BestProgでのWebアプリケーションの作成例
MS Visual StudioでのWebアプリケーションの作成例
内容
- タスク
- 命令
- 1. MS Visual Studio2010
- を実行する2. Webアプリケーションの作成
- 3. Webサイトとしてのアプリケーションの作成
- 4. アプリケーションにフォームを追加する
- 5. フォームの構築
- 5.1. フォームサイズの変更
- 5.2. フォームへのコントロールの配置
- 6. “計算”ボタンでのクリックイベントのプログラミング
- 関連トピック
他のサイトを検索:
タスク
三角形の三辺a、b、cが与えられます。
ヘロンの公式を使用して、三角形の面積を計算するアプリケーションを開発します。 アプリケーションはWebアプリケーションとして実現する必要があります。
サギの公式はビューを持っています:
![]()
ここで、p-半周:

a、b、c–三角形の辺の長さ。
1. MS Visual Studioを実行する2010
⇑
2. Webアプリケーションの作成
Webタイプのアプリケーションは、インターネットに接続されている任意のコンピュータからロードできます。
このようなアプリケーションを開くには、Webブラウザ(Opera、Google Chrome、Internet Explorerなど)を使用する必要があります。
以下は、MS Visual StudioでWebベースのアプリケーションを作成する2つの方法です。
ウェイ#1。
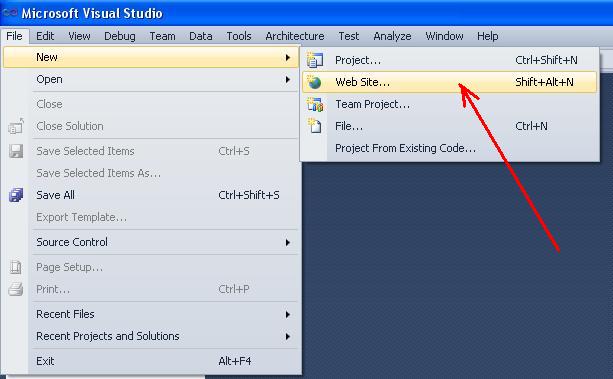
このようにして、Webアプリケーションを作成するには、まずコマンドを呼び出す必要があります(図。 1):
File -> New -> Web Site...

Fig. 1. 開いたウィンドウに新しいWebサイト
を作成するコマンド(図。 2)、テンプレート”C#”とタブ”ASP.NET空のWebサイト”を選択します。
アプリケーションのファイルを作成するパスを指定することもできます(”参照…”ボタン)。
たとえば、私たちの場合、ファイルはフォルダに保存されます
C:\Programs\C_SHARP
ファイルの場所の場所は、フィールド”Web-location”で指定されています。 ファイルの場所には3つの方法があります:
- ファイルシステム;
- http-connecting;
- ftp-connecting.
“ファイルシステム”を選択します。 この場合、アプリケーションのファイルは、システムによって作成されたローカルサーバー(localhost)に配置されます。 これは、program-client(私たちのアプリケーション)とprogram-server(ネットワーク上の条件付きリモートコンピュータ)が同じホームコンピュータ上にあることを意味します。 実際にはlocalhost-このIPアドレスは、コンピュータネットワークの存在またはタイプに関係なく、コンピュータがネットワークに接続できるものです。

図。 2. Webサイトの作成
方法#2
コマンドの助けを借りてWebアプリケーションを作成する第二の方法もあります(図。 3)
ファイル->新しい->プロジェクト。..

図。 3. 新しいプロジェクトを作成するコマンド
その後、ウィンドウ(図。 4)が開かれます。 このウィンドウでは、テンプレート”Visual C#”とプロジェクトタイプ”ASP.NET Web Application”を選択する必要があります。

図。 4. Webアプリケーションを作成するコマンド
⇑
3. Webサイトとしてアプリケーションを作成する
タスクを解決するために、我々は最初の方法を選択します。
操作を実行した後、ソリューションが作成されます。 このソリューションでは、webサイトタイプの単一のプロジェクトです(図。 5).

図1.1.1. 5. Web-site
を作成した後のウィンドウ”Solution Explorer”プロジェクトを実行すると、画面(SysTray)の右下の領域にローカルサーバーのウィンドウが表示されます(図。 6).

Fig. 6. アプリケーションを実行するためのローカルサーバーのロード
次のウィンドウが図7に示されています。 このウィンドウでは、ファイル”Web”を変更するには、”OK”ボタンを押す必要があります。config”アプリケーションを実行できるようにします。

図1.1.1. 7. ファイルの変更を要求する”Web.config”
を実行すると、現在のWebブラウザでページが開かれます(図。 8).

Fig. 8. Webブラウザに表示されるテキスト
アプリケーションの実行を終了するには、MS Visual Studioのメニュー「Debug」から「Stop Debugging」コマンドを呼び出す必要があります。
⇑
4. アプリケーションへのフォームの追加
新しいフォームをWebアプリケーションに追加します。
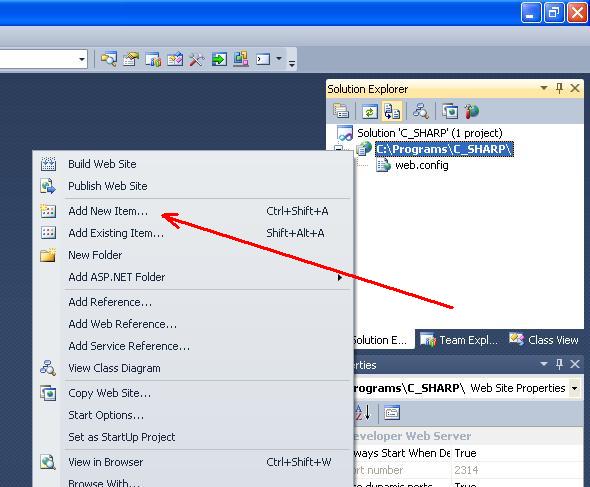
このためには、ソリューションエクスプローラでアプリケーションのタイトルを選択し、マウスの右ボタンをクリックし、コンテキストメニューで”新しい項目を追加…”コマンドを選択する必要があります(図。 9).

図1.1.1. 9. コマンド”新しい項目を追加…”
メニュー”ウェブサイト”から”新しい項目を追加…”コマンドを呼び出す–フォームを追加する第二の方法があります。
その結果、”新しいアイテムを追加”ウィンドウが開きます。 このウィンドウでは、テンプレート”Visual C#”とアイテム”Webフォーム”を選択する必要があります(図。 10). タイトル形式はそのままにしておきます–”デフォルト。aspx”です。

図。 10. 新しいフォームを追加する
フォームを追加した後、”Solution Explorer”で二つの追加ファイルを見ることができます(図。 11):
- “デフォルト。aspx”-HTML言語の用語での形式のファイル。
- “デフォルト。aspx。cs”-C#上のプログラムのコードを担当する形式のファイル。
これら二つのファイルの助けを借りて、あなたはフォームのビューを変更し、フォームの動作を整理することができます。

図1.1.1. 11. 形式のファイル”デフォルト。aspx”と”デフォルト。aspx。cs”
ファイル内”デフォルト。aspx”は、ボタン”デザイン”と”ソース”の助けを借りて、デザインモードとコードモードを切り替えることができます(図。 12).

図。 12. デザインモードとコードモード
⇑
5. フォームを構築する
問題条件に応じて、フォームにはそのようなコントロールが含まれている必要があります:
- a、b、cを入力する三つのフィールド;
- 出力メッセージのテキスト文字列;
- 計算の開始を設定するボタン;
- テキスト文字列、結果を出力します。
⇑
5.1. フォームサイズの変更
デザインモードを設定します(図。 12).
マウスの助けを借りて、図13に表示されているようにフォームのサイズを大きくします(必要ありません)。

図。 13. デザインモードでのフォームサイズの変更
⇑
5.2. フォームにコントロールを配置する
マウスを使用すると、フォームにさまざまなコントロールを配置できます。 Webフォームでの作業は、”Windowsフォーム”タイプのフォームでの作業と同じです。 また、フォームにテキストを入力することもできます。
私たちの場合、フォームに次のコントロールを配置する必要があります:
- “а=”、”b=”、”c=”を意味する”ラベル”タイプの三つのコントロール;
- “ボタン”タイプの一つのコントロール;
- 結果を出力する”ラベル”タイプの一つのコントロール。
フォーム上にコントロールを配置すると、画面右下のコントロールのプロパティ(ウィンドウ”プロパティ”)を変更することができます(図。 14).

Fig. 14. Webフォーム
のコントロールのプロパティの変更一般に、構築後、アプリケーションフォームは図15に示すようなビューを持っている必要があります。

図。 15. デザインモードでの申請書
⇑
6. “計算”ボタンでのクリックイベントのプログラミング
次は、ユーザーが”計算”ボタンをクリックしたときに生成されるイベントのプログラミングです。 MS Visual Studioでは、Webアプリケーションの場合、標準的な方法で実現されます。
イベント処理のプログラムコードは、ファイル”デフォルトで生成されます。aspx。cs”。
したがって、”Button1″コントロールを選択します。 プロパティリスト(ウィンドウ”プロパティ”)で”イベント”タブに移動します。 イベントタブで、イベントの名前”OnClick”の反対側にある”mouse”をダブルクリックします。
システムはファイル”デフォルトを開きます。aspx。cs”は、次のコードを持っています:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
イベントハンドラでButton1_Click(…)三角形の面積を計算するコードを入力します。 一般的には、テキストモジュール”デフォルト。aspx。cs”のようになります。
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
アプリケーションを実行した後、Webブラウザでテストすることができます(図。 16).

Fig. 16. OperaでのWebアプリケーションの実行