Hvordan Lage Et WordPress-Tema i 6 Enkle Trinn (2021)
planlegger du å lage ditt eget tema? I dette innlegget deler vi nøyaktig hvordan du lager Et WordPress-tema.
WordPress Er et populært open source content management system (CMS) som brukes over hele verden. Ved hjelp Av den kraftige wordpress website builder-programvaren kan du også bruke denne plattformen til å enkelt bygge en sterk online tilstedeværelse og utvikle virksomheten din online. WordPress er en no-brainer og det enkleste å komme i gang med. Og det er derfor at alle utviklere anbefaler deg å bruke det som grunnlag for nettstedet ditt.
Den eneste måten å virkelig forstå Hvordan WordPress Temaer operere er å komme i hodet først og gjøre alt selv. Ja, Det er fristende å unngå Dette Fordi WordPress kan håndtere alt for deg hvis Du ikke vet hvordan du skal kode. Ved slutten av denne opplæringen lærer Du hvordan Du lager Et WordPress-tema, har en bedre forståelse av hvordan alt passer sammen, og hvordan Du bruker WordPress når du er på ferie.
hva er Et WordPress-tema, akkurat?
Et WordPress-tema er en samling filer (grafikk, stilark og kode) som bestemmer hvordan bloggen eller nettstedet ditt ser ut. Temaer kan styre alt fra nettstedets stil til fargene på hyperkoblingene. Det er lett å tenke på et tema som en » hud » for nettstedet ditt, men de er så mye mer.
et tema lar deg administrere utseendet på bloggen din i stedet for bare å gi det en titt og følelse.
WordPress kommer med sitt eget sett med temaer. I virkeligheten kommer plattformen med en rekke forhåndsinstallerte temaer. Det er imidlertid noen grunner til at du kanskje ønsker å velge og installere et nytt tema på nettstedet ditt:
for å forbedre den estetiske attraktiviteten til nettstedet ditt. Du kan velge et passende tema og justere det for å oppfylle dine krav hvis du har en spesiell visjon for nettstedet ditt.
for å gi ytterligere designfleksibilitet. Mange temaer gir en mengde justeringer for å hjelpe deg med å bygge den perfekte designen hvis du ikke har noen design-eller kodingskunnskap. Et tema kan inneholde funksjoner knyttet til din nisje som du ikke finner andre steder, avhengig av dine krav.
mens den grunnleggende eller modifiserte versjonen av et tema kan tjene for et bredt spekter av nettsteder, er det hundrevis av temaer å velge mellom, hver adresserer en unik nisje eller et formål.
Så, hvorfor lage Din Egen WordPress tema?
valg av tema er et av de viktigste aspektene ved å opprette Eller vedlikeholde Et WordPress-nettsted. Vanligvis har du en rekke alternativer å velge mellom. Du kan velge et bestemt tema fundament og deretter et tema bygget på toppen av det rammeverket, avhengig av dine behov.

Artikkelen Fortsetter Nedenfor
de fleste forbrukere gå gjennom hundrevis av temaer, både gratis og betalt, før du velger en som appellerer til dem og nøye gjenspeiler hva de ønsker. De fleste av dem kommer med modifikasjonsalternativer for å endre dem til noe nivå ut av boksen, men det generelle utseendet og følelsen forblir det samme.
det beste valget er imidlertid å starte fra bunnen av og designe et skreddersydd tema. Selvfølgelig krever dette litt teknisk kunnskap samt muligheten til å designe et nettsted. Når du har funnet et design som fungerer for deg, er et tilpasset tema den beste måten å sette det i gang.
i forhold til å bruke et tredjeparts tema eller et barn tema, skaper et tilpasset tema en rekke fordeler.
- Individualitet: Du har laget et tema som er unikt for nettstedet ditt. Det innebærer at nettstedet ditt er det eneste som bruker det, og det adskiller seg fra titusenvis av andre som bruker det samme temaet, men med et annet fargevalg.
- Forbedret Sikkerhet: det egendefinerte temaet har mindre sannsynlighet for alvorlige sikkerhetsproblemer fordi du bruker færre funksjoner og mindre kode. Selv om det sannsynligvis er vanskelig å være sikker på feil, venter du ikke på en tredjepartsleverandør for å frigjøre en sikkerhets-eller feilrettelse. Du kan ta vare på dem når du kommer over dem.
- Det er ingen funksjon overbelastning: Tilpassede temaer krever ikke massevis av funksjonalitet som du aldri vil bruke eller krever. Alle disse uønskede funksjonene legger til en betydelig mengde kjørbar kode på nettstedet ditt, noe som potensielt reduserer det.
- Bruk Av Programtillegg Bør Begrenses: Dette gjelder spesielt programtilleggene du bruker for å endre og ordne materialet ditt. Dette kan redusere temaets avhengighet av tredjeparts plugins samtidig påskynde den opp ved å eliminere behovet for å injisere plugin-kode under kjøring. Men avhengig av funksjonaliteten som den gir, kan ikke alle plugins innlemmes.
- Statiske filer av liten størrelse: dette minimerer den totale sidestørrelsen og sikrer at DET ikke sendes OG serveres FLERE CSS-regler eller JavaScript-kode enn nødvendig. Fordi alt innhold allerede er tilpasset designet ditt i et tilpasset tema, trenger du ikke mye kode for å gjøre det justerbart. All denne modifikasjonskoden kan gjøre nettstedet ditt tyngre og tregere, spesielt hvis det gjøres feil.
- Søkemotoroptimalisering (SEO): Er et begrep som refererer til prosessen med å optimalisere et nettsted. Et tilpasset tema er generelt veldig lett på kildekoden, med nesten ingen ny kode. Lean-koden, som gjør nettstedene utrolig lette, er DEN store SEO-fordelen her. Det finnes ulike rammer og temaer dedikert til fart som alltid er et alternativ, men et tilpasset tema er alltid den beste løsningen.
hva er forutsetningene for å utvikle Et WordPress-tema?
du trenger et nettsted for å komme i gang. Ethvert nettsted vil være tilstrekkelig. Du trenger ikke Å vite NOE PHP eller har Noen Tidligere WordPress kunnskap. Men et utviklingsmiljø med Apache, PHP, MySQL og WordPress installert er nødvendig for å designe Et WordPress-tema. Du kan få WordPress Fra den offisielle nettsiden, men du må endre databasens legitimasjon først.
du må også forstå temaets struktur. I sin enkleste form Er Et WordPress-tema en vanlig HTML-side som består av følgende filer:
- topptekst.php-en fil som lagrer header kode.
- bunntekst.php-holder koden for bunnteksten;
- sidebar.php – der du setter opp knappene på siden av siden;
- stil.css-styrer temaets estetiske utseende;
- indeks.php-innstillingene på hovedsiden er inkludert her.
- singel.php-inkluderer kode for visning av artikkelen på sin egen side;
- side.php-inkluderer kode for visning av en enkelt side innhold;
- arkiv.php-viser en liste over elementer i arkivet, samt kategoriene som brukeren har definert;
- funksjoner.php-denne filen inneholder funksjoner som forbedrer temafunksjonalitet, for eksempel logoer, menyer, farge, miniatyrbilder, skript og stilark.
- 404.php-en feilkode som indikerer at den forespurte filen ikke ble funnet.
for å tilpasse malen din, må du også inkludere visse Bootstrap-innstillinger. Vi går deg gjennom de første trinnene i denne tilpasningen i dette innlegget. Se listen nedenfor.
Trinn 1: Lag en mappe for å holde filene du vil legge til
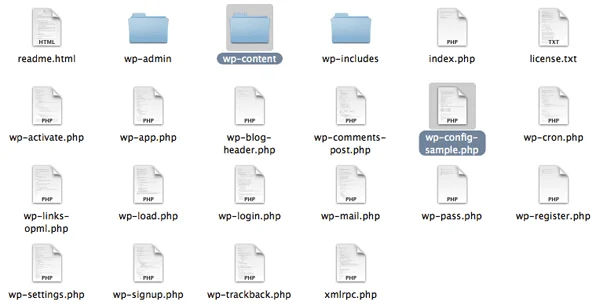
Vi trenger å vite hvor filene som utgjør Et WordPress-tema, sitter i En WordPress-installasjon hvis Vi skal konstruere temaer. Dette er en enkel oppgave. Vi vet at En WordPress-installasjon vanligvis inneholder En WordPress-katalog som rotkatalog. Her er hvordan vår rotkatalog vises.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Mapper
- wp-admin
- wp-innhold
- wp-inkluderer

Temaer er en mappe i mappen wp-content. Plasseringen av det nye temaet i mappen» temaer», vil være mulig å aktivere og bruke på nettet. Det er også mappen der du finner ett eller flere temaer å bruke Med WordPress-nettstedet ditt.

Artikkelen Fortsetter Nedenfor

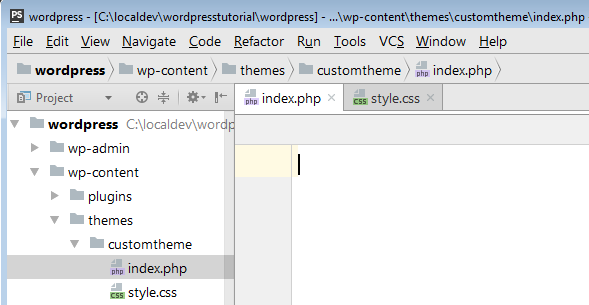
Trinn 2: Opprett indeksen.php og stil.css-filer
du må i tillegg opprette to nødvendige filer indeks.php og stil.css når du er ferdig med å bygge temamappen din.

- stil.css
Bare Temanavnet er nødvendig i stil.css slik At WordPress kan finne og liste temaet ditt slik at du kan aktivere det.
- /*
- Tema Navn: customtheme
- Forfatter: WPlift
- Forfatter URI: https://wplift.com
- Versjon: 1.0
- */
Vi bare tildele Et Tema Navn, Forfatter, Forfatter URI, Og Versjonsnummer til vårt tema i eksemplet. Men hvis du vil ha et mer anstendig tema, kan du inkludere denne informasjonen nedenfor:
Temanavn – et temanavn skal alltid gis. Hvis du ikke gjør det, vil mappenavnet bli brukt, som i dette tilfellet er my-custom-theme.
Theme URI – Det skal lede brukere til et nettsted der de kan lære mer om temaet.
Forfatter-Det er her du legger navnet ditt.
Forfatter URI – Her kan du legge til en link til din personlige eller bedrift nettsted.
Beskrivelse-vises i både wp-admin tema modal og WordPress tema oppføring.
Versjonsnumre hjelper utviklere med å holde oversikt over endringer og sikre at kundene bruker den mest oppdaterte versjonen. For å angi alvorlighetsgraden av endringer i en oppdatering, bruker Vi SemVer nummereringssystemet.
Lisens-du kan velge hvordan temaet ditt er lisensiert, men hvis det ikke ER gpl-kompatibelt, vil du ikke kunne distribuere det På WordPress.

Artikkelen Fortsetter Nedenfor

Lisens URI-bare en lenke.
Tekstdomene-tekstdomenet brukes når du oversetter temaet til andre språk. Ikke bekymre deg, vi kommer inn på mer informasjon om dette senere. For nå, å vite at temamappen og tekstdomenet skal være temanavnet skilt av bindestreker i stedet for mellomrom, er tilstrekkelig.
Tags – Bare når du laster opp et tema Til WordPress.org tema katalog er disse variablene utnyttet. ‘Feature Filter’ prosessen er bygget rundt dem.
selv om ingen av feltene er teknisk essensielle, anbefales de sterkt hvis du vil at temaet skal vises anstendig i wp-admin. De er også viktige hvis Du skal bruke WordPress til å distribuere temaet ditt.
- indeks.php
WP laster innleggene som vil bli vist på skjermen ved hjelp av denne filen. I tillegg, hvis EN wp-basefil mangler, vil wp bruke den.
- <h1 > Tilpasset Tema!< / h1>
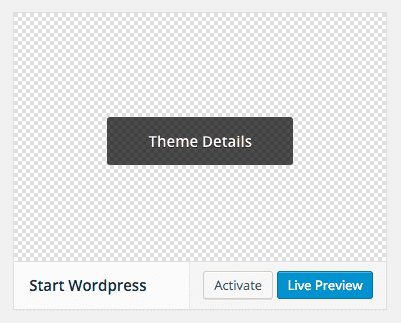
Trinn 3: I WordPress dashbordet aktiverer du temaet
Gå Til WordPress Dashboard, velg «Utseende», deretter «Temaer» og se om det nybygde temaet vises blant mulighetene.
for å sjekke om informasjonen i stilen er riktig, gå til » Tema Detaljer.»

CSS-filen er riktig.
På WordPress, gå Til Temaer siden og administrere temaer.
Klikk På «Aktiver» for å aktivere dine nye dem I WP, og se om nettstedet om endringene er brukt.
Trinn 4: Endre innstillingene i indeksen.php fil
for å teste om temaet fungerer, gå tilbake til indeksen.php kommandolinje og slette innholdet du nettopp skrev.
etter, opprett en kommandolinje FOR WP for å hente fra databasen innleggene og vise dem på siden. Du må gjenopprette innleggets tittel og innhold slik at alle filene kan ses på hjemmesiden.
kommandoen «har innlegg» instruerer WP om å se etter blogginnlegg i databasen. Siden vil bli oppdatert hvis det er noen nye oppføringer. Hvis ikke, vises meldingen for den negative responsbetingelsen som vi angir i koden (false).
Det er en funksjon som heter «the post» som må legges til mens du gjør loop «have posts» for AT WP skal vise den filen når «have posts» – tilstanden er sant. WordPress ser etter nye oppføringer i denne sløyfen og viser dem på siden etter behov.
i virkeligheten, hvis databasen inneholder innlegg, vil alle handlinger i loopen bli utført for alle postfiler som identifiseres mens de blir oppdaget. ELLERS vil WP informere brukeren om at det ikke er noen innlegg tilgjengelig. Se på koden nedenfor:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>i denne sløyfen brukes to funksjoner, «har innlegg» og «innlegget», i sin mest grunnleggende form. Hvis noen innlegg i databasen må gjentas, bruk» har innlegg » – metoden. Sann eller usann vil bli returnert av denne funksjonen, med sann betyr at det er innlegg å vise. Det er ingen hvis den returnerer false.
«innlegget» – metoden henter det nyeste innlegget og gjør de nødvendige justeringene for å vise det kronologisk på temasiden. Fordi dette er en loop, hvis funksjonen returnerer sant, hver gang et nytt innlegg er gjort, vil det være umiddelbart lagt.
innholdet legges ved filtittelen på siden ved hjelp av funksjonen «innhold». Funksjonen «permalink» oppretter en lenke til hvert enkelt innlegg, slik at brukerne kan se informasjonen uten å måtte bla gjennom hele teksten på hovedsiden.
bare bruk» the excerpt «- metoden i stedet for «the content» – metoden for å legge til et raskt sammendrag under filtittelen med de første 200 tegnene i innholdet. Som et resultat, når brukeren klikker på lenken, får de bare hele teksten.
i dette tilfellet må du opprette en ny fil i temaets mappe som ligner på » indeks.php » (bare kopier og lim inn indeksen.php loop og erstatte» utdrag «- funksjonen med «innholdet»).
Trinn 5: Legg til topptekst og bunntekst
Opprett nye filer i samme mappe som temaet ditt som følgende trinn, hvor stil.css og indeks.php er allerede til stede. Topptekst.php og footer.php er deres navn.
Det er best å inkludere wp head i alle temaene dine, siden det er en bestemt funksjon som bryter opp utdataene i overskriften.php-filens hode> seksjon. Det bør plasseres før lukking / head> tag for å gjøre det enklere å legge til plugins til området, siden denne kroken kan brukes til å legge til stiler, skript, eller meta komponenter til hodet> region.
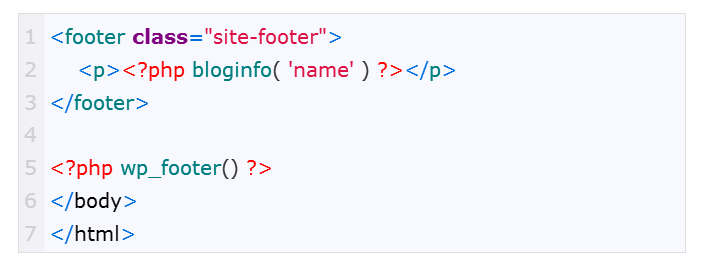
- Bunntekst
bunnteksten.php-fil kan lukke kodene som brukes i funksjonene, som beskrevet nedenfor:

Trinn 6: Opprett funksjonene.php folder
på dette stadiet har det tilpassede temaet fire filmapper: indeks.php, stil.css, topptekst.php og footer.php. Den neste filen du skal skrive er funksjoner.php, som gir WordPress personlighet ved å la kommandolinjen endre CMS standard oppførsel. Følgende er dens egenskaper:
- krever ikke en unik header tekst; fungerer bare når temaet er aktivt;
- gjelder bare for gjeldende tema;
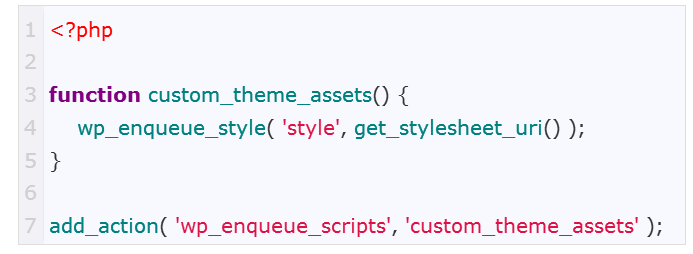
denne koden vil inkludere eller aktivere stilarket for ditt tilpassede tema:

Pakke Det Opp
Det er ferdig! Temaet ble konstruert og linkene som sender besøkende til en eksklusiv side for hver artikkel fungere godt. I tillegg har du allerede tatt med det egendefinerte temaets topptekst, bunntekst og CSS.
du lærte grunnleggende om å lage Et WordPress-tema i denne leksjonen. Fordi utseendet på nettstedet er viktig, spesielt for forretningsapplikasjoner, kan Du bruke Bootstrap til å legge til linjer med ferdige malskript på siden din, noe som gjør det enklere å legge til nye funksjoner og funksjonalitet. La oss få vite hvordan du kommer videre med dette!