Slik Legger Du Til Et Kontaktskjema På WordPress
Des 20, 2021
Alberto C.
5min Lese

Visste du at et kontaktskjema kan gi deg bedre kundeengasjement? Det vil være et praktisk sted for brukerne å kommunisere med deg på nettet og be om hjelp.
et kontaktskjema er en dedikert plass på nettstedet ditt, som gjør at de besøkende enkelt kan nå deg når som helst.
i denne artikkelen skal du lære å legge til et kontaktskjema I WordPress ved HJELP AV Wp Forms og Contact Form 7.Vis Innlegg
Videoopplæring
hvis du foretrekker å lese, sjekk ut de skriftlige instruksjonene nedenfor.
Hvorfor Trenger Du Et Kontaktskjema?
Å Ha et kontaktskjema på et nettsted er gunstig, både for eieren og brukerne. Her er flere fordeler:
- Effektiv kommunikasjon-et kontaktskjema gjør det enkelt for brukerne å nå deg. Skjemaet er tilgjengelig hele tiden, og kundene trenger bare å fylle ut de angitte feltene.
- Informasjonskilde – du kan kreve at brukerne oppgir informasjon som kan være verdifull for fremtidige formål, for eksempel en e-postadresse, et brukernavn for sosiale medier osv. Når det er sagt, bør noen felt som alder eller kjønn være valgfritt, bør du virkelig trenger dem.
- Forebygging Av Spam – hvis du har et kontaktskjema, trenger du ikke å avsløre e-postadressen din på nettstedet. På den måten kan spammere ikke finne det enkelt, og du vil motta mye mindre søppel.
- Profesjonelt utseende nettsted-nettstedet ditt kan se mer profesjonelt og tiltalende ved å ha et kontaktskjema inni. Leserne vet at du vil lytte til dem, og i sin tur vil de stole på deg mer.
Høres veldig lovende ut, ikke sant? Uten videre, la oss lære å legge til et kontaktskjema I WordPress!
Hvordan Legge Til Et Kontaktskjema I WordPress?
Vi kan legge til et kontaktskjema I WordPress ved hjelp av et plugin, som er veldig enkelt å installere.
for å starte, må du få tilgang Til WordPress dashbordet, åpne Plugin-menyen, og klikk På Legg Til Ny. Søk i plugin navn og velg Deretter Installer. Når du er ferdig, velger Du Aktiver.
for denne opplæringen, vil vi jobbe med to Av De mest populære WordPress kontaktskjema plugins-WPForms og Contact Form 7. De er pålitelige, kraftige og tilpassbare.
WPForms

WPForms Er en super brukervennlig WordPress kontaktskjema plugin. Ikke bekymre deg hvis dette er første gang du bruker et slikt verktøy fordi du enkelt kan mestre det på kort tid. Den har en dra-og-slipp-editor og gir deg mange forhåndsdesignede skjemamaler.
hva er flott, dette pluginet lar deg også opprette et abonnement, registrering og betalingsskjema. Du kan bygge dem om noen få minutter og integrere det med populære plattformer som PayPal, Stripe, MailChimp og så videre.
WPForms tilbyr deg fire premium planalternativer, Basic ($79.00), Pluss ($199.00), Pro ($399.00) og Elite ($599.00) per år. Det er også en gratis versjon som ikke inkluderer flere kjernefunksjoner som tredjeparts addons og brukerregistreringsskjemaer.
Trinn 1-Opprett Et Kontaktskjema Ved Hjelp Av WPFoms
- etter at du har aktivert plugin, gå Til wpforms-menyen. Det er en praktisk instruksjon for å hjelpe deg med å fylle ut skjemaet under 5 minutter. Hvis du ikke vil følge den, klikker Du Bare På Legg Til Ny.
- Skriv inn skjemanavnet ditt og velg blant flere maler for å få fart på prosessen. Eller du kan velge et tomt skjema for å få mer kreativ frihet til å begynne med.
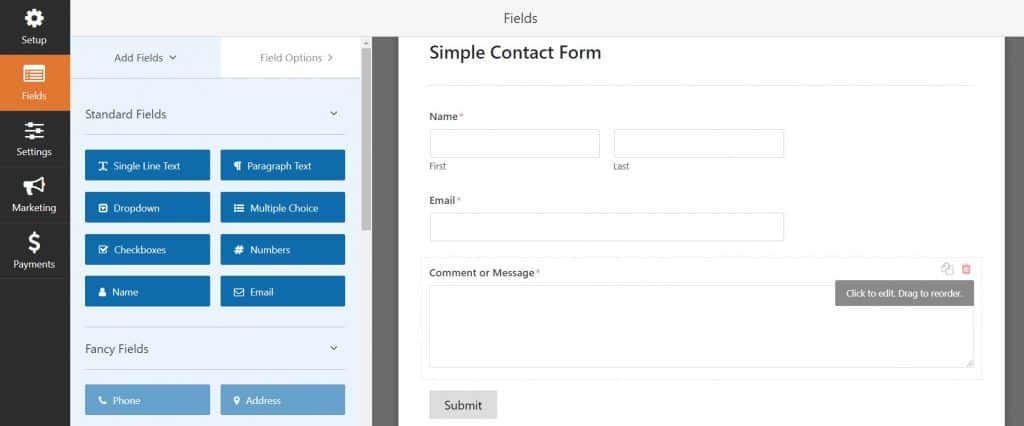
- Nå kan du legge til felt basert på dine behov. Bare dra ønsket alternativ fra venstre kolonne til live editor.

- når Du er ferdig, klikker Du Lagre øverst.
Trinn 2-Sett Opp Wpforms Innstillinger For Varsler Og Bekreftelser
for å varsle deg og brukerne hver gang et skjema sendes inn, må du konfigurere innstillingene for varsling og bekreftelse.
- på samme wpforms-meny velger Du Innstillinger og går Til Varsler. Der må du sette opp e-postadressen din, emnet og annen info. Hvis alt er klart, velger Du Legg Til Nye Varsler.
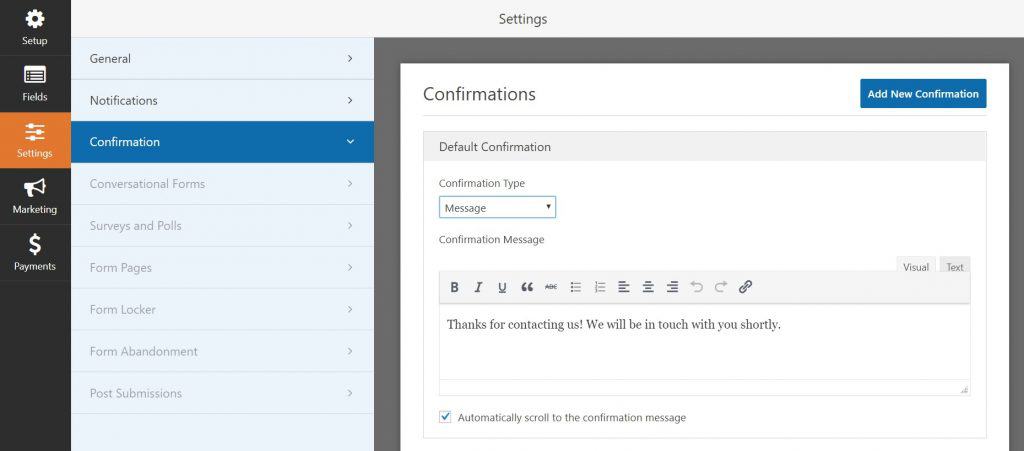
- som for bekreftelse, kan du legge til en takk notat for brukere samt omdirigere dem til en bestemt URL. Dette er også en flott mulighet til å informere kundene hvor lenge de bør forvente å få svar fra deg.

- På en side eller et innlegg ved Hjelp Av wpform-knappen-trykk på plussikonet på siden eller innleggsredigeringen. Utvid Widgets-området og velg wpforms-blokk.
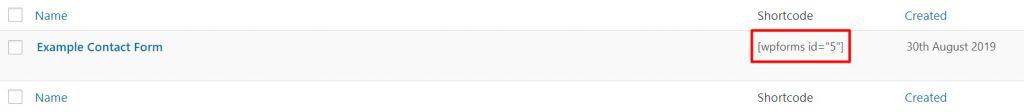
- på en side eller et innlegg ved hjelp av snarvei — kopier snarvei fra wpforms menyen og lim den inn I Snarvei blokk på innlegget editor.


Her er et eksempel når et kontaktskjema vises på en side eller et innlegg.

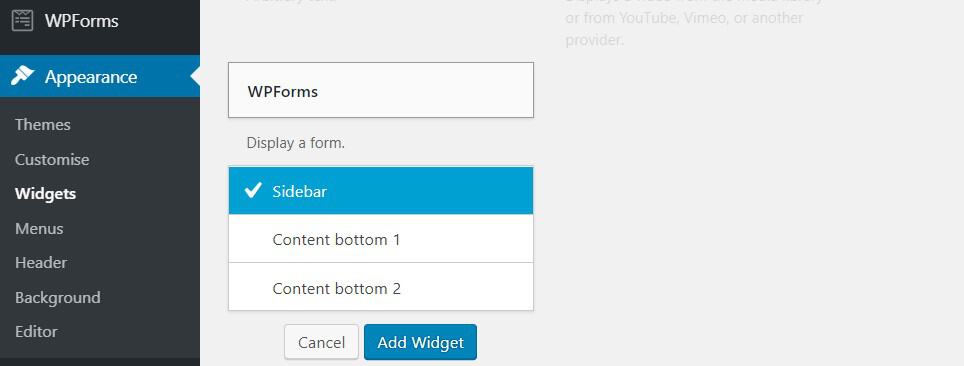
på sidepanelet-Gå Til Utseende – > Widgets. Finn og klikk wpforms-widgeten. Deretter velger Du Sidebar.
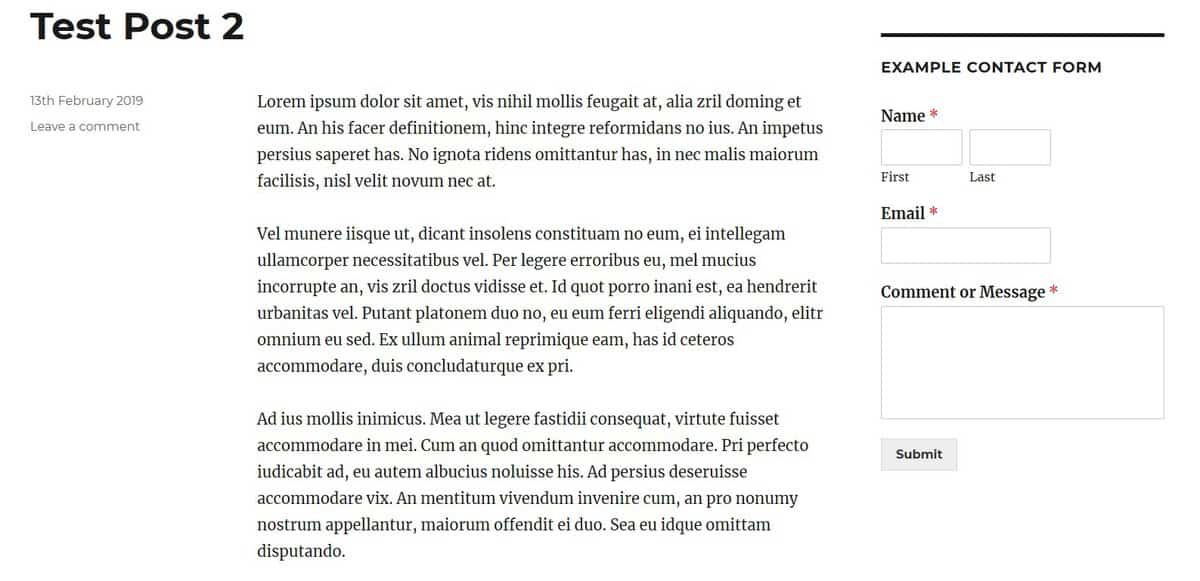
Slik ser det ut på sidefeltet ditt.

Contact Form 7
Contact Form 7 har en dypere læringskurve siden du må lære om kodene og syntaksen først. Heldigvis har utvikleren utarbeidet en omfattende guide til hvordan du gjør det. Når du blir vant til grensesnittet, kan det vise seg å være et veldig kraftig verktøy.
hva er flott, det tilbyr en håndfull funksjoner som vanligvis bare kommer med et betalt plugin, for eksempel tredjepartsutvidelser, flere skjemaer og så videre. Andre bemerkelsesverdige funksjoner inkluderer re, quiz og filopplasting og vedlegg.
Viktigst, du trenger ikke å betale noe for denne plugin. Vi viser deg hvordan du legger til et kontaktskjema På WordPress ved Hjelp Av Contact Form 7.
Metode 1-Vis Kontaktskjema 7s Standard Kontaktskjema
hvis du vil vise kontaktskjemaet på den enkle måten, er det et forhåndsbygget skjema som skal være klart til bruk. Den har kommet med alle viktige felt som navn, e-post, emne og melding.
- Først av alt må du få tilgang Til Kontaktmenyen fra WordPress admin-siden. Kopier deretter den tilgjengelige kortnummeret ved siden av kontaktformularnavnet.

- Lim det på Snarvei blokk til innlegget eller side editor.
Metode 2-Opprett Et Nytt Kontaktskjema Ved Hjelp Av Kontaktskjema 7
du kan også opprette kontaktskjemaet fra bunnen av. På den måten har du muligheten til å tilpasse den til din egen smak. Slik gjør du det.
- Hit Legg Til Ny På Kontaktmenyen. Redigeringsboksen vil gi deg mange feltkoder.
- la oss si at vi vil legge til et telefonnummerfelt. For å gjøre det, velg tel og fullfør all nødvendig informasjon.
- Skriv malen i denne syntaksen for å gi feltet en etikett etter at du har satt inn koden.
<label> Phone Number </label>

Gratulerer, du har lagt til et nytt felt!
- Nå som du er ferdig med kontaktfeltene, kan du fortsette å justere varselet i E-postinnstillingene. Du står fritt til å endre e-post og overskrifter, blant annet informasjon.
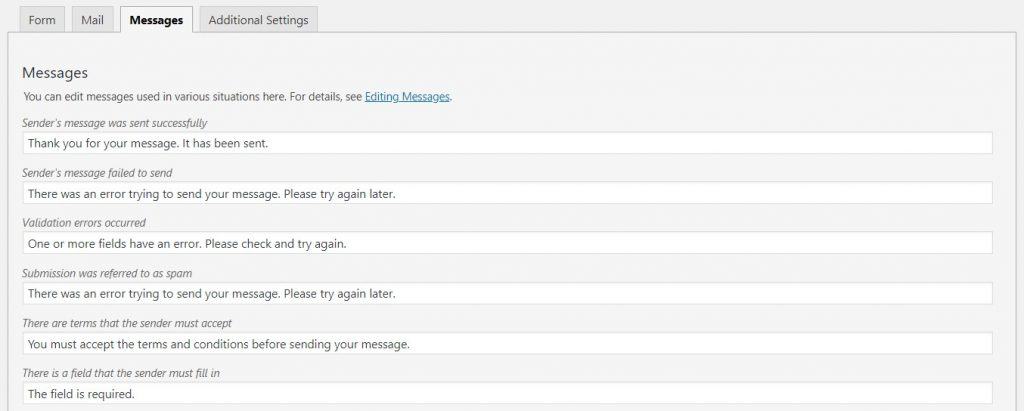
- til Slutt, hvis du vil redigere det automatiske svaret, går du til Meldinger-fanen. Kontaktskjema 7 lar deg endre takk notat, feilmeldinger, og mange andre svar.
 ikke glem Å trykke Lagre hver gang du endrer innstillingene.
ikke glem Å trykke Lagre hver gang du endrer innstillingene.
I Likhet med standard en, må du også kopiere og lime inn kortnummeret til ønsket innlegg / side for å vise det nye kontaktskjemaet.
Konklusjon
hvis du vil engasjere deg med dine besøkende og samle deres verdifulle tilbakemelding, bør du legge til et kontaktskjema på WordPress-siden din. Med det kan du også bygge tillit og unngå å bli spammet.
hva er flott, å lage et kontaktskjema er ikke så vanskelig som det ser ut, takket være disse to flotte pluginene – Wpforms og Contact Form 7. Her er en oppsummering for å gjøre det.
- Se Først Etter WPForms eller Contact Form 7 på WordPress plugin-katalogen.
- når de er installert og aktivert, går du til innstillingssiden.
- Tilpass kontaktskjemaet ditt Ved å endre feltene, varslene og svarene basert på dine behov.
- Sett inn kontaktskjemaet på en side/post / sidebar ved hjelp av en dedikert knapp eller snarvei.