Effet de Puzzle Photoshop

Dans ce tutoriel sur les effets Photoshop, nous allons voir comment créer facilement un effet de puzzle Photoshop, nous permettant de transformer n’importe quelle photo en puzzle! Ou du moins, nous créerons l’illusion que la photo est composée de petites pièces de puzzle, bien que je suppose que vous pourriez imprimer la photo après, couper toutes les pièces avec des ciseaux et en faire un véritable puzzle, mais comme j’aime le dire, pourquoi tâtonner avec la réalité lorsque simuler des choses dans Photoshop est tellement plus facile.
Comme nous le verrons, une grande partie du travail pour notre effet puzzle a déjà été fait pour nous grâce au filtre Texturiseur de Photoshop et à une texture gratuite avec laquelle Photoshop est livré, bien que nous devions charger la texture en nous-mêmes, ce que nous apprendrons à faire. Nous allons cependant aller un peu plus loin et voir comment donner l’impression que certaines pièces manquent encore, donnant à notre puzzle une apparence de « travail en cours ».
Je dois mentionner à l’avance que bien que cet effet photo soit très facile à faire, une partie de ce tutoriel implique l’utilisation de l’outil Stylo, et comme expliquer le fonctionnement de l’outil Stylo dans Photoshop nécessiterait son propre tutoriel séparé, je vais supposer ici que vous connaissez déjà comment l’utiliser. La bonne nouvelle est que l’Outil Stylo a son propre tutoriel séparé, donc si vous avez besoin d’aide avec l’Outil Stylo, assurez-vous de consulter nos sélections complètes Avec Le tutoriel de l’Outil Stylo que vous pouvez trouver dans notre section Bases de Photoshop.
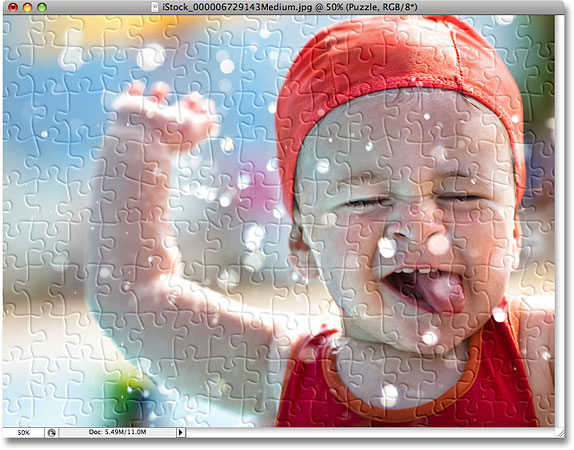
Voici la photo que je vais utiliser pour ce tutoriel, un petit gars qui est évidemment assez excité de voir sa photo transformée en puzzle:

Et voici à quoi cela ressemblera avec notre effet de puzzle Photoshop appliqué:

Étape 1: Dupliquez le Calque d’arrière-plan
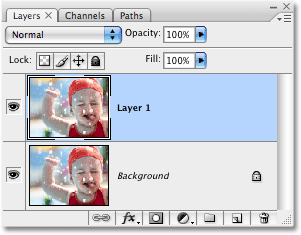
Avec notre photo nouvellement ouverte dans Photoshop, la première chose à faire est de faire une copie de notre calque d’arrière-plan, qui est le calque qui contient notre photo et est actuellement le seul calque que nous ayons. Faire une copie de ce calque nous permettra de faire ce que nous voulons à notre image sans lui nuire, car nous aurons toujours l’original sur le calque d’arrière-plan sur lequel nous retomberons si nécessaire. Le moyen le plus simple de faire une copie d’un calque consiste à utiliser le raccourci clavier Ctrl + J (Win) / Commande + J (Mac). Si nous regardons dans notre palette de calques après avoir appuyé sur le raccourci clavier, nous pouvons voir que nous avons maintenant deux calques. Le calque d’arrière-plan d’origine se trouve en bas et une copie du calque, que Photoshop a automatiquement nommé « Calque 1 », se trouve au-dessus:

Étape 2: Renommez le Nouveau Calque « Puzzle »
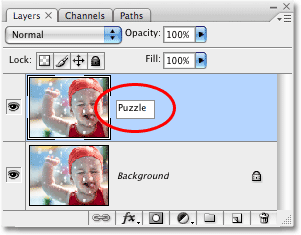
Une excellente habitude à prendre lorsque vous travaillez dans Photoshop est de donner à vos calques des noms plus descriptifs. Cela peut ne pas sembler si important lorsque vous ne travaillez qu’avec quelques calques, mais il n’est pas rare de vous retrouver soudainement à travailler avec 50 calques, 100 calques ou plus, et si tous vos calques ont des noms comme « Calque 1 », « Calque 56 » et « Calque 83 Copie 4 », vous vous frapperez de quelques secondes pour ne pas donner à vos calques des noms plus utiles et descriptifs. Dans ce cas, nous utiliserons « Couche 1 » comme effet de puzzle principal, donc je vais double-cliquer directement sur le nom du calque et le renommer « Puzzle »:

Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé d’accepter le changement de nom.
Étape 3: Ajoutez Un Nouveau Calque Vide Sous Le Calque « Puzzle »
Ensuite, nous devons ajouter un nouveau calque vide sous le calque « Puzzle » afin qu’il apparaisse entre le calque « Puzzle » et le calque d’arrière-plan. Actuellement, nous avons le calque « Puzzle » sélectionné dans la palette Calques. Nous savons qu’il est sélectionné parce qu’il est surligné en bleu. Normalement, chaque fois que nous ajoutons un nouveau calque, Photoshop le place automatiquement au-dessus du calque actuellement sélectionné, donc si nous devions cliquer sur l’icône du Nouveau Calque en bas de la palette des calques en ce moment, nous nous retrouverions avec un nouveau calque vierge au-dessus du calque « Puzzle ». Ce n’est pas ce que nous voulons, alors voici une astuce pratique. Maintenez la touche Ctrl (Win)/Commande (Mac) enfoncée et cliquez sur l’icône du Nouveau Calque :
![]()
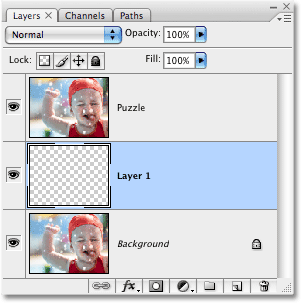
En ajoutant la touche Ctrl / Commande à l’étape, nous demandons à Photoshop d’ajouter un nouveau calque et de le placer sous le calque actuellement sélectionné. Nous pouvons voir dans la palette des Calques maintenant que nous avons un nouveau calque vierge, encore appelé « Calque 1 », assis entre les calques « Puzzle » et d’arrière-plan:

Étape 4: Remplissez le Nouveau Calque Avec du Noir
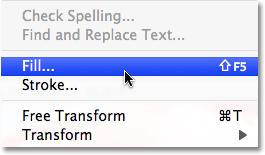
Ce calque va être utilisé comme arrière-plan pour notre effet, et je vais utiliser le noir comme couleur d’arrière-plan, du moins pour l’instant, ce qui signifie que je dois remplir ce calque avec du noir (Plus tard, nous verrons comment changer la couleur d’arrière-plan si nécessaire). Photoshop a une commande spécialement conçue pour une telle tâche, et elle s’appelle simplement la commande de remplissage. Vous le trouverez en allant dans le menu Édition en haut de l’écran et en choisissant Remplir:

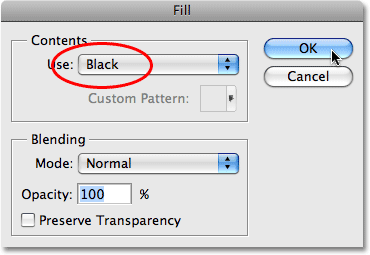
Cela fait apparaître la boîte de dialogue de remplissage. Définissez l’option Contenu en haut de la boîte de dialogue sur Noir, puis cliquez sur OK pour quitter la boîte de dialogue :

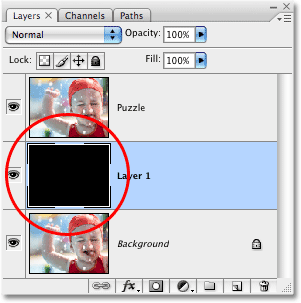
Rien ne semble s’être passé dans notre fenêtre de document, car la photo du calque « Puzzle » bloque tout le reste de la vue pour le moment, mais si nous regardons la vignette d’aperçu du calque pour « Calque 1 » dans la palette des Calques, ce qui nous donne un petit aperçu de ce qui se trouve sur le calque, nous pouvons voir que « Calque 1 » a en fait été rempli de noir:

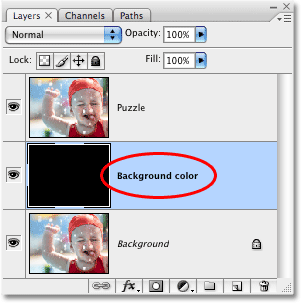
Conformément à ce que j’ai dit il y a un instant sur le changement de nom des calques, je vais double-cliquer directement sur le nom de ce calque (« Calque 1 ») et le renommer « Couleur d’arrière-plan »:

Étape 5: Sélectionnez à nouveau le calque « Puzzle »
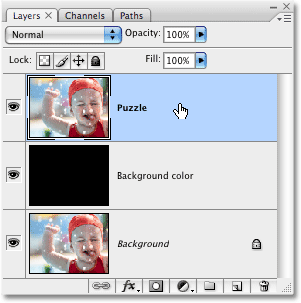
Nous allons créer nos pièces de puzzle ensuite, mais nous devrons sélectionner le calque correct et pour le moment, nous ne le faisons pas. Nous avons sélectionné le calque « Couleur d’arrière-plan », mais c’est le calque « Puzzle » dont nous avons besoin, alors cliquez sur le calque « Puzzle » dans la palette des Calques pour le sélectionner:

Nous sommes maintenant prêts à convertir une photo en puzzle!
Étape 6: Ouvrez la boîte de dialogue de filtre « Texturiseur » de Photoshop
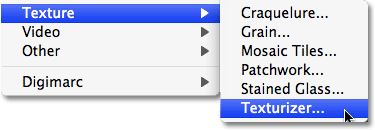
Comme je l’ai mentionné au début de ce tutoriel, la plupart du travail de création des pièces du puzzle est déjà fait pour nous grâce à l’une des textures installées gratuitement avec Photoshop. Malheureusement, même si la texture se trouve sur votre disque dur prêt à l’emploi, elle n’est pas réellement chargée dans Photoshop, du moins pas automatiquement. Nous devrons le charger nous-mêmes, mais avant de pouvoir le faire, nous devrons faire apparaître le filtre Texturiseur de Photoshop, alors allez dans le menu Filtre en haut de l’écran, choisissez Texture, puis choisissez Texturiseur:

Étape 7: Chargez la Texture « Puzzle »
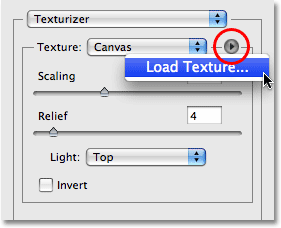
Cela fait apparaître la grande boîte de dialogue du filtre Texturiseur, avec une fenêtre d’aperçu à gauche et les options du filtre à droite. Nous devons charger la texture « Puzzle » que Photoshop a installée sur votre disque dur, alors cliquez sur la petite flèche à droite de l’option de sélection de texture à droite de la boîte de dialogue, qui affiche un menu avec une seule option, Charger la texture. Cliquez dessus pour le sélectionner :

Cela ouvre la boîte de dialogue Charger la texture, nous permettant de naviguer vers notre texture. La texture « Puzzle » que nous recherchons se trouve dans le répertoire Photoshop de votre disque dur, là où vous avez installé Photoshop. Sur un PC (Windows), l’emplacement d’installation par défaut est sur votre lecteur C:, alors accédez d’abord à votre lecteur C:, puis ouvrez votre dossier Program Files. Dans le dossier Program Files, vous trouverez un dossier Adobe et dans le dossier Adobe, vous trouverez votre dossier Photoshop. Le nom réel du dossier Photoshop dépendra de la version de Photoshop que vous utilisez. Ainsi, par exemple, si vous utilisez Photoshop CS3 comme je suis ici et que vous avez installé Photoshop à l’emplacement par défaut, votre dossier Photoshop se trouvera à C:\Program fichiers \ Adobe\ Photoshop CS3.
Sur un Mac, les choses sont un peu plus faciles. Vous trouverez votre dossier Photoshop dans votre répertoire Applications sur votre disque dur. Encore une fois, le nom réel de votre dossier Photoshop dépendra de la version de Photoshop que vous utilisez.
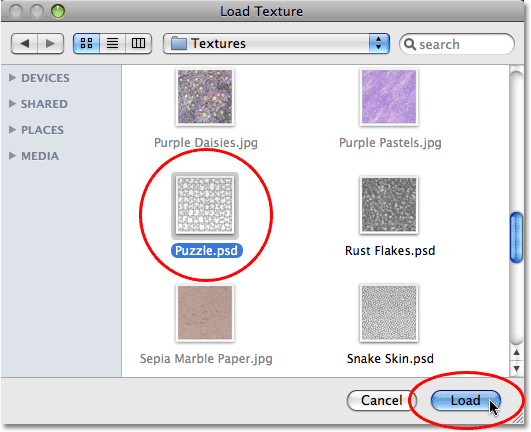
Une fois que vous avez localisé votre dossier Photoshop, double-cliquez dessus pour l’ouvrir. Dans le dossier, vous trouverez un dossier de préréglages. Double-cliquez dessus pour l’ouvrir et recherchez maintenant un dossier Textures. Double-cliquez dessus pour l’ouvrir et vous verrez toutes les textures que Photoshop a installées pour nous. Il y en a pas mal parmi lesquels choisir, mais celui que nous voulons pour notre effet de puzzle est la texture du puzzle. Cliquez dessus pour le sélectionner, puis cliquez sur le bouton Charger pour charger la texture:

Étape 8: Ajustez Les Options de Texture
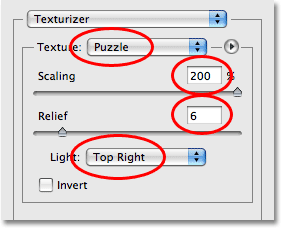
Une fois la texture du Puzzle chargée, vous devriez voir que l’option de texture dans la boîte de dialogue Texturiseur est maintenant définie sur Puzzle. Si, pour une raison quelconque, ce n’est pas le cas, sélectionnez la texture du puzzle dans la liste. Ensuite, en utilisant la fenêtre d’aperçu à gauche de la boîte de dialogue comme guide, ajustez les options de la texture. Les paramètres que vous utilisez dépendront en grande partie de votre image et de la taille de vos pièces de puzzle. Dans mon cas, je veux que les pièces du puzzle apparaissent aussi grandes que possible, donc je vais augmenter mon option de mise à l’échelle jusqu’à 200%. L’option de relief ci-dessous détermine la force de l’apparence des pièces du puzzle dans l’image. Je vais mettre le mien à 6. Encore une fois, les paramètres que vous utilisez peuvent être différents. Enfin, définissez l’option Lumière, qui détermine la source de lumière pour les pièces du puzzle, en haut à droite:

Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Texturiseur et appliquer la texture à votre image. Voici ma photo avec la texture du puzzle appliquée:

L’effet de puzzle de base est maintenant terminé, mais allons un peu plus loin et enlevons certaines pièces, comme si le puzzle était toujours en cours. Nous le ferons ensuite!
Étape 9: Sélectionnez l’outil Stylo
C’est la partie du tutoriel où vous devrez savoir comment utiliser l’outil Stylo dans Photoshop. La raison pour laquelle nous utiliserons l’outil Stylo est que nous devons pouvoir dessiner des sélections autour de pièces de puzzle individuelles et que les pièces ont beaucoup de courbes. Vous pouvez essayer de sélectionner les pièces avec quelque chose comme l’Outil Lasso ou l’outil Lasso polygonal, mais vous constaterez très probablement que vos résultats semblent bâclés et dentelés, alors que l’outil Stylo a été conçu spécifiquement pour dessiner des courbes et vous donnera des résultats beaucoup plus beaux.
Si vous êtes déjà à l’aise avec l’outil Stylo, le reste de ce tutoriel sera facile, car le Stylo est vraiment un outil très simple à utiliser une fois que vous aurez une idée de son fonctionnement. Si des termes comme « chemins », « points d’ancrage » et « poignées de direction » sont nouveaux pour vous ou si vous n’êtes pas tout à fait sûr de les comprendre, assurez-vous de consulter nos sélections complètes Avec le didacticiel de l’outil Stylo dans notre section de base de Photoshop où vous trouverez tout ce que vous devez savoir.
Tout d’abord, avant de pouvoir utiliser l’outil Stylo, nous devons le sélectionner, alors saisissez-le dans la palette Outils ou appuyez simplement sur la lettre P de votre clavier:

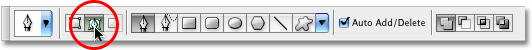
Étape 10: Sélectionnez l’option « Chemins » Dans La Barre d’options
Avec l’outil Stylo sélectionné, recherchez dans la Barre d’options en haut de l’écran et assurez-vous que l’option Chemins est sélectionnée, car nous devons dessiner un chemin avec le Stylo, pas une forme vectorielle ou une forme en pixels:

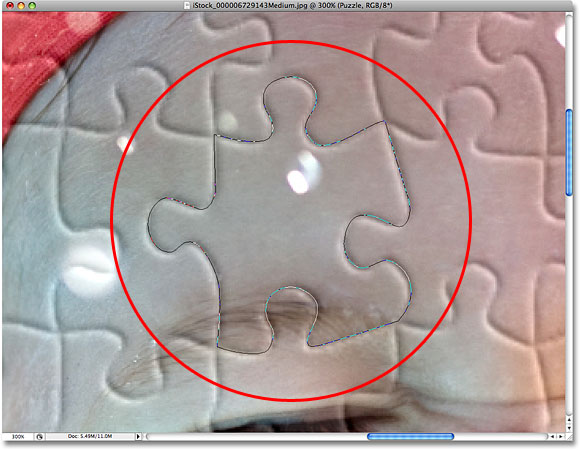
Étape 11: Tracez Un Chemin Autour de l’Une des Pièces du Puzzle
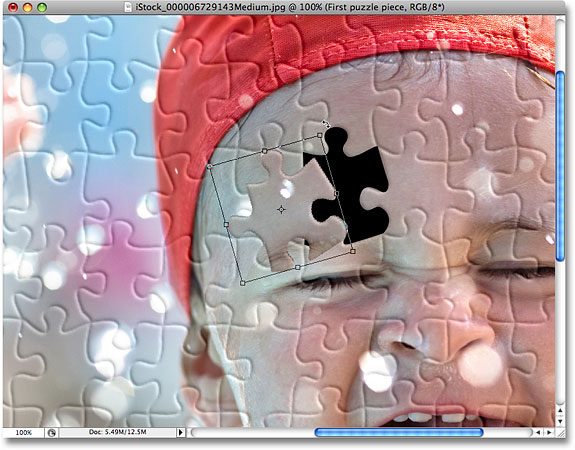
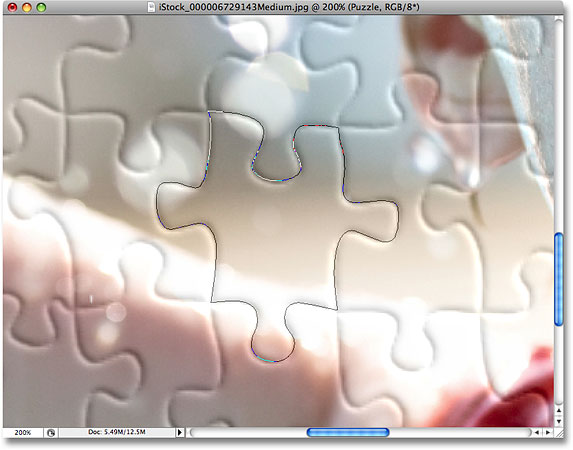
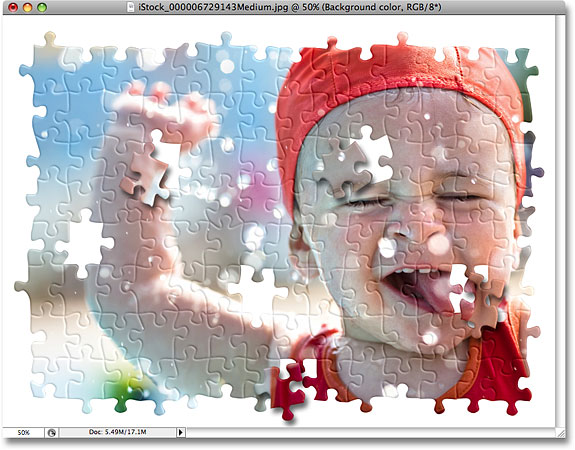
Utilisez l’outil Stylo pour tracer un chemin autour de l’une des pièces du puzzle. Nous allons découper cette pièce du puzzle et la faire paraître flotter juste au-dessus du puzzle, prête à être mise en place. Peu importe la pièce que vous choisissez. Je vais choisir une pièce au-dessus de l’œil droit du garçon (son droit, notre gauche). Faites le tour de la pièce en ajoutant des points d’ancrage et en faisant glisser les poignées de direction jusqu’à ce que vous ayez réussi à tracer un chemin autour de toute la forme. Vous pouvez zoomer sur la pièce si nécessaire en appuyant sur Ctrl + barre d’espace (Win) / Commande + barre d’espace (Mac) pour accéder temporairement à l’outil de zoom, puis en cliquant plusieurs fois sur la pièce pour zoomer dessus. Un chemin peut être un peu difficile à voir dans une capture d’écran, j’ai donc encerclé la pièce que j’ai décrite:

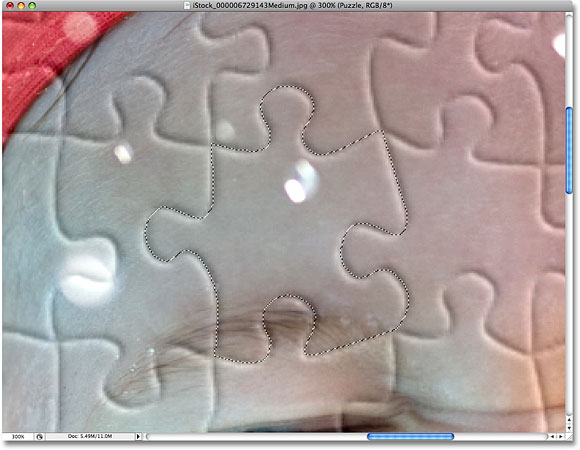
Étape 12: Convertissez Le Chemin En Une Sélection
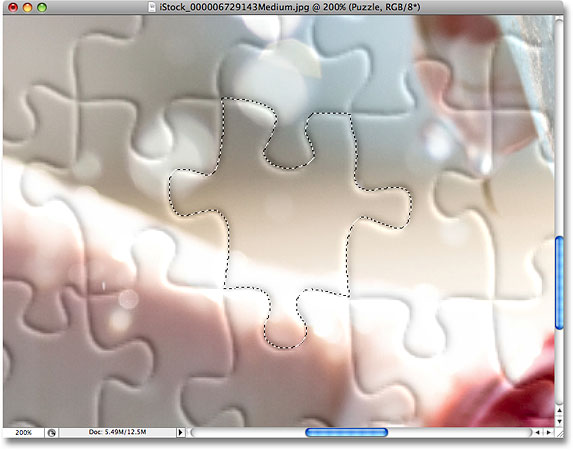
Une fois que vous avez terminé de dessiner votre chemin autour de la première pièce du puzzle, appuyez sur Ctrl + Entrée (Win) / Commande + Retour (Mac) sur votre clavier pour convertir le chemin en forme. Vous verrez votre contour de chemin solide se transformer en contour de sélection:

Étape 13: Coupez La Sélection Sur Son Propre Calque
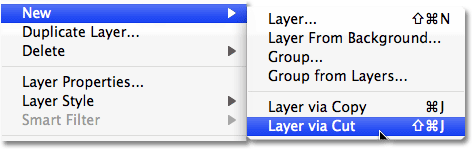
Nous allons couper la pièce de puzzle sélectionnée du calque « Puzzle » et la placer sur son propre calque, laissant un trou vide dans le calque « Puzzle » à sa place. Assurez-vous d’avoir toujours le calque « Puzzle » sélectionné dans la palette Calques, puis montez dans le menu Calque en haut de l’écran, choisissez Nouveau, puis choisissez Calque via Couper:

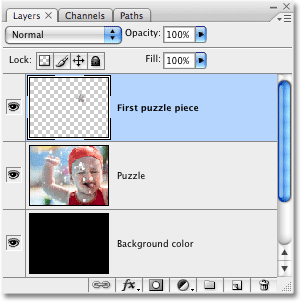
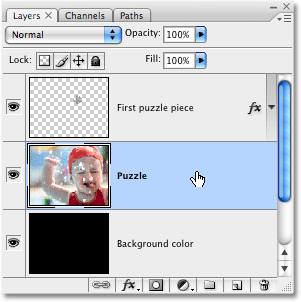
Cela coupe la pièce du calque « Puzzle » et la place sur son propre calque au-dessus du calque « Puzzle », que nous pouvons voir dans la palette Calques. La pièce se trouve maintenant sur la couche supérieure, que Photoshop a de nouveau nommée « Couche 1 ». Je vais renommer ce calque « Première pièce de puzzle »:

Étape 14: Déplacez Et Faites Pivoter La Pièce Du Puzzle Avec Une Transformation Libre
Nous allons donner à cette pièce du puzzle l’impression qu’elle est sur le point d’être cassée en place. Appuyez sur Ctrl + T (Win) / Commande + T (Mac) sur votre clavier pour afficher la boîte de transformation gratuite et les poignées de Photoshop autour de la pièce du puzzle, puis cliquez n’importe où en dehors de la boîte de transformation gratuite et faites glisser votre souris pour faire pivoter la pièce. Une fois que vous l’avez fait pivoter, cliquez n’importe où dans la boîte de transformation gratuite et faites glisser votre souris pour éloigner la pièce de son emplacement d’origine. Rappelez-vous que nous voulons qu’il soit évident que cette pièce appartient à cet endroit, alors ne la déplacez pas trop loin ou ne la tournez pas trop.
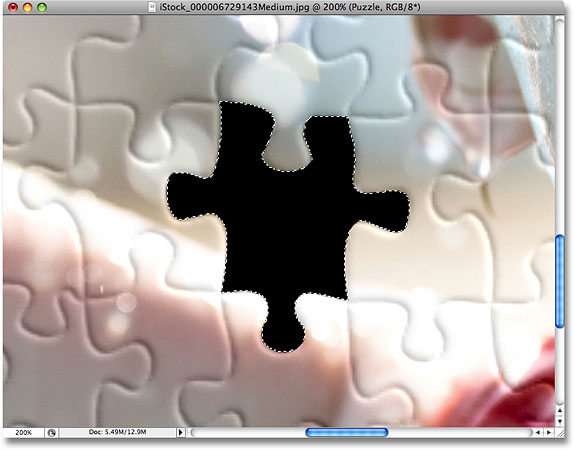
Vous remarquerez en déplaçant la pièce que l’endroit où la pièce était assise il y a un instant semble maintenant être rempli de noir. C’est parce que nous avons percé un trou dans le calque « Puzzle » et que le noir du calque « Couleur d’arrière-plan » ci-dessous s’affiche:

Appuyez sur Entrée (Win) / Retour (Mac) lorsque vous avez terminé d’accepter la transformation et de quitter la commande de transformation libre.
Étape 15: Ajoutez une ombre portée
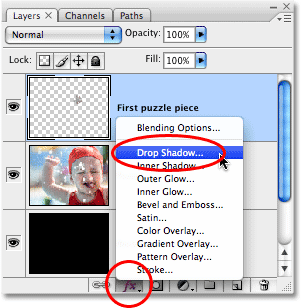
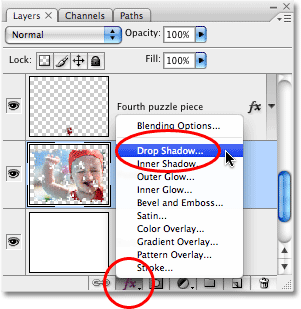
Pour donner à la pièce du puzzle plus d’apparence 3D et donner l’impression qu’elle flotte au-dessus du puzzle, ajoutons une ombre portée. Cliquez sur l’icône Style de calque en bas de la palette Calques, puis sélectionnez Ombre portée dans la liste :

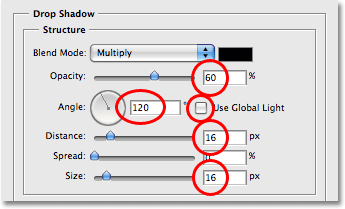
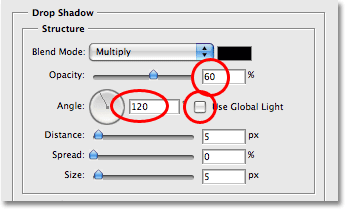
Cela fait apparaître la boîte de dialogue Style de calque définie sur les options d’ombre portée dans la colonne du milieu. Réduisez l’opacité de votre ombre portée à environ 60% pour qu’elle ne soit pas aussi intense. Décochez l’option Utiliser la lumière globale et réglez l’angle de l’ombre sur 120°. Augmentez la Distance à environ 16 px, puis augmentez également la Taille à environ 16 px. Comme d’habitude, vous devrez peut-être ajuster ces paramètres pour votre image :

Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque. Voici mon image après avoir appliqué l’ombre portée sur la pièce du puzzle:

Étape 16: Sélectionnez à nouveau le calque « Puzzle »
Nous avons découpé l’une des pièces du puzzle et l’avons flottante au-dessus du puzzle. Cette fois, enlevons complètement l’une des pièces. Nous devons sélectionner le calque « Puzzle », alors cliquez dessus dans la palette Calques :

Étape 17: Tracez un Chemin Autour d’une Autre Pièce de Puzzle Avec l’Outil Stylo
Choisissez une autre pièce de puzzle et utilisez l’Outil Stylo pour dessiner un chemin autour d’elle, comme nous l’avons fait auparavant:

Étape 18: Convertissez Le Chemin En Sélection
Comme nous l’avons fait auparavant, appuyez sur Ctrl + Entrée (Win) / Commande + Retour (Mac) pour convertir rapidement le chemin en sélection:

Étape 19: Supprimez la sélection
Tout ce que nous allons faire avec cette pièce est de la retirer complètement du puzzle, et pour cela, il suffit d’appuyer sur Supprimer sur le clavier. Cela supprime la pièce du puzzle, laissant un trou dans le calque « Puzzle » qui permet à la couleur de fond noire de s’afficher à travers:

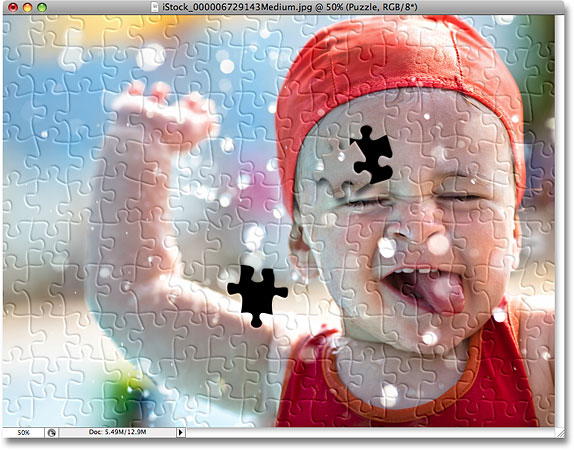
Appuyez sur Ctrl+D (Win) / Commande +D (Mac) pour désélectionner votre sélection, en supprimant le contour de la sélection. Voici ma photo après la suppression de la deuxième pièce de puzzle:

Continuez à retirer quelques pièces supplémentaires du puzzle, soit en découpant une pièce et en la faisant flotter au-dessus du puzzle (Étapes 11 à 15), soit en supprimant simplement la pièce complètement (étapes 16 à 19). Assurez-vous toujours que le calque « Puzzle » est sélectionné dans la palette des calques chaque fois que vous allez couper ou supprimer une pièce.
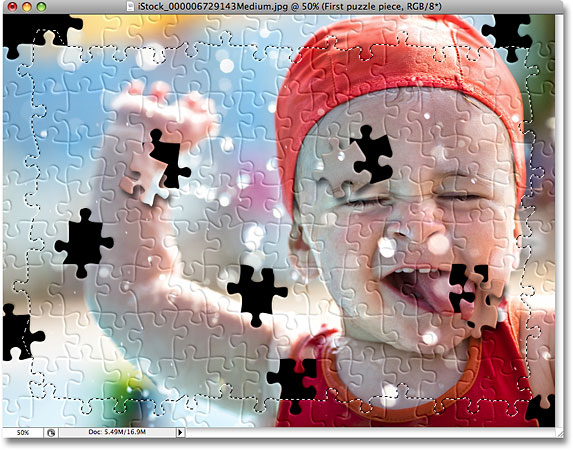
Voici mon image après avoir découpé et supprimé quelques pièces de puzzle supplémentaires:

Étape 20: Tracez Un Chemin Autour de Toutes Les Pièces de Bord (Facultatif)
Ces dernières étapes sont facultatives, mais je vais donner à ma photo une bordure plus intéressante en supprimant toutes les pièces du puzzle le long des bords. Encore une fois, c’est facultatif, mais si vous voulez suivre, utilisez l’outil Stylo pour dessiner un chemin continu le long des bords intérieurs de toutes les pièces qui courent le long des bords de la photo, comme je l’ai fait ici. Comme il est difficile de voir un chemin dans une capture d’écran, j’ai surligné mon chemin en jaune:

Étape 21: Convertissez Le Chemin En Une Sélection
Une fois que vous avez tracé votre chemin, appuyez sur Ctrl + Entrée (Win) / Commande + Retour (Mac) pour convertir rapidement le chemin en une sélection:

Étape 22: Inverser la sélection
Nous voulons supprimer toutes les pièces qui courent le long des bords du puzzle, ce qui signifie que nous devons sélectionner les pièces de bord. Pour le moment, cependant, nous avons tout sauf les pièces de bord sélectionnées. Nous devons inverser notre sélection afin que tout ce qui est actuellement sélectionné soit désélectionné et que tout ce qui n’est actuellement pas sélectionné le soit. Pour ce faire, allez dans le menu Sélectionner en haut de l’écran et choisissez Inverse:

Toutes les pièces du puzzle le long des bords de la photo seront maintenant sélectionnées:

Étape 23: Supprimer les morceaux de bord
Les morceaux de bord étant maintenant sélectionnés, assurez-vous que le calque « Puzzle » est sélectionné dans la palette Calques, puis appuyez sur Supprimer sur votre clavier pour les supprimer. Appuyez sur Ctrl +D (Win) / Commande +D (Mac) pour supprimer le contour de sélection :

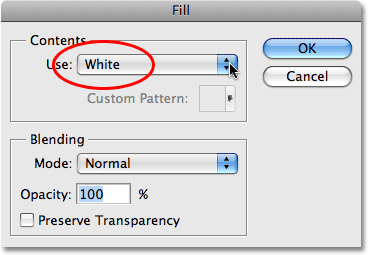
Si vous préférez utiliser du blanc pour l’arrière-plan au lieu du noir, cliquez simplement sur le calque « Couleur d’arrière-plan » dans la palette Calques pour le sélectionner, puis montez dans le menu Édition en haut de l’écran et choisissez Remplir pour faire apparaître la boîte de dialogue Remplir. Choisissez Blanc pour l’option Contenu au lieu de noir, puis cliquez sur OK pour quitter la boîte de dialogue :

Ceci remplit l’arrière-plan de blanc :

Étape 24: Ajoutez Une Ombre Portée Au Puzzle Principal (Facultatif)
Cette dernière étape n’est vraiment nécessaire que si vous avez décidé d’utiliser du blanc pour votre couleur d’arrière-plan au lieu du noir. Nous allons ajouter une légère ombre portée au puzzle principal, et évidemment, si votre couleur d’arrière-plan est noire et que l’ombre portée est noire, vous ne pourrez pas voir l’ombre portée, vous pouvez donc sauter cette dernière étape si vous utilisez toujours le noir pour votre arrière-plan.
Pour ajouter l’ombre portée au puzzle principal, sélectionnez d’abord le calque « Puzzle » dans la palette Calques, puis cliquez sur l’icône de Style de Calque en bas de la palette Calques et sélectionnez Ombre portée dans la liste :

Cela fait à nouveau apparaître la boîte de dialogue Style de calque de Photoshop définie sur les options d’ombre portée dans la colonne du milieu. Abaissez l’option d’opacité à 60% pour réduire l’intensité de l’ombre, puis décochez l’option Utiliser la lumière globale et réglez l’angle sur 120 °. Vous pouvez laisser les autres options définies par défaut :

Cliquez sur OK lorsque vous avez terminé pour quitter la boîte de dialogue Style de calque, et c’est terminé ! Ici, après avoir appliqué une ombre portée à mon puzzle principal, voici mon effet final:

Et voilà ! Voilà comment créer un effet de puzzle avec une image dans Photoshop! Visitez notre section Effets photo pour plus de tutoriels sur les effets Photoshop!