Come aggiungere CAPTCHA ai moduli di contatto WordPress
I moduli di contatto sono un ottimo strumento per aumentare il coinvolgimento del sito web e WordPress fornisce semplici plugin per aiutarti ad aggiungerne uno al tuo sito web. Ma senza una protezione adeguata, possono essere rapidamente sopraffatti dallo spam. In questo articolo, imparerai come aggiungere una funzione di sicurezza chiamata per proteggere i tuoi moduli di contatto WordPress. Aggiunta (o nel nostro caso ri) ad un modulo di contatto WordPress richiede solo pochi minuti, ma si può risparmiare un grande mal di testa nel lungo periodo.
Non sei convinto di aver bisogno di un modulo di contatto? In tal caso si consiglia di leggere 4 Grandi motivi per utilizzare un modulo di contatto sul tuo sito web. Se ne hai uno e non si sta convertendo bene, considera l’implementazione dei nostri suggerimenti per aumentare il coinvolgimento dei moduli di contatto. E se ti senti sopraffatto dal numero di opzioni, ti abbiamo coperto con il nostro articolo sui migliori plugin del modulo di contatto di WordPress.
Una volta che hai capito tutto, ti consigliamo di assicurarti che il tuo modulo di contatto sia dotato .
- Che cos’è e perché è importante in WordPress?
- Come Ottenere il Vostro Sito Chiave e la Chiave Segreta per Re
- Come Aggiungere Forminator
- Come Aggiungere al Modulo di Contatto 7
- Come Aggiungere Ninja Forme
- Come Aggiungere WPForms
- Come Aggiungere Altre WordPress Forme
- Re + WordPress Moduli di Contatto = Una combinazione Vincente!
Che cos’è e perché è importante in WordPress?
A è un programma destinato a dire la differenza tra gli esseri umani e robot-in questo caso i bot di spam che strisciano il web alla ricerca di moduli di contatto non protetti. s in genere funzionano ideando una sorta di test o trappola che gli esseri umani possono facilmente bypassare, ma che i robot non possono. Poiché i bot spam sono sempre in evoluzione, anche gli s si sono adattati. Una versione avanzata di sviluppato da Google, chiamato re, è un add-on gratuito per qualsiasi sito web ed è in grado di prevenire la maggior parte degli attacchi di spam.
Poiché i moduli di contatto di WordPress di solito funzionano inviando la voce al database del tuo sito Web o alla tua casella di posta (o entrambi), prevenire lo spam nei moduli di contatto di WordPress è di particolare importanza. Nessuno vuole svegliarsi a una casella di posta traboccante, o un database che ha improvvisamente triplicato in termini di dimensioni! Mantenere il vostro modulo di contatto sicuro da bot spam farà in modo che non c’è bisogno di perdere tempo ed energia pulizia dopo di loro.
Come ottenere la chiave del sito e la chiave segreta per Re
Per aggiungere re a qualsiasi sito Web, devi prima ottenere una chiave del sito e una chiave segreta da Google.
- Vai a https://www.google.com/re/admin/create. Ecco uno screenshot della pagina di creazione di Google, così saprai cosa aspettarti:

- Compila le informazioni nei campi obbligatori e seleziona il tipo che desideri utilizzare. Ai fini di questo articolo, useremo il v2 “Io non sono un robot” re.
- Fai clic su Invia
- Verrai indirizzato a una nuova pagina contenente la chiave del sito e la chiave segreta per il re.
Ora che hai la chiave del sito e la chiave segreta, sei pronto per integrare re con il tuo sito web. È possibile utilizzare la stessa chiave del sito e la chiave segreta ogni volta che si desidera aggiungere a qualsiasi altro plugin o elementi sul sito. Diamo un’occhiata a come utilizzare su alcuni plugin popolari modulo di contatto, e poi esploreremo come integrarlo con qualsiasi altro elemento del modulo.

Come aggiungere a Forminator
Forminator è stato il nostro più votati modulo di contatto plugin in un precedente articolo, e uno dei motivi è salito alla cima era quanto sia facile da configurare e utilizzare. La configurazione di un in Forminator è molto simile alla configurazione con Advanced No, ma faremo comunque una rapida procedura dettagliata del processo.
- Installa e attiva Forminator, quindi fai clic sul nome del plugin nella barra laterale sinistra per accedere al suo menu principale.
- Il menu nella barra laterale si espanderà, consentendo di fare clic su Impostazioni.
- Dalla pagina Impostazioni Forminator, fare clic su Google re.
- Seleziona il tipo appropriato di e compila la chiave del sito e la chiave segreta come prima, quindi fai clic su Salva impostazioni.
Questo è tutto! Ora re sarà disponibile come un campo si può facilmente aggiungere a qualsiasi forma.

Come aggiungere al modulo di contatto 7
- Installare e attivare il modulo di contatto 7.
- Fare clic su Impostazioni dal menu plugin o Contatto nella barra laterale sinistra per accedere al menu completo CF7.
- Fai clic su Integrazione nella barra laterale, quindi Imposta integrazione in re.
- Ti verrà presentato con una schermata che dovrebbe sembrare familiare ormai – qui è possibile inserire la chiave del sito e la chiave segreta, e fare clic su Salva modifiche.
Questo è tutto! Modulo di contatto 7 utilizza automaticamente Google re v3, che è invisibile agli utenti umani in modo da non interrompere l’esperienza utente a tutti. Una volta abilitata questa impostazione, il modulo di contatto 7 moduli saranno protetti da re invisibile.

Come aggiungere a Ninja Forms
- Per impostare con Ninja Forms, installare e attivare il plugin.
- Fare clic su o mouse sopra il suo nome nella barra laterale sinistra.
- Fare clic su Impostazioni.
- Questo è dove si immette la chiave del sito e la chiave segreta per attivare re per i moduli Ninja.
- Questo plugin richiede anche l’inserimento di un codice di lingua. Il codice è en per l’inglese e fr per il francese. Per trovare i codici per altre lingue, è possibile fare clic sul link fornito da Ninja Forms sotto il campo lingua.
- Seleziona un tema, quindi scorri verso il basso e fai clic su Salva impostazioni.
Questo è tutto per le forme Ninja! Simile a Forminator, Ninja Forms ora renderà disponibile un blocco ” re ” nel suo builder drag-and-drop.

Come aggiungere a WPForms
Ormai probabilmente sei abbastanza a tuo agio con l’aggiunta o il re di un modulo WordPress, ma copriremo un altro esempio popolare in WPForms.
- Una volta installato e attivato il plugin, passare il mouse o fare clic sul suo nome nella barra laterale sinistra e andare su Impostazioni.
- Verrai indirizzato a una pagina con marchio WPForms con un menu che include una scheda re. Fare clic su di esso, e si arriva alla schermata in cui è possibile inserire la chiave del sito e la chiave segreta.
- È possibile selezionare il tipo di re che si desidera utilizzare e anche impostare un messaggio di errore personalizzato prima di fare clic su Salva impostazioni.
- WPForms include anche un’opzione chiamata no conflict mode, che può aiutare a prevenire problemi con altre istanze della stessa pagina.
Come Forminator e Ninja Forms, una volta abilitato re per WPForms diventa un elemento aggiungibile durante la creazione o la modifica di un modulo.
Come aggiungere ad altri moduli WordPress
Sebbene i plug-in dei moduli di contatto più popolari siano integrati nella loro funzionalità, è anche possibile aggiungere manualmente a qualsiasi elemento del modulo su WordPress che viene abusato. Questi includono moduli di contatto, ma anche moduli di commento, pagine di accesso e moduli optin. Per questo useremo il plugin avanzato No e Invisibile.
- Installa e attiva il plugin dal repository WordPress.
- Quando si viene reindirizzati al menu plugin, fare clic su Impostazioni in Avanzate No e invisibile .
- Copia e incolla la chiave del sito e la chiave segreta nei campi appropriati nella pagina Avanzata del plugin No e Invisibile.
- Configura il resto delle opzioni come ritieni appropriato-per questo tutorial, ho appena controllato la casella del modulo di commento accanto ai moduli abilitati e ho lasciato tutto il resto al suo valore predefinito.
- Una volta che sei sicuro di aver impostato le cose correttamente, scorrere verso il basso e fare clic su Salva modifiche.
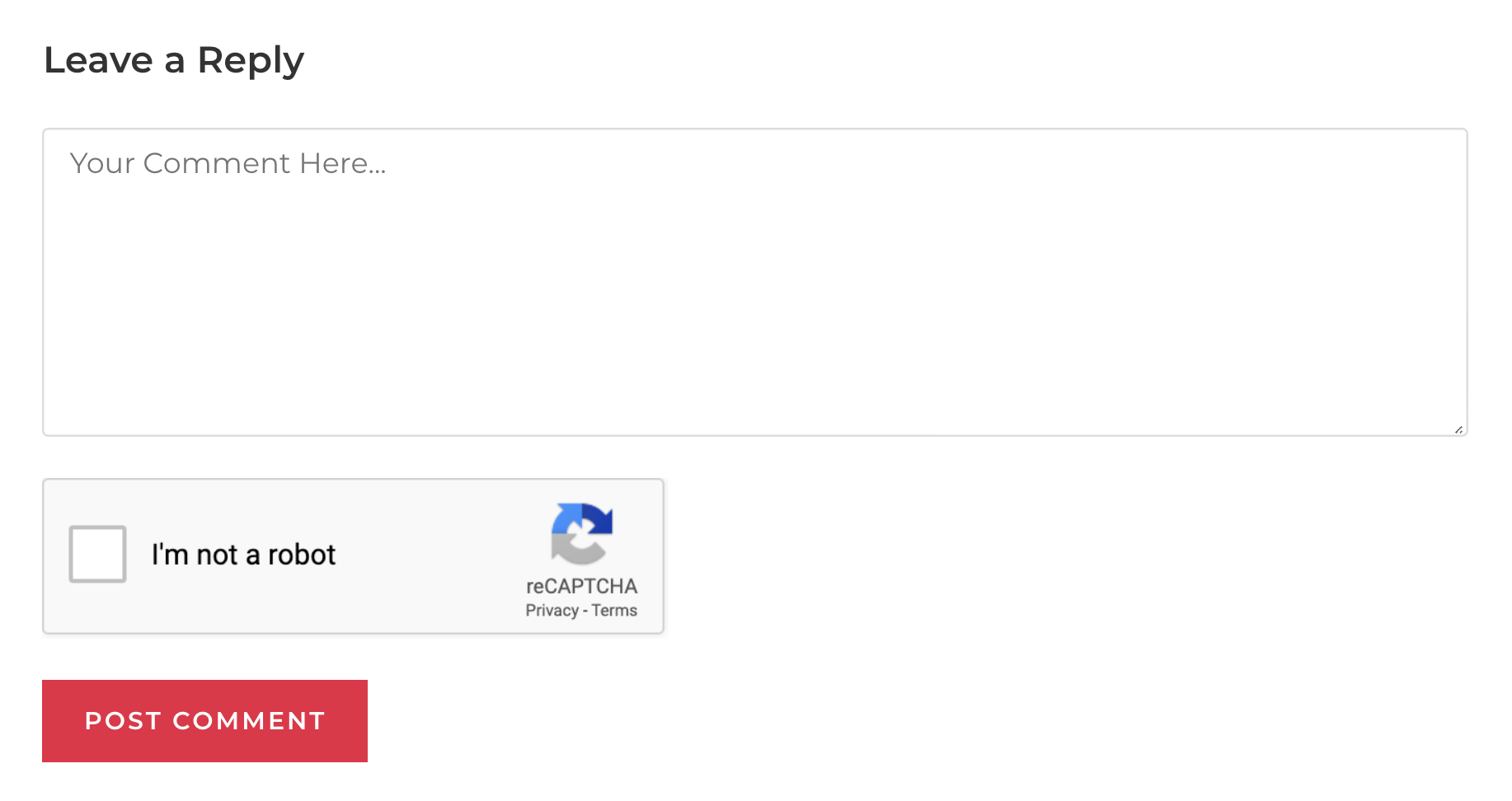
- Ora dai un’occhiata a uno dei tuoi post sul blog.

Come puoi vedere, Google re è stato ora integrato con i moduli di commento del mio sito web.
Ri + Moduli di contatto WordPress = Una combinazione vincente!
Ormai dovresti capire cos’è a e cosa fa. Dovresti anche sapere perché è importante per un sito web WordPress e come aggiungerlo a qualsiasi modulo con solo un paio di clic. Configurarlo correttamente ridurrà la quantità di spam che ricevi in modo significativo, risparmiando tempo prezioso. Se conosci qualcuno il cui sito web WordPress soffre di un’abbondanza di spam, assicurati di indirizzarli a questo articolo!