Hvordan Legge Til En Venstre Sidebar I WordPress – Steg-For-steg Guide
Legge til en venstre sidebar Til En WordPress tema Er ikke lett . Uten denne opplæringen for å veilede deg, ville det være lettere å lage en tilpasset sidemal fra bunnen av med venstre sidebar injisert i den malfilen.
sidefelt er hardkodet inn i tema malfiler.
Innenfor hver malfil er det flere WordPress-kroker.
Grunnen Til Det Er At WordPress kjører PÅ PHP skriptspråk. Nesten hver funksjon innen tema maler bruker WordPress kroker.

koden for å laste inn venstre sidebar er
<?php get_sidebar(‘venstre’); ?>
funksjonen» get_sidebar » brukes på flere maler. Noen for å vise høyre sidebar, andre for å vise ingen.
Å Legge til det Er ikke et alternativ. Prøver å laste to sidefelt vil føre til en konflikt forårsaker nettstedet ditt til å kaste opp en kritisk feil.
du må redigere ut eksisterende sidefelt, eller laste inn «dynamiske» sidefelt.
for å gjøre en endring i hele området, må hver forekomst av get_sidebar-funksjonen erstattes med koden for å laste inn venstre sidebar.
for de som ikke har noe annet valg enn å skure nettet på jakt etter hvordan man legger til et venstre sidebar I WordPress, er det fordi temaet ditt ikke har den funksjonen.
du må legge den til manuelt.
det søket etter reparasjonen slutter her.
Flere koder har blitt prøvd og testet, plugins lagt til og slettet (fordi de ikke fungerte), og til slutt…
Funksjonell kode scripted (som du kan kopiere og lime inn) som vil legge til en tilpasset sidebar til venstre for innholdsområdet.
slik legger du til et venstre sidebar I WordPress
1) Registrer et nytt sidebar i funksjonene dine.php-fil.
2) Opprett en sidebar-venstre.php-fil.
3) Last Den opp til temamappen din.
4) Tweak siden din.php mal for å laste venstre sidebar.
5) Rediger stilarket for å flytte sidepanelet til venstre for innholdet.
ikke kast bort tiden din med plugins for å legge til et venstre sidefelt I WordPress
Mange plugins er tilgjengelige for å legge til egendefinerte sidefelt. De registrerer ikke nye sidefelt. De utvider bare eksisterende funksjonalitet. Du kan enkelt lage egendefinerte sidefelt med plugins, men de hekker inn i temaet ditt.
for temaer uten venstre sidebar, plugins ikke har en venstre sidebar widget område for å tilpasse.
Den eneste måten å legge til en venstre sidebar er å redigere kildekoden for temaet.
det betyr å jobbe MED PHP. Noe som kan ødelegge nettstedet ditt hvis du enten får koden feil, lim den inn i feil område, eller glem å lukke en div-tag.
av den grunn vil de fleste elektroniske kilder fortelle deg å lage et barn tema først og gjøre endringene dine der for å unngå å bryte temaet ditt.
Det er en vei å gå. Langt.
den raskere ruten er å laste ned temamalen til skrivebordet ditt.
På den måten, for hver fil du skal redigere, vil du ha en kopi av originalen.
Når du ikke vet hva som går der – Forvent at ting skal bryte
når de gjør det, åpner du nedlastingsmappen for malen, går til filen du redigerte og kopierer og limer inn den opprinnelige kildekoden tilbake.
det er mye raskere enn å lage et barn tema. Noe du bør gjøre hvis du planlegger å gjøre flere endringer i temaet ditt.
for en endring skjønt, vil en kopi av de opprinnelige tema kildefilene gjøre det bra.
Først: Registrer et nytt sidefelt
dette gjøres i funksjonene dine.php-fil

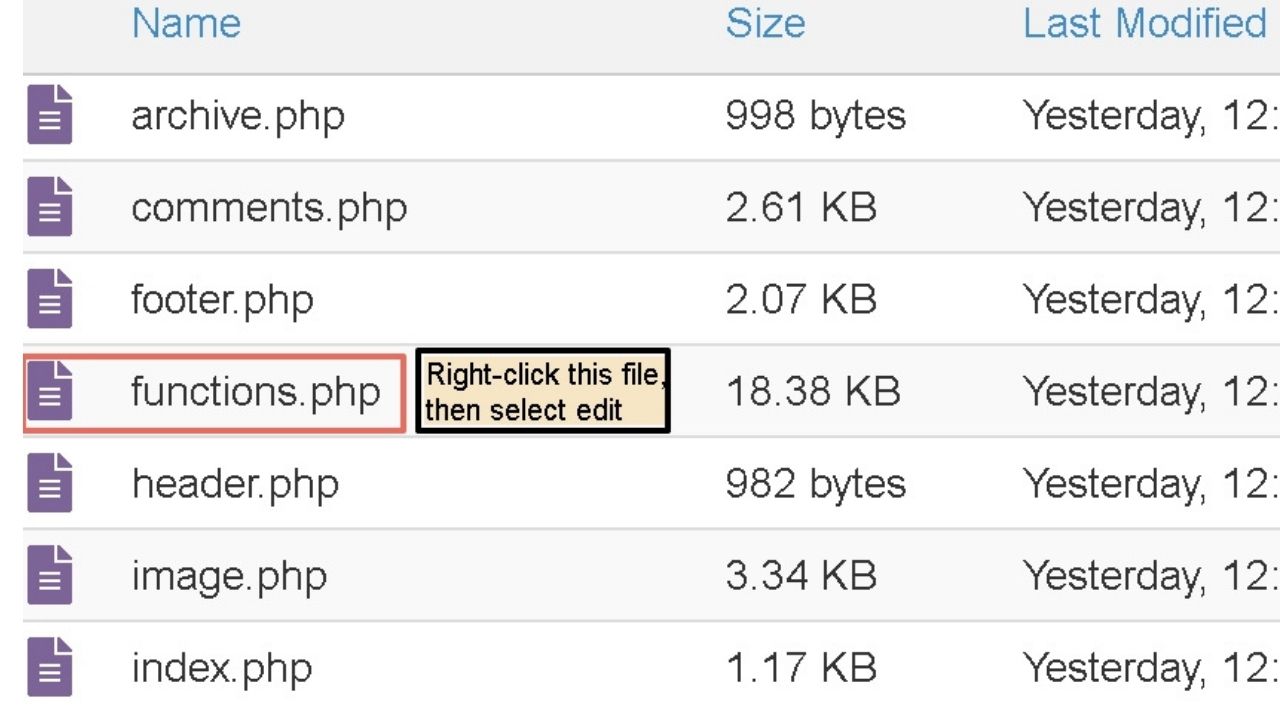
Gå til nettstedet ditt cPanel, åpne filbehandling, gå TIL wp-content-mappen og åpne deretter themes-mappen. Åpne temamappen for den du vil legge til et venstre sidebar i.
I det vil være en funksjoner.php-fil.
Legg til denne koden
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
ikke dump koden hvor som helst. Rull ned til du kommer til en kommentar seksjon som har
/**
* Registrer widget området.
det er der du registrerer venstre sidebar med koden ovenfor.
Trykk på lagre og avslutt. Det er alt du trenger å legge til i denne filen.
den eneste delen av koden ovenfor for å endre er temanavnet. Erstatt «twentytwentyone» med navnet på temaet ditt.
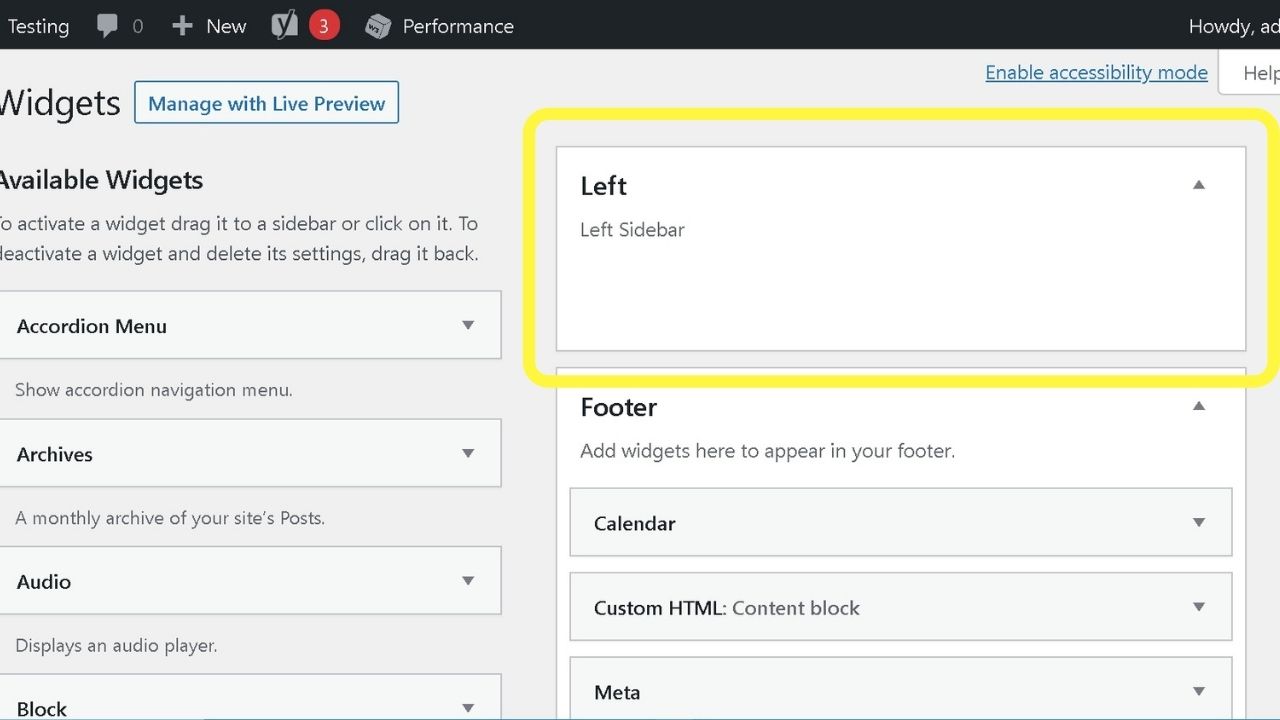
hvis du vil sjekke fremdriften din, kan du gå tilbake Til WordPress-nettstedet ditt, laste inn widgetområdet, og du vil se At Venstre Sidebar er lagt til som et nytt widgetområde.

Det vil ikke fungere, ennå.
Neste oppretter sidepanelet.php-fil
Denne delen er enklere enn det høres ut.
Alt du trenger er en ren tekst editor.
IKKE bruk MS word eller noen annen tekstbehandler. De legger til koding som knuser Med WordPress.
Kopier og lim inn koden nedenfor i en ren tekstredigerer
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
og lagre den som » sidebar-venstre.php». Pass på at DET er EN PHP-fil og ikke TXT.
også» sidebar » – ordet må være det første ordet I filnavnet For WordPress for å gjenkjenne Det.
Venstre Sidefelt.php vil ikke fungere. (Det vil bli klart hvorfor i litt).
Last opp sidepanelet ditt til venstre.php-fil til cPanel
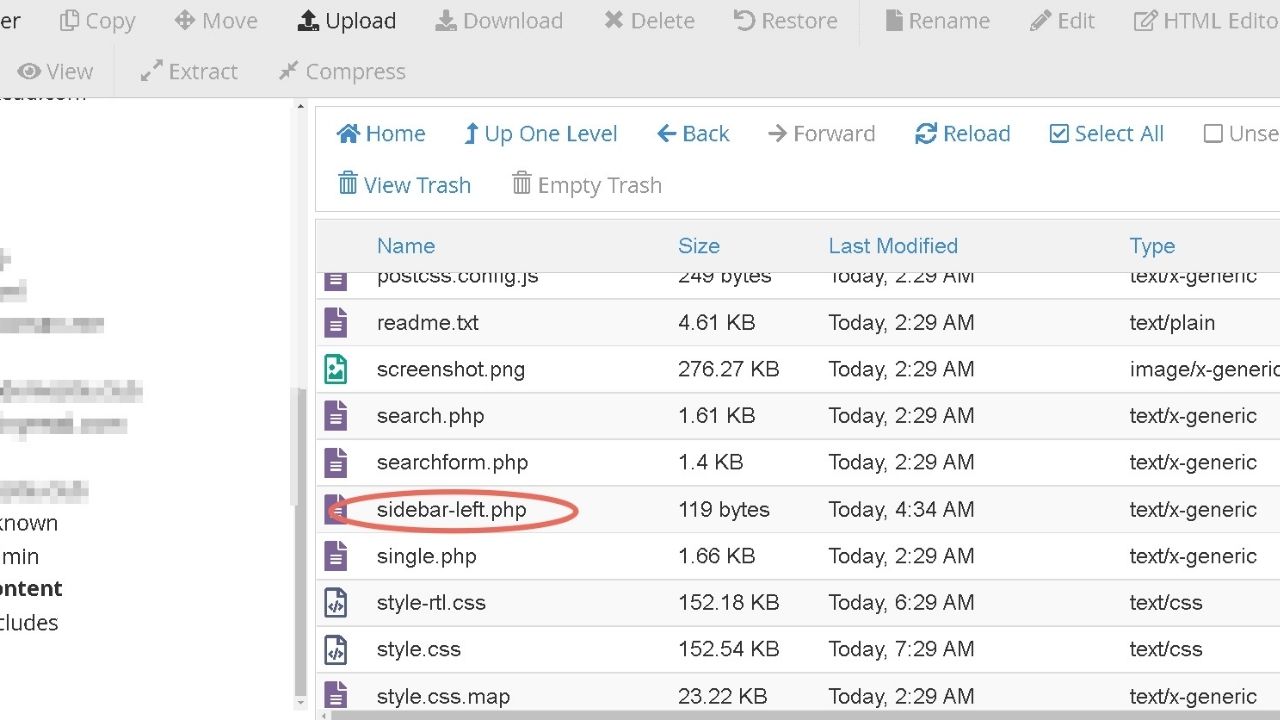
Gå tilbake TIL DIN wp temamappe i cPanel og last opp din nye fil.

på dette tidspunktet vil sidefeltet bli registrert, og filen vil være aktiv på temaet ditt.
for å bekrefte, vil du se filen i malmappen

Nå må du kode den inn i en sidemal
Alle WordPress-temaer har sidemaler. Noen mer enn andre.
hvis du bare har en mal, er filen som skal redigeres side.php for dine sider og innlegg.php for blogginnlegg.
Mange temaer har mange sidemaler, alle med forskjellige oppsett. Hvis du har en mal med et høyre sidebar, bruk det som en snarvei.
Kopier innholdet på siden med et høyre sidepanel, bytt deretter hver forekomst av sidepanel-høyre med sidepanel-venstre, og lagre den nye filen.
som vil spare tid på neste trinn for styling sidepanelet.
koden for å laste inn venstre sidebar er
<?php get_sidebar('left'); ?>
alle temaer med noen sidebar eller widget området bruk «get_sidebar» krok.
(‘venstre’) i parentes forteller WordPress hvilken fil som skal lastes. Hvis du bruker
<?php get_sidebar(); ?>
… WP vil laste sidepanelet.php-fil. Plasser ‘høyre’ i de krøllete parentesene, og den laster sidebjelken til høyre.php-fil.
det er derfor du må ha ordet ‘sidebar’ først i filnavnet når du lagrer sidebar-venstre.php-fil.
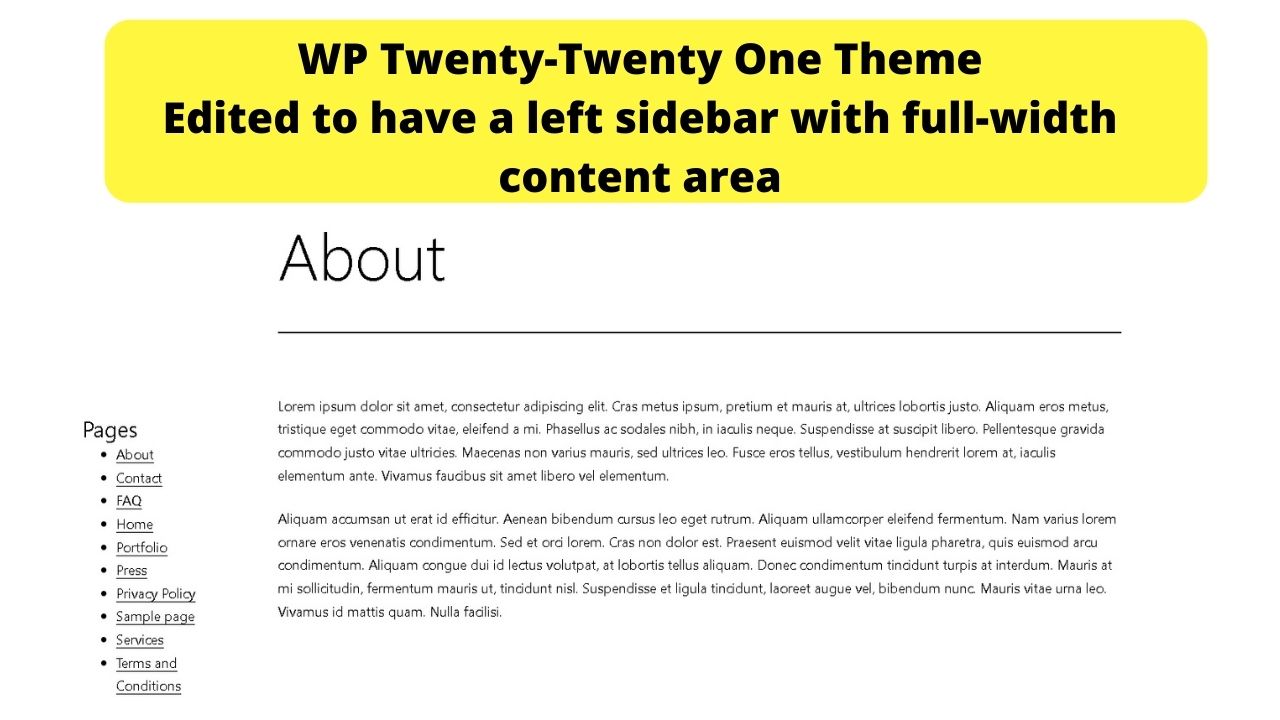
Noen temaer, som Twenty Twenty one tema bare har en bunntekst.
Dette er en av de vanskeligste temaene å legge til en sidebar til fordi det er ingen registrert overhodet.
i våre forsøk klarte vi det. Den hår-trekke scenen er å få sidepanelet til å flyte til høyre for innholdet.

Hvis du bruker Tjue Tjueen tema, gjør deg selv en tjeneste og sjekk ut alternativene For Tjue Tjueen tema plugin Av WebD LTD.

den gratis versjonen legger ikke til venstre sidebar funksjonalitet. Premium-versjonen gjør.
Dette er den eneste plugin vi kommer over som legger muligheten til å injisere sidefelt i temaet. Resten tilpasser bare det som allerede er der.
Å Vite at det var en gjennomførbar oppgave, var søket på å finne ut hvordan.
Hvordan det gjøres:
trikset overskriver viktige deler av stilen.css-fil.
Det er mye enklere å bruke Den Ekstra CSS-delen i WordPress admin-området.
fordi stilen.css-filen er tusenvis av linjer lang.
Ved Hjelp Av WordPress Customizer > Ekstra CSS gjør dette til en lek.
ulempen er at det krever det !viktig kode som skal brukes til å definitivt overskrive eksisterende kode.
Sjelden er Det anbefalt å bruke DENNE STRENGEN AV CSS fordi feilsøking vil bli hemmet hvis du trenger å redigere koden i stilarket senere.
Den !viktig kode bør bare brukes som en siste utvei for å holde kodene rene.
Gitt omstendighetene på visse temaer med tonnevis av kode, er det garantert.
Merk: Dette er For Tjue Tjueen tema. Elementet «widget-innhold» vil være annerledes på andre temaer.
Bruk din browser inspector (høyreklikk på widgeten, velg inspect, og div klassen vil være hva du setter inn her.
For det Første legger DU TIL DENNE CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
Som vil fikse innholdet i widgeten din til 350px flytende til venstre for innholdet ditt. Du kan endre bredden for å passe dine preferanser.

den neste delen er hvor den !viktig tag er satt inn, og det er å utvide bredden på innholdsområdet. Ellers vises innholdet i midten av siden med mye hvitt mellomrom på hver side.
hvis du er glad for å ha det, la det være.
ellers legger du til denne koden I CSS-tilpasseren.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

Som det er en liste element menyen, kan du tilpasse utseendet. Se Hvordan Du Endrer Fargen På Punkter I WordPress. (Du kan endre farge, form, bruke spesialtegn eller bytte kulene ut for bilder).
legg til følgende kode for hvert annet tema
<?php get_sidebar('left'); ?>
… til hver side og post maler for å laste inn venstre sidebar.
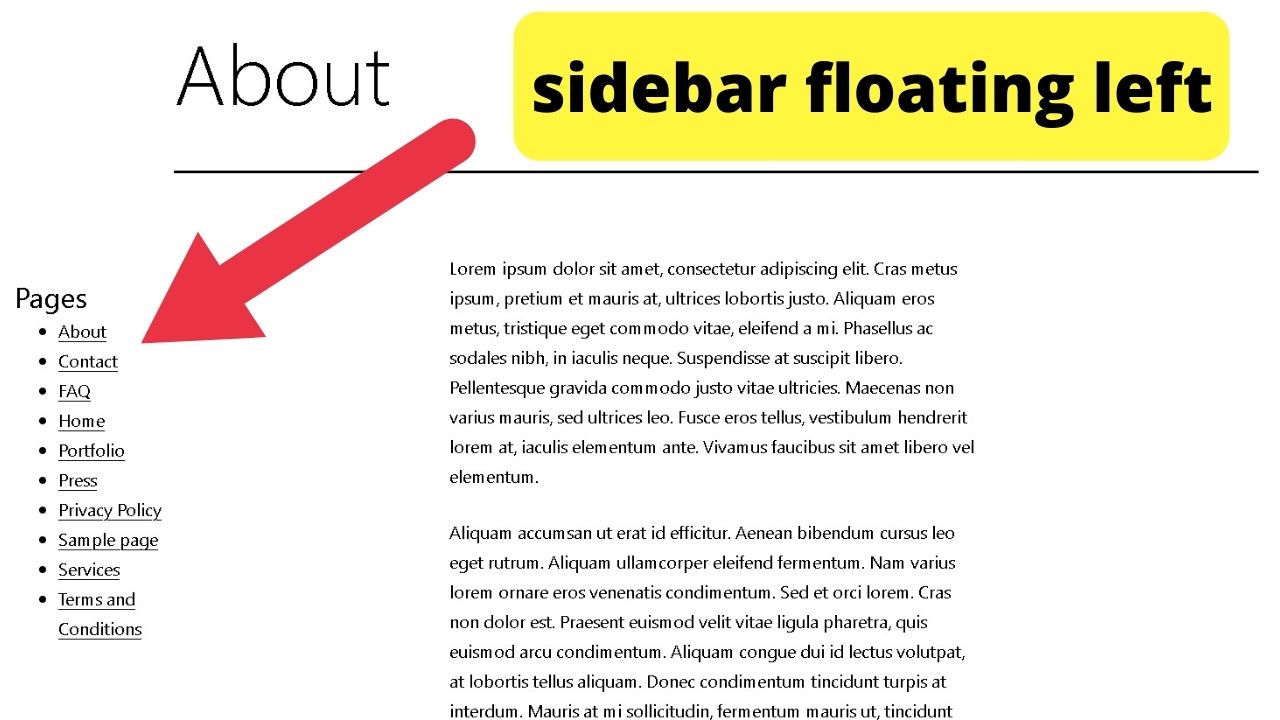
Styling venstre sidefelt på Noen WordPress tema
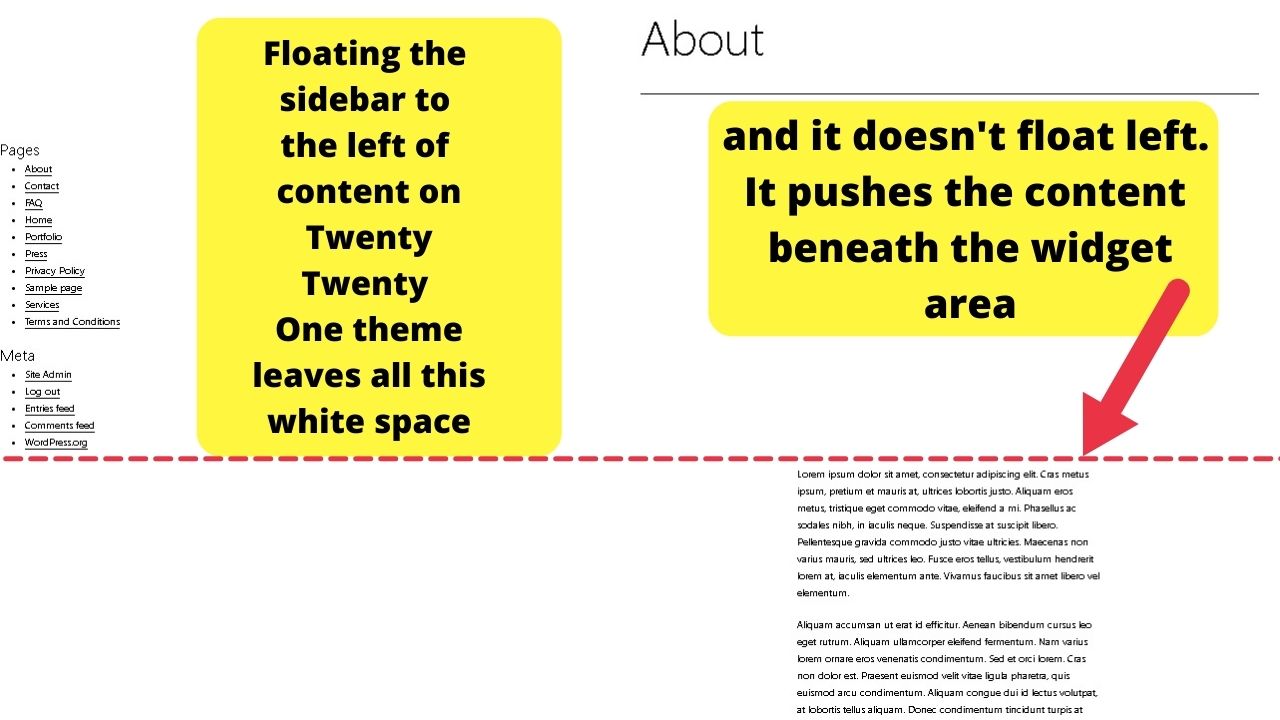
Uten styling venstre sidebar widget område, get_sidebar (‘venstre’) vil bare injisere sidebar til venstre uten å fortelle hvor innholdet vil bli vist.
vanligvis vil det være øverst med innholdet ditt presset ned under widgetområdet.
stilarket ditt er der du kontrollerer hvordan sidepanelet ditt vises på nettstedet ditt.
FOR alle andre temaer, bortsett Fra Tjueto-Tjueen tema, (muligens andre som ikke har noen sidefelt registrert) CSS-koden for å justere en sidebar til venstre for innholdet er
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
delene etter perioden (.) vil variere etter tema.
Noen kan ha tittelen ‘artikkel’, andre ‘kroppsinnhold’ eller lignende.
Bruk nettleserinspektøren din til å identifisere elementet som skal målrettes, og endre koden ovenfor i WordPress-tilpasseren > Ekstra CSS for å justere sidepanelet til venstre for innholdet ditt.
du kan variere størrelsene (75% og 25%) for å være den størrelsen du har lyst på.

Hei folkens! Det er Meg, Marcel, aka Maschi. Jeg tjener en heltidsinntekt på nettet og På MaschiTuts deler jeg gjerne med dere hvordan jeg holder meg på toppen av spillet! Jeg kjører flere svært lønnsomme blogger & nettsteder og elsker å snakke om dette prosjektet når jeg får en sjanse til å gjøre det. Jeg gjør dette på heltid og helhjertet. Faktisk er det øyeblikket jeg sluttet å jobbe en 8-til-5-jobb og endelig kom inn i internett-bedrift som en digital entreprenør, en av de beste beslutningene jeg noensinne tok i mitt liv. Og jeg vil gjerne sorge FOR AT DU kan komme pa denne banen ogsa! Ikke la noen fortelle deg at dette ikke kan gjøres. Himmelen er grensen, really…as så LENGE DU TROR på det! Og det hele starter riktig here..at Maschituts!