Como criar um efeito de texto de Chocolate no Photoshop | Photoshop Tutoriais
Saiba como criar um efeito de texto’ Chocolatey Goodness ‘ no Illustrator e Photoshop. Você aprenderá os benefícios da ferramenta burn and dodge enquanto experimenta estilos de camada.
pré-Visualização dos Resultados Finais

Baixar o PSD
Chocolatey Bondade.zip | 1 MBDownload do Site
Chocolatey Bondade Photoshop Tutorial
Recursos
- Velho Sans Preto – DaFont
- Água Padrão – deviantArt (bad-girl)
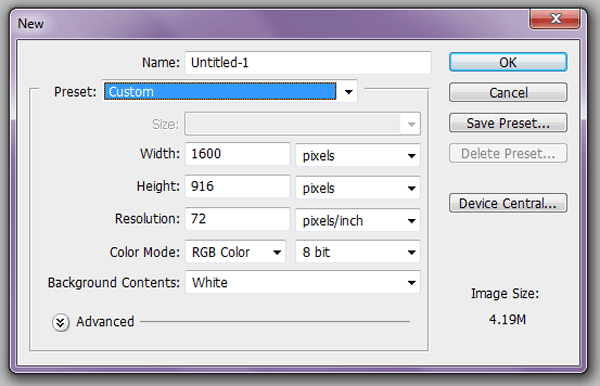
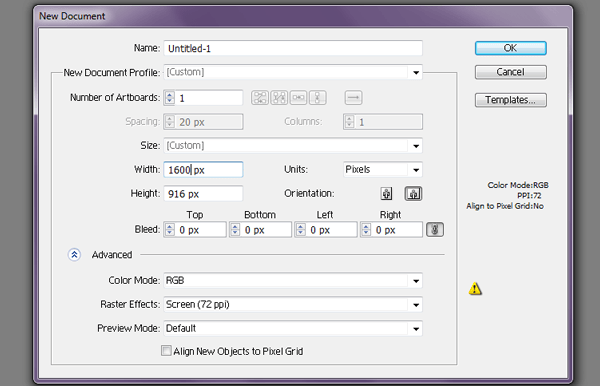
Passo 1 – Crie um Novo Documento
Escolha o Arquivo > Novo ou pressione Ctrl/Command + N. O tamanho da minha tela é de 1600 px (largura) x 916px (altura) mas escolher qualquer tamanho que você quiser.

Passo 2-fundo
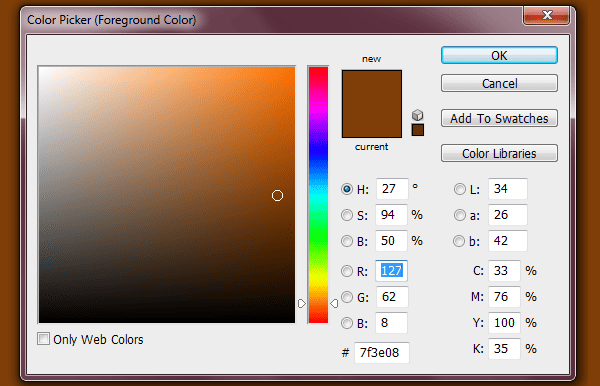
pegue a ferramenta Paint Bucket, escolha a cor marrom # 7f3e08 e preencha o fundo.

Etapa 3-listras
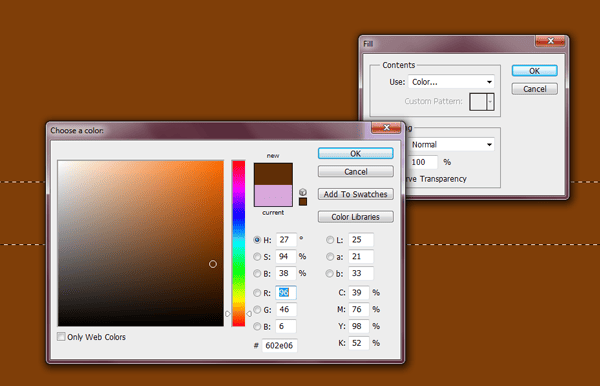
crie um novo nome de camada ‘listras’. Pegue sua ferramenta de marquise retangular, desenhe uma forma retangular longa. Depois disso, preencha-o com #602e06 (editar > preencher > cor).

Etapa 4-duplicar
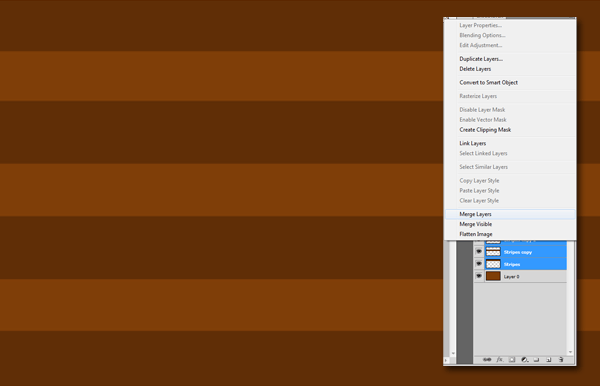
depois de preencher o retângulo, duplique a camada ‘listras’ (clique com o botão direito na camada ‘listras’ e clique em ‘camada duplicada’, clique em ‘ok’). Repita este passo conforme necessário, para que se pareça com o meu. Uma vez que parece que minha imagem mescla todas as camadas da faixa.

Passo 5-gire
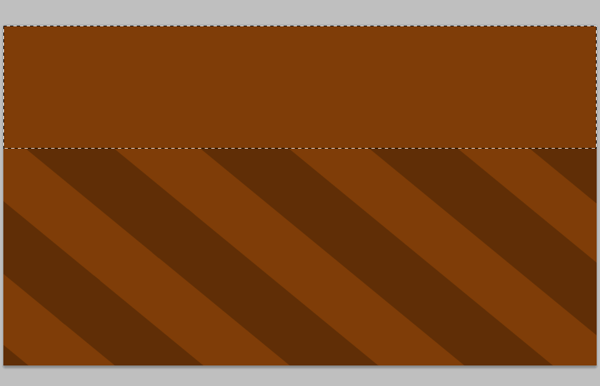
Gire sua camada de’ listras ‘(editar > Transformação livre ou’ ctrl T’) eu girei minas para 39 graus. Duplique essa camada de’ faixa ‘novamente e coloque-a ao lado de sua primeira camada de’ faixa’. Mesclar ambas as camadas. Pegue sua ferramenta de marquise retangular e faça outra forma retangular que cubra um pouco menos da metade da tela e pressione ‘Excluir’.

Passo 6-Illustrator
fogo até Adobe Illustrator. Crie a mesma tela de tamanho que a que você fez no Photoshop (arquivo > novo) 1600px X 916px.

Passo 7-gotas de Chocolate
em seguida, estaremos criando os pingos no Illustrator. Claro que você pode fazer isso no Photoshop, mas para mim é mais fácil fazê-lo no Illustrator. Pegue sua ferramenta de Caneta (P) e imite as curvas e gotejamentos que fiz no Illustrator. Neste momento, não importa a cor que você faz o gotejamento, porque quando o transferimos para o Photoshop, mudaremos a cor.

Passo 8 – transfira gotejamentos para o Photoshop
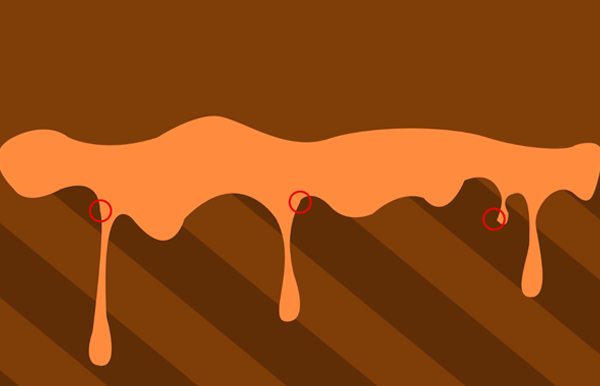
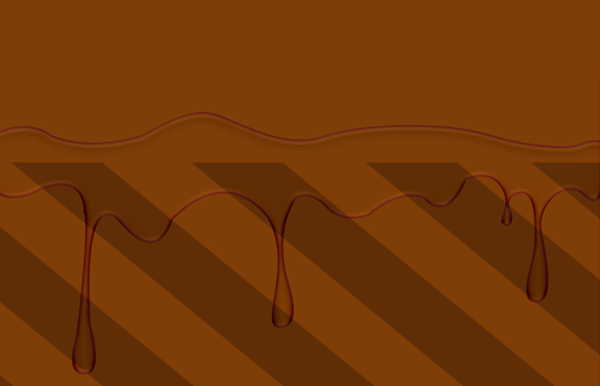
transfira esses gotejamentos para o photoshop ‘arrastar e soltar’ ou salve-o e abra-o no Photoshop. Depois de colocar os pingos no Photoshop,’ rasterize ‘a camada (clique com o botão direito do mouse na camada > rasterize) e nomeie-a como’gotejamentos’. Suavizar as áreas dos gotejamentos com uma escova redonda macia. Na imagem abaixo, circulei as áreas em vermelho que têm algumas áreas que precisam ser suavizadas.

Etapa 9-duplique a camada e adicione estilos de camada
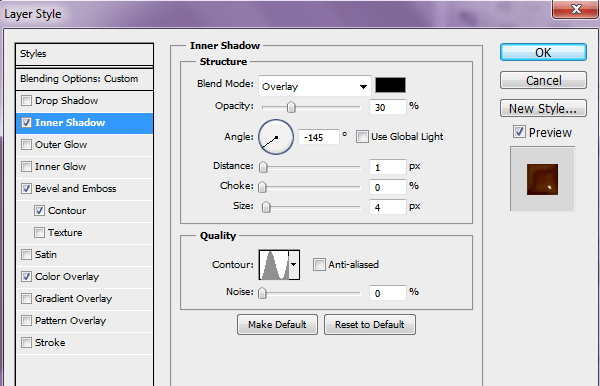
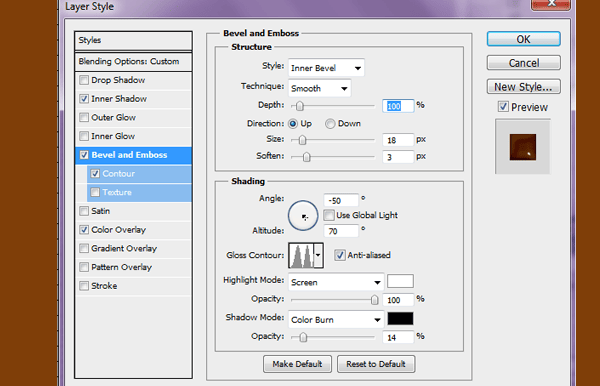
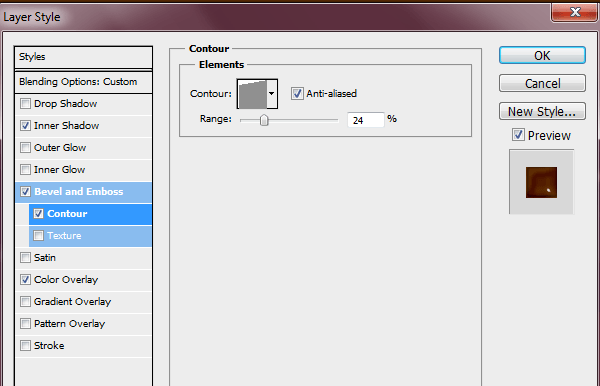
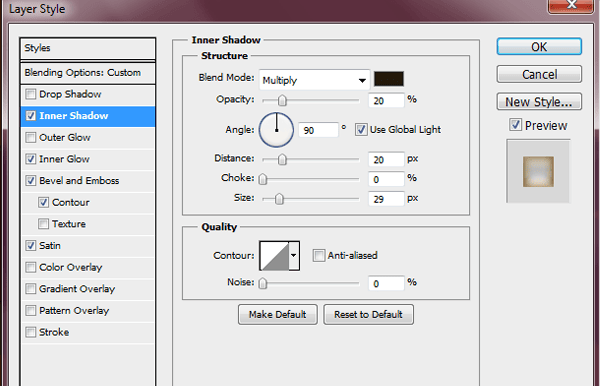
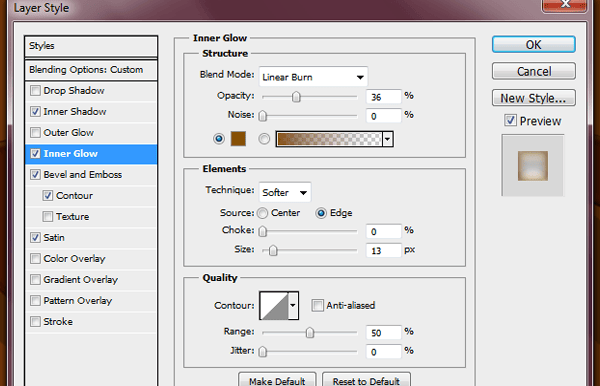
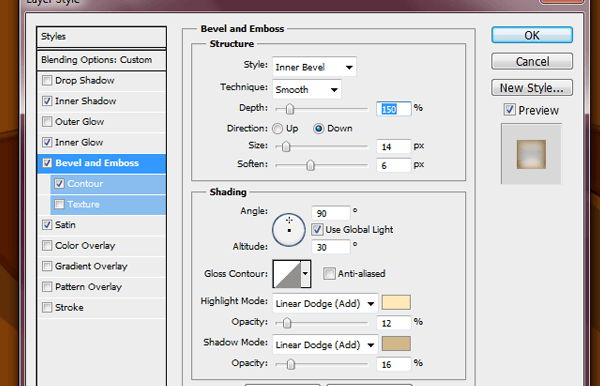
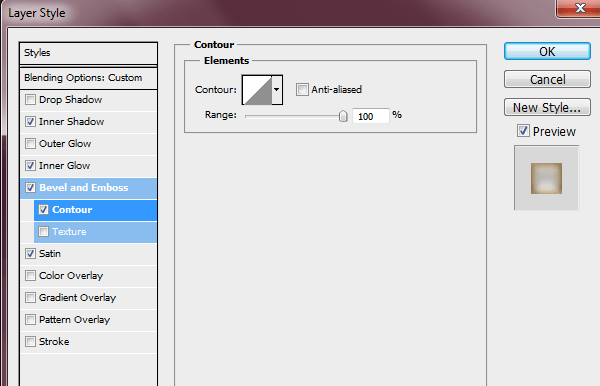
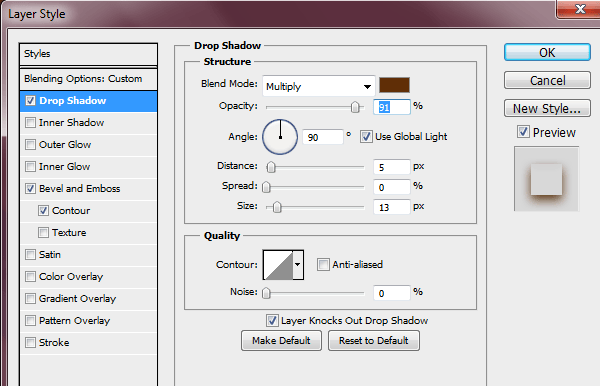
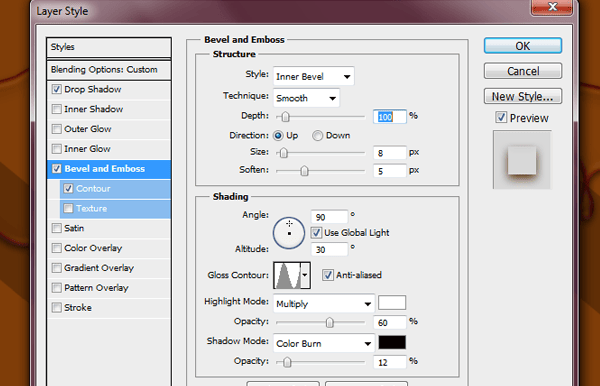
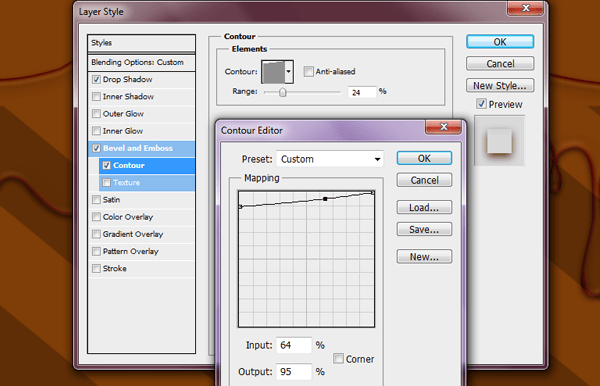
duplique sua camada de’ gotas ‘ três vezes. Na camada original, certifique-se de que o ‘preenchimento’ está em 0% e clique duas vezes na camada para que a caixa de diálogo Estilos de camada apareça e aplique essas configurações. Para a Sombra Interna eu usei #22190a.

a cor que usei para brilho interno é # 855100.

A cor que eu usei para Realçar Modo de #ffe8b8 e para a Sombra de Modo #cfb788


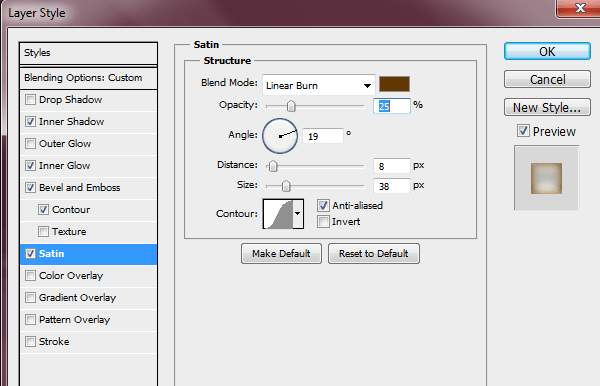
A cor que usei Cetim #633701

Passo 10 – 2º Pinga camada
Se você tiver feito tudo certo, é assim que deve olhar para longe. Vá para a sua 2ª camada de gotejamento (que também deve ter um ‘preenchimento’ de 0%) e adicione esses estilos de camada.

cor #602e06



Passo 11 – 3º gotejamento camada
Adicionar esses efeitos de camada 3. Sombra Interna #000000