Cómo Agregar CAPTCHA a los formularios de contacto de WordPress
Los formularios de contacto son una gran herramienta para aumentar la participación en el sitio web, y WordPress proporciona complementos simples para ayudarlo a agregar uno a su sitio web. Pero sin una protección adecuada, pueden ser rápidamente abrumados por el spam. En este artículo, aprenderás a agregar una función de seguridad llamada para proteger tus formularios de contacto de WordPress. Agregar (o en nuestro caso re) a un formulario de contacto de WordPress toma solo unos minutos, pero puede ahorrarte un gran dolor de cabeza a largo plazo.
¿No está convencido de que necesita un formulario de contacto? En ese caso, es posible que desee leer 4 Excelentes Razones para Usar un Formulario de Contacto En Su Sitio Web. Si tienes uno y no está convirtiendo bien, considera implementar nuestros Consejos Para Aumentar la Interacción con el Formulario de Contacto. Y si te sientes abrumado por la cantidad de opciones, te cubrimos con nuestro artículo sobre Los Mejores Complementos de Formulario de Contacto de WordPress.
Una vez que haya resuelto todo esto, querrá asegurarse de que su formulario de contacto esté equipado con .
- ¿Qué Es y Por Qué Es Importante en WordPress?
- Cómo Conseguir que Su Sitio Clave y Clave Secreta para Re
- ¿Cómo Agregar a Forminator
- Cómo Agregar al Formulario de Contacto 7
- ¿Cómo Agregar a Ninja Formas
- ¿Cómo Agregar a WPForms
- ¿Cómo se Agrega a Otras Formas de WordPress
- Re + WordPress Formularios de Contacto = Una combinación Ganadora!
¿Qué Es y Por Qué Es Importante en WordPress?
A es un programa destinado a distinguir entre humanos y robots, en este caso robots de spam que rastrean la web en busca de formularios de contacto sin protección. por lo general, el trabajo consiste en idear un tipo de prueba o trampa que los humanos pueden eludir fácilmente, pero que los robots no pueden. Debido a que los robots de spam siempre están evolucionando, también se han adaptado. Una versión avanzada desarrollada por Google, llamada re, es un complemento gratuito para cualquier sitio web y es capaz de prevenir la mayoría de los ataques de spam.
Debido a que los formularios de contacto de WordPress generalmente funcionan enviando la entrada a la base de datos de su sitio web o a su bandeja de entrada (o a ambas), la prevención del spam en los formularios de contacto de WordPress es de particular importancia. ¡Nadie quiere despertarse con una bandeja de entrada desbordante, o una base de datos que de repente se ha triplicado en tamaño! Mantener su formulario de contacto seguro de los robots de spam asegurará que no tenga que perder tiempo y energía limpiando después de ellos.
Cómo obtener su Clave de sitio y Clave Secreta para Re
Para agregar re a cualquier sitio web, primero debe obtener una clave de sitio y una clave secreta de Google.
- Vaya a https://www.google.com/re/admin/create. Aquí tienes una captura de pantalla de la página de creación de Google, para que sepas qué esperar:

- Rellene la información en los campos obligatorios y seleccione el tipo que desea utilizar. Para los propósitos de este artículo, usaremos el v2 «No soy un robot» re.
- Haga clic en Enviar
- Se le llevará a una nueva página que contiene su clave de sitio y clave secreta para el re.
Ahora que tiene la clave del sitio y la clave secreta, está listo para integrar re con su sitio web. Puede usar la misma clave de sitio y la clave secreta en cualquier momento que desee agregar a cualquier otro complemento o elemento del sitio. Veamos cómo usar algunos complementos de formularios de contacto populares, y luego exploraremos cómo integrarlos con cualquier otro elemento de formulario.

Cómo agregar a Forminator
Forminator fue nuestro complemento de formulario de contacto mejor valorado en un artículo anterior, y una de las razones por las que llegó a la cima fue lo fácil que es configurarlo y usarlo. Configurar un in Forminator es muy similar a configurarlo con Advanced No, pero haremos un recorrido rápido del proceso de todos modos.
- Instale y active Forminator, luego haga clic en el nombre del complemento en la barra lateral izquierda para acceder a su menú principal.
- El menú de la barra lateral se expandirá, lo que le permitirá hacer clic en Configuración.
- En la página de configuración de Forminator, haga clic en Google re.
- Seleccione el tipo apropiado y complete la clave del sitio y la clave secreta como antes, luego haga clic en Guardar configuración.
¡Eso es todo! Ahora re estará disponible como un campo que puede agregar fácilmente a cualquier formulario.

Cómo Agregar al Formulario de Contacto 7
- Instalar y activar el Formulario de contacto 7.
- Haga clic en Configuración en el menú de complementos o en Contacto en la barra lateral izquierda para acceder al menú completo de CF7.
- Haga clic en Integración en la barra lateral y, a continuación, Configure Integración en re.
- Se le presentará una pantalla que ya debería resultarle familiar; aquí puede ingresar su clave de sitio y clave secreta y hacer clic en Guardar cambios.
¡Eso es todo! Formulario de contacto 7 utiliza automáticamente Google re v3, que es invisible para los usuarios humanos por lo que no interrumpe la experiencia del usuario en absoluto. Una vez que se habilite esta configuración, sus formularios de Formulario de contacto 7 estarán protegidos por re invisible.

Cómo agregar a Ninja Forms
- Para configurar Ninja Forms, instale y active el complemento.
- Haga clic o pase el ratón sobre su nombre en la barra lateral izquierda.
- Haga clic en Configuración.
- Aquí es donde ingresas tu clave de sitio y la clave secreta para activar re para Formularios Ninja.
- Este plugin también requiere que introduzcas un código de idioma. El código es en para inglés y fr para francés. Para encontrar códigos para otros idiomas, puede hacer clic en el enlace proporcionado por Ninja Forms debajo del campo de idioma.
- Seleccione un tema y, a continuación, desplácese hacia abajo y haga clic en Guardar configuración.
¡Eso es todo para las formas Ninja! Al igual que Forminator, Ninja Forms ahora pondrá a tu disposición un bloque » re » en su generador de arrastrar y soltar.

Cómo agregar a WPForms
A estas alturas probablemente te sientas bastante cómodo con agregar o volver a un formulario de WordPress, pero cubriremos un ejemplo más popular en WPForms.
- Una vez que haya instalado y activado el plugin, pase el ratón por encima o haga clic en su nombre en la barra lateral izquierda y vaya a Configuración.
- Se te llevará a una página con la marca WPForms con un menú que incluye una pestaña re. Haga clic en él y llegará a la pantalla donde puede ingresar su clave de sitio y clave secreta.
- Puede seleccionar el tipo de re que desea usar y también establecer un mensaje de error personalizado antes de hacer clic en Guardar configuración.
- WPForms también incluye una opción llamada modo sin conflictos, que puede ayudar a evitar problemas con otras instancias de la misma página.
Al igual que los formularios Formator y Ninja, una vez que haya habilitado re para WPForms, se convierte en un elemento agregable al crear o editar un formulario.
Cómo agregar a otros formularios de WordPress
Aunque los complementos de formulario de contacto más populares están integrados en su funcionalidad, también es posible agregar manualmente a cualquier elemento de formulario en WordPress del que se esté abusando. Estos incluyen formularios de contacto, pero también formularios de comentarios, páginas de inicio de sesión y formularios optin. Para ello utilizaremos el plugin Avanzado No e Invisible.
- Instale y active el plugin desde el repositorio de WordPress.
- Cuando se le redirija al menú de complementos, haga clic en Configuración en Avanzado No e Invisible .
- Copie y Pegue la clave del sitio y la clave secreta en los campos apropiados de la página de complementos No e Invisibles avanzados.
- Configure el resto de las opciones como considere apropiado – para este tutorial, acabo de marcar la casilla formulario de comentarios junto a formularios habilitados, y dejé todo lo demás en su valor predeterminado.
- Una vez que esté seguro de que ha configurado las cosas correctamente, desplácese hacia abajo y haga clic en Guardar cambios.
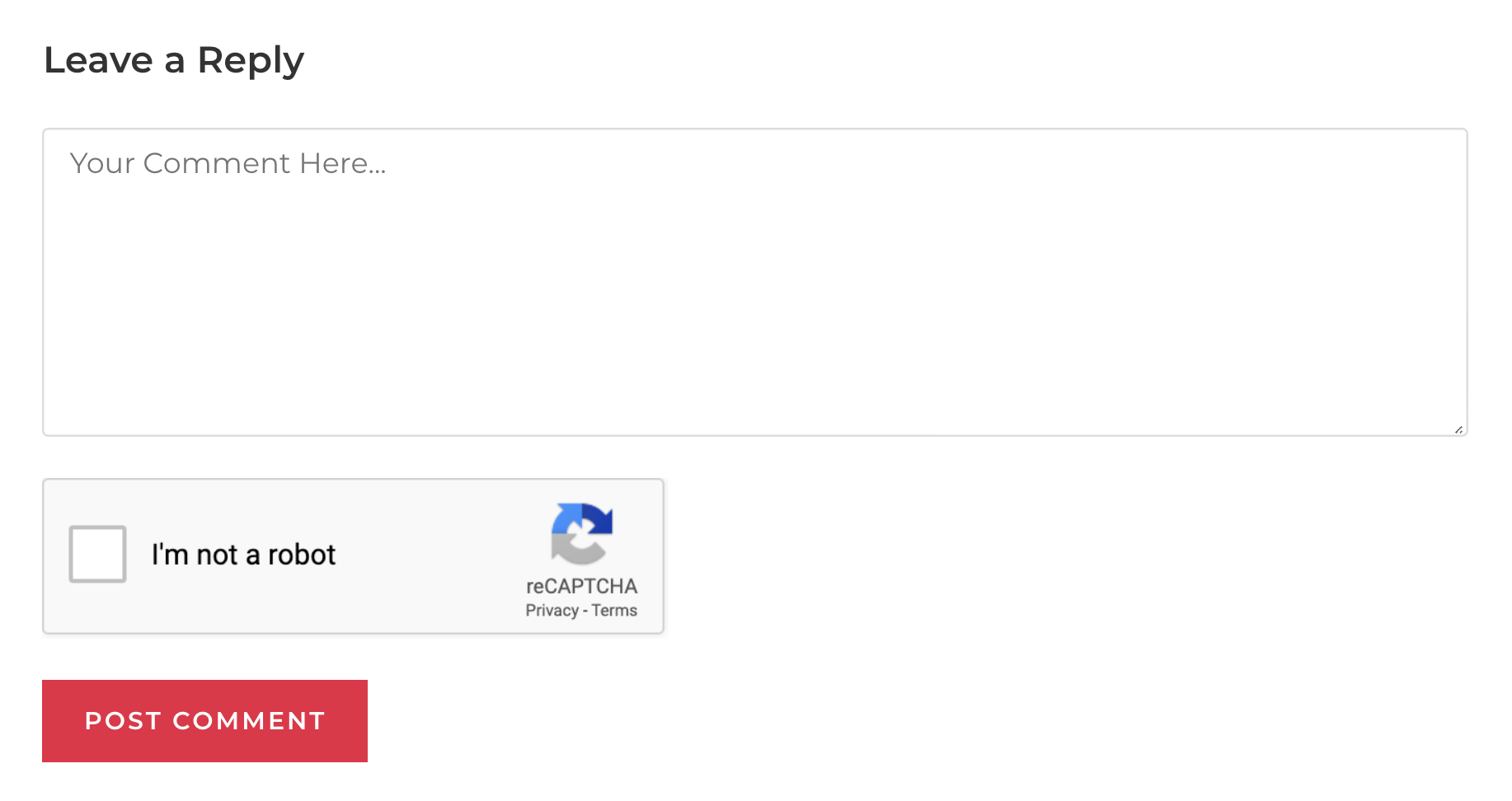
- Ahora echa un vistazo a una de tus publicaciones de blog.

Como puede ver, Google re ahora se ha integrado con los formularios de comentarios de mi sitio web.
Formularios de contacto de Re + WordPress = ¡Una Combinación Ganadora!
A estas alturas ya deberías entender lo que es a y lo que hace. También debes saber por qué es importante para un sitio web de WordPress y cómo agregarlo a cualquier formulario con solo un par de clics. Configurarlo correctamente reducirá significativamente la cantidad de spam que recibe, ahorrándole un tiempo valioso. Si conoces a alguien cuyo sitio web de WordPress está sufriendo de una abundancia de spam, ¡asegúrate de dirigirlo a este artículo!