Hvordan Legge TIL CAPTCHA Til WordPress Kontaktskjemaer
Kontaktskjemaer er et flott verktøy for å øke nettstedets engasjement, Og WordPress gir enkle plugins for å hjelpe deg med å legge til en på nettstedet ditt. Men uten tilstrekkelig beskyttelse, kan de raskt bli overveldet med spam. I denne artikkelen lærer du hvordan du legger til en sikkerhetsfunksjon kalt for å beskytte Dine WordPress – kontaktskjemaer. Å legge til (eller i vårt tilfelle re) Til Et WordPress-kontaktskjema tar bare noen få minutter, men det kan spare deg for stor hodepine i det lange løp.
ikke overbevist om at du trenger et kontaktskjema? I så fall kan du lese 4 Gode Grunner Til Å Bruke Et Kontaktskjema på Nettstedet ditt. Hvis du har en og den ikke konverterer godt, bør du vurdere å implementere Våre Tips for Å Øke Kontaktformularengasjementet. Og hvis du føler deg overveldet av antall alternativer, har vi dekket deg med vår artikkel Om De Beste WordPress – Kontaktformularene.
Når du har alt det funnet ut, vil du sørge for at kontaktskjemaet ditt er utstyrt med .
- Hva Er Og Hvorfor Er Det Viktig I WordPress?
- Hvordan Få Ditt Nettsted Nøkkel Og Hemmelig Nøkkel For Re
- Hvordan Legge Til I Forminator
- Hvordan Legge Til I Kontaktskjema 7
- Hvordan Legge Til I Ninja Skjemaer
- Hvordan Legge Til I WPForms
- Hvordan Legge Til I Andre WordPress Skjemaer
- Re + WordPress Kontaktskjemaer = En Vinnende Kombinasjon!
Hva Er Og Hvorfor Er Det Viktig I WordPress?
A er et program som skal fortelle forskjellen mellom mennesker og roboter – i dette tilfellet spambots som kryper på nettet på jakt etter ubeskyttede kontaktskjemaer. s fungerer vanligvis ved å utarbeide en slags test eller felle som mennesker lett kan omgå, men at roboter ikke kan. Fordi spam bots er alltid i utvikling, s har tilpasset også. En avansert versjon av utviklet Av Google, kalt re, er et gratis tillegg til et hvilket som helst nettsted og er i stand til å forhindre de fleste spamangrep.
Fordi WordPress kontaktskjemaer vanligvis fungerer ved å sende oppføringen til enten nettstedets database eller innboksen din (eller begge deler), er det spesielt viktig å forhindre spam i WordPress kontaktskjemaer. Ingen ønsker å våkne opp til en overfylt innboks, eller en database som plutselig har tredoblet seg i størrelse! Holde kontaktskjemaet sikkert fra spam bots vil sikre at du ikke trenger å kaste bort tid og energi rydde opp etter dem.
Slik Får Du Site Key Og Secret Key For Re
for å legge re til et nettsted, må du først få en site key og secret key Fra Google.
- Gå til https://www.google.com/re/admin/create. Her er et skjermbilde Av google creation-siden, så du vet hva du kan forvente:

- Fyll ut informasjonen i de obligatoriske feltene og velg typen du vil bruke. I forbindelse med denne artikkelen bruker vi v2 «jeg er ikke en robot» re.
- Klikk Send
- Du vil bli tatt til en ny side som inneholder Områdenøkkelen og Hemmelig nøkkel for re.
Nå som du har site key og secret key, er du klar til å integrere re med nettstedet ditt. Du kan bruke den samme site key og secret key når som helst du vil legge til andre plugins eller elementer på nettstedet. La oss se på hvordan du bruker på noen populære kontaktskjemaplugger, og så vil vi utforske hvordan du integrerer det med noe annet formelement.

Hvordan Legge Til Forminator
Forminator var vår topp karakter kontaktskjema plugin i en tidligere artikkel, og en av grunnene til at det steg til toppen var hvor enkelt det er å sette opp og bruke. Å sette opp en in Forminator ligner veldig på Å sette Den opp Med Avansert Nei, men vi vil gjøre en rask gjennomgang av prosessen uansett.
- Installer Og aktiver Forminator, og klikk deretter på plugin-navnet i venstre sidebar for å få tilgang til hovedmenyen.
- menyen i sidefeltet vil utvides, slik at du kan klikke På Innstillinger.
- fra Forminator innstillinger side, klikk På Google re.
- Velg riktig type Og fyll Ut Site key og Secret key som før, og klikk Deretter På Lagre Innstillinger.
Det er det! Nå re vil være tilgjengelig som et felt du enkelt kan legge til noen form.

Hvordan Legge Til I Kontaktskjema 7
- Installer Og aktiver Kontaktskjema 7.
- Klikk På Innstillinger fra plugin-menyen eller Kontakt i venstre sidebar for å få tilgang til HELE CF7-menyen.
- Klikk På Integrasjon i sidepanelet, Og Deretter Oppsett Integrasjon under re.
- du vil bli presentert med en skjerm som skal se kjent ut nå-her kan du skrive Inn Site key og Secret key, og klikk Lagre Endringer.
Det er det! Contact Form 7 bruker Automatisk Google re v3, som er usynlig for menneskelige brukere, slik at det ikke forstyrrer brukeropplevelsen i det hele tatt. Nar denne innstillingen er aktivert, Vil Dine Kontaktskjema 7-skjemaer bli beskyttet av usynlig re.

Hvordan Legge Til Ninja Forms
- for å sette Opp Med Ninja Forms, installere og aktivere plugin.
- klikk på eller musen over navnet i venstre sidebar.
- Klikk På Innstillinger.
- det er her Du skriver Inn Nettstedsnøkkelen og Hemmelig nøkkel for å aktivere re For Ninja Forms.
- denne plugin krever også at du skriver inn en språkkode. Koden er en for engelsk og fr for fransk. For å finne koder for andre språk, kan du klikke på Linken Fra Ninja Forms under språkfeltet.
- velg et tema, og rull deretter ned og klikk På Lagre Innstillinger.
Det er alt For Ninja Former! I likhet Med Forminator vil Ninja Forms nå lage en » re » blokk tilgjengelig for deg i sin dra-og-slipp-byggmester.

Hvordan Legge Til I WPForms
nå er du sannsynligvis ganske komfortabel med å legge til Eller re Til Et WordPress-skjema, men vi vil dekke et mer populært eksempel I WPForms.
- når du har installert og aktivert plugin, musen over eller klikk på navnet i venstre sidebar og gå Til Innstillinger.
- Du blir tatt til En wpforms-merket side med en meny som inneholder en re-fane. Klikk på Den, og du kommer til skjermen der du kan legge Inn Nettstednøkkelen og Hemmelig nøkkel.
- Du kan velge hvilken type re du vil bruke, og også angi en egendefinert feilmelding før du klikker På Lagre Innstillinger.
- WPForms inneholder også et alternativ kalt ingen konfliktmodus, som kan bidra til å forhindre problemer med andre forekomster av På samme side.
Som Forminator Og Ninja Forms, når du har aktivert re For WPForms blir det et addable element når du oppretter eller redigerer et skjema.
Slik Legger Du Til Andre WordPress-Skjemaer
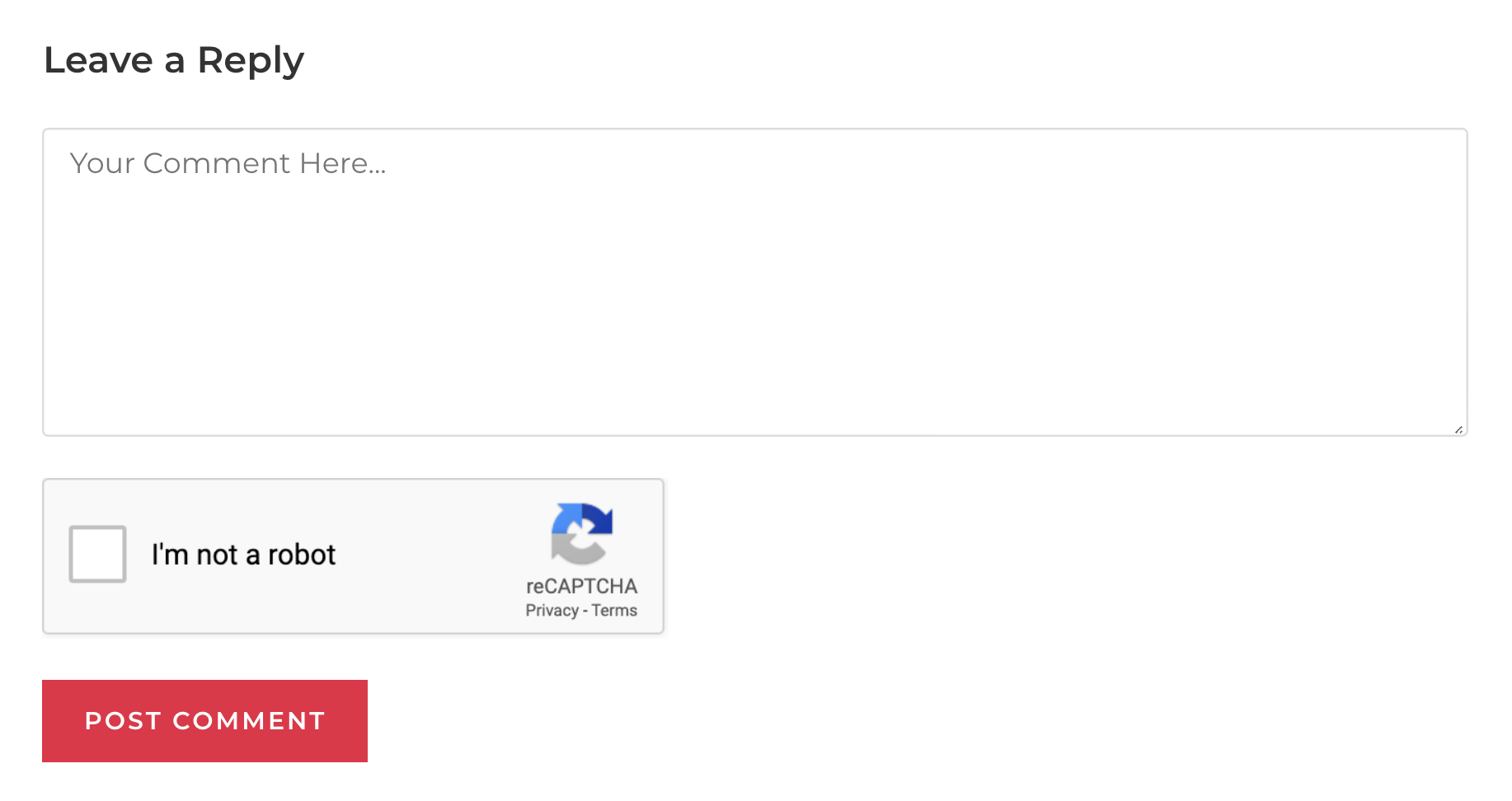
selv om de mest populære kontaktformularpluggene har innebygd funksjonalitet, er det også mulig å manuelt legge til et hvilket som helst formelement På WordPress som blir misbrukt. Disse inkluderer kontaktskjemaer, men også kommentarskjemaer, innloggingssider og optin-skjemaer. For dette bruker Vi Avansert Nei Og Usynlig plugin.
- Installer og aktiver pluginet fra WordPress-depotet.
- når du blir omdirigert til plugins-menyen, klikker Du På Innstillinger Under Avansert Nei og Usynlig .
- Kopier Og Lim Inn Site key og Secret key i de aktuelle feltene På Siden Avansert Nei Og Usynlig plugin.
- Konfigurer resten av alternativene som du føler er passende-for denne opplæringen sjekket jeg bare kommentarformularboksen ved siden av aktiverte skjemaer,og forlot alt annet på standard.
- når du er sikker på at du har satt opp ting riktig, ruller du ned og klikker På Lagre Endringer.
- Ta En titt På et av blogginnleggene dine.

Som du kan se, Har Google re nå blitt integrert med nettstedets kommentarskjemaer.
Re + WordPress Kontaktskjemaer = En Vinnende Kombinasjon!
Nå bør du forstå hva a er og hva det gjør. Du bør også vite hvorfor Det er viktig For Et WordPress-nettsted, og hvordan du legger det til i noen form med bare et par klikk. Konfigurere den riktig vil kutte ned på mengden av spam du mottar betydelig, sparer du verdifull tid. Hvis Du kjenner Noen Som WordPress nettsted lider av en overflod av spam, sørg for å henvise dem til denne artikkelen!