Hvordan Designe ET HTML-Nyhetsbrev Ved Hjelp Av Photoshop, InDesign, Illustrator og Adobe Xd
Tenker på å designe HTML-nyhetsbrev eller e-postkampanjer som vil fange publikums oppmerksomhet? Utmerket. Du har gjort en markedsføringsbeslutning som kommer til å gi deg mye AVKASTNING.
dette innlegget vil hjelpe deg i gang. Vi presenterer grunnleggende for e-postdesign, HTML-nyhetsbrevskoding og e-postlevering, slik at du fullt ut forstår ditt utvalg av programvarealternativer.
Innholdsfortegnelse
HVA ER EN HTML nyhetsbrev eller kampanje?
i verden av e-markedsføring er det to typer e-post. Ren tekst e-post OG HTML e-post.
De fleste bransjer, spesielt de som bruker e-post for salg, bruker HTML e-post.
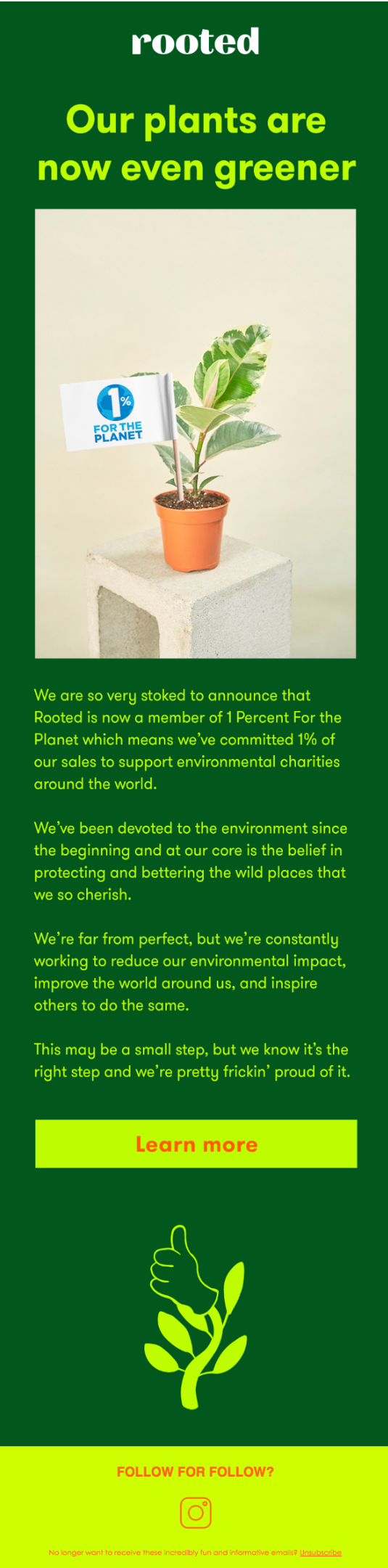
en kombinasjon av standout-bilder, en slående call-to-action (CTA) og velskrevet tekst legger til for å fange abonnentens oppmerksomhet i innboksen. Som i dette eksemplet Fra Rooted NYC:

den største fordelen med å lage HTML e-post over ren tekst er nyhetsbrev design.
du kan kontrollere nøyaktig hvordan e-posten skal vises i innbokser. Det tilsvarer å sende et nettsted eller en blank reklamebrosjyre direkte til en innboks. Du kan mikse og matche farger, skrifter og bilder på en måte som fanger merkevaren din.
Vær Imidlertid oppmerksom på at i andre næringer, som juridisk rike og teknologi, kan ren tekst e-post utføre bedre fordi de formidler en grad av alvor. De ser mindre ut som reklame.
hvordan designe, kode og sende ET HTML-nyhetsbrev
når du lærer å lage EN HTML-e-post eller nyhetsbrev, må du gjenkjenne at det er 3 isolerte trinn som går inn i skapelsen.
- Design e-posten din. Bestem hvordan det skal se ut i abonnentenes innbokser.
- Kode designet ditt I HTML. Sett designet inn i et programmeringsspråk som e-postklienter kan gjengi.
- Send e-posten din. Sørg for at det kommer i publikums innbokser.
Det er en rekke programmer du kan bruke for alle aspekter av nyhetsbrevopprettelse. Du kan velge et eget program for design, koding og sending.
Eller du kan bruke ett enkelt verktøy for alle tre trinnene – en e-post markedsføring programvare. Vi anbefaler at du velger ett enkelt verktøy over tre separate for denne prosessen (Sendinblue, helst). 😉
Du sparer tid og energi.
men vi vil gå gjennom alle mulige alternativer slik at du vet nøyaktig hva du har å gjøre med.
Komme i gang med å designe HTML-nyhetsbrev
den største fordelen med å bruke designprogramvare for det første trinnet med å lage et nyhetsbrev er at du kan være komfortabel med bestemt designprogramvare. Opprette nyhetsbrev eller e-post i et grafisk design program vil gjøre ting vanskeligere for deg ned linjen, men.
du kan ikke bare eksportere designet ditt som EN HTML-e-post eller automatisk kode .ai-filen.
Du må kode det eller få noen med profesjonell HTML-kompetanse til å gjøre det.
Men hvis du gjør ditt kreative arbeid best i et bestemt verktøy, så fortsett og bruk det. Faktisk, når det gjelder designdelen, vil et fotoredigeringsprogram eller layoutverktøy gjøre jobben.
her er 3 viktige design restriksjoner for å vurdere når du utformer HTML e-post:
- Responsiv e-postdesign:
din e-post eller nyhetsbrev må være lesbar på hvilken enhet abonnentene bruker. Det er rapportert at 66% av all e-post er åpnet på smarttelefoner i USA. Dette betyr at du må ha en designplan for skrivebordsvisning og mobilvisning. - Fast bredde:
alle nyhetsbrev skal ha en fast bredde, som hindrer abonnenter fra å måtte bla horisontalt. Du ønsker å unngå deres å ha en utfordrende leseopplevelse for enhver pris! 600 piksler er bransjestandarden FOR HTML – e-postbredde fordi den passer for de fleste enheter. Du kan gå opp til 650 og fortsatt ha din e gjengi riktig. - Over folden:
e-postens emnelinje er den første sjansen til å fange abonnentens oppmerksomhet. Hvis du passerer den testen og de åpner e-posten din, har du en sjanse til å holde oppmerksomheten med en veldig god header. Dette er området kontaktene dine ser før du må bla. Det kalles over-the-fold plass. Inkluder den mest avgjørende informasjonen helt i begynnelsen.
hvordan lage HTML nyhetsbrev ved Hjelp Av Photoshop

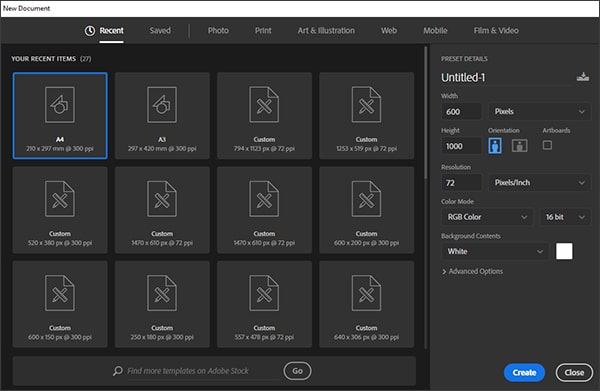
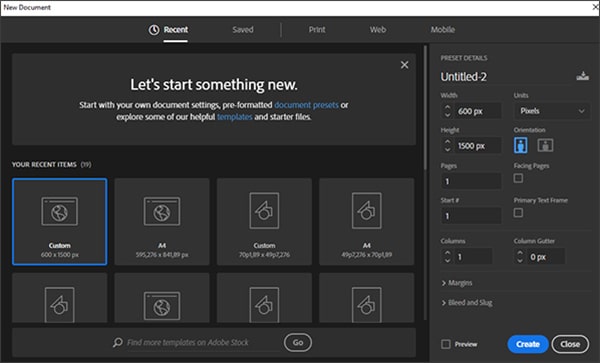
Åpne et nytt dokument I Photoshop
Start med å opprette et nytt dokument.
bredden bør være litt større enn et vanlig nyhetsbrev fordi dette vil tillate deg å inkludere en bakgrunn til nyhetsbrevet. Den anbefalte totale bredden er 800 piksler.
når det gjelder lengden, er du ikke begrenset her. Hvis du ikke er sikker på hvor du skal begynne, velger du en lengde på 1000 piksler.
når det gjelder oppløsning, vil 72 DPI være tilstrekkelig for et nyhetsbrev. Som alle bilder på nettet, bør DU velge RGB-farge, ikke CMYK, som er bedre egnet til utskrift.
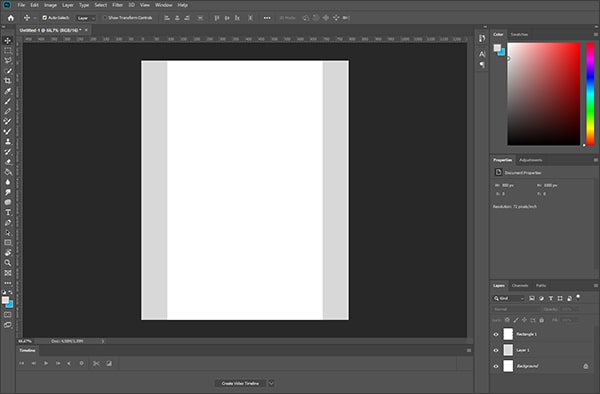
Opprett en boks på 600 piksler i dokumentet og midtstill den. Det er her nyhetsbrevets innhold vil gå. Deretter velger du en bakgrunnsfarge for resten av dokumentet. Hvit eller lys grå som bakgrunnsfarge skaper en hyggelig leseopplevelse som ikke er distraherende. Noen merker har gjort det bra med myke pastellfarger for bakgrunnen ogsa.
hvis merkevaren din er kjent for sin dristighet, så fortsett og velg en brash kontrastfarge for bakgrunnen. Så lenge det er på merkevare, er du god (for noen nyhetsbrev branding ideer klikk her).

Sett opp nyhetsbrevet med en 600px-bred boks
nå har du filen satt opp og du er klar til å komme i gang. La oss jobbe gjennom designet fra topp til bunn.
det er tradisjonelt å plassere en lenke til en nettversjon av nyhetsbrevet eller kampanjen øverst I HTML-e-posten din. Hvis bilder ikke vises (som skjer som standard I Microsoft Outlook) eller av en annen grunn e-postklienten ikke gjengir e-posten din riktig, kan koblingen til en webversjon brukeren vise den i nettleseren i stedet for via e-postklienten.
Flere og flere merker forlater imidlertid webversjonslinken eller plasserer den diskret nederst i e-posten.
På Denne måten distraherer den ikke leserne dine eller svekker den koordinerte utformingen av alt over brettet. Vær oppmerksom på at hvis du jobber I B2B, vil mange av abonnentene bruke Microsoft Outlook, noe som betyr at du fortsatt bør inkludere koblingen til webversjonen.
Direkte under diskret link til en web-versjon (eller hvis du hopper over linken, deretter som det første elementet i nyhetsbrevet), legge til en teaserbilde. Du kan justere bildestørrelsen I Photoshop, så vel som teksten.
teaserbildet inneholder ofte logoen din og et gjenkjennelig merkevarebilde. Du kan også inkludere en cta-knapp (call-to-action) i teaserbildet. Dette området representerer den dyrebare over-the-fold plass. Vanligvis bør lengden være 200-250 piksler, men den beste måten å sikre at du har området over brettet dekket, er å teste det i e-postmarkedsføringsprogramvare.

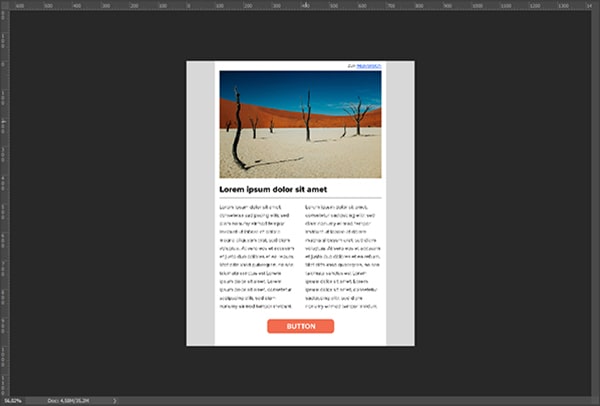
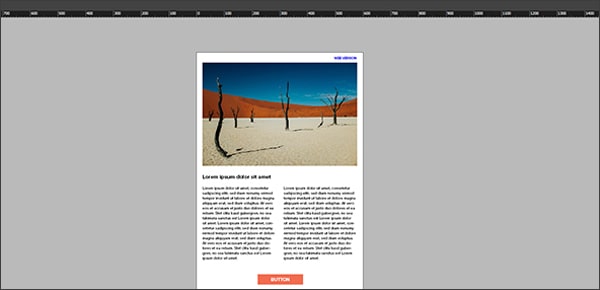
et ferdigstilt nyhetsbrev utformet I Photoshop
direkte etter overskriften kommer brødteksten i nyhetsbrevet eller e-postkampanjen. Sett inn et rektangel på 600 piksler her, og legg til tekst og sett inn bilder etter eget ønske.
bare dupliser denne blokken for ytterligere nyhetsbrevinnhold. Bruk guider for å justere blokkene og sjekke avstander. Pass på at du bruker tilstrekkelig avstand for å sikre en utmerket leseopplevelse.
hvis du har lyst til å legge til knapper for sosiale medier i nyhetsbrevet eller e-postkampanjen, kan du sette dem inn på slutten under selve e-posten.
til slutt, lukk med en bunntekst. Her bør du inkludere selskapsinformasjon og lenker for brukere å oppdatere sine abonnementspreferanser og enkelt melde deg av nyhetsbrevet. Du kan bruke en mindre, vanlig skrift, så lenge den fortsatt er perfekt lesbar og klikkbar.
slik oppretter DU HTML-nyhetsbrev Ved Hjelp Av InDesign

Opprette et dokument med 600 piksler i InDesign
Opprett Et nytt dokument med en sidebredde på 600 piksler For InDesign. Når det gjelder lengden, velg hva som fungerer. Lagre siden som et egendefinert format og åpne det.
e-postoppsettet ditt følger samme struktur som Når Du bruker Photoshop:
- Valgfri lenke for visning i nettleseren
- Topptekstbilde over brettet
- Brødtekst (hovedinnhold)
- Bunntekst

en ferdigstilt nyhetsbrevutforming I InDesign
i InDesign bruker du det rektangulære verktøyet til å opprette tre rektangler oppå hverandre som skal være sideomfattende. Det er her du vil sette inn header, nyhetsbrev innhold og bunntekst.
Legg til et bilde i overskriften. Plasser bildet og sett det inn proporsjonalt. Kontroller at alle bildene du bruker i et indesign-nyhetsbrev, er lagret på nettet, slik at abonnentene kan se dem.
Legg til en hvit bakgrunn i nyhetsbrevkroppen for å sikre en jevn leseopplevelse. Bruk tekstverktøyet til å sette inn tekst, og til slutt legge til marger slik at den ikke løper opp mot kanten av siden.
bunnteksten er det beste stedet å plassere en avmeldingslenke og de andre bedriftsopplysningene.
hvordan lage HTML nyhetsbrev Med Illustratører
Illustrator et flott verktøy for å designe bilder.
det Er Imidlertid Ikke det beste valget for å designe et helt nyhetsbrev. Bruk Illustrator til å designe nyhetsbrev bakgrunn, logoer eller annen grafikk.

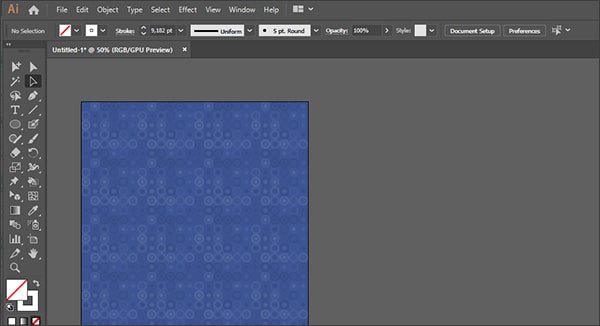
Lag bakgrunner Med Illustrator
selve nyhetsbrevet skal opprettes i et annet program.
hvordan lage ET HTML-nyhetsbrev ved Hjelp Av Adobe XD
Et av de nyeste designprogrammene som fungerer bra for e-postmaldesign er Adobe XD.
faktisk er det det eneste verktøyet vårt grafiske designteam anbefaler for malopprettelse. Og de burde vite. De designer mange av dem.
Adobe XD Er et pared-down grafisk design verktøy som er lett å lære, gratis og intuitivt. For å opprette et nyhetsbrev I Adobe XD, bare opprett en fil og følg de samme instruksjonene som er oppført under Photoshop.
Hva skiller Seg ut Om Adobe XD funksjonalitet er dens gjenta grid verktøy. I stedet for å duplisere en boks om og om igjen, kan du velge alternativet gjenta rutenett.

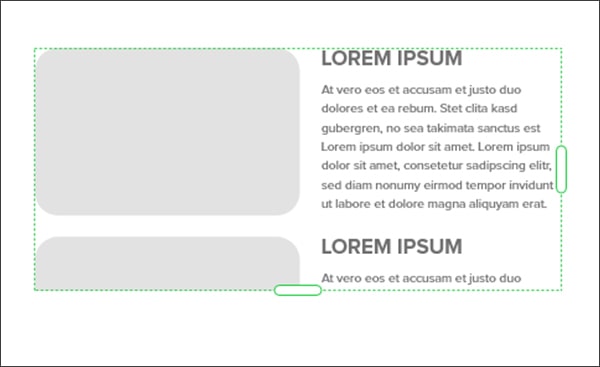
gjenta grid-funksjonen
la oss for eksempel si at du har et nyhetsbrev med 4 innholdsblokker som fungerer som teasere for bloggelementer. Opprett en innholdsblokk og deretter musen over utvalget og velg gjenta rutenett. Dra deretter gruppen til du har 4 innholdsblokker.
la oss si at du sender designet til sjefen eller kollegaen din for godkjenning.
og de godkjenner det med bare en endring. De vil at alle overskriftene skal være i det nye merket pink, i stedet for det eldre merket gray. I stedet for å måtte gå inn og velge hver enkelt overskrift og endre den manuelt, trenger du bare å endre en, og mønsteret vil automatisk bli vedtatt i de andre.

en ferdig e-postkampanje utformet i Adobe XD
dette blir spesielt nyttig når du arbeider med gjenta grid grupper av oppover dusinvis eller hundrevis av bilder. Dette er den typen problem du regelmessig støter på i e-handelssektoren.
Ikke nok designtips for deg? Sjekk ut våre nyhetsbrev design tips hvis du trenger mer veiledning!
Opprett en gratis konto Hos Sendinblue i dag!
jeg vil bygge mitt neste nyhetsbrev med Sendinblue!
TIPS for koding HTML nyhetsbrev
Har du design? Har du alle signeringene du trenger? Flott! Nå kommer vi til den harde delen: hvordan kode nyhetsbrevet ditt.
noen designprogrammer har muligheten til å eksportere dokumentet TIL HTML. Men ikke la deg lure. Dessverre vil dette bare ikke fungere for EN HTML-e-post.
Programmering AV HTML for e-post er vesentlig annerledes enn programmering for nettet. Videre fungerer hver e-postklient annerledes, så du må teste hvordan det vil se ut i ulike e-postklienter.
hvis du allerede er kjent med programmering, så fortsett å lese. Vi har noen tips til deg.
Men hvis du ikke er en programmerer opplevd med e-koding, har du flere alternativer for å få design i et format som vil gjengi riktig:
- Lei en programmerer med erfaring i koding for HTML-e-post
- Velg en e-postleverandør, For Eksempel Sendinblue (oh, hey, that ‘ s us!), og gjenskape design 1:1 i nyhetsbrevprogramvarens dra-og-slipp-kampanjeditor.
- luksusalternativet: Velg en e-postleverandør som tilbyr tilleggstjenesten for å programmere en mal for nyhetsbrevet eller e-postkampanjen. Du sender dem designfilene som viser nøyaktig hvordan du vil at malen skal se ut, og de gjør kodingen i backend av programvaren. Så, alt du trenger å gjøre er å logge inn i programvaren, sette inn tekst og bilder du ønsker i den nye malen og trykk send.
hvis du har erfaring med programmering for webdesign, men bare ikke har kodet FOR HTML-e-post før, er det noen tips å vurdere.
HVORFOR HTML e-programmering er gal annerledes
en av grunnene til koding for e-post er så annerledes enn koding for webdesign er at det er mange flere faktorer på spill her i hvordan en e-post vil bli gjengitt. Når du programmerer for nettet, må du håndtere faktorer som OS, nettleser og skjermstørrelse.
når du programmerer for e-post, derimot, må du vurdere disse faktorene, så vel som mange flere. Disse inkluderer e-postklienter, bildeblokkeringsalternativer og sendingstjenester.
hva mer – mens det er bare noen få nettlesere du må vurdere når koding for web-det er minst 1000 e-postklienter over hele verden HTML e-post må være forberedt på å møte.
Selv om du bare ser på e-postklientene med den største markedsandelen, har du fortsatt å gjøre med rundt 50 e-postklienter som kan gjengi HTML-e-posten din.
i Tillegg vil nettbaserte e-postapper gjengi annerledes i forskjellige nettlesere. Og du har tonnevis av enheter og skjermstørrelser din e-post vil bli sett på.
Så, for å toppe det hele, må du håndtere det faktum at e-postklienter for det meste bruker gammeldags HTML. Mange av de nyere utviklingene I HTML har ganske enkelt ikke blitt vedtatt av e-postklientprogramvare. Og det er ingen universelle standarder for e-postklienter.
Alt I alt er det en vanskelig oppgave å programmere for e-post. Ikke for svak av hjertet.
HTML-Kode For Nyhetsbrev Og Annen E-Post: Hva Du Skal Se etter!
for å lage koden din, kan du bruke et vanlig tekstredigeringsprogram eller et visuelt verktøy som Dreamweaver. Dette dinosaur av programmering verden fungerer godt for koding HTML e-maler fordi det har eksistert for alltid.
som vi har etablert, er programmering av et nyhetsbrev forskjellig fra webutvikling betydelig. Her er noen av de viktigste forskjellene å vurdere:
- Begynn med strukturen. HTML-malen vil begynne med en doctype som forteller e-postklienten hva du kan forvente. Følg denne med headeren din. Det er her media spørringer, styling og eventuelle animasjoner vil gå. Alt som følger overskriften din, teller som e-postens kropp. Legg ved dette innholdet med kroppskoder.
- Glem separate CSS-filer. De fleste e-postklienter støtter dem ikke. Det betyr at DU må få HTML og CSS til å spille sammen pent på en annen måte: inline CSS-stiler. De er gjenkjennelige av de fleste e-postklienter, og de kan brukes til viktige nyhetsbrevdesignelementer, for eksempel bakgrunnsfarger og skrifter.
- Omfavn bordet. Bruk nestede HTML-tabeller for nyhetsbrevoppsett. Jeg vet det. Jeg vet det. Dette føles veldig 1999, men det er det vi må jobbe med. Tabellkoder er hvordan du kommer rundt det faktum at e-postklienter støtter verken rowspan-attributtet eller colspan-attributtet. Du vil bruke tabeller i hele. Bruk celle polstring for bedre lesbarhet.
- Husk den alternative teksten. Lagre bildene separat og inkludere alt-tekst koder. Dette forbedrer tilgjengeligheten og gjør ting enklere for de som leser nyhetsbrevet i de e-postklientene som blokkerer bilder.
- Vær spesifikk om skrifttypen din! DE vanlige HTML-kodene, For Eksempel H1 Og H2, gjengis ikke riktig i e-postklienter. Du må angi skriftstørrelse og stil direkte i HTML. Vær imidlertid oppmerksom på at ikke alle skrifter vil gjengi riktig. Les mer om den beste skriften å bruke for e-post.
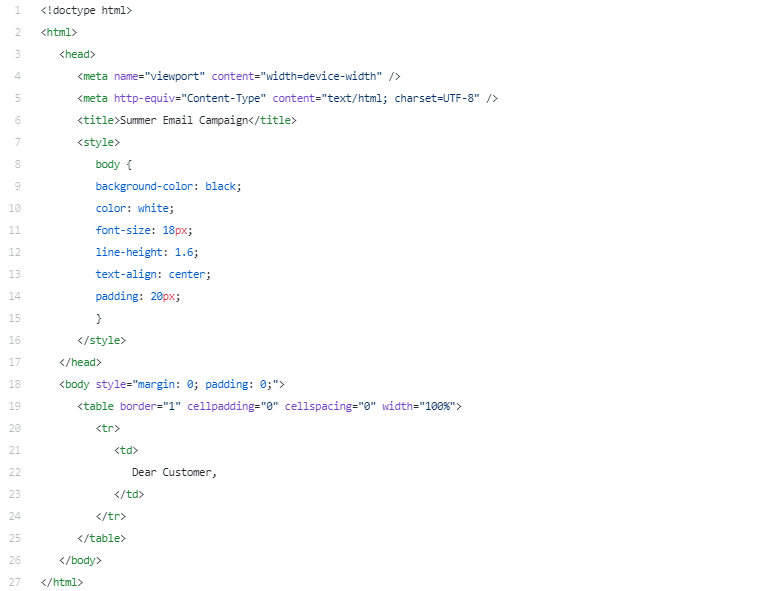
her er et eksempel nedenfor på noen kode som skal brukes når du starter e-postkampanjen. Dette vil gjengi som hvit tekst på svart bakgrunn.

Sende nyhetsbrevet
Nå kommer vi til det tredje og siste trinnet: e-postsendingsverktøyet ditt.
du tror kanskje du kan sende e-posten din ved å skrive inn alle kontaktene dine i ET BCC-felt med din gratis e-posttjeneste, som Gmail. Dessverre, ved hjelp av en vanlig gratis e-postleverandør bare ikke vil kutte det for bulk e-postkampanjer.
det største problemet er at du har ekstremt lav e-postleveranse, noe som betyr at de fleste e-postene dine ikke engang kommer til serveren til kontaktenes innbokser. E-postene dine vil bokstavelig talt aldri se dagens lys, eller du vet den bakgrunnsbelyste skjermen i en innboks.
I Stedet for å forsøke å sende e-postene dine fra en privat e-postkonto, må du bruke nyhetsbrevprogramvare, for Eksempel Sendinblue. Din e-postmarkedsføringstjeneste vil ha mange verktøy og prosedyrer på plass for å sikre at e-postene dine kommer i innboksen.
De fleste e-postmarkedsføringsverktøy lar deg laste OPP HTML-KODEN til e-postmalene dine direkte. Når du har designet og kodet det, kan du laste det opp og sende det direkte.
det raskeste alternativet til nyhetsbrevkoding
Men Det er en bedre måte. Du trenger ikke å være designer eller programmerer for å sende en profesjonell e-postkampanje fordi nyhetsbrevopprettelsen er demokratisert.
I Stedet for å bruke tre forskjellige verktøy, kan du gjøre alt som er beskrevet her i ett enkelt verktøy. Alt-i-ett-alternativet er å lage en nyhetsbrevmal i en e-postmarkedsføringsprogramvare, som Sendinblue. Her er de tre trinnene i nyhetsbrev etableringen:
- etter å ha fått litt nyhetsbrevinspirasjon, utformer du e-postene dine med en dra-og-slipp-editor.
- kodingen skjer automatisk i bakgrunnen, så du trenger ikke å bekymre deg for det tekniske aspektet av det.
- for å sende, klikker du bare på en knapp for å sikre at e-posten din unngår spamfilteret og gjør det til innbokser.
Interessert i å prøve det ut for ekte på vår plattform? Alt du trenger å gjøre er å åpne En Gratis Sendinblue-konto:
jeg vil opprette gratis nyhetsbrev med Sendinblue >>
for mer innhold som dette, abonner på vårt månedlige blogg nyhetsbrev og følg Oss På Twitter!