Photoshop Puzzeleffect

in deze Photoshop effecten tutorial gaan we kijken hoe je eenvoudig een Photoshop puzzeleffect kunt maken, zodat we elke foto in een puzzel kunnen veranderen! Of op zijn minst, we zullen het creëren van de illusie dat de foto bestaat uit kleine puzzelstukjes, hoewel ik veronderstel dat je de foto achteraf kan afdrukken, knip rond alle stukken met een schaar en maak een echte puzzel van het, maar zoals ik graag zeggen, waarom rommelen met de realiteit bij het faken van dingen in Photoshop is zo veel gemakkelijker.
zoals we zullen zien, is veel van het werk voor ons puzzeleffect al voor ons gedaan dankzij Photoshop ‘ s Texturizer filter en een gratis textuur waarmee Photoshop wordt meegeleverd, hoewel we de textuur in onszelf moeten laden, wat we zullen leren. We gaan een beetje verder dan dat, maar, en zien hoe het lijkt alsof sommige van de stukken zijn nog steeds vermist, waardoor onze puzzel een “work in progress” verschijning.
ik moet vooraf vermelden dat hoewel dit foto-effect zeer eenvoudig te doen is, sommige van deze tutorial omvat het gebruik van de pen gereedschap, en aangezien uitleggen hoe het Pen gereedschap werkt in Photoshop zou zijn eigen aparte tutorial vereisen, ik ga hier aannemen dat u al bekend bent met hoe het te gebruiken. Het goede nieuws is, de Pen Tool heeft zijn eigen aparte tutorial, dus als je hulp nodig hebt met de Pen Tool, moet u kijken op onze volledige maken selecties met de pen Tool tutorial die u kunt vinden in onze Photoshop Basics sectie.
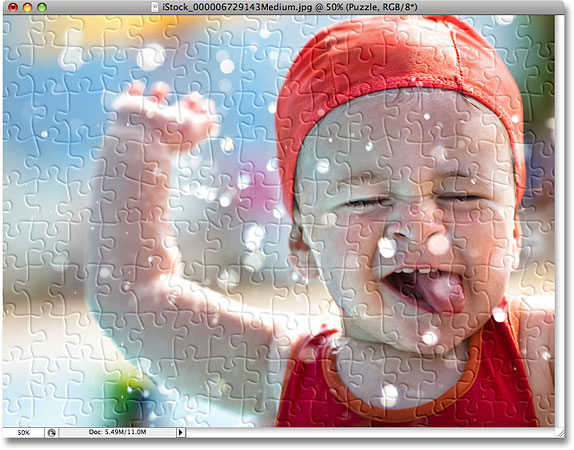
hier is de foto die Ik zal gebruiken voor deze tutorial, een kleine jongen die duidelijk erg blij is dat zijn foto in een puzzel veranderd wordt:

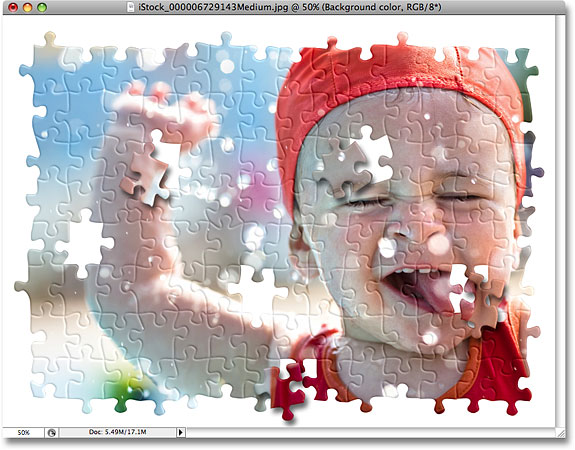
en zo ziet het eruit met ons Photoshop puzzeleffect toegepast:

Stap 1: dupliceer de achtergrondlaag
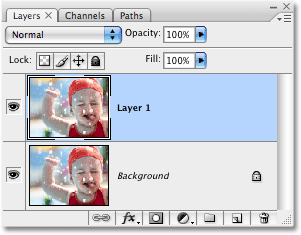
met onze foto die onlangs geopend is in Photoshop, is het eerste wat we moeten doen een kopie maken van onze achtergrondlaag, de laag die onze foto bevat en momenteel de enige laag is die we hebben. Het maken van een kopie van deze laag zal ons in staat stellen om te doen wat we willen om onze afbeelding zonder schade, omdat we altijd het origineel op de achtergrondlaag om terug te vallen op indien nodig. De makkelijkste manier om een kopie van een laag te maken is door de sneltoets Ctrl+J (Win) / Command+J (Mac) te gebruiken. Als we in ons lagen-palet kijken na het indrukken van de sneltoets, kunnen we zien dat we nu twee lagen hebben. De oorspronkelijke achtergrondlaag bevindt zich onderaan, en een kopie van de laag, die Photoshop automatisch “Laag 1” heeft genoemd, zit erboven:

Stap 2: hernoem de nieuwe laag “puzzel”
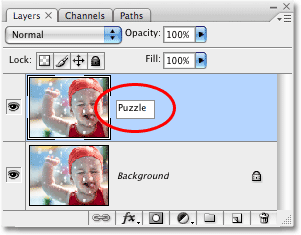
een uitstekende gewoonte om in Photoshop te werken is om uw lagen meer beschrijvende namen te geven. Dit lijkt misschien niet zo belangrijk als je maar met een paar lagen werkt, maar het is niet ongewoon om jezelf plotseling te zien werken met 50 lagen, 100 lagen of meer, en als al je lagen namen hebben zoals “Layer 1”, “Layer 56” en “Layer 83 Copy 4”, zul je jezelf schoppen voor het niet nemen van een paar seconden om je lagen meer behulpzame en beschrijvende namen te geven. In dit geval gebruiken we “Layer 1” als ons belangrijkste puzzeleffect, dus dubbelklik direct op de naam van de laag en hernoem deze “Puzzle”:

druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de naamswijziging te accepteren.
Stap 3: Voeg een nieuwe lege laag toe onder de” puzzel ” – laag
vervolgens moeten we een nieuwe lege laag toevoegen onder de “puzzel” – laag zodat deze tussen de “puzzel” – laag en de achtergrondlaag verschijnt. Momenteel hebben we de” puzzel ” laag geselecteerd in het lagen palet. We weten dat het is geselecteerd omdat het is gemarkeerd in blauw. Normaal gesproken plaatst Photoshop, wanneer we een nieuwe laag toevoegen, deze automatisch boven de geselecteerde laag, dus als we nu op het pictogram Nieuwe laag onder in het lagen-palet zouden klikken, zouden we een nieuwe lege laag boven de “puzzel” – laag krijgen. Dat is niet wat we willen, dus hier is een handige truc. Houd uw Ctrl (Win) / Command (Mac) toets ingedrukt en klik op het pictogram nieuwe laag:
![]()
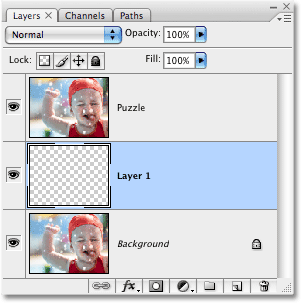
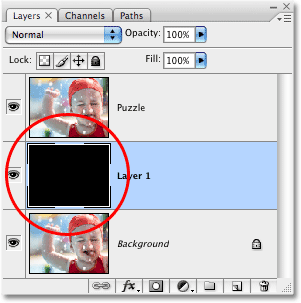
door de Ctrl/Command-toets aan de stap toe te voegen, vertellen we Photoshop om een nieuwe laag toe te voegen en deze onder de huidige geselecteerde laag te plaatsen. We kunnen nu in het lagen palet zien dat we een nieuwe lege laag hebben, opnieuw genaamd “Layer 1”, zittend tussen de “puzzel” en de achtergrond lagen:

Stap 4: Vul de nieuwe laag met zwart
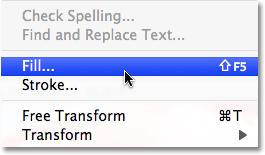
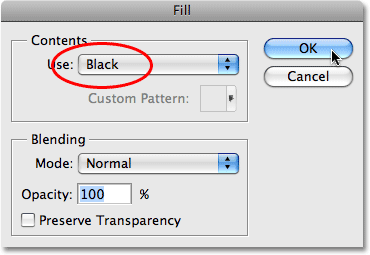
deze laag zal gebruikt worden als achtergrond voor ons effect, en ik ga Zwart gebruiken als achtergrondkleur, tenminste voor nu, wat betekent dat ik deze laag met zwart moet vullen (Later zullen we zien hoe je de achtergrondkleur kunt veranderen indien nodig). Photoshop heeft een commando speciaal gebouwd voor een dergelijke taak, en het gebeurt gewoon te worden genoemd De vul Commando. U kunt het vinden door naar het menu Bewerken boven aan het scherm te gaan en vul:

dit opent het dialoogvenster vullen. Stel de optie Inhoud bovenaan het dialoogvenster in op zwart en klik vervolgens op OK om het dialoogvenster te verlaten:

er lijkt niets te zijn gebeurd in ons documentvenster, aangezien de foto op de” puzzel ” laag op dit moment al het andere uit het zicht blokkeert, maar als we kijken naar de laagvoorbeeldminiatuur voor “Laag 1” in het lagen palet, die ons een klein voorbeeld geeft van wat er op de laag staat, dan zien we dat “Laag 1” in feite met zwart is gevuld:

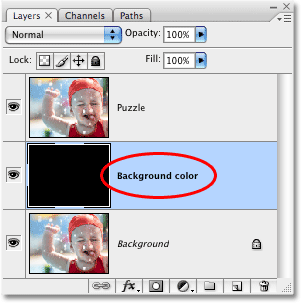
in overeenstemming met wat ik zojuist zei over het hernoemen van lagen, ga ik dubbelklik direct op de naam van deze laag (“Layer 1”) en hernoem hem “Background color”:

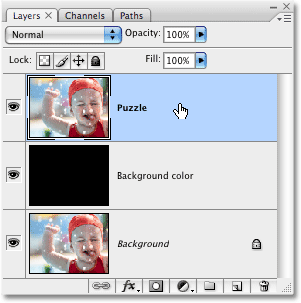
Stap 5: Selecteer nogmaals de” puzzel ” laag
we gaan nu onze puzzelstukjes maken, maar we moeten de juiste laag hebben geselecteerd en op dit moment niet. We hebben de laag ” achtergrondkleur “geselecteerd, maar het is de laag” puzzel “die we nodig hebben, dus klik op de laag” puzzel ” in het lagen palet om deze te selecteren:

we zijn nu klaar om foto om te zetten in een puzzel!
Stap 6: Open Photoshop ‘ s & amp; quot; Texturizer & amp; quot; Filter dialoogvenster
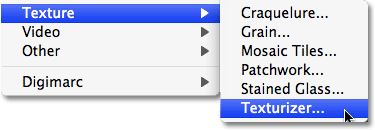
zoals ik al zei aan het begin van deze tutorial, het grootste deel van het werk van het daadwerkelijk maken van de puzzelstukjes is al voor ons gedaan dankzij een van de texturen die gratis zijn geïnstalleerd met Photoshop. Helaas, hoewel de textuur zit op uw harde schijf klaar voor gebruik, het is niet echt geladen in Photoshop, althans niet automatisch. We moeten het zelf laden, maar voordat we dat kunnen doen, moeten we het Texturizer-filter van Photoshop openen, dus ga naar het filtermenu bovenaan het scherm, Kies textuur en kies vervolgens Texturizer:

Stap 7: Laad de” puzzel ” – textuur
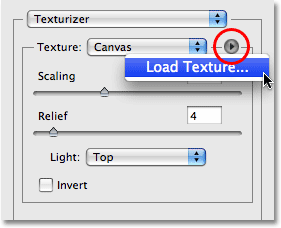
dit opent het dialoogvenster Grote Texturizerfilter, met een voorbeeldvenster aan de linkerkant en de opties voor het filter aan de rechterkant. We moeten laden in de” puzzel ” textuur die Photoshop heeft geïnstalleerd op uw harde schijf, dus klik op de kleine pijl rechts van de textuur selectie optie aan de rechterkant van het dialoogvenster, die een menu met slechts één optie, Load Texture brengt. Klik erop om het te selecteren:

dit opent het dialoogvenster textuur Laden, waarmee we naar onze textuur kunnen navigeren. De” puzzel ” textuur die we zoeken bevindt zich in de Photoshop-map op uw harde schijf, waar u ook Photoshop hebt geïnstalleerd. Op een PC (Windows) is de standaard installatielocatie op uw C: – station, dus navigeer eerst naar uw C: – station en open vervolgens de map programmabestanden. In de map programmabestanden vindt u een Adobe-map en in de map Adobe vindt u uw Photoshop-map. De werkelijke naam van de Photoshop-map is afhankelijk van welke versie van Photoshop u gebruikt. Dus, bijvoorbeeld, als je Photoshop CS3 gebruikt zoals ik hier ben en je hebt Photoshop geïnstalleerd op de standaardlocatie, zal je Photoshop-map op C:\Program bestanden \ Adobe \ Photoshop CS3.
op een Mac is het wat makkelijker. U vindt uw Photoshop-map in de map Toepassingen op uw harde schijf. Nogmaals, de werkelijke naam van uw Photoshop-map is afhankelijk van welke versie van Photoshop u gebruikt.
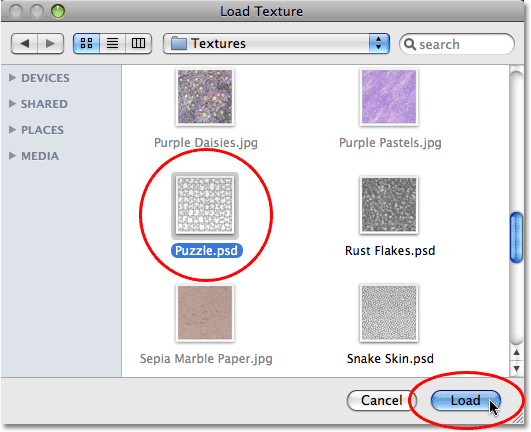
als u uw Photoshop-map hebt gevonden, dubbelklikt u erop om deze te openen. In de map vindt u een map met voorkeuzen. Dubbelklik erop om het te openen en zoek nu naar een map Textures. Dubbelklik erop om het te openen en u ziet alle texturen die Photoshop voor ons heeft geïnstalleerd. Er zijn er heel wat om uit te kiezen, maar degene die we willen voor ons puzzeleffect is de Puzzeltextuur. Klik erop om het te selecteren en klik vervolgens op de knop laden om de textuur te laden:

Stap 8: Pas de Textuuropties aan
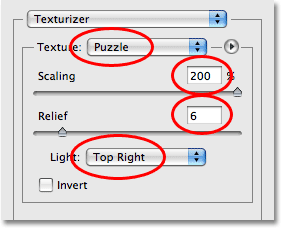
als de Puzzeltextuur is geladen, ziet u dat de Textuuroptie in het dialoogvenster Texturizer nu is ingesteld op Puzzel. Als, Om een of andere reden is het niet, selecteer de puzzel textuur uit de lijst. Vervolgens, met behulp van het voorbeeld venster aan de linkerkant van het dialoogvenster als uw gids, pas de opties voor de textuur. De instellingen die u gebruikt hangt grotendeels af van uw afbeelding en hoe groot u wilt dat uw puzzelstukjes verschijnen. In mijn geval wil ik dat de puzzelstukjes zo groot mogelijk lijken, dus ik verhoog mijn schaaloptie helemaal tot 200%. De optie reliëf hieronder bepaalt hoe sterk een uiterlijk de puzzelstukjes in de afbeelding zullen hebben. Ik zet de mijne op 6. Nogmaals, de instellingen die u gebruikt kunnen verschillen. Stel tot slot de optie licht in, die de lichtbron voor de puzzelstukjes bepaalt, rechtsboven:

klik op OK als u klaar bent om het dialoogvenster Texturizer te verlaten en de textuur op uw afbeelding toe te passen. Hier is mijn foto met de puzzeltextuur toegepast:

het basispuzzel-effect is nu voltooid, maar laten we wat verder gaan en een aantal stukjes verwijderen, alsof de puzzel nog een werk in uitvoering is. Dat doen we nu.
stap 9: Selecteer het pengereedschap
Dit is het deel van de tutorial waar u moet weten hoe u het pengereedschap in Photoshop moet gebruiken. De reden dat we het pengereedschap gaan gebruiken is omdat we selecties moeten kunnen tekenen rond individuele puzzelstukjes en de stukjes hebben veel rondingen. Je zou kunnen proberen het selecteren van de stukken met iets als de lasso Tool of de veelhoekige lasso Tool,maar je zult waarschijnlijk vinden dat uw resultaten kijken slordig en gekartelde, terwijl de Pen Tool is speciaal ontworpen voor het tekenen van curves en geeft u veel beter uitziende resultaten.
Als u al comfortabel bent met het pengereedschap, zal de rest van deze handleiding gemakkelijk zijn, omdat de Pen echt een heel eenvoudig hulpmiddel is om te gebruiken als u eenmaal een idee hebt hoe het werkt. Als termen als “paths”, “ankerpunten” en “direction handles” nieuw voor u zijn of u niet helemaal zeker bent dat u ze begrijpt, bekijk dan onze volledige selectie maken met de tutorial Pen Tool in onze Photoshop Basics sectie waar u alles vindt wat u moet weten.
voordat we het pengereedschap kunnen gebruiken, moeten we het eerst selecteren, dus pak het uit het gereedschap palet of druk gewoon op de letter P op je toetsenbord:

stap 10: Selecteer de optie “paden” in de optiebalk
met het pengereedschap geselecteerd, kijk omhoog in de optiebalk aan de bovenkant van het scherm en zorg ervoor dat de optie paden is geselecteerd, omdat we een pad moeten tekenen met de Pen, geen vectorvorm of pixelgebaseerde vorm:

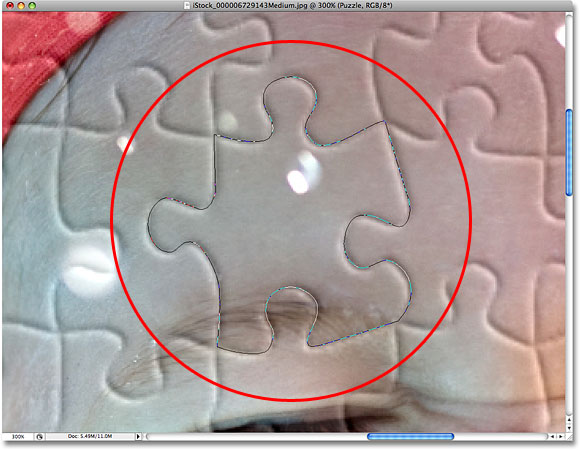
stap 11: teken een pad om een van de puzzelstukjes
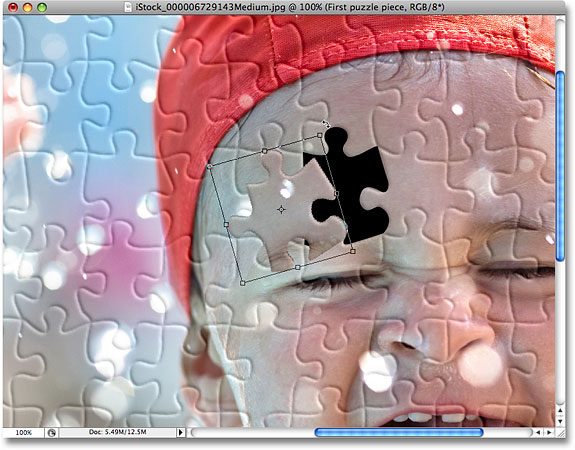
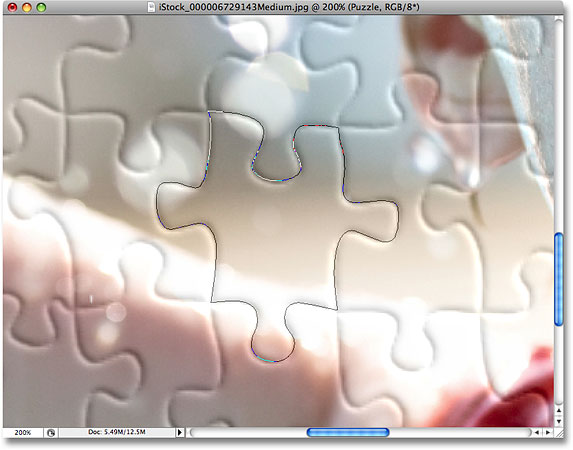
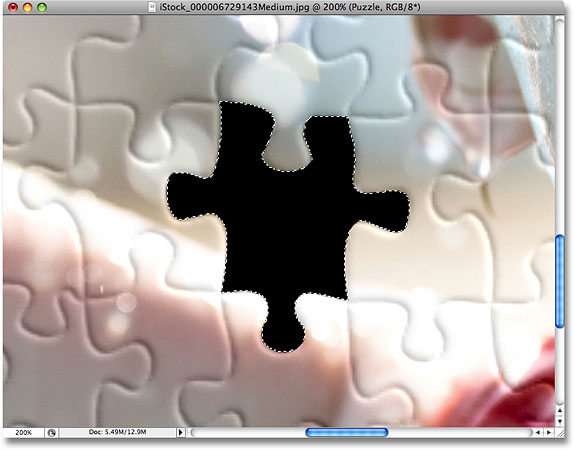
gebruik het pengereedschap om een pad om een van de puzzelstukjes te tekenen. We snijden dit stuk uit de puzzel en laten het net boven de puzzel zweven, klaar om op zijn plaats te worden geknipt. Het maakt niet uit welk stuk je kiest. Ik kies een stuk boven het rechteroog van de jongen (zijn rechter, onze linker). Maak je weg rond het stuk het toevoegen van ankerpunten en het slepen van richting handvatten totdat u met succes een pad rond de hele vorm hebt getekend. U kunt inzoomen op het stuk indien nodig door te drukken op Ctrl+spatiebalk (Win) / Command+spatiebalk (Mac) om tijdelijk toegang tot de zoom Tool, klik dan op het stuk een paar keer in te zoomen op het. Een pad kan een beetje moeilijk te zien zijn in een screenshot, dus ik heb het stuk dat ik heb geschetst omcirkeld:

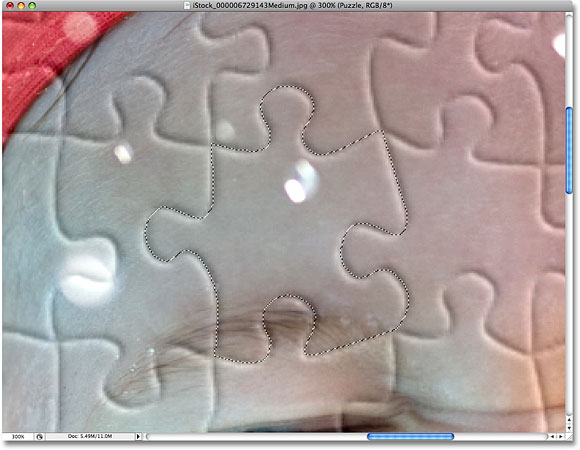
stap 12: converteer het pad naar een selectie
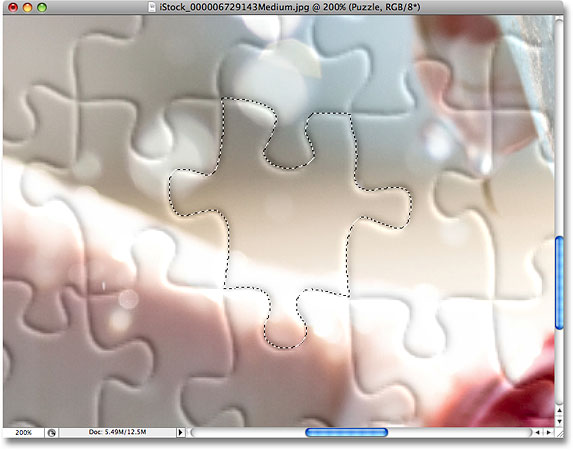
als u klaar bent met het tekenen van het pad rond het eerste puzzelstukje, drukt u op Ctrl+Enter (Win) / Command+Return (Mac) op uw toetsenbord om het pad om te zetten in een vorm. U zult zien dat uw solid path outline verandert in een selectie-outline:

stap 13: knip de selectie op zijn eigen laag
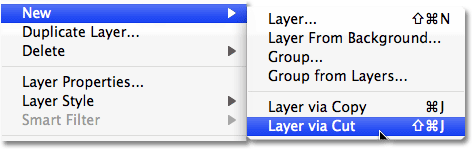
We gaan het geselecteerde puzzelstukje uit de “puzzel” – laag knippen en op zijn eigen laag plaatsen, waarbij een leeg gat in de “puzzel” – laag op zijn plaats blijft. Zorg ervoor dat je nog steeds de” puzzel ” laag hebt geselecteerd in het lagen palet, ga dan naar het menu Laag bovenaan het scherm, kies Nieuw en kies vervolgens Laag via knippen:

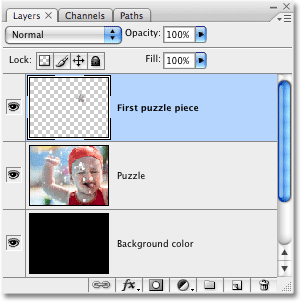
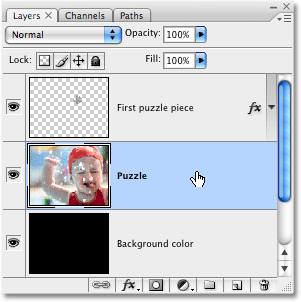
dit snijdt het stuk uit de “puzzel” laag en plaatst het op zijn eigen laag boven de “puzzel” laag, die we kunnen zien in het lagen palet. Het stuk bevindt zich nu op de bovenste laag, die Photoshop opnieuw de naam “Layer 1″heeft gegeven. Ik hernoem deze laag “First puzzle piece”:

stap 14: Verplaats en draai het puzzelstukje met Vrije transformatie
We laten dit puzzelstukje eruit zien alsof het op zijn plaats wordt geklikt. Druk op Ctrl + T (Win) / Command+T (Mac) op uw toetsenbord om Photoshop ‘ s gratis transformeer doos en handvatten rond het puzzelstukje, klik dan ergens buiten de gratis transformeer doos en sleep uw muis om het stuk te draaien. Zodra u het hebt gedraaid, klikt u ergens in de gratis transformeer doos en sleep uw muis om het stuk te verplaatsen uit de buurt van de oorspronkelijke locatie. Vergeet niet dat we willen dat het duidelijk is dat dit stuk op deze plek hoort, dus beweeg het niet te ver of draai het te veel.
u zult zien dat de plek waar het stuk net nog stond gevuld is met zwart. Dat komt omdat we een gat hebben gemaakt in de “puzzel” laag en het zwart van de “achtergrondkleur” laag eronder laat zien door:

druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en het commando Free Transform te verlaten.
stap 15: voeg een slagschaduw
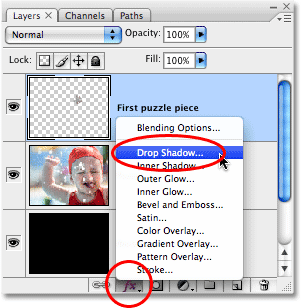
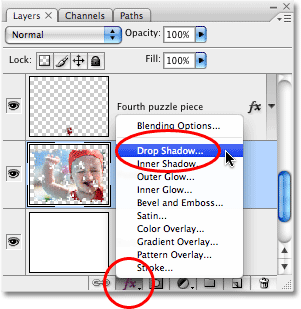
toe om het puzzelstukje meer een 3D-uiterlijk te geven zodat het lijkt alsof het boven de puzzel zweeft, laten we een slagschaduw toevoegen. Klik op het pictogram Laagstijl onder in het lagen palet en selecteer vervolgens Slagschaduw uit de lijst:

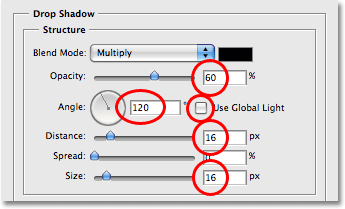
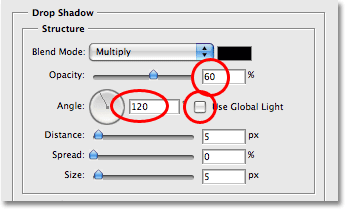
dit opent het dialoogvenster Laagstijl dat is ingesteld op de Slagschaduwopties in de middelste kolom. Verlaag de dekking van je slagschaduw naar ongeveer 60% zodat deze niet zo intens is. Schakel de optie globaal licht gebruiken uit en stel de hoek van de schaduw in op 120°. Verhoog de afstand tot ongeveer 16 px, verhoog vervolgens de grootte tot ongeveer 16 px ook. Zoals gewoonlijk moet u deze instellingen aanpassen voor uw afbeelding:

klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten. Hier is mijn afbeelding na het toepassen van de slagschaduw op het puzzelstukje:

stap 16: Selecteer nogmaals de” puzzel ” laag
We hebben een van de puzzelstukjes eruit geknipt en boven de puzzel laten zweven. Deze keer, laten we een van de stukken volledig verwijderen. We moeten de” puzzel ” laag geselecteerd hebben, dus klik erop in het lagen palet:

stap 17: teken een pad om een ander puzzelstukje met het pengereedschap
Kies een ander puzzelstukje en gebruik het pengereedschap om er een pad omheen te tekenen, net als voorheen:

stap 18: converteer het pad naar een selectie
nogmaals, druk op Ctrl + Enter ( Win) / Command+Return (Mac) om snel het pad naar een selectie om te zetten:

stap 19: verwijder de selectie
alles wat we met dit stuk gaan doen is het volledig uit de puzzel verwijderen, en daarvoor hoeven we alleen maar op Delete te drukken op het toetsenbord. Dit verwijdert het puzzelstukje en laat een gat achter in de” puzzel ” – laag waardoor de zwarte achtergrondkleur zichtbaar wordt door:

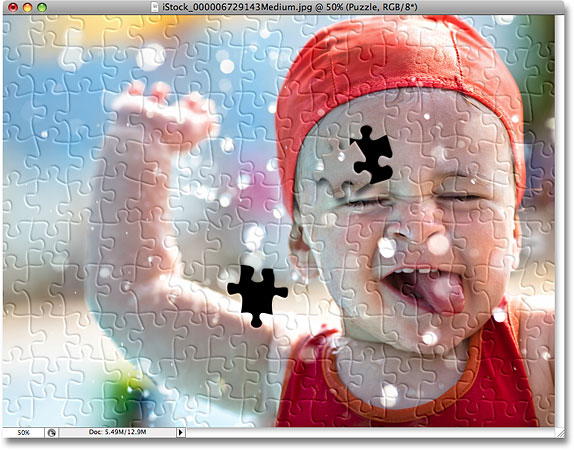
druk op Ctrl + D ( Win) / Command+D (Mac) om uw selectie te deselecteren en de selectieovertrek te verwijderen. Hier is mijn foto na het verwijderen van het tweede puzzelstukje:

ga verder met het verwijderen van een paar stukjes uit de puzzel, hetzij door een stuk uit te snijden en het boven de puzzel te laten zweven (stappen 11-15), hetzij door het stuk volledig te verwijderen (stappen 16-19). Zorg er altijd voor dat je de” puzzel ” laag hebt geselecteerd in het lagen palet elke keer dat je een stuk gaat knippen of verwijderen.
hier is mijn afbeelding na het uitsnijden en verwijderen van een paar puzzelstukjes:

stap 20: teken een pad rond alle randstukken (optioneel)
deze laatste stappen zijn optioneel, maar ik ga mijn foto een interessantere rand geven door alle puzzelstukjes langs de randen te verwijderen. Nogmaals, dit is optioneel, maar als je wilt volgen, gebruik dan het pengereedschap om een doorlopend pad te tekenen langs de binnenranden van alle stukken die langs de randen van de foto lopen, zoals ik hier heb gedaan. Omdat het moeilijk is om een pad in een screenshot te zien, heb ik mijn pad in het geel gemarkeerd:

stap 21: converteer het pad naar een selectie
zodra u uw pad hebt getekend, drukt u op Ctrl+Enter (Win) / Command+Return (Mac) om het pad snel om te zetten in een selectie:

stap 22: De Selectie omkeren
we willen alle stukken die langs de randen van de puzzel lopen verwijderen, wat betekent dat we de randstukken moeten hebben geselecteerd. Op dit moment hebben we echter alles, behalve de randstukken geselecteerd. We moeten onze Selectie omkeren, zodat alles wat op dit moment is geselecteerd, wordt uitgeschakeld en alles wat op dit moment niet is geselecteerd, wordt geselecteerd. Ga hiervoor naar het menu selecteren boven aan het scherm en kies Inverse:

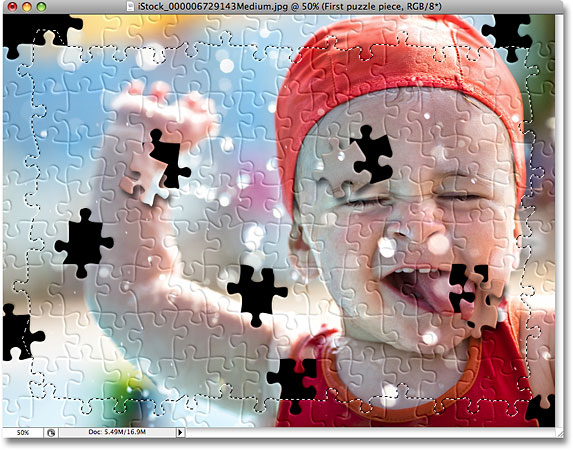
alle puzzelstukjes langs de randen van de foto worden nu geselecteerd:

stap 23: Verwijder de Randstukjes
als de randstukjes nu geselecteerd zijn, zorg er dan voor dat de “puzzel” laag geselecteerd is in het lagen palet en druk op Delete op je toetsenbord om ze te verwijderen. Druk op Ctrl + D ( Win) / Command+D (Mac) om de selectie-omtrek te verwijderen:

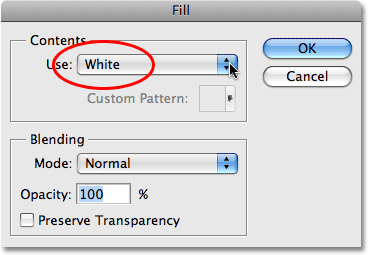
als u liever wit voor de achtergrond gebruikt in plaats van zwart, klikt u op de laag “achtergrondkleur” in het lagen palet om deze te selecteren, ga dan naar het menu Bewerken boven aan het scherm en kies vullen om het dialoogvenster vullen te openen. Kies wit voor de inhoudsopgave in plaats van zwart en klik vervolgens op OK om het dialoogvenster te verlaten:

dit vult de achtergrond met wit:

stap 24: voeg een slagschaduw toe aan de Hoofdpuzzel (optioneel)
deze laatste stap is alleen nodig als je hebt besloten om wit te gebruiken voor je achtergrondkleur in plaats van zwart. We gaan een lichte slagschaduw toevoegen aan de hoofdpuzzel, en natuurlijk, als je achtergrondkleur zwart is en de slagschaduw zwart is, kun je de slagschaduw niet zien, dus je kunt deze laatste stap overslaan als je nog steeds zwart gebruikt voor je achtergrond.
om de slagschaduw toe te voegen aan de hoofdpuzzel, selecteer eerst de “puzzel” laag in het lagen palet, klik dan op het pictogram Laagstijl onderaan het lagen palet en selecteer Slagschaduw uit de lijst:

dit opent opnieuw het dialoogvenster Laagstijl van Photoshop dat is ingesteld op de Slagschaduwopties in de middelste kolom. Verlaag de ondoorzichtigheid naar 60% om de intensiteit van de schaduw te verminderen, schakel dan de optie globaal licht gebruiken uit en stel de hoek in op 120°. U kunt de rest van de ingestelde opties op hun standaardinstellingen laten staan:

klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten, en we zijn klaar! Hier, na het toepassen van een slagschaduw op mijn hoofdpuzzel, is mijn uiteindelijke effect:

en daar hebben we het! Zo maak je een puzzel effect met een afbeelding in Photoshop! Bezoek onze sectie Foto-effecten voor meer Photoshop effecten tutorials!