BestProg
un exemplu de creare a aplicației Web în MS Visual Studio
cuprins
- sarcină
- instrucțiuni
- 1. Rulați MS Visual Studio 2010
- 2. Crearea aplicației Web
- 3. Crearea aplicației ca site web
- 4. Adăugarea formularului la cerere
- 5. Construirea formularului
- 5.1. Modificarea dimensiunii formularului
- 5.2. Plasarea controalelor pe formular
- 6. Programarea evenimentului clic la butonul”Calculeaza”
- subiecte conexe
căutare alte site-uri:
sarcina
cele trei laturi A, B, C de triunghi sunt date.
folosind formula lui Heron dezvolta aplicația, care calculează aria triunghiului. Aplicația trebuie realizată ca aplicație Web.
Formula stârcului are punctul de vedere:
![]()
unde P-semiperimetru:

A, b, c – lungimile laturilor triunghiului.
instrucțiuni
1. Rulați MS Visual Studio 2010
⇑
2. Crearea aplicației Web
aplicațiile de tip Web pot fi încărcate de pe orice computer conectat la Internet.
pentru a deschide o astfel de aplicație, trebuie să folosim browserul web (de exemplu, Opera, Google Chrome, Internet Explorer și altele).
mai jos sunt două moduri de a crea aplicații bazate pe web în MS Visual Studio.
calea #1.
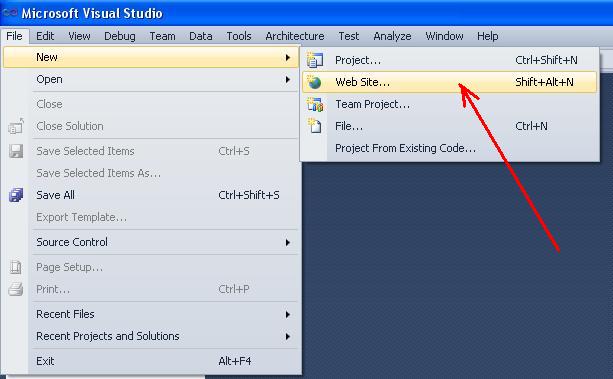
în acest fel, pentru a crea aplicația Web, mai întâi trebuie să apelăm comanda (Fig. 1):
File -> New -> Web Site...

Fig. 1. Comanda pentru a crea un nou site web
în fereastra deschisă (fig. 2), Selectați șablonul „C#” și fila „ASP.net site-ul web gol”.
de asemenea, puteți specifica calea în care vor fi create fișierele aplicației (butonul „Răsfoiți …”).
de exemplu, în cazul nostru fișierele vor fi salvate în folderul
C:\Programs\C_SHARP
locul de amplasare a fișierelor este specifică în câmpul „web-locație”. Există trei moduri de fișiere locație:
- sistem de fișiere;
- http-conectare;
- ftp-conectare.
selectați „Sistem de fișiere”. În acest caz, fișierele de aplicare vor fi localizate la serverul local (localhost), care este creat de sistem. Aceasta înseamnă că programul-client (aplicația noastră) și programul-server (computer condiționat la distanță în rețea) sunt localizate pe același computer de acasă. De fapt localhost – această adresă IP, cu care computerul poate contacta rețeaua la sine, indiferent de prezența sau tipul de rețea de calculatoare.

Fig. 2. Crearea site-ului web
Calea #2
există, de asemenea, a doua modalitate de creare a aplicației Web cu ajutorul comenzii (fig. 3)
Fișier- > Nou- > Proiect...

Fig. 3. Comanda de creare a unui nou proiect
după aceea fereastra (fig. 4) va fi deschis. În această fereastră trebuie să selectați șablonul ” Visual C # „și tipul de proiect”ASP.net web Application”.

Fig. 4. Comanda de creare a aplicației Web
⇑
3. Crearea aplicației ca site web
pentru rezolvarea sarcinii selectăm prima cale.
după operațiile efectuate soluția este creată. În această soluție este proiectul unic de tip web-site (fig. 5).

Fig. 5. Fereastră „Solution Explorer” după crearea site-ului web
dacă rulați proiectul, atunci în zona din dreapta jos a ecranului (SysTray) va fi afișată fereastra serverului local (fig. 6).

Fig. 6. Încărcarea serverului Local pentru a rula aplicația
următoarea este fereastra, prezentată în Figura 7. În această fereastră trebuie să apăsăm la buton” OK „pentru a modifica fișierul” Web.config”, astfel încât să putem executa aplicația noastră.

Fig. 7. Cerere de modificare a fișierului ” Web.config”
ca urmare a executării, în browserul web curent pagina va fi deschisă (Fig. 8).

Fig. 8. Text, care este afișat în Web-browser
pentru a termina executarea de aplicare, avem nevoie pentru a apela comanda „Stop Debugging” din meniul „Debug” de MS Visual Studio.
⇑
4. Adăugarea formularului la aplicație
vom adăuga noul formular la aplicația Web.
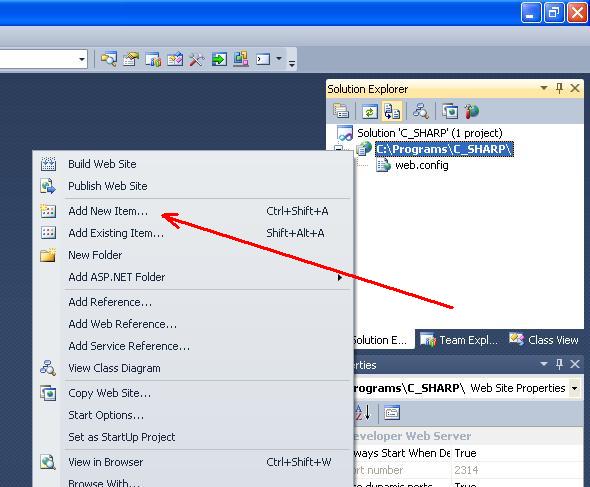
pentru aceasta avem nevoie selectați titlul aplicației În Solution Explorer, faceți clic pe butonul din dreapta al mouse-ului și în meniul contextual selectați comanda „Adăugați element nou…” (Fig. 9).

Fig. 9. Comanda ” Adăugați element nou… „
există a doua modalitate de a adăuga un formular – apelarea comenzii” Adăugați element nou … „din meniu”site web”.
ca urmare, se va deschide fereastra „Adăugați element nou”. În această fereastră trebuie să selectați șablonul ” Visual C # „și elementul” formular Web ” (Fig. 10). Formularul de titlu pe care îl lăsăm așa cum este – „implicit.aspx”.

Fig. 10. Adăugarea unui nou formular
după adăugarea formularului, în „Solution Explorer” putem vedea două fișiere suplimentare (Fig. 11):
- „implicit.aspx ” – fișier de formă în terminologia limbajului HTML;
- „implicit.aspx.cs ” – fișier de formă care este responsabil pentru codul programului pe C#.
cu ajutorul acestor două fișiere puteți schimba vizualizarea formularului și puteți organiza comportamentul formularului.

Fig. 11. Fișiere de formă ” implicit.aspx ” și ” implicit.aspx.cs „
în fișier ” implicit.aspx”, cu ajutorul butoanelor ” Design „și” Source”, puteți comuta între modul de proiectare și modul Cod (Fig. 12).

Fig. 12. Modul de proiectare și modul de cod
⇑
5. Construirea formularului
în funcție de condiția problemei, formularul trebuie să includă astfel de controale:
- trei câmpuri pentru a introduce A, b, c;
- șiruri de text pentru mesajele de ieșire;
- buton pentru a seta începutul calculului;
- șir de text, pentru a scoate rezultatul.
⇑
5.1. Modificarea dimensiunii formularului
setați modul de proiectare (Fig. 12).
cu ajutorul mouse-ului mărim dimensiunea formularului, așa cum este afișat în Figura 13 (nu este necesar).

Fig. 13. Modificarea dimensiunii formularului în modul de proiectare
⇑
5.2. Plasarea comenzilor pe formular
folosind mouse-ul, puteți plasa diferite controale pe formular. Lucrul cu formularul web este același cu lucrul cu forma de tip „Windows Forms”. De asemenea, puteți introduce textul în formular.
în cazul nostru, trebuie să plasăm pe formular următoarele controale:
- trei comenzi de tip „etichetă”, ceea ce înseamnă ” hectolix=”, ” b=”, „c=”;
- un control de tip” buton”;
- un control de tip” etichetă ” pentru a obține rezultatul.
când am plasat controlul pe formular, putem schimba proprietățile controalelor (fereastra „Proprietăți”) în zona din dreapta-jos a ecranului (Fig. 14).

Fig. 14. Schimbarea proprietăților controalelor de Web-form
în general, după construcție, formularul de cerere trebuie să aibă vizualizarea așa cum se arată în Figura 15.

Fig. 15. Formular de cerere în modul de proiectare
⇑
6. Programarea evenimentului clic la butonul”calcula „
Următorul este programarea evenimentului, care va fi generat atunci când utilizatorul face clic pe butonul”calcula”. În MS Visual Studio, pentru aplicații Web, se realizează prin mod standard.
codul programului de gestionare a evenimentelor va fi generat în fișierul „implicit.aspx.cs”.
astfel, selectați butonul „1” control. În lista de proprietăți (fereastra „Proprietăți”) accesați fila „Evenimente”. În fila Evenimente, faceți dublu clic pe” mouse „vizavi de numele evenimentului”OnClick”.
sistemul va deschide fișierul „implicit.aspx.cs”, care are următorul cod:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
în cazul handler Button1_Click (…) tastați codul de calcul al ariei triunghiului. În general, modulul de text ” implicit.aspx.cs ” va arata ca.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
după rularea aplicației o putem testa în browserul Web (Fig. 16).

Fig. 16. Rularea aplicației Web în Opera