Cum se creează un efect de text de ciocolată în Photoshop / Tutoriale Photoshop
Aflați cum să creați un efect de text ‘Chocolatey Goodness’ în Illustrator și Photoshop. Veți afla beneficiile instrumentului burn and dodge în timp ce experimentați stiluri de straturi.
previzualizarea rezultatelor finale

descărcați PSD
bunătatea Chocolatey.zip / 1 MBDownload de pe site-ul
Chocolatey bunătate Photoshop Tutorial
resurse
- vechi Sans Negru-DaFont
- model de apă-deviantArt (bad-girl)
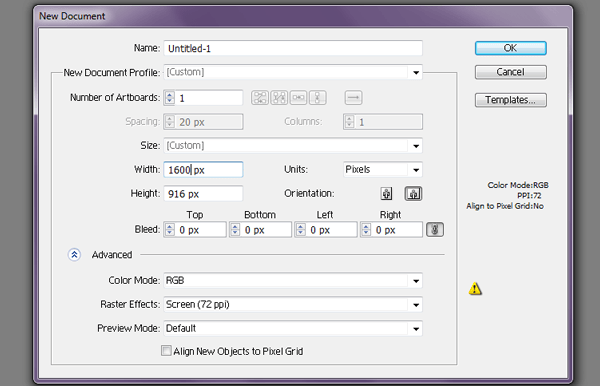
Step 1-Creați un Document nou
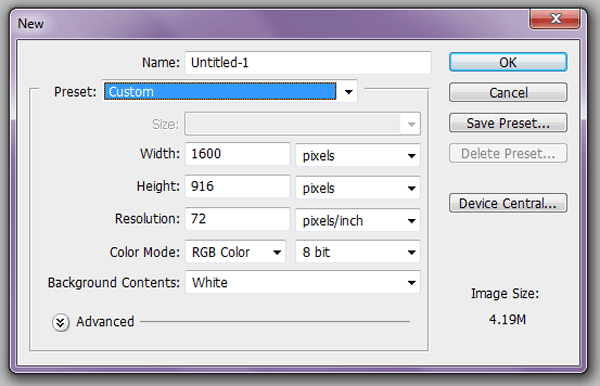
Alegeți fișierul > nou sau apăsați Ctrl/Command + N. dimensiunea pânzei mele este de 1600px (lățime) x 916px (înălțime), dar alegeți orice dimensiune doriți.

Pasul 2-Fundal
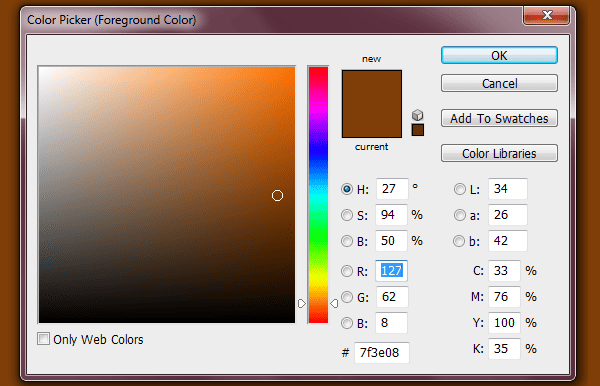
apucați instrumentul Paint Bucket, alegeți culoarea maro # 7f3e08 și umpleți fundalul.

Pasul 3-Stripes
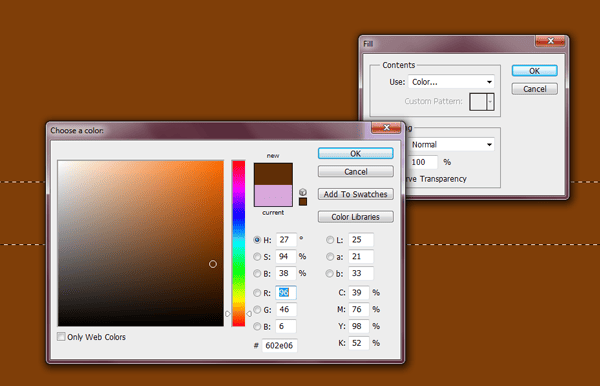
creați un nou nume de strat it ‘Stripes’. Luați-vă Instrumentul dreptunghiular de marcă, trageți o formă dreptunghiulară lungă. După aceea, completați-l cu #602e06 (Editați > umpleți > culoare).

Step 4-Duplicate
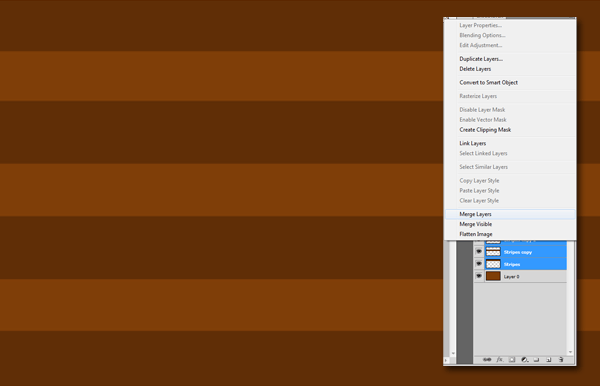
după ce ați completat dreptunghiul, duplicați stratul ‘Stripes’ (faceți clic dreapta pe stratul ‘Stripes’ și faceți clic pe ‘Duplicate Layer’, faceți clic pe ‘ok’). Repetați acest pas după cum este necesar, astfel încât să pară al meu. Odată ce se pare că imaginea mea îmbină toate straturile de benzi.

Pasul 5-rotiți
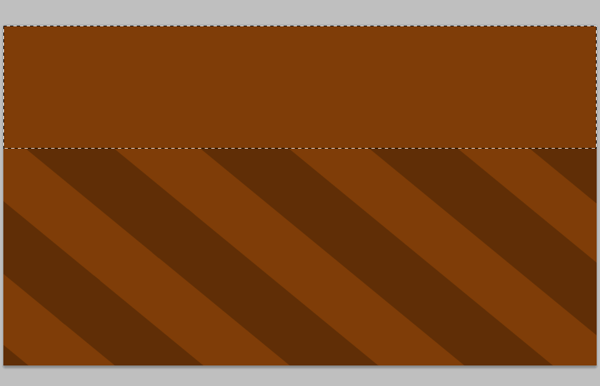
rotiți stratul ‘Stripes’ (Editați > Transformare liberă sau ‘ctrl T’) am rotit minele la 39 de grade. Duplicați din nou acest strat de bandă și așezați-l lângă primul strat de bandă. Combinați ambele straturi. Apuca instrumentul de Marquee dreptunghiular și de a face o altă formă dreptunghiulară, care acoperă un pic mai puțin de jumătate din panza și apăsați ‘delete’.

Pasul 6-Illustrator
porniți Adobe Illustrator. Creați aceeași pânză de dimensiune ca cea pe care ați făcut-o în Photoshop (fișier > nou) 1600px x 916px.

Pasul 7-picături de ciocolată
în continuare, vom crea picăturile în Illustrator. Desigur, puteți face acest lucru în Photoshop, dar pentru mine este mai ușor să o faceți în Illustrator. Luați instrumentul Pen (P) și imitați curbele și picăturile pe care le-am făcut în Illustrator. În acest moment nu contează ce culoare faceți picurarea, deoarece atunci când o transferăm în Photoshop, vom schimba culoarea.

Step 8-Transfer drips la Photoshop
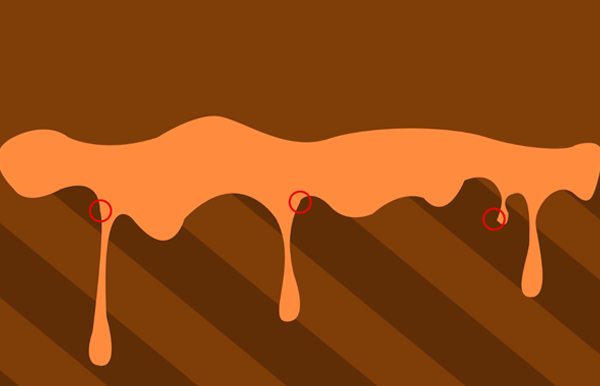
transfera aceste drips peste la photoshop de ‘drag and drop’ sau salvați-l și deschideți-l în Photoshop. După ce ați plasat picăturile în Photoshop, ‘rasterizați’ stratul (faceți clic dreapta pe stratul > rasterizați) și denumiți-l ‘Drips’. Înmuiați zonele picăturilor cu o perie rotundă moale. În imaginea de mai jos am încercuit zonele în roșu care au unele zone care trebuie înmuiate.

Pasul 9-duplicați stratul și adăugați stiluri de strat
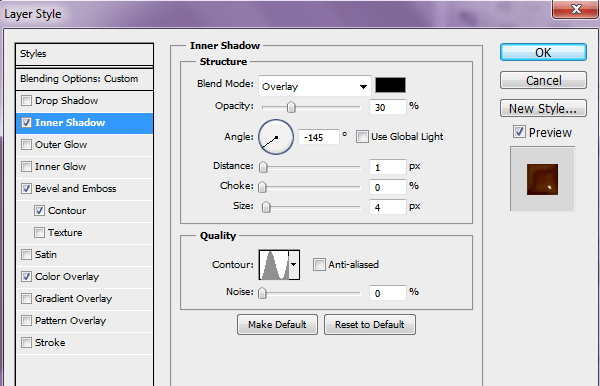
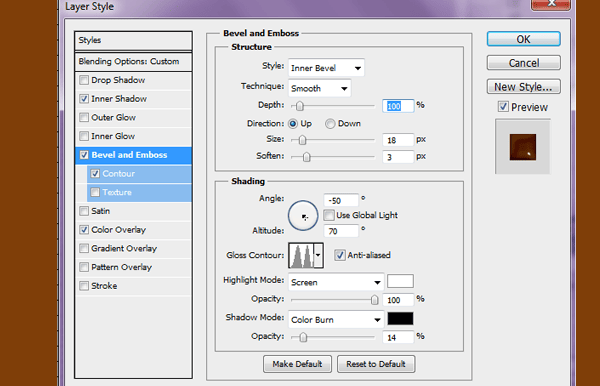
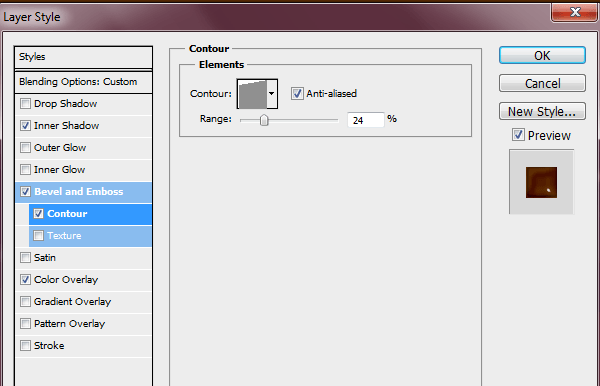
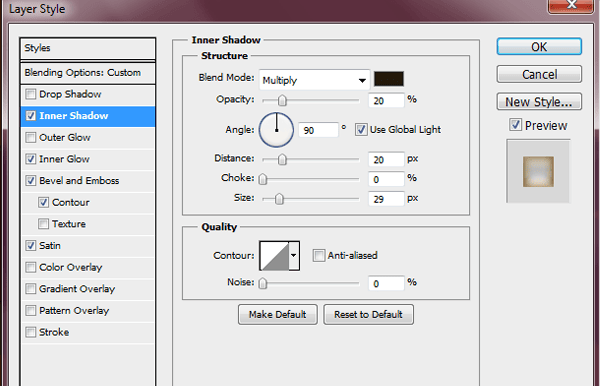
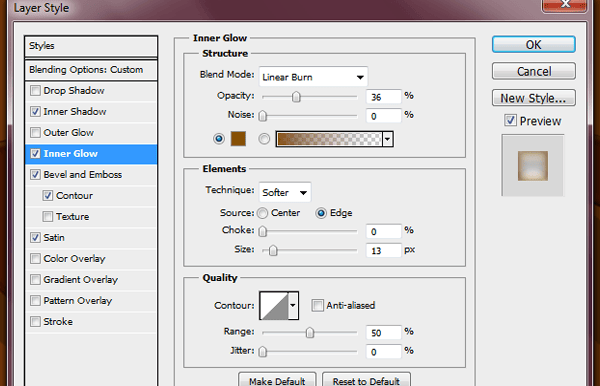
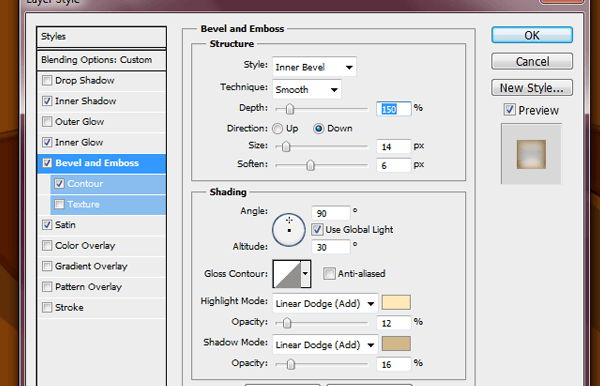
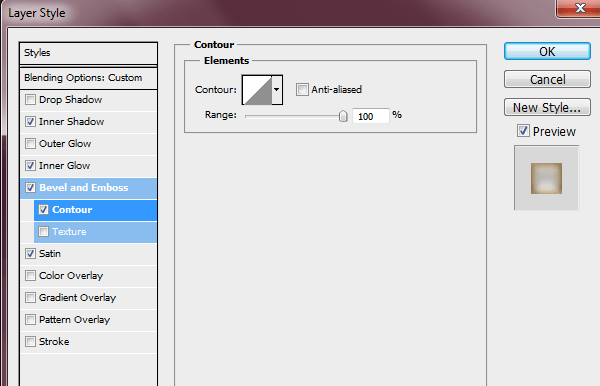
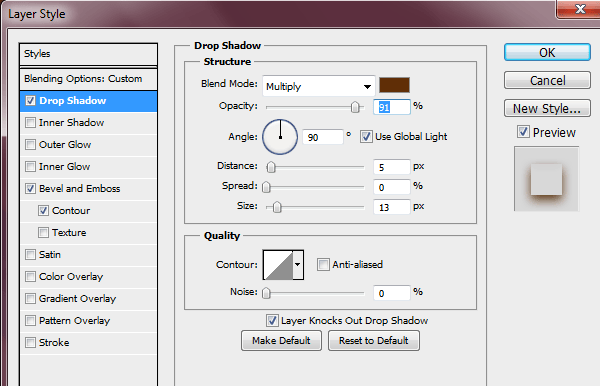
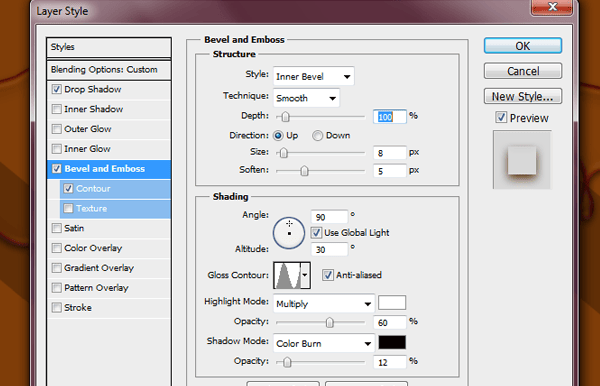
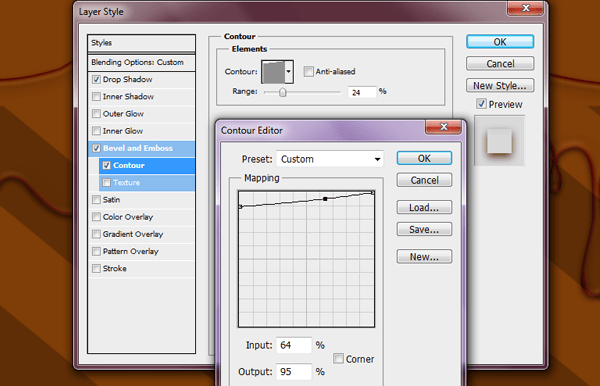
duplicați stratul ‘Drips’ de trei ori. Pe stratul original, asigurați-vă că ‘umple’ este la 0%, apoi faceți dublu clic pe stratul astfel încât caseta de dialog stiluri strat apare și se aplică aceste setări. Pentru umbra interioară am folosit #22190a.

culoarea pe care am folosit-o pentru strălucirea interioară este #855100.

culoarea pe care am folosit-o pentru modul de evidențiere #ffe8b8 și pentru modul umbră # cfb788


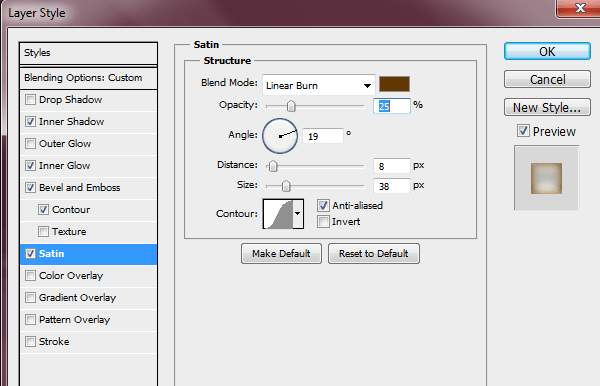
culoarea pe care am folosit-o pentru Satin #633701

Pasul 10-al 2-lea strat de picături
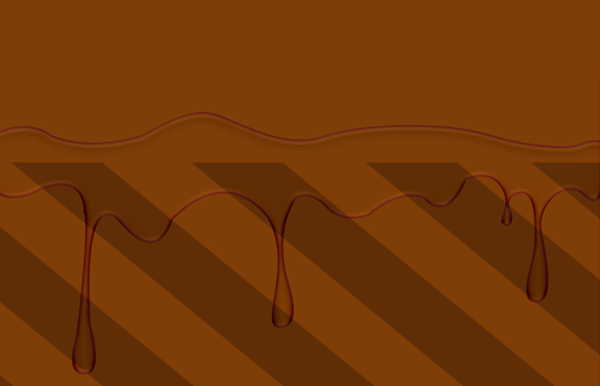
dacă ați făcut totul bine, așa ar trebui să arate până acum. Treceți la al 2-lea strat de picurare (care ar trebui să aibă, de asemenea, o umplere de 0%) și adăugați aceste stiluri de strat.

culoare # 602e06



pasul 11-al 3-lea strat de picurare
adăugați aceste efecte la al 3-lea strat. Umbra Interioară#000000