Blog: How to: Build an Intranet with SharePoint Modern Sites (Part One)
 met de grote verscheidenheid aan bijgewerkte functies die beschikbaar zijn via Office 365, kunnen organisaties nu robuuste, mooie intranets direct out-of-the-box maken. In tegenstelling tot SharePoint classic sites, SharePoint moderne sites hebben een schone interface, zijn responsief en adaptief voor mobiele apparaten, en bieden aanzienlijke prestatieverbeteringen.
met de grote verscheidenheid aan bijgewerkte functies die beschikbaar zijn via Office 365, kunnen organisaties nu robuuste, mooie intranets direct out-of-the-box maken. In tegenstelling tot SharePoint classic sites, SharePoint moderne sites hebben een schone interface, zijn responsief en adaptief voor mobiele apparaten, en bieden aanzienlijke prestatieverbeteringen.
in het verleden werden veel intranetten gebouwd als één grote site collectie met meerdere niveaus van sub-sites eronder. De moderne infrastructuur kan platter zijn, met elke afdeling als zijn eigen site collectie, maar met elkaar verbonden via een SharePoint hub site.
de belangrijkste kenmerken van een moderne hub-site-die het een ideaal startpunt voor een intranet maken-zijn::
- Cross-site navigation: consistente navigatie naar boven tussen geassocieerde sites
- content roll-up: geaggregeerd nieuws en content tussen geassocieerde sites
- consistente look-and-feel: a common theme / branding for associated sites
- Scoped search: Search content within associated sites
laten we nu het proces doorlopen van het creëren van een nieuw, modern intranet in SharePoint. (Merk op dat omwille van de lengte en leesbaarheid, we zullen publiceren dit proces in drie delen hier op de blog. De hele gids zal beschikbaar zijn als een handige download, echter, zodra de serie is afgerond!)
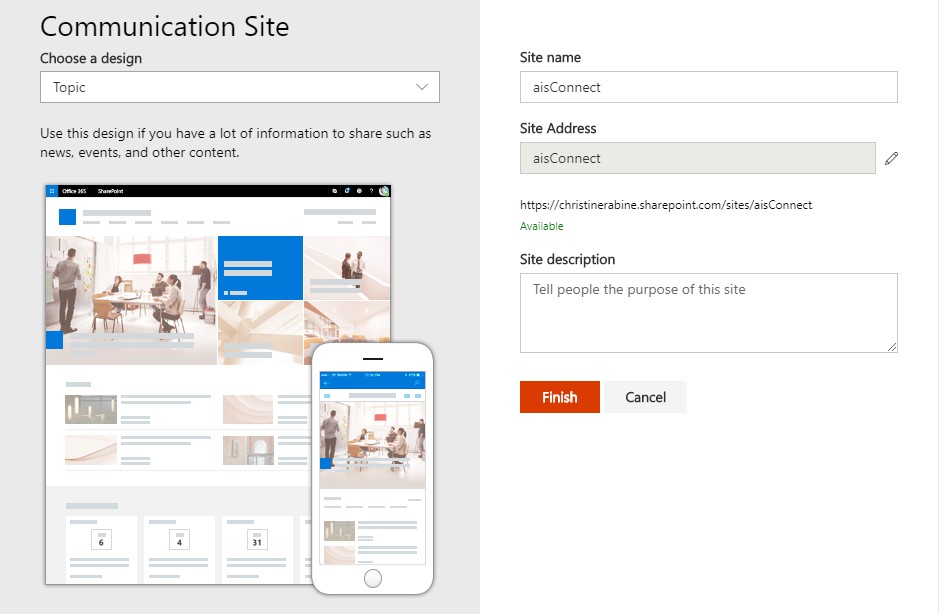
maak om te beginnen een nieuwe SharePoint-site aan met behulp van een modern communicatiesite-ontwerp.

zodra de site is gemaakt, kan deze worden omgezet in een hub-site met behulp van SharePoint Online Management Shell (ook bekend als PowerShell voor SharePoint in Office 365). Een SharePoint-beheerder of hoger in Office 365 zou een PowerShell-cmdlet moeten draaien die vergelijkbaar is met deze:
Register-SPOHubSite https://contoso.sharepoint.com/sites/aisConnect
(Vervang de AISCONNECT URL door het volledige pad adres van de site die u wilt converteren naar een hub site.)
zie SharePoint-hub-sites maken met PowerShell voor meer informatie over het maken van hub-sites.
zodra de site is omgezet in een hub-site, kunt u een logo toevoegen, het thema bijwerken en de algemene navigatie bewerken.
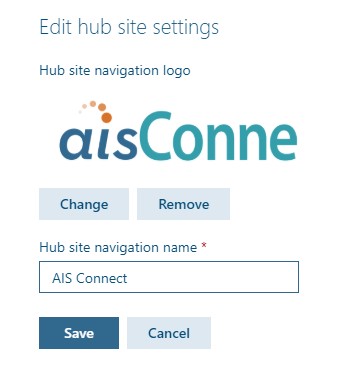
Navigeer naar de site, Selecteer het tandwielpictogram en kies site-instellingen voor de Hub om een logo toe te voegen en de naam van de hub te wijzigen.

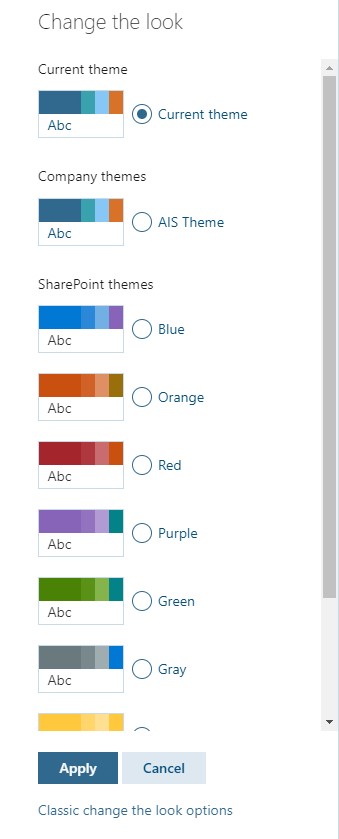
Selecteer het tandwielpictogram en kies de look wijzigen om het thema te wijzigen. U kunt kiezen voor een vooraf geconfigureerd thema, of een aangepaste die beschikbaar is gesteld aan site-eigenaren. (Zie SharePoint-sitethema voor meer informatie over thema ‘ s.)
klik op Toepassen zodra u uw thema hebt gekozen. Het thema zal worden geërfd door alle sites in verband met de hub.

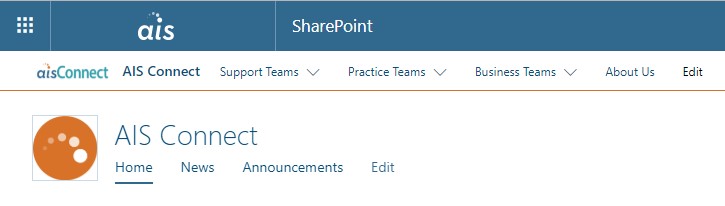
om de bovenste algemene navigatie te bewerken (die net als uw thema alle bijbehorende sites zullen overnemen), klikt u op de link bewerken ernaast. Daar kunt u koppelingen toevoegen, bewerken en verplaatsen als dat nodig is. (Zie navigatie aanpassen op uw SharePoint-site voor meer informatie over het bewerken van navigatie.) Een voorbeeld hub navigatie wordt hieronder getoond, met verschillende afdelingen gegroepeerd per teamtype:


in deze voorbeeldinfrastructuur heeft elke afdeling zijn eigen moderne communicatiesite verbonden met de hub. Inhoud binnen de departementale sites zal worden opgerold naar de hub site als dat nodig is.
om de mogelijkheden voor het oprollen van inhoud en het zoeken naar verfijningen in de geassocieerde sites te optimaliseren, is het belangrijk om consistente waarden te behouden om te filteren en te sorteren op. Dit kan worden bereikt door gebruik te maken:
- beheerde metadata taxonomie term store voor term sets
- content type hub voor site kolommen die verwijzen naar deze term sets, en content types met deze site kolommen
- beheerde eigenschappen toegewezen aan deze site kolommen
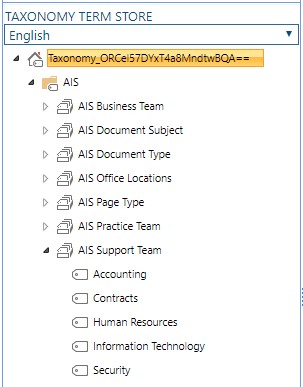
Ga naar Site Settings > Term store management (onder Site Administration) om term sets te maken die de belangrijkste termen bevatten die u wilt dat uw gebruikers filteren en sorteren op.
hier is een voorbeeld dat termen bevat voor elke afdeling binnen de ondersteuningsteams groep.

ga naar de Content Type Hub van uw huurder, met de URL vergelijkbaar met deze:
https://contoso.sharepoint.com/sites/contentTypeHub
(vervangen door contoso.sharepoint.com een deel van de URL met het adres van uw huurder.)
voordat u de kolommen en inhoudstypen van uw site opbouwt, moet u nadenken over de inhoudstypen die u op alle sites in uw hub wilt oprollen. We kunnen bijvoorbeeld documenten filteren op type, onderwerp en/of een andere indicator voor zichtbaarheid. We kunnen ook nieuwspagina ‘ s per afdeling filteren. De kolommen die u wilt filteren moeten eerst worden gebouwd.
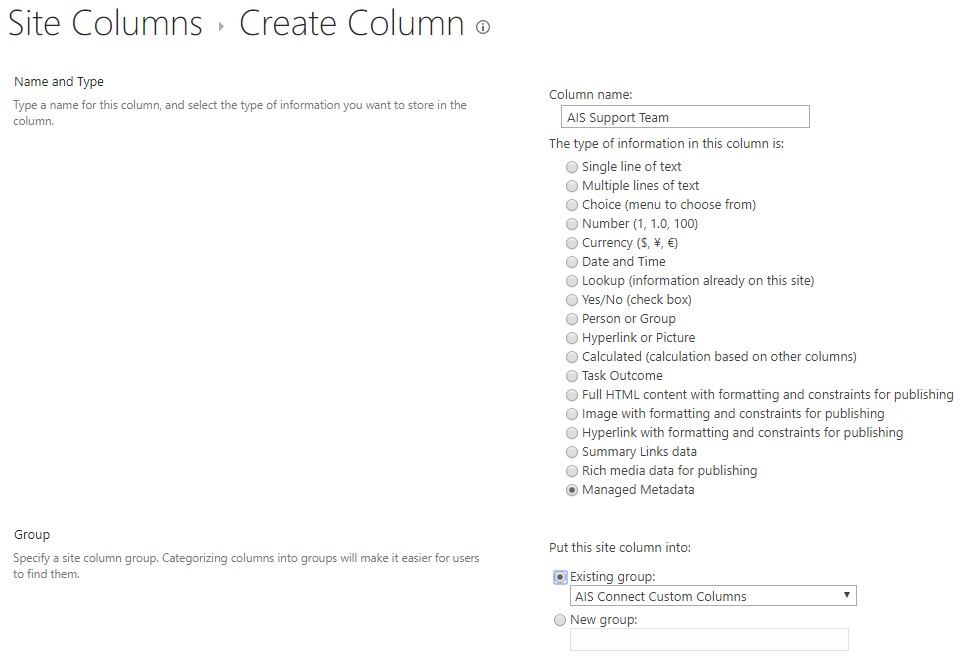
ga In uw content type hub naar Site Settings > Site columns (onder Web Designer galeries). Klik op maken om een nieuwe sitekolom te maken.
in het voorbeeld hieronder, zal de kolom zijn voor gebruikers om een afdeling te selecteren uit een term set, dus beheerde metadata is het gekozen type. Het is ook een goed idee om nieuwe kolommen in een aangepaste groep te plaatsen, zodat ze later gemakkelijk kunnen worden gevonden.

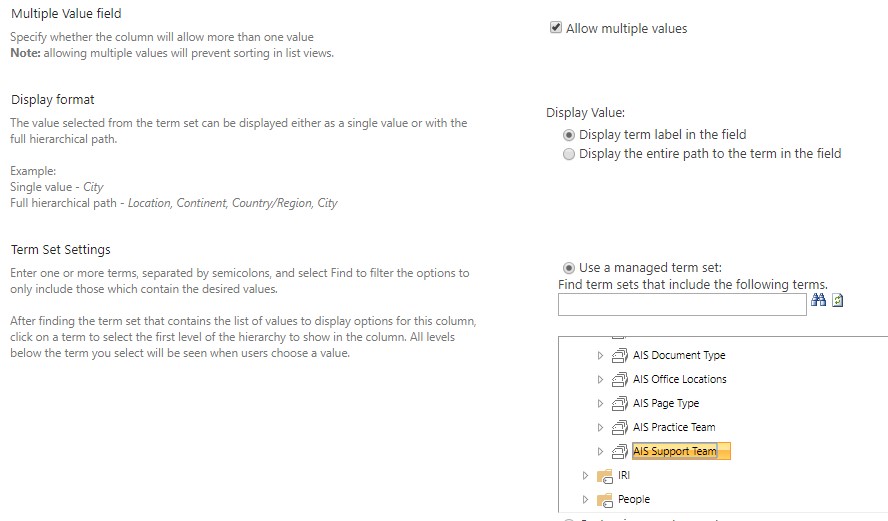
voor deze kolom zouden gebruikers meerdere afdelingen moeten kunnen selecteren, dus we hebben gecontroleerd sta meerdere waarden toe. Onder Term Set Settings wordt de juiste departementale term set gekozen.

klik op OK zodra u uw sitekolom hebt ingesteld zoals nodig, ga dan door met het toevoegen van sitekolommen voor de verschillende velden waarop u de inhoud wilt filteren en sorteren.
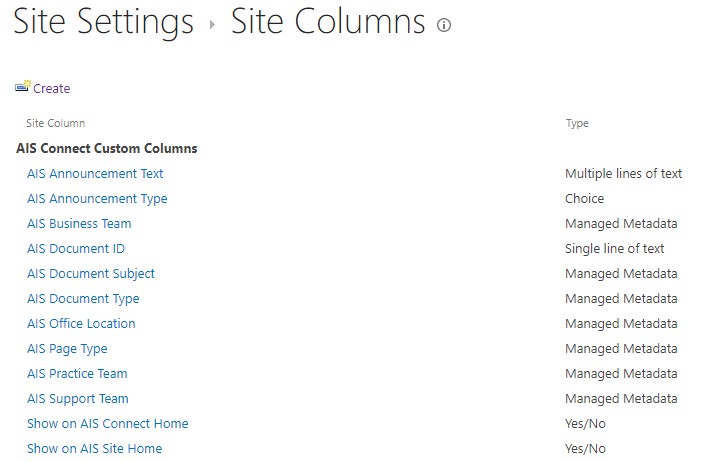
dit voorbeeld toont de meerdere kolommen die we hebben gemaakt voor deze groep sites in de hub:

nu de sitekolommen zijn gemaakt, moeten we de inhoudstypen maken die deze kolommen zullen gebruiken. Ga naar Site Settings > Site content types (onder Web Designer galeries). Klik op maken om een nieuw sitetype te maken.
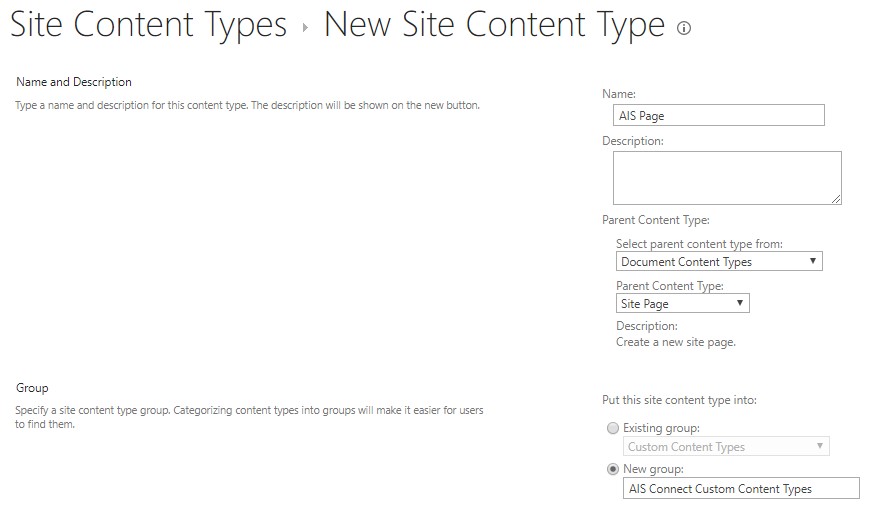
in dit voorbeeld maken we een aangepast inhoudstype dat overerft van de pagina van de Site (een pagina binnen een moderne site). Zoals voorheen is het een goed idee om aangepaste inhoudstypen in een aangepaste groep te plaatsen, voor gemakkelijker vindbaarheid.
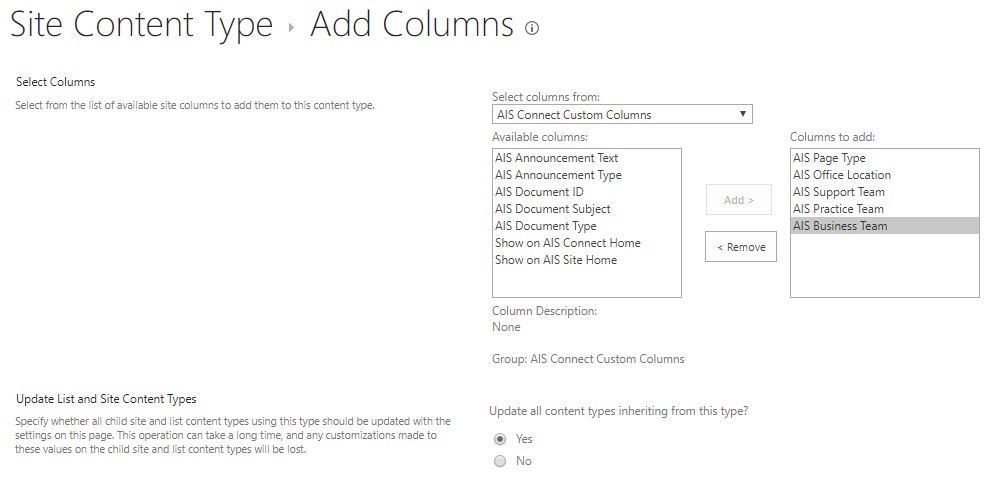
zodra u uw inhoudstype hebt gemaakt, scroll naar beneden naar de Columns sectie en klik op Toevoegen vanuit bestaande sitekolommen. Kies de aangepaste sitekolommen waarop u de pagina wilt kunnen filteren en klik vervolgens op OK wanneer u klaar bent.

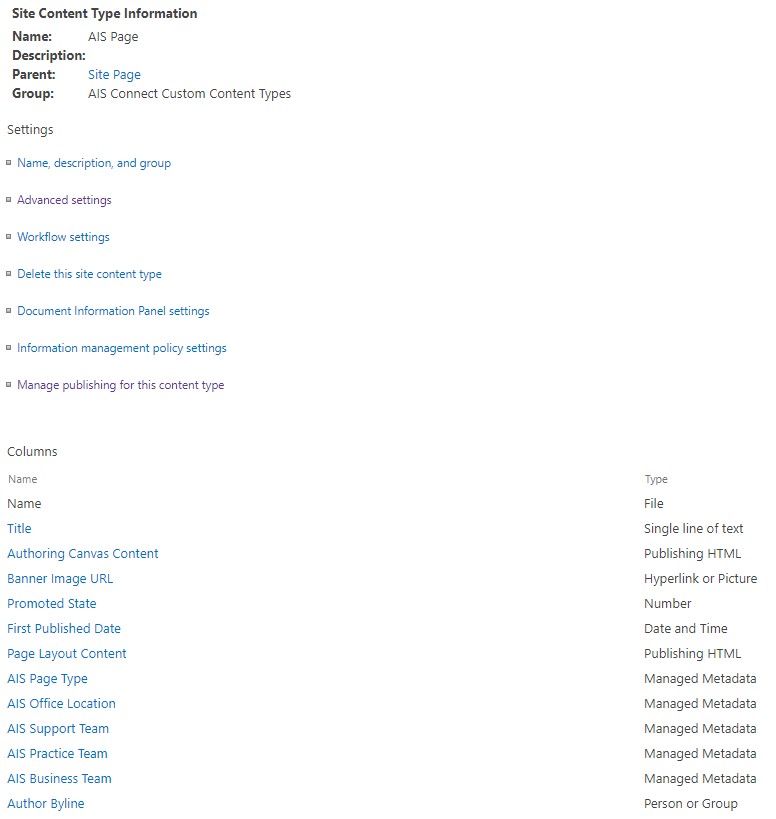
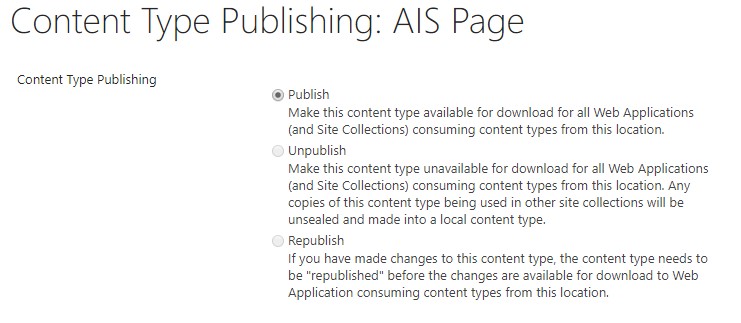
zodra al uw sitekolommen zijn toegevoegd en u klaar bent om dit type inhoud beschikbaar te maken voor alle sites in uw huurder, klikt u op publiceren beheren voor dit type inhoud.

het publiceren van het inhoudstype maakt het mogelijk om het te gebruiken in een van de sites in uw hub.

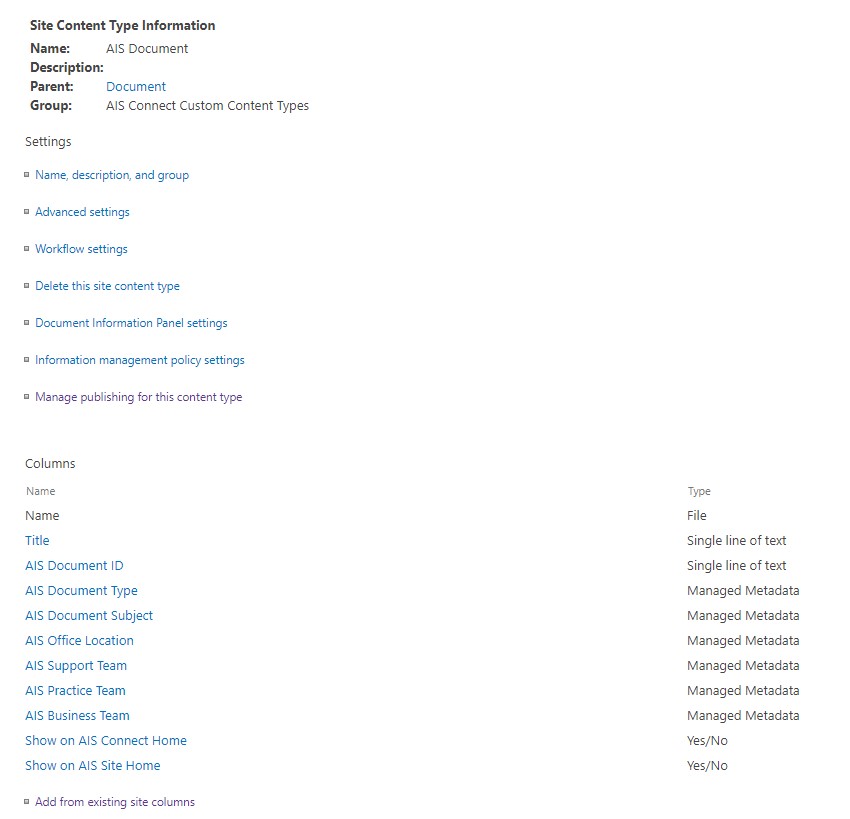
herhaal soortgelijke stappen voor elk content type dat u wilt gebruiken in de sites in uw hub. Een ander voorbeeld voor een aangepast document inhoudstype wordt hieronder getoond:

afhankelijk van wanneer de service wordt uitgevoerd, moet u misschien even wachten tot de content type hub de content types en site kolommen naar al uw site collecties pusht.
in ons volgende bericht gaan we in op het opzetten van elke afzonderlijke site in de hub.