Hvordan Finne & Legge Nofollow Linker Til Nettstedet Ditt [Steg For Steg]
Helt se disse game show hvor deltakerne må finne designer produkt i et hav av knockoffs?
Å Se deltakerne knuse for å undersøke produktene er min favorittdel. En, fordi jeg elsker spillet viser, men også fordi ved første øyekast, du virkelig ikke kan fortelle forskjellen.
Vel, nofollow-koblinger er litt sånn. Du kan ikke skille dem fra vanlige koblinger bare ved å se på dem.

Som Google fortsetter å prioritere koblinger i sine rangeringskriterier, holde styr på dem bør være PÅ SEO to-do liste.
så, hvordan sjekker du etter nofollow-koblinger og legger dem til på nettsidene dine? Alle disse svarene, og mer, nedenfor.
Hva er en nofollow link?
når du hyperkobling tekst, at koblingen går innenfor EN HTML-kode. En nofollow-kobling er et attributt i taggen som ber Google om å ignorere koblingen når De gjennomsøker siden. Dette brukes ofte i kommentar seksjoner, fora, og, mer nylig, sponsede lenker.
dette betyr noe fordi koblinger i stor grad påvirke din søkemotor rangering. Og Om Du kobler internt eller eksternt, forteller Det Google at destinasjonssiden er verdifull. Dette i sin tur kan øke sidens rangering-det kalles » link juice.»
jo bedre linkbygging, jo bedre er sjansene dine for å rangere høyere.
Så, når Du forteller Google å ignorere en link, vil destinasjonssiden ikke få noen link juice. For eksempel, la oss si at en matblogger laster opp et blogginnlegg. Bloggeren kan legge til et nofollow-attributt til kommentarseksjonen for Å fortelle Google: «Hei, enhver lenke som er inkludert her, er ikke knyttet til meg, og jeg går ikke god for Det.»
Med Google stramme opp sine linking krav, er det viktig at merkevarer forstår hvordan de fungerer.
Slik Forteller du om En Lenke Er Nofollow
for å finne en nofollow-lenke, kan du følge en av to ruter: Bruk et verktøy som vil gjøre det for deg (hopp til den delen her) eller sjekk det selv. FOR DIY-alternativet, her er trinnene:
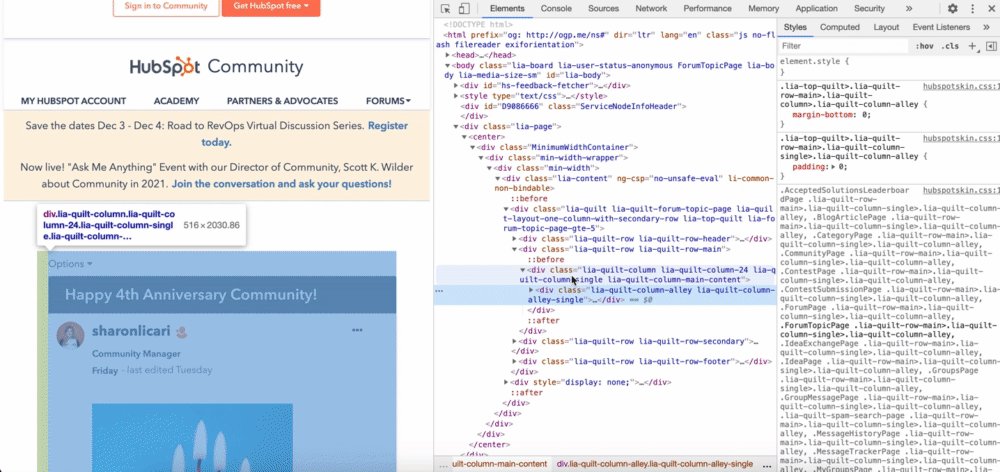
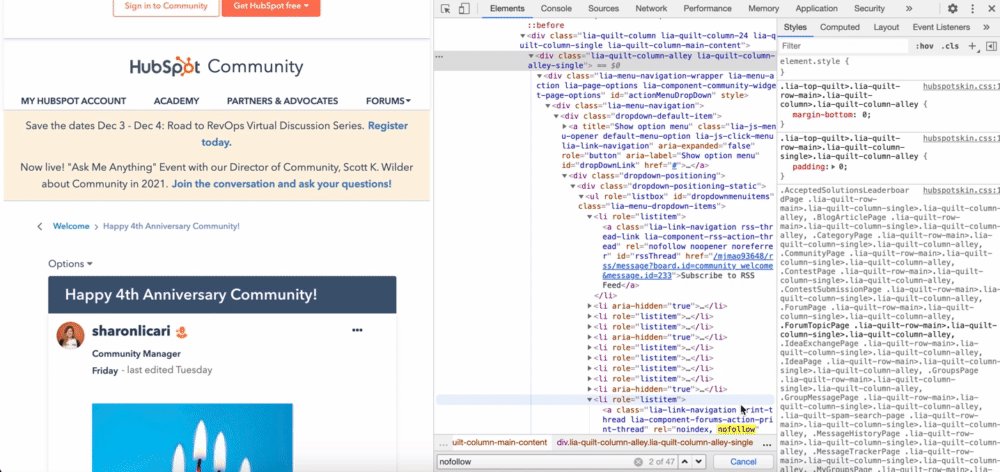
høyreklikk Mens du er på siden, og velg alternativet «Inspiser».

Bla for å finne de uthevede nofollow-attributtene. Det skal se slik ut:

Hvordan Lage En Nofollow Link
Å Lage en nofollow link er så enkelt som å legge rel= «nofollow» til ankerkoden i HTML-koden. Hvis det ikke ga mening, ingen bekymringer. Her er sammenbrudd:
koden for en vanlig hyperkobling ser slik ut:
<a rel="noopener" target="_blank" href="http://www.destinationURL.com">The linked text goes here </a>
når du legger til et nofollow-koblingsattributt, går attributtet mellom destinasjonsadressen og den koblede teksten, slik:
<a rel="noopener" target="_blank" href="http://www.example.com/" rel="nofollow">The linked text goes here </a>
Her er et eksempel på HubSpot-Bloggen:
<a rel="noopener" target="_blank" href="http://www.blog.hubspot.com/" rel="nofollow"> Head to the HubSpot Blog </a>
når du har koblingen, kan du legge den til den aktuelle delen av kildekoden på content management system (CMS).
Hvordan Lage En Nofollow-Lenke I WordPress
når du lager en nofollow-lenke I WordPress, har du to alternativer: manuelt legge inn en I HTML-koden eller bruke et plugin. Finn trinnene for hver nedenfor.
Lage En Nofollow-Kobling I WordPress Manuelt
1. Velg ankerteksten du vil legge til en kobling til.
2. Klikk på lenksymbolet for å legge til en lenke i feltet.

Bildekilde
3. Klikk på de tre prikkene og velg » Rediger HTML.»

Bildekilde
4. Legg til rel=»nofollow» attributtet og du er klar.

Bildekilde
hvis Du bruker en eldre versjon Av WordPress, må du kanskje få tilgang til kildekoden via» Tekst » – fanen.

Bildekilde
legg deretter til nofollow-attributtet manuelt.

Bildekilde
når det er gjort, gå tilbake til «Virtual» – fanen og fortsett å redigere innlegget.
Lage En Nofollow-Lenke I WordPress Med Et Plugin
når du lager en nofollow-lenke med et plugin, vil trinnene variere avhengig av pluginet du installerer. Men her er et eksempel på hvordan det fungerer ved hjelp AV «ALT I ETT SEO For WordPress» plugin.
1. Start med å laste ned plugin og gjøre den aktiv.
2. Opprett eller rediger et innlegg eller en side.
3. I redigeringstekstboksen velger du ankerteksten og klikker på lenksymbolet.

Bildekilde
4. Lim inn destinasjonslenken i feltet.

Bildekilde
5. I samme boks ser du også flere alternativer for lenken, inkludert alternativet» Legg til «nofollow» til link».

Bildekilde
6. Kontroller at dette alternativet er valgt, og du er ferdig.
Pro-tip: mange SEO-plugins har nofollow-lenkefunksjonen inkludert. Så, hvis du ønsker å optimalisere nettstedet ditt, kan du installere et plugin med FLERE SEO-funksjoner.
Nofollow Link Checker Verktøy
- MozBar
- Varvy
- NoFollow
MozBar
Denne Gratis google Chrome-utvidelsen, opprettet AV SEO-programvareselskapet Moz, fremhever alle nofollow-koblingene på en side med ett klikk.

den sporer også fulgte, interne og eksterne lenker samt søkeord på siden. MozBar identifiserer hver koblingstype etter farge, noe som gjør det enkelt å raskt skanne siden og finne det du leter etter.
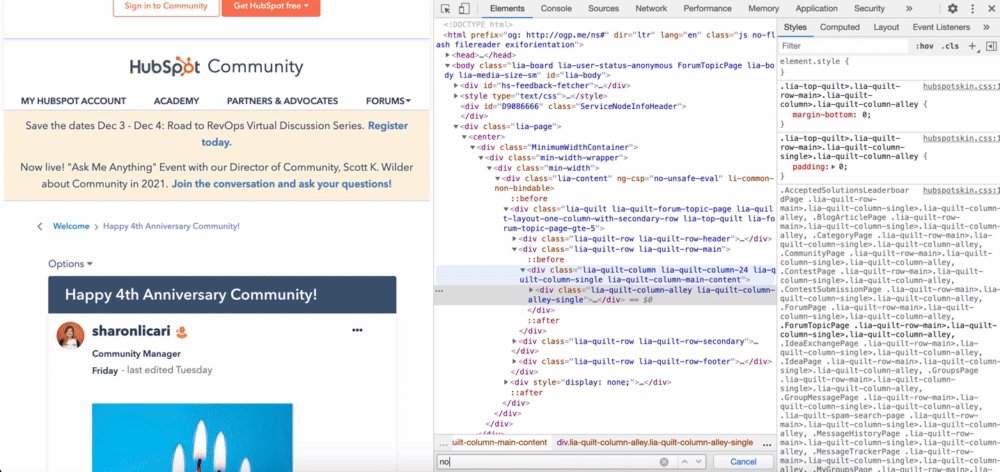
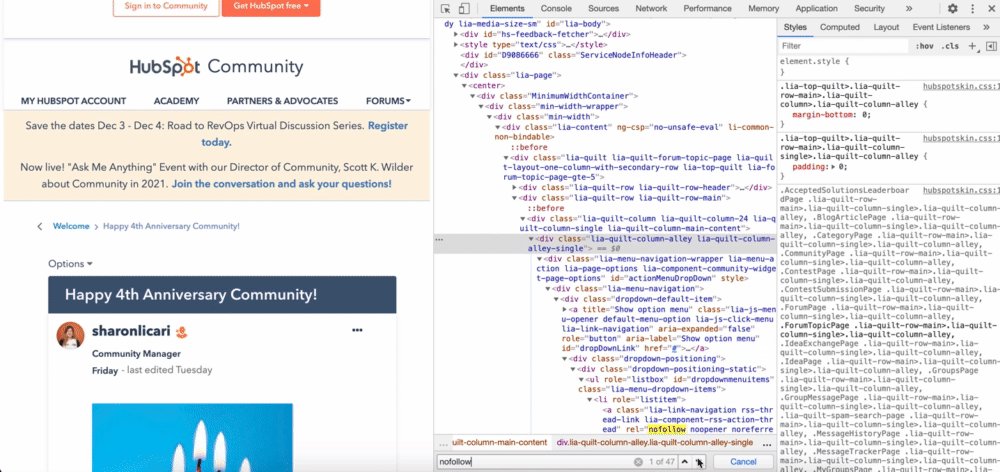
En ting å huske på når du bruker utvidelsen er at nofollow-koblinger under rullegardinmenyer ikke vises når du ruller ned. Du må klikke på menyen for å avsløre nofollow-koblingene. Forvirret? SE GIF nedenfor.

Varvy
med Varvys gratis nofollow-verktøy er det like enkelt å finne nofollow-koblinger som å skrive inn SIDENS URL og klikke På «Test.»Det gir ikke en visuell for hvor nofollow-koblingene er plassert på siden, men det forteller deg hvor mange det er.
 Dette Er en av de enkleste måtene å få en ide om hvor mange nofollow-koblinger du har. Derfra må du finne andre verktøy for å oppnå dine neste trinn.
Dette Er en av de enkleste måtene å få en ide om hvor mange nofollow-koblinger du har. Derfra må du finne andre verktøy for å oppnå dine neste trinn.
NoFollow
NoFollow Er en gratis utvidelse tilgjengelig På Chrome og Firefox. I Likhet Med MozBar identifiserer den nofollow-koblingene på siden og fremhever dem ved hjelp av en rød prikket boks.

så lenge utvidelsen er aktiv, vil den fungere på hver side du besøker uten å spørre. Akkurat som Med MozBar, hvis en kobling under en rullegardinmeny har et nofollow-attributt, vil du ikke se det før du klikker på rullegardinmenyen.
så tenk på deg selv som en game show-konkurrent. For å vinne SEO spillet, må du ta en nærmere titt på din nettside linker. Dette vil holde Deg på Googles gode side og øke oddsen for landing (og bor) på DEN første siden AV SERP.