Jak stworzyć efekt tekstowy czekolady w Photoshopie / Photoshop tutoriale
dowiedz się, jak stworzyć efekt tekstowy „czekoladowej dobroci” w programie Illustrator i Photoshop. Podczas eksperymentowania ze stylami warstw poznasz zalety narzędzia burn i dodge.
podgląd wyników końcowych

Pobierz PSD
zip / 1 MB Pobierz ze strony
Chocolatey Goodness Photoshop Tutorial
zasoby
- Old Sans Black-DaFont
- Water Pattern-deviantArt (bad-girl)
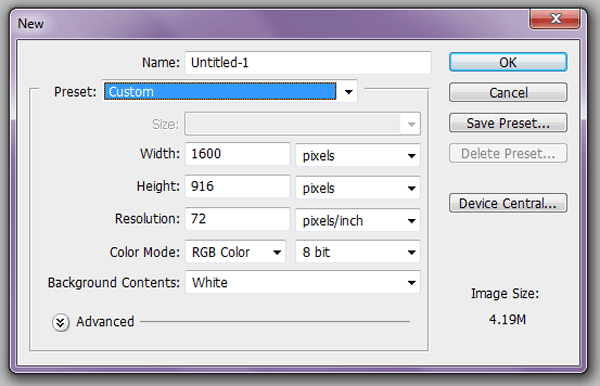
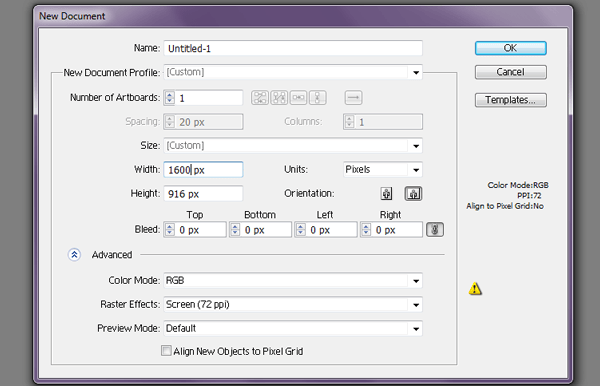
Krok 1-Utwórz nowy dokument
Wybierz plik > nowy lub naciśnij Ctrl / Command + N. rozmiar mojego obszaru roboczego wynosi 1600 pikseli (szerokość) x 916 pikseli (Wysokość), ale wybierz dowolny rozmiar.

Krok 2-Tło
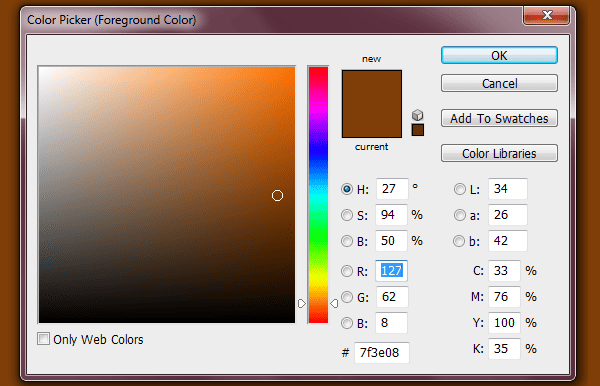
chwyć narzędzie wiadro z farbą, wybierz brązowy kolor # 7f3e08 i wypełnij tło.

Krok 3-paski
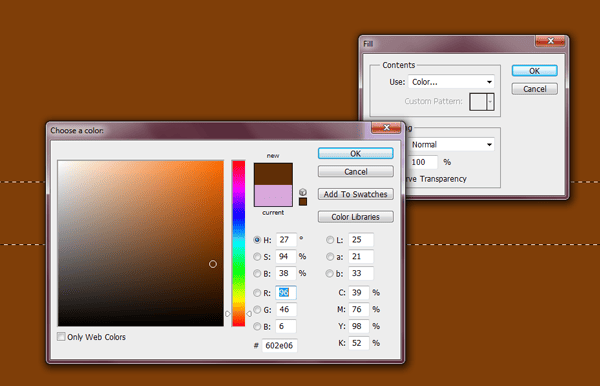
Utwórz nową nazwę warstwy 'paski’. Chwyć prostokątne narzędzie markizy, narysuj długi prostokątny kształt. Następnie wypełnij go numerem #602e06 (Edytuj > wypełnij > kolorem).

Krok 4-Duplikuj
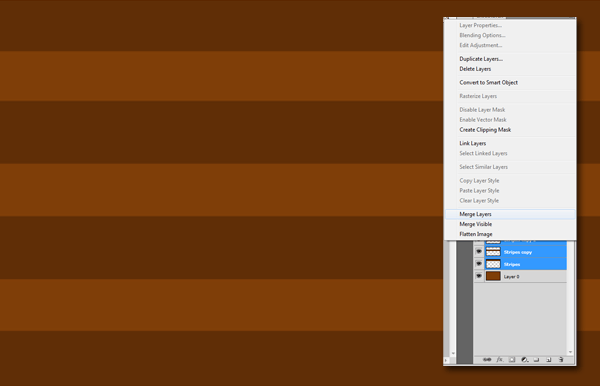
Po wypełnieniu prostokąta zduplikuj warstwę „paski” (kliknij prawym przyciskiem myszy warstwę „paski” i kliknij „Duplikuj warstwę”, kliknij „ok”). Powtórz ten krok w razie potrzeby, aby wyglądał jak mój. Gdy wygląda na to, że mój obraz połączy wszystkie warstwy pasków.

Krok 5-Rotate
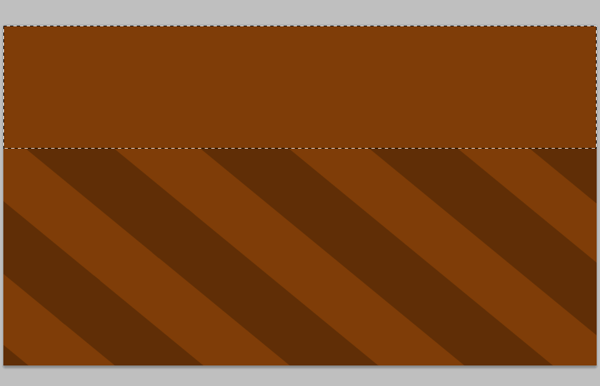
Rotate your 'Stripes’ Layer (Edit > Free Transform or 'ctrl T’) obróciłem miny do 39 stopni. Powtórz tę warstwę „Stripe” ponownie i umieść ją obok pierwszej warstwy „Stripe”. Połącz obie warstwy. Chwyć za prostokątne narzędzie markizy i stwórz kolejny prostokątny kształt, który pokrywa nieco mniej niż połowę płótna i naciśnij przycisk „Usuń”.

Krok 6-Illustrator
uruchom program Adobe Illustrator. Utwórz płótno o takim samym rozmiarze jak w Photoshopie (plik > Nowy) 1600px X 916px.

Krok 7-krople czekolady
następnie będziemy tworzyć krople w programie Illustrator. Oczywiście można to zrobić w Photoshopie, ale dla mnie łatwiej jest to zrobić w Illustratorze. Chwyć Narzędzie Pióro (P) i naśladuj krzywe i krople, które zrobiłem w programie Illustrator. W tej chwili nie ma znaczenia, jaki kolor zrobisz kroplówkę, ponieważ po przeniesieniu go do Photoshopa zmienimy kolor.

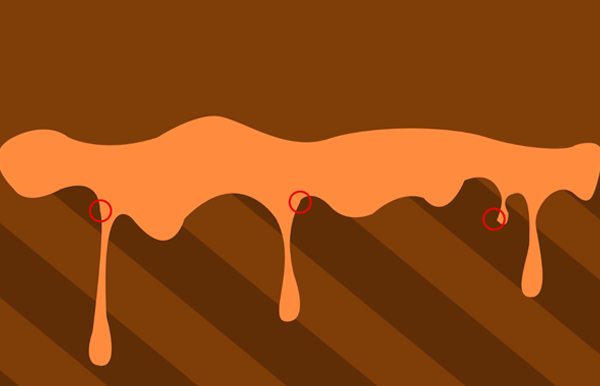
Krok 8-Przenieś krople do Photoshopa
przenieś te krople do Photoshopa za pomocą „przeciągnij i upuść” lub zapisz i otwórz w Photoshopie. Po umieszczeniu kropli w programie Photoshop, „rasteryzuj” warstwę (kliknij prawym przyciskiem myszy warstwę > rasteryzuj) i nazwij ją „kroplami”. Zmiękcz obszary kapieli miękką okrągłą szczotką. Na poniższym obrazku zakreśliłem obszary na Czerwono, które mają pewne obszary, które należy zmiękczyć.

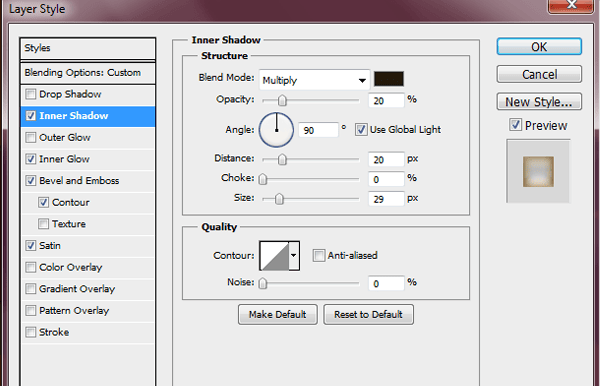
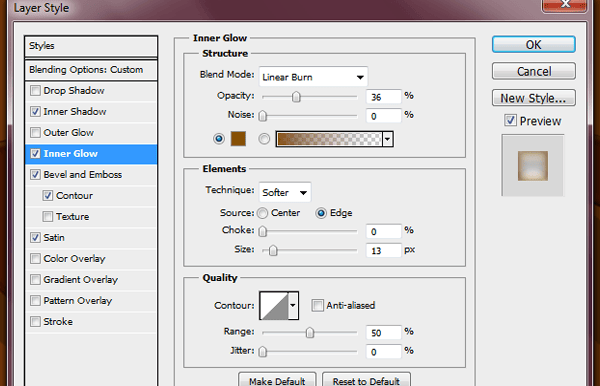
Krok 9-Zduplikuj warstwę i dodaj style warstw
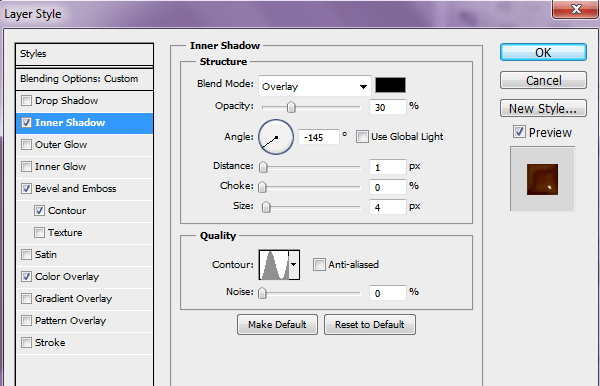
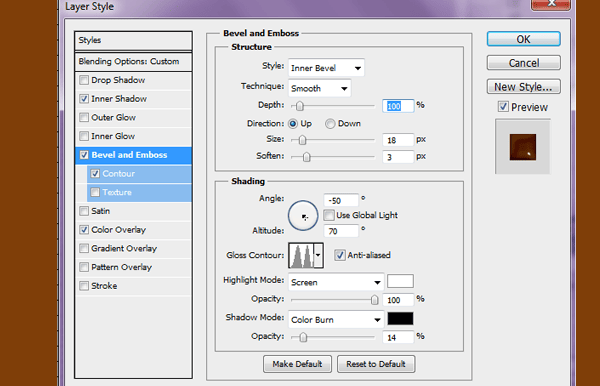
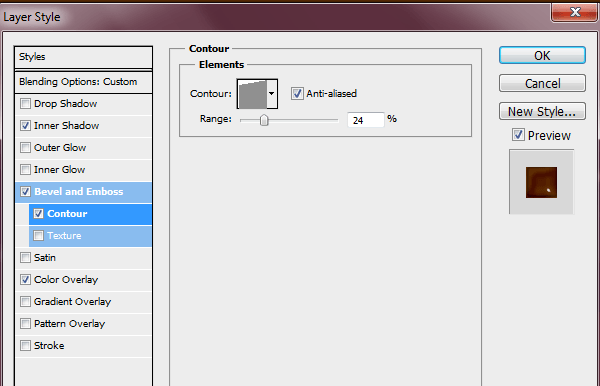
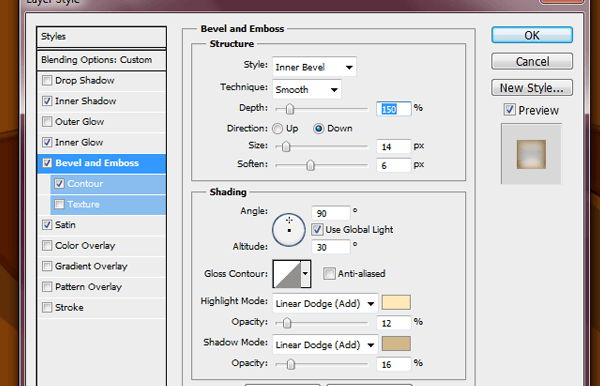
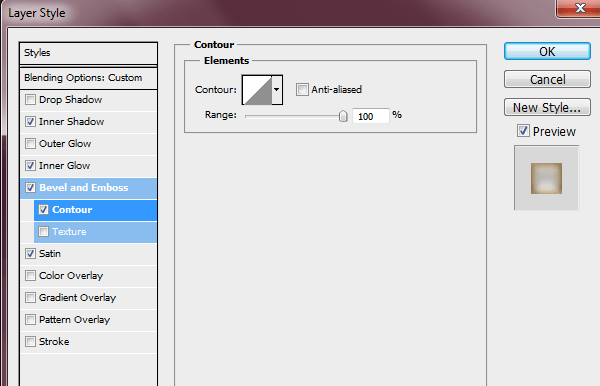
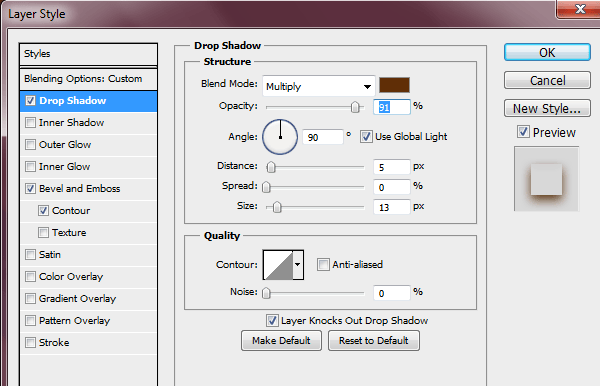
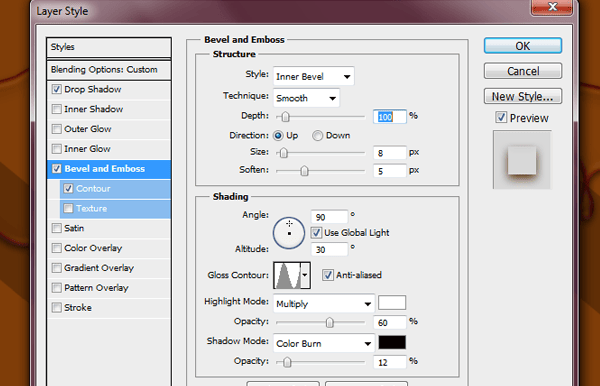
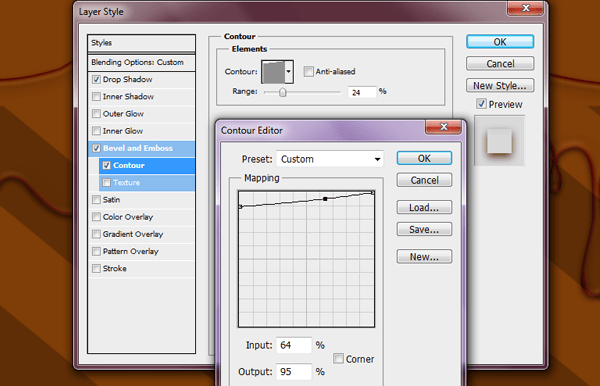
Zduplikuj warstwę „Drips” trzy razy. Na oryginalnej warstwie upewnij się, że „wypełnienie” wynosi 0%, a następnie kliknij dwukrotnie warstwę, aby pojawiło się okno dialogowe style warstw i zastosować te ustawienia. Do cienia wewnętrznego użyłem #22190a.

kolor, którego użyłem do wewnętrznego blasku, to #855100.

kolor, którego użyłem w trybie podświetlania # ffe8b8 i w trybie cienia # cfb788


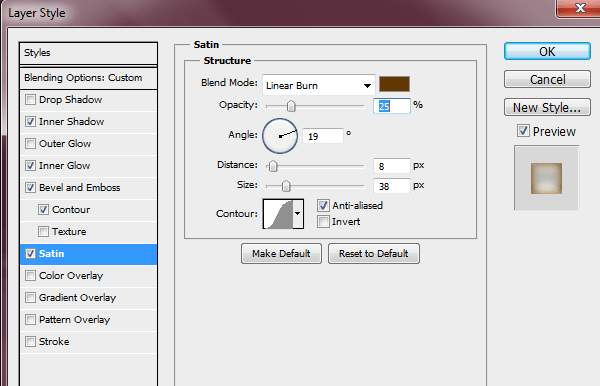
kolor, którego użyłam do satynowania #633701

krok 10-2nd Drips layer
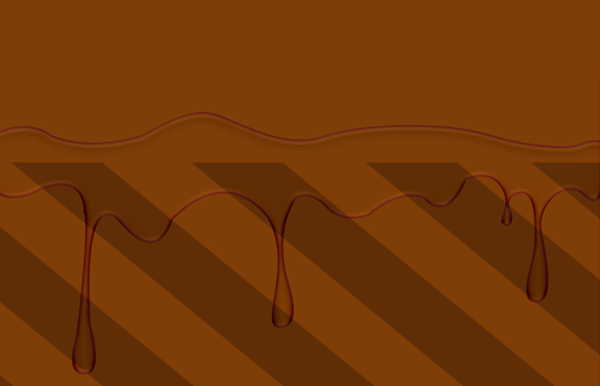
jeśli zrobiłeś wszystko dobrze, tak powinno to wyglądać do tej pory. Przejdź do drugiej warstwy kroplowej (która powinna również mieć „wypełnienie” 0%) i dodaj te style warstw.

kolor #602e06



krok 11-trzecia warstwa kroplująca
dodaj te efekty do trzeciej warstwy. Wewnętrzny Cień #000000