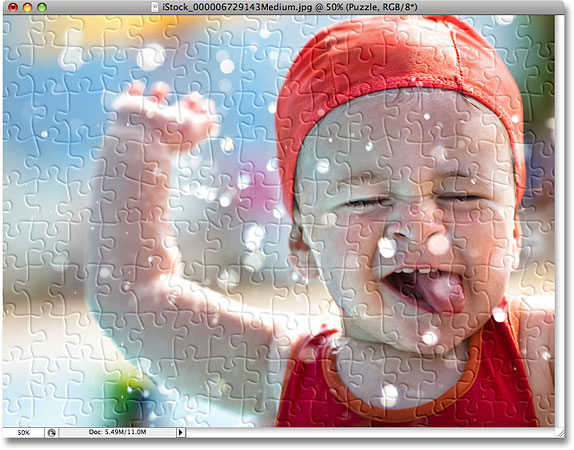
完了したらOKをクリックしてTexturizerダイアログボックスを終了し、画像にテクスチャを適用します。 ここでは、パズルのテクスチャが適用された私の写真です:

基本的なパズル効果は完了しましたが、パズルがまだ進行中の作業であるかのように、もう少し物事を取って、ピースの一部を削除しましょう。 私たちは次のことをします!
ステップ9:ペンツールを選択
これは、Photoshopでペンツールを使用する方法を知っておく必要がありますチュートリアルの一部です。 ペンツールを使用する理由は、個々のパズルのピースの周りに選択範囲を描画できるようにする必要があり、ピースには多くの曲線があるためです。 あなたは投げ縄ツールや多角形投げ縄ツールのようなもので作品を選択しようとすることができますが、ペンツールは、曲線を描画するために特別に設計され、あなたにはるかに良い探して結果を与えるのに対し、あなたは最も可能性の高いあなたの結果は、ずさんでギザギザに見えることがわかります。
あなたはすでにペンツールを使用して快適にしている場合は、ペンは本当にあなたがそれがどのように動作するかの感触を得れば使用するのは非常にシンプルなツールであるため、このチュートリアルの残りの部分は、簡単になります。 “パス”、”アンカーポイント”、”方向ハンドル”などの用語が新しい場合や、それらを理解しているかどうかわからない場合は、Photoshopの基本セクションのペンツールチュー
まず、ペンツールを使用する前に、それを選択する必要があるので、ツールパレットからそれをつかむか、単にキーボードの文字Pを押す:

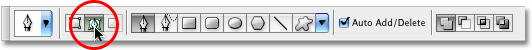
ステップ10: オプションバーの”パス”オプションを選択します
ペンツールを選択した状態で、画面上部のオプションバーで検索し、パスオプションが選択されていることを確認してください。

ステップ11:パズルのピースの周りにパスを描画
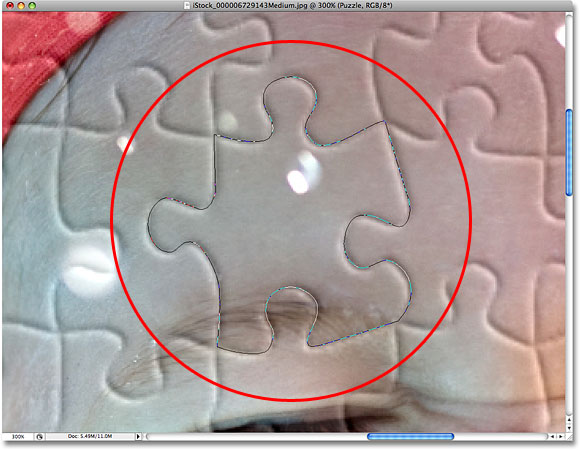
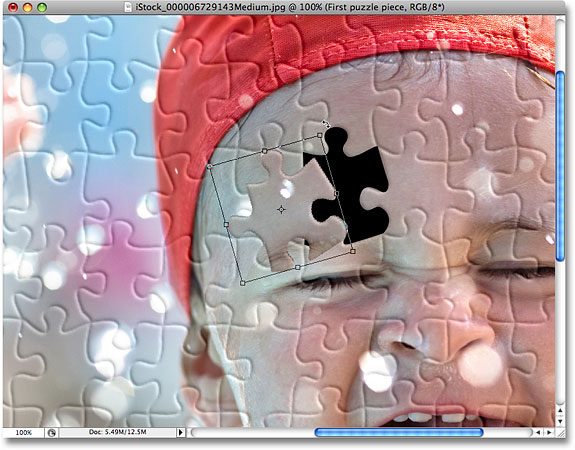
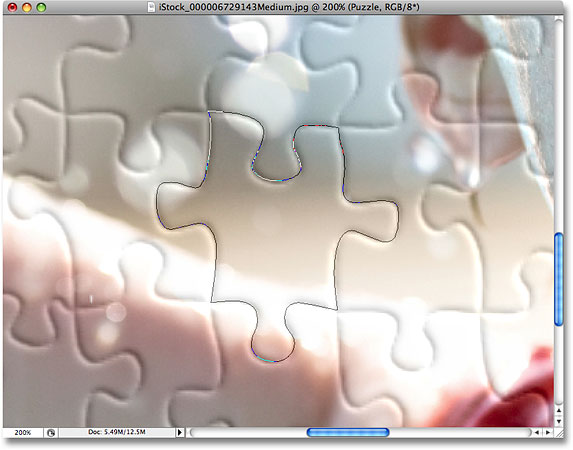
ペンツールを使用して、パズルのピースの周りにパスを描画します。 私たちは、パズルの外にこの作品をカットし、それが所定の位置にスナップする準備ができて、ちょうどパズルの上に浮かんでいるように見えるよ それは本当にあなたが選ぶ作品は問題ではありません。 私は少年の右目(彼の右、私たちの左)の上の部分を選ぶでしょう。 アンカーポイントを追加し、図形全体の周りにパスを正常に描画するまで方向ハンドルをドラッグして、ピースの周りにあなたの方法を作ります。 必要に応じて、Ctrl+spaceキー(Win)/Command+spaceキー(Mac)を押して一時的にズームツールにアクセスし、数回クリックしてズームインすることで、ピースをズームインすることができます。 パスはスクリーンショットで見るのが少し難しいかもしれないので、私は私が概説した部分を丸で囲んだ:

ステップ12:パスを選択範囲に変換する
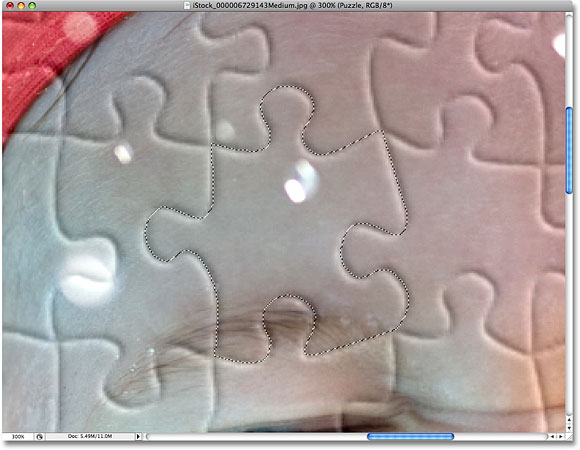
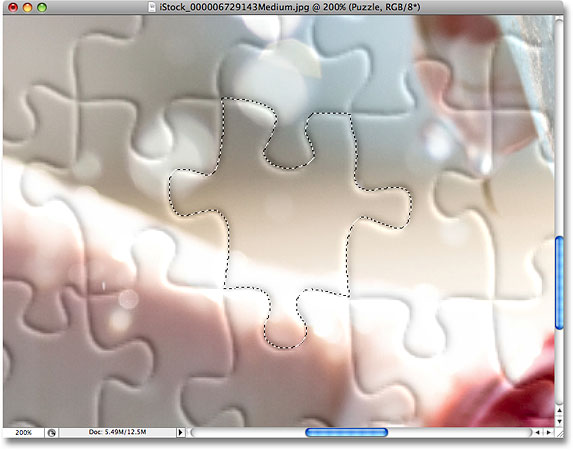
最初のパズルピースの周りにパスを描き終えたら、キーボードのCtrl+Enter(Win)/Command+Return(Mac)を押してパスを形状に変換します。 ソリッドなパスアウトラインが選択アウトラインに変わるのが表示されます:

ステップ13:選択したパズルピースを独自のレイヤーにカット
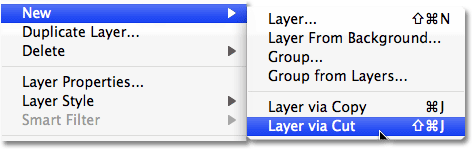
選択したパズルピースを”パズル”レイヤーからカットし、それを独自のレイヤーに配置し、”パズル”レイヤーに空の穴を残します。 あなたはまだレイヤーパレットで選択された”パズル”レイヤーを持っていることを確認し、画面の上部にあるレイヤーメニューに移動し、新規を選択し、カット:

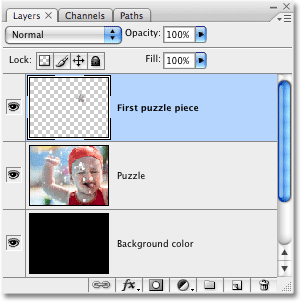
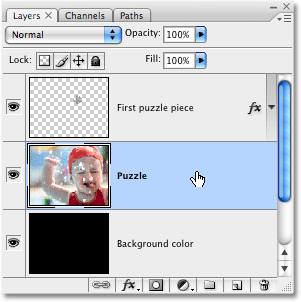
これは、”パズル”レイヤーからピースを切り取り、レイヤーパレットで見ることができる”パズル”レイヤーの上の独自のレイヤーに配置します。 作品は、Photoshopが再び”レイヤー1″という名前を持っている最上層になりました。 このレイヤーの名前を”First puzzle piece”に変更します:

ステップ14:自由変形でパズルピースを移動して回転させる
このパズルピースを所定の位置にスナップされようとしているように見せます。 キーボードのCtrl+T(Win)/Command+T(Mac)を押して、Photoshopの自由変形ボックスとパズルピースの周りのハンドルを表示し、自由変形ボックスの外の任意の場所をクリックし、マ あなたはそれを回転したら、自由な変換ボックス内の任意の場所をクリックして、元の場所から離れて作品を移動するには、マウスをドラッグします。 この作品がこの場所に属していることを明らかにしたいので、あまりにも遠くに移動したり、あまりにも多く回転させたりしないでください。
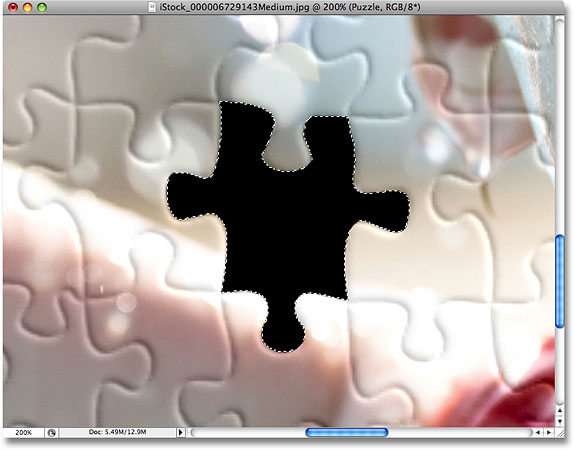
駒を動かすと、さっき駒が座っていた場所が黒で満たされているように見えることに気付くでしょう。 これは、”パズル”レイヤーに穴を開け、その下の”背景色”レイヤーの黒が透けて見えるためです:

Enter(Win)/Return(Mac)を押して変換を受け入れ、自由変換コマンドを終了します。
ステップ15:ドロップシャドウを追加
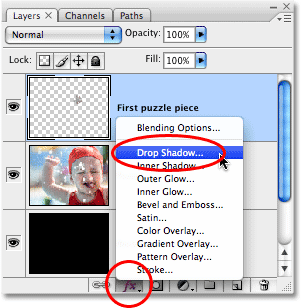
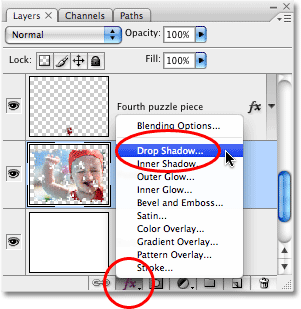
パズルのピースをより3Dの外観にして、パズルの上に浮かんでいるように見えるようにするには、ドロップシャドウを追加しましょう。 レイヤーパレットの下部にあるレイヤースタイルアイコンをクリックし、リストからドロップシャドウを選択します。

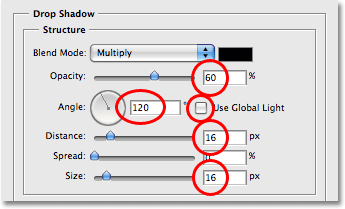
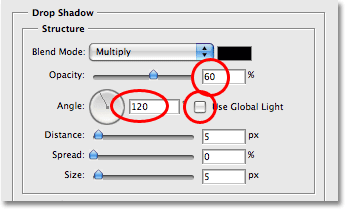
中央の列のドロップシャドウオプションに設定されたレイヤースタイルダイアログボックスが表示されます。 ドロップシャドウの不透明度を約60%に下げて、それほど強くないようにします。 グローバルライトを使用オプションをオフにし、影の角度を120°に設定します。 距離を約16pxに増やしてから、サイズを約16pxに増やします。 通常どおり、画像のこれらの設定を調整する必要がある場合があります。

レイヤースタイルダイアログボックスを終了するには、OKをクリックします。 パズルのピースにドロップシャドウを適用した後の私の画像は次のとおりです。

ステップ16:もう一度”パズル”レイヤーを選択します
パズルのピースの一つを切り取って、パズルの上に浮かんでいます。 今回は、完全にピースのいずれかを削除してみましょう。 “パズル”レイヤーを選択する必要があるので、レイヤーパレットでそれをクリックしてください:

ステップ17:ペンツールで別のパズルピースの周りにパスを描画
別のパズルピースを選択し、ペンツールを使用してその周りにパスを描画します。

ステップ18:パスを選択範囲に変換する
前と同じように、Ctrl+Enter(Win)/Command+Return(Mac)を押して、パスを選択範囲にすばやく変換します。

ステップ19:選択を削除する
このピースでやることは、パズルから完全に削除することだけです。 これにより、パズルのピースが削除され、”パズル”レイヤーに穴が残り、黒の背景色が表示されます。

Ctrl+D(Win)/Command+D(Mac)を押して選択範囲の選択を解除し、選択範囲のアウトラインを削除します。 ここでは、2番目のパズルのピースを削除した後の私の写真です:

ピースを切り抜いてパズルの上に浮かべる(ステップ11-15)か、単にピースを完全に削除する(ステップ16-19)のいずれかで、パズルからさらにいくつかのピース ピースをカットまたは削除するたびに、レイヤーパレットで”パズル”レイヤーが選択されていることを常に確認してください。
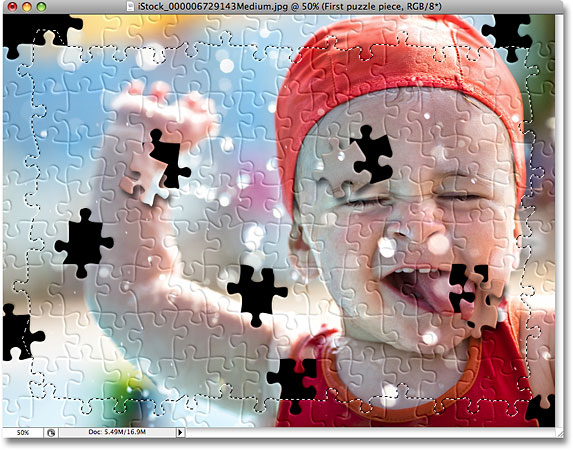
ここにいくつかのパズルのピースを切り出して削除した後の私の画像があります:

ステップ20:すべてのエッジピースの周りにパスを描画します(オプション)
これらの最後のいくつかのステップはオプションですが、私は私の写真にエッジに沿ってパズルのピースのすべてを削除することにより、より興味深い境界線を与えるつもりです。 ここでも、これはオプションですが、あなたが一緒にフォローしたい場合は、私がここでやったように、写真のエッジに沿って実行するすべての部分の内 スクリーンショットでパスを見るのは難しいので、パスを黄色で強調表示しました:

ステップ21:パスを選択範囲に変換する
パスを描画したら、Ctrl+Enter(Win)/Command+Return(Mac)を押して、パスを選択範囲にすばやく変換します。

ステップ22:選択を反転
パズルのエッジに沿って走るすべてのピースを削除したいので、エッジピースを選択する必要があります。 現時点では、しかし、我々は選択されたエッジピース以外のすべてを持っています。 現在選択されているすべてのものが選択解除され、現在選択されていないすべてのものが選択されるように、選択を反転する必要があります。 これを行うには、画面上部の選択メニューに移動し、Inverseを選択します:

写真の端に沿ったすべてのパズルのピースが選択されます:

ステップ23: エッジピースを削除する
エッジピースを選択した状態で、レイヤーパレットで”パズル”レイヤーが選択されていることを確認し、キーボードのDeleteキーを押して削除し Ctrl+D(Win)/Command+D(Mac)を押して、選択範囲の輪郭を削除します。

背景に黒ではなく白を使用する場合は、レイヤーパレットの”背景色”レイヤーをクリックして選択し、画面上部の編集メニューに移動し、塗りつぶしを選択して塗りつぶしダイアログボックスが表示されます。 黒の代わりに内容オプションに白を選択し、OKをクリックしてダイアログボックスを終了します。

これで背景が白で塗りつぶされます。

ステップ24:メインパズルにドロップシャドウを追加する(オプション)
この最後のステップは、黒の代わりに白を背景色に使用することにした場合 私たちは、メインのパズルにわずかなドロップシャドウを追加するつもりだ、とあなたの背景色が黒であり、ドロップシャドウが黒である場合は明らかに、あなたはドロップシャドウを見ることができませんので、あなたはまだあなたの背景のために黒を使用している場合は、この最後のステップをスキップすることができます。
メインパズルにドロップシャドウを追加するには、まずレイヤーパレットで”パズル”レイヤーを選択し、レイヤーパレットの下部にあるレイヤースタイルアイコンをクリックし、リストからドロップシャドウを選択します。

中央の列のドロップシャドウオプションに設定されたPhotoshopのレイヤースタイルダイアログボックスが再び表示されます。 不透明度オプションを60%まで下げて影の強度を下げ、グローバルライトを使用オプションをオフにして角度を120°に設定します。 残りのオプションはデフォルトのままにすることができます。

レイヤースタイルダイアログボックスを終了するには、OKをクリックします。 ここでは、私のメインパズルにドロップシャドウを適用した後、私の最終的な効果です:

そして、そこにそれを持っています! それはPhotoshopで画像とジグソーパズルの効果を作成する方法です! より多くのPhotoshopの効果のチュートリアルのための私達の写真のエフェ