hur man lägger till CAPTCHA till WordPress kontaktformulär
kontaktformulär är ett bra verktyg för att öka webbplats engagemang, och WordPress ger enkla plugins som hjälper dig att lägga till en till din webbplats. Men utan tillräckligt skydd kan de snabbt överväldigas med spam. I den här artikeln lär du dig hur du lägger till en säkerhetsfunktion som kallas för att skydda dina WordPress-kontaktformulär. Att lägga till (eller i vårt fall re) till ett WordPress-kontaktformulär tar bara några minuter, men det kan spara dig en stor huvudvärk på lång sikt.
inte övertygad om att du behöver ett kontaktformulär? I så fall kanske du vill läsa 4 bra skäl att använda ett kontaktformulär på din webbplats. Om du har en och det inte konverterar bra, överväg att implementera våra Tips för att öka Kontaktformulärets engagemang. Och om du känner dig överväldigad av antalet alternativ, har vi täckt dig med vår artikel om de bästa WordPress-Kontaktformulärspluginsna.
när du har allt som räknat ut, vill du se till att ditt kontaktformulär är utrustat med .
- Vad är och varför är det viktigt i WordPress?
- så här får du din Webbplatsnyckel och hemlig nyckel för Re
- hur man lägger till i Formator
- hur man lägger till i Kontaktformulär 7
- hur man lägger till i Ninja Forms
- hur man lägger till i WPForms
- hur man lägger till i andra WordPress Forms
- Re + WordPress kontaktformulär = en vinnande kombination!
Vad är och varför är det viktigt i WordPress?
A är ett program som syftar till att se skillnaden mellan människor och robotar – i detta fall spam bots som genomsöker webben söker oskyddade kontaktformulär. s arbetar vanligtvis genom att utforma ett slags test eller fälla som människor lätt kan kringgå, men som robotar inte kan. Eftersom spam bots alltid utvecklas, s har anpassat samt. En avancerad version av utvecklad av Google, kallad re, är ett gratis tillägg till vilken webbplats som helst och kan förhindra de flesta spamattacker.
eftersom WordPress – kontaktformulär vanligtvis fungerar genom att skicka posten till antingen din webbplatsdatabas eller din inkorg (eller båda), är det särskilt viktigt att förhindra skräppost i WordPress-kontaktformulär. Ingen vill vakna upp till en överflödig inkorg, eller en databas som plötsligt har tredubblats i storlek! Att hålla ditt kontaktformulär säkert från spam bots kommer att se till att du inte behöver slösa tid och energi på att städa upp efter dem.
hur du får din webbplats nyckel och hemlig nyckel för Re
för att lägga till re till en webbplats, måste du först få en webbplats nyckel och hemlig nyckel från Google.
- gå till https://www.google.com/re/admin/create. Här är en skärmdump av Googles skapningssida, så du vet vad du kan förvänta dig:

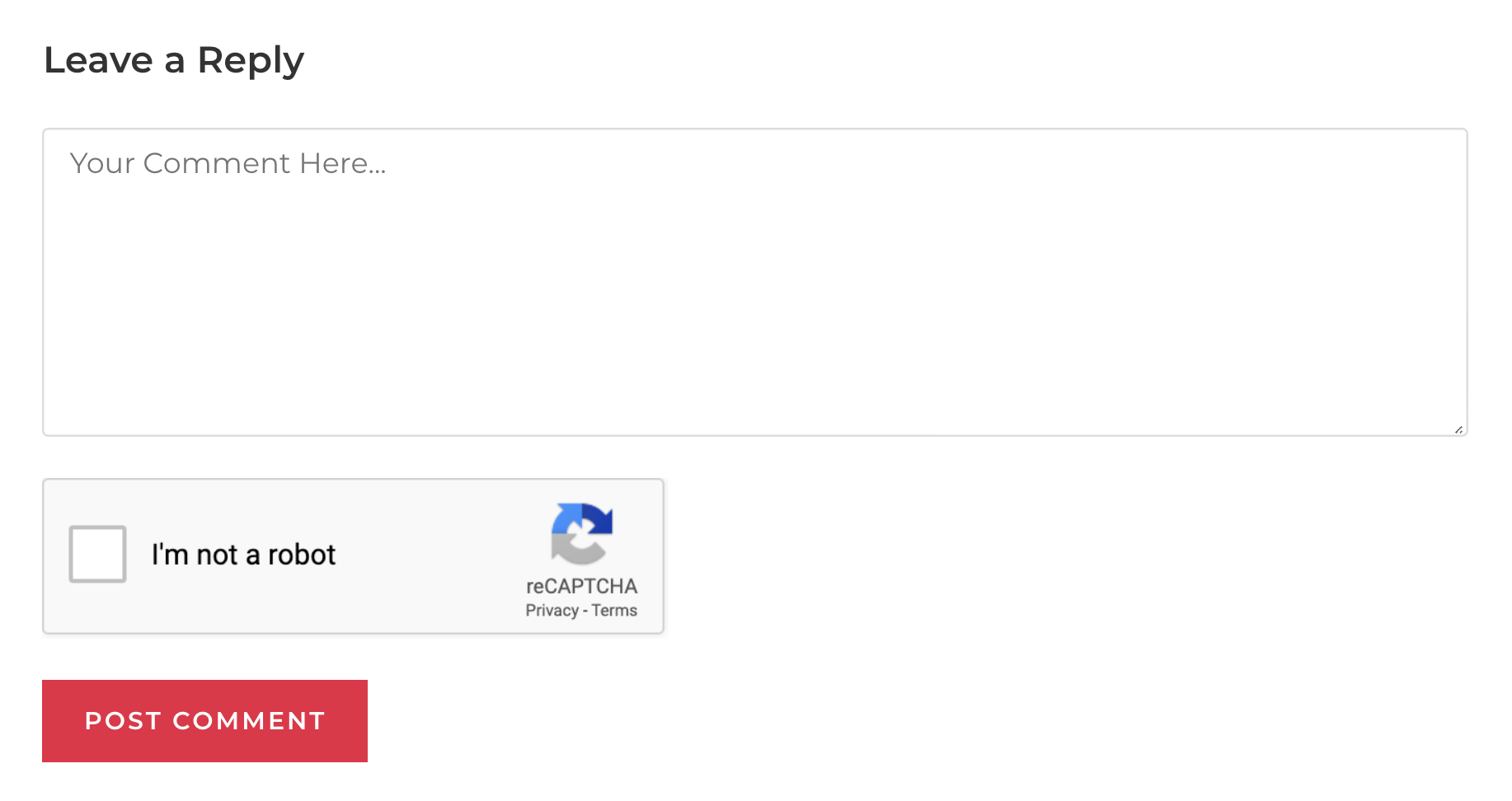
- fyll i informationen i de obligatoriska fälten och välj vilken typ du vill använda. I den här artikeln använder vi v2″ jag är inte en robot ” re.
- klicka på Skicka
- du kommer till en ny sida som innehåller din webbplatsnyckel och hemlig nyckel för re.
nu när du har webbplatsnyckeln och den hemliga nyckeln är du redo att integrera re med din webbplats. Du kan använda samma webbplatsnyckel och hemlig nyckel när du vill lägga till andra plugins eller element på webbplatsen. Låt oss titta på hur man använder på några populära kontaktformulär plugins, och sedan ska vi undersöka hur man kan integrera den med någon annan form element.

hur man lägger till i Forminator
Forminator var vår topprankade kontaktformulär plugin i en tidigare artikel, och en av anledningarna till att det steg till toppen var hur lätt det är att ställa in och använda. Att ställa in en in Formator liknar mycket att ställa in den med avancerat Nej, men vi gör ändå en snabb genomgång av processen.
- installera och aktivera Forminator, klicka sedan på insticksprogrammets namn i den vänstra sidofältet för att komma åt huvudmenyn.
- menyn i sidofältet kommer att expandera, så att du kan klicka på Inställningar.
- från sidan Forminator settings klickar du på Google re.
- välj lämplig typ av och fyll i Webbplatsnyckeln och den hemliga nyckeln som tidigare och klicka sedan på Spara inställningar.
det är det! Nu åter kommer att finnas som ett fält kan du enkelt lägga till någon form.

hur man lägger till i Kontaktformulär 7
- installera och aktivera Kontaktformulär 7.
- klicka på Inställningar från plugin-menyn eller kontakta i vänster sidofält för att komma åt hela CF7-menyn.
- klicka på Integration i sidofältet, och sedan Setup Integration under re.
- du kommer att presenteras med en skärm som ska se bekant ut nu-här kan du ange din Webbplatsnyckel och hemlig nyckel och klicka på Spara ändringar.
det är det! Kontaktformulär 7 använder automatiskt Google re v3, vilket är osynligt för mänskliga användare så att det inte stör användarupplevelsen alls. När denna inställning är aktiverad, din kontaktformulär 7 former kommer att skyddas av osynliga re.

hur man lägger till Ninja Forms
- för att ställa in med Ninja Forms, installera och aktivera plugin.
- klicka på eller musen över dess namn i den vänstra sidofältet.
- klicka på Inställningar.
- det är här du anger din Webbplatsnyckel och hemlig nyckel för att aktivera re för Ninja Forms.
- denna plugin kräver också att du anger en språkkod. Koden är en för engelska och fr för franska. För att hitta koder för andra språk kan du klicka på länken från Ninja Forms under språkfältet.
- Välj ett tema och bläddra sedan ner och klicka på Spara inställningar.
det är allt för Ninja Forms! I likhet med Forminator kommer Ninja Forms nu att göra ett” re ” -block tillgängligt för dig i sin dra-och-släpp-byggare.

så här lägger du till WPForms
nu är du förmodligen ganska bekväm med att lägga till eller åter till en WordPress-form, men vi kommer att täcka ett mer populärt exempel i WPForms.
- när du har installerat och aktiverat plugin, muspekaren över eller klicka på dess namn i den vänstra sidofältet och gå till Inställningar.
- du kommer till en wpforms-märkt sida med en meny som innehåller en re-flik. Klicka på den så kommer du fram till skärmen där du kan mata in din Webbplatsnyckel och hemlig nyckel.
- du kan välja vilken typ av re du vill använda och även ställa in ett anpassat felmeddelande innan du klickar på Spara inställningar.
- WPForms innehåller också ett alternativ som heter No conflict mode, vilket kan hjälpa till att förhindra problem med andra instanser av på samma sida.
liksom Formator och Ninja Forms, när du har aktiverat re för WPForms blir det ett tilläggsbart element när du skapar eller redigerar ett formulär.
hur man lägger till andra WordPress formulär
även om de flesta populära kontaktformulär plugins har s inbyggda i deras funktionalitet, är det också möjligt att manuellt lägga till någon form element på WordPress som missbrukas. Dessa inkluderar kontaktformulär, men också kommentarformulär, inloggningssidor och optin-formulär. För detta använder vi Advanced No and Invisible plugin.
- installera och aktivera plugin från WordPress-förvaret.
- när du omdirigeras till plugin-menyn klickar du på Inställningar under Avancerat Nej och osynligt .
- kopiera och klistra in Webbplatsnyckeln och den hemliga nyckeln i lämpliga fält på sidan Avancerat Nej och osynligt plugin.
- konfigurera resten av alternativen som du tycker är lämplig – för denna handledning kontrollerade jag bara kommentarformuläret bredvid aktiverade formulär och lämnade allt annat som standard.
- när du är säker på att du har ställt in saker korrekt, bläddra ner och klicka på Spara ändringar.
- titta Nu på ett av dina blogginlägg.

som du kan se har Google re nu integrerats med min webbplats kommentarformulär.
Re + WordPress Kontaktformulär = En Vinnande Combo!
vid det här laget bör du förstå vad a är och vad den gör. Du bör också veta varför det är viktigt att en WordPress webbplats, och hur man lägger till den i någon form med bara ett par klick. Att konfigurera det korrekt kommer att minska mängden skräppost du får betydligt, vilket sparar värdefull tid. Om du känner någon vars WordPress-webbplats lider av ett överflöd av skräppost, var noga med att rikta dem till den här artikeln!