ブログ:HOW TO:SharePoint Modern Sitesを使用してイントラネットを構築する方法(パート1)
 Office365を介して利用可能な多種多様な更新された機能により、組織はすぐに堅牢で美しいイントラネットを作成できるようになりました。 SharePoint classicサイトとは対照的に、SharePoint modernサイトはクリーンなインターフェイスを持ち、モバイルデバイスに応答して適応し、パフォーマンスが大幅に向上します。
Office365を介して利用可能な多種多様な更新された機能により、組織はすぐに堅牢で美しいイントラネットを作成できるようになりました。 SharePoint classicサイトとは対照的に、SharePoint modernサイトはクリーンなインターフェイスを持ち、モバイルデバイスに応答して適応し、パフォーマンスが大幅に向上します。
過去には、多くのイントラネットは、複数のレベルのサブサイトを下に持つ単一の大規模なサイトコレクションとして構築されていました。 最新のインフラストラクチャは、各部門を独自のサイトコレクションとして、より平坦にすることができますが、SharePointハブサイトを介して
イントラネットにとって理想的な出発点となる現代のハブサイトの主な機能は次のとおりです:
- クロスサイトナビゲーション:関連サイト間の一貫したトップナビゲーション
- コンテンツのロールアップ:関連サイト間の集約されたニュースとコンテンツ
- 一貫したルックアンドフィール: 関連サイトの共通テーマ/ブランド
- スコープ検索:関連サイト内のコンテンツを検索
それでは、SharePointで新しい最新のイントラネットを作成するプロセ (長さと読みやすさのために、このプロセスをブログで3つの部分で公開することに注意してください。 ガイド全体は、シリーズが終了したら、しかし、便利なダウンロードとして利用できるようになります!)
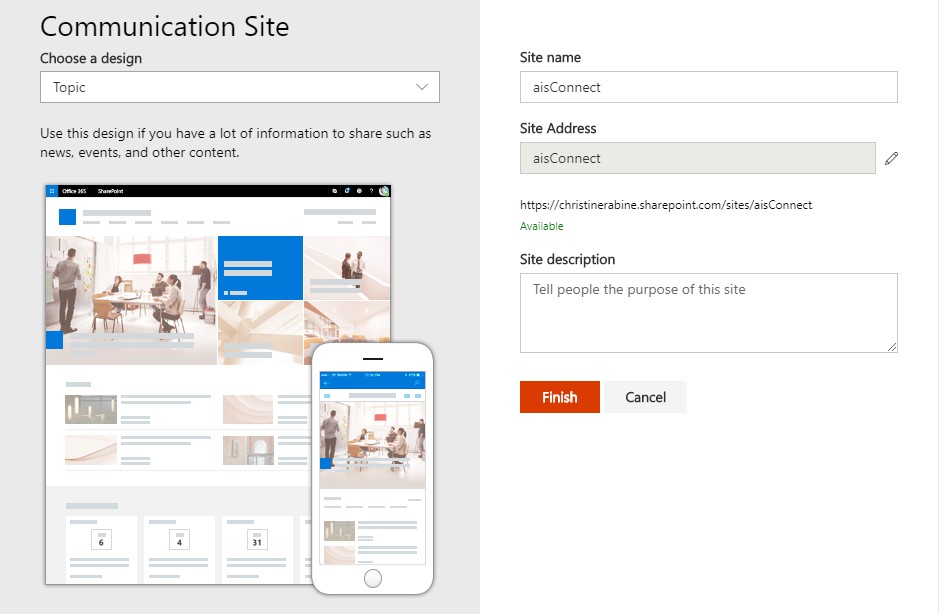
開始するには、最新の通信サイトデザインを使用して新しいSharePointサイトを作成します。

サイトが作成されると、SharePoint Online管理シェル(別名、Office365のPowerShell For SharePoint)を使用してハブサイトに変換できます。 Office365のSharePoint管理者以上は、次のようなPowerShellコマンドレットを実行する必要があります:
Register-SPOHubSite https://contoso.sharepoint.com/sites/aisConnect
(aisConnect URLを、ハブサイトに変換するサイトのフルパスアドレスに置き換えます。)
ハブサイトの作成の詳細については、”PowerShellを使用したSharePointハブサイトの作成”を参照してください。
サイトがハブサイトに変換されたら、ロゴの追加、テーマの更新、グローバルナビゲーションの編集を行うことができます。
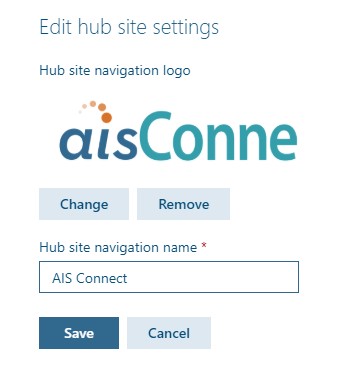
サイトに移動し、歯車アイコンを選択し、ハブサイト設定を選択してロゴを追加し、ハブ名を変更します。

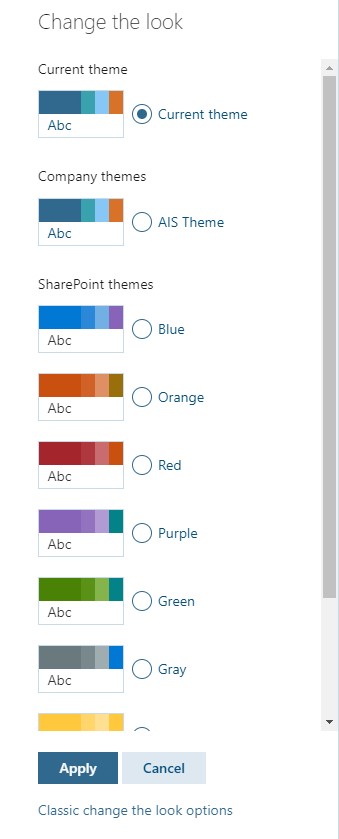
歯車のアイコンを選択し、外観を変更を選択してテーマを変更します。 事前に構成されたテーマ、またはサイト所有者が利用できるようになったカスタムテーマを選択できます。 (テーマの詳細については、”SharePointサイトのテーマ”を参照してください。)
テーマを選択したら、適用をクリックします。 テーマは、ハブに関連付けられているすべてのサイトに継承されます。

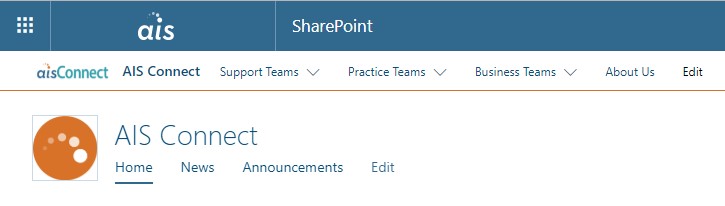
トップグローバルナビゲーション(テーマのように、関連するすべてのサイトが継承されます)を編集するには、その横にある編集リンクをクリ そこでは、必要に応じてリンクを追加、編集、移動することができます。 (ナビゲーションの編集の詳細については、”SharePointサイトでのナビゲーションのカスタマイズ”を参照してください。)以下に、さまざまな部門をチームタイプ別にグループ化したハブナビゲーションのサンプルを示します:


このサンプルインフラストラクチャでは、各部門に独自の最新の通信サイトがハブに参加しています。 部門サイト内のコンテンツは、必要に応じてハブサイトにロールアップされます。
アソシエートサイト全体でコンテンツのロールアップ機能と検索の絞り込みを最適化するには、一貫した値を維持してフィルタリングと並べ替え これは利用によって達成することができます:
- 管理メタデータ分類用語セットの用語ストア
- これらの用語セットを参照するサイト列のコンテンツタイプハブ、およびそれらのサイト列
- これらのサイト列にマップされた管理プロパティ
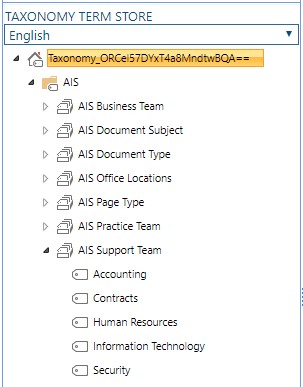
サイト設定>用語ストア管理(サイト管理の下)に移動して、必要な主要な用語を含む用語セットを作成しますフィルタリングと並べ替えの対象となるユーザー。
サポートチームグループ内の各部門の用語を含む例を次に示します。

サイトで使用するカスタムサイトの列とコンテンツタイプを作成するには、テナントのコンテンツタイプハブに移動し、次のようなURL:
https://contoso.sharepoint.com/sites/contentTypeHub
(を代入すると、contoso.sharepoint.com テナントのアドレスを含むURLの一部。)
サイトの列とコンテンツタイプを作成する前に、ハブ内のサイト全体にロールアップするコンテンツのタイプについて考えてみてください。 例えば、我々は、タイプ、件名、および/または可視性のための別のインジケータによって文書をフィルタリングすることができます。 また、部門別にニュースページをフィルタリングすることもできます。 フィルタリングする列は、最初に構築する必要があります。
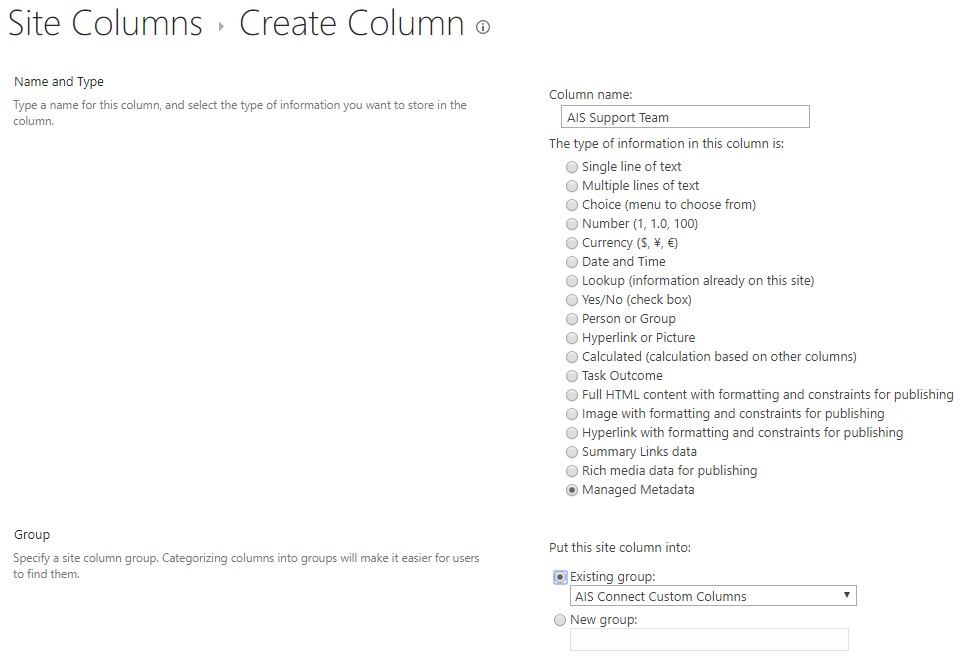
コンテンツタイプハブで、サイト設定>サイト列(Webデザイナーギャラリーの下)に移動します。 [作成]をクリックして、新しいサイト列を作成します。
次の例では、ユーザーが用語セットから部門を選択できる列になるため、管理されたメタデータが選択されたタイプになります。 また、新しい列をカスタムグループに入れて、後で簡単に見つけることができるようにすることもお勧めします。

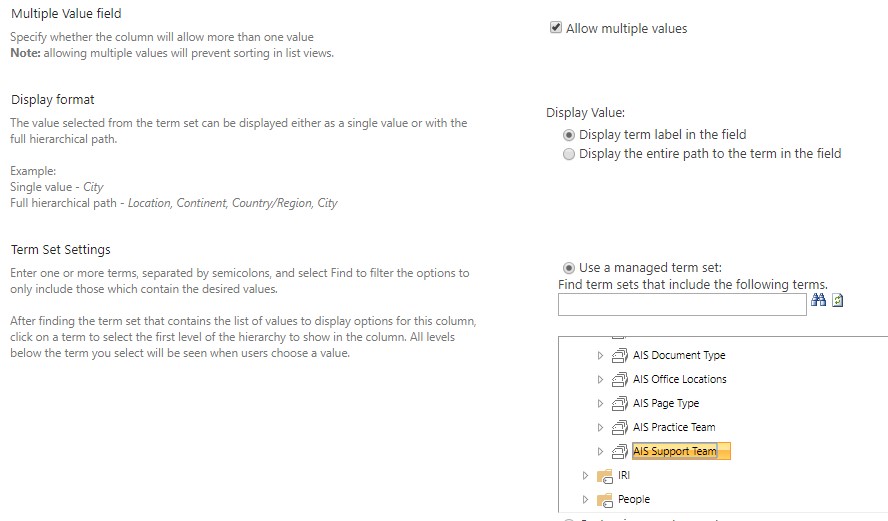
この列では、ユーザーは複数の部門を選択できるはずなので、[複数の値を許可する]をチェックしました。 用語セットの設定で、適切な部門用語セットが選択されます。

必要に応じてサイト列を設定したらOKをクリックし、コンテンツをフィルタリングして並べ替えるさまざまなフィールドのサイト列
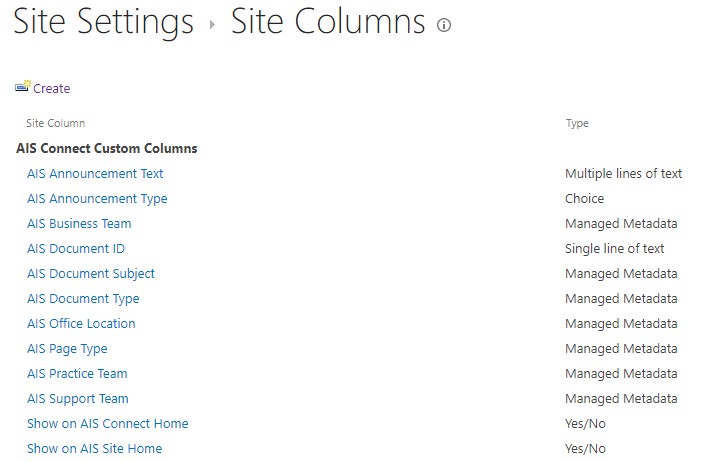
この例は、ハブ内のこのサイトグループ用に作成した複数の列を示しています:

サイト列が作成されたので、それらの列を使用するコンテンツタイプを作成する必要があります。 サイト設定>サイトコンテンツタイプ(Webデザイナーギャラリーの下)に移動します。 [作成]をクリックして、新しいサイトコンテンツタイプを作成します。
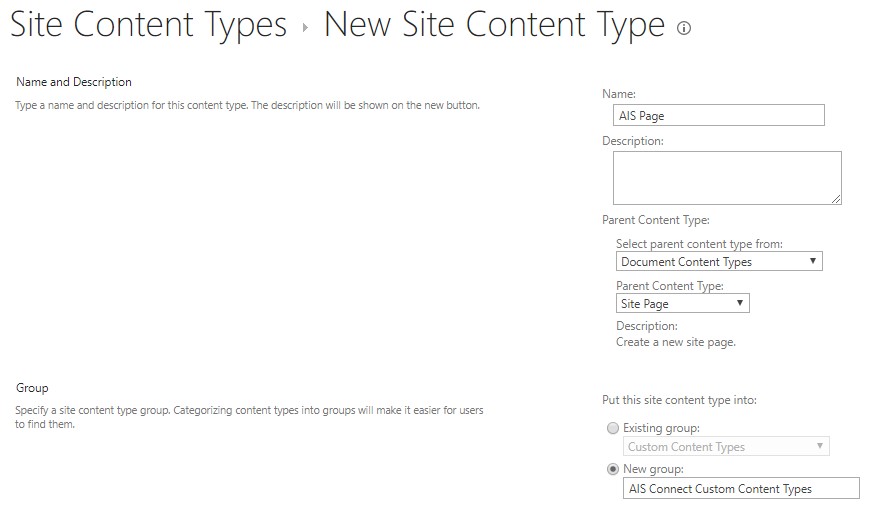
この例では、サイトページ(最新のサイト内のページ)から継承するカスタムコンテンツタイプを作成します。 以前と同様に、見つけやすくするために、カスタムコンテンツタイプをカスタムグループに配置することをお勧めします。
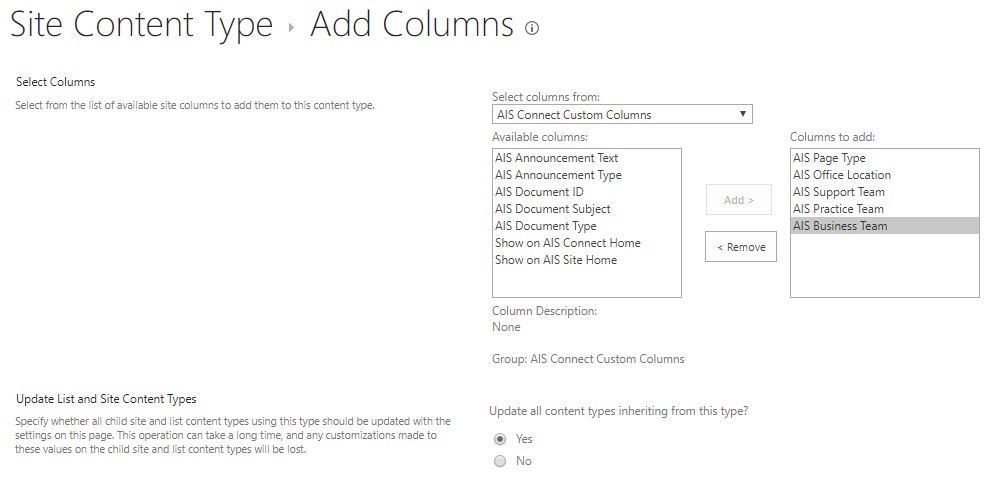
コンテンツタイプを作成したら、列セクションまでスクロールして、既存のサイトの列から追加 ページをフィルタリングできるようにするカスタムサイト列を選択し、完了したら[OK]をクリックします。

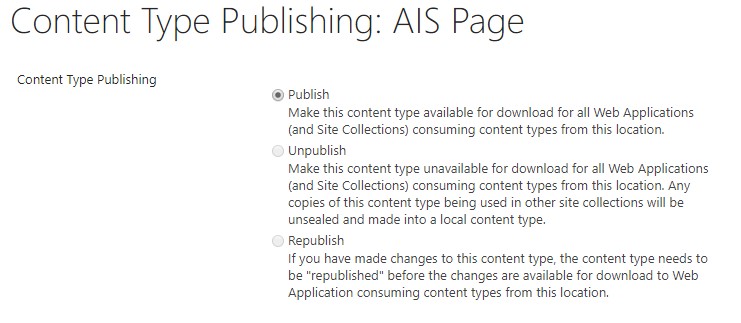
すべてのサイト列が追加され、テナント内のすべてのサイトでこのコンテンツタイプを使用できるようにする準備ができたら、このコ

コンテンツタイプを公開すると、ハブ内の任意のサイトで使用できます。

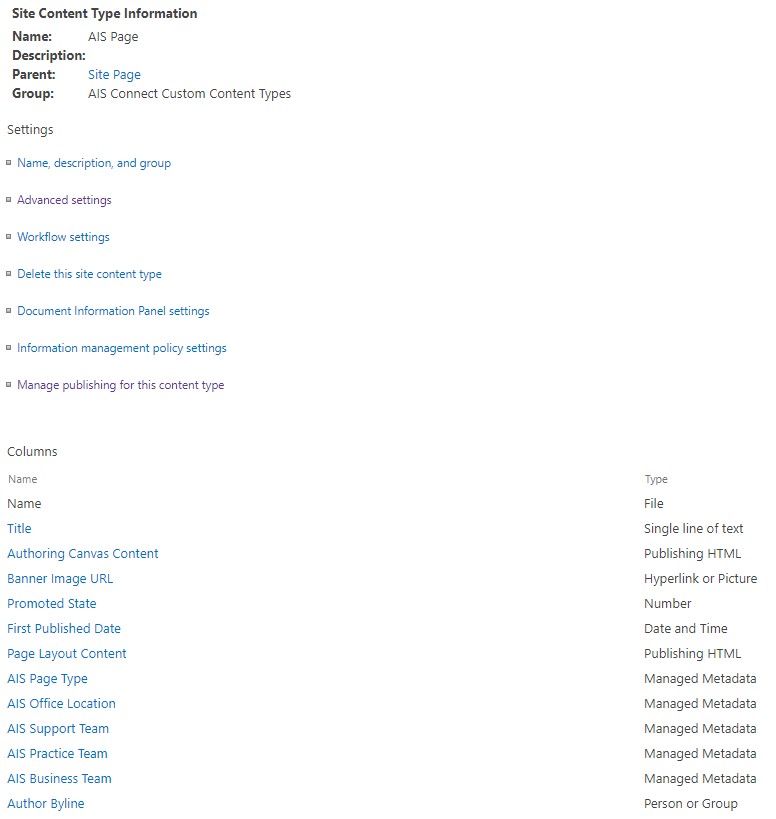
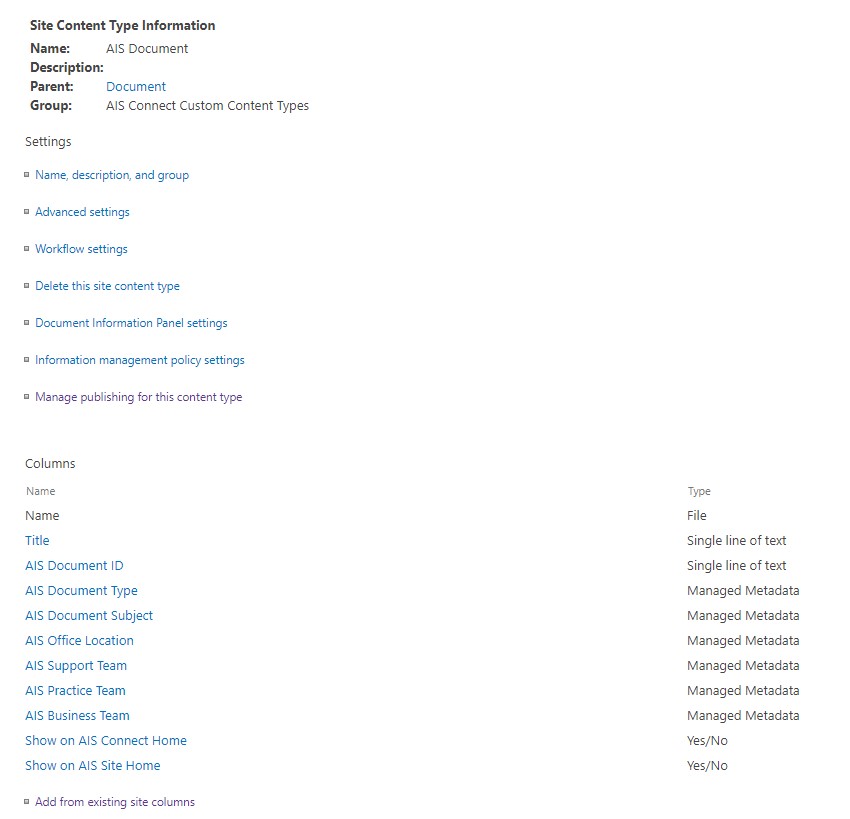
ハブ内のサイトで使用するコンテンツタイプごとに同様の手順を繰り返します。 カスタムドキュメントコンテンツタイプの別の例を以下に示します:

サービスの実行時期によっては、コンテンツタイプハブがコンテンツタイプとサイト列をすべ
次の投稿では、ハブ内の個々のサイトを設定する方法について説明します。