Efect de puzzle Photoshop

în acest tutorial de efecte Photoshop, vom analiza cum să creăm cu ușurință un efect de puzzle Photoshop, permițându-ne să transformăm orice fotografie într-un puzzle! Sau cel puțin, vom crea iluzia că fotografia este alcătuită din mici piese de puzzle, deși presupun că ați putea imprima fotografia după aceea, tăiați toate piesele cu foarfece și faceți un puzzle real din ea, dar, așa cum îmi place să spun, de ce să vă bateți cu realitatea atunci când falsificați lucrurile în Photoshop este mult mai ușor.
după cum vom vedea, o mare parte din munca pentru efectul nostru de puzzle a fost deja făcută pentru noi datorită filtrului Texturizer Photoshop și a unei texturi gratuite cu care Photoshop este livrat, deși va trebui să încărcăm textura în noi înșine, ceea ce vom învăța cum să facem. Vom lua lucrurile un pic mai departe decât că, deși, și a vedea cum să-l arate ca și în cazul în care unele dintre piesele sunt încă lipsesc, oferind puzzle-ului nostru un aspect „work in progress”.
ar trebui să menționez în față că, deși acest efect foto este foarte ușor de făcut, o parte din acest tutorial implică utilizarea instrumentului Pen și, din moment ce explicarea modului în care funcționează instrumentul Pen în Photoshop ar necesita propriul tutorial separat, voi presupune aici că sunteți deja familiarizați cu modul de utilizare a acestuia. Vestea bună este că instrumentul Pen are propriul tutorial separat, așa că, dacă aveți nevoie de ajutor cu instrumentul Pen, asigurați-vă că consultați selecțiile noastre complete de realizare cu tutorialul Pen Tool pe care îl puteți găsi în secțiunea noastră de bază Photoshop.
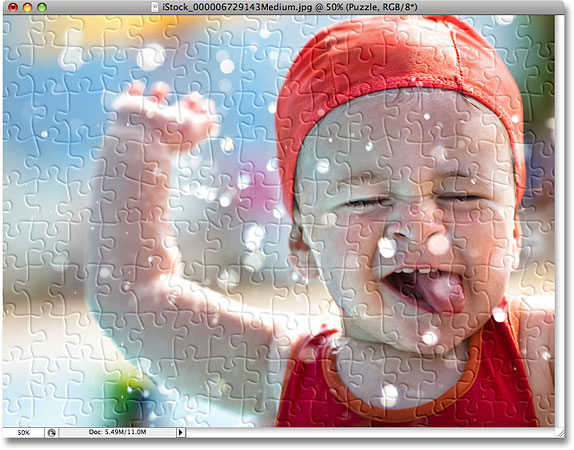
Iată fotografia pe care o voi folosi pentru acest tutorial, un tip mic care este, evident, destul de încântat să-și transforme fotografia într-un puzzle:

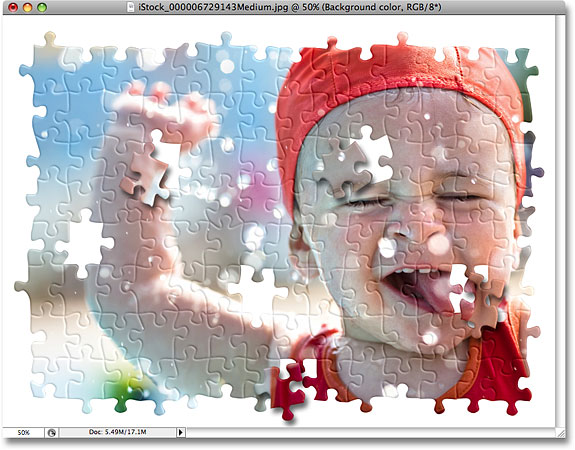
și iată cum va arăta cu efectul nostru de puzzle Photoshop aplicat:

Pasul 1: duplicați stratul de fundal
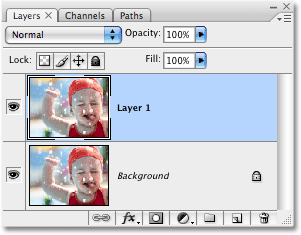
cu fotografia noastră recent deschisă în Photoshop, primul lucru pe care trebuie să-l facem este să facem o copie a stratului nostru de fundal, care este stratul care conține fotografia noastră și este în prezent singurul strat pe care îl avem. Realizarea unei copii a acestui strat ne va permite să facem orice dorim imaginii noastre fără a o afecta, deoarece vom avea întotdeauna originalul pe stratul de fundal pentru a reveni, dacă este necesar. Cel mai simplu mod de a face o copie a unui strat este folosind comanda rapidă de la tastatură Ctrl+J (Win) / Command+J (Mac). Dacă ne uităm în paleta noastră de straturi după apăsarea comenzii rapide de la tastatură, putem vedea că acum avem două straturi. Stratul de fundal original este în partea de jos și o copie a stratului, pe care Photoshop a numit-o automat „stratul 1”, se află deasupra acestuia:

Pasul 2: redenumiți noul strat „Puzzle”
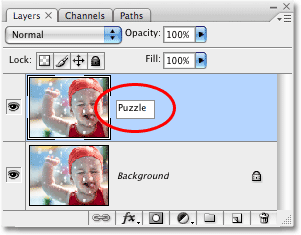
un obicei excelent de a intra atunci când lucrați în Photoshop este să oferiți straturilor dvs. nume mai descriptive. Acest lucru poate să nu pară atât de important atunci când lucrați doar cu câteva straturi, dar nu este neobișnuit să vă aflați brusc lucrând cu 50 de straturi, 100 de straturi sau mai mult și dacă toate straturile dvs. au nume precum „stratul 1”, „stratul 56” și „stratul 83 copia 4”, vă veți lovi cu piciorul pentru că nu ați luat câteva secunde pentru a oferi straturilor dvs. nume mai utile și descriptive. În acest caz, vom folosi „Layer 1” ca efect principal al puzzle-ului, așa că voi face dublu clic direct pe numele stratului și îl voi redenumi „Puzzle”:

apăsați Enter (Win) / Return (Mac) când ați terminat de acceptat schimbarea numelui.
Pasul 3: Adăugați un nou strat gol sub stratul „Puzzle”
apoi, trebuie să adăugăm un nou strat gol sub stratul „Puzzle”, astfel încât să apară între stratul „Puzzle” și stratul de fundal. În prezent, avem stratul” Puzzle ” selectat în paleta de straturi. Știm că este selectat pentru că este evidențiat în albastru. În mod normal, ori de câte ori adăugăm un nou strat, Photoshop îl plasează automat deasupra stratului selectat în prezent, așa că, dacă ar fi să facem clic pe pictograma noului strat din partea de jos a paletei de straturi chiar acum, am ajunge cu un nou strat gol deasupra stratului „Puzzle”. Nu asta vrem, așa că iată un truc la îndemână. Țineți apăsată tasta Ctrl (Win) / Command (Mac) și faceți clic pe pictograma noului strat:
![]()
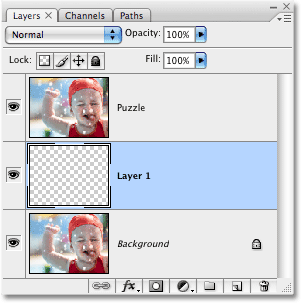
prin adăugarea tastei Ctrl/Command la pas, îi spunem Photoshop să adauge un nou strat și să îl plaseze sub stratul selectat în prezent. Putem vedea în paleta de straturi acum că avem un nou strat gol, numit din nou” stratul 1″, așezat între straturile” Puzzle ” și fundal:

Pasul 4: Umpleți noul strat cu negru
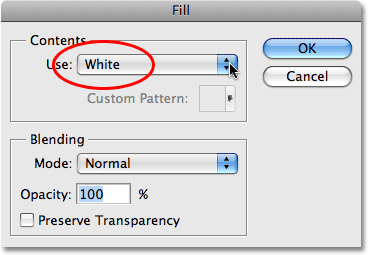
acest strat va fi folosit ca fundal pentru efectul nostru și voi folosi negrul ca culoare de fundal, cel puțin pentru moment, ceea ce înseamnă că trebuie să umplu acest strat cu negru (mai târziu, vom vedea cum să schimbăm culoarea de fundal dacă este necesar). Photoshop are o comandă construită special pentru o astfel de sarcină și se întâmplă să fie numită comanda de umplere. O veți găsi accesând meniul Editare din partea de sus a ecranului și alegând Fill:

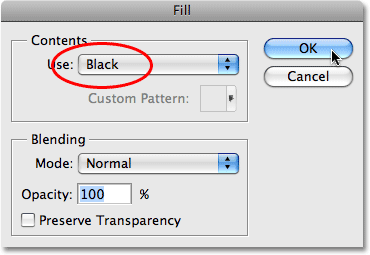
Aceasta afișează caseta de dialog umplere. Setați opțiunea conținut din partea de sus a casetei de dialog la negru, apoi faceți clic pe OK pentru a ieși din caseta de dialog:

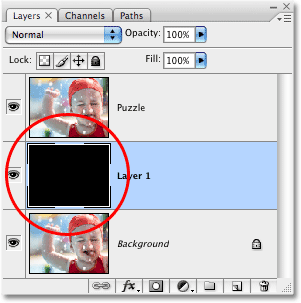
nimic nu va părea să se fi întâmplat în fereastra documentului nostru, deoarece fotografia de pe stratul „Puzzle” blochează orice altceva din vedere în acest moment, dar dacă ne uităm la miniatura de previzualizare a stratului pentru „stratul 1” din paleta de straturi, ceea ce ne oferă o mică previzualizare a ceea ce este pe strat, putem vedea că „stratul 1” a fost de fapt umplut cu negru:

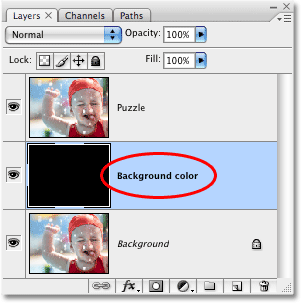
în conformitate cu ceea ce am spus acum un moment despre redenumirea straturilor, voi face dublu clic direct pe numele acestui strat („Layer 1”) și îl voi redenumi „Background color”:

Pasul 5: Selectați din nou stratul „Puzzle”
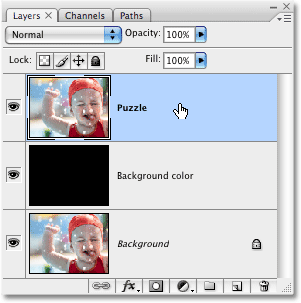
vom crea piesele noastre de puzzle în continuare, dar va trebui să selectăm stratul corect și, în acest moment, nu. Avem stratul” culoare de fundal „selectat, dar este stratul” Puzzle „de care avem nevoie, așa că faceți clic pe stratul” Puzzle „din paleta de straturi pentru a-l selecta:

acum suntem gata să convertim fotografia într-un puzzle!
Pasul 6: Deschideți caseta de Dialog a filtrului „Texturizer” Photoshop
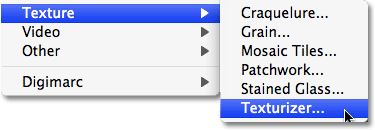
așa cum am menționat la începutul acestui tutorial, cea mai mare parte a muncii de a crea efectiv piesele puzzle-ului este deja făcută pentru noi datorită uneia dintre texturile care sunt instalate gratuit cu Photoshop. Din păcate, chiar dacă textura stă pe hard disk gata de utilizare, nu este de fapt încărcată în Photoshop, cel puțin nu automat. Va trebui să-l încărcăm în noi înșine, dar înainte de a putea face asta, va trebui să afișăm filtrul Texturizer Photoshop, așa că mergeți la meniul Filtru din partea de sus a ecranului, alegeți textură, apoi alegeți Texturizer:

Pasul 7: încărcați textura „Puzzle”
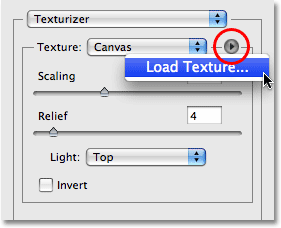
Aceasta afișează caseta de dialog Filtru Texturizer mare, cu o fereastră de previzualizare în stânga și opțiunile pentru filtrul din dreapta. Trebuie să încărcăm textura” Puzzle ” pe care Photoshop a instalat-o pe hard disk, așa că faceți clic pe săgeata mică din dreapta opțiunii de selectare a texturii din dreapta casetei de dialog, care afișează un meniu cu o singură opțiune, încărcați textura. Faceți clic pe acesta pentru a-l selecta:

aceasta deschide caseta de dialog Load Texture, permițându-ne să navigăm la textura noastră. Textura „Puzzle” pe care o căutăm se află în directorul Photoshop de pe hard disk, oriunde s-a întâmplat să instalați Photoshop. Pe un PC (Windows), locația implicită de instalare se află pe unitatea C:, deci navigați mai întâi la unitatea C:, apoi deschideți folderul Program Files. În folderul Program Files, veți găsi un folder Adobe, iar în folderul Adobe, veți găsi folderul Photoshop. Numele real al folderului Photoshop va depinde de versiunea de Photoshop pe care o utilizați. Deci, de exemplu, dacă utilizați Photoshop CS3 așa cum sunt aici și ați instalat Photoshop în locația implicită, folderul Photoshop va fi la C:\Program fișiere\Adobe \ Photoshop CS3.
pe un Mac, lucrurile sunt un pic mai ușor. Photoshop în directorul de aplicații de pe hard disk. Din nou, numele real al folderului Photoshop va depinde de versiunea de Photoshop pe care o utilizați.
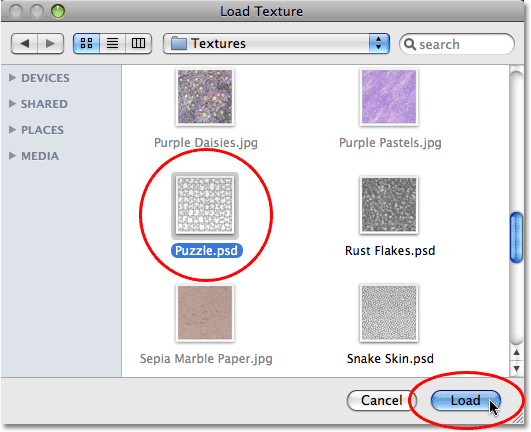
după ce ați localizat folderul Photoshop, faceți dublu clic pe el pentru a-l deschide. În interiorul folderului, veți găsi un folder presetări. Faceți dublu clic pe el pentru a-l deschide și acum căutați un folder texturi. Faceți dublu clic pe el pentru a-l deschide și veți vedea toate texturile pe care Photoshop le-a instalat pentru noi. Există destul de multe dintre ele din care să alegeți, dar cea pe care o dorim pentru efectul nostru de puzzle este textura Puzzle-ului. Faceți clic pe ea pentru a o selecta, apoi faceți clic pe butonul încărcare pentru a încărca textura:

Pasul 8: reglați opțiunile de textură
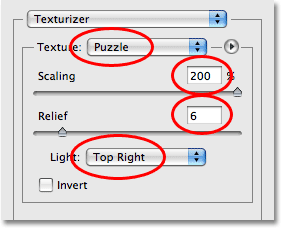
cu textura Puzzle încărcată, ar trebui să vedeți că opțiunea textură din caseta de dialog Texturizer este acum setată la Puzzle. Dacă, din anumite motive, nu este, selectați textura Puzzle-ului din listă. Apoi, folosind fereastra de previzualizare din stânga casetei de dialog ca ghid, ajustați opțiunile pentru textură. Setările pe care le utilizați vor depinde în mare măsură de imaginea dvs. și de cât de mare doriți să apară piesele puzzle-ului. În cazul meu, vreau ca piesele puzzle-ului să apară cât mai mari posibil, așa că îmi voi ridica opțiunea de scalare până la 200%. Opțiunea de Relief de mai jos determină cât de puternică va fi aspectul pieselor puzzle-ului în imagine. O să-l pun pe al meu la 6. Din nou, setările pe care le utilizați pot fi diferite. În cele din urmă, setați opțiunea lumină, care determină sursa de lumină pentru piesele puzzle-ului, în dreapta sus:

Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog Texturizer și aplicați textura imaginii. Iată fotografia mea cu textura puzzle aplicată:

efectul puzzle-ului de bază este acum complet, dar să luăm lucrurile puțin mai departe și să eliminăm unele dintre piese, ca și cum puzzle-ul este încă o lucrare în desfășurare. Vom face asta în continuare!
Pasul 9: selectați instrumentul Pen
aceasta este partea din tutorial în care va trebui să știți cum să utilizați instrumentul Pen în Photoshop. Motivul pentru care vom folosi instrumentul Pen este că trebuie să putem desena selecții în jurul pieselor individuale de puzzle, iar piesele au o mulțime de curbe pentru ele. Puteți încerca să selectați piesele cu ceva de genul Lasso Tool sau poligonal Lasso Tool, dar cel mai probabil veți găsi că rezultatele dvs. arată neglijent și zimțat, în timp ce instrumentul Pen a fost conceput special pentru desenarea curbelor și vă va oferi rezultate mult mai bune.
dacă sunteți deja confortabil folosind instrumentul Pen, restul acestui tutorial va fi ușor, deoarece stiloul este într-adevăr un instrument foarte simplu de utilizat odată ce vă simțiți cum funcționează. Dacă termeni precum” căi”,” puncte de ancorare „și” mânere de direcție ” sunt noi pentru dvs. sau nu sunteți sigur că le înțelegeți, asigurați-vă că consultați selecțiile noastre complete de realizare cu tutorialul Pen Tool din secțiunea Photoshop Basics, unde veți găsi tot ce trebuie să știți.
în primul rând, înainte de a putea folosi instrumentul Pen, trebuie să îl selectăm, deci fie să-l luăm din paleta Tools, fie să apăsați pur și simplu litera P de pe tastatură:

Pasul 10: Selectați opțiunea” căi ” din bara de opțiuni
cu instrumentul Pen selectat, căutați în bara de opțiuni din partea de sus a ecranului și asigurați-vă că opțiunea căi este selectată, deoarece trebuie să desenăm o cale cu stiloul, nu o formă vectorială sau o formă bazată pe pixeli:

pasul 11: desenați o cale în jurul uneia dintre piesele Puzzle-ului
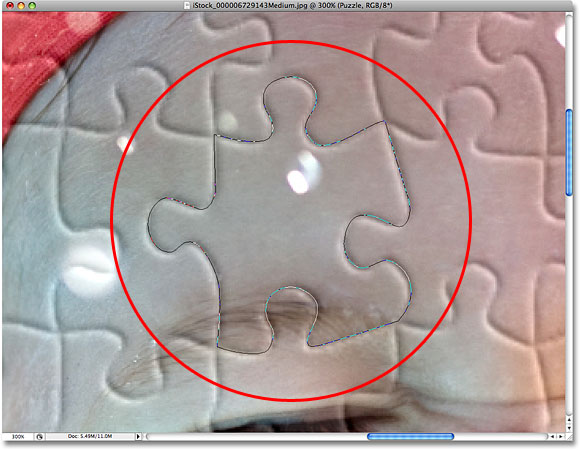
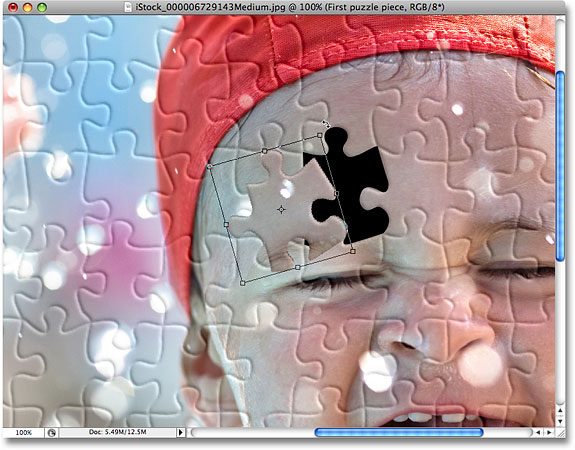
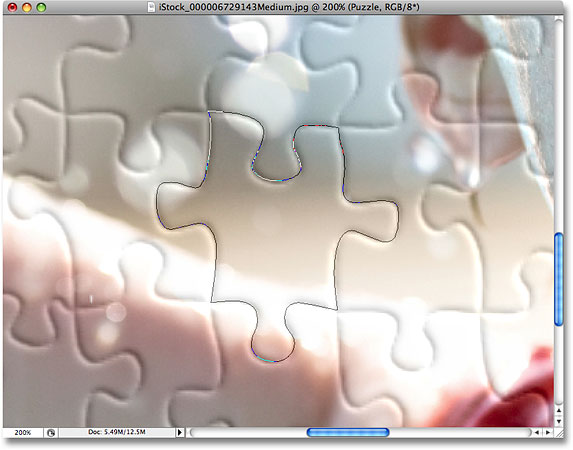
utilizați instrumentul Pen pentru a desena o cale în jurul uneia dintre piesele puzzle-ului. Vom tăia această piesă din puzzle și o vom face să pară că plutește chiar deasupra puzzle-ului, gata să fie fixată în poziție. Nu contează cu adevărat ce piesă alegeți. Voi alege o piesă deasupra ochiului drept al băiatului (dreapta lui, stânga noastră). Faceți-vă drum în jurul piesei adăugând puncte de ancorare și glisând mânerele de direcție până când ați desenat cu succes o cale în jurul întregii forme. Puteți mări piesa dacă este necesar apăsând Ctrl + bara de spațiu (Win) / Command+bara de spațiu (Mac) pentru a accesa temporar instrumentul Zoom, apoi făcând clic pe piesă de câteva ori pentru a mări pe ea. O cale poate fi un pic cam greu de văzut într-o captură de ecran, așa că am încercuit piesa pe care am subliniat-o:

Pasul 12: convertiți calea într-o selecție
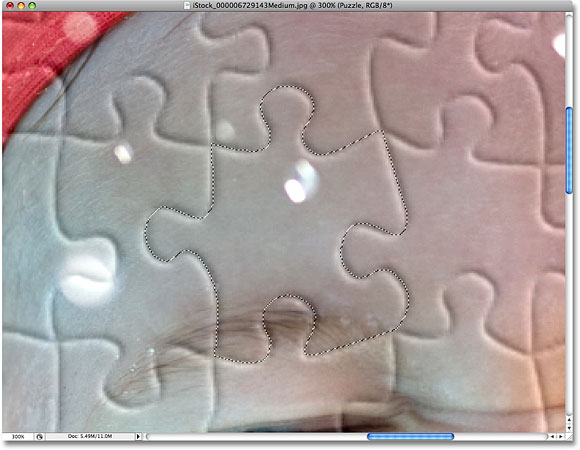
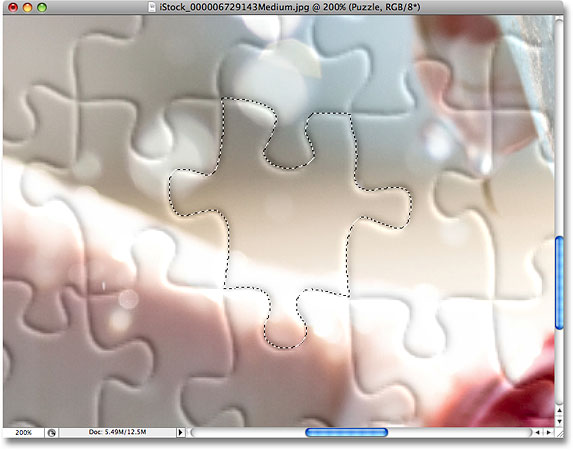
după ce ați terminat de desenat calea în jurul primei piese de puzzle, Apăsați Ctrl+Enter (Win) / Command+Return (Mac) de pe tastatură pentru a converti calea într-o formă. Veți vedea conturul căii solide transformându-se într-un contur de selecție:

Pasul 13: tăiați selecția pe propriul strat
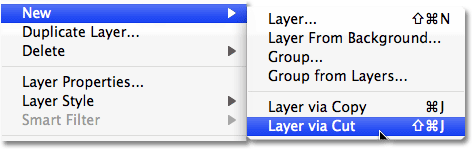
vom tăia piesa de puzzle selectată din stratul „Puzzle” și o vom așeza pe propriul strat, lăsând o gaură goală în stratul „Puzzle” în locul său. Asigurați-vă că aveți în continuare stratul „Puzzle” selectat în paleta Straturi, apoi accesați meniul Strat din partea de sus a ecranului, alegeți Nou, apoi alegeți strat prin tăiere:

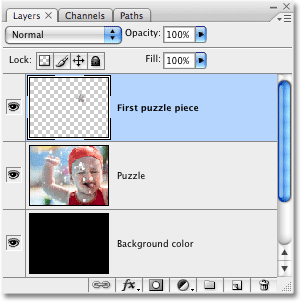
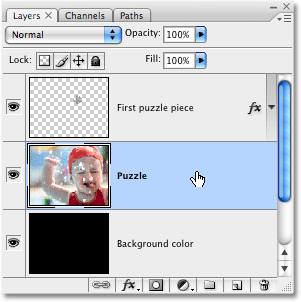
aceasta taie piesa din stratul „Puzzle” și o plasează pe propriul strat deasupra stratului „Puzzle”, pe care îl putem vedea în paleta de straturi. Piesa se află acum pe stratul superior, pe care Photoshop l-a numit din nou „Layer 1”. Voi redenumi acest strat „prima piesă de puzzle”:

pasul 14: mutați și rotiți piesa de Puzzle cu transformare gratuită
vom face ca această piesă de puzzle să pară că este pe cale să fie fixată. Apăsați Ctrl + T (Win) / Command+T (Mac) de pe tastatură pentru a afișa caseta de transformare gratuită Photoshop și mânerele din jurul piesei de puzzle, apoi faceți clic oriunde în afara casetei de transformare gratuită și trageți mouse-ul pentru a roti piesa. După ce l-ați rotit, faceți clic oriunde în interiorul casetei de transformare gratuită și trageți mouse-ul pentru a muta piesa departe de locația inițială. Amintiți-vă că vrem să fie evident că această piesă aparține acestui loc, așa că nu o mișcați prea departe sau rotiți-o prea mult.
veți observa pe măsură ce mutați piesa că locul de acolo piesa stătea acum o clipă pare să fie umplut cu negru. Asta pentru că am tăiat o gaură în stratul” Puzzle”, iar negrul din stratul” Culoare De Fundal ” de mai jos arată prin:

apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea și să ieșiți din comanda transformare gratuită.
Pasul 15: adăugați o umbră
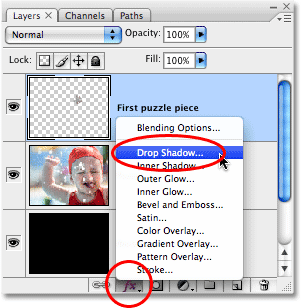
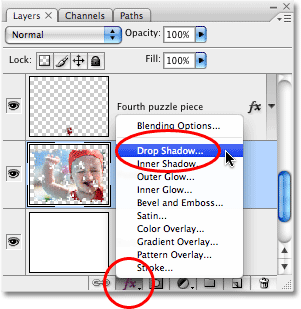
pentru a oferi piesei de puzzle mai mult un aspect 3D, astfel încât să pară că plutește deasupra puzzle-ului, să adăugăm o umbră. Faceți clic pe pictograma stilului stratului din partea de jos a paletei de straturi, apoi selectați Drop Shadow din listă:

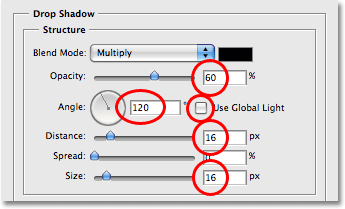
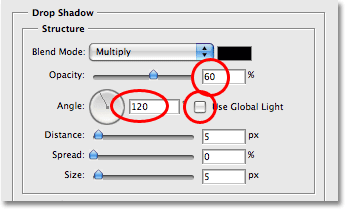
Aceasta afișează caseta de dialog Layer Style setată la opțiunile Drop Shadow din coloana din mijloc. Reduceți opacitatea umbrei dvs. la aproximativ 60%, astfel încât să nu fie atât de intensă. Debifați opțiunea de utilizare a luminii globale și setați unghiul umbrei la 120 de milimetri. Măriți distanța până la aproximativ 16 px, apoi măriți și dimensiunea la aproximativ 16 px. Ca de obicei, poate fi necesar să efectuați ajustări la aceste setări pentru imaginea dvs.:

Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog Stil strat. Iată imaginea mea după aplicarea umbra picătură la piesa de puzzle:

Pasul 16: selectați din nou stratul „Puzzle”
am tăiat una dintre piesele puzzle-ului și l-am plutit deasupra puzzle-ului. De data aceasta, să eliminăm complet una dintre piese. Trebuie să selectăm stratul” Puzzle”, așa că faceți clic pe el în paleta Straturi:

pasul 17: desenați o cale în jurul unei alte piese de Puzzle cu instrumentul Pen
alegeți o altă piesă de puzzle și folosiți instrumentul Pen pentru a desena o cale în jurul ei, la fel cum am făcut înainte:

pasul 18: convertiți calea într-o selecție
din nou, așa cum am făcut-o înainte, apăsați Ctrl+Enter (Win) / Command+Return (Mac) pentru a converti rapid calea într-o selecție:

Pasul 19: ștergeți selecția
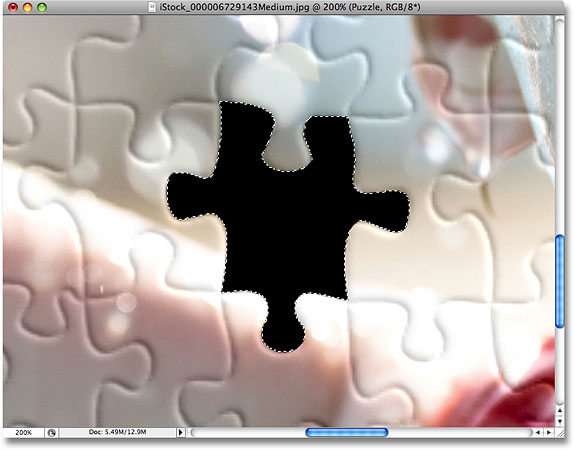
tot ce vom face cu această piesă este să o eliminăm complet din puzzle și, pentru asta, tot ce trebuie să facem este să apăsăm ștergeți pe tastatură. Aceasta șterge piesa de puzzle, lăsând o gaură în stratul” Puzzle”, care permite culoarea de fundal negru pentru a arăta prin:

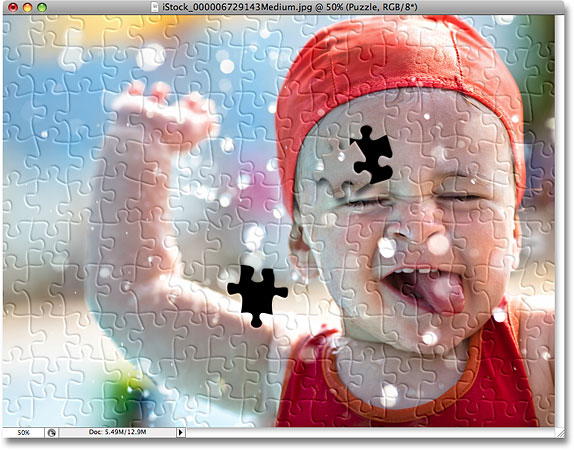
apăsați Ctrl+D (Win) / Command+D (Mac) pentru a deselecta selecția, eliminând conturul selecției. Iată fotografia mea după ștergerea celei de-a doua piese de puzzle:

continuați să îndepărtați încă câteva piese din puzzle, fie tăind o piesă și plutind-o deasupra puzzle-ului (pașii 11-15), fie pur și simplu ștergând piesa complet (pașii 16-19). Asigurați-vă întotdeauna că aveți stratul” Puzzle ” selectat în paleta de straturi de fiecare dată când mergeți să tăiați sau să ștergeți o piesă.
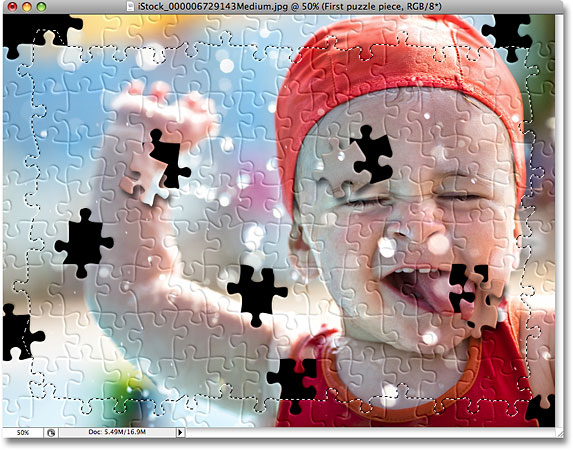
iată imaginea mea după tăierea și ștergerea încă câteva piese de puzzle:

Pasul 20: desenați o cale în jurul tuturor pieselor de margine (opțional)
acești ultimi pași sunt opționali, dar voi oferi fotografiei mele o margine mai interesantă ștergând toate piesele puzzle-ului de-a lungul marginilor. Din nou, acest lucru este opțional, dar dacă doriți să urmați, utilizați instrumentul Pen pentru a desena o cale continuă de-a lungul marginilor interioare ale tuturor pieselor care rulează de-a lungul marginilor fotografiei, așa cum am făcut aici. Deoarece este dificil să vezi o cale într-o captură de ecran, mi-am evidențiat calea în galben:

pasul 21: convertiți calea într-o selecție
după ce ați desenat calea, apăsați Ctrl+Enter (Win) / Command+Return (Mac) pentru a converti rapid calea într-o selecție:

pasul 22: inversați selecția
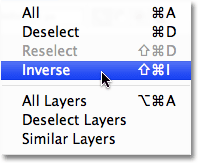
dorim să ștergem toate piesele care rulează de-a lungul marginilor puzzle-ului, ceea ce înseamnă că trebuie să selectăm piesele de margine. În acest moment, însă, avem totul, cu excepția pieselor de margine selectate. Trebuie să inversăm selecția noastră, astfel încât tot ceea ce este selectat în prezent să fie deselectat și tot ceea ce nu este selectat în prezent va deveni selectat. Pentru a face acest lucru, accesați meniul Selectare din partea de sus a ecranului și alegeți invers:

toate piesele de puzzle de-a lungul marginilor fotografiei vor fi acum selectate:

pasul 23: Ștergeți piesele de margine
cu piesele de margine selectate acum, asigurați-vă că aveți stratul „Puzzle” selectat în paleta de straturi, apoi apăsați ștergeți de pe tastatură pentru a le șterge. Apăsați Ctrl + D (Win) / Command+D (Mac) pentru a elimina conturul de selecție:

dacă preferați să utilizați alb pentru fundal în loc de negru, pur și simplu faceți clic pe stratul „Culoare fundal” din paleta Straturi pentru a-l selecta, apoi accesați meniul Editare din partea de sus a ecranului și alegeți umplere pentru a afișa caseta de dialog umplere. Alegeți alb pentru opțiunea conținut în loc de negru, apoi faceți clic pe OK pentru a ieși din caseta de dialog:

aceasta umple fundalul cu alb:

pasul 24: adăugați o umbră la Puzzle-ul principal (opțional)
acest pas final este într-adevăr necesar numai dacă ați decis să utilizați alb pentru culoarea de fundal în loc de negru. Vom adăuga o ușoară umbră la puzzle-ul principal și, evident, dacă culoarea dvs. de fundal este neagră și umbra este neagră, nu veți putea vedea umbra, astfel încât să puteți sări peste acest ultim pas dacă utilizați în continuare negru pentru fundal.
pentru a adăuga umbra la puzzle-ul principal, selectați Mai întâi stratul „Puzzle” din paleta de straturi, apoi faceți clic pe pictograma stilului stratului din partea de jos a paletei de straturi și selectați umbra din listă:

Aceasta afișează din nou caseta de dialog Stil strat Photoshop setată la opțiunile de umbră din coloana din mijloc. Reduceți opțiunea de opacitate până la 60% pentru a reduce intensitatea umbrei, apoi debifați opțiunea Utilizați lumina globală și setați unghiul la 120 de centime. Puteți lăsa restul opțiunilor setate la valorile implicite:

Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog Stil strat, și am terminat! Aici, după aplicarea unei umbre la puzzle-ul meu principal, este efectul meu final:

și iată-l! Acesta este modul de a crea un efect de puzzle cu o imagine în Photoshop! Vizitați secțiunea noastră de efecte foto pentru mai multe tutoriale de efecte Photoshop!