Utvikle Et Webprosjekt Med Microsoft Visual C# 2010
Opprette No-Code Project
Webutvikling er vesentlig forskjellig fra desktop utvikling. For en ting, når du oppretter et webprogram, samhandler du alltid med en webserver, selv om den serveren er installert på ditt eget system. Et skrivebordsprogram har ingen slik mellommann-operativsystemet utfører programmet direkte på det lokale systemet. I tillegg er webapplikasjoner vanligvis avhengige av en nettleser for å være vert for dem på klientdatamaskinen. Du vil møte en rekke av disse forskjellene som boken utvikler seg, men dette kapittelet vil introdusere deg til noen av desktop / web application forskjeller.
eksemplet i denne delen er et enkelt prosjekt. Du vil opprette en ASP.NET søknad med et grunnleggende grensesnitt. Som med skrivebordsprogrammene som presenteres I Kapittel 1, lar DU IDE lage den nødvendige kildekoden for deg.
Starte Det Nye Prosjektet
denne delen av kapitlet viser hvordan du bygger et prosjekt. Denne prosessen er typisk for alle typer prosjekter, selv om du bruker en annen mal enn den som er omtalt i denne delen. Selvfølgelig produserer hver mal en annen type applikasjon, så det du ser etter at du har fullført prosessen, vil variere avhengig av hvilken mal du bruker. Følg disse trinnene nøye for å komme i gang.
Opprett Et Nytt Webprosjekt
-
Velg Start / Alle Programmer / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Du vil se IDE starte opp.
-
Klikk Nytt Prosjekt. Du vil se Dialogboksen Nytt Prosjekt som vises her.
Legg Merke Til At Visual Web Developer 2010 Express støtter Både Visual Basic. NET OG Visual C#. Pass på at Du alltid velger Visual C # – mappen for å arbeide Med c# – malene. Ellers oppretter Du Et Visual Basic. NET-program.
-
Marker Visual C # – mappen. Du vil se en rekke undermapper som hjelper deg med å finne programmaler etter type. Hvis du for eksempel klikker på nettmappen, ser du bare de malene som er knyttet til nettprosjekter.
Velge en bestemt type kan spare tid når du vet hvilken type program du vil opprette. Midtruten i Dialogboksen Nytt Prosjekt inneholder listen over maler i en bestemt mappe. Den høyre ruten beskriver malen du velger. Legg merke til at den venstre ruten bekrefter at Du har valgt En Visual C# – mal.
Dialogboksen Nytt prosjekt inneholder også kontroller for å endre utseendet på midtruten. Du kan velge små eller større ikoner. I tillegg kan du sortere malene i en bestemt rekkefølge.
-
Velg en prosjekttype. Eksempelprogrammet bruker ASP.NET web Application template.
-
Skriv Inn prosjektet navn Ingen Kode i Navn-feltet. Legg merke til At Feltet Løsningsnavn endres automatisk for å gjenspeile navnet du nettopp skrev inn I Feltet Navn. Feltet Løsningsnavn kan inneholde en annen verdi. En løsning er en slags beholder. Du kan lagre flere prosjekter i en enkelt løsning. Du kan for eksempel lagre et program og dets testprogram i en enkelt løsning. Feltet Løsningsnavn kan derfor være forskjellig fra prosjektnavnet fordi det gjenspeiler navnet på en løsning med flere prosjekter.
-
Velg en plassering der du vil lagre prosjektfilene. (Klikk Bla gjennom for å vise Dialogboksen Prosjektplassering for å velge mappen du vil bruke.) Standardplasseringen er c:\users \ <Brukernavn > \ dokumenter \ visual studio 2010 \ Prosjekter; du kan imidlertid velge hvilken som helst plassering på harddisken for å lagre prosjektet. I motsetning til skrivebordsprogrammene som er opprettet I Kapittel 1, lagrer den enkle handlingen med å opprette et prosjekt filer på disken, og derfor må du velge en lagringsplassering i Dialogboksen Nytt Prosjekt.
-
Velg Alternativet Opprett Katalog For Løsning hvis du vil at løsningsfilen skal vises i sin egen mappe. Denne funksjonen er nyttig først og fremst når du oppretter en løsning med flere prosjekter, fordi hvert prosjekt vises i sin egen undermappe. Hvis du beholder alternativet som er valgt for en enkelt prosjektløsning, forårsaker det imidlertid ikke noen problemer, så vanligvis beholder du dette alternativet som er valgt.
-
Klikk OK. IDE vil opprette det nye prosjektet for deg basert på malen du velger. Noen maler gir standardinnhold; andre er helt tomme. Malen som brukes for eksempelprosjektet, inneholder standardinnholdet som vises her.
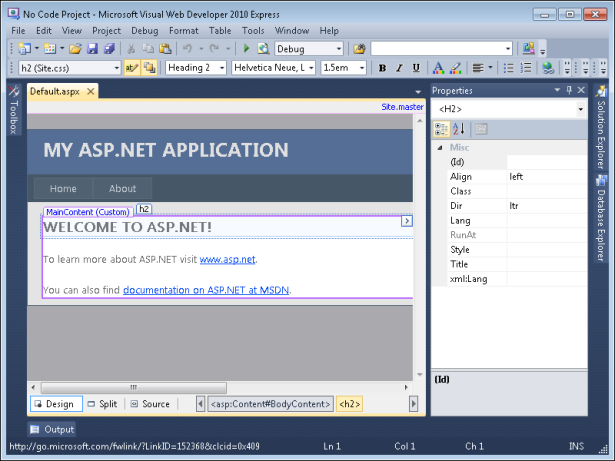
standardvisningen tar deg til koden umiddelbart, noe som ikke er det du vil ha i dette tilfellet. Du kan klikke På Design for å se det grafiske grensesnittet eller Klikke På Del For å se en kombinasjon av det grafiske grensesnittet og koden. Klikk På Design, og du vil se den grafiske visningen av standardstedet, som vist I Figur 2-2.

Figur 2-2 prøveprogrammet inneholder en rekke interessante elementer.
Det er ganske mye innhold. Delen «Forstå Standardnettstedet» forklarer alt dette innholdet litt mer detaljert.
Forstå Standardområdet
standardområdet som ASP.NET Webapplikasjonsmal oppretter inneholder en rekke individuelle elementer. Hvert element bidrar til hele nettstedet. I mange tilfeller vil du beholde alle disse elementene som utgangspunkt for prosjektet ditt. Men fordi de kan vise seg forvirrende, forklarer denne delen de viktigste elementene – de du trenger å vite om nå for å lage et program uten å kode noe. Senere beskriver denne boken flere av malelementene, slik at du kan begynne å kode nettstedet ditt.
Ser På Elementene
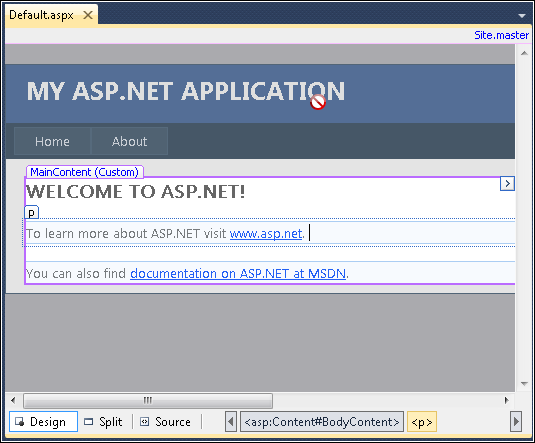
før du går videre, er det viktig å forstå hvordan disse standard nettstedselementene vises i IDE. Hvis Du kan se Egenskaper-vinduet, klikker Du På Auto Hide-knappen øverst til høyre. Klikk Solution Explorer, og klikk Deretter Auto Hide-knappen slik at vinduet forblir fast på plass. Du vil se en liste over standard nettstedselementer som den som er vist i Figur 2-3.

Figur 2-3 Solution Explorer gjør det mulig å se alle filene for søknaden din.
Solution Explorer gir tilgang til alle filene som utgjør standardnettstedet, selv de du ikke vil bruke for dette eksemplet. Oppføringene du trenger å vite om for dette prosjektet er:
-
Nettstedet.Master Gir en mal som gir hele nettstedet samme utseende og følelse. Denne filen er malsiden – en side som styrer alle de andre sidene. Ved hjelp av en malside gjør det mulig å lage komplekse områder med langt mindre kode. Hoveddokumentet inneholder den generelle områdeutformingen, så du må bare gjøre endringer på hoveddokumentet når du vil endre hele området for å ha et annet utseende.
-
Nettstedet.css Beskriver formateringen som brukes for hele nettstedet. Hvis du for eksempel vil at alle overskrifter skal bruke en fet skrift, plasserer du denne informasjonen i denne filen.
-
Standard.aspx Inneholder innholdet for den første siden som alle som besøker nettstedet ditt, ser når de går inn på nettstedet ditt med bare domeneadressen. (Som med alle andre nettsteder, kan noen angi en sidespesifikk URL for å få tilgang til en annen innholdsside direkte.) Denne standardsiden inneholder vanligvis en oversikt over nettstedet ditt, samt lenker til annen informasjon på nettstedet ditt.
-
Handle om.aspx Inneholder informasjon om nettstedet ditt, programmet eller organisasjonen din. Standardnettstedet gir dette bare som en plassholderside; du finner ikke noe faktisk innhold på denne siden.
standardnettstedet inneholder en rekke funksjoner som du kanskje ikke trenger i det hele tatt. Malsiden inneholder For eksempel en kobling til en påloggingsside som brukere kan bruke til å logge på området. Med mindre du trenger denne sikkerhetsfunksjonen, vil du sannsynligvis ikke holde den på plass. Men for nå trenger du ikke å bekymre deg for om disse funksjonene er på plass. Eksemplet i denne delen bruker ikke dem, og du trenger ikke å bekymre deg for dem.
Arbeide Med Hoveddokumentet
hoveddokumentet, Området.Master, inneholder den generelle design for nettstedet ditt. Når du åpner en innholdsside som bruker hoveddokumentet, ser du en oppføring for den øverst til høyre på siden i Utformingsvisning.
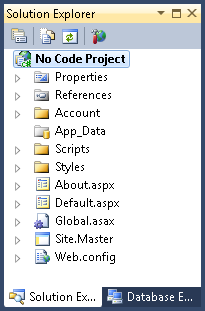
Begynn med Å se På Def ault.aspx-fil som du ser når Visual Web Developer 2010 Express først åpner prosjektet for deg. Hvis du plasserer markøren på et sted som styres av malsiden, ser du en rød sirkel med en linje gjennom den, som vist I Figur 2-4.

Figur 2-4 malsiden inneholder alle elementene som er felles for alle sider på et nettsted.
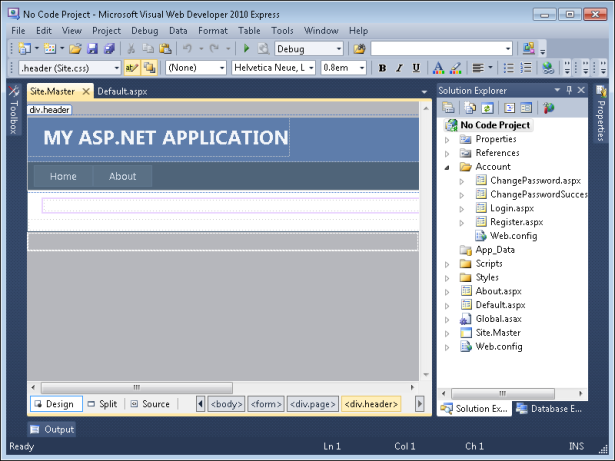
hvis du vil endre områdenavnet, åpner du hoveddokumentet ved å klikke På Området.Master link i øvre høyre hjørne. Figur 2-5 viser hva du ser når du klikker på denne linken og velger Design-fanen.

Figur 2-5 for å endre malsideinnhold må Du åpne Nettstedet.Hovedfil.
alle elementene som tidligere var utilgjengelige, er nå klare til å redigere. Å gjøre en endring her påvirker hver side som bruker denne malsiden. Nå som du har tilgang til malsiden, kan du gjøre endringer i den.
Rediger Malsiden
-
Skriv Inn Ingen Kode Prosjekt for overskriften.
-
Trykk Enter for å opprette en ny linje.
-
Endre Blokkformatet til Overskrift 2, og skriv Inn Et Eksempel På Å Arbeide med en ASP.NET Søknad. Legg merke til at fargen på teksten er uleselig mot bakgrunnen.
-
Marker hele linjen, klikk På Forgrunnsfarge og velg Rød som ny farge.
-
Bla til høyre på siden. Marker og slett påloggingsoppføringene fordi dette eksemplet ikke bruker dem. På dette punktet, Nettstedet ditt.Hovedfilen skal se ut som den som vises på neste side.
dette viser Delt visning av filen. Som du kan se øverst, gjenspeiler koden endringene som er gjort i de ulike trinnene. Legg merke til at endring av fargen på den andre overskriften skaper en ny stiloppføring. Denne endringen vises bare på Nettstedet.Hovedfil, ikke På Nettstedet.css-fil som brukes til å kontrollere stiler for hele området.
-
Lagre Og lukk Nettstedet.Hovedfil.
Endre Standard.aspx-Innhold
Som Standard.aspx-filen inneholder innhold. Hoveddokumentet styrer den generelle utformingen av siden og Stilen.css-fil styrer utseendet på siden. Så når du arbeider med denne siden, vil du vanligvis fokusere på det faktiske innholdet, ved å bruke de to andre ressursene bare når du vil endre oppsettet eller utseendet på alle sidene på nettstedet ditt.
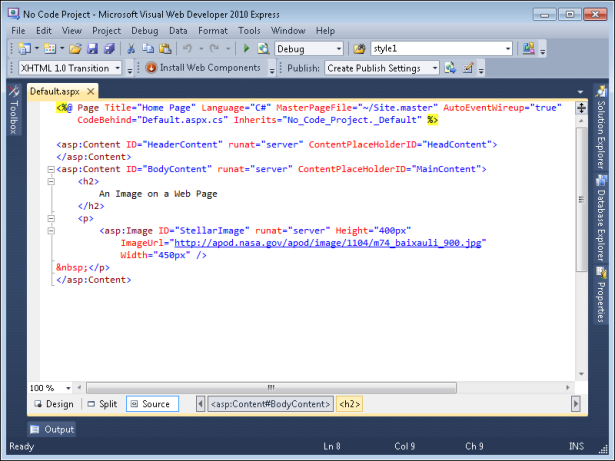
Denne delen av eksemplet viser en egendefinert overskrift og et bilde som innhold. Følg disse trinnene for å gjøre endringene.
Legg Til Innhold I Standard.aspx
-
Uthev eksisterende overskriftstekst og skriv Inn Et Bilde på En Nettside. Det neste trinnet er å vise et faktisk bilde.
-
Marker den eksisterende teksten under overskriften og slett den.
-
Klikk Kategorien Verktøykasse, og klikk Deretter Automatisk Skjul for å holde den vises. Som Med Windows Forms-programmer, kan du bruke en av tre teknikker for å legge til kontroller på en webside:
-
Dra kontrollen fra Verktøykassen og slipp den på siden.
-
Enkeltklikk en kontroll i Verktøykassen, og klikk deretter siden der du vil at kontrollen skal vises.
-
Dobbeltklikk kontrollen i Verktøykassen og plasser den på en standardplassering på siden.
-
-
Bruk en av de tre foregående teknikkene til å legge Til En bildekontroll på nettsiden.
-
Lukk Verktøykassen ved Å klikke Auto Skjul.
-
Vis Egenskapsvinduet ved å klikke på fanen Og deretter Klikke Auto Hide.
-
Kontroller At bildekontrollen du har lagt til, er valgt, og skriv Deretter Inn StellarImage i egenskapsfeltet (ID). Egenskapen (ID)tjener samme formål som egenskapen (Navn) For Windows Forms-programmer-den identifiserer kontrollen slik at du kan få tilgang til den lettere senere.
-
Skriv inn 400 i Høyden eiendom. Denne egenskapen angir høyden på bildet i piksler. Hvis du ikke angir bildehøyden, viser siden bildet i samme størrelse som bildekilden.
-
Skriv inn http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg i ImageUrl-egenskapen. Bildet vises automatisk på siden.
-
Skriv inn 450 i Egenskapen Bredde. Denne egenskapen angir bildebredden i piksler. Hvis du ikke angir bildebredden, vil siden vise den i originalstørrelsen (839 x 746), som er for stor. Din Standard.aspx-siden skal na se slik ut.
På dette tidspunktet er det nyttig å lukke Egenskapsvinduet og klikke På Kilde. Du vil se kildekoden som brukes til å opprette Standard.aspx-det er ikke mye, som vist I Figur 2-6.

Figur 2-6 selv om programutgangen ser kompleks ut, krever den ikke mye kode.
kildekoden begynner med NOE asp-skriptkode. Enhver kode du ser som vises mellom skilletegnene < % og %> er ASP-skript. Dette skriptet definerer programmeringsrelaterte Funksjoner I Standard.aspx, inkludert programmeringsspråket (C#), navnet på malsidefilen og navnet på filen som brukes Til å holde C # – koden for siden (koden bak filen). Innstilling AutoEventWireup til «true» betyr ganske enkelt at eventuelle hendelser som brukeren genererer på siden (for eksempel å klikke på en knapp) vil automatisk bli sendt til C # – koden som støtter siden. Inherits-oppføringen forteller hvilken klasse i koden bak filen som skal brukes med denne siden. Du vil oppdage mer OM ASP script senere i denne boken; for nå, alt du virkelig trenger å vite er at oppføringen definerer noen aspekter av siden.
Etter asp-skriptkoden ser du en< asp:Content > – kode. Dette er også en ASP.NET oppføring som refererer til en slags kontroll som brukes på nettsider. I dette tilfellet er kontrollen beskrevet i Mesteren.Nettsted fil. Oppføringen ContentPlaceHolderID=»HeadContent» forteller deg at dette er topptekstinnholdet fra Masteren.Nettsted fil. Du kan plassere header-spesifikk informasjon For Standard.aspx her, for eksempel <meta> koder som beskriver sideinnholdet. Meta-informasjon er informasjon om noe annet—i dette tilfellet beskriver <meta> tagger innholdet på siden.
et sekund < asp: Innhold> tag vises neste. Denne bruker ContentPlaceHolderID= «Mainkontent» – oppføringen fra Mesteren.Nettsted fil. Innholdet vises i denne plassholderen. Det er en nivå 2-overskrift (< h2 > – taggen) som inneholder innholdstittelen du definerte og et avsnitt (< p > – taggen) som inneholder Bildekontrollen, som faktisk er en< asp:Image > – taggen. Hver egenskap du definerte tidligere, vises som et eget attributt i filen. Du vil se flere eksempler på hvordan denne typen innhold fungerer som boken utvikler seg.
Vise Mesteren.Site Fil Kode
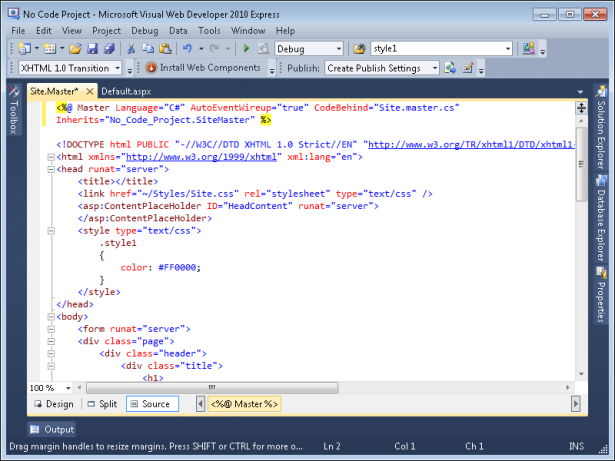
Den » Endre Standard.aspx-Innhold » – delen tidligere i dette kapittelet utforsket koden som ble brukt til å definere standardsiden. Denne koden er avhengig av hoveddokumentkoden som ligger i Hoveddokumentet.Nettsted fil. Åpne denne filen ved å klikke På Nettstedet.Hovedlink i Standard.aspx fil Design visning. Klikk Kilde når Master.Nettstedet åpnes. Du vil se koden vist I Figur 2-7.

Figur 2-7 Nettstedet.Hovedfilen inneholder mye kode som gjelder for alle sider som bruker den.
den første linjen er ET asp-skript som ligner Det Du så I Standard.aspx, og tjener samme formål. Selvfølgelig, Mester.Nettstedet inneholder Ingen MasterPageFile-oppføring-fordi det er malsiden!
rett under asp-skriptet ser du noen oppføringer som du finner på en hvilken som helst nettside, for eksempel <!DOCTYPE >,< html > og <head> tagger. Disse er alle standard for en nettside. Men se inne i <hodet> tag, og du vil se noen ASP.NET oppføringer. < asp: ContentPlaceHolderserver » > – taggen er en plassholderkode som definerer plasseringen av topptekstinnhold som vil bli lagt til senere av de ulike sidene som er avhengige av denne malsiden. Du vil huske Å se HeadContent-identifikatoren fra Standardinnstillingen.aspx-fil – dette er hvor den identifikatoren kommer fra. < head > taggen inneholder også en < link > tag som peker Til Området.css-fil, som definerer alle stilene for nettstedet.
«Arbeide med Malsiden» – delen diskuterte allerede< body > tag innhold kort. En av kodene du vil være oppmerksom på i <kroppen> taggen er < asp: ContentPlaceHolderserver » / > taggen. Denne taggen beskriver den andre innholdsplasseringskoden du så I Standard.aspx. De < asp:Innhold> tagger er der du legger til sidespesifikt innhold på sidene som er avhengige av denne malsiden. De andre kodene i brødteksten <> – taggen beskriver oppsettet og innholdsfunksjonene som er felles for alle sider. Ikke bekymre deg for å få for dypt inn i denne informasjonen nå; bare se det, begynne å bli kjent med tag navnene, og begynne å tenke på hvordan de ulike brikkene samhandle med hverandre.
Vise Nettstedet I En Nettleser
Du har sett på malsiden, Mal.Område Og en innholdsside som er avhengig av hoveddokumentet, Standard.aspx. Det er på tide å se søknaden i aksjon. Trykk F5, velg Feilsøking | Start Feilsøking, eller klikk Start Feilsøking På standardverktøylinjen. IDE starter ASP.NET Utvikling Server. Denne serveren vises som et ikon i Systemstatusfeltet. Høyreklikk på ikonet, og du vil se tre alternativer på hurtigmenyen:
-
Åpne I Nettleser Åpner en kopi av standardsiden i standard nettleser. Serveren og nettleseren kjører uavhengig. Du kan lukke nettleseren og åpne siden på nytt ved å velge dette alternativet.
-
Stopp Stopper ASP.NET Development Server og slår den av. Dette er ikke det samme som å slå av en webserver installert på systemet ditt. Du kan starte serveren på nytt når som helst ved å trykke F5 igjen.
-
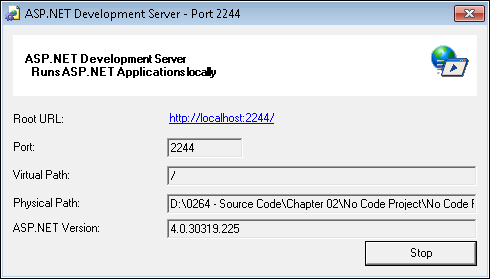
Vis Detaljer Viser informasjon om denne spesielle ASP.NET Utviklingsserver, som vist her (ved å klikke på linken åpnes en kopi av standardsiden i nettleseren din).

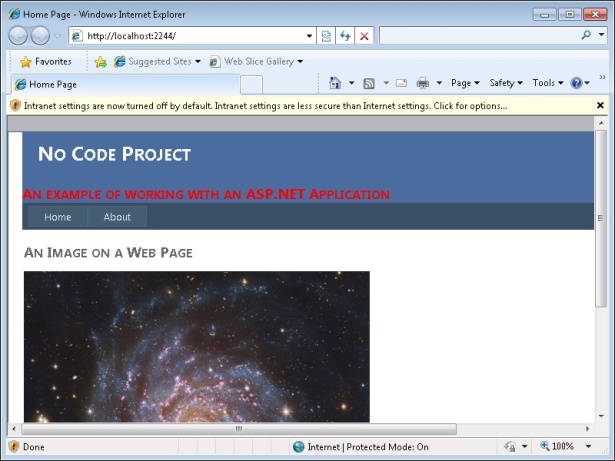
Etter ASP.NET Utvikling Server starter, det åpner en kopi av standard nettleser og viser Standard.aspx-siden, som vist I Figur 2-8.

Figur 2-8 eksempelprogrammet viser et bilde i en nettleser, og gir også tilgang til andre funksjoner på nettstedet.
Legg Merke til AT URL-ADRESSEN inneholder en portinnstilling (2244 etter localhost-domenet I Adressefeltet). IDE konfigurerer hvert av programmene dine til å bruke en annen, ikke-standard port som en sikkerhetsfunksjon. Ved hjelp av en ikke-standard port gjør det mindre sannsynlig at noen vil forsøke å få tilgang til systemet gjennom ASP.NET Utvikling Server.
hvis Du bruker Et Standard Internet Explorer-oppsett, vil du sannsynligvis se advarselsnotatet som vises øverst i klientvinduet i dette skjermbildet. Klikk på advarselen, og du vil se en hurtigmeny. Velg Alternativet Aktiver Intranettinnstillinger. På dette tidspunktet ser du en meldingsboks som advarer deg om at intranettinnstillinger er mindre sikre enn Internett-innstillinger. Klikk Ja for å aktivere intranettinnstillingene slik at du enkelt kan feilsøke ASP.NET applikasjoner. Siden vil redisplay med alle funksjonene i en brukbar tilstand.
Legg Merke til de to fanene på siden: Hjem Og Om. Hvis du klikker På Om, ser Du Om.aspx side innhold. Det ser ikke ut som sidene har endret seg, men sideinnholdet har. Adressefeltet endres for å vise endringen i sider, men den samlede effekten er at bare innholdet endres, ikke oppsettet. ASP.NET gir en rekke veldig kule effekter som du vil prøve ut når du går gjennom eksemplene i boken. Når du er ferdig med å arbeide med eksemplet, høyreklikker du på ASP.NET Utvikling Server-ikonet I Systemstatusfeltet Og velg Stopp fra hurtigmenyen.