Dokumentasjon
Merk:
Denne Artikkelen refererer Til Moodle 1.9 og må oppdateres Til Moodle 2.0. Se Siden Temaer 2.0 for mer oppdatert informasjon.
Moodle1.9
et tema er det som definerer Måten Moodle-motoren viser Alle Dine Moodle-drevne sider. Temaer er enkle å lage og lar Deg tilpasse Moodle for din klasse, skole eller skolekrets. Temaer består av En Cascading Style Sheet (CSS) fil og noen bilder. Den enkleste måten å lage et tilpasset tema for skolen din er å endre CSS og bilder av et eksisterende tema. Denne opplæringen vil lede deg gjennom å lage et tilpasset tema basert på standard Moodle tema som kommer med versjon 1.9 Av Moodle. Merk at noen ekstra fargevalg er allerede inkludert, og en av dem kan allerede passer dine behov; husk å sjekke.
Krav
for å redigere temaet ditt må du ha alle følgende:
- en installasjon Av Moodle 1.9 eller høyere
- Tilgang til serveren Der Moodle er vert (snakk med nettverksadministratoren)
- (hvis tilgangen din er VIA FTP eller SSH) et overføringsprogram, for eksempel det gratis programmet FileZilla
- et tekstredigeringsprogram (Windows leveres med en som standard, men andre Som Notepad++ eller TextWrangler (Mac) gjør redigering mye enklere)
Få ditt Nye Temaoppsett
logg først inn På Moodle-serveren din, og naviger til» / theme » – katalogen i Hovedmoodle-katalogen. Kopier mappen «/ standard «til et passende navn for det nye temaet (unngå mellomrom eller store bokstaver, for eksempel «skolenavn»). Dette vil vises som navnet på temaet ditt inne I Moodle-konfigurasjonen.
hvis du ikke har direkte tilgang til serveren (f. eks. du jobber fra din egen datamaskin), bruk filoverføringsprogrammet ditt til å laste ned en kopi av denne mappen til skrivebordet ditt og gi den nytt navn der.
Start fra bunnen av eller bruk et overordnet tema?
Du kan nå begynne å endre funksjonene i temaet du nettopp har kopiert, eller velge å sette den til å bruke et annet tema som forelder, i så fall temaet vil bruke den overordnede tema stiler som en base, pluss eventuelle endringer du gjør. Dette er bedre enn å kopiere hele mappen til det temaet og endre det, som noen ganger utviklerne vil gjøre endringer i det opprinnelige temaet for å holde tritt med Nye Moodle-funksjoner. Disse endringene vil ikke bli inkludert hvis du tar hele mappen og endrer den, men å bruke et annet tema som forelder betyr at det opprinnelige temaet vil være uendret og vil bli oppdatert når du oppdaterer resten Av Moodle, og unngår rotete overraskelser.
Bruk kode som dette i / theme / yourtheme / config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
deretter mister du alt .css-filer unntatt user_styles.css, som skal være tom, hvor du begynner å legge CSS som beskrevet nedenfor.
Få farger
for å konfigurere temaet ditt, må du vite hvilke farger du vil bruke. Du bør notere hvilke farger du vil bruke, en fullstendig liste over universelt støttede farger er tilgjengelig på . Husk AT CSS er et eksakt språk-DarkGrey vil fungere Mens Mørkegrå ikke vil.
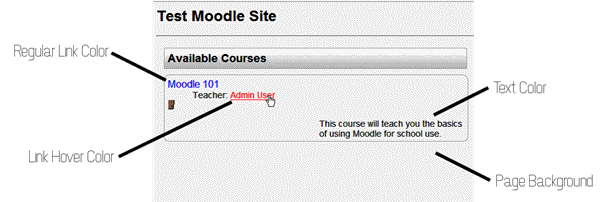
her er et diagram hva du må velge farger for:

Beste praksis for å velge et fargevalg er å gjøre bakgrunnen en lys farge, teksten en mørk farge, og din link farger noe i mellom de to. Ingen to farger skal noen gang være den samme eller en nær kamp. Du bør også unngå farger med høy kontrast, for eksempel en rød bakgrunn med blå tekst, som kan være utrolig vanskelig å lese.
Stil det nye temaet
Nå som du har kopiert standardtemaet og valgt fargene for det nye temaet, er det på tide å begynne å utforme den nye siden. Åpne opp ‘ styles_color.css ‘ fil i mappen du opprettet i det første trinnet i teksteditoren din. Hvis du ønsker å bruke redigeringsprogrammet som er innebygd I Windows, kan du få tilgang Til dette programmet ved Å gå Til Start > Alle Programmer > Tilbehør > Notisblokk.
følgende må oppdateres inne i den åpne filen.
Den Vanlige Koblingsfargen
Nær toppen av filen vil du se en linje som sier a: besøkt {. På neste linje bør du finne tekstfargen:#0000FF;. Slett alt etter kolon, men før semikolon og erstatt det med navnet på den nye koblingsfargen. Linjen skal nå vises som farge: YourNewColor;
Hovered Link color
Åtte linjer ned fra der du gjorde din siste endring vil du se en linje som leser en: hover {. Du vil også se farge: # FF0000; på neste linje. Som i det siste trinnet, endre alt etter kolon og før semikolon til din nye farge.
Sidens Bakgrunnsfarge
Bla til der du ser en linje som sier body {. På neste linje bør du finne teksten bakgrunnsfarge:#FAFAFA;. Slett alt etter kolon, men før semikolon og erstatt det med navnet på din nye bakgrunnsfarge. Linjen skal nå vises som bakgrunnsfarge: rød;
se nå etter linjen som leser .sideblock .innhold { omtrent 1/3 av veien nedover siden. To linjer under det er en linje som leser bakgrunnsfarge:#ff0000;. Endre alt etter kolon og før semikolon til samme bakgrunnsfarge. Hvis du vil at sidebar-boksene skal skille seg ut mer, kan du ønske å endre denne fargen til noe av samme farge, men lettere.
tekstfargen
på linjen under der du endret din siste verdi finner du den vanlige skriftfargen. Som med forrige trinn, erstatt #000 med din nye farge. Linjen skal nå lese farge: YourNewColor;
Husk at mens det kan være attraktivt for deg å bruke en av skolens farger som tekstfarge, vil det trolig gjøre det vanskelig for elevene å lese. Hvis du skal endre dette fra standard svart, bør du velge en veldig mørk nyanse for å erstatte den med.
På dette punktet bør du lagre denne filen og lukke den.
Avansert tema
den vanskeligste delen er å vite HVA CSS å endre for å endre utseendet til et bestemt element.
Installer Firefox med Verktøylinjen For Webutviklere. Du kan nå trykke Shift + CTRL-Y og klikke noe på siden for å se HVILKE CSS-regler som gjelder for DET. Ved å sette de samme reglene inn i deg user_styles.css-fil med nye verdier, kan du endre utseendet på det elementet. CTRL-F vil gi deg informasjon om et element andre egenskaper som forfedre og barn.
Et enda kraftigere Firefox-tillegg er Firebug. Vennligst se Firebug for mer informasjon.
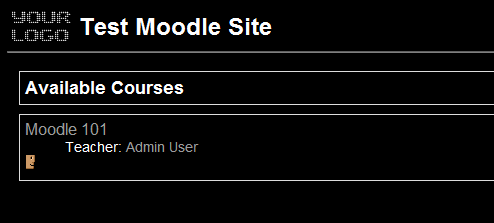
Legge Til En Logo
for å legge til en logo på siden din, må du få din nåværende logo I ET GIF-format med en høyde på ikke større enn 100 px. Hvis noen fra organisasjonen din kan gi dette, hopper du over neste del. Hvis ikke, vil følgende hjelpe deg med å endre størrelsen på logoen din.
Endre Størrelse På Logoen
logoen din må være I ET GIF-format med en høyde på ikke mer enn 100 piksler. Den enkleste måten å lage denne filen på er å bruke webtjenesten på . Last opp den opprinnelige logoen ved hjelp av opplastingsfeltet, og velg Fortsett. Rull til Trinn 2. I feltet merket Høyde (Valgfritt) input 100 og valgte Piksler fra rullegardinlisten til høyre for det. Bla til bunnen av siden og endre velg-boksen merket Lagre SOM for å lese GIF. Velg Resize Pic!. Lagre resultatet på harddisken din.
Kopiere Logoen
Kopier 100px-logoen til» pix » – mappen i temamappen din. Gi det nytt navn til logo.gif.
Legge Til Logoen
Tilbake I hovedmappen for temaet åpne filen heter » header.html » innsiden av teksteditoren din. Du må nå se etter den første ocurrance av følgende: < h1 class= «headermain»>

umiddelbart etter denne koden, legg til følgende (forutsatt at du fulgte de nøyaktige instruksjonene for kopiering og omdøping av logoen din): <img src=»<?php ekko $CFG – > themewww .’/’. current_theme() ?> / pix / logo.gif» alt»=»» />
dette vil plassere en logo på forsiden skolesiden. Hvis du vil ha en logo på alle sider, inkludert lærersider, gjenta dette trinnet for den andre ocurrance av <h1 class=»headermain» > også.
Temavisningsinformasjon
temaet ditt trenger et unikt navn, ellers kan det ikke vises i temavelgeren. Inne i temaets katalog, gå inn i lang / og deretter inn i katalogen for ditt språk(for engelsk, gå inn i no/). I hver av disse katalogene er en fil som skal kalles theme_THEMENAME.php (for eksempel hvis temaet ditt heter «squiddles», vil filen være theme_squiddles.php). Hvis THEMENAME ikke er temaets navn, endre navn på filen slik den er.
Åpne deretter filen. Du vil se at det setter flere variabler knyttet til navngivning og visning av temaet ditt. Det viktigste er $string. Sett dette til navnet du vil at temaet skal vises når en moodle-bruker velger temaer. Det trenger ikke å være det samme som temanavnet i navnet på filen (for eksempel kan du ringe temaet «squiddles» internt, men du kan sette $string til «A Squiddles Oceanparty Jamboree»). Du kan også angi forhåndsvisningsbildet temaet ditt vil bruke i temavelgeren.
Ferdig
hvis du brukte et filoverføringsprogram for å kopiere hele mappen som beskrevet i Trinn Ett, bør du kopiere hele mappen tilbake til» tema » – mappen På Moodle-serveren din. I tillegg endre Lese-og Skrivetillatelser (CHMOD) for filene og mappen til 755-Eier lese / skrive/utføre, Gruppe lese / utføre, alle lese / utføre. (I de fleste filoverføringsprogrammer kan du høyreklikke på mappen og velge Egenskaper for å gjøre dette. I noen tilfeller må du kanskje be serveradministratoren om å gjøre dette for deg.)
Du kan nå bruke Administratorpanelet til å endre området til det nye temaet. Velg ditt nye tema fra Moodle Via Administrasjon > Utseende > Temaer > Temavelger.

på grunn av tusenvis AV HTML-elementer I Moodle er det umulig å redegjøre for alle mulige endringer kan du gjøre til temaet. Hvis du er interessert i å gjøre mer avanserte endringer, anbefales det at du laster Ned Firefox-nettleseren og installerer Firebug-tillegget for å se HTML-strukturen På Moodle-sider. Hvis DU ikke kjenner CSS, KAN CSS-Siden På W3Schools være et godt utgangspunkt.
Se også
- Lag ditt eget tema
- Theme config file
- Temaer FAQ
- CSS FAQ
- Tilpassede hjørner tema
- Kameleon tema
- Firebug
- Kategori:firefox_extensions