블로그:방법:인트라넷을 구축과 현대 SharePoint 사이트(부)
 의 다양한으로 업데이트 기능 사용을 통해 Office365,단체를 만들 수 있습니다 견고하고 아름다운 인트라넷을 권 out-of-the-box. 셰어 클래식 사이트와는 달리,셰어 현대 사이트는 깨끗한 인터페이스를 가지고 응답 및 모바일 장치에 적응하고,상당한 성능 향상을 제공합니다.
의 다양한으로 업데이트 기능 사용을 통해 Office365,단체를 만들 수 있습니다 견고하고 아름다운 인트라넷을 권 out-of-the-box. 셰어 클래식 사이트와는 달리,셰어 현대 사이트는 깨끗한 인터페이스를 가지고 응답 및 모바일 장치에 적응하고,상당한 성능 향상을 제공합니다.
과거에는 많은 인트라넷이 여러 수준의 하위 사이트 아래에 있는 하나의 큰 사이트 모음으로 작성되었습니다. 현대 인프라는 자신의 사이트 모음으로 각 부서와,아첨 할 수 있지만,셰어 허브 사이트를 통해 함께 연결 할 수 있습니다.
인트라넷에 이상적인 출발점이 되는 최신 허브 사이트의 주요 기능은 다음과 같습니다:
- 교차 사이트 탐색:관련 사이트 간의 일관된 상위 탐색
- 콘텐츠 롤업:관련 사이트 간의 집계된 뉴스 및 콘텐츠
- 일관된 모양과 느낌: 관련 사이트에 대한 공통 테마/브랜딩
- 범위 검색:관련 사이트 내의 콘텐츠 검색
이제 셰어 포인트에서 새로운 최신 인트라넷을 만드는 과정을 살펴 보겠습니다. (길이와 가독성을 위해,우리는 블로그에 여기 세 부분에서이 과정을 게시 할 수 있습니다. 시리즈가 체결되면 전체 가이드는,그러나,편리한 다운로드로 사용할 수 있습니다!)
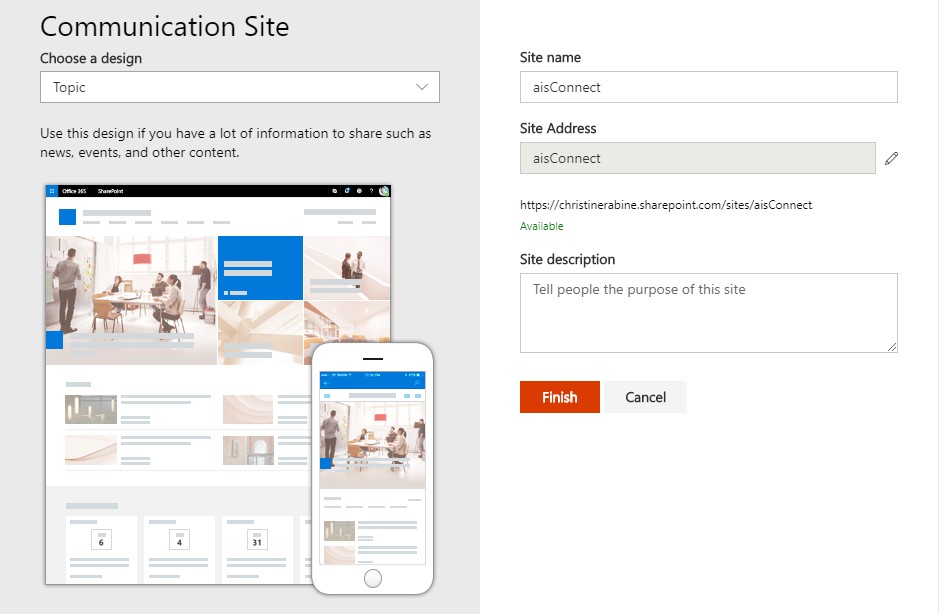
시작하려면 최신 커뮤니케이션 사이트 디자인을 사용하여 새 셰어 포인트 사이트를 만듭니다.

한 번 사이트를 만들었으로 변환할 수 있습 hub 사이트를 사용하여 SharePoint 온라인 Management 쉘을(즉,PowerShell SharePoint Office365). 다음과 같이 실행해야 합니다:
Register-SPOHubSite https://contoso.sharepoint.com/sites/aisConnect
(허브 사이트로 변환할 사이트의 전체 경로 주소로 바꿉니다.허브 사이트를 만드는 방법에 대한 자세한 내용은 다음을 참조하십시오.
사이트가 허브 사이트로 변환되면 로고를 추가하고 테마를 업데이트하며 전역 탐색을 편집할 수 있습니다.
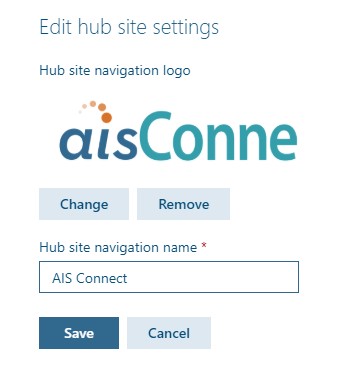
사이트로 이동하여 톱니바퀴 아이콘을 선택한 다음 허브 사이트 설정을 선택하여 로고를 추가하고 허브 이름을 수정합니다.

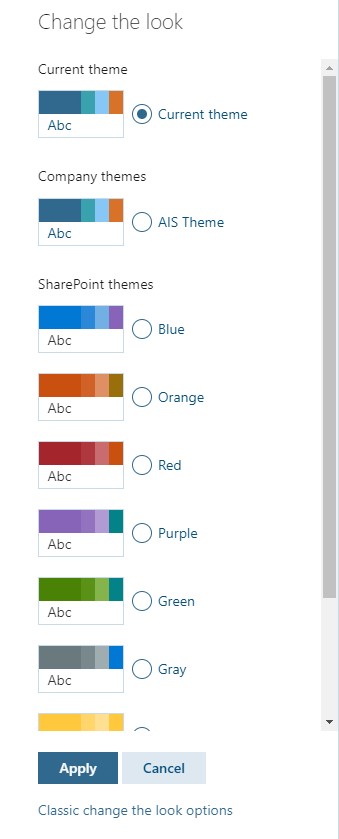
톱니바퀴 아이콘을 선택하고 모양 변경을 선택하여 테마를 변경합니다. 미리 구성된 테마 또는 사이트 소유자가 사용할 수 있는 사용자 지정 테마를 선택할 수 있습니다. (테마에 대한 자세한 내용은 셰어 포인트 사이트 테마를 참조하십시오.)
테마를 선택한 후 적용을 클릭합니다. 테마는 허브와 연결된 모든 사이트에서 상속됩니다.

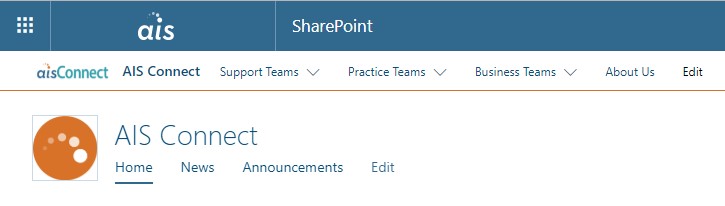
상단 전역 탐색(테마와 마찬가지로 모든 관련 사이트가 상속됨)을 편집하려면 옆에 있는 편집 링크를 클릭합니다. 거기에서 필요에 따라 링크를 추가,편집 및 이동할 수 있습니다. 탐색 편집에 대한 자세한 내용은 탐색 사용자 지정을 참조하십시오.)샘플 허브 탐색은 팀 유형별로 그룹화 된 다양한 부서가 아래에 나와 있습니다:


이 샘플 인프라에서는 각 부서마다 자체 최신 통신 사이트가 허브에 가입되어 있습니다. 부서 사이트 내의 콘텐츠는 필요에 따라 허브 사이트로 롤업됩니다.
연결 사이트 전체에서 콘텐츠 롤업 기능과 검색 상세 검색을 최적화하려면 필터링 및 정렬 기준으로 일관된 값을 유지해야 합니다. 이것은 다음을 사용하여 수행 할 수 있습니다:
- 용어 집합에 대한 관리되는 메타데이터 분류 용어 저장소
- 해당 용어 집합을 참조하는 사이트 열에 대한 콘텐츠 형식 허브 및 해당 사이트 열이 있는 콘텐츠 형식
- 해당 사이트 열에 매핑된 관리 속성
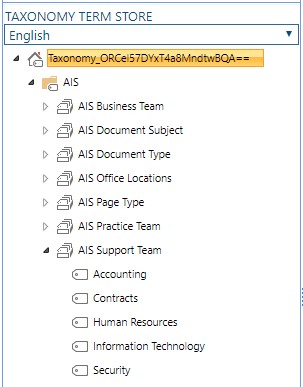
사이트 설정>용어 저장소 관리(사이트 관리 아래)로 이동하여 기본 용어가 포함된 용어 집합을 만듭니다.사용자 필터링 및 정렬 기준.
다음은 지원 팀 그룹 내의 각 부서에 대한 용어를 포함하는 예입니다.

사이트에서 사용할 사용자 지정 사이트 열과 콘텐츠 형식을 빌드하려면 테넌트의 콘텐츠 형식 허브로 이동합니다.:
https://contoso.sharepoint.com/sites/contentTypeHub
(대체 contoso.sharepoint.com 테넌트의 주소가 포함된 주소입니다.)
사이트 열 및 콘텐츠 형식을 작성하기 전에 허브에 있는 사이트 전체에서 롤업할 콘텐츠 유형을 생각해 보십시오. 예를 들어 가시성을 위해 유형,주제 및/또는 다른 표시기별로 문서를 필터링 할 수 있습니다. 우리는 또한 부서 뉴스 페이지를 필터링 할 수 있습니다. 필터링할 열을 먼저 작성해야 합니다.
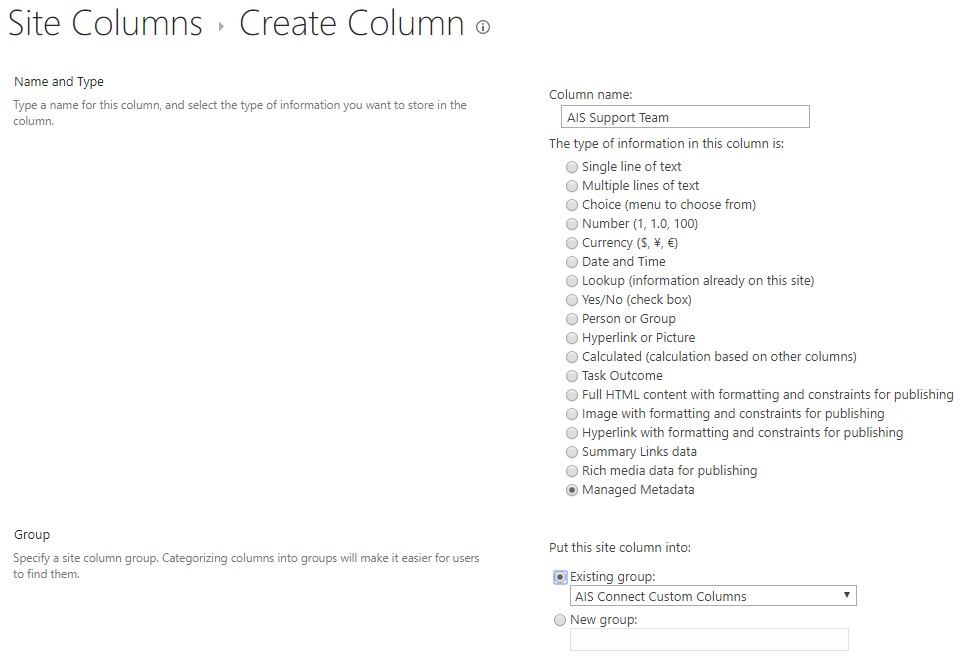
콘텐츠 형식 허브에서 사이트 설정>사이트 열(웹 디자이너 갤러리 아래)로 이동합니다. 만들기를 클릭하여 새 사이트 열을 만듭니다.
아래 예제에서는 사용자가 용어 집합에서 부서를 선택할 수 있으므로 관리되는 메타데이터가 선택한 유형입니다. 나중에 쉽게 찾을 수 있도록 사용자 지정 그룹에 새 열을 넣는 것도 좋습니다.

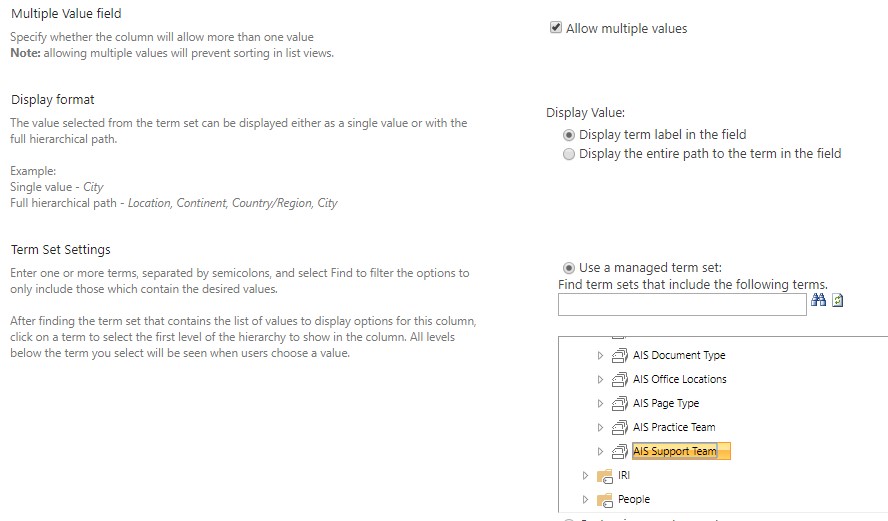
이 열의 경우 사용자가 여러 부서를 선택할 수 있어야하므로 여러 값 허용을 선택했습니다. 용어 집합 설정에서 적절한 부서별 용어 집합이 선택됩니다.

필요에 따라 사이트 열을 설정했으면 확인을 클릭한 다음 콘텐츠를 필터링하고 정렬할 다양한 필드에 대한 사이트 열을 계속 추가합니다.
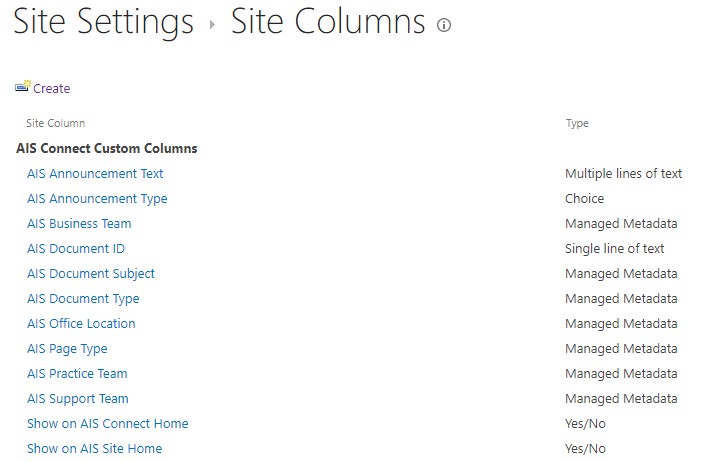
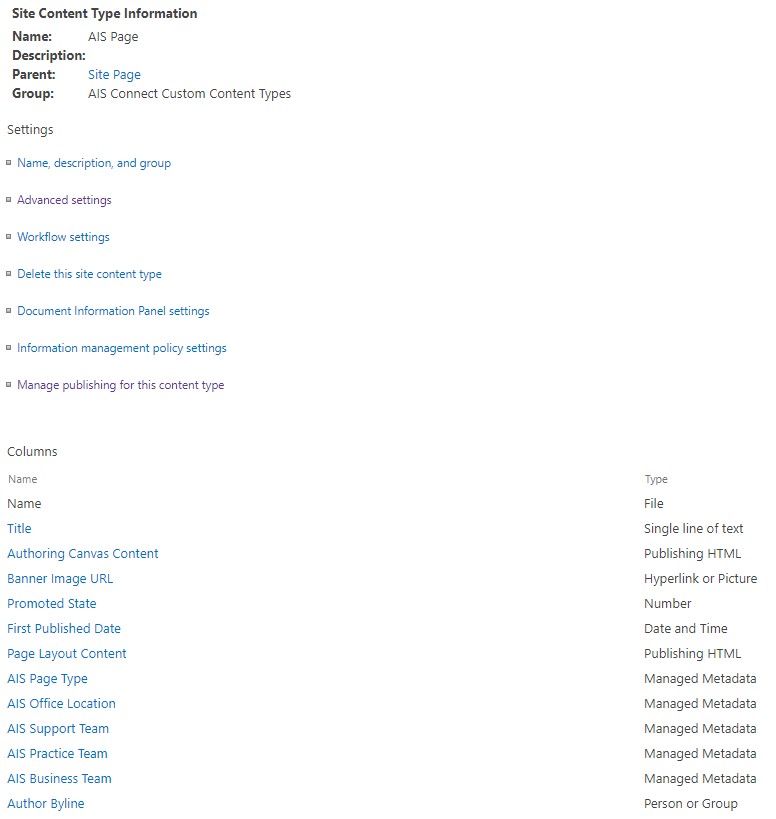
이 예제에서는 허브에 있는 이 사이트 그룹에 대해 만든 여러 열을 보여 줍니다:

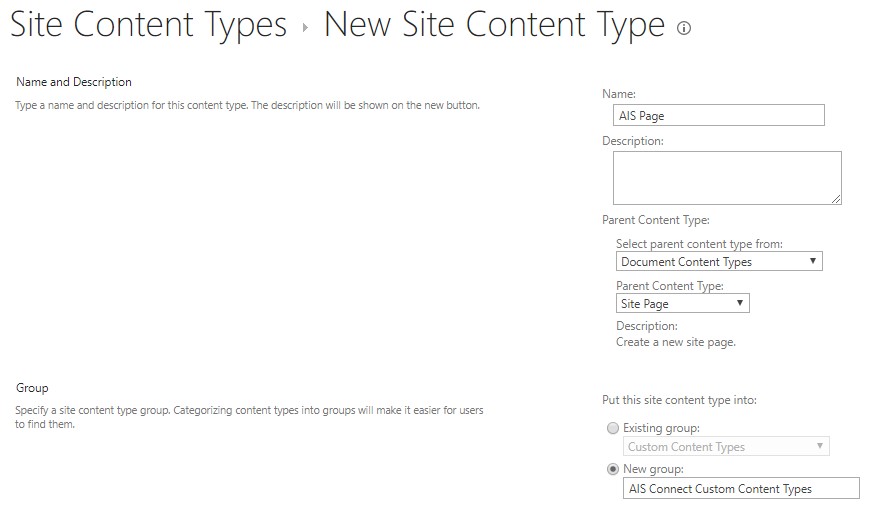
이제 사이트 열이 만들어지므로 해당 열을 사용할 콘텐츠 형식을 만들어야 합니다. 사이트 설정>사이트 콘텐츠 형식(웹 디자이너 갤러리 아래)으로 이동합니다. 만들기를 클릭하여 새 사이트 콘텐츠 형식을 만듭니다.
이 예제에서는 사이트 페이지(현대 사이트 내의 페이지)에서 상속하는 사용자 지정 콘텐츠 형식을 만듭니다. 이전과 마찬가지로 쉽게 찾을 수 있도록 사용자 지정 콘텐츠 형식을 사용자 지정 그룹에 배치하는 것이 좋습니다.
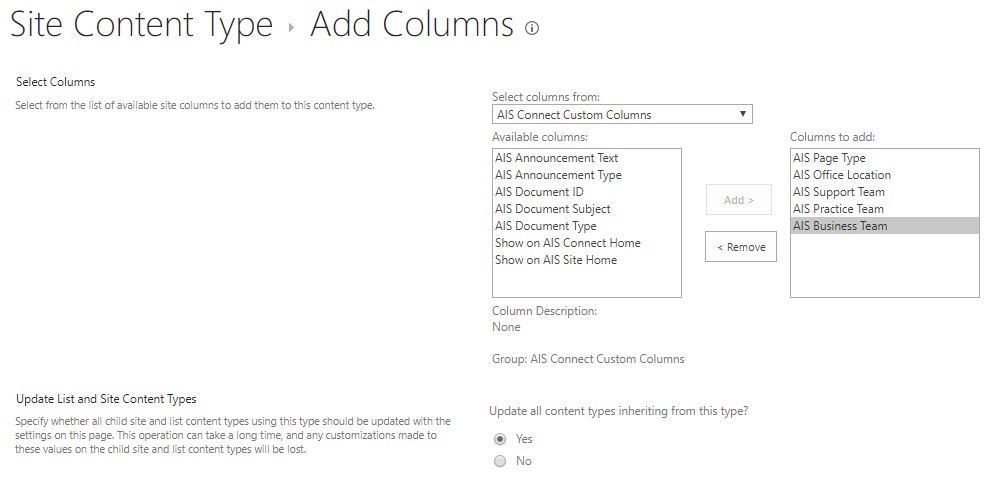
콘텐츠 형식을 만든 후 열 섹션으로 스크롤하여 기존 사이트 열에서 추가를 클릭합니다. 페이지를 필터링할 사용자 지정 사이트 열을 선택한 다음 완료되면 확인을 클릭합니다.

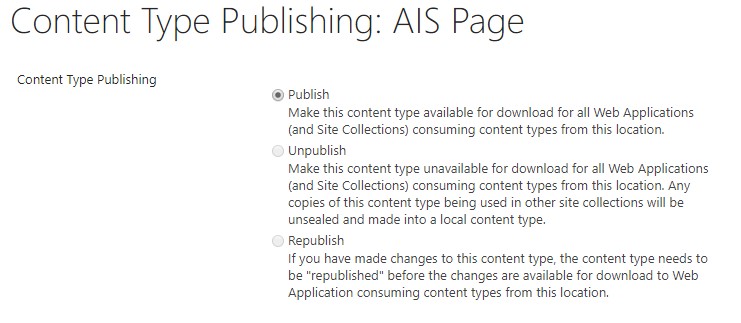
모든 사이트 열이 추가되고 테넌트의 모든 사이트에서 이 콘텐츠 형식을 사용할 수 있게 하려면 이 콘텐츠 형식에 대한 게시 관리를 클릭합니다.

콘텐츠 형식을 게시하면 콘텐츠 형식을 허브에 있는 모든 사이트에서 사용할 수 있습니다.

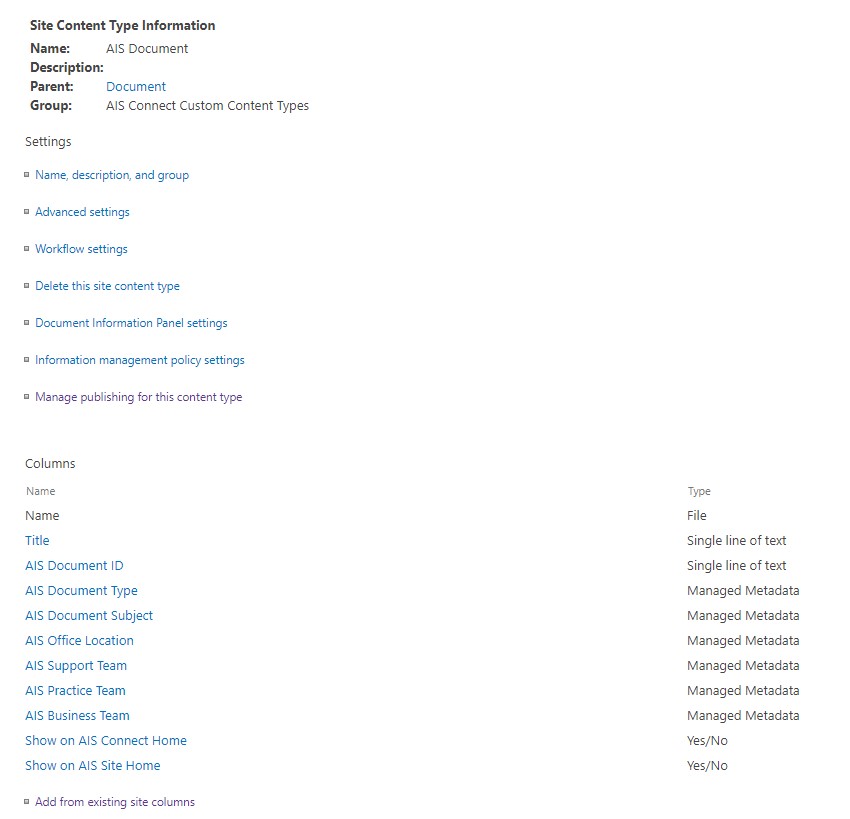
허브의 사이트에서 사용할 각 콘텐츠 형식에 대해 유사한 단계를 반복합니다. 사용자 지정 문서 콘텐츠 형식에 대한 또 다른 예는 다음과 같습니다:

서비스 실행 시기에 따라 콘텐츠 형식 허브가 콘텐츠 형식 및 사이트 열을 모든 사이트 모음으로 푸시할 때까지 잠시 기다려야 할 수 있습니다.
다음 게시물에서는 허브에 각 개별 사이트를 설정하는 방법에 대해 설명합니다.