ebok på ebøker
Animasjon i ebøker refererer vanligvis til vektorgrafikk, med sine små filstørrelser og skalerbarhet. Disse kan legge interaktivitet til en ebok, forutsatt at de ikke er overdrevet til poenget med å være distraherende. Animasjon er mest hensiktsmessig for farge ebøker (dvs. ePub og iBooks) som er laget for å lese på farge tabletter.
ebok animasjoner inkluderer vanligvis tre typer, dvs. du vil:
- få et objekt, for eksempel en bilgrafikk, til å bevege seg når siden lastes inn, berøres, eller når en knapp trykkes
- lag en grafikk, for eksempel et dyr eller en gjenstand, jiggle eller riste når du trykker
- illustrere en kompleks mekanisk bevegelse, for eksempel for en teknisk bok

|
Animasjon Type |
||||
|
Dokument |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = ikke kompatibel | ||||
CSS
CSS animasjon er enkel å implementere, men kan bare animere objektet i spørsmålet, som bilen ovenfor. Hvis du vil ha en knapp, start animasjonen eller på annen måte ha brukerkontroll, må Du bruke JavaScript for å koble knappen til objektet. FOR CSS animasjon objektet må ha posisjon: absolutt; eller posisjon: relativ;. Du kan styre venstre og øverste koordinatene, sammen med andre stiler som størrelse (bredde, høyde), farge, tetthet og rotasjon.
for å lage EN CSS-animasjon trenger du (1) en navngitt @keyframes-regel som angir endringspunktene i animasjonen som prosent av tidslinjen, og (2) en tag, ID eller klasse som kobler til @keyframes-regelen med «animasjonsnavn» – stilen, «animasjonsvarighet» i sekunder (r) og andre stiler.
Brukere kan starte EN CSS-animasjon ved å berøre eller klikke på DEN hvis «animation-play-state» er satt til «pauset» som standard og satt til «running» ved hjelp av en: hover eller :aktiv pseudoselector.
|
CSS Stiler For Animasjoner |
|
|
roter |
transform: roter (0deg); |
|
flip horisontal |
transform: skala(-1); |
.bil {animasjon-navn: letsgo; animasjon-varighet: 3s; animasjon-fyll-modus: fremover; animasjon-iterasjon-antall: 1; posisjon: absolutt;} @keyframes letsgo {0% {venstre: 100px;} 100% {venstre: 700px;}}
jQuery
den beste måten å implementere brukerinteraksjon i en animasjon er å bruke jQuery, et opensource-bibliotek Med JavaScript-funksjoner som ble startet av EN gruppe mit-datavitenskapere. For å bruke jQuery må du laste jQuery biblioteket(jquery-3.3.1.min.js) og jQuery brukergrensesnitt (UI, jquery-ui.js). jQuery bruker klassen tilordnet knappen og objektet til å koble de to. jQuery er noe teknisk, men støttes av ePub.
$(funksjon() {
$(‘start’).klikk (funksjon() {
$(‘bil’).animere ({venstre: ‘+ =1200px’}, 1000);
});
});
i dette eksemplet animerer vi den venstre koordinaten til» bil » – klassen ved å legge til 1200px til gjeldende verdi, som beveger den av skjermen, og gjør animasjonen i 1000 mikrosek., eller 1 sek. animasjonen utløses når brukeren klikker på knappen, klasse ‘ start.’
InDesign
InDesign-animasjoner kan opprettes ved Hjelp Av Vinduet > Interaktive > Knapper og > Animasjonspaneler:
|
|
|
|
1. Bruk Det Interaktive > Animasjonspanelet til å animere «bilen».png «grafisk til» Flytt Til Høyre», og juster deretter avstanden ved hjelp av green motion guide. |
2. Bruk Den Interaktive > Knapper og Skjemaer panel for å gjøre «Gå!»form til en knapp som spiller» bilen.png » animasjon. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) er et vektor-grafisk animasjonsprogram for MacOS som Ligner På Adobes Flash og Animate. Hype har en lett-å-bruke grensesnitt og enkel prosedyre for å plassere en animasjon i en nettside eller iBook. Utgiveren tilbyr en fullt funksjonell demo for 14 dager.

|
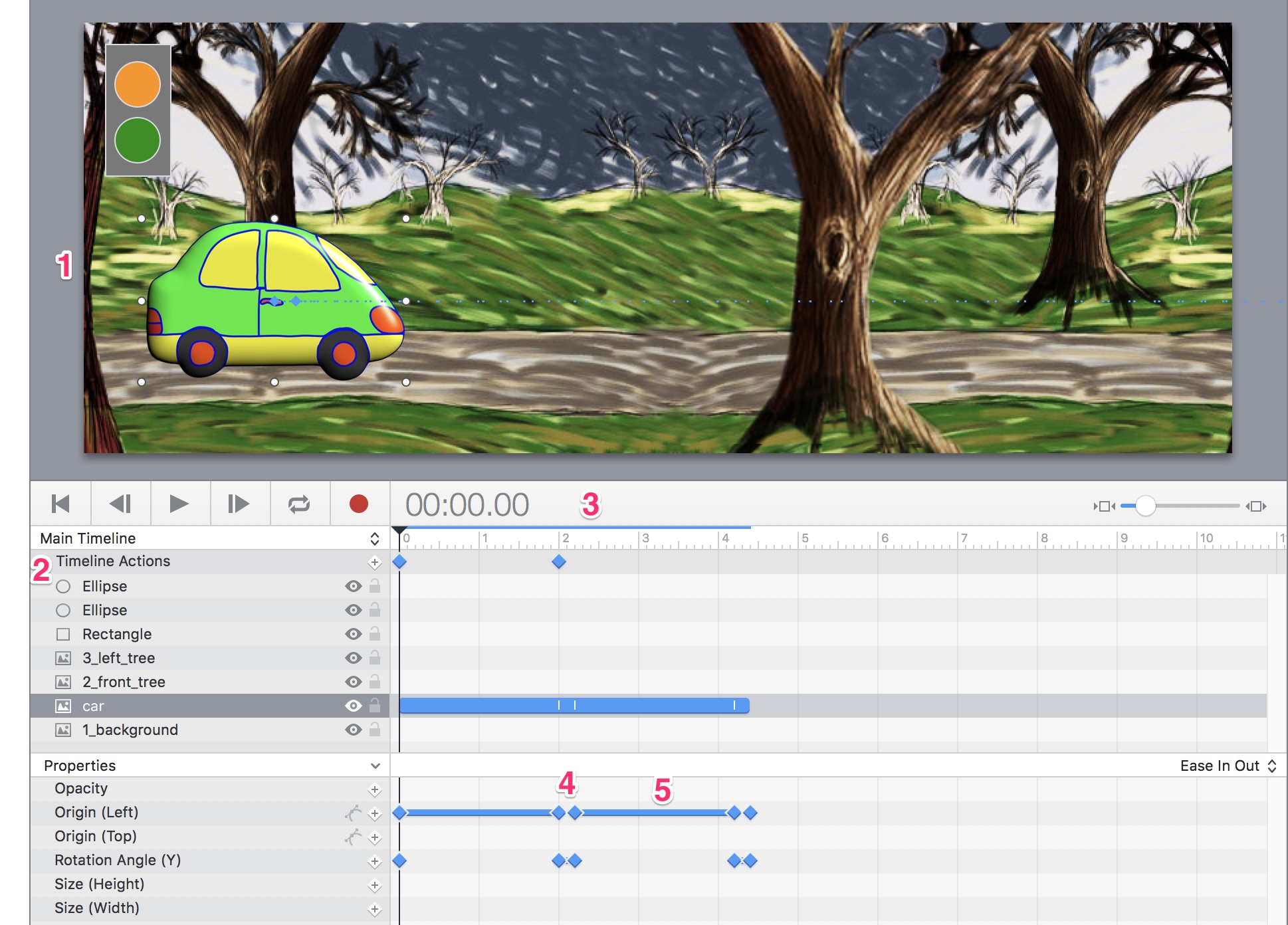
Komponenter I Tumult Hype |
|
|
Komponent |
Funksjon |
|
1 scenen |
dokument eller papp for animasjonen |
|
2 lag og egenskaper |
hvert objekt går på et eget lag og påvirkes AV CSS-egenskaper i listen |
|
3 tidslinje med playhead |
styrer timing av animasjonen |
|
4 keyframes |
hovedpunkter for endring i animasjonen |
|
5 tweens |
overganger mellom keyframes |
Nytt Dokument
- Lag et nytt dokument I Hype. Still scenestørrelsen til bredden og høyden på bakgrunnsbildet (864324px).
- Dra og slipp bakgrunnsbildet på scenen.
- Dra og slipp bilbildet på «veien», riktig størrelse, og plasser på venstre kant av scenen.
- med Elementene tegner Du et rektangel med fargede sirkler som gjøres om til knapper.
Animasjon
- animasjonssekvensen I Hype er: tidslinje > keyframe > posisjon. For å animere bilen, velg den først. Sett Spillhodet på 00: 00.00 sek. og plasser En Nøkkelramme for Origin (Venstre) Eiendom på det tidspunktet.
- Flytt tidslinjen til 2 sek. (eller hvor lenge du vil at bilen skal ta for å komme av skjermen) Og plasser en Annen Nøkkelramme > Origin (Venstre) på den tiden.
- Flytt bilen til høyre, av scenen.
- Spill animasjonen I Hype for å se hvordan det fungerer.
Knapper
- hvis du vil gi brukerne kontroll over animasjonen, velger du den grønne sirkelen du tegnet. I Handlinger Inspektør til høyre (hånd symbol), klikk På På Musen Opp (Touch End) > Handling > Fortsett Tidslinje.
- for å holde animasjonen fra å starte av seg selv, ta Spillehodet til 00:00.00-posisjonen. Angi Tidslinjehandlinger > Handling > Pause Tidslinjen.
- for å teste animasjonen din, klikk På Forhåndsvisningsknappen, som åpner den i nettleseren du ønsker. Kontroller at knappen fungerer og at animasjonen spilles av som forventet.
Ytterligere Trinn
- for å få bilen til å snu på slutten av animasjonen, legg til Et Nøkkelbilde For Rotasjonsvinkel (Y) og sett til 180°.
- Legg til En Annen Tidslinjehandling > Pause Keyframe For å få animasjonen til å stoppe før bilen vender om.
- Legg til flere sekunder på tidslinjen for å få bilen til å kjøre tilbake til startpunktet og snu igjen.
- Program en annen knapp for å bringe bilen tilbake.
Eksporter Animasjon
En Hype animasjon kan plasseres i En Apple iBook ved å eksportere Til Apple Widget (.wdgt) format. Bare dra-og-slipp den .wdgt-fil til iBooks Author.
animasjonen kan plasseres i en epub med fast layout ved å eksportere Som Animert GIF, men dette formatet gir ingen brukerkontroll.

