Photoshop Puzzle Effect

w tym samouczku z efektami Photoshopa przyjrzymy się, jak łatwo stworzyć efekt puzzle Photoshopa, który pozwoli nam zamienić każde zdjęcie w układankę! Albo przynajmniej stworzymy iluzję, że zdjęcie składa się z małych kawałków puzzli, chociaż przypuszczam, że można je później wydrukować, wyciąć wszystkie kawałki nożyczkami i stworzyć z nich prawdziwą układankę, ale jak lubię to mówić, po co bawić się rzeczywistością, kiedy udawanie rzeczy w Photoshopie jest o wiele łatwiejsze.
jak zobaczymy, większość pracy nad naszym efektem puzzli została już wykonana za nas dzięki filtrowi Teksturującemu Photoshopa i darmowej teksturze, którą Photoshop dostarcza, chociaż będziemy musieli załadować teksturę do siebie, czego nauczymy się robić. Zamierzamy jednak posunąć się nieco dalej i zobaczyć, jak sprawić, by wyglądało to tak, jakby niektóre elementy nadal brakowało, nadając naszej układance wygląd „w toku”.
powinienem wspomnieć z góry, że chociaż ten efekt fotograficzny jest bardzo łatwy do zrobienia, niektóre z tego samouczka wymagają użycia narzędzia Pióro, a ponieważ wyjaśnienie, jak Narzędzie Pióro działa w Photoshopie, wymagałoby osobnego samouczka, zakładam, że jesteś już zaznajomiony z jego użyciem. Dobrą wiadomością jest to, że narzędzie Pióro ma swój osobny samouczek, więc jeśli potrzebujesz pomocy z narzędziem pióro, sprawdź nasze kompletne wybory za pomocą samouczka narzędzia Pióro, który można znaleźć w naszej sekcji podstawy programu Photoshop.
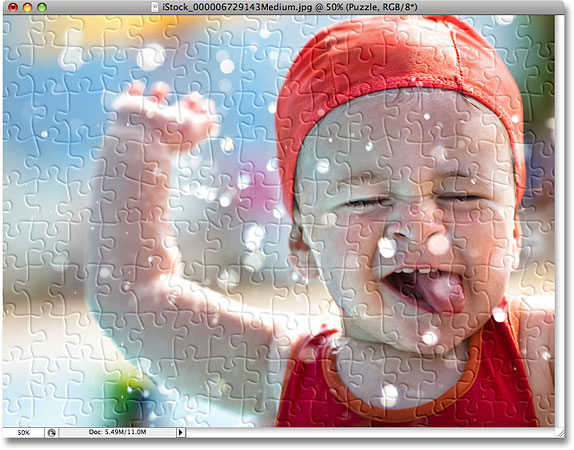
Oto zdjęcie, którego użyję do tego tutoriala, mały facet, który oczywiście jest dość podekscytowany tym, że jego zdjęcie zamieni się w puzzle:

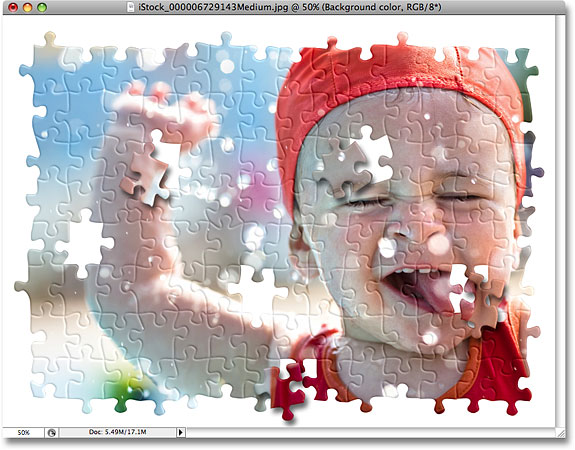
a oto jak to będzie wyglądać z zastosowanym efektem puzzle Photoshop:

Krok 1: Powiel warstwę tła
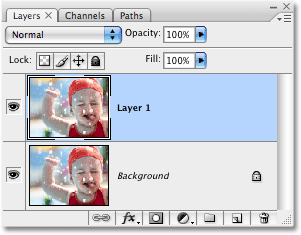
z naszym zdjęciem nowo otwartym w Photoshopie, pierwszą rzeczą, którą musimy zrobić, to zrobić kopię naszej warstwy tła, która jest warstwą zawierającą nasze zdjęcie i jest obecnie jedyną warstwą, którą mamy. Wykonanie kopii tej warstwy pozwoli nam zrobić wszystko, co chcemy, aby nasz obraz nie szkodził, ponieważ zawsze będziemy mieli oryginał na warstwie tła, aby w razie potrzeby się na nim oprzeć. Najprostszym sposobem wykonania kopii warstwy jest użycie skrótu klawiaturowego Ctrl + J (Win) / Command+J (Mac). Jeśli spojrzymy w naszą paletę warstw po naciśnięciu skrótu klawiaturowego, widzimy, że mamy teraz dwie warstwy. Oryginalna warstwa tła znajduje się na dole, a Kopia warstwy, którą program Photoshop automatycznie nazwał „warstwą 1”, znajduje się nad nią:

Krok 2: Zmień nazwę nowej warstwy „Puzzle”
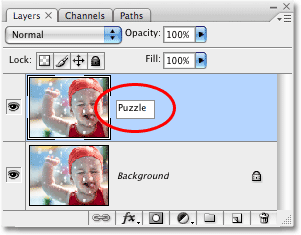
doskonałym nawykiem podczas pracy w Photoshopie jest nadawanie warstwom bardziej opisowych nazw. Może to nie wydawać się tak ważne, gdy pracujesz tylko z kilkoma warstwami, ale często zdarza się, że nagle pracujesz z 50 warstwami, 100 warstwami lub więcej, a jeśli wszystkie warstwy mają nazwy takie jak „warstwa 1”, „warstwa 56” i „warstwa 83 Kopiuj 4”, będziesz się kopać, ponieważ nie zajmujesz kilku sekund, aby nadać warstwom bardziej pomocne i opisowe nazwy. W tym przypadku użyjemy „warstwy 1 „jako głównego efektu łamigłówki, więc kliknę dwukrotnie bezpośrednio na nazwę warstwy i zmienię jej nazwę na”Puzzle”:

naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować zmianę nazwy.
Krok 3: Dodaj nową pustą warstwę poniżej warstwy „Puzzle”
następnie musimy dodać nową pustą warstwę poniżej warstwy „Puzzle”, aby pojawiła się między warstwą „Puzzle” a warstwą tła. Obecnie mamy do wyboru warstwę” Puzzle ” w palecie warstw. Wiemy, że został wybrany, ponieważ jest podświetlony na niebiesko. Zwykle za każdym razem, gdy dodajemy nową warstwę, program Photoshop automatycznie umieszcza ją nad wybraną warstwą, więc gdybyśmy teraz kliknęli ikonę nowej warstwy na dole palety warstw, skończylibyśmy z nową pustą warstwą nad warstwą „Puzzle”. Nie tego chcemy, więc mamy przydatną sztuczkę. Przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa:
![]()
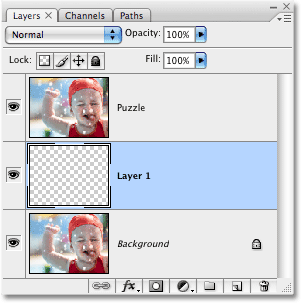
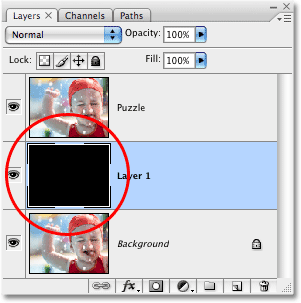
dodając klawisz Ctrl / Command do kroku, mówimy Photoshopowi, aby dodał nową warstwę i umieścił ją poniżej aktualnie wybranej warstwy. W palecie warstw widzimy teraz, że mamy nową pustą warstwę, ponownie nazwaną „Layer 1”, znajdującą się między warstwami „Puzzle” i tła:

Krok 4: Wypełnij nową warstwę czarnym
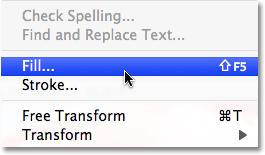
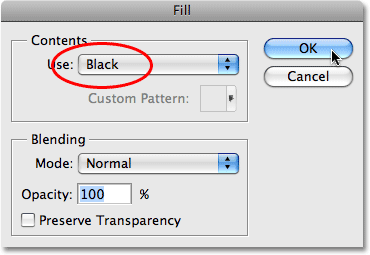
ta warstwa będzie używana jako tło dla naszego efektu, a ja użyję czarnego jako mojego koloru tła, przynajmniej na razie, co oznacza, że muszę wypełnić tę warstwę czarnym (później zobaczymy, jak zmienić kolor tła w razie potrzeby). Program Photoshop ma polecenie zbudowane specjalnie dla takiego zadania i tak się składa, że nazywa się je poleceniem wypełniania. Znajdziesz go, przechodząc do menu Edycja u góry ekranu i wybierając opcję wypełnij:

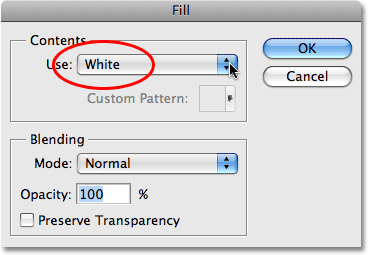
spowoduje to wyświetlenie okna dialogowego wypełnij. Ustaw opcję Zawartość w górnej części okna dialogowego na czarną, a następnie kliknij OK, aby wyjść z okna dialogowego:

nic się nie wydarzy w naszym oknie dokumentu, ponieważ zdjęcie na warstwie ” Puzzle „blokuje w tej chwili Wszystko inne, ale jeśli spojrzymy na miniaturę podglądu warstwy dla” warstwy 1 „w palecie warstw, co daje nam mały podgląd tego, co znajduje się na warstwie, widzimy, że” warstwa 1 ” została w rzeczywistości wypełniona czernią:

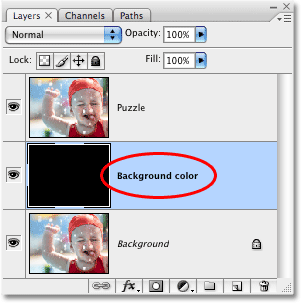
zgodnie z tym, co powiedziałem przed chwilą o zmianie nazwy warstw, zamierzam dwukrotnie kliknąć bezpośrednio na nazwę tej warstwy („warstwa 1”) I zmienić jej nazwę na „kolor tła”:

Krok 5: Ponownie Wybierz warstwę „Puzzle”
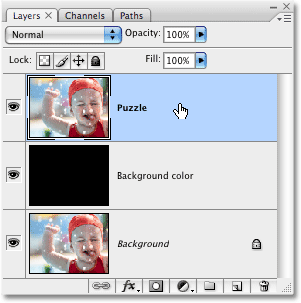
w następnej kolejności będziemy tworzyć nasze puzzle, ale musimy wybrać odpowiednią warstwę, a w tej chwili nie. Mamy wybraną warstwę „kolor tła”, ale jest to warstwa” Puzzle”, której potrzebujemy, więc kliknij warstwę” Puzzle „w palecie warstw, aby ją wybrać:

jesteśmy gotowi zamienić zdjęcie w puzzle!
Krok 6: Otwórz okno dialogowe „Texturizer” programu Photoshop
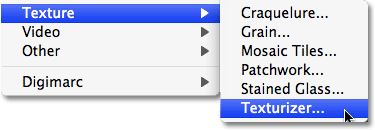
jak wspomniałem na początku tego samouczka, większość pracy nad tworzeniem elementów układanki jest już wykonana za nas dzięki jednej z tekstur, które są zainstalowane za darmo w programie Photoshop. Niestety, nawet jeśli Tekstura znajduje się na dysku twardym gotowym do użycia, w rzeczywistości nie jest ładowana do Photoshopa, a przynajmniej nie automatycznie. Będziemy musieli załadować go do siebie, ale zanim to zrobimy, będziemy musieli przywołać Filtr teksturujący Photoshopa, więc przejdź do menu Filtr u góry ekranu, wybierz teksturę, a następnie wybierz Texturizer:

Krok 7: załaduj teksturę „Puzzle”
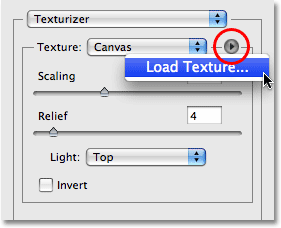
spowoduje to wyświetlenie dużego okna dialogowego filtr teksturujący, z oknem podglądu po lewej stronie i opcjami filtra po prawej stronie. Musimy załadować teksturę „Puzzle”, którą Photoshop zainstalował na dysku twardym, więc kliknij małą strzałkę po prawej stronie opcji wyboru Tekstury po prawej stronie okna dialogowego, które wyświetla menu z tylko jedną opcją, załaduj teksturę. Kliknij go, aby go wybrać:

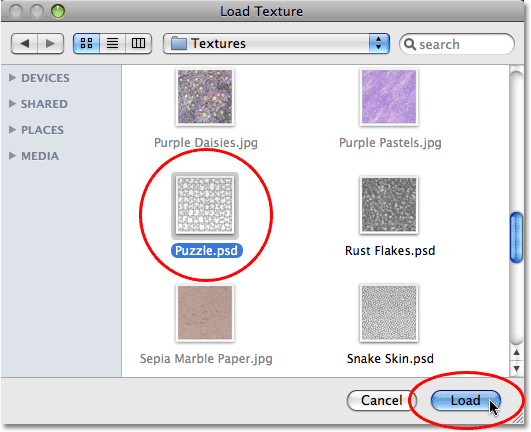
spowoduje to otwarcie okna dialogowego załaduj teksturę, co pozwala nam przejść do naszej tekstury. Tekstura „Puzzle”, której szukamy, znajduje się w katalogu Photoshop na Twoim dysku twardym, wszędzie tam, gdzie zdarzyło ci się zainstalować Photoshopa. Na komputerze (z systemem Windows) domyślna lokalizacja instalacji znajduje się na dysku C:, więc najpierw przejdź do dysku C:, a następnie otwórz folder pliki programu. W folderze Program Files znajdziesz Folder Adobe, a w folderze Adobe znajdziesz folder Photoshop. Rzeczywista nazwa folderu Photoshop zależy od używanej wersji programu Photoshop. Tak więc, na przykład, jeśli używasz programu Photoshop CS3, ponieważ jestem tutaj I zainstalowałeś go w domyślnej lokalizacji, Twój folder Photoshop będzie w C:\Program files \ Adobe\Photoshop CS3.
na Macu wszystko jest nieco łatwiejsze. Folder programu Photoshop znajdziesz w katalogu aplikacji na dysku twardym. Ponownie, rzeczywista nazwa folderu Photoshop będzie zależeć od używanej wersji programu Photoshop.
po zlokalizowaniu folderu Photoshop kliknij go dwukrotnie, aby go otworzyć. Wewnątrz folderu znajdziesz Folder Presets. Kliknij dwukrotnie, aby go otworzyć, a teraz poszukaj folderu Tekstury. Kliknij go dwukrotnie, aby go otworzyć, a zobaczysz wszystkie tekstury zainstalowane dla nas w programie Photoshop. Jest ich sporo do wyboru, ale ten, który chcemy dla naszego efektu puzzli, to Tekstura puzzli. Kliknij go, aby go wybrać, a następnie kliknij przycisk Załaduj, aby załadować teksturę:

Krok 8: Dostosuj opcje Tekstury
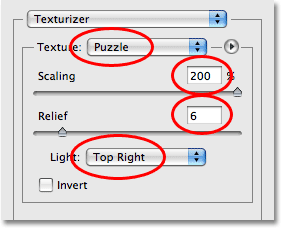
po załadowaniu Tekstury Puzzle powinieneś zobaczyć, że opcja tekstury w oknie dialogowym Teksturyzator jest teraz ustawiona na Puzzle. Jeśli z jakiegoś powodu tak nie jest, wybierz teksturę puzzli z listy. Następnie, korzystając z okna podglądu po lewej stronie okna dialogowego jako przewodnika, Dostosuj opcje tekstury. Ustawienia, których używasz, zależą w dużej mierze od obrazu i tego, jak duże mają być elementy układanki. W moim przypadku chcę, aby elementy układanki wyglądały tak duże, jak to możliwe, więc zamierzam podnieść moją opcję skalowania do 200%. Opcja Reliefu poniżej określa, jak silny wygląd będą miały elementy układanki na obrazie. Ustawię moją na 6. Ponownie Ustawienia, których używasz, mogą się różnić. Na koniec ustaw opcję światło, która określa źródło światła dla elementów puzzli, w prawym górnym rogu:

po zakończeniu kliknij OK, aby wyjść z okna dialogowego teksturowanie i zastosować teksturę do obrazu. Oto moje zdjęcie z zastosowaną teksturą puzzle:

podstawowy efekt łamigłówki został ukończony, ale przejdźmy trochę dalej i usuńmy niektóre elementy, tak jakby układanka wciąż była w toku. Zrobimy to teraz!
Krok 9: Wybierz narzędzie Pióro
jest to część samouczka, w której musisz wiedzieć, jak używać narzędzia Pióro w programie Photoshop. Powodem, dla którego będziemy używać narzędzia Pióro, jest to, że musimy być w stanie rysować zaznaczenia wokół poszczególnych elementów układanki, a elementy mają wiele krzywych. Możesz spróbować wybrać elementy za pomocą narzędzia Lasso lub wielokątnego narzędzia Lasso, ale najprawdopodobniej zauważysz, że Twoje wyniki wyglądają niechlujnie i postrzępione, podczas gdy narzędzie Pióro zostało zaprojektowane specjalnie do rysowania krzywych i daje znacznie lepsze wyniki.
jeśli już czujesz się komfortowo korzystając z narzędzia Pióro, reszta tego samouczka będzie łatwa, ponieważ pióro naprawdę jest bardzo prostym narzędziem do użycia, gdy poczujesz, jak to działa. Jeśli terminy takie jak” ścieżki”,” punkty kontrolne „i” uchwyty kierunku ” są dla ciebie nowe lub nie masz pewności, czy je rozumiesz, zapoznaj się z samouczkiem narzędzia Pióro w sekcji podstawy programu Photoshop, gdzie znajdziesz wszystko, co musisz wiedzieć.
najpierw, zanim będziemy mogli użyć narzędzia Pióro, musimy go wybrać, więc albo chwyć go z palety narzędzi, albo po prostu naciśnij literę P na klawiaturze:

krok 10: Wybierz opcję „ścieżki” na pasku opcji
Po wybraniu narzędzia Pióro wyszukaj na pasku opcji u góry ekranu i upewnij się, że opcja ścieżki jest zaznaczona, ponieważ musimy narysować ścieżkę za pomocą pióra, a nie Kształt wektorowy lub kształt oparty na pikselach:

krok 11: Narysuj ścieżkę wokół jednego z elementów układanki
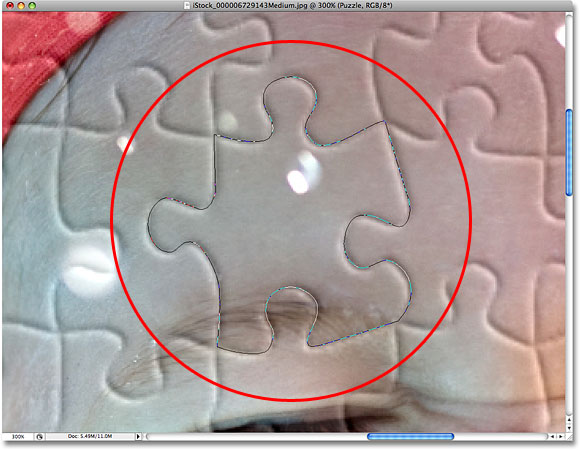
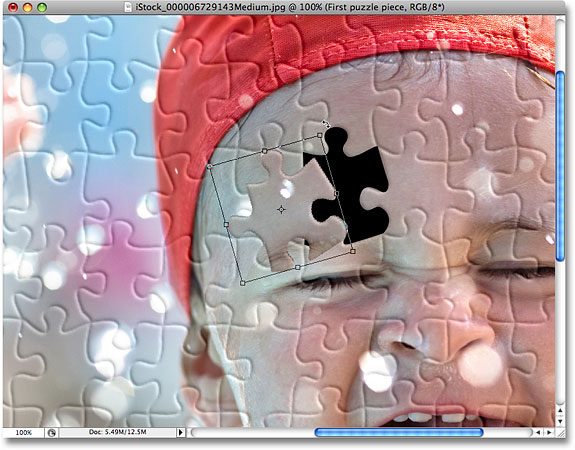
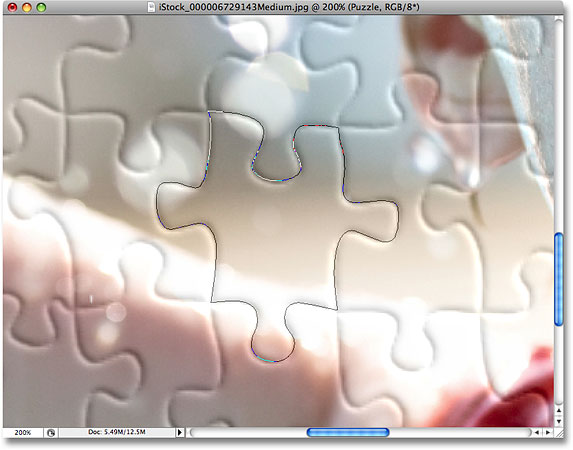
użyj narzędzia Pióro, aby narysować ścieżkę wokół jednego z elementów układanki. Wytniemy ten kawałek z układanki i sprawimy, że będzie unosił się tuż nad układanką, gotowy do zerwania na miejsce. Nie ma znaczenia, który kawałek wybierzesz. Wybiorę kawałek nad prawym okiem chłopca (jego prawym, naszym lewym). Poruszaj się wokół elementu dodając punkty kontrolne i przeciągając uchwyty kierunku, aż pomyślnie narysujesz ścieżkę wokół całego kształtu. Możesz powiększyć kawałek w razie potrzeby, naciskając Ctrl+Spacja (Win) / Command+spacja (Mac), aby tymczasowo uzyskać dostęp do Narzędzia Zoom, a następnie klikając kawałek kilka razy, aby go powiększyć. Ścieżka może być trochę trudna do zobaczenia na zrzucie ekranu, więc zakreśliłem kawałek, który opisałem:

krok 12: przekonwertuj ścieżkę do zaznaczenia
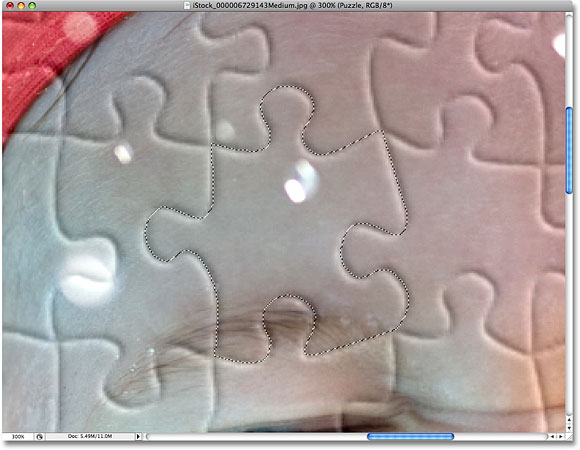
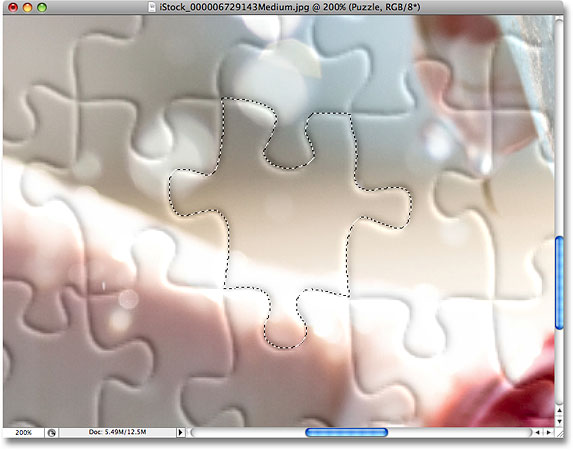
po zakończeniu rysowania ścieżki wokół pierwszego elementu układanki, naciśnij Ctrl+Enter (Win) / Command+Return (Mac) na klawiaturze, aby przekonwertować ścieżkę na kształt. Zobaczysz, że kontur ścieżki stałej zmieni się w kontur zaznaczenia:

krok 13: Wytnij zaznaczenie na własną warstwę
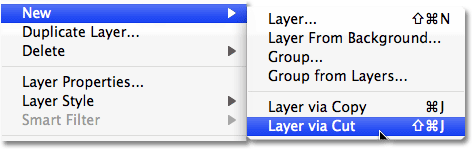
wytniemy wybrany element układanki z warstwy „Puzzle” i umieścimy go na własnej warstwie, pozostawiając pusty otwór w warstwie „Puzzle” na swoim miejscu. Upewnij się, że nadal masz zaznaczoną warstwę „Puzzle” w palecie warstw, a następnie przejdź do menu Warstwy u góry ekranu, wybierz opcję nowa, a następnie wybierz warstwę za pomocą przycięcia:

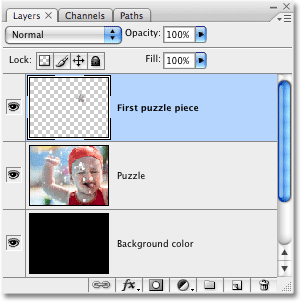
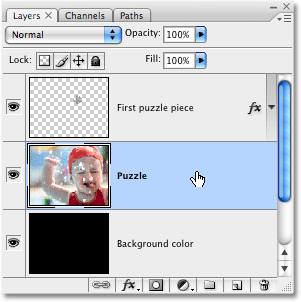
to odcina kawałek z warstwy ” Puzzle „i umieszcza go na własnej warstwie nad warstwą” Puzzle”, co widzimy w palecie warstw. Kawałek znajduje się teraz na górnej warstwie, którą Photoshop po raz kolejny nazwał „warstwą 1”. Zamierzam zmienić nazwę tej warstwy „pierwszy element układanki”:

krok 14: Przesuń i obróć element układanki za pomocą Free Transform
sprawimy, że ten element układanki będzie wyglądał tak, jakby miał zostać przyciągnięty na miejsce. Naciśnij Ctrl+T (Win) / Command + T (Mac) na klawiaturze, aby wyświetlić pole Free Transform i uchwyty programu Photoshop wokół elementu układanki, a następnie kliknij gdziekolwiek poza polem Free Transform i przeciągnij myszką, aby obrócić element. Po obróceniu kliknij dowolne miejsce w polu Free Transform i przeciągnij myszką, aby odsunąć element od jego pierwotnej lokalizacji. Pamiętaj, że chcemy, aby było oczywiste, że ten kawałek należy do tego miejsca, więc nie przesuwaj go zbyt daleko ani nie obracaj zbytnio.
zauważysz, jak przesuwasz kawałek, że miejsce, w którym siedział przed chwilą, wydaje się być wypełnione czernią. To dlatego, że wycięliśmy dziurę w warstwie „Puzzle” i czarny z warstwy” kolor tła ” poniżej jest wyświetlany przez:

naciśnij Enter (Win) / Return (Mac), gdy skończysz, aby zaakceptować transformację i wyjść z polecenia Free Transform.
krok 15: Dodaj Cień
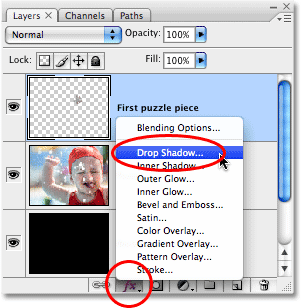
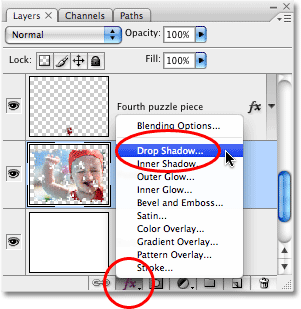
aby nadać elementowi układanki bardziej wygląd 3D, aby wyglądał, jakby unosił się nad puzzlami, dodajmy Cień. Kliknij ikonę stylu warstwy u dołu palety warstw, a następnie wybierz cień z listy:

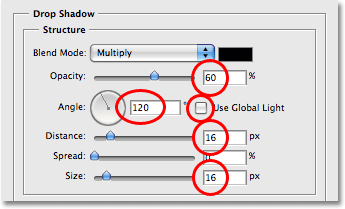
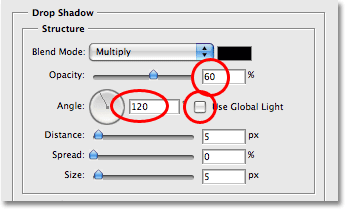
spowoduje to wyświetlenie okna dialogowego Styl warstwy ustawionego na Opcje cienia w środkowej kolumnie. Zmniejsz krycie cienia do około 60% , więc nie jest tak intensywny. Odznacz opcję Użyj globalnego światła i ustaw kąt cienia na 120°. Zwiększ odległość do około 16 px, a następnie zwiększ rozmiar do około 16 px. Jak zwykle konieczne może być dostosowanie tych ustawień obrazu:

kliknij OK po zakończeniu, aby wyjść z okna dialogowego Styl warstwy. Oto moje zdjęcie po nałożeniu cienia na element układanki:

krok 16: Wybierz warstwę „Puzzle” jeszcze raz
wycięliśmy jeden z elementów układanki i mamy go unoszącego się nad układanką. Tym razem usuńmy całkowicie jeden z kawałków. Musimy wybrać warstwę „Puzzle”, więc kliknij na nią w palecie warstw:

krok 17: Narysuj ścieżkę wokół innego elementu układanki za pomocą narzędzia Pióro
wybierz inny element układanki i użyj narzędzia Pióro, aby narysować ścieżkę wokół niego, tak jak wcześniej:

krok 18: przekonwertuj ścieżkę do zaznaczenia
ponownie, tak jak wcześniej, naciśnij Ctrl+Enter (Win) / Command+Return (Mac), aby szybko przekonwertować ścieżkę do zaznaczenia:

krok 19: usuń zaznaczenie
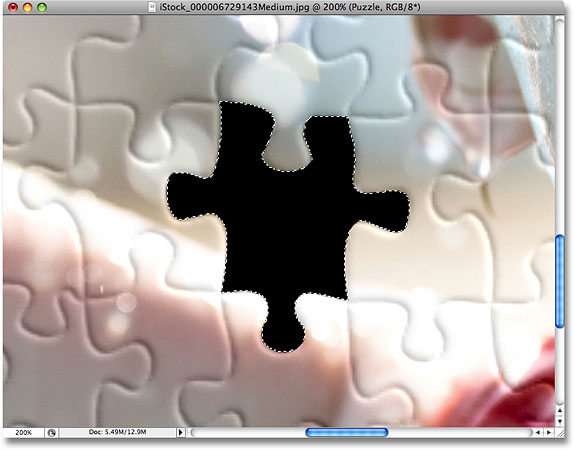
wszystko, co zrobimy z tym kawałkiem, to całkowicie usunąć go z układanki, a do tego wystarczy nacisnąć Delete na klawiaturze. To usuwa element układanki, pozostawiając dziurę w warstwie „Puzzle”, która pozwala na wyświetlenie czarnego koloru tła:

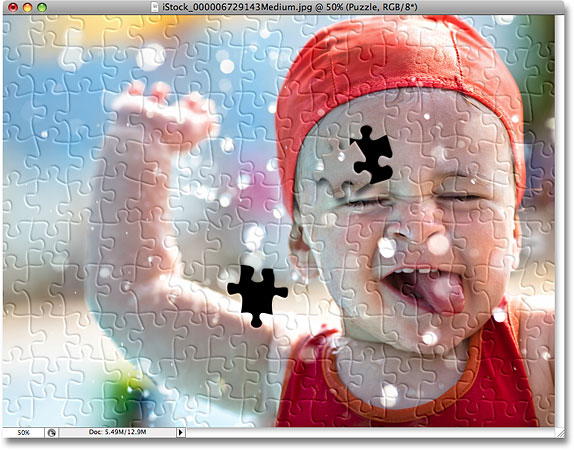
naciśnij Ctrl+D (Win) / Command+D (Mac), aby usunąć zaznaczenie zaznaczenia, usuwając jego kontur. Oto moje zdjęcie po usunięciu drugiego elementu układanki:

Kontynuuj usuwanie jeszcze kilku elementów z układanki, albo wycinając kawałek i unosząc go nad układanką (kroki 11-15) lub po prostu usuwając kawałek całkowicie (kroki 16-19). Zawsze upewnij się, że w palecie warstw jest zaznaczona warstwa” Puzzle ” za każdym razem, gdy chcesz wyciąć lub usunąć kawałek.
oto moje zdjęcie po wycięciu i usunięciu kilku kolejnych elementów puzzli:

krok 20: Narysuj ścieżkę wokół wszystkich elementów krawędzi (Opcjonalnie)
te ostatnie kroki są opcjonalne, ale zamierzam nadać mojemu zdjęciu bardziej interesującą ramkę, usuwając wszystkie elementy układanki wzdłuż krawędzi. Ponownie, jest to opcjonalne, ale jeśli chcesz podążać wzdłuż, użyj narzędzia Pióro, aby narysować jedną ciągłą ścieżkę wzdłuż wewnętrznych krawędzi wszystkich elementów biegnących wzdłuż krawędzi zdjęcia, tak jak to zrobiłem tutaj. Ponieważ trudno jest zobaczyć ścieżkę na zrzucie ekranu, zaznaczam ją na Żółto:

krok 21: przekonwertuj ścieżkę na zaznaczenie
po narysowaniu ścieżki naciśnij Ctrl+Enter (Win) / Command+Return (Mac), aby szybko przekonwertować ścieżkę na zaznaczenie:

krok 22: Odwróć zaznaczenie
chcemy usunąć wszystkie elementy biegnące wzdłuż krawędzi układanki, co oznacza, że musimy mieć zaznaczone elementy krawędzi. W tej chwili mamy jednak wszystko oprócz wybranych elementów krawędzi. Musimy odwrócić naszą selekcję, aby wszystko, co jest aktualnie wybrane, zostało odznaczone, a wszystko, co nie jest aktualnie wybrane, zostanie wybrane. Aby to zrobić, przejdź do menu wybierz u góry ekranu i wybierz opcję Odwróć:

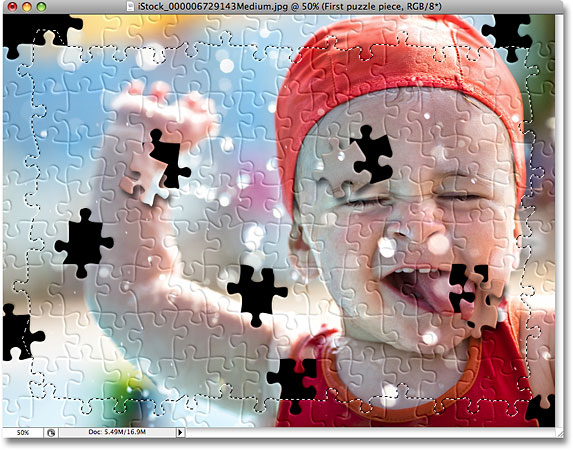
wszystkie elementy układanki wzdłuż krawędzi zdjęcia zostaną teraz wybrane:

krok 23: Usuń elementy krawędzi
po wybraniu elementów krawędzi upewnij się, że w palecie warstw jest zaznaczona warstwa” Puzzle”, a następnie naciśnij klawisz Delete na klawiaturze, aby je usunąć. Naciśnij Ctrl + D (Win) / Command+D (Mac), aby usunąć kontur zaznaczenia:

jeśli wolisz używać białego tła zamiast czarnego, po prostu kliknij warstwę „kolor tła” w palecie warstw, aby ją wybrać, a następnie przejdź do menu Edycja u góry ekranu i wybierz opcję wypełnij, aby wyświetlić okno dialogowe wypełnij. Wybierz Biały Dla zawartości opcja zamiast czarnego, a następnie kliknij OK, aby wyjść z okna dialogowego:

to wypełnia tło białym:

krok 24: Dodaj cień do głównej układanki (Opcjonalnie)
ten ostatni krok jest naprawdę konieczny tylko wtedy, gdy zdecydowałeś się użyć białego koloru tła zamiast czarnego. Dodamy niewielki cień do głównej układanki i oczywiście, jeśli twój kolor tła jest czarny, a Cień jest czarny, nie będziesz mógł go zobaczyć, więc możesz pominąć ten ostatni krok, jeśli nadal używasz czarnego tła.
aby dodać cień do głównej układanki, najpierw wybierz warstwę „Puzzle” w palecie warstw, a następnie kliknij ikonę stylu warstwy u dołu palety warstw i wybierz cień z listy:

to ponownie wyświetla okno dialogowe Styl warstwy programu Photoshop ustawione na Opcje cienia w środkowej kolumnie. Zmniejsz krycie do 60%, aby zmniejszyć intensywność cienia, a następnie odznacz opcję Użyj globalnego światła i ustaw kąt na 120°. Pozostałe opcje można pozostawić ustawione jako domyślne:

kliknij OK, gdy skończysz, aby wyjść z okna dialogowego Styl warstwy i gotowe! Tutaj, po nałożeniu cienia na moją główną układankę, jest mój końcowy efekt:

i mamy to! Oto jak stworzyć efekt układanki z obrazem w Photoshopie! Odwiedź naszą sekcję efektów fotograficznych, aby uzyskać więcej samouczków do efektów Photoshopa!