Blog:SO erstellen Sie ein Intranet mit modernen SharePoint-Websites (Teil eins)
 Mit der Vielzahl aktualisierter Funktionen, die über Office 365 verfügbar sind, können Unternehmen jetzt sofort robuste, ansprechende Intranets erstellen. Im Gegensatz zu klassischen SharePoint-Websites verfügen moderne SharePoint-Websites über eine saubere Benutzeroberfläche, reagieren und passen sich an mobile Geräte an und bieten erhebliche Leistungsverbesserungen.
Mit der Vielzahl aktualisierter Funktionen, die über Office 365 verfügbar sind, können Unternehmen jetzt sofort robuste, ansprechende Intranets erstellen. Im Gegensatz zu klassischen SharePoint-Websites verfügen moderne SharePoint-Websites über eine saubere Benutzeroberfläche, reagieren und passen sich an mobile Geräte an und bieten erhebliche Leistungsverbesserungen.
In der Vergangenheit wurden viele Intranets als eine einzige große Websitesammlung mit mehreren Ebenen von Unterwebsites erstellt. Die moderne Infrastruktur kann flacher sein, wobei jede Abteilung eine eigene Websitesammlung darstellt, aber über eine SharePoint Hub-Website miteinander verbunden ist.
Zu den wichtigsten Merkmalen einer modernen Hub-Site, die sie zu einem idealen Ausgangspunkt für ein Intranet machen, gehören:
- Cross-Site-Navigation: konsistente Top-Navigation unter den zugehörigen Websites
- Content Roll-up: aggregierte Nachrichten und Inhalte unter den zugehörigen Websites
- Konsistentes Look-and-Feel: ein gemeinsames Thema / Branding für verknüpfte Websites
- Bereichssuche: Suchen von Inhalten in verknüpften Websites
Lassen Sie uns nun den Prozess der Erstellung eines neuen, modernen Intranets in SharePoint durchgehen. (Beachten Sie, dass wir diesen Prozess aus Gründen der Länge und Lesbarkeit in drei Teilen hier im Blog veröffentlichen werden. Der gesamte Leitfaden wird jedoch nach Abschluss der Serie als praktischer Download verfügbar sein!)
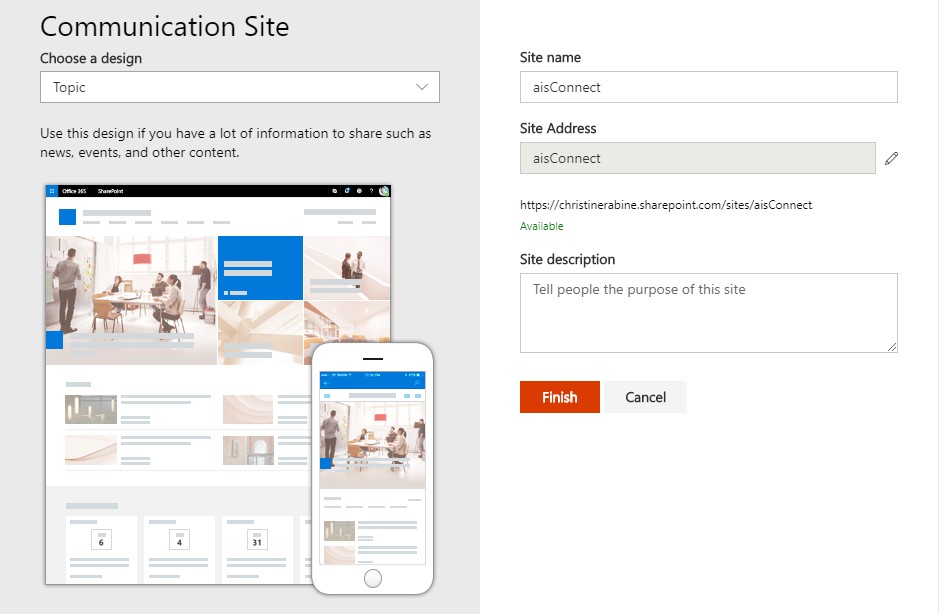
Erstellen Sie zunächst eine neue SharePoint-Website mit einem modernen Kommunikationswebsitedesign.

Sobald die Website erstellt wurde, kann sie mithilfe der SharePoint Online-Verwaltungsshell (auch PowerShell für SharePoint in Office 365) in eine Hub-Website konvertiert werden. Ein SharePoint-Administrator oder höher in Office 365 sollte ein PowerShell-Cmdlet wie dieses ausführen:
Register-SPOHubSite https://contoso.sharepoint.com/sites/aisConnect
( Ersetzen Sie die aisConnect-URL durch die vollständige Pfadadresse der Site, die Sie in eine Hub-Site konvertieren möchten.)
Weitere Informationen zum Erstellen von Hub-Websites finden Sie unter Erstellen von SharePoint-Hub-Websites mit PowerShell.
Sobald die Site in eine Hub-Site konvertiert wurde, können Sie ein Logo hinzufügen, das Thema aktualisieren und die globale Navigation bearbeiten.
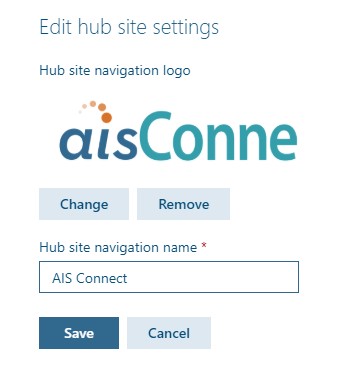
Navigieren Sie zur Site, wählen Sie das Zahnradsymbol und wählen Sie Hub-Site-Einstellungen, um ein Logo hinzuzufügen und den Hub-Namen zu ändern.

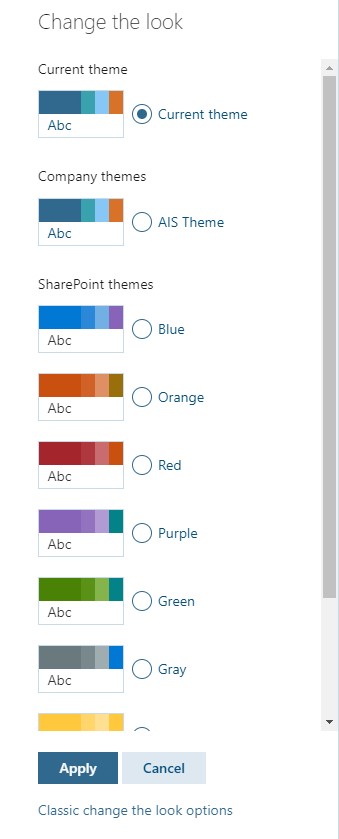
Wählen Sie das Zahnradsymbol und wählen Sie Aussehen ändern, um das Thema zu ändern. Sie können ein vorkonfiguriertes oder ein benutzerdefiniertes Design auswählen, das Websitebesitzern zur Verfügung gestellt wurde. (Weitere Informationen zur Thematisierung finden Sie unter SharePoint-Websitethematisierung.)
Klicken Sie auf Anwenden, sobald Sie Ihr Thema ausgewählt haben. Das Thema wird von allen Websites geerbt, die dem Hub zugeordnet sind.

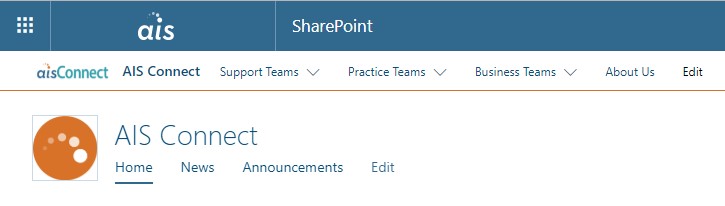
Um die oberste globale Navigation zu bearbeiten (die wie Ihr Thema alle zugehörigen Sites erben), klicken Sie auf den Link Bearbeiten daneben. Dort können Sie Links nach Bedarf hinzufügen, bearbeiten und verschieben. (Weitere Informationen zum Bearbeiten der Navigation finden Sie unter Anpassen der Navigation auf Ihrer SharePoint-Website.) Unten wird eine Beispiel-Hub-Navigation angezeigt, in der verschiedene Abteilungen nach Teamtyp gruppiert sind:


In dieser Beispielinfrastruktur verfügt jede Abteilung über einen eigenen modernen Kommunikationsstandort, der mit dem Hub verbunden ist. Inhalte innerhalb der Abteilungswebsites werden nach Bedarf auf die Hub-Site aufgerollt.
Um die Funktionen für Inhaltsrollups und Suchverbesserungen auf den zugehörigen Websites zu optimieren, ist es wichtig, konsistente Werte zum Filtern und Sortieren nach beizubehalten. Dies kann erreicht werden durch die Verwendung von:
- Verwalteter Metadaten-Taxonomie-Ausdrucksspeicher für Ausdruckssätze
- Content type Hub für Websitespalten, die auf diese Ausdruckssätze verweisen, und Inhaltstypen mit diesen Websitespalten
- Verwaltete Eigenschaften, die diesen Websitespalten zugeordnet sind
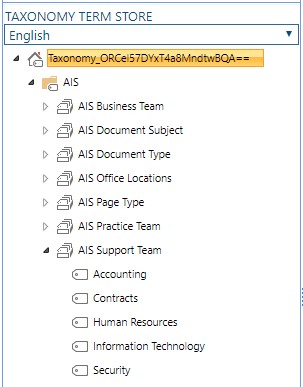
Gehen Sie zu Websiteeinstellungen > Ausdrucksspeicherverwaltung (unter Websiteverwaltung), um Ausdruckssätze zu erstellen, die die wichtigsten Begriffe enthalten, die Sie verwenden möchten ihre Benutzer zu filtern und sortieren nach.
Hier ist ein Beispiel, das Begriffe für jede Abteilung innerhalb der Gruppierung Supportteams enthält.

Um die benutzerdefinierten Websitespalten und Inhaltstypen zu erstellen, die Ihre Websites verwenden, rufen Sie den Inhaltstyp-Hub Ihres Mandanten mit der folgenden URL auf:
https://contoso.sharepoint.com/sites/contentTypeHub
( Ersetzen Sie die contoso.sharepoint.com teil der URL mit der Adresse Ihres Mandanten.)
Überlegen Sie sich vor dem Erstellen Ihrer Websitespalten und Inhaltstypen, welche Inhaltstypen Sie auf allen Websites in Ihrem Hub zusammenfassen möchten. Beispielsweise möchten wir Dokumente möglicherweise nach Typ, Betreff und / oder einem anderen Indikator für die Sichtbarkeit filtern. Möglicherweise möchten wir Nachrichtenseiten auch nach Abteilung filtern. Die Spalten, nach denen Sie filtern möchten, sollten zuerst erstellt werden.
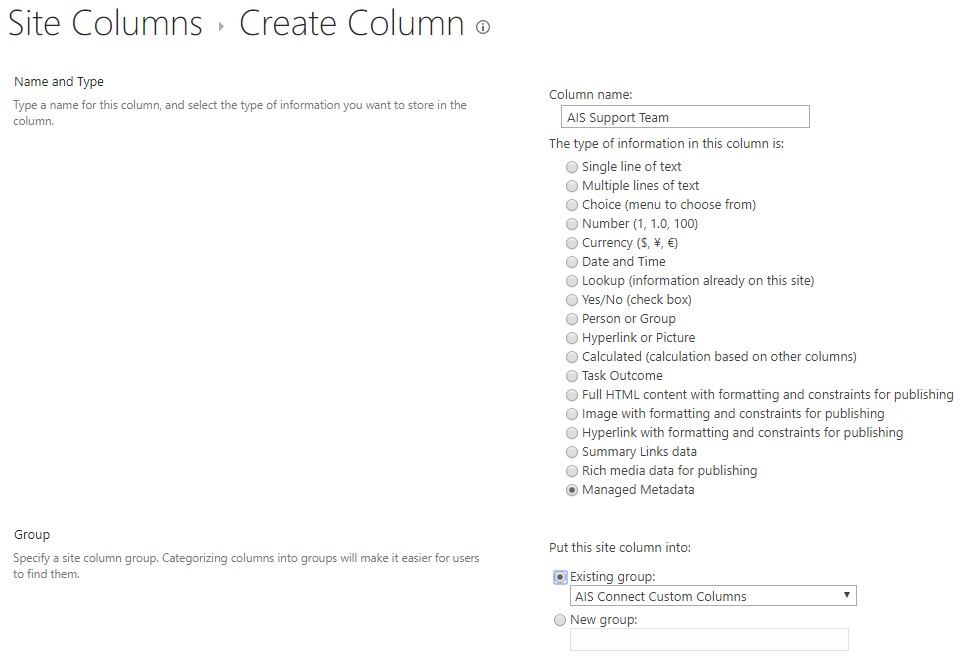
Gehen Sie in Ihrem Content Type Hub zu Websiteeinstellungen > Websitespalten (unter Web Designer-Galerien). Klicken Sie auf Erstellen, um eine neue Websitespalte zu erstellen.
Im folgenden Beispiel können Benutzer in der Spalte eine Abteilung aus einem Begriffssatz auswählen, sodass verwaltete Metadaten der ausgewählte Typ sind. Es ist auch eine gute Idee, neue Spalten in eine benutzerdefinierte Gruppe aufzunehmen, damit sie später leicht gefunden werden können.

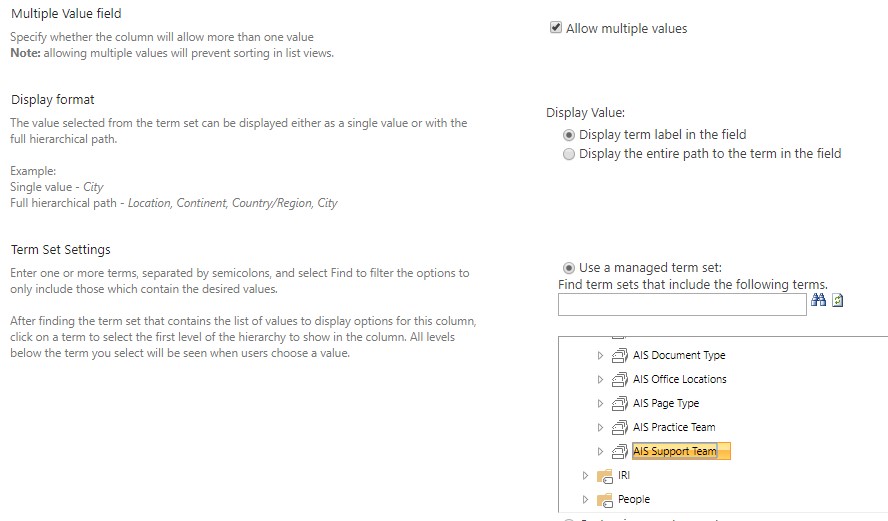
Für diese Spalte sollten Benutzer mehrere Abteilungen auswählen können. Unter Termset-Einstellungen wird der entsprechende Abteilungs-Termset ausgewählt.

Klicken Sie auf OK, nachdem Sie Ihre Websitespalte nach Bedarf eingerichtet haben, und fügen Sie dann Websitespalten für die verschiedenen Felder hinzu, nach denen Sie Inhalte filtern und sortieren möchten.
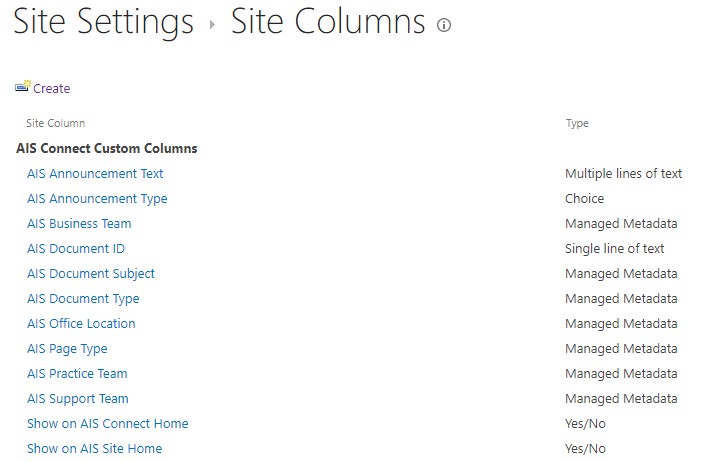
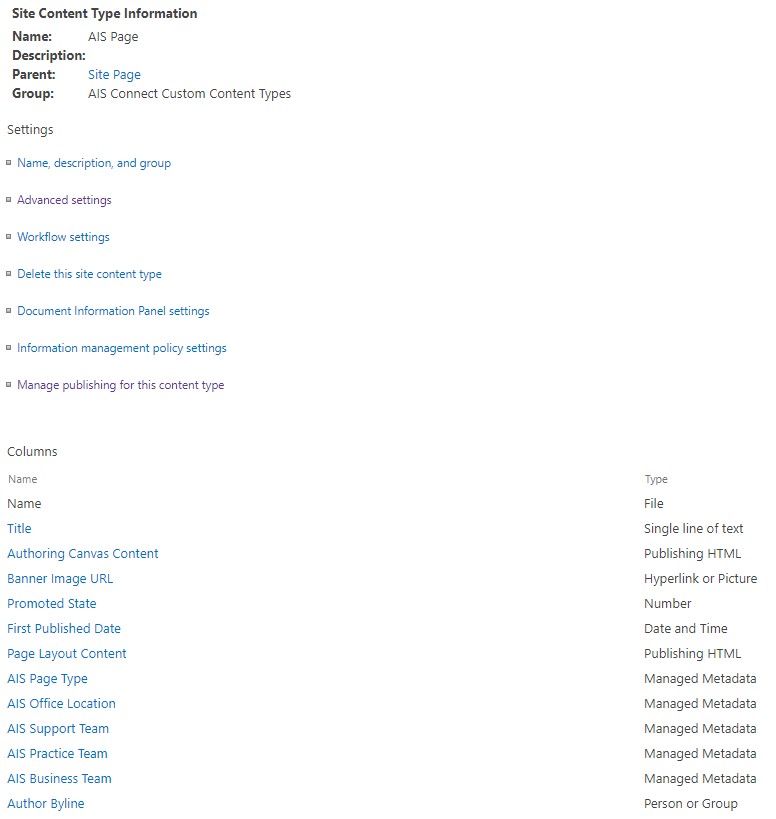
Dieses Beispiel zeigt die mehreren Spalten, die wir für diese Gruppe von Sites im Hub erstellt haben:

Nachdem die Websitespalten erstellt wurden, müssen wir die Inhaltstypen erstellen, die diese Spalten verwenden. Gehen Sie zu Websiteeinstellungen > Websiteinhaltstypen (unter Webdesignergalerien). Klicken Sie auf Erstellen, um einen neuen Websiteinhaltstyp zu erstellen.
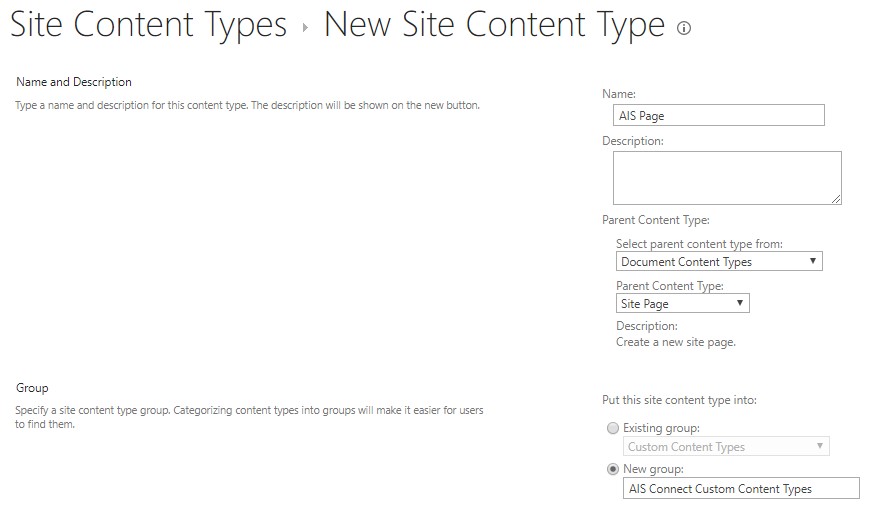
In diesem Beispiel erstellen wir einen benutzerdefinierten Inhaltstyp, der von der Websiteseite erbt (einer Seite innerhalb einer modernen Website). Nach wie vor ist es eine gute Idee, benutzerdefinierte Inhaltstypen in einer benutzerdefinierten Gruppe zu platzieren, um die Auffindbarkeit zu erleichtern.
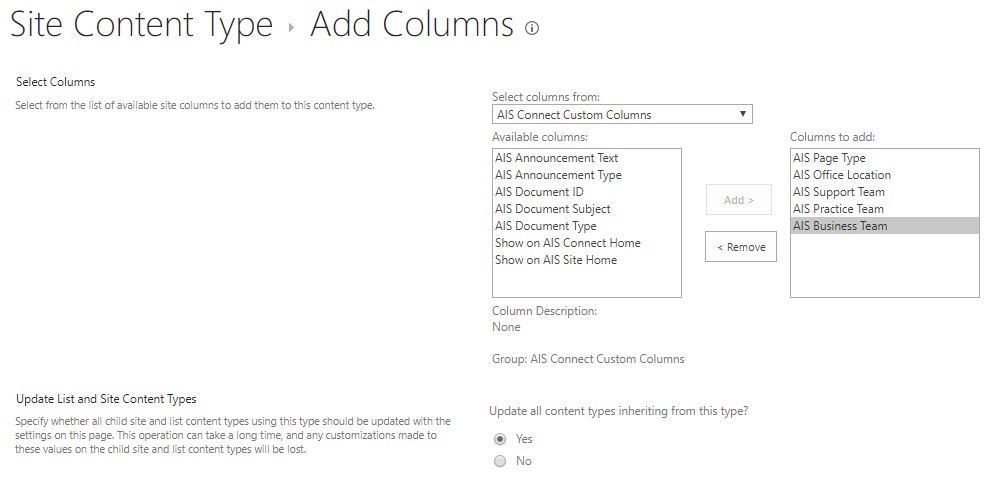
Nachdem Sie Ihren Inhaltstyp erstellt haben, scrollen Sie zum Abschnitt Spalten und klicken Sie auf Aus vorhandenen Websitespalten hinzufügen. Wählen Sie die benutzerdefinierten Websitespalten aus, nach denen Sie die Seite filtern möchten, und klicken Sie anschließend auf OK.

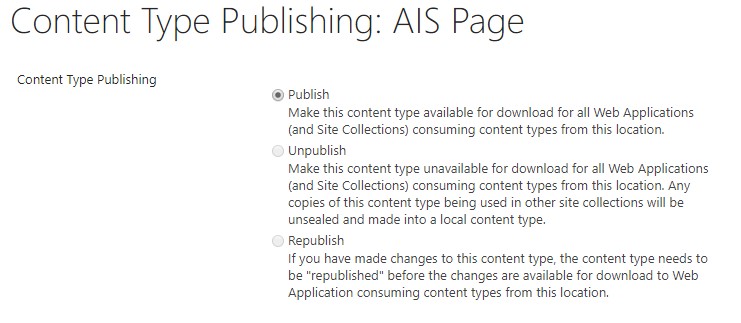
Sobald alle Websitespalten hinzugefügt wurden und Sie bereit sind, diesen Inhaltstyp für alle Websites in Ihrem Mandanten verfügbar zu machen, klicken Sie auf Veröffentlichung für diesen Inhaltstyp verwalten.

Wenn Sie den Inhaltstyp veröffentlichen, kann er auf allen Websites in Ihrem Hub verwendet werden.

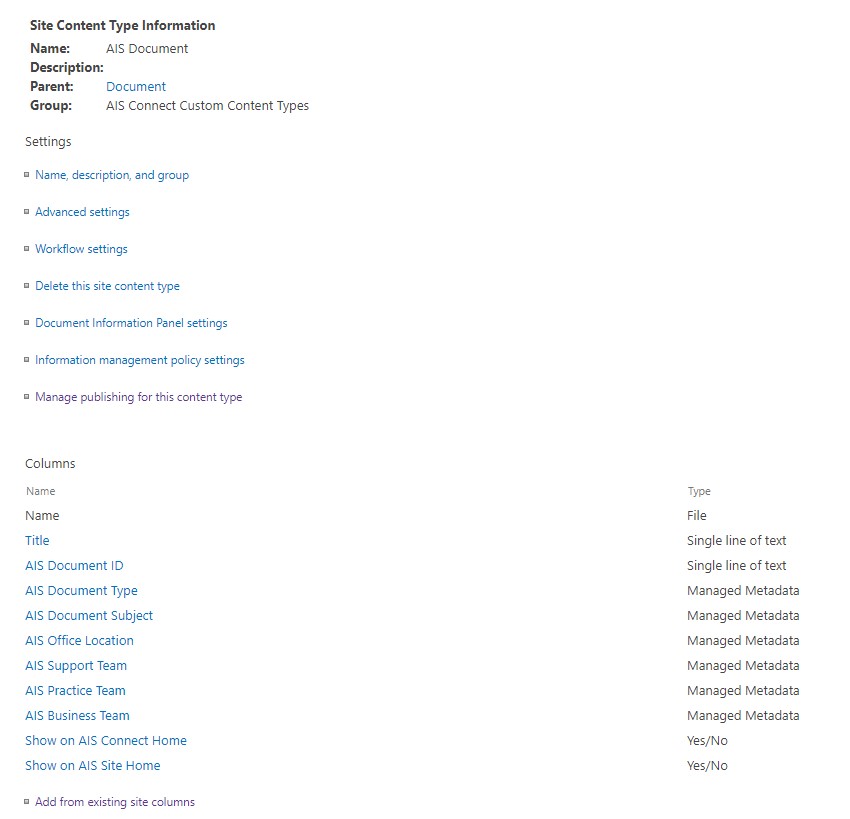
Wiederholen Sie ähnliche Schritte für jeden Inhaltstyp, den Sie auf den Websites in Ihrem Hub verwenden möchten. Ein weiteres Beispiel für einen benutzerdefinierten Dokumentinhaltstyp finden Sie unten:

Je nachdem, wann der Dienst ausgeführt wird, müssen Sie möglicherweise etwas warten, bis der Content Type Hub die Inhaltstypen und Websitespalten in alle Websitesammlungen verschoben hat.
In unserem nächsten Beitrag erfahren Sie, wie Sie jede einzelne Site im Hub einrichten.