Photoshop Puzzle-tehoste

tässä Photoshop-Efektitutoriaalissa pohdimme, miten Photoshop puzzle-efektin voi helposti luoda, jolloin voimme muuttaa minkä tahansa valokuvan palapeliksi! Tai ainakin luomme illuusion siitä, että kuva koostuu pienistä palapelin palasista, vaikka otaksun, että voit tulostaa kuvan jälkeenpäin, leikata kaikki palaset saksilla ja tehdä siitä todellisen palapelin, mutta kuten haluan sanoa, miksi sählätä todellisuuden kanssa, kun Photoshopissa lavastaminen on niin paljon helpompaa.
kuten tulemme huomaamaan, suuri osa puzzle-efektimme työstämisestä on jo tehty meille Photoshopin Texturizer-suodattimen ja Photoshopin tarjoaman vapaan tekstuurin ansiosta, vaikka meidän täytyy ladata tekstuuri itse, minkä opimme tekemään. Aiomme viedä asioita hieman pidemmälle, vaikka, ja miten saada se näyttää siltä, että jotkut palaset ovat vielä puuttuu, jolloin meidän palapeli ”työ kesken” ulkonäkö.
haluan mainita etukäteen, että vaikka tämä valokuvaefekti on erittäin helppo tehdä, osa tästä opetusohjelmasta sisältää kynän työkalun käytön, ja koska kynän työkalun käytön selittäminen Photoshopissa vaatisi oman erillisen opetusohjelman, oletan tässä, että olet jo perehtynyt sen käyttöön. Hyvä uutinen on, kynä työkalu ei ole oma erillinen opetusohjelma, joten jos tarvitset apua kynä työkalu, muista tarkistaa meidän täydellinen tehdä valintoja Pen työkalu opetusohjelma, joka löytyy meidän Photoshop perusteet osiossa.
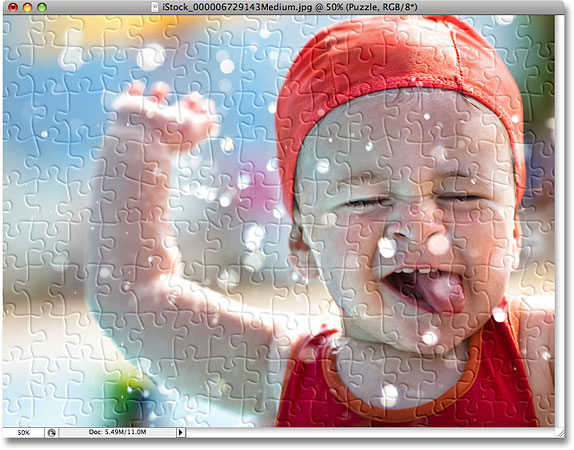
tässä on kuva, jota käytän tässä tutoriaalissa, pieni kaveri, joka on ilmiselvästi aika innoissaan siitä, että hänen kuvansa muuttui palapeliksi:

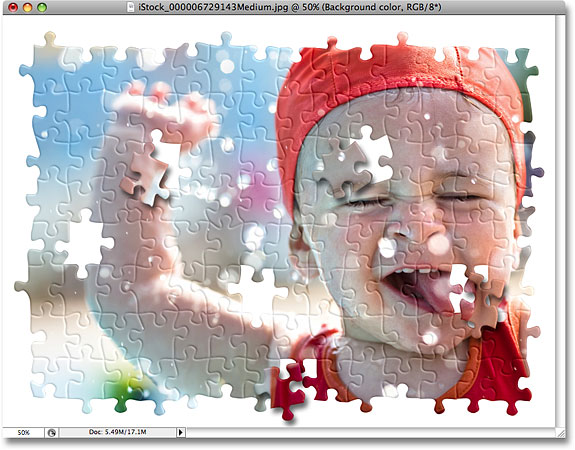
ja tältä se näyttää Photoshop puzzle-efektillä:

Vaihe 1: Kopioi taustakerros
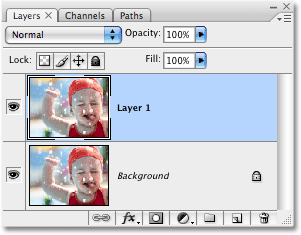
Photoshopissa äskettäin avatun valokuvan kanssa meidän on ensin tehtävä kopio Taustakerroksestamme, joka on se kerros, joka sisältää kuvamme ja on tällä hetkellä ainoa kerros, joka meillä on. Kopion tekeminen tästä kerroksesta antaa meille mahdollisuuden tehdä mitä haluamme kuvaamme vahingoittamatta sitä, koska meillä on aina alkuperäinen taustakerroksella turvautua tarvittaessa. Helpoin tapa tehdä kopio kerroksesta on käyttää pikanäppäintä Ctrl+J (Win) / Command+J (Mac). Jos katsomme Layers-palettia pikanäppäimen painamisen jälkeen, voimme nähdä, että meillä on nyt kaksi kerrosta. Alkuperäinen taustakerros on pohjassa, ja sen yläpuolella on kopio kerroksesta, jonka Photoshop on automaattisesti nimennyt ”Layer 1: ksi”:

Vaihe 2: Uudelleennimeä uusi kerros ”Puzzle”
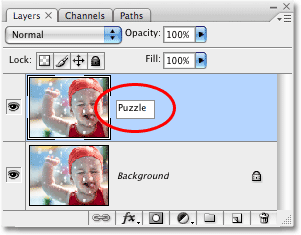
erinomainen tapa päästä Photoshopissa työskennellessä on antaa kerroksille kuvaavampia nimiä. Tämä ei ehkä tunnu niin tärkeältä, kun työskentelet vain muutaman kerroksen kanssa, mutta ei ole harvinaista löytää itsesi yhtäkkiä työskentelemästä 50 kerroksella, 100 kerroksella tai useammalla, ja jos kaikilla kerroksillasi on nimet kuten ”kerros 1”, ”kerros 56” ja ”kerros 83 Kopioi 4”, voit potkia itseäsi siitä, ettet ota muutamaa sekuntia antaaksesi kerroksillesi hyödyllisiä ja kuvaavia nimiä. Tässä tapauksessa käytämme ”Layer 1: tä” pääasiallisena pulmatehosteenamme, joten tuplanapsautan suoraan tason nimeä ja nimeän sen ”Puzzle”:

paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään nimenmuutoksen.
Vaihe 3: Lisää uusi tyhjä kerros ”Puzzle” – kerroksen alle
seuraavaksi meidän on lisättävä uusi tyhjä kerros ”Puzzle” – kerroksen alle niin, että se näkyy ”Puzzle” – kerroksen ja taustakerroksen välissä. Tällä hetkellä meillä on” Puzzle ” kerros valittu Layers paletti. Tiedämme, että se on valittu, koska se on korostettu sinisellä. Normaalisti, aina kun lisäämme uuden kerroksen, Photoshop automaattisesti asettaa sen yläpuolella kumpi kerros on tällä hetkellä valittu, joten jos meidän pitäisi klikata uuden tason kuvaketta alareunassa Layers paletti juuri nyt, olisimme päätyä uusi tyhjä kerros yläpuolella ”Puzzle” kerros. Sitä emme halua, joten tässä on kätevä kikka. Pidä Ctrl (Win) / Command (Mac) – näppäintä pohjassa ja klikkaa uuden tason kuvaketta:
![]()
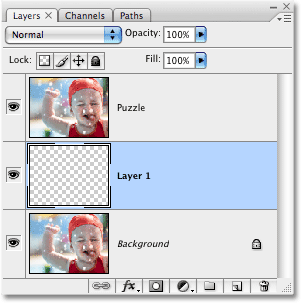
lisäämällä Ctrl/Command-näppäin vaiheeseen kehotamme Photoshopia lisäämään uuden tason ja asettamaan sen valitun tason alapuolelle. Layers-paletissa näkyy nyt uusi tyhjä kerros, jälleen nimeltään ”Layer 1″, joka istuu” Puzzlen ” ja Taustakerrosten välissä:

Vaihe 4: Täytä Uusi kerros mustalla
tätä kerrosta käytetään taustavärinämme, ja aion käyttää mustaa taustavärinäni, ainakin toistaiseksi, mikä tarkoittaa, että minun täytyy täyttää tämä kerros mustalla (myöhemmin katsotaan, miten taustaväriä voi tarvittaessa muuttaa). Photoshopissa on nimenomaan tällaista tehtävää varten rakennettu komento, jota vain sattuu kutsumaan Fill-komennoksi. Löydät sen menemällä näytön yläreunassa olevaan Muokkaa-valikkoon ja valitsemalla täytä:

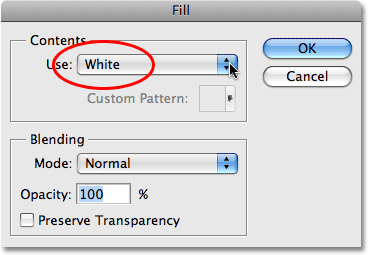
tämä avaa täytä – valintaikkunan. Aseta sisältö-asetus valintaikkunan yläosassa mustaksi ja napsauta sitten OK poistuaksesi valintaikkunasta:

dokumenttiikkunassamme ei näytä tapahtuneen mitään, koska ”Puzzle” – kerroksen kuva estää tällä hetkellä kaiken muun näkyvistä, mutta jos katsomme Layer 1-paletin ”Layer 1” – esikatselukuvaa, joka antaa meille pienen esikatselukuvan siitä, mitä on Layers-paletissa, voimme nähdä, että ”Layer 1” on itse asiassa täytetty mustalla:

sen mukaisesti, mitä sanoin hetki sitten kerrosten uudelleennimeämisestä, Aion tuplaklikkaa suoraan tämän tason nimeä (”Kerros 1”) ja nimetä sen ”taustaväriksi”:

Vaihe 5: Valitse ”Puzzle” – taso jälleen
seuraavaksi luomme palapelipaloja, mutta oikea taso on valittava ja tällä hetkellä ei. Meillä on ”taustaväri” – kerros valittuna, mutta se on tarvitsemamme” Puzzle ”- taso, joten klikkaa” Puzzle ”- tasoa Layers-paletissa valitaksesi sen:

nyt ollaan valmiita muuttamaan kuva palapeliksi!
Vaihe 6: Avaa Photoshopin” Texturizer ” – suodatin-valintaikkuna
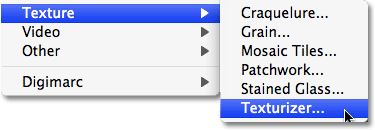
kuten tämän opetusohjelman alussa mainitsin, suurin osa palapelin palojen luomisesta on jo tehty meille yhden Photoshopilla ilmaiseksi asennetun tekstuurin ansiosta. Valitettavasti, vaikka tekstuuri istuu kiintolevyllä käyttövalmiina, sitä ei varsinaisesti ladata Photoshopiin, ainakaan automaattisesti. Meidän täytyy ladata se itse, mutta ennen kuin voimme tehdä sen, meidän täytyy tuoda Photoshopin Texturizer-suodatin, joten mene näytön yläosassa olevaan Suodatinvalikkoon, valitse tekstuuri ja valitse sitten Texturizer:

Vaihe 7: Lataa ”Puzzle” – tekstuuri
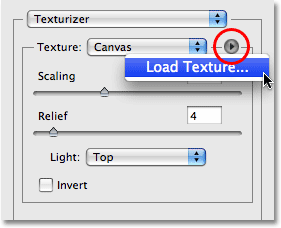
tämä tuo esiin suuren Texturizer-suodattimen valintaikkunan, jossa esikatseluikkuna vasemmalla ja suodattimen asetukset oikealla. Meidän täytyy ladata ”Puzzle” tekstuuri, että Photoshop on asentanut kiintolevylle, joten klikkaa pieni nuoli oikealle tekstuurin valinta vaihtoehto oikealla valintaikkuna, joka tuo esiin valikon vain yksi vaihtoehto, Lataa tekstuuri. Napsauta sitä valitaksesi sen:

tämä avaa Kuormitustekstuuri – valintaikkunan, jolloin voimme siirtyä tekstuuriin. Etsimämme ”Puzzle” – tekstuuri sijaitsee Photoshop-hakemiston sisällä kiintolevylläsi, minne tahansa satuit asentamaan Photoshopin. PC (Windows), oletusasennussijainti on C: drive, joten ensin siirry C: drive, avaa sitten Program Files-kansio. Ohjelmatiedostot-kansion sisältä löytyy Adobe-kansio ja Adobe-kansion sisältä Photoshop-kansio. Photoshop-kansion todellinen nimi riippuu siitä, mitä Photoshop-versiota käytät. Niin, esimerkiksi, jos käytät Photoshop CS3 kuten olen täällä ja olet asentanut Photoshop oletussijainti, Photoshop kansio on osoitteessa C:\Program tiedostot \ Adobe\Photoshop CS3.
Macissa asiat ovat hieman helpompia. Löydät Photoshop-kansiosi sovellusten hakemiston sisältä kiintolevyltä. Jälleen, todellinen nimi Photoshop kansio riippuu siitä, mitä versiota Photoshop käytät.
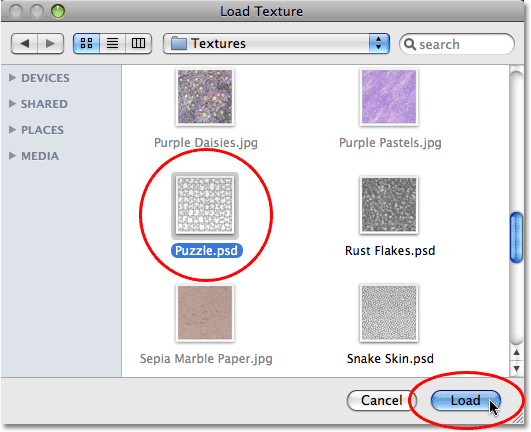
kun olet löytänyt Photoshop-kansiosi, kaksoisnapsauta sitä avataksesi sen. Kansion sisältä löytyy esiasetukset-kansio. Kaksoisnapsauta sitä avata sen, ja nyt etsiä tekstuurit kansio. Kaksoisnapsauta sitä avataksesi sen, ja näet kaikki tekstuurit, jotka Photoshop asensi meille. Niitä on melkoisesti valittavana, mutta me haluamme puzzle-efektiimme Puzzle-tekstuurin. Klikkaa sitä valitaksesi sen, napsauta sitten Load-painiketta ladataksesi tekstuurin:

Vaihe 8: Aseta Tekstuurivaihtoehdot
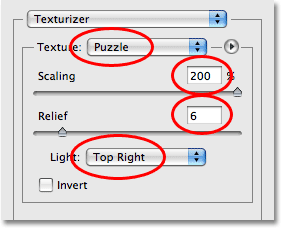
kun tekstuuri on ladattu, sinun pitäisi nähdä, että Texturizer-valintaikkunan Tekstuurivalinta on nyt Puzzle. Jos, jostain syystä se ei ole, valitse palapelin tekstuuri luettelosta. Sitten, käyttämällä esikatseluikkunan vasemmalla valintaikkunan oppaana, säädä vaihtoehtoja tekstuuri. Käyttämäsi asetukset riippuvat paljolti kuvastasi ja siitä, kuinka suuriksi haluat palapelipalasi näyttävän. Minun tapauksessani Haluan palapelin palasten näyttävän mahdollisimman suurilta, joten nostan Skaalausmahdollisuuteni 200 prosenttiin. Sen alla oleva Reliefivaihtoehto määrittää, kuinka vahva ulkonäkö palapelin paloilla on kuvassa. Asetan omani 6: een. Jälleen, asetukset käytät voi olla erilainen. Aseta lopuksi Valovaihtoehto, joka määrittää palapelin palojen valonlähteen, oikeaan yläkulmaan:

napsauta OK poistuaksesi Texturizer-valintaikkunasta ja käytä tekstuuria kuvaasi. Tässä on kuvani puzzle texture applied:

palapelin perusefekti on nyt valmis, mutta viedään asioita vähän pidemmälle ja poistetaan osa paloista, ikään kuin palapeli olisi vielä kesken. Teemme sen seuraavaksi!
Vaihe 9: Valitse Kynätyökalu
tämä on opetusohjelman osa, jossa sinun on osattava käyttää kynätyökalua Photoshopissa. Syy, miksi käytämme kynätyökalua, on se, että meidän täytyy pystyä piirtämään valintoja yksittäisten palapelin palasten ympärille ja paloissa on paljon käyriä. Voit yrittää valita palat jotain, kuten Lasso työkalu tai monikulmainen Lasso työkalu, mutta tulet todennäköisesti huomaamaan, että tulokset näyttävät huolimaton ja rosoinen, kun taas kynä työkalu on suunniteltu erityisesti piirustus käyriä ja antaa sinulle paljon paremman näköinen tuloksia.
jos kynätyökalua on jo mukava käyttää, muu opetusohjelma on helppo, sillä kynä on todella hyvin yksinkertainen työkalu, kun saat tuntuman sen toimintaan. Jos termit kuten ”polut”, ”ankkuri pistettä” ja ”suunta kahvat” ovat uusia sinulle tai et ole aivan varma ymmärrät niitä, muista tarkistaa meidän täydellinen tehdä valintoja Pen Tool opetusohjelma meidän Photoshop perusteet osiossa, josta löydät kaiken mitä sinun tarvitsee tietää.
ensin, ennen kuin voimme käyttää kynätyökalua, meidän on valittava se, joten joko nappaa se Työkalupaletista tai yksinkertaisesti paina P-kirjainta näppäimistöllä:

vaihe 10: Valitse ”polut” -valinta Valintarivistä
kun Kynätyökalu on valittuna, Katso ylös näytön yläreunan Valintarivistä ja varmista, että polut-valinta on valittuna, koska meidän täytyy piirtää polku kynällä, ei vektorimuotoa tai pikselipohjaista muotoa:

vaihe 11: Piirrä polku yhden palapelin palasen ympärille
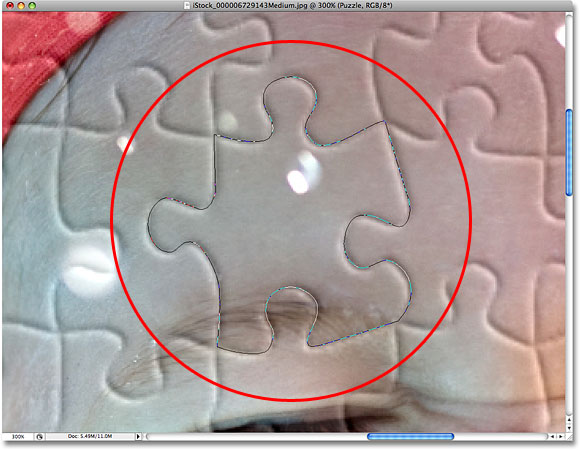
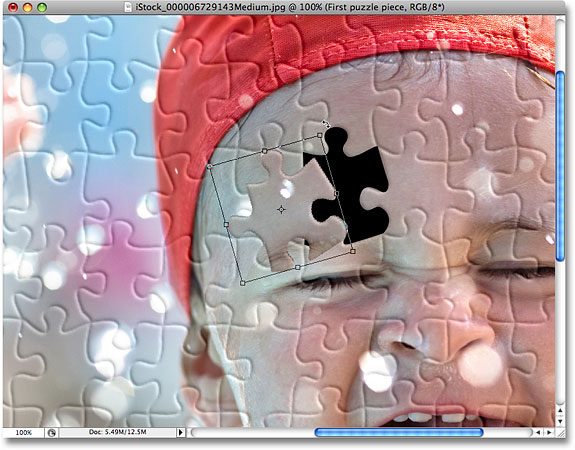
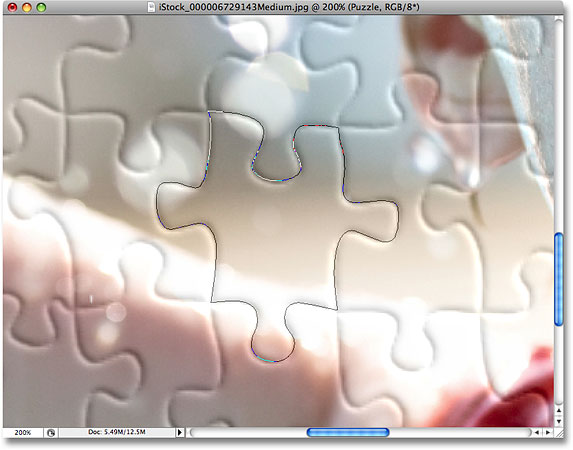
käytä kynätyökalua piirtääksesi polku yhden palapelin palasen ympärille. Leikkaamme tämän palan palapelistä-ja annamme sen näyttää leijuvan palapelin yläpuolella valmiina napsahtamaan paikoilleen. Sillä ei ole väliä, minkä palan valitset. Valitsen palan pojan oikean silmän yläpuolelta (hänen oikea, meidän Vasen). Tee tiesi ympäri pala lisäämällä ankkuri pistettä ja vetämällä suuntaan kahvat kunnes olet onnistuneesti piirretty polku ympäri koko muoto. Voit lähentää kappaletta tarvittaessa painamalla Ctrl + välilyönti (Win) / komento+välilyönti (Mac), jotta voit käyttää Zoom-työkalua väliaikaisesti, ja klikkaamalla palasta muutaman kerran lähennelläksesi sitä. Polku voi olla hieman vaikea nähdä kuvakaappauksessa, joten olen ympyröinyt hahmottelemani palan:

vaihe 12: Muunna polku valinnaksi
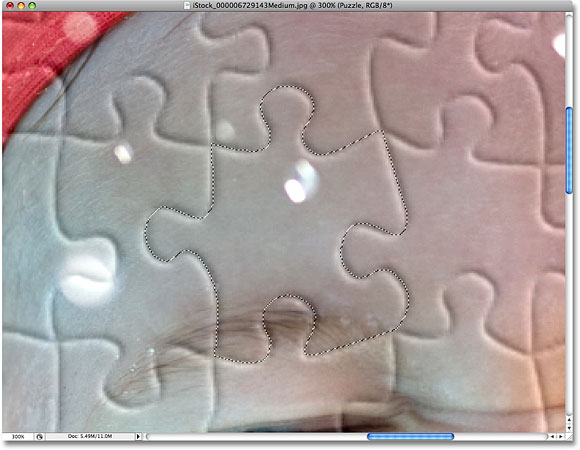
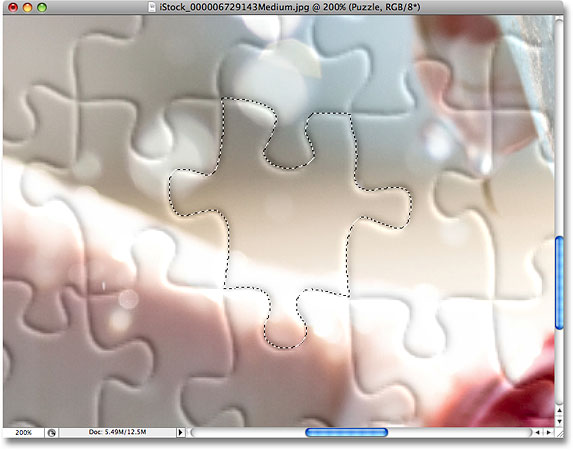
kun olet piirtänyt polkusi ensimmäisen palapelin palan ympärille, muuta polku näppäimistöllä Ctrl+Enter (Win) / Command+Return (Mac). Näet, kuinka kiinteä reittiviiva muuttuu valintaviivaksi:

vaihe 13: leikkaa valinta omalle Kerrokselleen
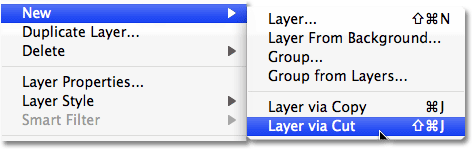
leikkaamme valitun palapelin palan pois ”Puzzle” – kerroksesta ja asetamme sen omalle kerrokselleen jättäen tyhjän reiän ”Puzzle” – kerrokseen sen tilalle. Varmista, että sinulla on vielä ”Puzzle” kerros valittu Layers paletti, sitten mennä Layer valikon yläreunassa näytön, valitse uusi, ja valitse kerros kautta leikkaus:

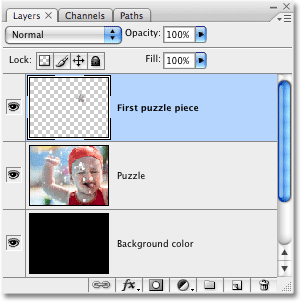
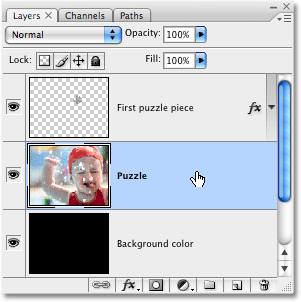
tämä leikkaa palan pois ”Puzzle” – kerroksesta ja asettaa sen omalle kerrokselleen ”Puzzle” – kerroksen yläpuolelle, mikä näkyy Layers-paletissa. Teos on nyt ylimmällä kerroksella, jonka Photoshop on jälleen nimennyt ”Layer 1: ksi”. Aion nimetä tämän tason uudelleen ”ensimmäiseksi palapelipalaksi”:

vaihe 14: Siirrä ja pyöritä Palapelikappaletta vapaalla muunnoksella
saamme tämän palapelin palan näyttämään siltä kuin se olisi napsahtamassa paikoilleen. Paina Ctrl + T (Win) / Command+T (Mac) näppäimistöllä tuodaksesi esiin Photoshopin Free Transform-laatikon ja käsittelee palapelikappaleen ympärillä, napsauta sitten missä tahansa Free Transform-laatikon ulkopuolella ja vedä hiirtä pyörittääksesi kappaletta. Kun olet kääntänyt sitä, napsauta missä tahansa Free Transform-ruudun sisällä ja vedä hiirtä siirtääksesi kappaleen pois sen alkuperäisestä sijainnista. Muista, että haluamme olla selvää, että tämä pala kuuluu tähän kohtaan, joten älä siirrä sitä liian kauas tai kierrä sitä liikaa.
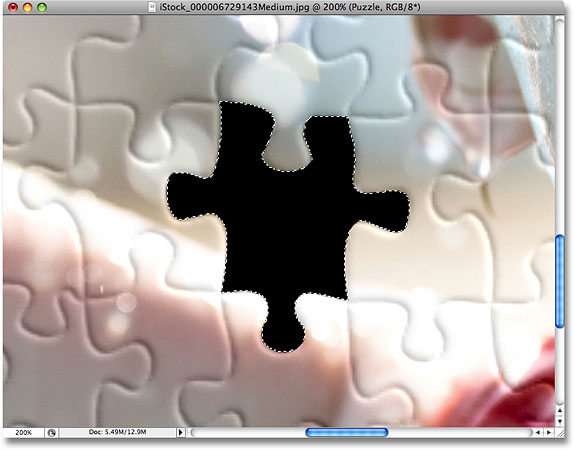
nappulaa liikuttaessa huomaa, että kohta, jossa pala hetki sitten istui, näyttää nyt olevan täynnä mustaa. Tämä johtuu siitä, että olemme leikanneet reiän ”Puzzle” – kerrokseen ja sen alapuolella olevasta ”Background color” – kerroksesta tuleva musta näkyy läpi:

paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään transformaation ja poistumaan Free Transform-komennosta.
vaihe 15: lisätään Pisaravarjo
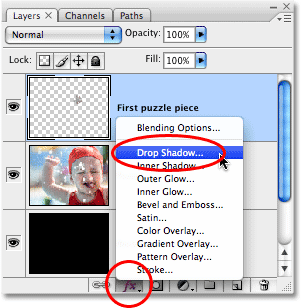
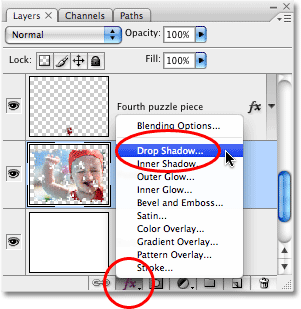
, jotta palapelin pala saa enemmän 3D-vaikutelman, jotta se näyttää leijuvan palapelin yläpuolella, lisätään pisaravarjo. Napsauta Layers-paletin alareunassa olevaa Layers-Tyylikuvaketta ja valitse sitten Pudotusvarjo listasta:

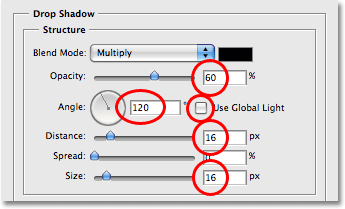
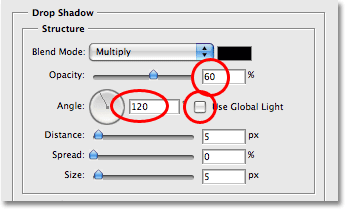
tämä avaa keskimmäisen sarakkeen pudotusvarjon valitsimille asetetun Layer Style-valintaikkunan. Laske varjosi peittävyys noin 60 prosenttiin, jotta se ei ole aivan niin voimakas. Poista Use Global Light-valinta ja aseta varjon kulma 120°: seen. Lisää etäisyys noin 16 px, sitten kasvattaa kokoa noin 16 px samoin. Kuten tavallista, voit joutua tekemään muutoksia näihin asetuksiin kuvaasi varten:

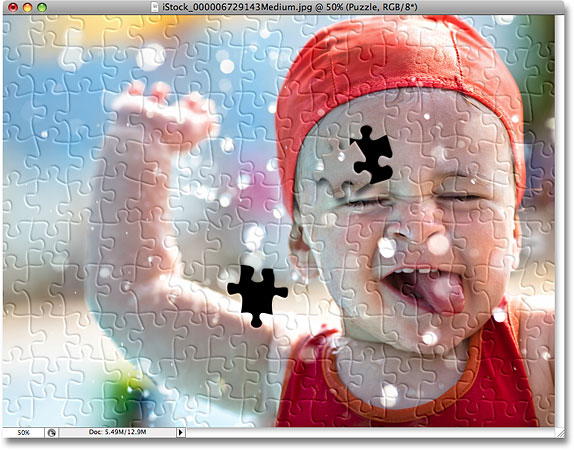
napsauta OK, kun olet valmis poistuaksesi Layer Style-valintaikkunasta. Tässä on kuvani sen jälkeen, kun olet levittänyt pisaravarjon pulmapeliin:

vaihe 16: valitse ”Puzzle” – taso uudelleen
olemme leikanneet yhden palapelin paloista pois ja saaneet sen leijumaan palapelin yläpuolelle. Tällä kertaa irrotetaan yksi paloista kokonaan. ”Puzzle” – kerros pitää olla valittuna, joten klikkaa sitä Layers-paletissa:

vaihe 17: Piirrä polku toisen palapelin palan ympärille kynätyökalulla
valitse toinen palapelin pala ja piirrä kynätyökalulla polku sen ympärille, aivan kuten ennenkin:

vaihe 18: Muunna polku valinnaksi
kuten ennenkin, paina Ctrl+Enter (Win) / Command+Return (Mac) muuttaaksesi polun nopeasti valinnaksi:

vaihe 19: Delete the Selection
All we ’ re going to do with this piece is remove it complete from the puzzle, and that, all we need to do is press Delete on the keyboard. Tämä poistaa palapelin palan, jolloin ”Puzzle” – tasoon jää reikä, jonka avulla musta taustaväri näkyy läpi:

paina Ctrl+D (Win) / Command+D (Mac) poistaaksesi valinnan ja poistaaksesi valinnan ääriviivat. Tässä on kuvani toisen palapelin palan poistamisen jälkeen:

jatka muutaman palan poistamista palapelistä joko leikkaamalla pala pois ja leijuttamalla se palapelin yläpuolelle (vaiheet 11-15) tai yksinkertaisesti poistamalla pala kokonaan (vaiheet 16-19). Varmista aina, että sinulla on Layers-paletissa valittu” Puzzle ” – kerros aina, kun menet leikkaamaan tai poistamaan palan.
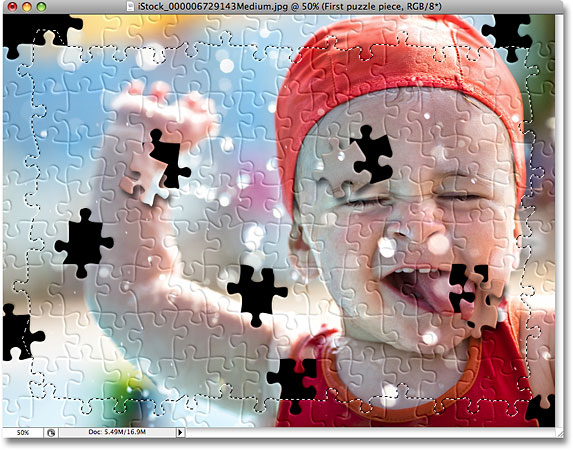
tässä kuvani leikattuani ja Poistettuani vielä muutaman palapelin palan:

vaihe 20: Piirrä polku kaikkien Reunapalojen ympärille (valinnainen)
nämä viimeiset vaiheet ovat valinnaisia, mutta aion antaa kuvalleni kiinnostavamman reunuksen poistamalla kaikki palapelin palat reunoilta. Jälleen, tämä on vapaaehtoista, mutta jos haluat seurata mukana, käytä kynätyökalua piirtääksesi yhden jatkuvan polun kaikkien kuvan reunoilla kulkevien palojen sisäreunoihin, kuten olen tehnyt täällä. Koska on vaikea nähdä polku kuvakaappauksessa, olen korostanut Polkuni keltaisella:

vaihe 21: Muunna polku valinnaksi
kun olet piirtänyt polkusi, paina Ctrl+Enter (Win) / Command+Return (Mac) muuttaaksesi polun nopeasti valinnaksi:

vaihe 22: Käännä valinta
haluamme poistaa kaikki palapelin reunoilla kulkevat palaset, mikä tarkoittaa, että reunapalaset on valittava. Tällä hetkellä meillä on kuitenkin kaikki paitsi reunapalat valittuna. Meidän on käännettävä valintamme niin, että kaikki, mikä on tällä hetkellä valittu, hylätään ja kaikki, mitä ei ole tällä hetkellä valittu, tulee valituksi. Jos haluat tehdä sen, siirry näytön yläreunassa olevaan valitse-valikkoon ja valitse Käänteinen:

kaikki kuvan reunoilla olevat palapelin palat on nyt valittu:

vaihe 23: Poista reunakappaleet
kun reunakappaleet on nyt valittu, varmista, että ”Puzzle” – taso on valittu Layers-paletissa, ja paina sitten Delete näppäimistöllä poistaaksesi ne. Paina Ctrl + D (Win) / Command+D (Mac) poistaaksesi valinnan ääriviivat:

jos haluat käyttää taustaväriä mustan sijaan, napsauta ”taustaväri” – tasoa Layers-paletissa valitaksesi sen, siirry sitten näytön yläreunassa olevaan Muokkaa-valikkoon ja valitse Täytä-valintaikkuna. Valitse valkoinen Sisältövalitsimelle mustan sijaan ja valitse sitten OK poistuaksesi valintaikkunasta:

tämä täyttää taustan valkoisella:

vaihe 24: lisää pulmapeliin Pudotusvarjo (valinnainen)
tämä viimeinen vaihe on todella tarpeen vain, jos olet päättänyt käyttää valkoista taustavärinäsi mustan sijaan. Lisäämme pienen pisaravarjon pääpeliin, ja jos taustavärisi on musta ja pisaravarjo on musta, et voi nähdä pisaravarjoa, joten voit ohittaa tämän viimeisen vaiheen, jos käytät vielä mustaa taustaasi varten.
jos haluat lisätä pudotusvarjon pääpalettiin, valitse ensin ”Puzzle” – kerros Layers-paletista, Napsauta Layers-paletin alareunassa olevaa kerroksen Tyylikuvaketta ja valitse Pudotusvarjo listasta:

tämä tuo jälleen esiin Photoshopin Layer Style-valintaikkunan keskimmäisen sarakkeen Pudotusvarjovalintoihin. Laske Opasiteettivaihtoehto 60%: iin varjon voimakkuuden vähentämiseksi, poista Use Global Light-valinta ja aseta kulma 120°: seen. Voit jättää muut asetukset niiden oletuksiin:

napsauta OK, kun olet valmis poistuaksesi Layer Style-valintaikkunasta, ja olemme valmiita! Tässä, levitettyäni pisaravarjon pääpalapeliini, on lopullinen vaikutukseni:

ja siinä se on! Näin luodaan palapeli vaikutus kuva Photoshop! Käy Photo Effects osiossa Lisää Photoshop vaikutuksia tutorials!