blogg: så här bygger du ett intranät med SharePoint moderna webbplatser (del ett)
 med det stora utbudet av uppdaterade funktioner som är tillgängliga via Office 365 kan organisationer nu skapa robusta, vackra intranät direkt direkt. Till skillnad från SharePoint classic-webbplatser har SharePoint moderna webbplatser ett rent gränssnitt, är lyhörda och anpassningsbara till mobila enheter och erbjuder betydande prestandaförbättringar.
med det stora utbudet av uppdaterade funktioner som är tillgängliga via Office 365 kan organisationer nu skapa robusta, vackra intranät direkt direkt. Till skillnad från SharePoint classic-webbplatser har SharePoint moderna webbplatser ett rent gränssnitt, är lyhörda och anpassningsbara till mobila enheter och erbjuder betydande prestandaförbättringar.
tidigare byggdes många intranät som en enda stor webbplatssamling med flera nivåer av underplatser under. Den moderna infrastrukturen kan vara plattare, med varje avdelning som sin egen webbplatssamling, men kopplad ihop via en SharePoint hub-webbplats.
viktiga funktioner på en modern hub-webbplats — som gör den till en idealisk utgångspunkt för ett intranät-inkluderar:
- webbplatsöverskridande navigering: konsekvent toppnavigering bland associerade webbplatser
- roll-up-innehåll: aggregerade nyheter och innehåll bland associerade webbplatser
- konsekvent utseende och känsla: ett gemensamt tema / varumärke för associerade webbplatser
- Scoped search: Sök innehåll inom associerade webbplatser
låt oss nu gå igenom processen att skapa ett nytt, modernt intranät i SharePoint. (Observera att för längd och läsbarhet kommer vi att publicera denna process i tre delar här på bloggen. Hela guiden kommer att finnas tillgänglig som en praktisk nedladdning, men när serien har avslutats!)
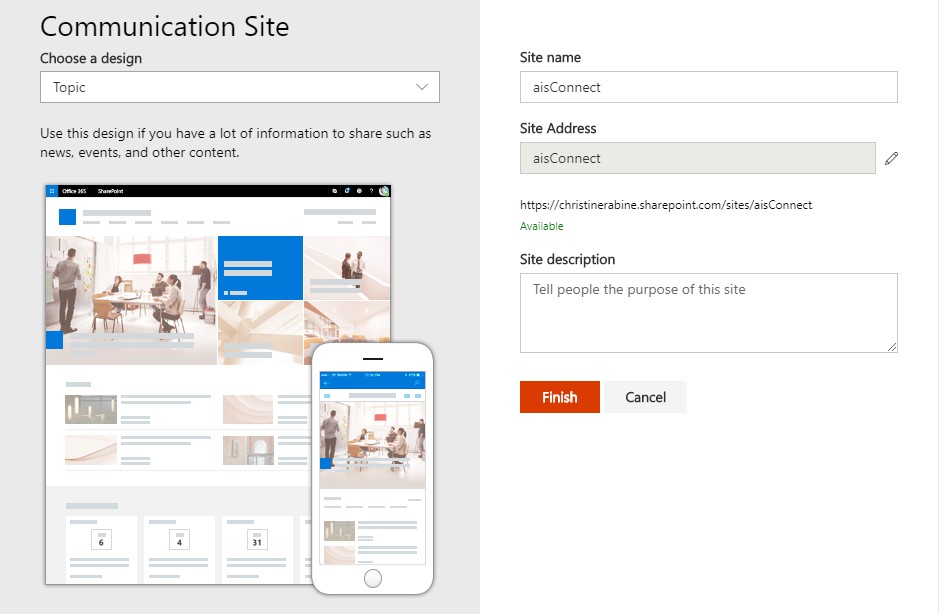
för att starta, skapa en ny SharePoint-webbplats med hjälp av en modern kommunikation webbplatsdesign.

när webbplatsen har skapats kan den konverteras till en hub-webbplats med hjälp av SharePoint Online Management Shell (aka, PowerShell för SharePoint i Office 365). En SharePoint-administratör eller högre i Office 365 ska köra en PowerShell-cmdlet som liknar den här:
Register-SPOHubSite https://contoso.sharepoint.com/sites/aisConnect
(ersätt aisConnect-webbadressen med den fullständiga sökvägsadressen till den webbplats som du vill konvertera till en navwebbplats.)
mer information om hur du skapar hub-webbplatser finns i Skapa SharePoint hub-webbplatser med PowerShell.
när webbplatsen har konverterats till en navwebbplats kan du sedan lägga till en logotyp, uppdatera temat och redigera den globala navigeringen.
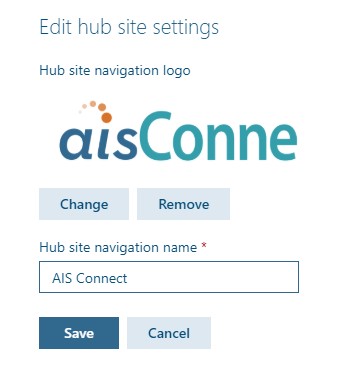
navigera till webbplatsen, välj kugghjulsikonen och välj Hub Site settings för att lägga till en logotyp och ändra navnamnet.

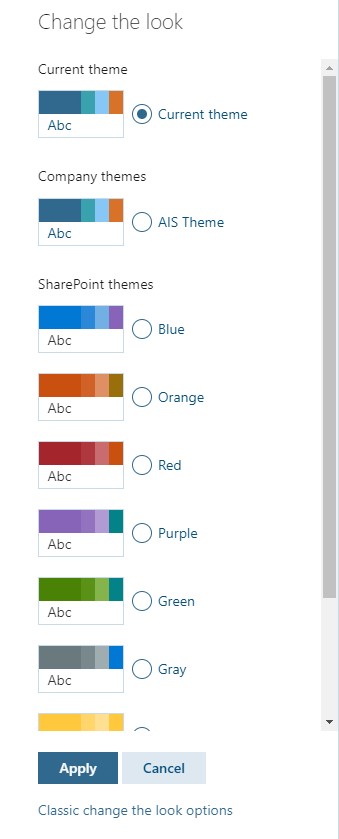
Välj kugghjulsikonen och välj Ändra utseende för att ändra temat. Du kan välja ett förkonfigurerat tema eller ett anpassat tema som har gjorts tillgängligt för webbplatsägare. (Mer information om teman finns i teman för SharePoint-webbplats.)
klicka på Verkställ när du har valt ditt tema. Temat kommer att ärvas av alla webbplatser som är associerade med navet.

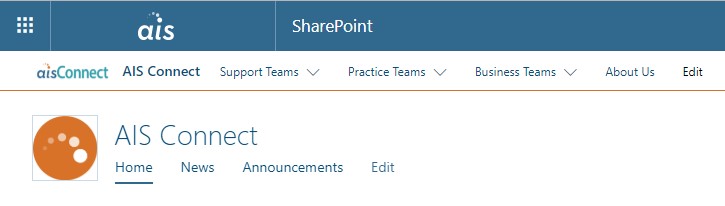
för att redigera den översta globala navigeringen (som precis som ditt tema kommer alla associerade webbplatser att ärva), klicka på länken Redigera bredvid den. Där kan du lägga till, Redigera och flytta länkar runt efter behov. (Mer information om hur du redigerar navigering finns i anpassa navigeringen på din SharePoint-webbplats.) En exempelnavigering visas nedan, med olika avdelningar grupperade efter lagtyp:


i denna provinfrastruktur har varje avdelning sin egen moderna kommunikationsplats ansluten till navet. Innehåll inom avdelningssidorna kommer att rullas upp till navplatsen efter behov.
för att optimera samlad innehållskapacitet och sökförbättringar på alla associerade webbplatser är det viktigt att behålla konsekventa värden för att filtrera och sortera efter. Detta kan åstadkommas genom att använda:
- hanterade metadata taxonomi termlagring för termuppsättningar
- Content type hub för webbplatskolumner som refererar till dessa termuppsättningar, och innehållstyper med dessa webbplatskolumner
- hanterade egenskaper mappade till dessa webbplatskolumner
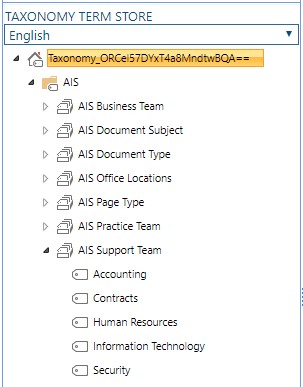
gå till Webbplatsinställningar > hantering av Termlagring (under Webbplatsadministration) för att skapa termuppsättningar som innehåller de viktigaste termerna som du kommer att använda för att vill att dina användare ska filtrera och sortera efter.
här är ett exempel som innehåller villkor för varje avdelning inom Supportteamgrupperingen.

för att bygga ut de anpassade webbplatskolumnerna och innehållstyperna som dina webbplatser kommer att använda, gå till din hyresgästs Content Type Hub, med webbadressen som liknar den här:
https://contoso.sharepoint.com/sites/contentTypeHub
(ersätta contoso.sharepoint.com del av webbadressen med adressen till din hyresgäst.)
innan du bygger ut dina webbplatskolumner och innehållstyper, tänk på vilka typer av innehåll som du vill rulla upp på webbplatser i din hub. Vi kanske till exempel vill filtrera dokument efter typ, ämne och/eller annan indikator för synlighet. Vi kanske också vill filtrera nyhetssidor efter avdelning. Kolumnerna du vill filtrera efter bör byggas först.
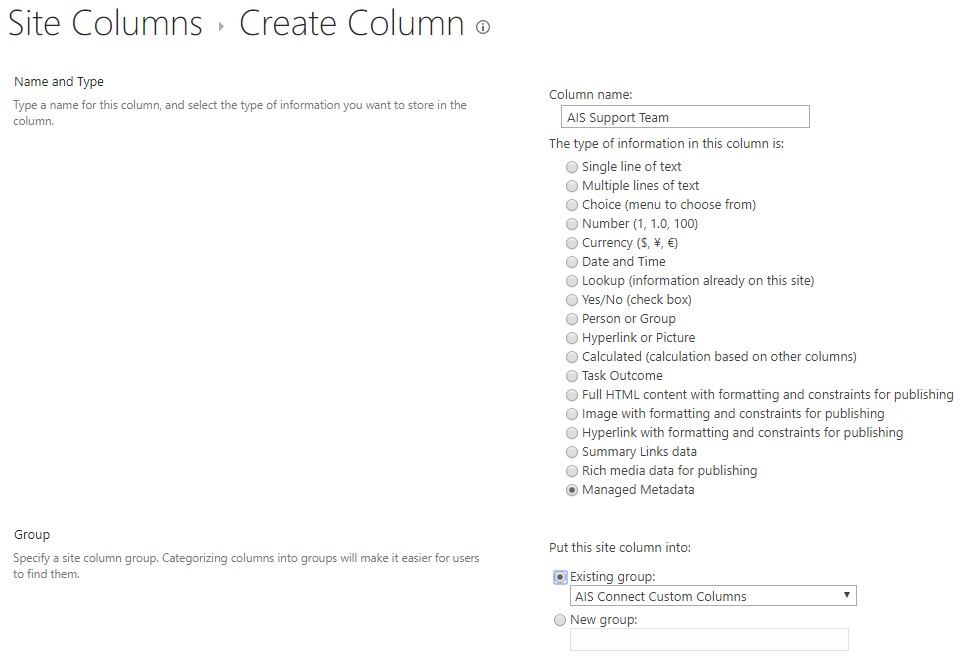
i din content type hub, gå till Webbplatsinställningar > webbplatskolumner (under Webbdesignergallerier). Klicka på Skapa för att skapa en ny webbplatskolumn.
i exemplet nedan kommer kolumnen att vara för användare att välja en avdelning från en termuppsättning, så hanterade Metadata är den valda typen. Det är också bra att lägga till nya kolumner i en anpassad grupp så att de lätt kan hittas senare.

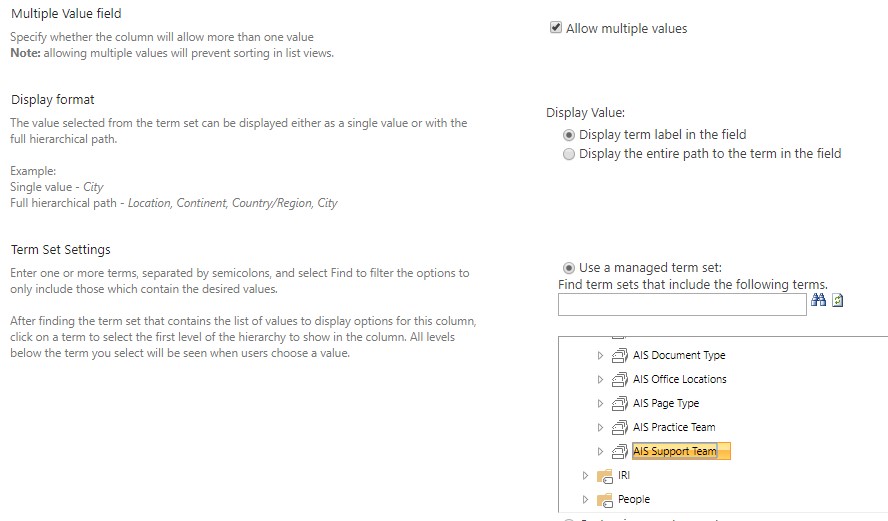
för den här kolumnen bör användare kunna välja flera avdelningar, så vi har kontrollerat Tillåt flera värden. Under Inställningar för Termuppsättning väljs lämplig avdelningstermuppsättning.

klicka på OK när du har ställt in din webbplatskolumn efter behov och fortsätt sedan lägga till webbplatskolumner för de olika fälten som du vill filtrera och sortera innehåll efter.
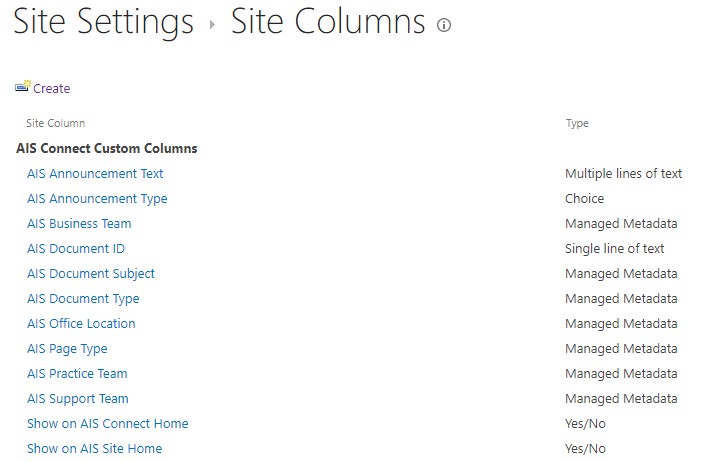
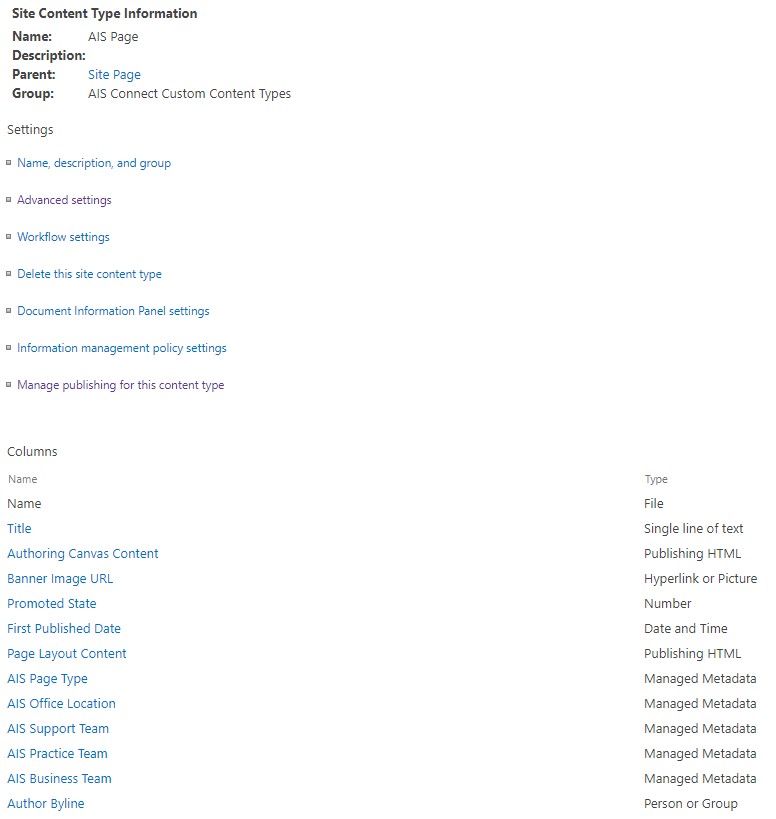
det här exemplet visar de flera kolumner vi skapade för den här gruppen av webbplatser i navet:

nu när webbplatskolumnerna skapas måste vi skapa innehållstyper som kommer att använda dessa kolumner. Gå till Webbplatsinställningar > Webbplatsinnehållstyper (under Webbdesignergallerier). Klicka på Skapa för att skapa en ny webbplatsinnehållstyp.
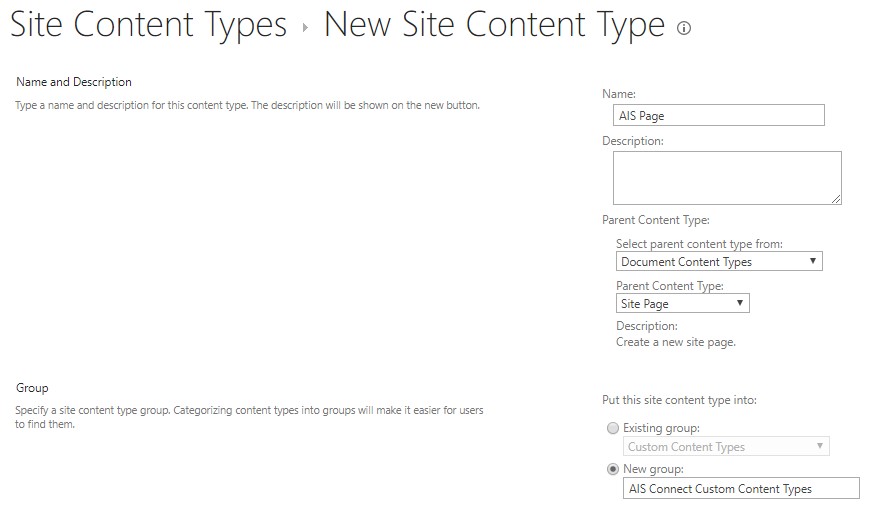
i det här exemplet skapar vi en anpassad innehållstyp som ärver från Webbplatssidan (som är en sida på en modern webbplats). Som tidigare är det bra att placera anpassade innehållstyper i en anpassad grupp, för enklare sökbarhet.
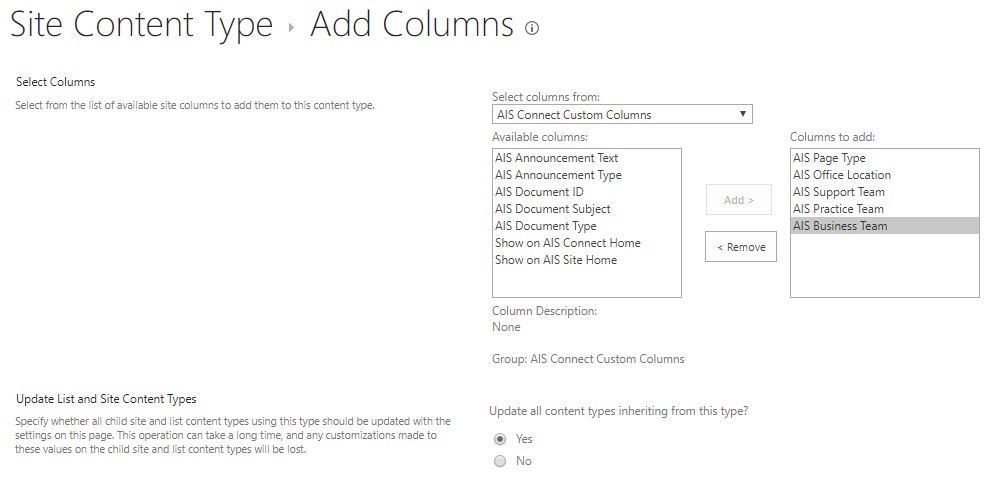
när du har skapat din innehållstyp bläddrar du ner till avsnittet Kolumner och klickar på Lägg till från befintliga webbplatskolumner. Välj de anpassade webbplatskolumner du vill kunna filtrera sidan efter och klicka sedan på OK när du är klar.

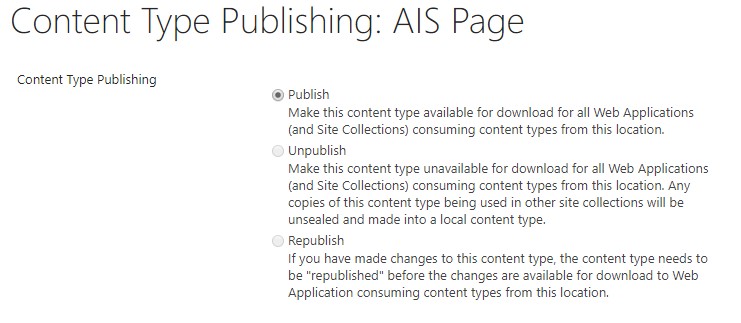
när alla dina webbplatskolumner har lagts till och du är redo att göra den här innehållstypen tillgänglig för alla webbplatser i din klient, klicka på Hantera publicering för den här innehållstypen.

publicering av innehållstypen gör att den kan användas på någon av webbplatserna i ditt nav.

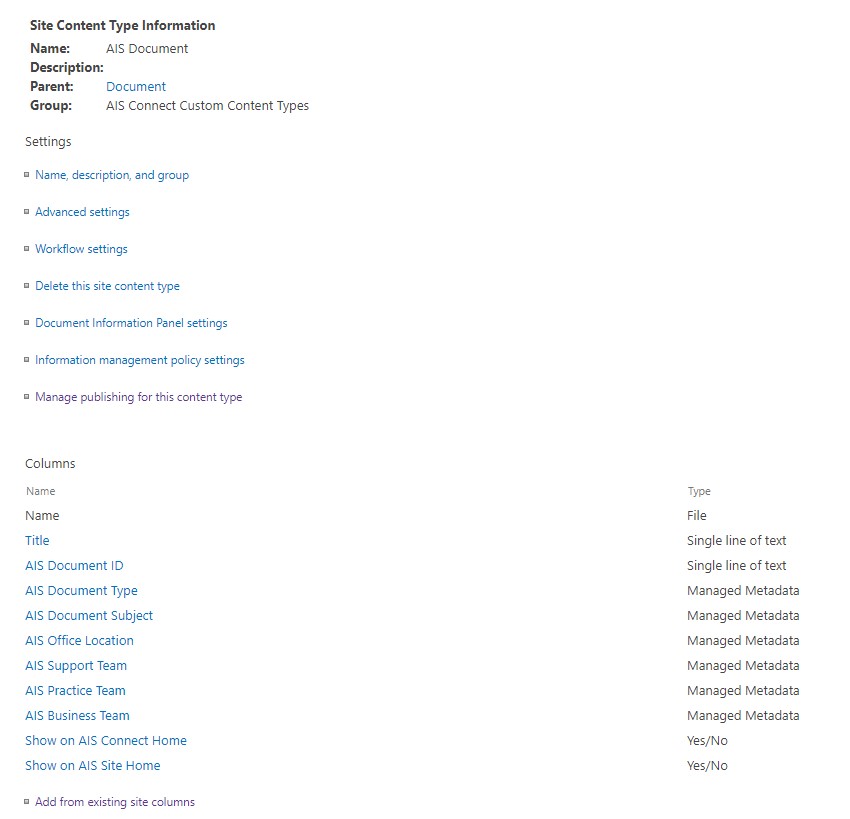
upprepa liknande steg för varje innehållstyp som du vill använda på webbplatserna i hubben. Ett annat exempel på en anpassad dokumentinnehållstyp visas nedan:

beroende på när tjänsten körs kan du behöva vänta lite på content type hub för att trycka innehållstyperna och webbplatskolumnerna ner till alla dina webbplatssamlingar.
i vårt nästa inlägg kommer vi att täcka hur du ställer in varje enskild webbplats i navet.