Gratis Kurs: Bygg En Blogg Fra Bunnen Av ??
AV ZAYDEK
TIL…
det kan være enklere enn forestilt
før jeg kommer til artikkelen, vil jeg bare dele at jeg bygger et produkt, og jeg vil gjerne samle inn noen data om hvordan jeg bedre kan betjene webutviklere. Jeg laget et kort spørreskjema for å sjekke ut før eller etter å ha lest denne artikkelen. Vennligst sjekk det ut-takk! Og nå, tilbake til vår vanlige planlagte programmering.



Hvis du er som meg, er du interessert i nettet og dens overveldende rekkevidde, men du er også oversvømt med rotet av informasjon som lærer HTML og CSS. Saken er, disse språkene er i motsetning til andre domener, Som Tekstbehandlere og Programmeringsspråk. Internett er en annen verden, og det er ikke den vakreste tingen rundt.
etter å ha lært meg litt web, er jeg her for å gi et forsiktig trykk på oppmuntring, for med litt veiledning kan disse domenene være mye enklere enn du forestiller deg. Fortsett å lese, og vi vil bygge en vakker blogg fra bunnen av. VI vil også lære NOEN CSS Rutenett, Flexbox, Og Responsive Design.
målet er å gjøre for deg det som jeg har gjort for meg selv; lære HTML og CSS fra første prinsipper.

jeg lærte også et GRATIS HTML / CSS kurs På Scrimba hvor jeg lærer å bygge en vakker blogg fra * scratch*. Klikk her for å melde deg på! ?
Scrimba.com er en interaktiv front-end plattform hvor nettsteder er registrert som hendelser-ikke videoer-og kan redigeres! ?
Så hvor KOMMER HTML fra?
HTML er en etterkommer av det første meta-eller markeringsspråket: GML. Millennial lesere jobber nå med AT GML står For Generalized Markup Language, men DET er ikke alt det står for. Det Var Charles Goldfarb, Edward Mosher og Raymond Lorie som skapte DET vi nå kjenner som et meta-eller markeringsspråk HOS IBM. Og I 1996 skrev Charles Goldfarb:
» jeg ga GML sitt nåværende navn slik at våre initialer alltid ville bevise hvor DET hadde sin opprinnelse. En av de stygge sannhetene ved teknologioverføring er at utviklere pleier å være takknemlige for forskningsarbeidet da de først ble mottatt, og nesten uvitende om det ved slutten av en lang utviklingssyklus…»
— Charles Goldfarb, i 1996
gml ble Senere Standardisert, og ble DERMED SGML. Deretter lånte Tim Berners-Lee som jobbet HOS CERN ML FRA SGML (nei, ikke maskinlæring, eller hva hipsters kaller DET) for Å lage HTML, HVOR HT står for HyperText.
Whoa, kult ord. Og som jeg forstår, har den røtter fra et interaktivt forfattermiljø kalt HyperCard, Fra Bill Atkinson som jobbet Hos Apple. For en dypere utforskning sender jeg inn følgende videoer:


Så—la oss oppsummere. HTML tok ikke bare over verden. FAKTISK var det en hel verden før HTML. WUT? Jeg vet, jeg skjelver i sjokk – men jeg hadde ikke blitt født-så det var på en måte ikke en verden.
JA, HTML skylder mye til sine forgjengere. Som gjør vi alle til våre foreldre. Likevel er det slik vi lager kode fra tekst. Nå, i fire ett-minutters leksjoner, skal jeg lære grunnleggende OM HTML, CSS og Responsiv Design.
HTML og CSS på 4 minutter
Første minutt: et nettsted kan bedre forstås som en webtree
<html> <head></head> <body></body></html> Alle nettsteder begynner sine liv som sådan. Men-og dette er forferdelig-det er ikke noe innhold. Likevel starter vi her fordi vi først må forstå hva som er et nettsted. Tenk på det som et tre-et opp-ned-tre* – et webtree. Elementet html er roten, mens head og body er de første grenene av vår webtree:
html <- root / \head body <- branches elementet head er for metadata, eller informasjon om nettstedet vårt. body – elementet er derimot for innholdet på nettstedet vårt. OG FORDI CSS er nettstedets stil, går det i head – elementet, mens innhold, som avsnitt, kattevideoer ( ≧ ∇ ≦ ) og så videre, går i body – elementet.
Andre minutt: elementer, eller koder, har flere opptredener
<element><element>value</element><element attribute="value">value</element>- det første elementet er et selvlukkende element, hvor vi kommuniserer noe til nettleseren, men det har heller ikke en verdi. Et eksempel på dette er
<br > – elementet, som setter inn et linjeskift. - det andre elementet er et felles element, hvor vi kommuniserer en verdi som tilhører noe element. For eksempel
<p>hello, world!< / p> er verdien » hei, verden!»som tilhører avsnittet element . - Sist har vi et element med et attributt. Og et attributt er det som høres ut som-dammit, det er et attributt! Det gir et element mer kontekst eller mening. Attributter kan ha flere verdier, og elementer kan ha flere attributter. Attributt-ception.
<element attribute="value" attribute="value value">value</element>Nå—jeg må nevne-vi lager ikke navnene på VÅRE HTML-elementer. Vi låner dem fra en liste over noen 100 + elementer som er forhåndsdefinert. Selvfølgelig, dette gjør noen ting enklere, og noen ting mye, mye vanskeligere, for eksempel utenatlæring!
Tredje minutt: HVORDAN HTML og CSS kommuniserer
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html>den !DOCTYPE html angir vi skriver HTML5 – som skal alle ANDRE VERSJONER AV HTML vi ønsker å unngå. Og gitt det selvlukkende elementet meta med attributtet charset og verdien UTF-8, er teksten vår kodet I Unicode. Utf-8 står For Unicode Transformasjon Format … 8. Nå kan vi skrive inn ????! En gang bestemte pappa seg for å skrive i bare emoji.
\_(ツ) _ /
Vi har også lagt til et style element som er en av DE tilgjengelige inngangspunktene FOR CSS. Der selector velger et element og bruker en property til den med en tilsvarende value. Vi vil utforske dette og mer i neste minutt.
Igjen-jeg må nevne – vi lager ikke navnene på VÅRE CSS-egenskaper. Vi låner dem fra en liste over noen hundre eiendommer som er forhåndsdefinert. Selvfølgelig, dette gjør noen ting enklere, og noen ting mye, mye vanskeligere, for eksempel ____________!
Fjerde minutt: hei, verden!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>ikke lenger er vår hjemmeside forferdelig! Det vi har er » hei, verden!»i grønn tekst, og hvis nettstedets bredde ble endret til 8,5 tommer eller mindre, ville den lese i blått og 5 tommer eller mindre rødt. Her brukte vi medieforespørsler til å overstyre CSS under noen omstendigheter, som nettstedets bredde.
HVA Er EN CSS Reset Og Debugger?

vi bruker en tilbakestilling for å sikre at designet vårt er konsistent, og en debugger for å avsløre inkonsekvenser.
Vi trenger vår reset, fordi nettlesere er sta og sette NOEN CSS egenskaper for oss som vi ønsker å oppheve. Populære CSS-Tilbakestillinger eksisterer, men vi lager vår egen. Og vi trenger vår debugger for å opprettholde nettstedets design med letthet.
Vi kan lage en mappe som heter styles for å huse vår tilbakestilling og feilsøking:
styles/ reset.css debug.cssog for å koble VÅRE NYE CSS-filer til vår index.html, legger vi til link elementer:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …VÅR CSS Reset
av egenskapene vi ønsker å oppheve, her er en shortlist:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}Ignorer linje 1. for nå-la oss starte med body, body * { … } hvor vi velger bodyog alle body‘s elementer med en *. Stjernen betyr velg alle barn. Husk vår webtree?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } er å velge body og—a , betegner og—p fordi det er en av body ‘ s barn. Dette er kjent som foreldre-barn-forholdet, hvor body er foreldre og p er barnet. Og vi forteller disse elementene til unset felles egenskaper. Egenskapene jeg har valgt er bare en shortlist. Her er et eksempel på en av DE mest kjente CSS Tilbakestilles:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Yikes! Tilbake til vår reset. På toppen har vi :root { font: 20px/1.2 sans-serif; }. Hva er :root? Husk vår webtree? Det er roten, med andre ord, elementet html. Dette pseudo-elementet tilhører en spesiell klasse av elementer kjent som psuedo-klasser,som kan brukes til å bedre organisere og forstå CSS.
WAAAIT! Trenger vi ikke en * for å velge alle barnelementer, så deres font egenskaper er satt? Godt stort spørsmål – noen egenskaper, for eksempel tekstegenskaper arver fra foreldrene sine, og font gjør. Så i stedet kan vi sette font en gang i :root, som forplanter seg til alle sine barn. Eiendom-ception.
VÅR CSS Debugger
en debugger understreker innholdet og grensen til elementer:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}Se! På bare tre linjer, vår debugger. Denne smarte teknikken overstyrer tre vanlige egenskaper: color, background og outline. Våre farger består av hsla() verdier, som er kort for hue, saturation, luminance og alpha. For å aktivere vår debugger, kobler vi filen.
skulle vi ønske å deaktivere vår debugger, kan vi skrive inn filnavnet for å skjule det fra datamaskinens filsystem, f. eks.:
<link rel="stylesheet" href="styles/-debug.css"> eller bare slett linjen. Vår debugger bruker morsomme verdier !important for å fastslå at disse egenskapene ikke under noen omstendigheter kan overstyres. Husk media spørringer?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }hadde vi spesifisert at vår p farge er !important, ville våre medieforespørsler være inerte på grunn av deres mindre betydning.
Møt CSS Grid Og Flexbox

jeg vil hevde at FØR CSS Grid Og Flexbox, design for web var en helt reise.
tingen er, webdesign pleide å være en sjonglering-handling av hack hvor vi lurer nettleseren til å gjengi våre design. Dette blir mindre sant med tiden. Jeg er ikke religiøs, men takk Gud!- eller takk nettleser ingeniører!- derfor nå kan vi lene OSS PÅ CSS Rutenett Og Flexbox å kickstart vår design.
HVIS DU ikke er klar OVER, CSS Grid Og Flexbox er nyere teknologier bakt inn i moderne nettlesere som tar heltens reise ut av webdesign. OG CSS Grid Og Flexbox er venner-vi vil bruke dem sammen for å både lage et rutenett og flex elementer i vårt rutenett.
Vårt første rutenett: HTML
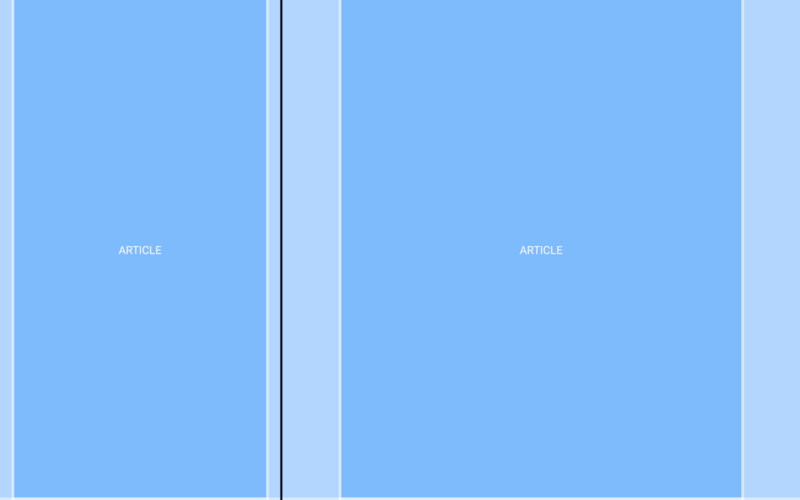
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …Husk vår webtree?
body / \article article / \ p p Vi lager en blogg, så hvert innlegg kan betraktes som en article. Og vår article s inneholder en p av ARTICLE som er et annet smart triks vi kan bruke. Bruke navnet på elementet som verdien av elementet for å hjelpe oss å forstå hvor og hva ting er. Verdi-ception.
Vårt første rutenett: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …Skriv INN CSS Rutenett. Først valgte vi artikkelen, og brukte tre egenskaper: display definerer elementet som et rutenett, grid-template-columns maler kolonner, og height simulerer hver article som å ha en sidehøyde. height er imidlertid limkode og vil bli slettet.
la oss fokusere på de to viktigste linjene:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }Eller i andre tider:
Du Skal Ha Tre Kolonner,
Hvis Senterkolonne Skal Ly Dine Barn.
først, hadde vi satt grid-template-columns til 1fr 1fr 1fr, hvor fr er kort for brøk-enhet, ville våre tre kolonner bli delt i tredjedeler. Likevel har vår senterkolonne en bredde på minmax, noe som betyr at den er responsiv. Ved eller mindre enn 8.5in gjør vår senterkolonne på 100% bredde, og våre venstre og høyre kolonne forsvinner, da det ikke er noen rester.
Sidebar: merk at responsiv design ikke er begrenset til mediespørringer. Dette er et eksempel på hvor vårt design er implisitt responsivt, i motsetning til eksplisitt responsivt. Dette er den beste typen responsiv design, fordi den ikke er hardkodet. OG DETTE er en av grunnene TIL AT CSS Grid Og Flexbox er så kraftige.
For Det Andre, for å kommunisere at article ‘ s barn tilhører senterkolonnen, eller starter i den andre kolonnen og slutter på den tredje, setter vi grid-column til 2 / 3. Legg merke til den subtile forskjellen mellom grid-template-column og grid-column, til enten malkolonner eller spennkolonner.
CSS Rutenett er stor-og det er-men nå vil vi lene Seg På Flexbox å sentrere vår ARTICLE tekst. Det vi skal gjøre er å lage En Verktøyklasse, og det er et annet paradigme for å skrive CSS. Her bruker vi det faktum at elementer kan ha attributter til inline stil til p – elementet:
<p class="debug-center">ARTICLE</p>CSS i HTML?!
(╯°□°)╯︵ ┻━┻
her er hva som skjer: elementer har en klasse attributt. Og vi kan bruke dette attributtet til å ikke bare skrive CSS til elementer, men til en slags element eller klasse av element. Dette betyr at vi kan gjenbruke klasser på tvers av flere elementer, uavhengig av deres likhet. Alas-ingenting er endret-vi må også lage en .debug-center klasse et sted i VÅR CSS. Hva med vår debugger:
….debug-center { display: flex; justify-content: center; align-items: center;}Vi bruker et prefiks . for å skille klasser fra elementer.
nå, hvor et element tilskrives vår debug-center klasse, vil teksten sitte. Først setter vi display til flex å gjøre hvilket element Et Flexbox-element i motsetning TIL ET CSS Grid-element. Deretter setter vi justify-content til center for å sentrere horisontalt og align-items til center for å sentrere vertikalt. Aaagh!
Tenk deg dette: Vi bruker Rutenett til å utforme nettstedets design, Og Flexbox for å bøye elementene i rutenettet til ønsket posisjon.
Iterating vårt rutenett

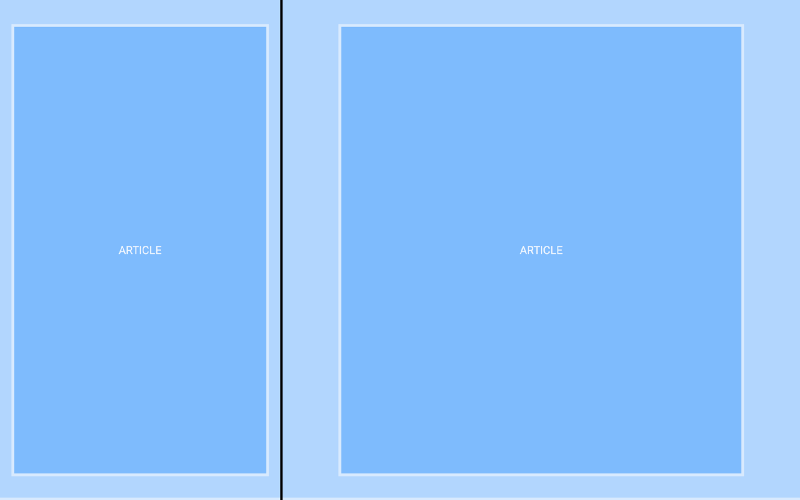
Vi har et problem: uten .debug-center ARTICLE klemmer venstre og høyre vegger. Det vi trenger er vertikale og horisontale takrenner slik at innholdet vårt kan puste. Aaah. Ellers ville lesing bli frustrerende og ville føre til en dårlig brukeropplevelse. ヾ( •д• ;)ノ
for vertikal polstring:
article { padding: 0.5in 0; …}og for horisontal polstring, vi kunne bruke polstring, og enten ville fungere:
padding: 0.5in 0.5in;padding: 0.5in;Vi vil imidlertid at våre takrenner skal være lydhør, så vi bruker CSS Grid:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}her gjorde vi tre ting: 1. vi definerte våre horisontale takrenner til å være 0.5in (disse vil bli responsive-jeg lover!). 2. vår innholdskolonne gikk fra 8.5in til 7.5in, summen er fortsatt 8.5in og 3. gjort opp identifikatorer start og end for å nevne starten og slutten av vår innhold-kolonne.
da vi la til nye kolonner, måtte vi også oppdatere article *:
article * { grid-column: 3 / 4; }men å telle kolonner er ikke ideelt. I stedet-la oss bruke våre ferdige identifikatorer:
article * { grid-column: start / end; }vi oppdaterte rutenettet vårt uten å bryte innholdsflyten, så lenge vi fortsetter å bruke identifikatorene start og end vi laget. ⊂ ◉ ‿ ◉ つ
sist-som lovet—vi trenger våre takrenner for å være lydhør. minmax() av en eller annen grunn virker det ikke her, så vi bruker medieforespørsler:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}Nå på eller mindre enn 8.5in, article vil bruke % i stedet for in for å dele våre kolonner, og venstre og høyre kolonne vil forsvinne fordi-igjen-det er ingen rester. Til tross for alt dette kunne vi ha satt padding til 0.5in 5% for å oppnå samme effekt,så hva gir? Les videre!
Iterating vårt rutenett, igjen

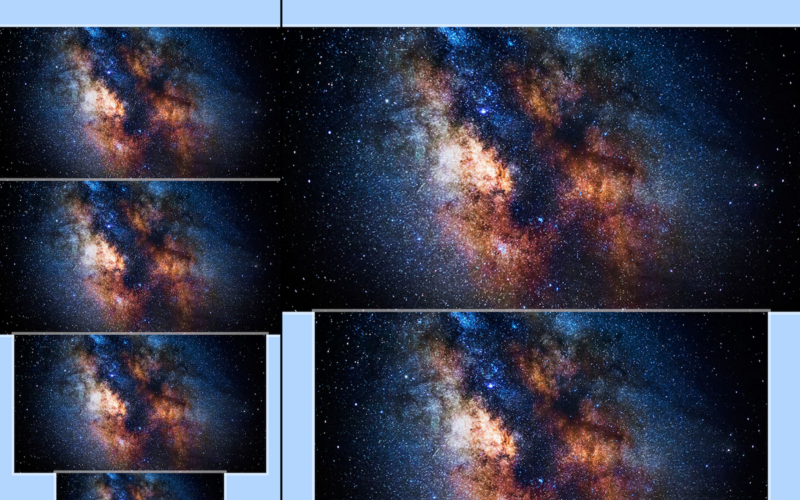
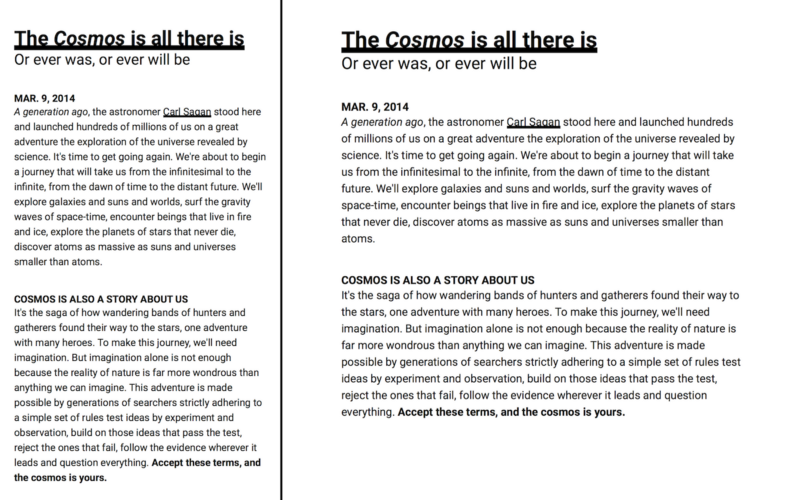
for å forstå vårt rutenett, la oss bruke bilder til å spenne kolonner, fra 100% til 8.5in til 7.5in på skrivebordet, og fra 100% til 90% på mobil. Men for det siste bildet, den til venstre nederst, må vi legge til enda flere kolonner i rutenettet vårt. AF) UBQWF * VBQPWIFB, har jeg rett?
Ikke bli skremt-CSS rutenett er kjempebra. La oss legge til to flere kolonner:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}vi brøt opp innholdskolonnen vår i tre kolonner: 1.25in 5in 1.25in . Vi har også lagt til proporsjonale prosenter for vår medieforespørsel: 15% 60% 15%. Planen er at tekst skal strekke seg over den opprinnelige 7.5in innholdskolonnen ,og at små bilder skal strekke seg over den nye 5in – kolonnen.
for å legge til bilder bruker vi elementet imgog dets src —kilde—attributt:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …disse er lokale, det vil si, de er på datamaskinen vår. Og var de eksterne, det vil si på en server:
<img src="https://website.com/images/cosmos.jpg">
Merk at hver img har en av fire klasser: size-*. Og fordi vi vil ha mer enn bilder, som videoer, for å spenne nettstedets rutenett, er det foretrukket at vi bruker klasser slik at VI kan gjenbruke CSS. Disse size-* klassene er Også Verktøyklasser, så det er enkelt å endre hvilken størrelse vi ønsker.
La oss gjøre våre size-* klasser spenner over forskjellige sett med kolonner:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }Det som mangler er at våre img s ikke er responsive. Vi trenger:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }fordi img s gjengis i sin faktiske størrelse, for eksempel en 400 × 400 bildegjengivelse ved 400px, måtte vi overstyre den oppførselen med vår egen: width: 100%. Således når et bilde tilskrives med en size-* – klasse, kan den endre størrelsen til hvilke kolonner den spenner over. Merk at vi ikke trenger å sette height.
Legge til tekstelementer


Nettsted og innholdskoblinger
nå som vi blir seriøse med vår article, la oss gjøre ting formelle:
… <article></article> …nå er hver artikkel koblingsbar. Linkable? Vel-nettsteder er lenker:
https://website.com/index.htmlog nettstedets innhold, for eksempel article s, kan også knyttes til:
https://website.com/index.html#articleHer article er verdien av et id attributt, analogt med å koble et tidsstempel i En YouTube-video(for eksempel denne). Bedre enn å foreslå «start på 4 minutter og 7 sekunder «eller» les fra den andre artikkelen», kan vi koble innhold på nettstedet vårt, som et tidsstempel i en video.
for å koble til et nettsted eller innhold bruker vi a – elementet og href – attributtet:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …teksten» Kosmos » knytter nå starten på artikkelen: #the-cosmos.
denne ideen om linking (linking nettsteder og innhold i nettsteder) er EN AV punktene I HTML. HyperCard mestret dette, men i stedet for å knytte nettsteder og innhold, var interessert i ideer og foreninger. PÅ den tiden var DET 1987 OG HTML ble først foreslått i 1989. Se noen sekunder fra videoen jeg postet tidligere-her har jeg koblet et tidsstempel:
Tekstelementer
La oss legge til overskrifter, en publikasjonsdato, sterk og understreket tekst og lenker:
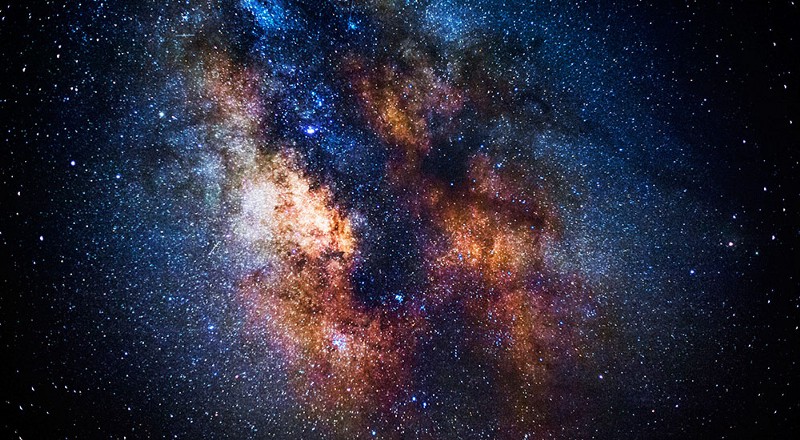
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>Dette er åpningslinjene til Vår personlige astrofysiker — Neil deGrasse Tysons-2014 Cosmos: A Spacetime Odyssey, en reimagining Av Carl Sagans originale 1980 Cosmos: A Personal Voyage. Det er sci-fi uten the-fi. Og den blir fornyet i 2019!
Ovenfor introduserte Vi noen elementer: h1, h2, h3, time, strong, og em.
-
h1–h6elementer er overskrifter. -
timeelement tidsstempler vår artikkel. Vi kan sette hva vi vil for elementverdien, fordi datamaskiner leserdatetimeattributtets verdi, som skal være maskinlesbar. -
strong– elementet er for sterk tekst, ogem– elementet er for understreket tekst. Ogsåh*elementer er sterke.
Merk at h* og p elementer brytes fra en linje til den neste, eller blokk, mens time, strong og em elementer ikke gjør det. dette er fordi nettlesere setter h* og p elementets display til block, og time, strong og em elementets display til inline.
Rems og ems
når det ikke er nok å blokkere elementer fra en linje til den neste, bruker vi linjeskift, slik at det er lettere å skille elementer fra hverandre, ikke ulikt polstring eller takrenner. Vi kunne bruke br elementer her, men det er foretrukket at vi bruker ekstern CSS over ekstern HTML.
slik skyver du innhold to linjeskift, etter h2 og p elementer:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
Husk vår tilbakestilling? Vi setter font til 20px/1.2 sans-serif. Jeg forklarte det ikke på den tiden—og skam på meg—men 2.4 er to linjeskift på 1.2 linjehøyde, for eksempel enkelt linjeavstandstekst. Mer lesbar tekst kan være 1.5, og dobbel linjeavstand tekst kan være 2.
* Ahem * Hva er rems?
* Ahem ahem * Og hva er ems?
rem er rot em og begge er multiplikatorer. 1rem er 20px og 1em er foreldrenes font-size. Hadde vi definert våre linjeskift i ems, ikke rems, og satt h2 og p til forskjellige font-size s, ville deres linjeskift avvike! Derfor bruker konsistente linjeskift rems og inkonsekvente bruker ems.
og Dette er en kraftig ide-skriver CSS slik at designet er tilkoblet. Gitt denne opplysning, føler jeg det er langt mer klokt å tenke PÅ CSS ikke i regler, men relasjoner. Hvis vi gjør en endring et sted, kan vi gjøre en endring overalt.
… gjør en endring et sted…
…gjør en endring overalt…



Responsiv responsiv design
Hva om vi skriver CSS i rems og em s, og bruker medieforespørsler til å endre :root ‘ s font-size? Da vil alt—og jeg mener alt-endre størrelsen proporsjonalt. Vi kan gå enda et skritt videre og har flere medieforespørsler for flere bredder:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } } det som er utrolig med dette er at vi ikke bare overstyrer en eiendom, vi overstyrer eiendommen for rem s og em s. Vi kan nå skrive CSS som ikke bare er lydhør, men lydhør overfor vår lydhør design. Dette er kanskje den viktigste setningen i hele dette innlegget:
VI kan skrive CSS som ikke bare er responsive, men responsive til vår responsive design.
Dette er ikke bare kult,det er hvordan VI burde skrive CSS. Nettsteder har en tendens til å være forferdelig, og jeg tror det kan kokes ned til dette: NÅR VI skriver CSS, bør vi skrive i design systemer og ikke silo kode. Når vi bruker rem s og em s sammen med medieforespørsler, er det et designsystem og koden er ikke siled.
Styling tekst
for kjærligheten til stil, la oss legge til noen:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }Egenskaper kan ha shorthands som vi har sett før; padding: 0.5in, tilsvarende padding: 0.5in 0.5in. Og her bruker vi font til å kombinere font-weight, font-size og line-height. Etter font har vi color med hsl verdier, som hsla verdier i vår debugger.
et uadressert problem er vårt a element. I vår tilbakestilling fjerner vi color og text-decoration gjør koblinger diskriminerende fra tekst. Vi fjerner disse egenskapene fordi text-decoration: underline er for subtil. Så her er hvordan vi kan gi dem en sterk understreking:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }vi inverterer box-shadow for å lage en understreking som er inne i elementet. Hadde vi satt inset uten en negativ verdi, ville vår understreking være en overlinje. Vi bruker også em så understrekingsskalaene med font-size. Dette er et eksempel på når vi vil ha inkonsekvent skalering, som ment for våre linjeskift.
det er mye mer til box-shadow enn dette: klikk for å lære mer.
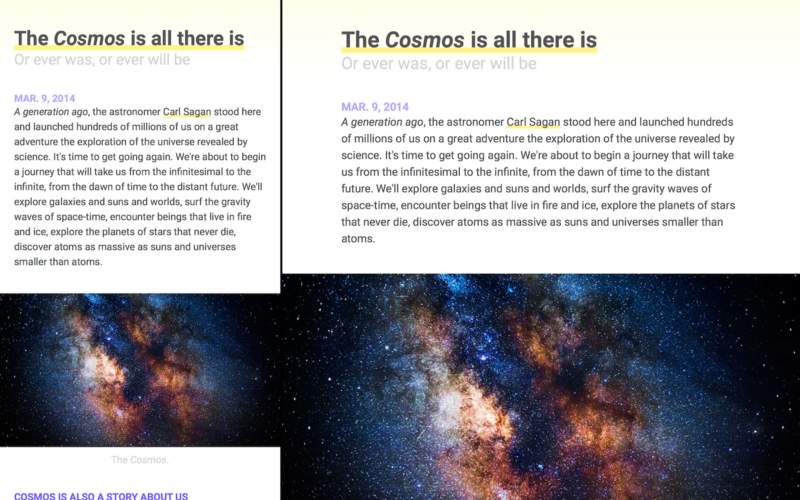
Siste trinn: gradienter

Wohoo! Alt vi trenger er en kø for våre lesere om hvor en article starter og slutter. Uten det vil endene av hver article føles som en endeløs fortsettelse, noe som fører til en dårlig brukeropplevelse. Så vi må gi våre lesere et hint… (◔◔)
det jeg foreslår er enkelt: en gradient som strekker seg fra toppen av hvert article til bunnen av elementet h2. Og vi kan skrive vår gradient i em s slik at vår nettside endrer størrelse, så gjør vår gradient:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);} her har vi definert en farge-til-hvit gradient, og brukt 6.83em slik at vår gradient ikke utvider hele article, men slutter tilsvarende bunnen av vårt h2 element. Den nøyaktige verdien avhenger imidlertid.
du kan enten gjøre matte for å bestemme størrelsen, for eksempel 6.83em , men en annen teknikk er å sette en størrelse på toppfargen, for eksempel hsl(55, 100%, 96%) 6.83em. Når den er lik eller større enn bunnfargenes størrelse, vises den som en linje og ikke en gradient, noe som gjør det intuitivt hva du skal endre den til.
Gratulerer ?



Gratulerer! ٩(˘.) ۶ Du har gått inn i en verden med desperat behov for bedre designere og ingeniører. OG MED CSS Grid, Flexbox, Responsive Design og nettleser-nivå debuggers, utvikling for web har aldri vært mer tilgjengelig.
Ikke glem at Det er et gratis kurs På Scrimba hvor jeg lærer å lage den samme nettsiden fra * scratch*. Klikk her for å melde deg på!
