De Beste Måtene Å Lage Kolonner I WordPress – Avslørt
ved å lære å lage kolonner I WordPress, kan du få meldingen din klarere, og brukerne kan enkelt skanne det du tilbyr.
Flere metoder kan utnyttes På WordPress for å lage en multi-kolonne layout.
Noen er enkle, noen er fiddly, og noen er grunnleggende HTML. De kan være en nødvendighet, men avhengig Av WordPress-plattformen du bruker.
Mer styling kan gjøres på selv vert WordPress nettsteder. Men, selv med gratis planer På WordPress.com, kan du dra nytte av kolonner.

Hvordan lage kolonner I WordPress
Bruk av blokkeditoren er like enkelt som å legge til en kolonneblokk. Tidkrevende, men svært effektiv for komplekse oppsett. Ved Hjelp Av Den Klassiske Editor, Gjør Kortkoder Ultimate plugin lett arbeid med å legge kolonner. Et alternativ er Å BRUKE HTML for kolonner bare, ELLER HTML-tabeller for kolonner med kantlinjer.
Legg Til Kolonner I WP-temaet ved HJELP AV CSS og HTML
wp theme customizer forenkler redigering av tema stilark.
Gå til Utseende-menyen, velg «tilpass», og deretter «Ekstra CSS».
Sett inn følgende:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
deretter bruker DU «tekst» – editoren i WP-editoren og limer INN FØLGENDE HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSS customizer legger koden til temaet stilark. Når du har lagt TIL, bruk HTML for å sette inn kolonner.
Lag komplekse kolonneoppsett med letthet ved HJELP AV wp block editor
Det er en blokk samlet i Gutenberg for å lage kolonneoppsett.
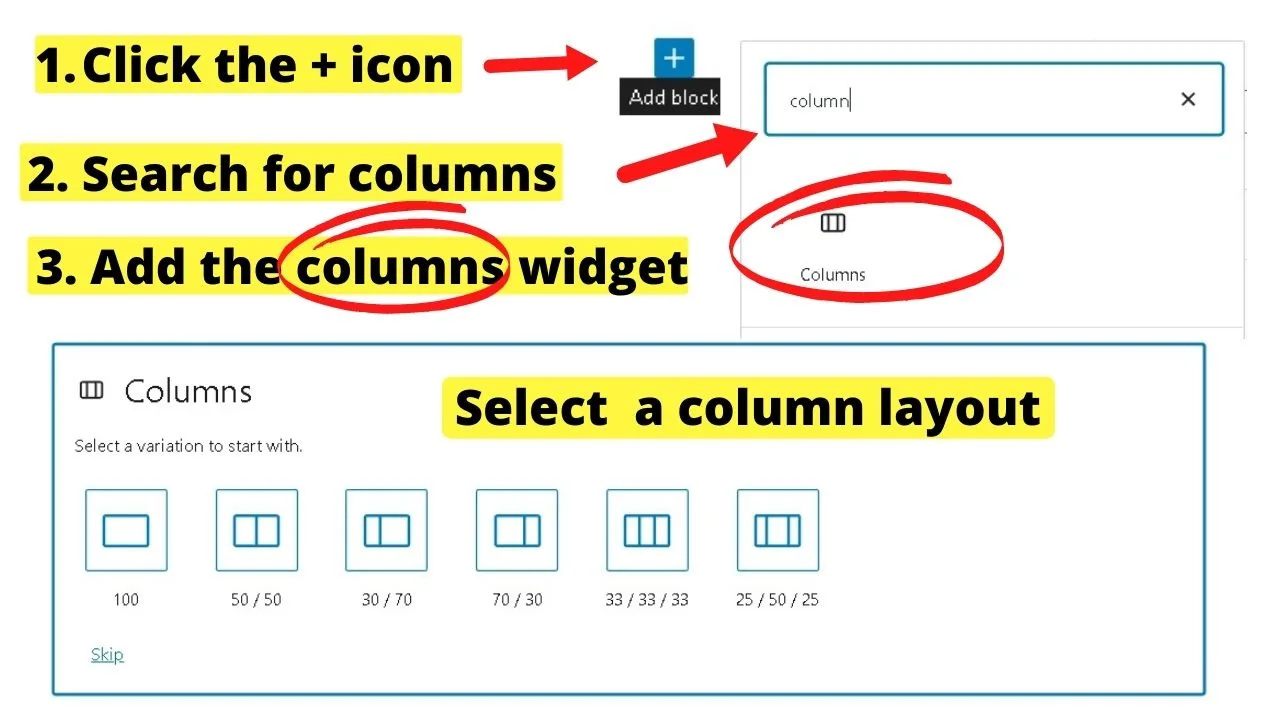
Klikk på + – ikonet, skriv inn «kolonner» og velg kolonneblokken. Deretter velger du oppsettet du vil ha. Det er fem alternativer for å bruke opptil tre kolonner, bare med forskjellige bredder.

Neste er å sette opp innholdet i blokken.
da dette er blokkeditoren, styres alt av blokker. Den raskeste måten er å legge til avsnittsblokken, utheve kolonnetittelen (hvis du bruker titler), og skriv deretter inn innholdet for kolonnen.
Alternativt kan du bygge blokker i blokker.
Legg til en» overskrift » – blokk, deretter en avsnittsblokk eller en tekst-og bildeblokk. Design dine kolonner til din smak.
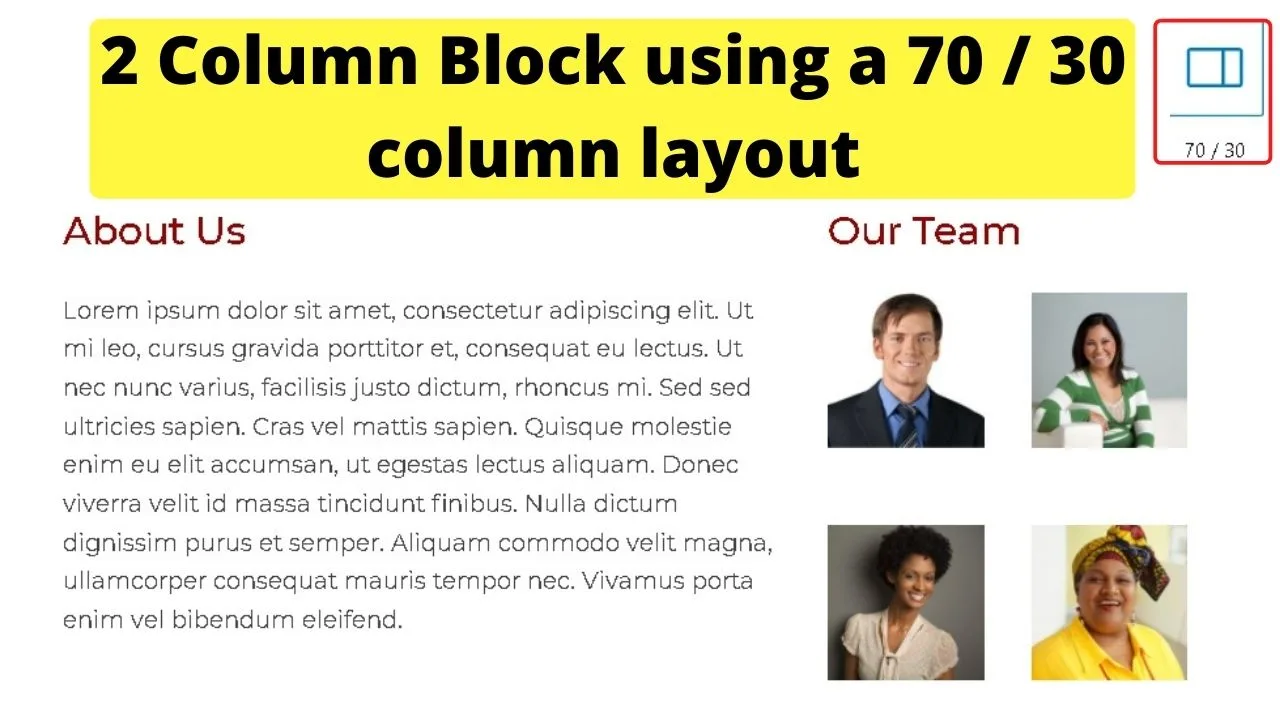
som et eksempel bruker oppsettet nedenfor en to-kolonne layout (70:30) for å vise om oss innholdet til venstre med bildene justert til høyre.

bildene er satt inn i den andre kolonnen med to kolonner på 50: 50 stablet ved siden av avsnittsblokken.
blokkredigereren gjør det enklere å designe komplekse layouter med kolonner.
Å Lage en layout som den som er vist ovenfor, vil være tidkrevende å kode manuelt med CSS og HTML.
for komplekse kolonneoppsett, vil det bidra til å bruke blokkeditoren.
Bruk WordPress Kortkoder Ultimate Plugin

Den Ultimate Kortkoder plugin er fullpakket med innhold styling alternativer. Nok til å si, kolonner er en av dem, og du kan få opptil fem kolonner for å vise på en stasjonær skjerm.
Gå til plugins-siden din, klikk på legg til ny og søk Etter Kortkoder Ultimate.
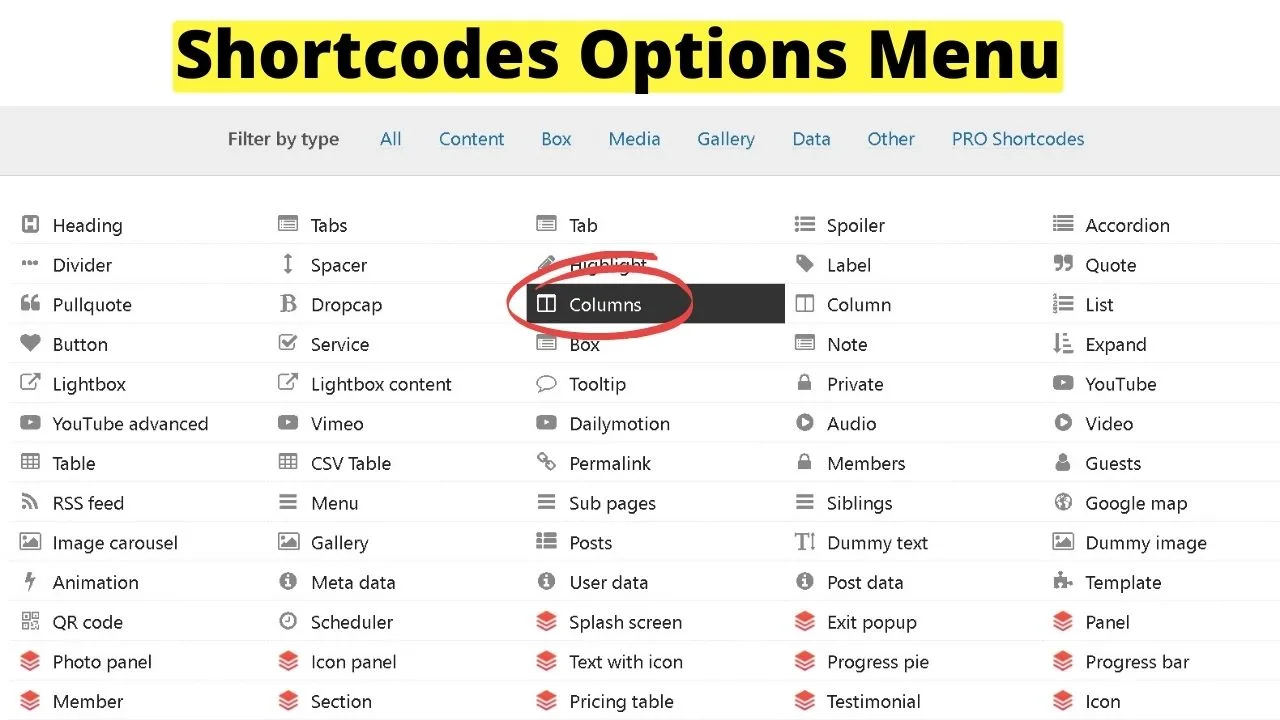
en gang installert og aktivert, vises en ny knapp i WordPress editor-skjermen ved siden av «legg til media» – knappen. Ved å klikke som vil laste en skjerm med alle tilgjengelige kortkoder.
kolonnene er en gratis funksjon. Kortkoder med et rødt ikon er premium. De andre er frie.

Marker kolonnene, og følg deretter instruksjonene for å style dem slik du vil.
Ved hjelp av den egendefinerte CSS de gir på deres hjemmeside, kan du legge det til din egendefinerte CSS på innstillingssiden for plugin, og deretter legge til kolonner med tekst inne knapper.
Plassere dette i teksteditoren…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
Hvor «1/5» er i kortkodene ovenfor, kontrollerer disse tallene hvor mange kolonner som er satt inn. Bruk «1/3» for tre kolonner.
og selvfølgelig, hvis du bruker knappene, kan du koble teksten til å gå til sidene du vil at de besøkende skal gå til.
som det er kortkoder, kan de settes hvor som helst på nettstedet ditt. Ingen fikle rundt MED CSS er nødvendig.
hvis du ikke vil legge til plugins eller bruke blokkeditoren, eller hvis du bruker WordPress.com, kan du fortsatt dra nytte av kolonner, bare med langt mindre styling og tilpasning…
hvordan lage kolonner I WordPress MED HTML
for brukere av WordPress.com UTEN tilgang TIL CSS customizer, HTML i WordPress editor er DEN eneste måten å lage kolonner.
HTML er fortsatt populært til tross for at en av de mer (ahem) modne databehandling språk. Det gir deg grunnleggende for en multi-kolonne layout. Bare uten fancy styling.
HVIS du er fornøyd med å ha kolonner uten kantlinjer, bakgrunner eller innholdsbokser rundt tekstblokker, ER HTML veien å gå.
i wp-redigeringsprogrammet klikker du på tekst-fanen for å redigere innholdet med HTML og sette inn følgende:
<div style="width: 33.3%; padding: 20px; float: left;">
Tre HTML-elementer styre kolonne layout.
den første er bredden. Maks bredde på et tema er 100% for å ta opp full størrelse på en skjerm. For skrivebord, hvis du vil ha fire kolonner, vil du endre bredden til 25%. 25 ganger 4 er 100, så 25% gir deg en fire-kolonne layout.
polstringen er avstanden mellom kolonnene. Ellers ville det være vanskelig å fortelle hvor en blokk med tekst slutter og den neste begynner.
den siste delen er flottørelementet. Dette brukes til å flyte kolonnene til venstre eller høyre på siden.
Hver del kan endres til størrelsen på kolonnene du trenger. Hvis du for eksempel bare ville ha to kolonner, ville du sette bredden til 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
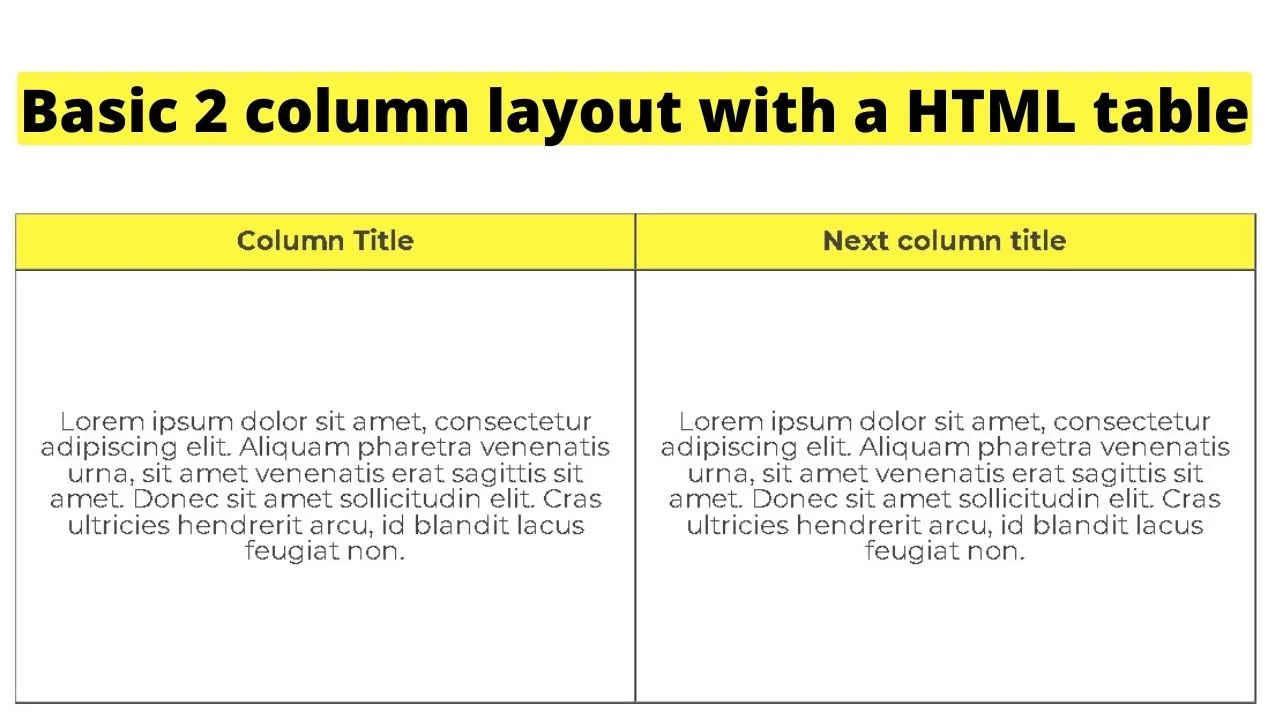
Opprett EN HTML-tabell for å legge til kolonner Med grenser I WordPress
En Annen måte å legge til kolonner uten Å kreve CSS-redigeringer, er å lage et bord i HTML.
FØLGENDE HTML-kode oppretter en tabell med to kolonner
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

I Likhet med å lage kolonner uten grenser I HTML, kan størrelsen PÅ HTML-tabeller justeres ved å endre bredde og høyde. Som kan bakgrunnsfarger.
for å lage et bord I HTML I WordPress, sett «table style» først og slipp deretter inn< tbody > for å laste inn innholdet.
< tr > er for «tabellrad». < td > er for «tabelldetaljer».
Kolonnetitler er angitt i raden. Bruk tabelldetaljene <td> til å sette inn avsnitt med innhold i en kolonne.

Hei folkens! Det er Meg, Marcel, aka Maschi. Jeg tjener en heltidsinntekt på nettet og På MaschiTuts deler jeg gjerne med dere hvordan jeg holder meg på toppen av spillet! Jeg kjører flere svært lønnsomme blogger & nettsteder og elsker å snakke om dette prosjektet når jeg får en sjanse til å gjøre det. Jeg gjør dette på heltid og helhjertet. Faktisk er det øyeblikket jeg sluttet å jobbe en 8-til-5-jobb og endelig kom inn i internett-bedrift som en digital entreprenør, en av de beste beslutningene jeg noensinne tok i mitt liv. Og jeg vil gjerne sorge FOR AT DU kan komme pa denne banen ogsa! Ikke la noen fortelle deg at dette ikke kan gjøres. Himmelen er grensen, really…as så LENGE DU TROR på det! Og det hele starter riktig here..at Maschituts!