BestProg
et eksempel på oppretting Av Web-applikasjon I MS Visual Studio
Innhold
- Oppgave
- Instruksjoner
- 1. Kjør MS Visual Studio 2010
- 2. Opprette Web-applikasjon
- 3. Opprette program som et web-område
- 4. Legge til skjemaet i programmet
- 5. Bygg skjemaet
- 5.1. Endring av formstørrelse
- 5.2. Plassere kontrollene på skjemaet
- 6. Programmering av klikkhendelsen på knappen «Beregn»
- Relaterte emner
Søk andre nettsteder:
Oppgave
de tre sidene a, b, c av trekant er gitt.
Bruke Heron formel utvikle programmet, som beregner arealet av trekanten. Søknaden må realiseres Som Web-applikasjon.
Herons formel har utsikten:
![]()
hvor p-semiperimeter:

a, b, c-lengder av trekant sider.
Instruksjoner
1. Kjør MS Visual Studio 2010
⇑
2. Opprette Web-applikasjon
Applikasjoner Av Webtype kan lastes fra hvilken som helst datamaskin, som er koblet Til Internett.
for å åpne et slikt program må vi bruke Nettleser(For Eksempel Opera, Google Chrome, Internet Explorer og andre).
Nedenfor er to måter å opprette Web-baserte programmer I MS Visual Studio.
Vei #1.
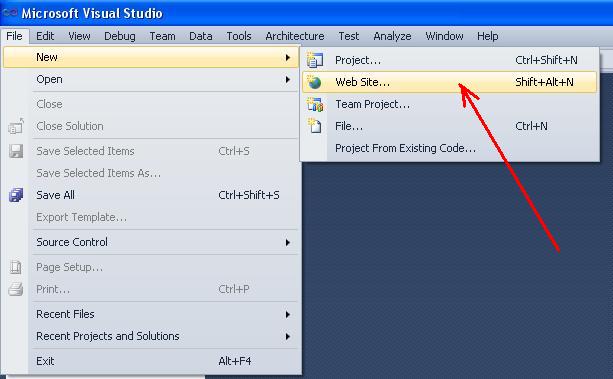
for denne måten, for å lage Webapplikasjon, må vi først ringe kommandoen(Fig. 1):
File -> New -> Web Site...

Fig. 1. Kommando for å opprette nytt Web-site
i det åpne vinduet (fig. 2), velg malen «C#» og kategorien «Asp. NET Tomt Nettsted».
Du kan også angi banen der filene i programmet skal opprettes(knappen » Bla gjennom…»).
for eksempel, i vårt tilfelle filer vil bli lagret i mappen
C:\Programs\C_SHARP
plasseringen av filene er spesifiserer i feltet «Web-location». Det er tre måter filer plassering:
- filsystem;
- http-tilkobling;
- ftp-tilkobling.
Velg «Filsystem». I dette tilfellet vil applikasjonsfilene være plassert på den lokale serveren (localhost), som er opprettet av systemet. Det betyr at program-klient (vår søknad) og program-server (betinget ekstern datamaskin på nettverket) er plassert på samme hjemmedatamaskin. Faktisk localhost – DENNE IP-adressen, som datamaskinen kan kontakte nettverket til seg selv, uavhengig av tilstedeværelse eller type datanettverk.

Fig. 2. Opprette Web-site
Way # 2
Det er også andre måten Å Web-applikasjon lage ved hjelp av kommandoen (fig . 3)
Fil -> Nytt - > Prosjekt...

Fig. 3. Kommando for å opprette nytt prosjekt
etter at vinduet (fig. 4) vil bli åpnet. I dette vinduet må du velge mal «Visual C #» og prosjekttype «ASP. NET Web Application».

Fig. 4. Kommando for å lage Web-applikasjon
⇑
3. Opprette program som en web-site
for å løse oppgaven velger vi første måten.
etter utførte operasjoner opprettes løsningen. I denne løsningen er det enkelt prosjekt av web-site type (fig. 5).

Fig. 5. Vindu «Solution Explorer» etter å ha opprettet web-site
hvis kjør prosjektet, så i høyre nedre område av skjermen (SysTray) vinduet til lokal server vil bli vist (fig. 6).

Fig. 6. Local-server lasting for å kjøre programmet
følgende er vinduet, viste På Figur 7. I dette vinduet må vi trykke på knappen «OK»for å endre fil» Web.config » slik at vi kan utføre vår søknad.

Fig. 7. Forespørsel om å endre fil » Web.config »
som et resultat av å utføre, i gjeldende Nettleser vil siden bli åpnet(Fig. 8).

Fig. 8. Tekst, som vises i Nettleseren
for å fullføre utførelsen av programmet, må vi ringe kommandoen «Stop Debugging » fra menyen» Debug » AV MS Visual Studio.
⇑
4. Legge skjemaet til søknad
vi vil legge det nye skjemaet Til Web-applikasjon.
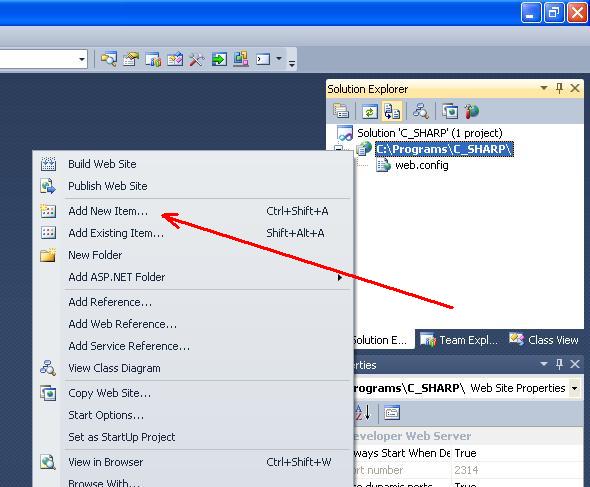
for dette må vi velge tittelen på programmet I Solution Explorer, klikk på høyre museknapp og i kontekstmenyen velg kommandoen «Legg Til Nytt Element…» (Fig. 9).

Fig. 9. Kommando » Legg Til Nytt Element…»
det er andre måte å legge til et skjema – kaller kommandoen «Legg Til Nytt Element…» fra menyen «Nettsted».
som et resultat vil vinduet «Legg Til Nytt Element» åpnes. I dette vinduet må du velge mal «Visual C #» og element «Web Form»(Fig. 10). Tittelen skjemaet vi la som er – » Standard.aspx».

Fig. 10. Legge til nytt skjema
etter å ha lagt til skjemaet, i «Solution Explorer» kan vi se to ekstra filer(Fig. 11):
- «Standard.aspx «- fil av form i terminologi AV HTML-språk;
- » Standard.aspx.cs » – fil av skjema som er ansvarlig for programmets kode På C#.
ved hjelp av disse to filene kan du endre visningen av skjemaet og organisere oppførselen til skjemaet.

Fig. 11. Filer av skjema » Standard.aspx » Og » Standard.aspx.cs «
i fil » Standard.aspx», ved hjelp av knappene «Design»og » Source», kan du bytte mellom designmodus og kodemodus (Fig. 12).

Fig. 12. Designmodus og kodemodus
⇑
5. Bygg skjemaet
i henhold til problembetingelsen må skjemaet inkludere slike kontroller:
- tre felt for å legge inn a, b, c;
- tekststrenger for utdatameldinger;
- knappen for å angi begynnelsen av beregningen;
- tekststreng, for å sende resultatet.
⇑
5.1. Endring av formstørrelse
Still Inn Designmodus (Fig. 12).
ved hjelp av musen øker vi størrelsen på skjemaet, som vist på figur 13 (ikke nødvendig).

Fig. 13. Endre størrelsen på skjemaet I Designmodus
⇑
5.2. Plassere kontrollene på skjemaet
ved hjelp av musen, kan du plassere ulike kontroller på skjemaet. Arbeid med web-skjemaet er det samme som arbeid med form av» Windows Forms » type. Du kan også skrive inn teksten på skjemaet.
i vårt tilfelle må vi legge på skjemaet følgende kontroller:
- tre kontroller av Typen» Etikett», som betyr » а =», » b =», «c=»;
- en kontroll av Typen «Knapp»;
- en kontroll av Typen «Etikett» for å vise resultatet.
når vi plasserte kontrollen på skjemaet, kan vi endre egenskaper for kontroller (vindu «Egenskaper») i høyre nedre område av skjermen (Fig. 14).

Fig. 14. Endre egenskaper for kontroller Av Web-skjema
generelt, etter konstruksjonen, må søknadsskjemaet ha visningen som vist i Figur 15.

Fig. 15. Søknadsskjema i designmodus
⇑
6. Programmering klikk hendelsen på knappen «Beregn»
Neste er programmering av hendelsen, som vil bli generert når brukeren klikker på knappen»Beregn». I MS Visual Studio, For Web-applikasjoner, er det realisert ved standard måte.
Programkode for hendelseshåndtering vil bli generert i fil » Standard.aspx.cs».
velg derfor» Button1 » – kontroll. I egenskapsliste (vindu «Egenskaper») gå til» Hendelser » – fanen. I Kategorien Hendelser dobbeltklikker du på » mus «motsatt navnet på hendelsen «OnClick».
Systemet vil åpne filen » Standard.aspx.cs», som har følgende kode:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
i tilfelle handler Button1_Click(…) skriv inn koden for beregning av arealet av trekanten. Generelt er tekstmodulen » Standard.aspx.cs » vil se ut.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
etter å ha kjørt programmet kan vi teste det I Nettleseren (Fig. 16).

Fig. 16. Kjører Web-applikasjon I Opera