Photoshop pussel effekt

i denna Photoshop-Effekthandledning kommer vi att titta på hur man enkelt skapar en Photoshop-pusseleffekt, så att vi kan göra ett foto till ett pussel! Eller åtminstone kommer vi att skapa illusionen att fotot består av små pusselbitar, även om jag antar att du kan skriva ut fotot efteråt, klippa runt alla bitar med sax och göra ett verkligt pussel ut ur det, men som jag gillar att säga, varför fumla runt med verkligheten när du fejkar saker i Photoshop är så mycket lättare.
som vi ser har mycket av arbetet för vår pussel effekt redan gjorts för oss tack vare Photoshops Texturizer-filter och en fri textur som Photoshop levereras med, även om vi måste ladda texturen i oss själva, vilket vi lär oss att göra. Vi kommer dock att ta saker lite längre än det och se hur det ser ut som om några av bitarna fortfarande saknas, vilket ger vårt pussel ett ”pågående arbete” utseende.
jag bör nämna på framsidan att medan den här fotoeffekten är väldigt lätt att göra, innebär en del av den här handledningen att använda pennverktyget och sedan förklara hur pennverktyget fungerar i Photoshop skulle kräva en egen separat handledning, Jag antar här att du redan är bekant med hur man använder den. Den goda nyheten är att pennverktyget har en egen separat handledning, så om du behöver hjälp med pennverktyget, se till att kolla in våra kompletta val med pennverktyget som du hittar i vår Photoshop Basics-sektion.
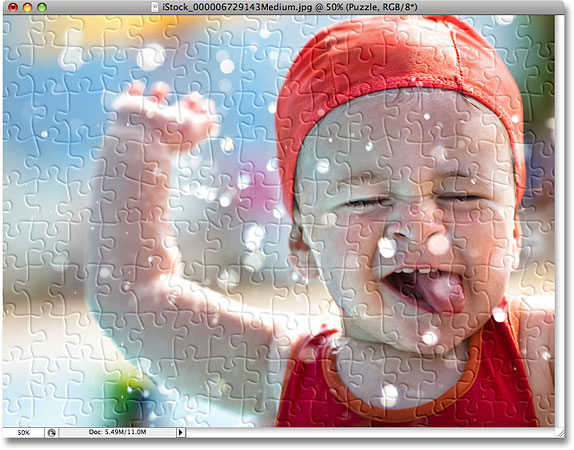
här är fotot jag ska använda för denna handledning, en liten kille som uppenbarligen är ganska psyched om att ha sitt foto förvandlat till ett pussel:

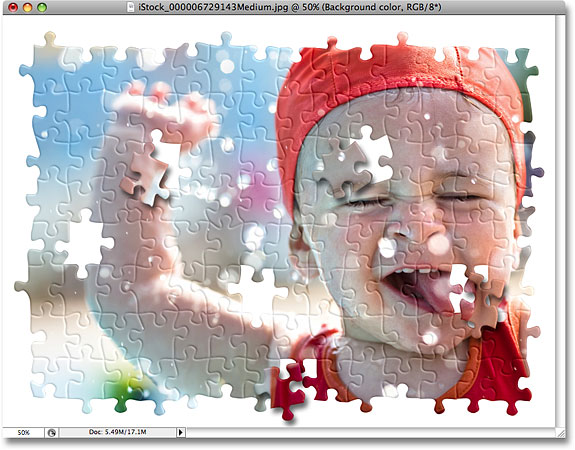
och här är hur det kommer att se ut med vår Photoshop pussel effekt tillämpas:

Steg 1: duplicera bakgrundsskiktet
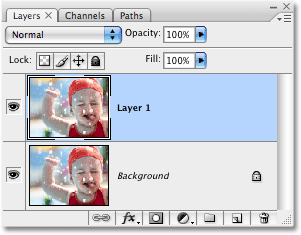
med vårt foto nyöppnat i Photoshop är det första vi behöver göra en kopia av vårt bakgrundslager, vilket är lagret som innehåller vårt foto och är för närvarande det enda lagret vi har. Att göra en kopia av detta lager gör att vi kan göra vad vi vill med vår bild utan att skada den, eftersom vi alltid har originalet på bakgrundsskiktet att falla tillbaka på om det behövs. Det enklaste sättet att göra en kopia av ett lager är att använda kortkommandot Ctrl+J (Win) / Command+J (Mac). Om vi tittar i vår Lagerpalett efter att ha tryckt på kortkommandot kan vi se att vi nu har två lager. Det ursprungliga bakgrundsskiktet finns längst ner och en kopia av lagret, som Photoshop automatiskt har kallat ”Layer 1”, sitter ovanför det:

steg 2: Byt namn på det nya lagret ”pussel”
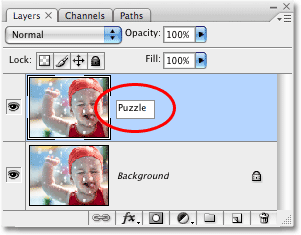
en utmärkt vana att komma in när du arbetar i Photoshop är att ge dina lager mer beskrivande namn. Det här kanske inte verkar så viktigt när du bara arbetar med några lager, men det är inte ovanligt att du plötsligt arbetar med 50 lager, 100 lager eller mer, och om alla dina lager har namn som ”Layer 1”, ”Layer 56” och ”Layer 83 Copy 4″, kommer du att sparka dig själv för att inte ta några sekunder för att ge dina lager mer användbara och beskrivande namn. I det här fallet använder vi” Layer 1 ”som vår huvudsakliga pussel effekt, så jag kommer att dubbelklicka direkt på lagrets namn och byta namn på det”Puzzle”:

tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera namnändringen.
steg 3: Lägg till ett nytt tomt lager under ”pussel” – lagret
Därefter måste vi lägga till ett nytt tomt lager under ”pussel” – lagret så att det visas mellan ”pussel” – lagret och bakgrundsskiktet. För närvarande har vi” pussel ” – lagret valt i lagpaletten. Vi vet att det är valt eftersom det är markerat i blått. Normalt, när vi lägger till ett nytt lager, placerar Photoshop det automatiskt över vilket lager som för närvarande är valt, så om vi skulle klicka på ikonen Nytt lager längst ner på lagpaletten just nu, skulle vi sluta med ett nytt tomt lager ovanför ”pussel” – lagret. Det är inte vad vi vill, så här är ett praktiskt trick. Håll ner Ctrl (Win) / Command (Mac) – tangenten och klicka på ikonen Nytt lager:
![]()
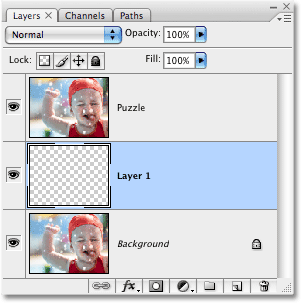
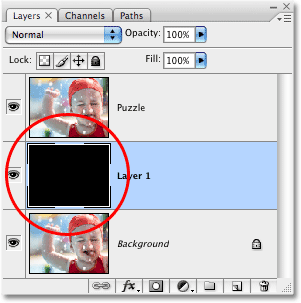
genom att lägga till Ctrl/Command-tangenten i steget ber vi Photoshop att lägga till ett nytt lager och placera det under det valda lagret. Vi kan se i lagpaletten nu när vi har ett nytt tomt lager, igen med namnet ”Layer 1”, som sitter mellan ”Puzzle” och Bakgrundslagren:

steg 4: Fyll det nya lagret med svart
detta lager kommer att användas som bakgrund för vår effekt, och jag kommer att använda svart som min bakgrundsfärg, åtminstone för nu, vilket innebär att jag måste fylla detta lager med svart (senare ser vi hur du ändrar bakgrundsfärgen om det behövs). Photoshop har ett kommando byggt speciellt för en sådan uppgift, och det råkar bara kallas Fyllningskommandot. Du hittar den genom att gå upp till Redigera-menyn högst upp på skärmen och välja fyll:

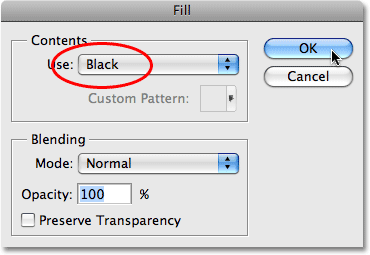
detta visar dialogrutan Fyll. Ställ in alternativet innehåll högst upp i dialogrutan till svart och klicka sedan på OK för att avsluta dialogrutan:

ingenting verkar ha hänt i vårt dokumentfönster, eftersom fotot på ”pussel” – lagret blockerar allt annat från vyn just nu, men om vi tittar på miniatyrbilden för lagerförhandsgranskning för ”lager 1” i Lagerpaletten, vilket ger oss en liten förhandsgranskning av vad som finns på lagret, kan vi se att ”lager 1” faktiskt har fyllts med svart:

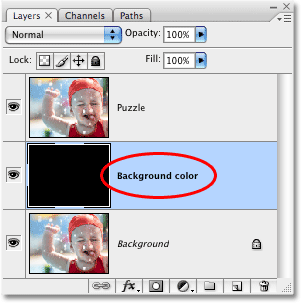
i enlighet med vad jag sa för en stund sedan om att byta namn på lager, kommer jag att dubbelklicka direkt på det här lagrets namn (”Layer 1”) och byta namn på det ”bakgrundsfärg”:

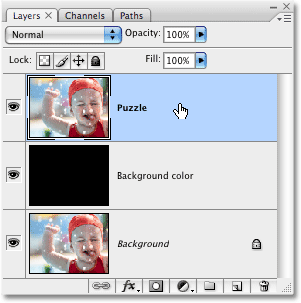
Steg 5: Välj ”pussel” – lagret igen
vi kommer att skapa våra pusselbitar nästa, men vi måste ha rätt lager valt och för tillfället gör vi det inte. Vi har valt” bakgrundsfärg ”- lagret, men det är” pussel ”- lagret vi behöver, så klicka på” pussel ”- lagret i Lagerpaletten för att välja det:

vi är nu redo att konvertera ut foto till ett pussel!
steg 6: Öppna Photoshops” Texturizer ” – Filterdialogruta
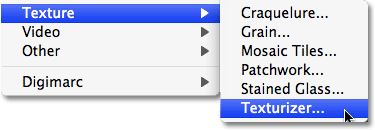
som jag nämnde i början av denna handledning är det mesta av arbetet med att faktiskt skapa pusselbitarna redan gjort för oss tack vare en av de texturer som installeras gratis med Photoshop. Tyvärr, även om texturen sitter på din hårddisk redo att användas, laddas den inte faktiskt i Photoshop, åtminstone inte automatiskt. Vi måste ladda det i oss själva, men innan vi kan göra det måste vi ta upp Photoshops Texturizer-filter, så gå upp till filtermenyn längst upp på skärmen, Välj textur och välj sedan Texturizer:

Steg 7: Ladda ”pussel” textur
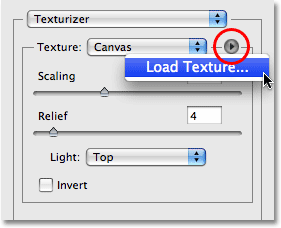
detta tar upp den stora Texturizer filter dialogrutan, med ett förhandsgranskningsfönster till vänster och alternativen för filtret till höger. Vi måste ladda i” pussel ” – texturen som Photoshop har installerat på din hårddisk, så klicka på den lilla pilen till höger om alternativet texturval till höger om dialogrutan, vilket ger en meny med bara ett alternativ, Ladda textur. Klicka på den för att välja den:

detta öppnar dialogrutan Ladda textur, så att vi kan navigera till vår textur. ”Pussel” – strukturen vi letar efter finns i Photoshop-katalogen på din hårddisk, var du än råkade installera Photoshop. På en dator (Windows) är standardinstallationsplatsen på din C: – enhet, så navigera först till din C: – enhet och öppna sedan mappen Programfiler. Inuti mappen Programfiler hittar du en Adobe-mapp, och inuti Adobe-mappen hittar du din Photoshop-mapp. Det faktiska namnet på Photoshop-mappen beror på vilken version av Photoshop du använder. Så, till exempel, om du använder Photoshop CS3 som jag är här och du installerade Photoshop till standardplatsen, kommer din Photoshop-mapp att vara på C:\Program filer \ Adobe \ Photoshop CS3.
på en Mac är det lite lättare. Du hittar din Photoshop-mapp i din programkatalog på hårddisken. Återigen beror det faktiska namnet på din Photoshop-mapp på vilken version av Photoshop du använder.
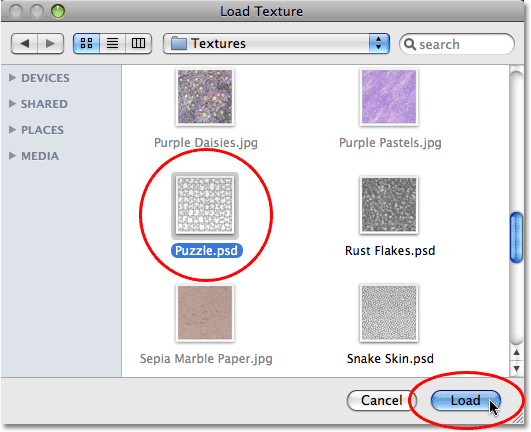
när du har hittat din Photoshop-mapp dubbelklickar du på den för att öppna den. Inuti mappen hittar du en Förinställningsmapp. Dubbelklicka på den för att öppna den och leta nu efter en Texturmapp. Dubbelklicka på den för att öppna den så ser du alla texturer som Photoshop installerade för oss. Det finns en hel del av dem att välja mellan, men den vi vill ha för vår pussel effekt är Pusselstrukturen. Klicka på den för att välja den och klicka sedan på knappen Ladda för att ladda texturen:

steg 8: Justera Texturalternativen
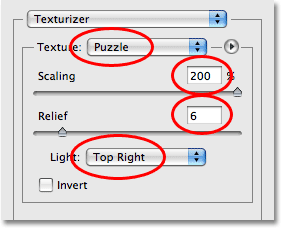
med Pusseltexturen laddad bör du se att Texturalternativet i dialogrutan Texturizer nu är inställt på pussel. Om det av någon anledning inte är det, välj Pusseltexturen från listan. Justera sedan alternativen för texturen med hjälp av förhandsgranskningsfönstret till vänster om dialogrutan som guide. Inställningarna du använder beror till stor del på din bild och hur stor du vill att dina pusselbitar ska visas. I mitt fall vill jag att pusselbitarna ska visas så stora som möjligt, så jag ska höja mitt skalningsalternativ hela vägen till 200%. Lättnadsalternativet nedan bestämmer hur starkt utseende pusselbitarna kommer att ha i bilden. Jag ska sätta min till 6. Återigen kan inställningarna du använder vara olika. Slutligen ställer du in Ljusalternativet, som bestämmer ljuskällan för pusselbitarna, uppe till höger:

klicka på OK när du är klar för att avsluta dialogrutan Texturizer och tillämpa texturen på din bild. Här är mitt foto med pusseltexturen applicerad:

den grundläggande pussel effekten är nu klar, men låt oss ta saker lite längre och ta bort några av bitarna, som om pusslet är fortfarande ett pågående arbete. Vi gör det nästa!
steg 9: Välj pennverktyget
det här är den del av handledningen där du behöver veta hur du använder pennverktyget i Photoshop. Anledningen till att vi kommer att använda pennverktyget är att vi måste kunna rita val runt enskilda pusselbitar och bitarna har många kurvor för dem. Du kan försöka välja bitarna med något som Lasso Tool eller Polygonal Lasso Tool, men du kommer sannolikt att upptäcka att dina resultat ser slarviga och ojämna ut, medan pennverktyget var utformat speciellt för att rita kurvor och ger dig mycket snyggare resultat.
om du redan är bekväm med att använda pennverktyget blir resten av denna handledning lätt, eftersom pennan verkligen är ett mycket enkelt verktyg att använda när du får en känsla för hur det fungerar. Om termer som ”banor”, ”ankarpunkter” och ”riktningshandtag” är nya för dig eller om du inte är helt säker på att du förstår dem, se till att kolla in våra kompletta val med pennverktyget i vår Photoshop Basics-sektion där du hittar allt du behöver veta.
först, innan vi kan använda pennverktyget, måste vi välja det, så ta det antingen från verktygspaletten eller tryck helt enkelt på bokstaven P på tangentbordet:

steg 10: Välj alternativet ”sökvägar” i alternativfältet
med pennverktyget valt, leta upp i alternativfältet högst upp på skärmen och se till att alternativet sökvägar är valt, eftersom vi måste rita en sökväg med pennan, inte en vektorform eller pixelbaserad form:

steg 11: rita en bana runt en av pusselbitarna
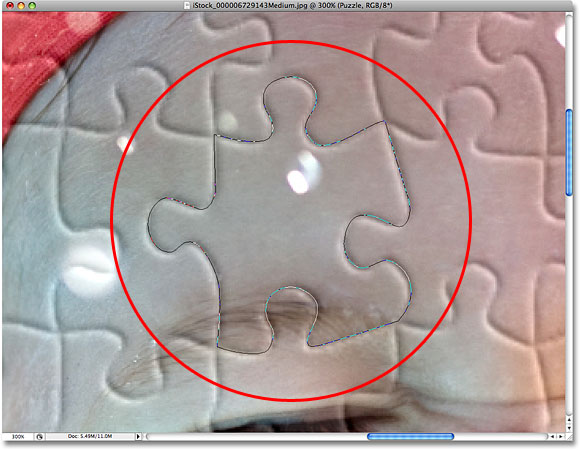
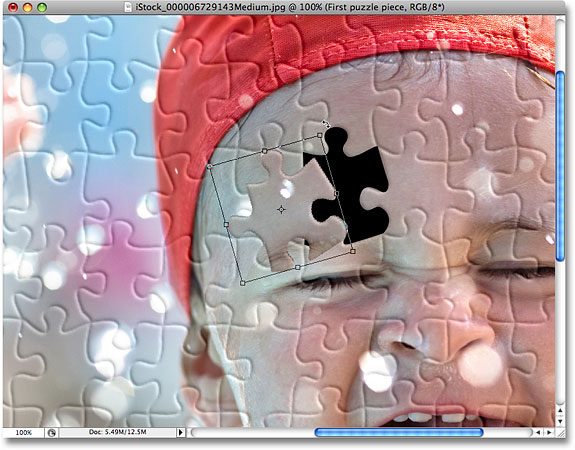
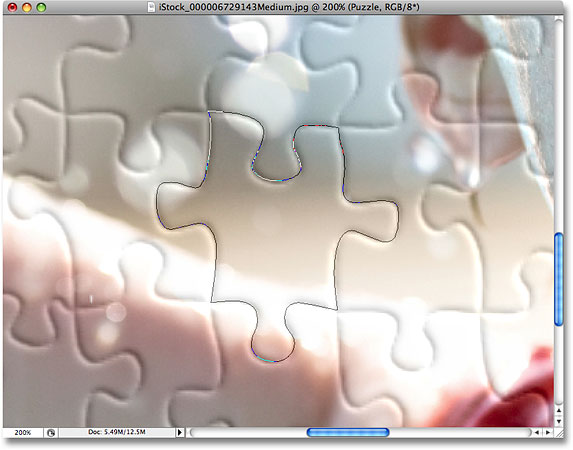
använd pennverktyget för att rita en bana runt en av pusselbitarna. Vi kommer att skära denna bit ur pusslet och har det verkar vara flytande strax ovanför pusslet, redo att snäppas på plats. Det spelar ingen roll vilken bit du väljer. Jag väljer en bit ovanför pojkens högra öga (hans högra, vår vänstra). Ta dig runt biten och Lägg till ankarpunkter och dra riktningshandtag tills du har ritat en väg runt hela formen. Du kan zooma in på biten om det behövs genom att trycka på Ctrl + mellanslagstangenten (Win) / kommando+mellanslagstangenten (Mac) för att tillfälligt komma åt zoomverktyget och sedan klicka på biten några gånger för att zooma in på den. En väg kan vara lite svår att se på en skärmdump, så jag har cirklat det stycke som jag har skisserat:

steg 12: konvertera sökvägen till ett val
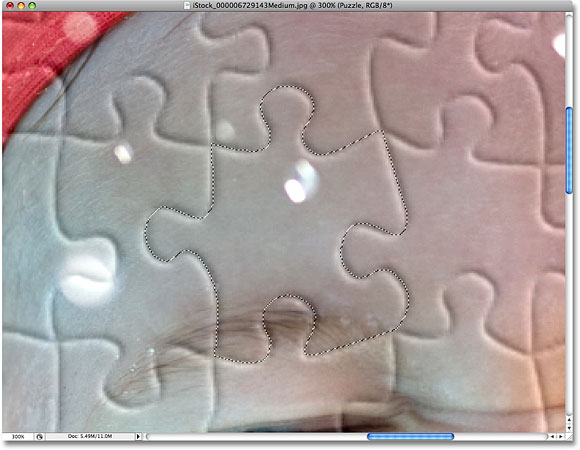
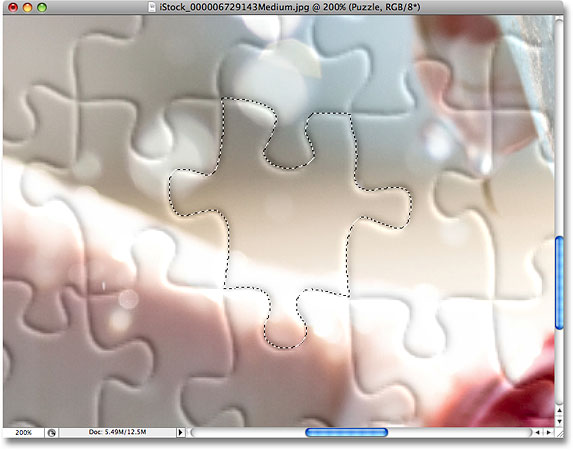
när du är klar med att rita din sökväg runt den första pusselbiten trycker du på Ctrl+Enter (Win) / Command+Return (Mac) på tangentbordet för att konvertera sökvägen till en form. Du kommer att se din fasta väg kontur förvandlas till ett urval kontur:

steg 13: skär markeringen på sitt eget lager
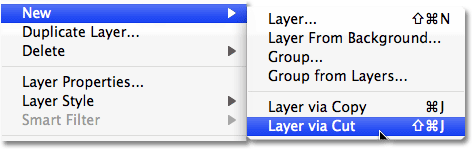
vi ska klippa den valda pusselbiten ur ”pussel” – lagret och placera den på sitt eget lager och lämna ett tomt hål i ”pussel” – lagret på plats. Se till att du fortfarande har ”Pussel” – lagret valt i lagpaletten, gå sedan upp till Lagermenyn högst upp på skärmen, Välj Nytt och välj sedan lager via Klipp ut:

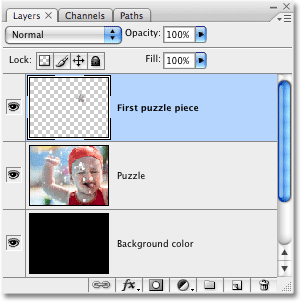
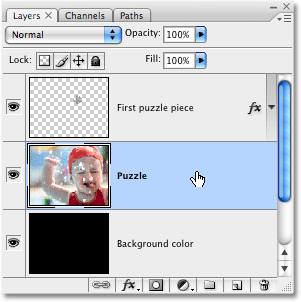
detta skär biten ur ”pussel” – lagret och placerar det på sitt eget lager ovanför ”pussel” – lagret, vilket vi kan se i lagpaletten. Stycket är nu på det översta lagret, som Photoshop återigen har kallat ”Layer 1″. Jag kommer att byta namn på detta lager”Första pusselbit”:

steg 14: flytta och rotera pusselbiten med Free Transform
vi kommer att göra detta pusselbit ser ut som det är på väg att knäppas på plats. Tryck Ctrl + T (Win) / Command+t (Mac) på tangentbordet för att få fram Photoshops Free Transform box och handtag runt pusselbiten, klicka sedan var som helst utanför Free Transform box och dra musen för att rotera biten. När du har roterat den klickar du var som helst i Free Transform-rutan och drar musen för att flytta biten bort från sin ursprungliga plats. Kom ihåg att vi vill att det ska vara uppenbart att det här stycket hör hemma på denna plats, så flytta inte det för långt eller rotera det för mycket.
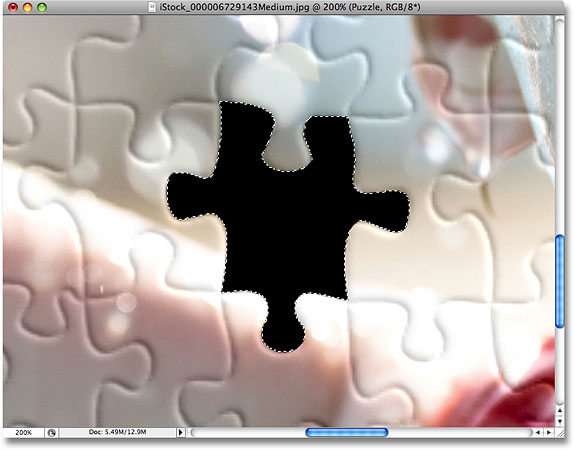
du kommer att märka när du flyttar stycket att platsen där stycket satt för en stund sedan nu verkar vara fylld med svart. Det beror på att vi har klippt ett hål i ”pussel” – lagret och det svarta från ”bakgrundsfärg” – lagret under det visar genom:

tryck på Enter (Win) / Return (Mac) när du är klar för att acceptera omvandlingen och avsluta kommandot Free Transform.
steg 15: Lägg till en droppskugga
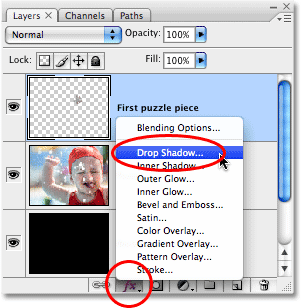
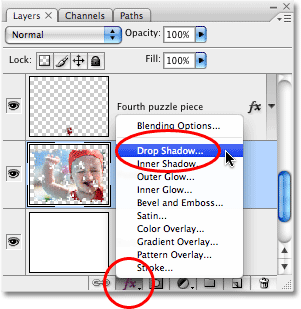
för att ge pusselbiten mer av ett 3D-utseende så det ser ut som att det flyter ovanför pusslet, låt oss lägga till en droppskugga. Klicka på ikonen Layer Style längst ner på paletten Layers och välj sedan Drop Shadow från listan:

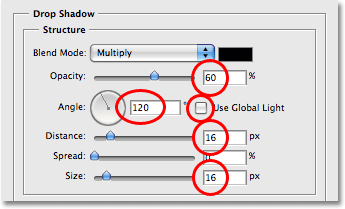
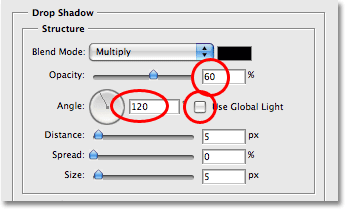
detta visar dialogrutan lagerstil som är inställd på Skuggalternativ i mittkolumnen. Sänk opaciteten i din droppskugga till cirka 60% så det är inte riktigt så intensivt. Avmarkera alternativet Använd globalt ljus och ställ in skuggans vinkel till 120 kcal. Öka avståndet till cirka 16 px och öka sedan storleken till cirka 16 px också. Som vanligt kan du behöva göra justeringar av dessa inställningar för din bild:

klicka på OK när du är klar för att avsluta dialogrutan lagerstil. Här är min bild efter att ha applicerat droppskuggan på pusselbiten:

Steg 16: Välj ”pussel” – lagret igen
vi har klippt ut en av pusselbitarna och låt den flyta ovanför pusslet. Den här gången tar vi bort en av bitarna helt. Vi måste ha ”Puzzle” – lagret valt, så klicka på det i lagpaletten:

steg 17: rita en bana runt en annan pusselbit med pennverktyget
välj en annan pusselbit och använd pennverktyget för att rita en bana runt den, precis som vi gjorde tidigare:

Steg 18: konvertera sökvägen till ett val
igen som vi gjorde tidigare, tryck Ctrl+Enter (Win) / Command+Return (Mac) för att snabbt konvertera sökvägen till ett val:

steg 19: Ta bort valet
allt vi ska göra med det här stycket är att ta bort det helt från pusslet, och för det behöver vi bara trycka på Delete på tangentbordet. Detta tar bort pusselbiten och lämnar ett hål i” pussel ” – lagret som gör att den svarta bakgrundsfärgen kan visas genom:

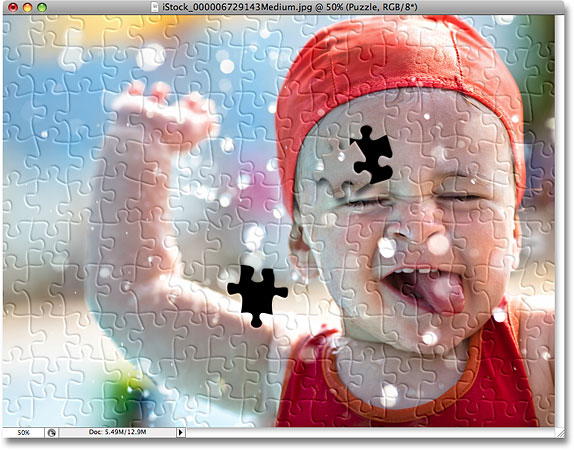
tryck på Ctrl+D (Win) / Command+D (Mac) för att avmarkera ditt val och ta bort markeringsplanen. Här är mitt foto efter att ha raderat den andra pusselbiten:

fortsätt ta bort några fler bitar från pusslet, antingen genom att klippa ut en bit och sväva den ovanför pusslet (steg 11-15) eller genom att helt enkelt ta bort biten helt (steg 16-19). Se alltid till att du har valt” pussel ” – lagret i Lagerpaletten varje gång du går för att klippa eller ta bort en bit.
här är min bild efter att ha klippt ut och raderat några fler pusselbitar:

steg 20: rita en bana runt alla kantstycken (tillval)
dessa sista steg är valfria, men jag kommer att ge mitt foto en mer intressant kant genom att radera alla pusselbitarna längs kanterna. Återigen är detta valfritt, men om du vill följa med, använd pennverktyget för att rita en kontinuerlig väg längs insidan av alla bitar som löper längs kanterna på fotot, som jag har gjort här. Eftersom det är svårt att se en väg i en skärmdump har jag markerat min väg i gult:

steg 21: konvertera sökvägen till ett val
när du har ritat din sökväg trycker du på Ctrl+Enter (Win) / Command+Return (Mac) för att snabbt konvertera sökvägen till ett val:

steg 22: invertera markeringen
vi vill ta bort alla bitar som löper längs kanterna på pusslet, vilket innebär att vi måste ha kantbitarna valda. För tillfället har vi dock allt utom de valda kantstyckena. Vi måste invertera vårt val så att allt som för närvarande är valt kommer att avmarkeras och allt som för närvarande inte är valt kommer att väljas. För att göra det, gå upp till Välj-menyn högst upp på skärmen och Välj Inverse:

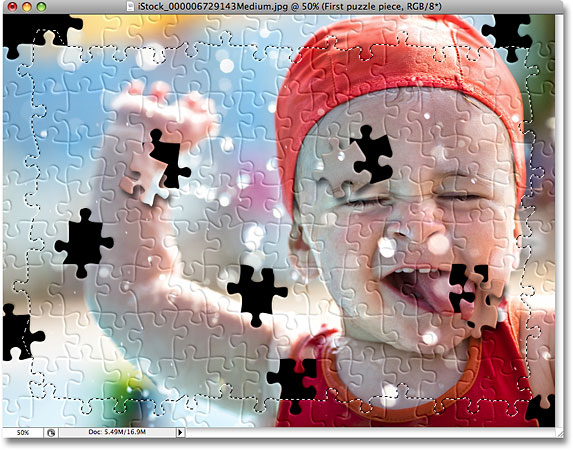
alla pusselbitar längs kanterna på fotot kommer nu att väljas:

steg 23: Ta bort kantstyckena
med de kantstycken som nu är markerade, se till att du har ”Pussel” – lagret valt i lagpaletten och tryck sedan på Delete på tangentbordet för att radera dem. Tryck på Ctrl + D (Win) / Command+D (Mac) för att ta bort markeringen:

om du föredrar att använda vit för bakgrunden istället för svart, klicka bara på ”bakgrundsfärg” – lagret i lagpaletten för att välja det, gå sedan upp till Redigera-menyn högst upp på skärmen och välj fyll för att få upp fyllningsdialogrutan. Välj vitt för alternativet innehåll istället för svart och klicka sedan på OK för att avsluta dialogrutan:

detta fyller bakgrunden med vit:

steg 24: Lägg till en droppskugga till Huvudpusslet (valfritt)
detta sista steg är egentligen bara nödvändigt om du har bestämt dig för att använda vit för din bakgrundsfärg istället för svart. Vi kommer att lägga till en liten droppskugga till huvudpusslet, och självklart, om din bakgrundsfärg är svart och droppskuggan är svart, kommer du inte att kunna se droppskuggan, så du kan hoppa över det sista steget om du fortfarande använder svart för din bakgrund.
för att lägga till drop shadow i huvudpusslet, välj först ”Puzzle” – lagret i lagpaletten, klicka sedan på Layer Style-ikonen längst ner i lagpaletten och välj Drop Shadow från listan:

detta tar återigen upp Photoshops dialogruta för lagerstil som är inställd på Drop Shadow-alternativen i mittenkolumnen. Sänk alternativet opacitet ner till 60% för att minska skuggans intensitet, avmarkera sedan alternativet Använd globalt ljus och ställ in vinkeln på 120 kcal. Du kan lämna resten av alternativen inställda till standardinställningarna:

klicka på OK när du är klar för att avsluta dialogrutan lagerstil, och vi är klara! Här, efter att ha applicerat en droppskugga till mitt huvudpussel, är min slutliga effekt:

och där har vi det! Så här skapar du en pussel effekt med en bild i Photoshop! Besök vår fotoeffekter avsnitt För mer Photoshop effekter tutorials!