Blog :Jak: zbudować Intranet z SharePoint Modern Sites (część pierwsza)
 dzięki szerokiej gamie zaktualizowanych funkcji dostępnych w pakiecie Office 365 organizacje mogą teraz tworzyć solidne, piękne intranety od razu po wyjęciu z pudełka. W przeciwieństwie do witryn SharePoint classic witryny SharePoint modern mają przejrzysty interfejs, są responsywne i adaptacyjne do urządzeń mobilnych oraz oferują znaczną poprawę wydajności.
dzięki szerokiej gamie zaktualizowanych funkcji dostępnych w pakiecie Office 365 organizacje mogą teraz tworzyć solidne, piękne intranety od razu po wyjęciu z pudełka. W przeciwieństwie do witryn SharePoint classic witryny SharePoint modern mają przejrzysty interfejs, są responsywne i adaptacyjne do urządzeń mobilnych oraz oferują znaczną poprawę wydajności.
w przeszłości wiele intranetów było budowanych jako jeden duży zbiór witryn z wieloma poziomami podstron pod spodem. Nowoczesna infrastruktura może być bardziej płaska, z każdym działem jako własną kolekcją witryn, ale połączoną ze sobą za pośrednictwem witryny SharePoint hub.
Najważniejsze cechy nowoczesnego huba – które czynią go idealnym punktem wyjścia dla intranetu-to:
- Cross-site navigation: spójna górna nawigacja wśród powiązanych witryn
- roll-up treści: zagregowane wiadomości i treści wśród powiązanych witryn
- spójny wygląd i odczucie: wspólny temat / branding dla powiązanych witryn
- Wyszukiwanie zakresowe: Szukaj treści w powiązanych witrynach
przejdźmy teraz przez proces tworzenia nowego, nowoczesnego intranetu w SharePoint. (Zauważ, że ze względu na długość i czytelność, będziemy publikować ten proces w trzech częściach tutaj na blogu. Cały przewodnik będzie dostępny jako poręczny plik do pobrania, jednak po zakończeniu serii!)
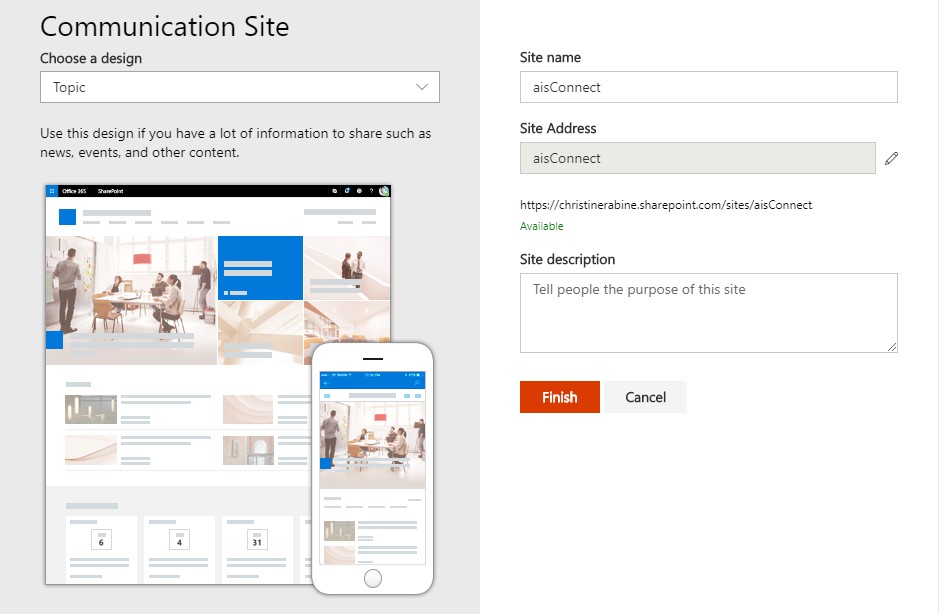
aby rozpocząć, Utwórz nową witrynę SharePoint przy użyciu nowoczesnego projektu strony komunikacyjnej.

po utworzeniu witryny można ją przekształcić w witrynę hub za pomocą SharePoint Online Management Shell (aka, PowerShell dla SharePoint w Office 365). Administrator SharePoint lub wyższy w Office 365 powinien uruchomić cmdlet PowerShell podobny do tego:
Register-SPOHubSite https://contoso.sharepoint.com/sites/aisConnect
(Zastąp adres URL aisConnect adresem pełnej ścieżki witryny, którą chcesz przekonwertować na witrynę hub.)
aby uzyskać więcej informacji na temat tworzenia witryn centrów, zobacz tworzenie witryn centrów SharePoint przy użyciu PowerShell.
po przekonwertowaniu witryny na witrynę hub możesz dodać logo, zaktualizować motyw i edytować nawigację globalną.
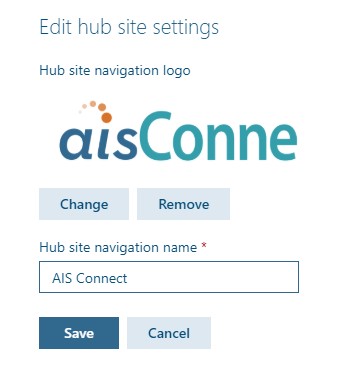
przejdź do witryny, wybierz ikonę koła zębatego i wybierz Ustawienia witryny piasty, aby dodać logo i zmodyfikować nazwę piasty.

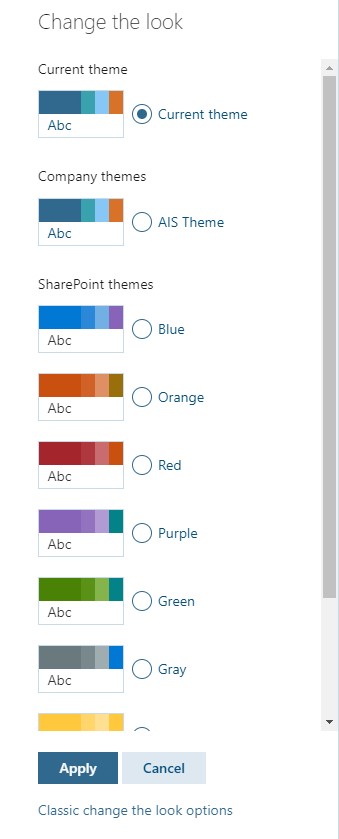
wybierz ikonę koła zębatego i wybierz Zmień Wygląd, aby zmienić motyw. Możesz wybrać wstępnie skonfigurowany motyw lub niestandardowy, który został udostępniony właścicielom witryn. (Aby uzyskać więcej informacji na temat tematyki, zobacz temat tematyki witryny SharePoint.)
kliknij Zastosuj po wybraniu motywu. Motyw zostanie odziedziczony przez wszystkie witryny powiązane z hubem.

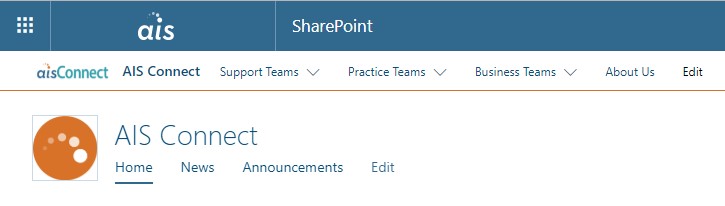
aby edytować górną nawigację globalną (która podobnie jak Twój motyw, wszystkie powiązane witryny odziedziczą), kliknij link Edytuj obok niego. Tam możesz dodawać, edytować i przenosić linki w razie potrzeby. (Aby uzyskać więcej informacji na temat edycji nawigacji, zobacz Dostosowywanie nawigacji w witrynie SharePoint.) Poniżej pokazano przykładową nawigację w centrum, z różnymi działami pogrupowanymi według typu zespołu:


w tej przykładowej infrastrukturze każdy dział ma własną nowoczesną stronę komunikacyjną połączoną z koncentratorem. Treści w witrynach wydziałowych będą zwijane do witryny centrum w razie potrzeby.
aby zoptymalizować możliwości zwijania treści i udoskonalenia wyszukiwania w witrynach powiązanych, ważne jest zachowanie spójnych wartości w celu filtrowania i sortowania. Można to osiągnąć poprzez wykorzystanie:
- Managed metadata taxonomy term store for term sets
- Content type hub for site columns that reference those term sets, and content types with those site columns
- Managed properties Maped to those site columns
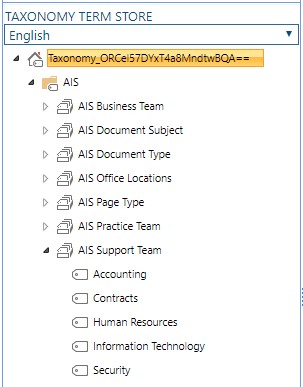
Go to Site Settings > term store management (under Site Administration) to create term sets that contents the main term chcesz, aby użytkownicy filtrowali i sortowali według.
oto przykład, który zawiera terminy dla każdego działu w grupie zespołów wsparcia.

aby zbudować niestandardowe kolumny witryny i typy zawartości, z których będą korzystać witryny, przejdź do centrum typów zawartości najemcy z adresem URL podobnym do tego:
https://contoso.sharepoint.com/sites/contentTypeHub
(Zastąp contoso.sharepoint.com część adresu URL z adresem twojego najemcy.)
przed zbudowaniem kolumn witryny i typów zawartości zastanów się nad rodzajami treści, które chcesz zwinąć w witrynach w centrum. Na przykład możemy filtrować dokumenty według typu, tematu i/lub innego wskaźnika widoczności. Możemy również chcieć filtrować strony informacyjne według działów. Kolumny, które chcesz filtrować, powinny być zbudowane jako pierwsze.
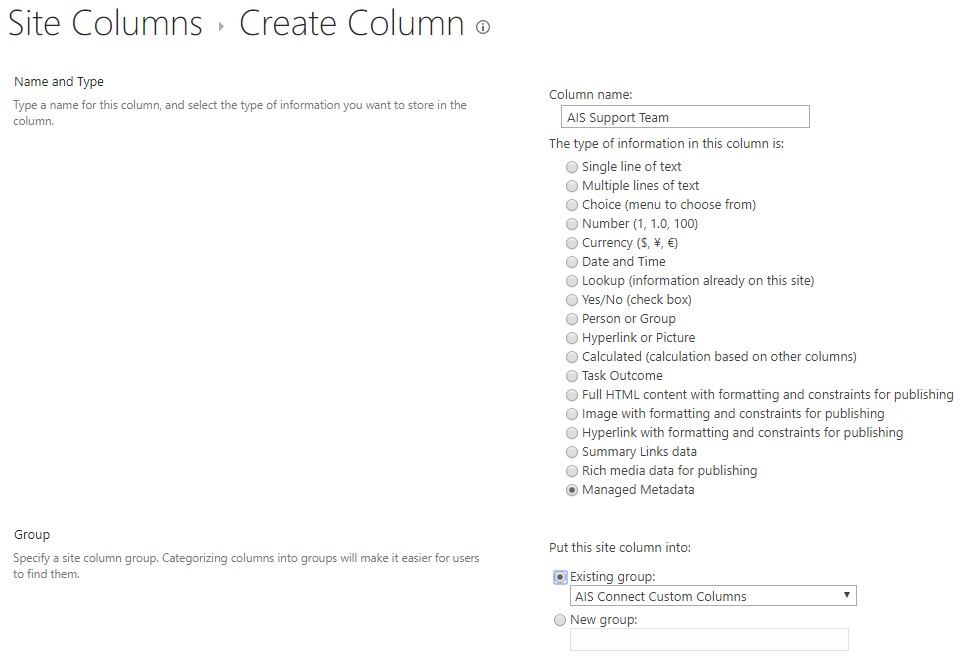
w centrum typowania treści Przejdź do ustawień witryny > kolumny witryny (w obszarze Galerie projektantów stron internetowych). Kliknij Utwórz, aby utworzyć nową kolumnę witryny.
w poniższym przykładzie kolumna będzie przeznaczona dla użytkowników do wyboru działu z zestawu terminów, więc zarządzane metadane są wybranym typem. Dobrym pomysłem jest również umieszczenie nowych kolumn w niestandardowej grupie, aby można je było łatwo znaleźć później.

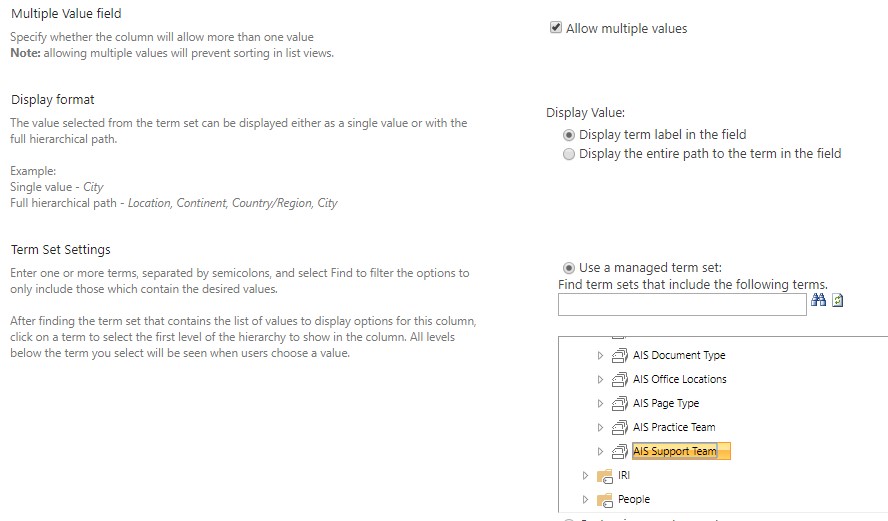
dla tej kolumny użytkownicy powinni mieć możliwość wyboru wielu działów, więc sprawdziliśmy Zezwalaj na wiele wartości. W Ustawieniach Term Set wybierany jest odpowiedni działowy zestaw term.

kliknij OK po skonfigurowaniu kolumny witryny w razie potrzeby, a następnie kontynuuj dodawanie kolumn witryny dla różnych pól, według których chcesz filtrować i sortować zawartość.
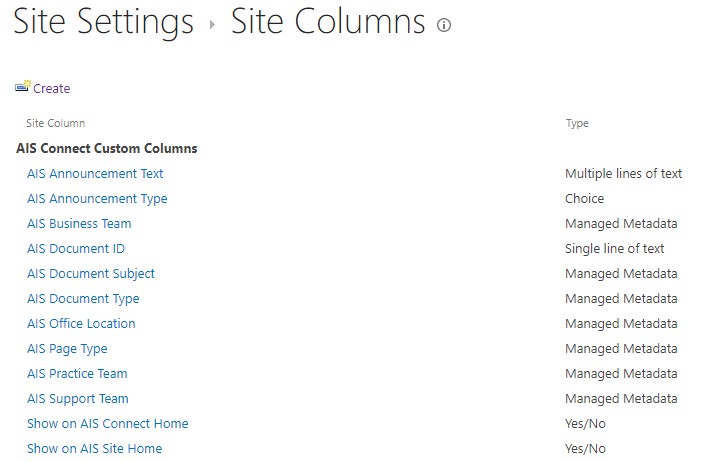
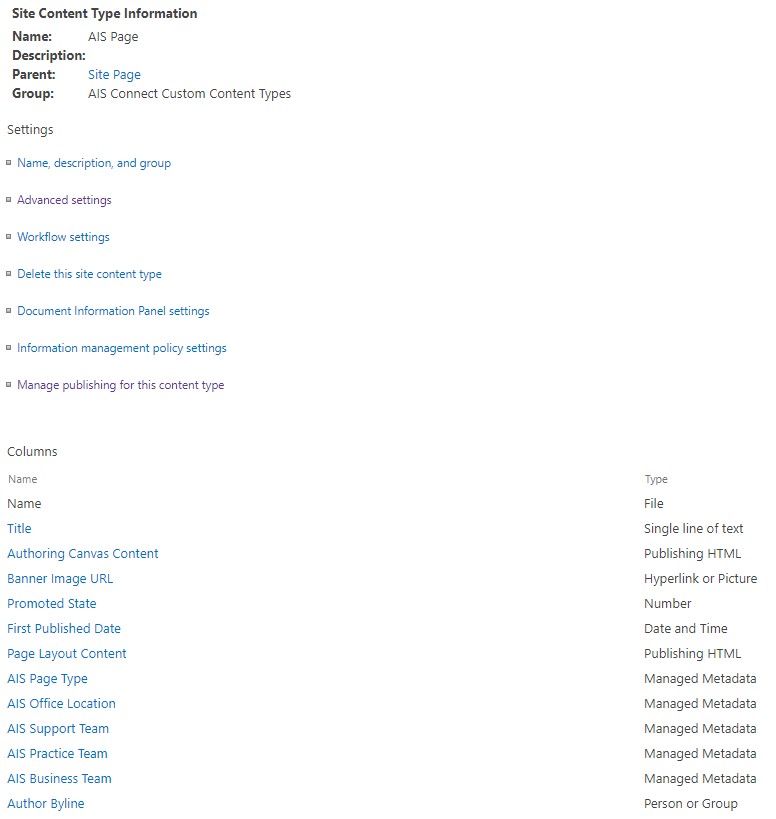
ten przykład pokazuje wiele kolumn, które stworzyliśmy dla tej grupy witryn w centrum:

teraz, gdy kolumny witryny są tworzone, musimy utworzyć typy zawartości, które będą korzystać z tych kolumn. Przejdź do ustawień witryny > typy zawartości witryny (w obszarze Galerie projektantów stron internetowych). Kliknij Utwórz, aby utworzyć nowy typ zawartości witryny.
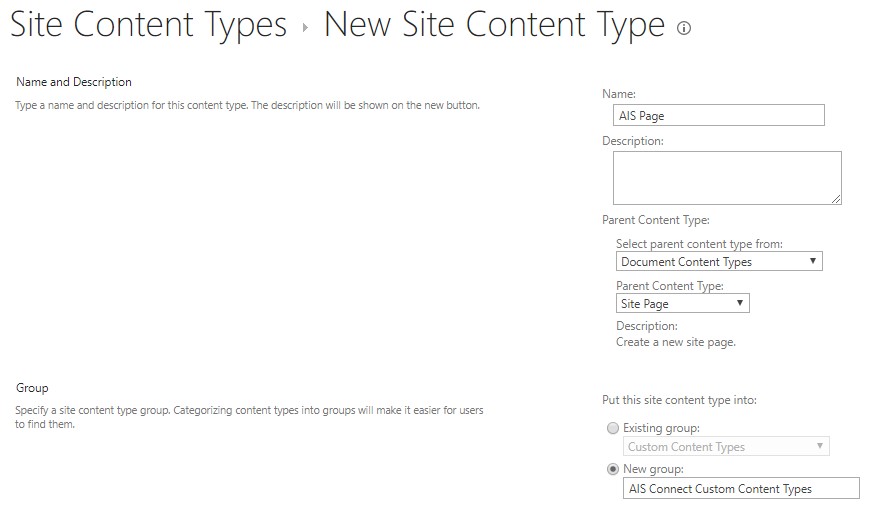
w tym przykładzie tworzymy niestandardowy typ zawartości, który dziedziczy ze strony witryny (która jest stroną w nowoczesnej witrynie). Podobnie jak wcześniej, dobrym pomysłem jest umieszczanie niestandardowych typów treści w niestandardowej grupie, aby łatwiej było je znaleźć.
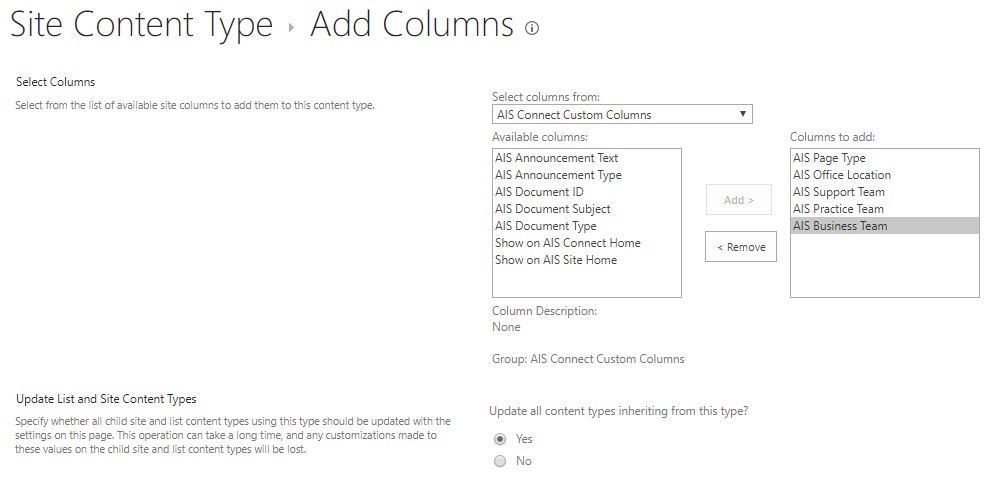
po utworzeniu typu zawartości przewiń w dół do kolumny sekcja i kliknij Dodaj z istniejących kolumn witryny. Wybierz niestandardowe kolumny witryny, według których chcesz filtrować stronę, a następnie kliknij OK.

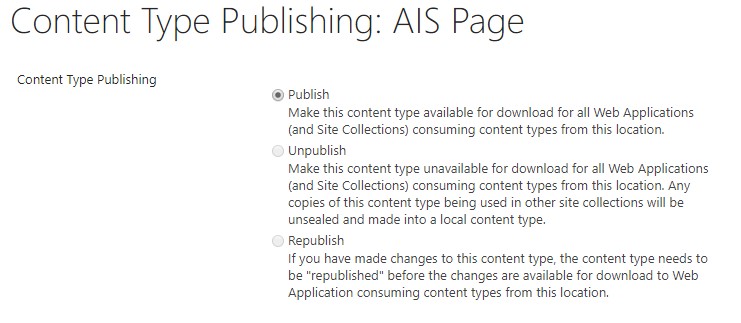
gdy wszystkie kolumny witryny zostaną dodane i będziesz gotowy, aby ten typ zawartości był dostępny dla wszystkich witryn w dzierżawcy, kliknij Zarządzaj publikowaniem dla tego typu zawartości.

opublikowanie typu zawartości pozwoli na użycie go w dowolnej witrynie w centrum.

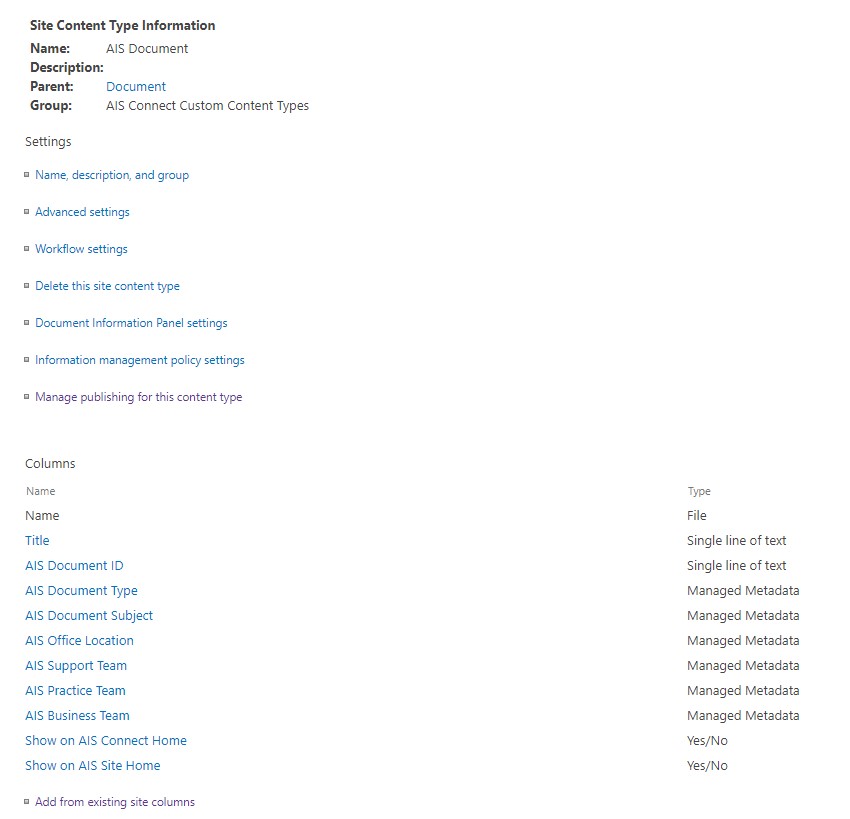
powtórz podobne kroki dla każdego typu zawartości, którego chcesz użyć w witrynach w centrum. Inny przykład niestandardowego typu zawartości dokumentu jest pokazany poniżej:

w zależności od tego, kiedy usługa jest uruchomiona, może być konieczne trochę poczekać, aż Centrum typu zawartości wypchnie typy zawartości i kolumny witryny do wszystkich kolekcji witryn.
w następnym poście omówimy, jak skonfigurować każdą witrynę w centrum.