Effetto puzzle di Photoshop

In questo tutorial sugli effetti di Photoshop, vedremo come creare facilmente un effetto puzzle di Photoshop, permettendoci di trasformare qualsiasi foto in un puzzle! O almeno, creeremo l’illusione che la foto sia composta da piccoli pezzi del puzzle, anche se suppongo che potresti stampare la foto in seguito, tagliare tutti i pezzi con le forbici e farne un vero puzzle, ma come mi piace dire, perché armeggiare con la realtà quando fingere le cose in Photoshop è molto più facile.
Come vedremo, gran parte del lavoro per il nostro effetto puzzle è già stato fatto per noi grazie al filtro Texturizer di Photoshop e una texture libera che Photoshop viene fornito con, anche se avremo bisogno di caricare la texture in noi stessi, che impareremo come fare. Stiamo andando a prendere le cose un po ‘ più in là, però, e vedere come farlo sembrare come se alcuni dei pezzi sono ancora mancanti, dando il nostro puzzle un aspetto “work in progress”.
Dovrei menzionare in anticipo che mentre questo effetto fotografico è molto facile da fare, alcuni di questi tutorial prevedono l’utilizzo dello strumento Penna, e dal momento che spiegare come funziona lo strumento penna in Photoshop richiederebbe un proprio tutorial separato, assumerò qui che hai già familiarità con il modo di usarlo. La buona notizia è che lo strumento Penna ha il proprio tutorial separato, quindi se hai bisogno di aiuto con lo strumento penna, assicurati di controllare le nostre selezioni complete con il tutorial dello strumento Penna che puoi trovare nella nostra sezione di Photoshop Basics.
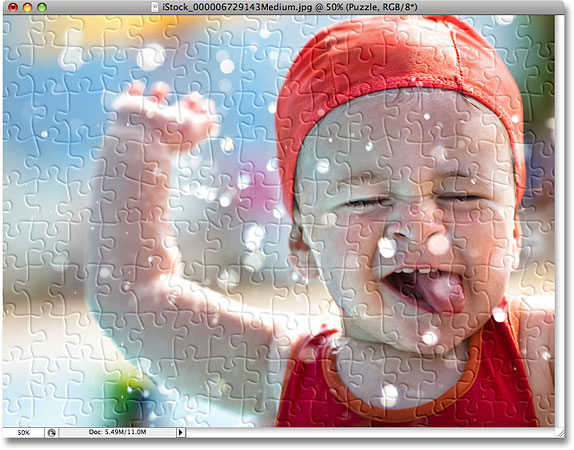
Ecco la foto che userò per questo tutorial, un piccolo ragazzo che è ovviamente piuttosto entusiasta di avere la sua foto trasformata in un puzzle:

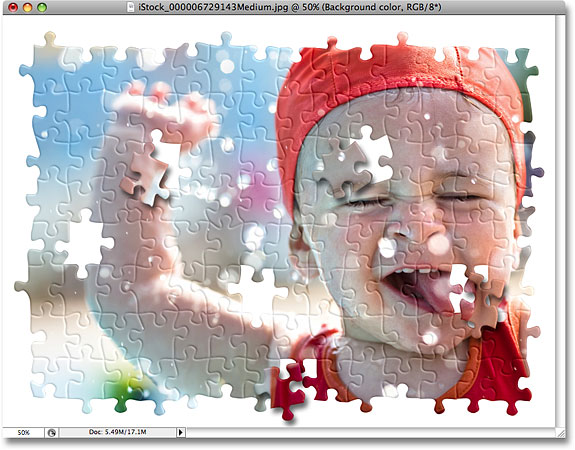
Ed ecco come apparirà con il nostro effetto Photoshop puzzle applicato:

Passo 1: Duplicare il livello di sfondo
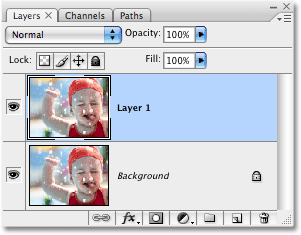
Con la nostra foto appena aperta in Photoshop, la prima cosa che dobbiamo fare è fare una copia del nostro livello di sfondo, che è il livello che contiene la nostra foto ed è attualmente l’unico livello che abbiamo. Fare una copia di questo livello ci permetterà di fare quello che vogliamo per la nostra immagine senza danneggiarla, dal momento che avremo sempre l’originale sul livello di sfondo su cui ripiegare se necessario. Il modo più semplice per fare una copia di un livello è usando la scorciatoia da tastiera Ctrl+J (Win) / Comando+J (Mac). Se guardiamo nella nostra tavolozza Livelli dopo aver premuto la scorciatoia da tastiera, possiamo vedere che ora abbiamo due livelli. Il livello di sfondo originale si trova in basso e una copia del livello, che Photoshop ha automaticamente denominato “Livello 1”, si trova sopra di esso:

Passo 2: Rinominare il nuovo livello “Puzzle”
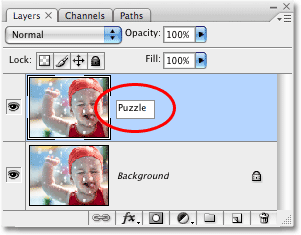
Un’ottima abitudine per entrare in quando si lavora in Photoshop è quello di dare i vostri livelli nomi più descrittivi. Questo potrebbe non sembrare così importante quando lavori solo con pochi livelli, ma non è raro ritrovarti improvvisamente a lavorare con 50 livelli, 100 livelli o più, e se tutti i tuoi livelli hanno nomi come “Livello 1”, “Livello 56” e “Livello 83 Copia 4”, ti prenderai a calci per non aver impiegato alcuni secondi per dare ai tuoi livelli nomi più utili e descrittivi. In questo caso, useremo “Livello 1” come il nostro principale effetto puzzle, quindi farò doppio clic direttamente sul nome del livello e lo rinominerò “Puzzle”:

Premere Invio (Win) / Return (Mac) quando hai finito di accettare la modifica del nome.
Passo 3: Aggiungi un nuovo livello vuoto sotto il livello “Puzzle”
Successivamente, dobbiamo aggiungere un nuovo livello vuoto sotto il livello “Puzzle” in modo che appaia tra il livello “Puzzle” e il livello di sfondo. Attualmente, abbiamo il livello “Puzzle” selezionato nella tavolozza Livelli. Sappiamo che è selezionato perché è evidenziato in blu. Normalmente, ogni volta che aggiungiamo un nuovo livello, Photoshop lo posiziona automaticamente sopra qualsiasi livello sia attualmente selezionato, quindi se dovessimo fare clic sull’icona del nuovo livello nella parte inferiore della tavolozza dei livelli in questo momento, finiremmo con un nuovo livello vuoto sopra il livello “Puzzle”. Non è quello che vogliamo, quindi ecco un trucco utile. Tieni premuto il tasto Ctrl (Win) / Command (Mac) e fai clic sull’icona Nuovo livello:
![]()
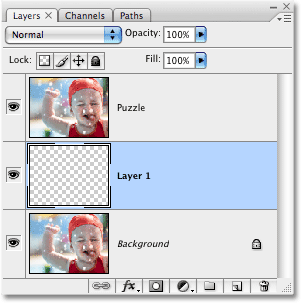
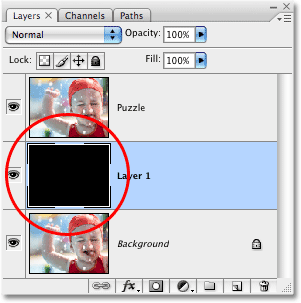
Aggiungendo il tasto Ctrl/Comando al passaggio, diciamo a Photoshop di aggiungere un nuovo livello e posizionarlo sotto il livello attualmente selezionato. Possiamo vedere nella tavolozza Livelli ora che abbiamo un nuovo livello vuoto, di nuovo chiamato “Livello 1″, seduto tra i livelli” Puzzle ” e Sfondo:

Fase 4: Riempi il nuovo livello con il nero
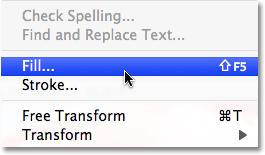
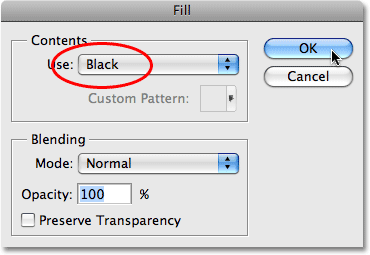
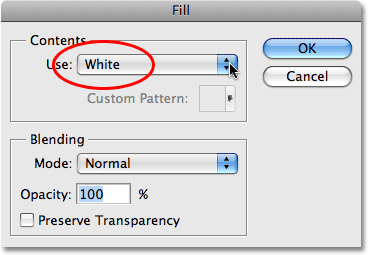
Questo livello verrà utilizzato come sfondo per il nostro effetto, e userò il nero come colore di sfondo, almeno per ora, il che significa che ho bisogno di riempire questo livello con il nero (più avanti, vedremo come cambiare il colore di sfondo se necessario). Photoshop ha un comando costruito appositamente per tale attività, e capita solo di essere chiamato il comando Fill. Lo troverai salendo al menu Modifica nella parte superiore dello schermo e scegliendo Riempi:

Viene visualizzata la finestra di dialogo Riempi. Impostare l’opzione Contenuto nella parte superiore della finestra di dialogo su Nero, quindi fare clic su OK per uscire dalla finestra di dialogo:

Nulla appare per avere successo nella nostra finestra del documento, dal momento che la foto su “Puzzle” layer sta bloccando tutto il resto da visualizzare al momento, ma se si guarda al livello miniatura di anteprima per “Livello 1” nella palette Livelli, che ci dà una piccola anteprima di quello che sulla strato, possiamo vedere che il “Livello 1” è stato, infatti, riempito con il colore nero:

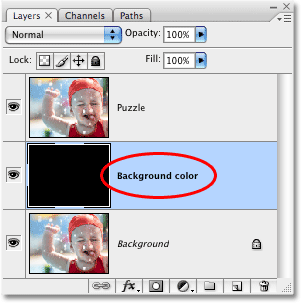
In linea con quello che ho detto un attimo fa sulla ridenominazione dei livelli, farò doppio clic direttamente sul nome di questo livello (“Livello 1”) e lo rinominerò “Colore di sfondo”:

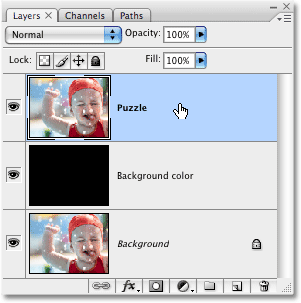
Passo 5: Selezionare il livello “Puzzle” Ancora una volta
Stiamo andando a creare i nostri pezzi del puzzle successivo, ma avremo bisogno di avere il livello corretto selezionato e al momento, non lo facciamo. Abbiamo selezionato il livello” Colore di sfondo”, ma è il livello” Puzzle “di cui abbiamo bisogno, quindi fai clic sul livello” Puzzle “nella tavolozza dei livelli per selezionarlo:

Ora siamo pronti a convertire la foto in un puzzle!
Punto 6: Apri la finestra di dialogo del filtro “Texturizer” di Photoshop
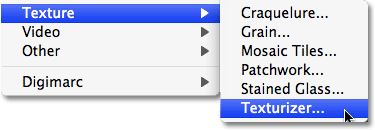
Come ho detto all’inizio di questo tutorial, la maggior parte del lavoro di creazione effettiva dei pezzi del puzzle è già stato fatto per noi grazie a una delle trame installate gratuitamente con Photoshop. Purtroppo, anche se la texture è seduto sul disco rigido pronto per l’uso, in realtà non è caricato in Photoshop, almeno non automaticamente. Avremo bisogno di caricarlo in noi stessi, ma prima di poterlo fare, avremo bisogno di far apparire il filtro Texturizer di Photoshop, quindi vai al menu Filtro nella parte superiore dello schermo, scegli Texture, quindi scegli Texturizer:

Passaggio 7: Carica la texture “Puzzle”
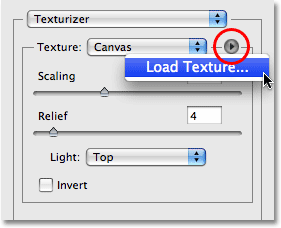
Viene visualizzata la finestra di dialogo Filtro Texturizer di grandi dimensioni, con una finestra di anteprima a sinistra e le opzioni per il filtro a destra. Abbiamo bisogno di caricare nella texture “Puzzle” che Photoshop ha installato sul disco rigido, quindi fare clic sulla piccola freccia a destra dell’opzione di selezione Texture a destra della finestra di dialogo, che porta in primo piano un menu con una sola opzione, Carica Texture. Fare clic su di esso per selezionarlo:

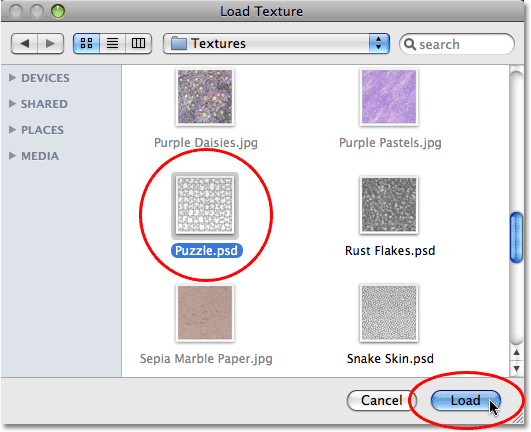
Si apre la finestra di dialogo Carica texture, che ci permette di navigare alla nostra texture. La texture” Puzzle ” che stiamo cercando si trova all’interno della directory di Photoshop sul disco rigido, ovunque ti sia capitato di installare Photoshop. Su un PC (Windows), il percorso di installazione predefinito è sull’unità C:, quindi per prima cosa vai all’unità C:, quindi apri la cartella Programmi. All’interno della cartella Programmi, troverete una cartella Adobe, e all’interno della cartella Adobe, troverete la cartella di Photoshop. Il nome effettivo della cartella di Photoshop dipenderà dalla versione di Photoshop che si sta utilizzando. Quindi, ad esempio, se stai usando Photoshop CS3 come sono qui e hai installato Photoshop nella posizione predefinita, la tua cartella Photoshop sarà in C:\Program file \ Adobe \ Photoshop CS3.
Su un Mac, le cose sono un po ‘ più facili. Troverete la cartella di Photoshop all’interno della directory Applicazioni sul disco rigido. Anche in questo caso, il nome effettivo della cartella di Photoshop dipenderà dalla versione di Photoshop che si sta utilizzando.
Una volta individuata la cartella di Photoshop, fare doppio clic su di essa per aprirla. All’interno della cartella, troverete una cartella Preset. Fare doppio clic su di esso per aprirlo, e ora cercare una cartella Texture. Fare doppio clic su di esso per aprirlo, e vedrete tutte le texture che Photoshop installato per noi. C’è un bel po ‘ di loro tra cui scegliere, ma quello che vogliamo per il nostro effetto puzzle è la texture Puzzle. Fare clic su di esso per selezionarlo, quindi fare clic sul pulsante Carica per caricare la texture:

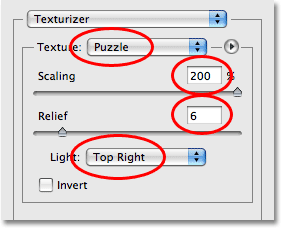
Passo 8: Regola le opzioni Texture
Con la texture Puzzle caricata, dovresti vedere che l’opzione Texture nella finestra di dialogo Texturizer è ora impostata su Puzzle. Se, per qualche motivo non lo è, seleziona la trama del puzzle dall’elenco. Quindi, utilizzando la finestra di anteprima a sinistra della finestra di dialogo come guida, regolare le opzioni per la texture. Le impostazioni che usi dipenderanno in gran parte dalla tua immagine e da quanto vuoi che appaiano i tuoi pezzi del puzzle. Nel mio caso, voglio che i pezzi del puzzle appaiano il più grandi possibile, quindi aumenterò la mia opzione di ridimensionamento fino al 200%. L’opzione di rilievo sotto determina quanto forte di un aspetto i pezzi del puzzle avranno nell’immagine. Ho intenzione di impostare il mio a 6. Anche in questo caso, le impostazioni utilizzate potrebbero essere diverse. Infine, imposta l’opzione Luce, che determina la sorgente luminosa per i pezzi del puzzle, in alto a destra:

Fare clic su OK al termine per uscire dalla finestra di dialogo Texturizer e applicare la texture all’immagine. Ecco la mia foto con la texture puzzle applicata:

L’effetto puzzle di base è ora completo, ma prendiamo le cose un po ‘ più in là e rimuovere alcuni dei pezzi, come se il puzzle è ancora un work in progress. Lo faremo dopo!
Passo 9: Selezionare lo strumento penna
Questa è la parte del tutorial in cui è necessario sapere come utilizzare lo strumento penna in Photoshop. Il motivo per cui useremo lo strumento Penna è perché dobbiamo essere in grado di disegnare selezioni attorno ai singoli pezzi del puzzle e i pezzi hanno molte curve. Potresti provare a selezionare i pezzi con qualcosa come lo strumento Lazo o lo strumento Lazo poligonale, ma molto probabilmente scoprirai che i tuoi risultati sembrano sciatti e frastagliati, mentre lo strumento Penna è stato progettato specificamente per disegnare curve e ti darà risultati molto più belli.
Se sei già a tuo agio con lo strumento Penna, il resto di questo tutorial sarà facile, dal momento che la penna è davvero uno strumento molto semplice da usare una volta che hai un’idea di come funziona. Se termini come “percorsi”, “punti di ancoraggio” e “maniglie di direzione” sono nuovi per te o non sei abbastanza sicuro di capirli, assicurati di controllare le nostre selezioni complete con il tutorial dello strumento penna nella nostra sezione di Photoshop Basics dove troverai tutto ciò che devi sapere.
In primo luogo, prima di poter utilizzare lo strumento Penna, dobbiamo selezionarlo, quindi o afferrarlo dalla tavolozza Strumenti o semplicemente premere la lettera P sulla tastiera:

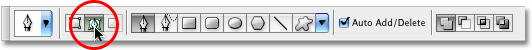
Punto 10: Seleziona l’opzione” Percorsi ” Nella barra delle opzioni
Con lo strumento Penna selezionato, cerca nella barra delle opzioni nella parte superiore dello schermo e assicurati che l’opzione Percorsi sia selezionata, poiché dobbiamo disegnare un percorso con la penna, non una forma vettoriale o una forma basata su pixel:

Passo 11: Disegna un percorso attorno a uno dei pezzi del puzzle
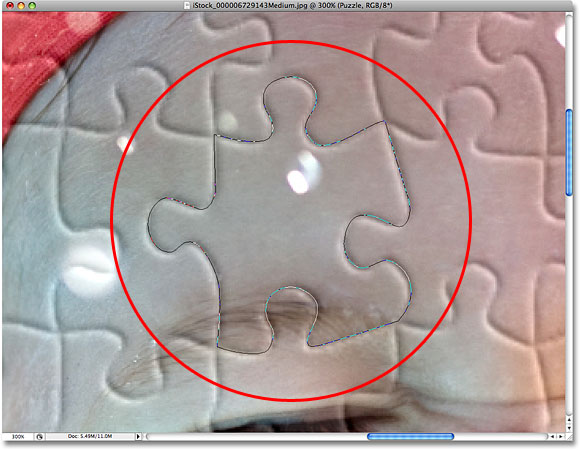
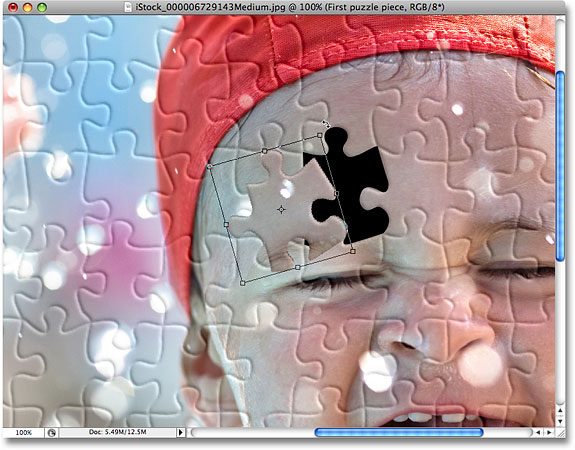
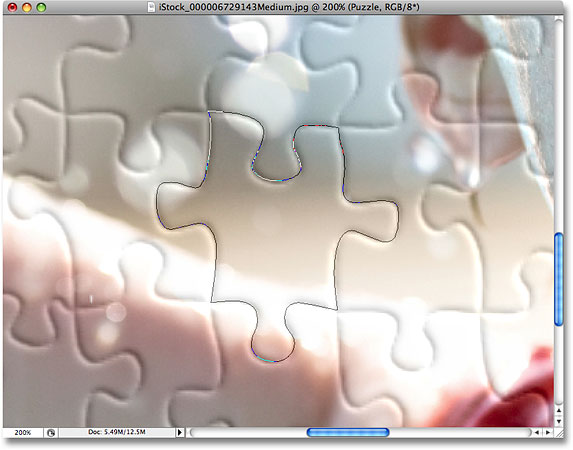
Usa lo strumento Penna per disegnare un percorso attorno a uno dei pezzi del puzzle. Stiamo andando a tagliare questo pezzo del puzzle e lo hanno sembrano galleggiare appena sopra il puzzle, pronto per essere scattato in posizione. Non importa quale pezzo si sceglie. Sceglierò un pezzo sopra l’occhio destro del ragazzo (la sua destra, la nostra sinistra). Fai la tua strada intorno al pezzo aggiungendo punti di ancoraggio e trascinando maniglie di direzione fino a quando hai disegnato con successo un percorso intorno all’intera forma. Puoi ingrandire il pezzo se necessario premendo Ctrl+barra spaziatrice (Win) / Comando+barra spaziatrice (Mac) per accedere temporaneamente allo strumento Zoom, quindi facendo clic sul pezzo alcune volte per ingrandirlo. Un percorso può essere un po ‘ difficile da vedere in uno screenshot, quindi ho cerchiato il pezzo che ho delineato:

Passo 12: Converti il percorso in una selezione
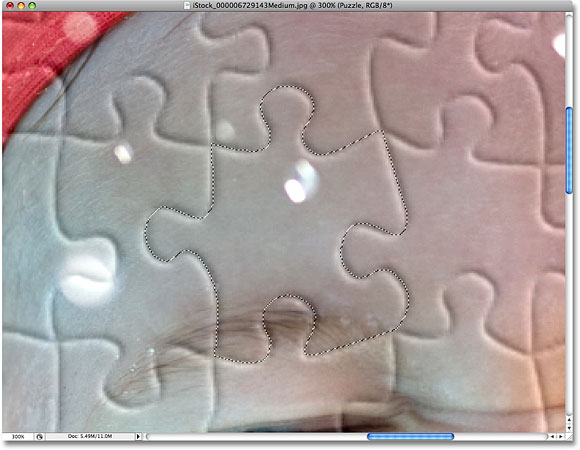
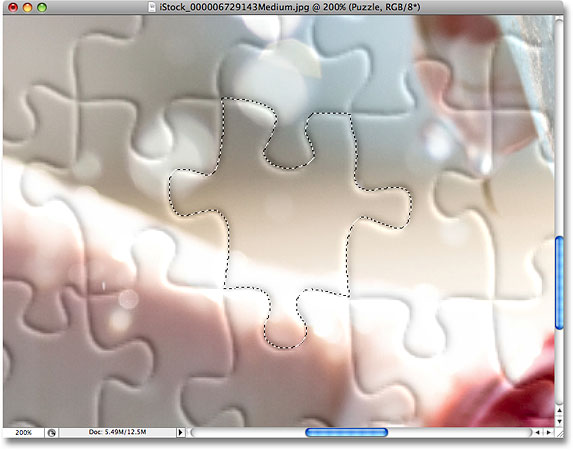
Una volta terminato di disegnare il percorso attorno al primo pezzo del puzzle, premi Ctrl+Invio (Win) / Comando+Ritorno (Mac) sulla tastiera per convertire il percorso in una forma. Vedrai il contorno del percorso solido trasformarsi in un contorno di selezione:

Passo 13: Tagliare la selezione sul proprio livello
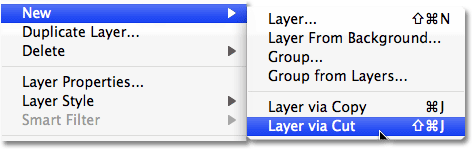
Stiamo andando a tagliare il pezzo del puzzle selezionato dal livello “Puzzle” e posizionarlo sul proprio livello, lasciando un buco vuoto nel livello “Puzzle” al suo posto. Assicurati di avere ancora il livello” Puzzle ” selezionato nella tavolozza Livelli, quindi vai al menu Livello nella parte superiore dello schermo, scegli Nuovo, quindi scegli Livello tramite Taglia:

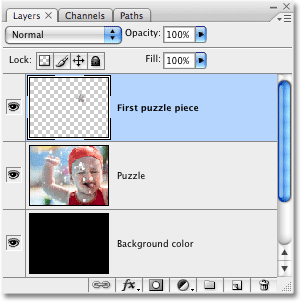
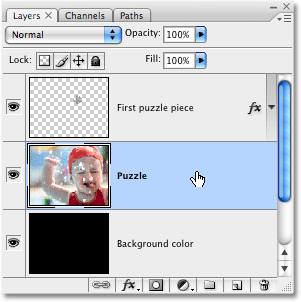
Questo taglia il pezzo dal livello ” Puzzle “e lo posiziona sul proprio livello sopra il livello” Puzzle”, che possiamo vedere nella tavolozza Livelli. Il pezzo è ora sul livello superiore, che Photoshop ha ancora una volta chiamato “Livello 1”. Ho intenzione di rinominare questo livello “Primo pezzo del puzzle”:

Passo 14: Spostare e ruotare il pezzo del puzzle con trasformazione libera
Stiamo andando a fare questo pezzo del puzzle sembrare che sta per essere scattato in posizione. Premi Ctrl + T (Win) / Command+T (Mac) sulla tastiera per visualizzare la casella di trasformazione libera di Photoshop e le maniglie attorno al pezzo del puzzle, quindi fai clic su un punto qualsiasi al di fuori della casella di trasformazione libera e trascina il mouse per ruotare il pezzo. Una volta ruotato, fare clic ovunque all’interno della casella di trasformazione libera e trascinare il mouse per spostare il pezzo lontano dalla sua posizione originale. Ricorda che vogliamo che sia ovvio che questo pezzo appartiene a questo punto, quindi non spostarlo troppo o ruotarlo troppo.
Noterai mentre muovi il pezzo che il punto in cui il pezzo era seduto un momento fa ora sembra essere pieno di nero. Questo perché abbiamo tagliato un buco nel livello ” Puzzle “e il nero dal livello” Colore di sfondo ” sottostante sta mostrando attraverso:

Premere Invio (Win) / Return (Mac) quando hai finito di accettare la trasformazione e uscire dal comando Trasformazione libera.
Passo 15: Aggiungi un’ombra esterna
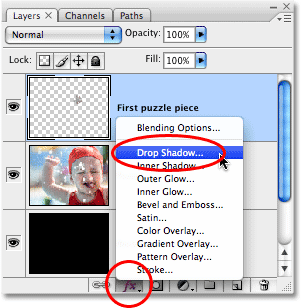
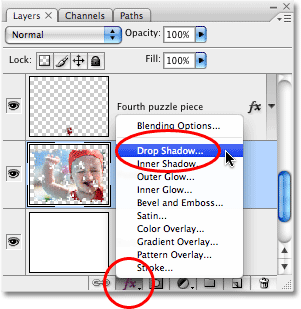
Per dare al pezzo del puzzle più di un aspetto 3D in modo che appaia come se galleggiasse sopra il puzzle, aggiungiamo un’ombra esterna. Fare clic sull’icona Stile livello nella parte inferiore della tavolozza Livelli, quindi selezionare Ombra esterna dall’elenco:

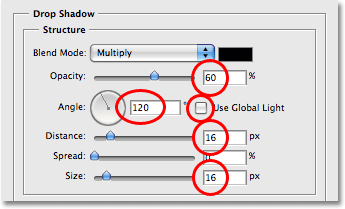
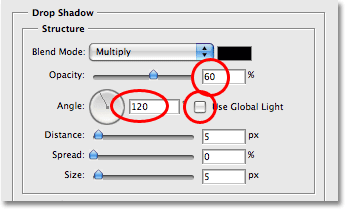
Viene visualizzata la finestra di dialogo Stile livello impostata sulle opzioni Ombra nella colonna centrale. Abbassa l’opacità della tua ombra esterna a circa il 60%, quindi non è così intensa. Deseleziona l’opzione Usa luce globale e imposta l’angolo dell’ombra su 120°. Aumentare la distanza a circa 16 px, quindi aumentare la dimensione a circa 16 px pure. Come al solito, potrebbe essere necessario apportare modifiche a queste impostazioni per l’immagine:

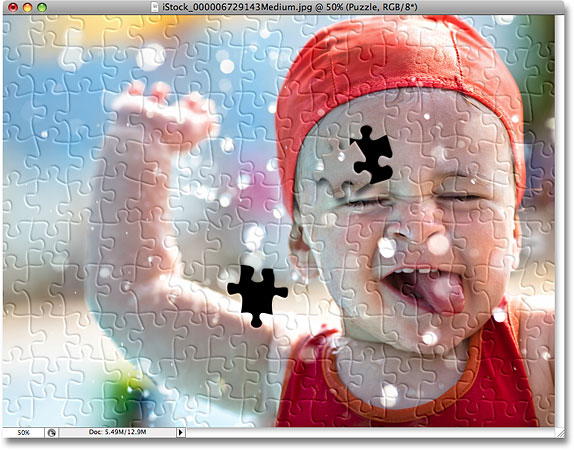
Fare clic su OK al termine per uscire dalla finestra di dialogo Stile livello. Ecco la mia immagine dopo aver applicato l’ombra esterna al pezzo del puzzle:

Passo 16: Selezionare il livello “Puzzle” Ancora una volta
Abbiamo tagliato uno dei pezzi del puzzle fuori e farlo galleggiare sopra il puzzle. Questa volta, rimuoviamo completamente uno dei pezzi. Abbiamo bisogno di avere il livello” Puzzle ” selezionato, quindi fare clic su di esso nella tavolozza Livelli:

Passo 17: Disegna un percorso attorno a un altro pezzo del puzzle con lo strumento Penna
Scegli un altro pezzo del puzzle e usa lo strumento Penna per disegnare un percorso attorno ad esso, proprio come abbiamo fatto prima:

Passo 18: Converti il percorso in una selezione
Ancora una volta, premi Ctrl+Invio (Win) / Comando+Ritorno (Mac) per convertire rapidamente il percorso in una selezione:

Passo 19: Elimina la selezione
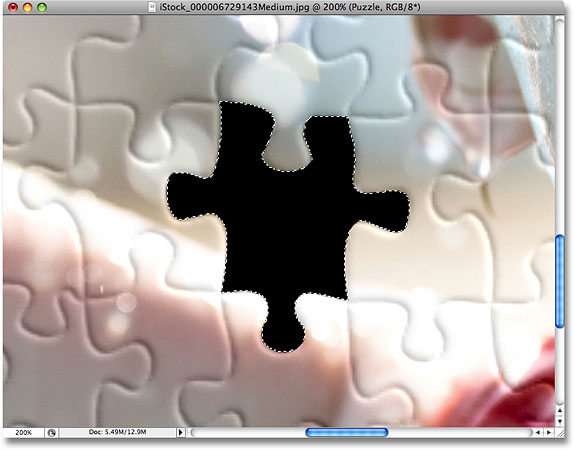
Tutto quello che faremo con questo pezzo è rimuoverlo completamente dal puzzle, e per questo, tutto quello che dobbiamo fare è premere Elimina sulla tastiera. Questo elimina il pezzo del puzzle, lasciando un buco nel livello “Puzzle” che permette al colore di sfondo nero di mostrare attraverso:

Premere Ctrl + D (Win) / Comando+D (Mac) per deselezionare la selezione, rimuovendo il contorno della selezione. Ecco la mia foto dopo aver eliminato il secondo pezzo del puzzle:

Continua a rimuovere alcuni pezzi dal puzzle, tagliando un pezzo e facendolo galleggiare sopra il puzzle (Passaggi 11-15) o semplicemente cancellando completamente il pezzo (Passaggi 16-19). Assicurati sempre di avere il livello” Puzzle ” selezionato nella tavolozza Livelli ogni volta che vai a tagliare o eliminare un pezzo.
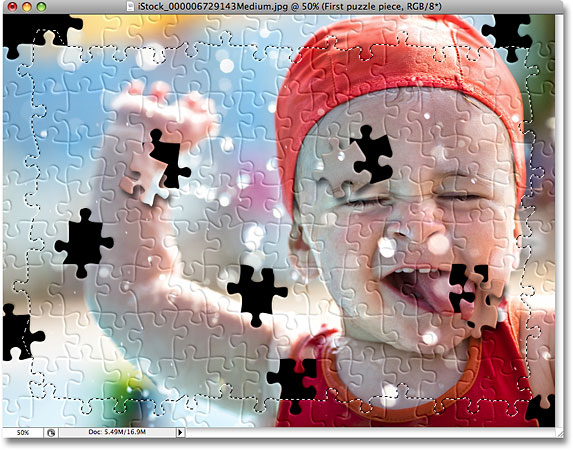
Ecco la mia immagine dopo aver tagliato e cancellato alcuni altri pezzi del puzzle:

Passo 20: Disegna un percorso attorno a tutti i pezzi del bordo (opzionale)
Questi ultimi passaggi sono opzionali, ma darò alla mia foto un bordo più interessante eliminando tutti i pezzi del puzzle lungo i bordi. Anche in questo caso, questo è facoltativo, ma se si vuole seguire lungo, utilizzare lo strumento Penna per disegnare un percorso continuo lungo i bordi interni di tutti i pezzi che corrono lungo i bordi della foto, come ho fatto qui. Dal momento che è difficile vedere un percorso in uno screenshot, ho evidenziato il mio percorso in giallo:

Passo 21: Convertire il percorso in una selezione
Una volta disegnato il percorso, premere Ctrl+Invio (Win) / Comando+Ritorno (Mac) per convertire rapidamente il percorso in una selezione:

Passo 22: Invertire la selezione
Vogliamo eliminare tutti i pezzi che corrono lungo i bordi del puzzle, il che significa che abbiamo bisogno di avere i pezzi di bordo selezionati. Al momento, però, abbiamo tutto tranne i pezzi di bordo selezionati. Dobbiamo invertire la nostra selezione in modo che tutto ciò che è attualmente selezionato verrà deselezionato e tutto ciò che è attualmente non selezionato diventerà selezionato. Per fare ciò, vai al menu Seleziona nella parte superiore dello schermo e scegli Inverso:

Tutti i pezzi del puzzle lungo i bordi della foto saranno ora selezionati:

Punto 23: Eliminare i pezzi di bordo
Con i pezzi di bordo ora selezionati, assicurarsi di avere il livello “Puzzle” selezionato nella tavolozza Livelli, quindi premere Elimina sulla tastiera per eliminarli. Premere Ctrl + D ( Win) / Comando+D (Mac) per rimuovere il contorno di selezione:

Se preferisci usare il bianco per lo sfondo invece del nero, fai semplicemente clic sul livello “Colore di sfondo” nella tavolozza Livelli per selezionarlo, quindi vai al menu Modifica nella parte superiore dello schermo e scegli Riempi per aprire la finestra di dialogo Riempi. Scegliere Bianco per il contenuto opzione invece di nero, quindi fare clic su OK per uscire dalla finestra di dialogo:

Questo riempie lo sfondo di bianco:

Passaggio 24: Aggiungi un’ombra esterna al puzzle principale (opzionale)
Questo passaggio finale è necessario solo se hai deciso di utilizzare il bianco per il colore di sfondo anziché il nero. Aggiungeremo una leggera ombra esterna al puzzle principale e, ovviamente, se il tuo colore di sfondo è nero e l’ombra esterna è nera, non sarai in grado di vedere l’ombra esterna, quindi puoi saltare questo ultimo passaggio se stai ancora usando il nero per il tuo sfondo.
Per aggiungere l’ombra esterna al puzzle principale, selezionare prima il livello “Puzzle” nella tavolozza Livelli, quindi fare clic sull’icona Stile livello nella parte inferiore della tavolozza Livelli e selezionare Ombra esterna dall’elenco:

Ancora una volta viene visualizzata la finestra di dialogo Stile livello di Photoshop impostata sulle opzioni Ombra nella colonna centrale. Abbassare l’opzione Opacità fino al 60% per ridurre l’intensità dell’ombra, quindi deselezionare l’opzione Usa luce globale e impostare l’angolo a 120°. È possibile lasciare il resto delle opzioni impostate sui valori predefiniti:

Fare clic su OK quando hai finito per uscire dalla finestra di dialogo Stile livello, e il gioco è fatto! Qui, dopo aver applicato un’ombra esterna al mio puzzle principale, è il mio effetto finale:

E ci siamo! Ecco come creare un effetto puzzle con un’immagine in Photoshop! Visita la nostra sezione Effetti fotografici per ulteriori tutorial sugli effetti di Photoshop!