Photoshop puslespil effekt

i denne Photoshop Effects-tutorial skal vi se på, hvordan man let opretter en Photoshop-puslespileffekt, så vi kan gøre ethvert foto til et puslespil! Eller i det mindste skaber vi illusionen om, at billedet består af små puslespilsbrikker, selvom jeg formoder, at du kunne udskrive billedet bagefter, skære rundt om alle brikkerne med en saks og lave et egentligt puslespil ud af det, men som jeg kan lide at sige, hvorfor fumle rundt med virkeligheden, når man forfalsker ting i Photoshop er så meget lettere.
som vi vil se, er meget af arbejdet med vores puslespileffekt allerede gjort for os takket være Photoshops Teksturfilter og en gratis tekstur, som Photoshop leveres med, selvom vi bliver nødt til at indlæse tekstur i os selv, som vi lærer at gøre. Vi vil dog tage tingene lidt længere end det og se, hvordan man får det til at se ud som om nogle af brikkerne stadig mangler, hvilket giver vores puslespil et “igangværende arbejde” udseende.
jeg skal nævne på forhånd, at selvom denne fotoeffekt er meget let at gøre, involverer nogle af denne tutorial brug af penværktøjet, og da det at forklare, hvordan penværktøjet fungerer i Photoshop, ville kræve sin egen separate tutorial, vil jeg antage her, at du allerede er bekendt med, hvordan du bruger det. Den gode nyhed er, at penværktøjet har sin egen separate tutorial, så hvis du har brug for hjælp til penværktøjet, skal du sørge for at tjekke vores komplette valg med Pen Tool tutorial, som du kan finde i vores Photoshop Basics sektion.
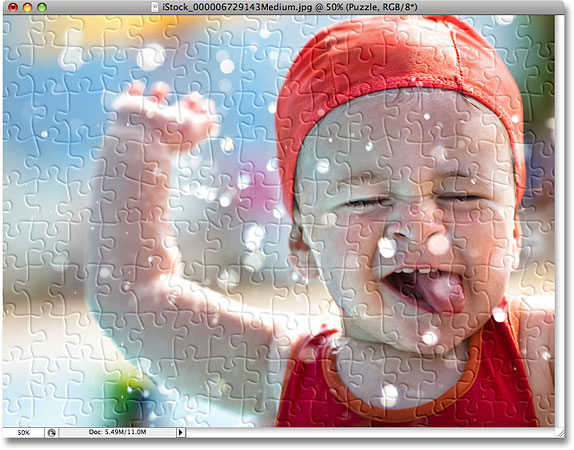
her er det billede, jeg vil bruge til denne tutorial, en lille fyr, der er naturligvis temmelig psyched om at have sit foto forvandlet til et puslespil:

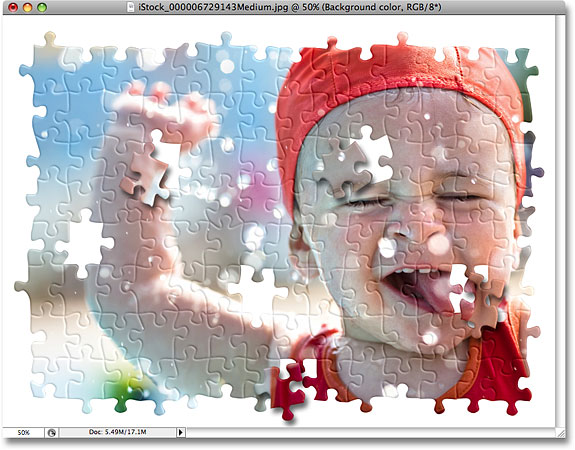
og her er hvordan det vil se ud med vores Photoshop puslespil effekt anvendt:

Trin 1: Dupliker baggrundslaget
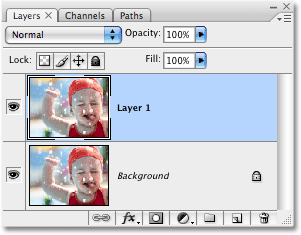
med vores foto nyåbnet i Photoshop er det første, vi skal gøre, at lave en kopi af vores baggrundslag, som er det lag, der indeholder vores foto og i øjeblikket er det eneste lag, vi har. At lave en kopi af dette lag giver os mulighed for at gøre hvad vi vil til vores billede uden at skade det, da vi altid har originalen på baggrundslaget at falde tilbage på, hvis det er nødvendigt. Den nemmeste måde at lave en kopi af et lag på er ved at bruge tastaturgenvejen Ctrl+J (Vind) / kommando+J (Mac). Hvis vi ser i vores lagpalette efter at have trykket på tastaturgenvejen, kan vi se, at vi nu har to lag. Det originale baggrundslag er i bunden, og en kopi af laget, som Photoshop automatisk har navngivet “lag 1”, sidder over det:

Trin 2: Omdøb det nye lag “puslespil”
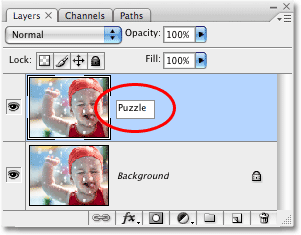
en fremragende vane at komme ind, når du arbejder i Photoshop, er at give dine lag mere beskrivende navne. Dette virker måske ikke så vigtigt, når du kun arbejder med et par lag, men det er ikke ualmindeligt at finde dig selv pludselig at arbejde med 50 lag, 100 lag eller mere, og hvis alle dine lag har navne som “Layer 1”, “Layer 56” og “Layer 83 Copy 4″, sparker du dig selv for ikke at tage et par sekunder for at give dine lag mere nyttige og beskrivende navne. I dette tilfælde bruger vi” Layer 1 “som vores vigtigste puslespileffekt, så jeg skal dobbeltklikke direkte på lagets navn og omdøbe det”puslespil”:

tryk på Enter (Vind) / retur (Mac), når du er færdig med at acceptere navneændringen.
Trin 3: Tilføj et nyt tomt lag under “puslespil” – laget
Dernæst skal vi tilføje et nyt tomt lag under “puslespil” – laget, så det vises mellem “puslespil” – laget og baggrundslaget. I øjeblikket har vi” Puslespil ” – laget valgt i lagpaletten. Vi ved, at det er valgt, fordi det er markeret med blåt. Normalt, når vi tilføjer et nyt lag, placerer Photoshop det automatisk over det lag, der aktuelt er valgt, så hvis vi skulle klikke på det nye Lagikon i bunden af lagpaletten lige nu, ville vi ende med et nyt tomt lag over “puslespil” – laget. Det er ikke det, vi ønsker, så her er et praktisk trick. Hold din Ctrl (Vind) / kommando (Mac) – tast nede, og klik på ikonet nyt lag:
![]()
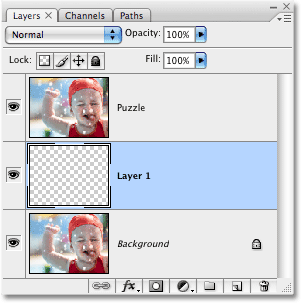
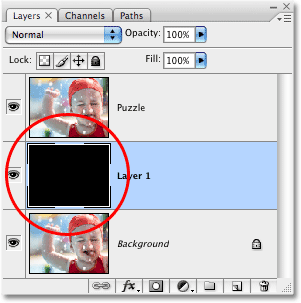
ved at tilføje Ctrl/Command-tasten til trinnet beder vi Photoshop om at tilføje et nyt lag og placere det under det aktuelt valgte lag. Vi kan se i lagpaletten nu, at vi har et nyt tomt lag, igen kaldet “lag 1”, der sidder mellem “puslespil” og baggrundslag:

Trin 4: Fyld det nye lag med sort
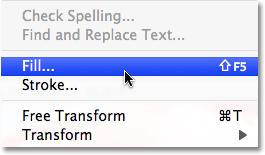
dette lag vil blive brugt som baggrund for vores effekt, og jeg vil bruge sort som min baggrundsfarve, i det mindste for nu, hvilket betyder, at jeg skal udfylde dette lag med sort (senere vil vi se, hvordan du ændrer baggrundsfarven, hvis det er nødvendigt). Photoshop har en kommando bygget specielt til en sådan opgave, og det sker bare at blive kaldt Fill-kommandoen. Du finder det ved at gå op til menuen Rediger øverst på skærmen og vælge fyld:

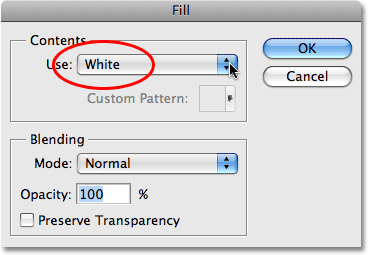
dette åbner Udfyldningsdialogboksen. Indstil indstillingen indhold øverst i dialogboksen til sort, og klik derefter på OK for at afslutte dialogboksen:

intet ser ud til at være sket i vores dokumentvindue, da billedet på “puslespil” – laget blokerer alt andet fra visningen i øjeblikket, men hvis vi ser på lagvisningsminiaturen for “lag 1” i lagpaletten, som giver os en lille forhåndsvisning af, hvad der er på laget, kan vi se, at “Lag 1” faktisk er fyldt med sort:

i overensstemmelse med hvad jeg sagde for et øjeblik siden om omdøbning af lag, skal jeg dobbeltklikke direkte på dette lags navn (“lag 1”) og omdøbe det “baggrundsfarve”:

Trin 5: Vælg “puslespil” lag igen
vi vil være at skabe vores puslespilsbrikker næste, men vi bliver nødt til at have det korrekte lag valgt og i øjeblikket, vi ikke. Vi har valgt” baggrundsfarve “- laget, men det er det” puslespil “- lag, vi har brug for, så klik på” puslespil ” – laget i lagpaletten for at vælge det:

vi er nu klar til at konvertere foto til et puslespil!
Trin 6: Åbn Photoshop ‘s” teksturerer ” Filterdialogboks
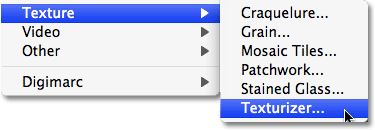
som jeg nævnte i begyndelsen af denne tutorial, er det meste af arbejdet med faktisk at oprette puslespilsbrikker allerede gjort for os takket være en af de teksturer, der er installeret gratis med Photoshop. Desværre, selvom tekstur sidder på din harddisk klar til brug, er den faktisk ikke indlæst i Photoshop, i det mindste ikke automatisk. Vi bliver nødt til at indlæse det i os selv, men før vi kan gøre det, bliver vi nødt til at hente Photoshops Teksturfilter, så gå op til filtermenuen øverst på skærmen, Vælg tekstur og vælg derefter Teksturfilter:

Trin 7: Indlæs “puslespil” – tekstur
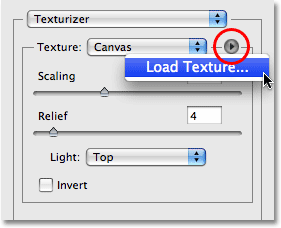
dette åbner den store Teksturfilterdialogboks med et eksempelvindue til venstre og indstillingerne for filteret til højre. Vi er nødt til at indlæse den “Puslespil” – struktur, som Photoshop har installeret på din harddisk, så klik på den lille pil til højre for Teksturvalgsindstillingen til højre for dialogboksen, der åbner en menu med kun en mulighed, Indlæs tekstur. Klik på den for at vælge den:

dette åbner dialogboksen Indlæs tekstur, så vi kan navigere til vores tekstur. Den” Puslespil ” – struktur, vi leder efter, findes i Photoshop-biblioteket på din harddisk, uanset hvor du tilfældigvis installerede Photoshop. På en PC (vinduer) er standardinstallationsplaceringen på dit C: – drev, så Naviger først til dit C: – drev, og åbn derefter mappen Programfiler. Inde i mappen Programfiler finder du en Adobe-mappe, og inde i Adobe-mappen finder du din Photoshop-mappe. Det faktiske navn på Photoshop-mappen afhænger af, hvilken version af Photoshop du bruger. Bruger Photoshop CS3, som jeg er her, og du installerede Photoshop til standardplaceringen, vil din Photoshop-mappe være på C:\Program filer \ Adobe \ Photoshop CS3.
på en Mac er tingene lidt lettere. Du finder din Photoshop-mappe i dit applikationsmappe på din harddisk. Igen afhænger det faktiske navn på din Photoshop-mappe af, hvilken version af Photoshop du bruger.
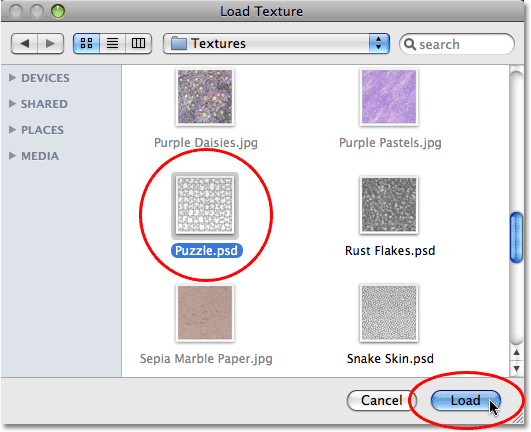
når du har fundet din Photoshop-mappe, skal du dobbeltklikke på den for at åbne den. Inde i mappen finder du en Forudindstillingsmappe. Dobbeltklik på den for at åbne den, og se nu efter en Teksturmappe. Dobbeltklik på den for at åbne den, og du vil se alle de teksturer, som Photoshop installerede for os. Der er en hel del af dem at vælge imellem, men den, vi ønsker for vores puslespil effekt er puslespillet tekstur. Klik på det for at vælge det, og klik derefter på knappen Indlæs for at indlæse tekstur:

Trin 8: Juster Teksturindstillingerne
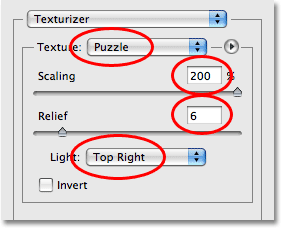
med puslespilets tekstur indlæst, skal du se, at Teksturindstillingen i Tekstureringsdialogboksen nu er indstillet til puslespil. Hvis det af en eller anden grund ikke er det, skal du vælge Puslespiltekstur fra listen. Brug derefter eksempelvinduet til venstre for dialogboksen som din guide til at justere indstillingerne for tekstur. De indstillinger, du bruger, afhænger stort set af dit billede, og hvor stort du vil have, at dine puslespilsbrikker skal vises. I mit tilfælde vil jeg have puslespilsbrikkerne så store som muligt, så jeg vil hæve min skaleringsmulighed helt til 200%. Reliefindstillingen nedenfor bestemmer, hvor stærk et udseende puslespilene vil have i billedet. Jeg har tænkt mig at sætte min til 6. Igen kan de indstillinger, du bruger, være forskellige. Til sidst skal du indstille Lysindstillingen, der bestemmer lyskilden for puslespilene, øverst til højre:

Klik på OK, når du er færdig med at afslutte Tekstureringsdialogboksen og anvende teksturen på dit billede. Her er mit foto med puslespillet tekstur anvendt:

den grundlæggende puslespileffekt er nu færdig, men lad os tage tingene lidt længere og fjerne nogle af brikkerne, som om puslespillet stadig er et igangværende arbejde. Vi gør det næste!
trin 9: Vælg penværktøjet
dette er den del af vejledningen, hvor du skal vide, hvordan du bruger penværktøjet i Photoshop. Årsagen til, at vi bruger penværktøjet, er, at vi skal være i stand til at tegne valg omkring individuelle puslespilsbrikker, og brikkerne har mange kurver til dem. Du kan prøve at vælge brikkerne med noget som Lasso Tool eller Polygonal Lasso Tool, men du vil højst sandsynligt finde ud af, at dine resultater ser sjusket og tagget ud, mens penværktøjet er designet specielt til tegning af kurver og vil give dig meget bedre resultater.
hvis du allerede har det godt med at bruge penværktøjet, vil resten af denne tutorial være let, da pennen virkelig er et meget simpelt værktøj at bruge, når du får en fornemmelse af, hvordan det fungerer. Hvis udtryk som” stier”,” ankerpunkter “og” retningshåndtag ” er nye for dig, eller du ikke er helt sikker på, at du forstår dem, skal du sørge for at tjekke vores komplette valg med Pen Tool tutorial i Vores Photoshop Basics sektion, hvor du finder alt hvad du behøver at vide.
først, før vi kan bruge penværktøjet, skal vi vælge det, så tag det enten fra værktøjspaletten eller tryk blot på bogstavet P på dit tastatur:

Trin 10: Vælg indstillingen” stier ” i indstillingslinjen
med det valgte penværktøj skal du slå op i indstillingslinjen øverst på skærmen og sørge for, at indstillingen stier er valgt, da vi er nødt til at tegne en sti med pennen, ikke en vektorform eller billedbaseret form:

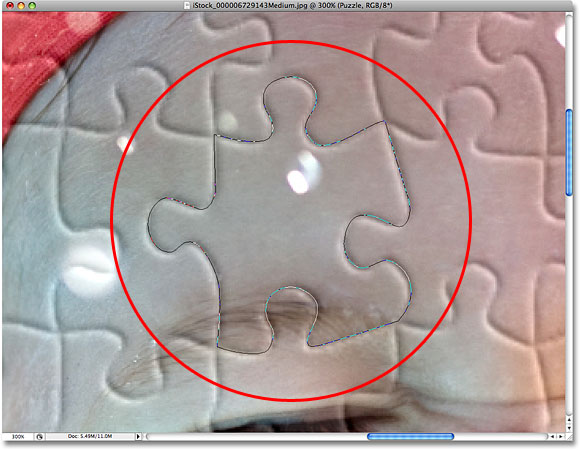
trin 11: Tegn en sti omkring en af puslespilsbrikkerne
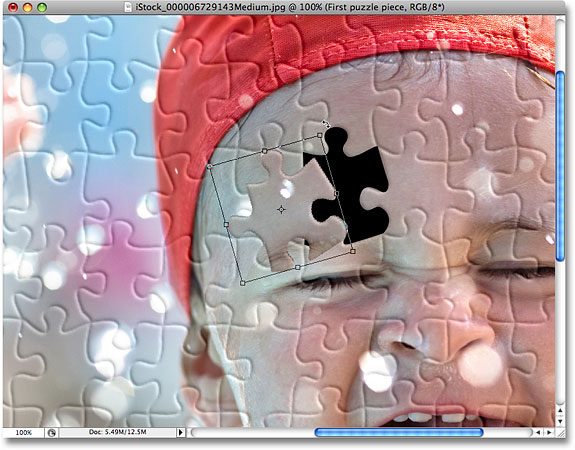
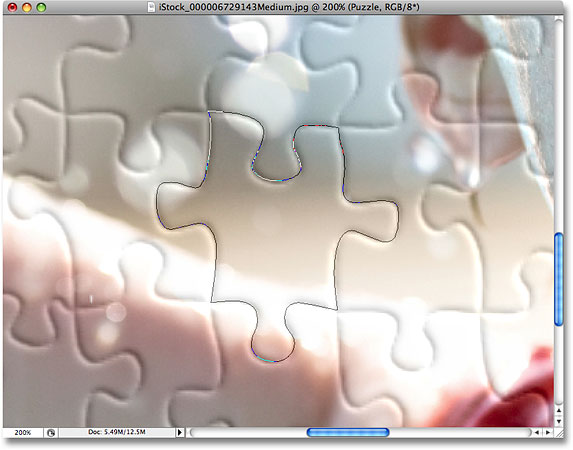
brug penværktøjet til at tegne en sti omkring en af puslespilsbrikkerne. Vi skal skære dette stykke ud af puslespillet og få det til at flyde lige over puslespillet, klar til at blive snappet på plads. Det betyder ikke rigtig noget, hvilket stykke du vælger. Jeg vælger et stykke over drengens højre Øje (hans højre, vores venstre). Gør din vej rundt om stykket og tilføj ankerpunkter og træk retningshåndtag, indtil du har tegnet en sti rundt om hele formen. Du kan forstørre stykket, hvis det er nødvendigt, ved at trykke på Ctrl+mellemrumstasten (Vind) / kommando+mellemrumstasten (Mac) for midlertidigt at få adgang til forstørrelsesværktøjet og derefter klikke på stykket et par gange for at forstørre det. En sti kan være lidt svært at se på et skærmbillede, så jeg har cirkuleret det stykke, jeg har skitseret:

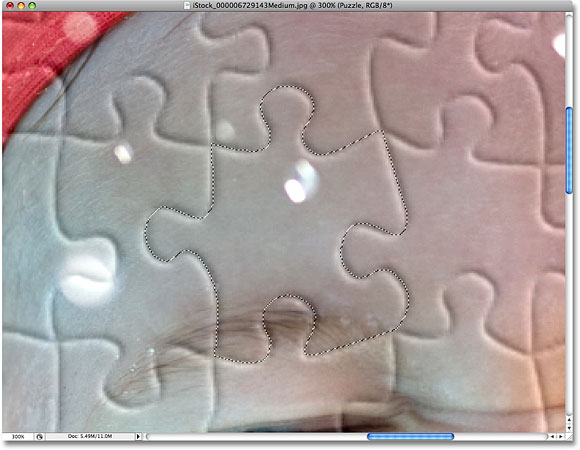
trin 12: konverter stien til et valg
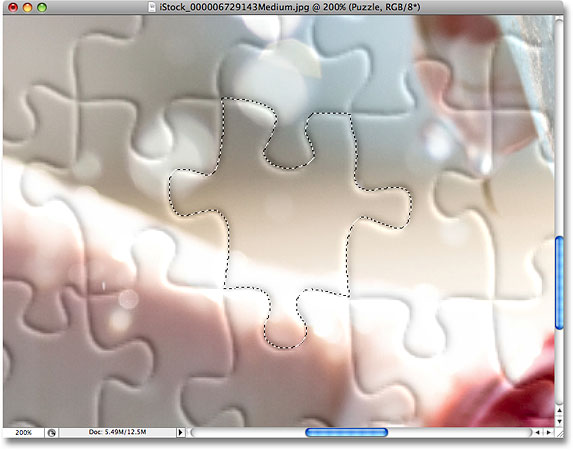
når du er færdig med at tegne din sti rundt om det første puslespil, skal du trykke på Ctrl+Enter (Vind) / Command+Return (Mac) på tastaturet for at konvertere stien til en form. Du vil se din solide stioversigt blive til en markeringsoversigt:

trin 13: klip markeringen på sit eget lag
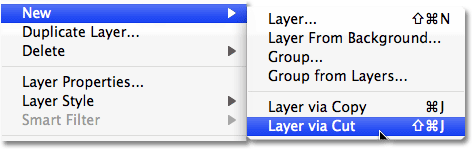
vi skal skære det valgte puslespil ud af “puslespil” – laget og placere det på sit eget lag og efterlade et tomt hul i “puslespil” – laget på sin plads. Sørg for, at du stadig har” puslespil ” – laget valgt i lagpaletten, gå derefter op til lagmenuen øverst på skærmen, Vælg Ny, og vælg derefter lag via klip:

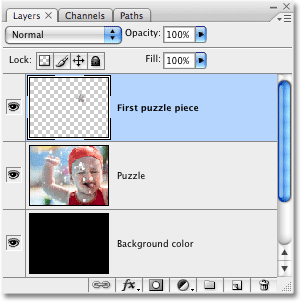
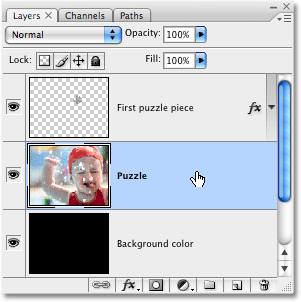
dette skærer stykket ud af “puslespil” – laget og placerer det på sit eget lag over “puslespil” – laget, som vi kan se i lagpaletten. Stykket er nu på det øverste lag, som Photoshop igen har navngivet “Layer 1”. Jeg skal omdøbe dette lag “første puslespil”:

trin 14: Flyt og drej puslespillet med Free Transform
vi får dette puslespil til at se ud som om det er ved at blive snappet på plads. Tryk på Ctrl + T (Vind) / kommando+T (Mac) på dit tastatur for at hente Photoshops gratis Transformationsboks og håndtag rundt om puslespillet, og klik derefter et vilkårligt sted uden for boksen gratis transformation, og træk musen for at rotere stykket. Når du har roteret det, skal du klikke et vilkårligt sted inde i boksen Free Transform og trække musen for at flytte stykket væk fra dets oprindelige placering. Husk, at vi ønsker, at det skal være indlysende, at dette stykke hører hjemme på dette sted, så flyt det ikke for langt eller drej det for meget.
du vil bemærke, når du flytter stykket, at stedet der, hvor stykket sad for et øjeblik siden, nu ser ud til at være fyldt med sort. Det er fordi vi har skåret et hul i” puslespil “lag og den sorte fra” baggrundsfarve ” lag under det viser gennem:

tryk på Enter (Vind) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
trin 15: Tilføj en Drop skygge
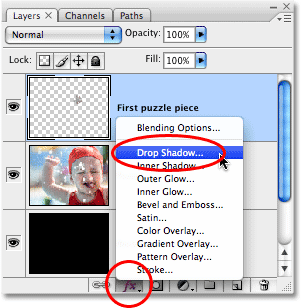
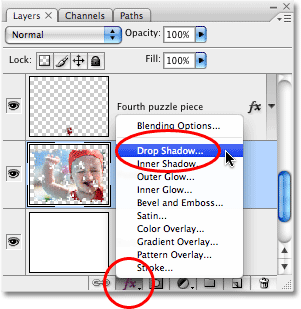
for at give puslespillet mere af et 3D-udseende, så det ser ud som om det flyder over puslespillet, lad os tilføje en drop skygge. Klik på ikonet Lagstil nederst på lagpaletten, og vælg derefter Drop skygge fra listen:

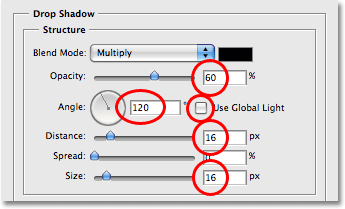
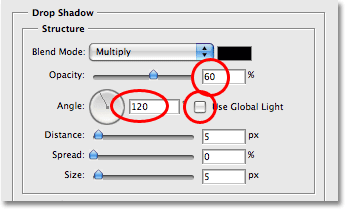
dette bringer dialogboksen Lagstil op til indstillingerne for Drop skygge i den midterste kolonne. Sænk opaciteten af din drop skygge til omkring 60%, så det er ikke helt så intens. Fjern markeringen i indstillingen Brug globalt lys, og indstil skyggevinklen til 120 liter. Forøg afstanden til omkring 16 stk., og øg derefter størrelsen til omkring 16 stk. Som sædvanligt skal du muligvis foretage justeringer af disse indstillinger for dit billede:

Klik på OK, når du er færdig med at afslutte dialogboksen Lagtypografi. Her er mit billede efter påføring af dropskyggen på puslespillet:

trin 16: Vælg “puslespil” – laget igen
vi har skåret et af puslespilene ud og har det flydende over puslespillet. Denne gang, lad os fjerne en af stykkerne helt. Vi skal have valgt” puslespil ” – laget, så klik på det i lagpaletten:

trin 17: Tegn en sti omkring et andet puslespil med penværktøjet
Vælg et andet puslespil, og brug penværktøjet til at tegne en sti omkring det, ligesom vi gjorde før:

trin 18: konverter stien til et valg
igen som vi gjorde før, tryk på Ctrl+Enter (Vind) / Command+Return (Mac) for hurtigt at konvertere stien til et valg:

trin 19: Slet markeringen
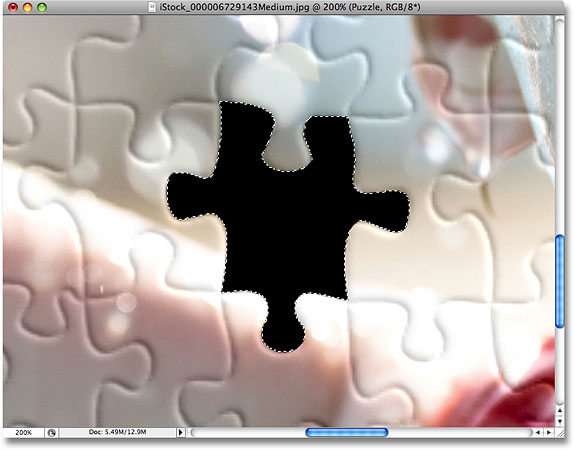
alt, hvad vi skal gøre med dette stykke, er at fjerne det helt fra puslespillet, og for det er alt, hvad vi skal gøre, at trykke på Slet på tastaturet. Dette sletter puslespillet og efterlader et hul i” puslespil ” – laget, som gør det muligt for den sorte baggrundsfarve at vise gennem:

tryk på Ctrl+D (Vind) / kommando+D (Mac) for at fravælge dit valg ved at fjerne markeringsoversigten. Her er mit billede efter sletning af det andet puslespil:

fortsæt med at fjerne et par stykker mere fra puslespillet, enten ved at skære et stykke ud og flyde det over puslespillet (trin 11-15) eller ved blot at slette stykket helt (trin 16-19). Sørg altid for, at du har valgt” puslespil ” – laget i lagpaletten, hver gang du går til at klippe eller slette et stykke.
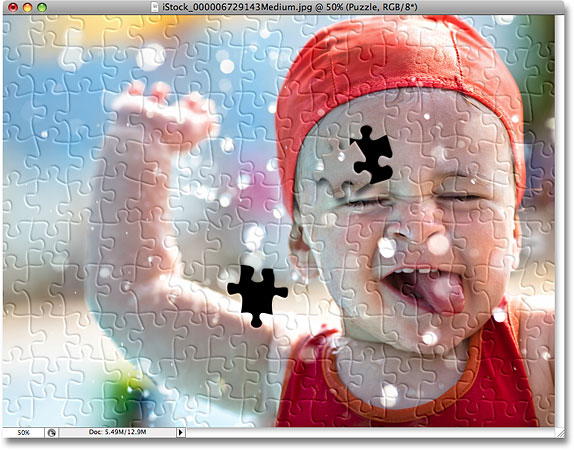
her er mit billede efter at have skåret ud og slettet et par flere puslespil:

trin 20: tegn en sti rundt om alle Kantbrikkerne (Valgfrit)
disse sidste par trin er valgfri, men jeg vil give mit foto en mere interessant kant ved at slette alle puslespilsbrikkerne langs kanterne. Igen er dette valgfrit, men hvis du vil følge med, skal du bruge penværktøjet til at tegne en kontinuerlig sti langs de indvendige kanter af alle de stykker, der løber langs kanterne på billedet, som jeg har gjort her. Da det er svært at se en sti i et skærmbillede, har jeg fremhævet min Sti i gult:

trin 21: konverter stien til et valg
når du har tegnet din sti, skal du trykke på Ctrl+Enter (Vind) / Command+Return (Mac) for hurtigt at konvertere stien til et valg:

trin 22: Vend markeringen
vi vil slette alle brikkerne, der løber langs kanterne af puslespillet, hvilket betyder, at vi skal have kantbrikkerne valgt. I øjeblikket har vi dog alt undtagen de valgte kantstykker. Vi er nødt til at vende vores valg, så alt, hvad der i øjeblikket er valgt, bliver fravalgt, og alt, hvad der i øjeblikket ikke er valgt, bliver valgt. For at gøre det skal du gå op til menuen Vælg øverst på skærmen og vælge Inverse:

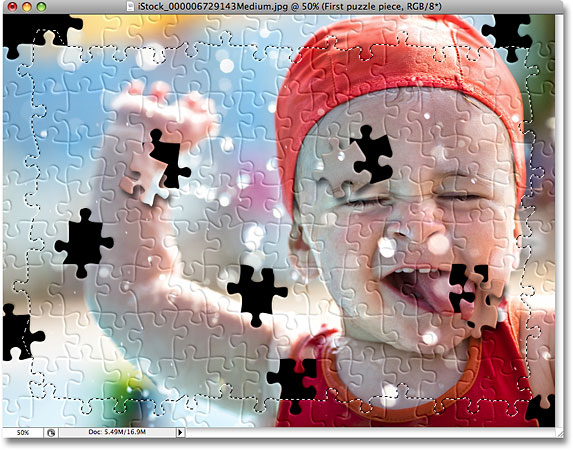
alle puslespilsbrikker langs kanterne af billedet vil nu blive valgt:

trin 23: Slet Kantstykkerne
når kantstykkerne nu er valgt, skal du sørge for, at du har valgt “puslespil” – laget i lagpaletten, og tryk derefter på Slet på dit tastatur for at slette dem. Tryk på Ctrl + D (Vind) / kommando+D (Mac) for at fjerne markeringsoversigten:

hvis du foretrækker at bruge hvid til baggrunden i stedet for sort, skal du blot klikke på “baggrundsfarve” – laget i lagpaletten for at vælge det, gå derefter op til menuen Rediger øverst på skærmen og vælg fyld for at åbne dialogboksen fyld. Vælg hvid til indstillingen indhold i stedet for sort, og klik derefter på OK for at afslutte dialogboksen:

dette fylder baggrunden med hvid:

trin 24: Tilføj en skygge til Hovedpuslespillet (Valgfrit)
dette sidste trin er virkelig kun nødvendigt, hvis du har besluttet at bruge hvid til din baggrundsfarve i stedet for sort. Vi vil tilføje en lille dropskygge til hovedpuslespillet, og selvfølgelig, hvis din baggrundsfarve er sort og dropskyggen er sort, kan du ikke se dropskyggen, så du kan springe dette sidste trin over, hvis du stadig bruger sort til din baggrund.
for at tilføje drop-skyggen til hovedpuslespillet skal du først vælge “puslespil” – laget i lagpaletten og derefter klikke på ikonet Lagstil nederst på lagpaletten og vælge Drop-skygge fra listen:

dette bringer igen Photoshops lagstildialogboks, der er indstillet til indstillingerne for Drop skygge i den midterste kolonne. Sænk Opacitetsmuligheden ned til 60% for at reducere intensiteten af skyggen, fjern derefter markeringen af indstillingen Brug globalt lys og indstil vinklen til 120 liter. Du kan lade resten af indstillingerne være indstillet til deres standardindstillinger:

Klik på OK, når du er færdig med at afslutte dialogboksen Lagstil, og vi er færdige! Her, efter at have anvendt en drop skygge til min vigtigste puslespil, er min endelige effekt:

og der har vi det! Sådan oprettes en puslespileffekt med et billede i Photoshop! Besøg vores fotoeffekter sektion for flere Photoshop effekter tutorials!