Photoshopでチョコレートテキストエフェクトを作成する方法|Photoshop Tutorials
IllustratorとPhotoshopでチョコレートテキストエフェクトを作成する方法を学びます。 レイヤースタイルを試しながら、バーンとダッジツールの利点を学びます。
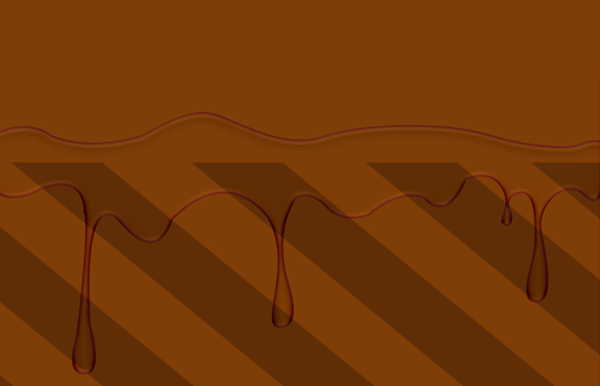
最終結果のプレビュー

Chocolatey Goodness Photoshop Tutorial
Resources
- Old Sans Black-DaFont
- Water Pattern-deviantArt(bad-girl)(bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl)(Bad-girl))
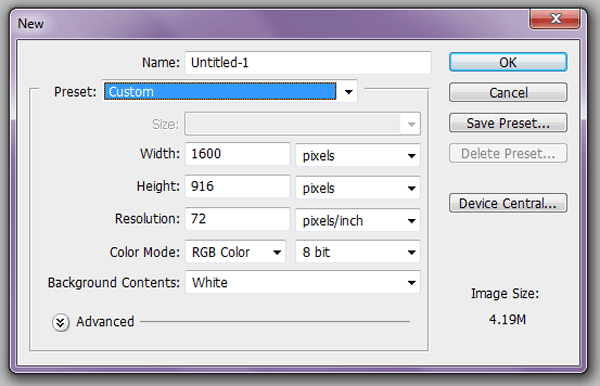
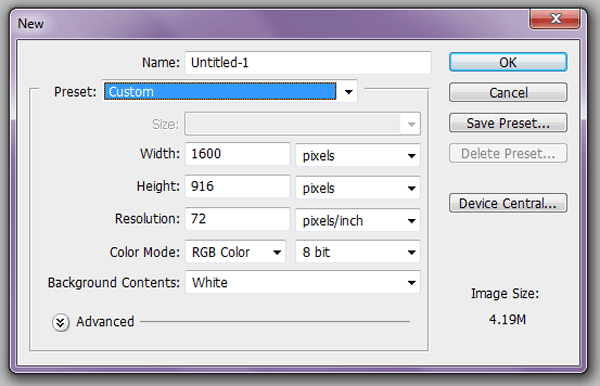
私のキャンバスのサイズは1600px(幅)x916px(高さ)ですが、あなたが望む任意のサイズを選択してください。

ステップ2-背景

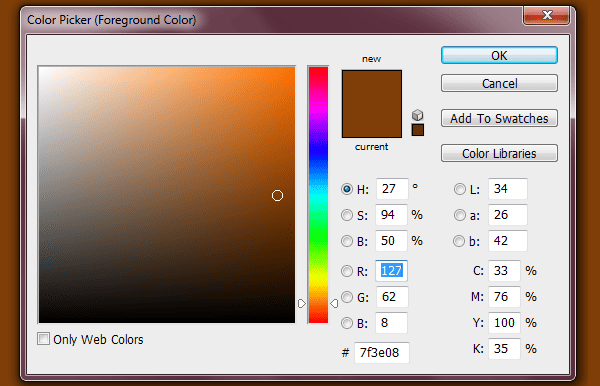
ペイントバケットツールをつかみ、#7f3e08茶色を選択し、背景を塗ります。

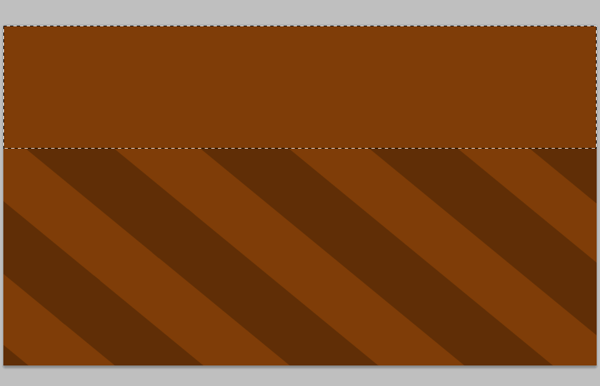
ステップ3-Stripes
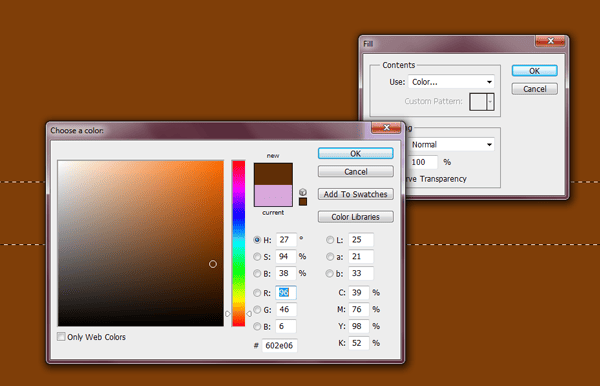
新しいレイヤーを作成します。 あなたの長方形のマーキーツールをつかむ、長い長方形の形状を描きます。 その後、#602e06で塗りつぶします(>塗りつぶし>色を編集します)。

ステップ4-複製
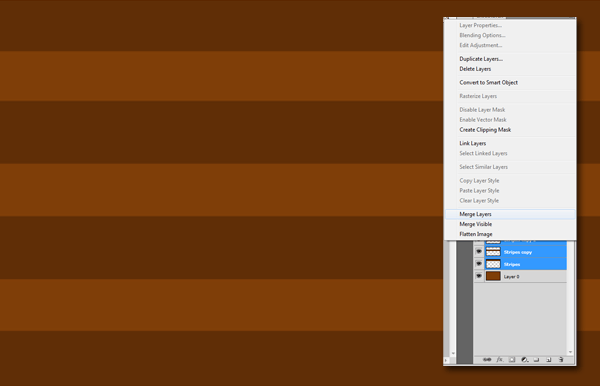
長方形を塗りつぶしたら、’Stripes’レイヤーを複製します(’Stripes’レイヤーを右クリックして’Duplicate Layer’をクリックし、’ok’をクリックします)。 必要に応じてこの手順を繰り返して、私のように見えます。 私のイメージのように見えると、すべてのストライプレイヤーをマージします。

ステップ5-回転
あなたの’ストライプ’レイヤーを回転させます(編集>自由変形または’ctrl T’)私は39度に鉱山を回転させました。 この”ストライプ”レイヤーを再度複製し、最初の”ストライプ”レイヤーの隣に配置します。 両方のレイヤーをマージします。 あなたの長方形のマーキーツールをつかむと、キャンバスの半分よりも少し少ないカバーし、”削除”を押して別の長方形の形状を作ります。

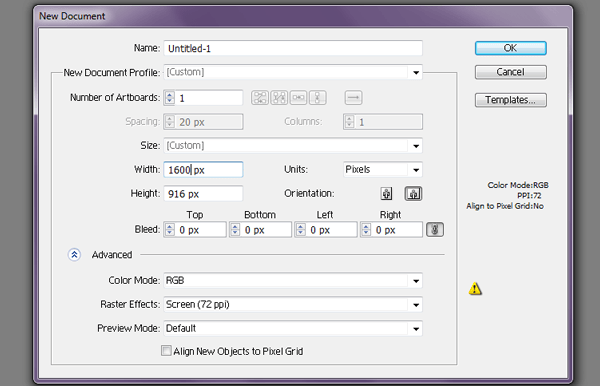
ステップ6-Illustrator
Adobe Illustratorを起動します。 Photoshopで作成したものと同じサイズのキャンバスを作成します(File>New)1600px X916px。

Step7-Chocolate Drips
次に、Illustratorでドリップを作成します。 もちろん、Photoshopでこれを行うことができますが、私にとってはIllustratorでそれを行う方が簡単です。 あなたのペンツール(P)をつかむと、私はIllustratorで作られた曲線や滴りを模倣します。 この時点では、Photoshopに転送すると色が変更されるため、ドリップをどの色にするかは問題ではありません。

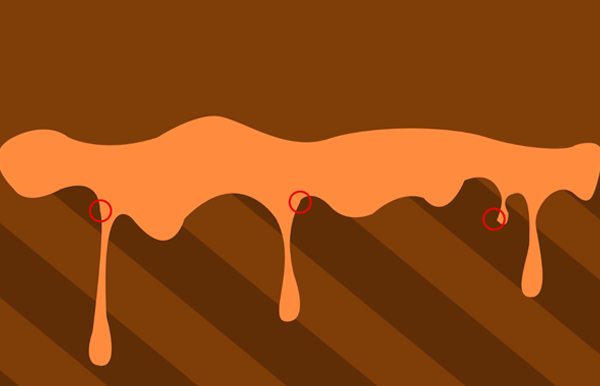
ステップ8-ドリップをPhotoshopに転送する
これらのドリップを「ドラッグアンドドロップ」でphotoshopに転送するか、保存してPhotoshopで開きます。 Photoshopでドリップを配置したら、レイヤーを「ラスタライズ」(レイヤー>ラスタライズを右クリック)し、「ドリップ」という名前を付けます。 柔らかい丸いブラシで滴りの部分を柔らかくします。 下の画像では、軟化する必要があるいくつかの領域がある赤の領域を丸で囲んでいます。

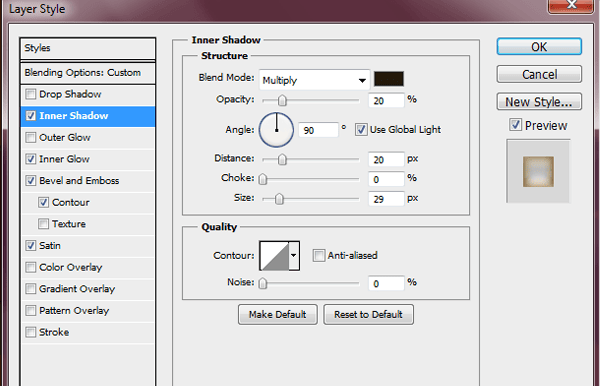
ステップ9-レイヤーを複製し、レイヤースタイルを追加
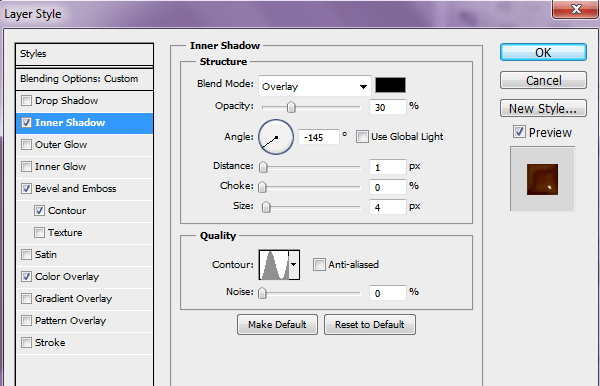
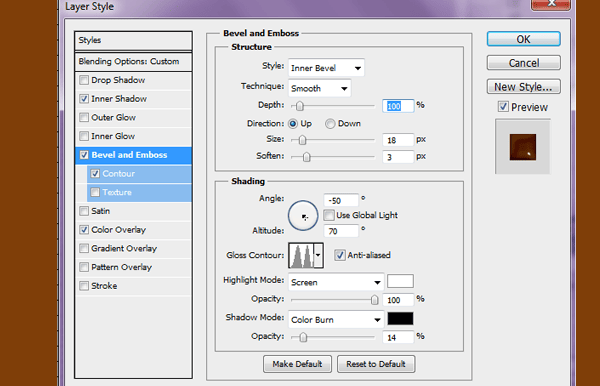
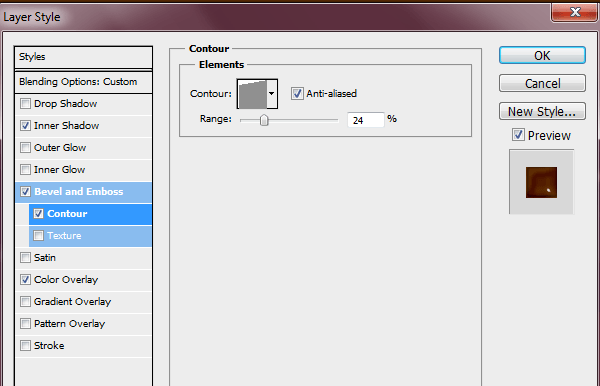
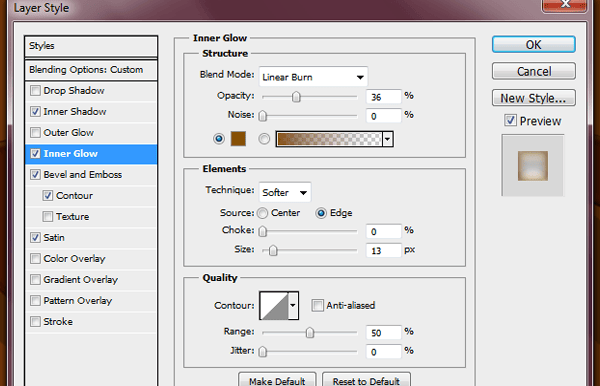
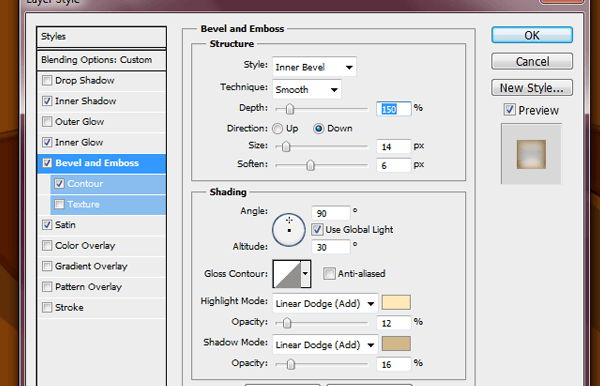
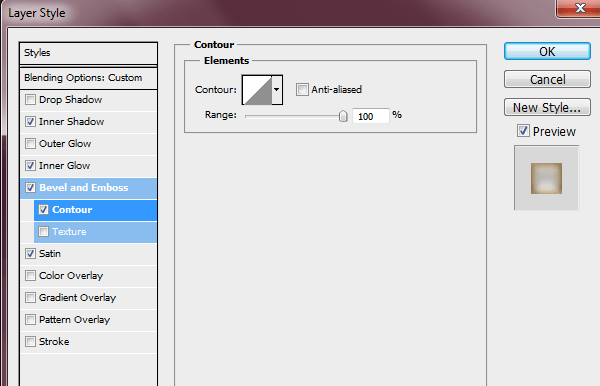
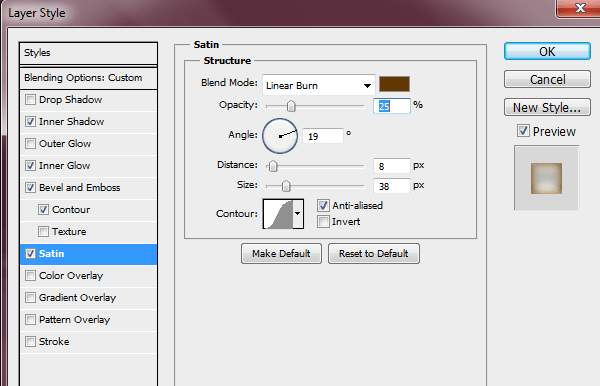
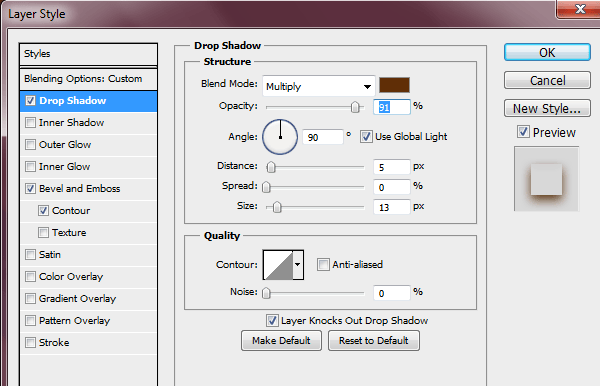
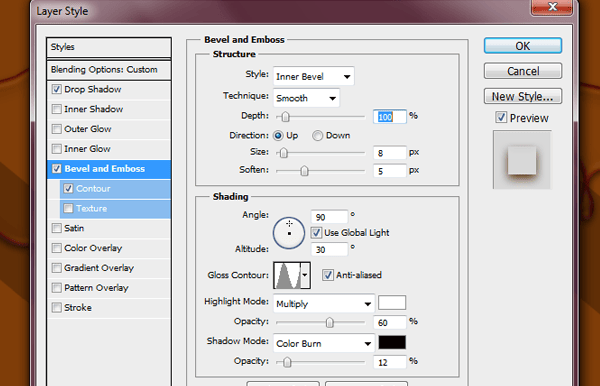
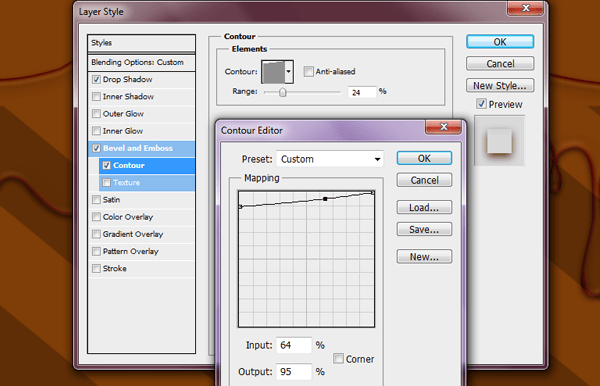
あなたの”ドリップ”レイヤーを三回複製します。 元のレイヤーでは、’fill’が0%であることを確認してから、レイヤーをダブルクリックして、レイヤースタイルダイアログボックスがポップアップ表示され、これら 内側の影のために私は#22190aを使用しました。

インナーグローに使用した色は#855100です。

ハイライトモード#ffe8b8とシャドウモード#cfb788に使用した色


私はサテンのために使用した色#633701

ステップ10-2nd Drips layer
あなたがすべてを正しくやったなら、これはこれまでのところどのように見えるべきかです。 (また、0%の”塗りつぶし”を持っている必要があります)あなたの2番目のドリップ層に移動し、これらのレイヤースタイルを追加します。

カラー#602e06



Step11-3rd drip layer
これらのエフェクトを3rd layerに追加します。 インナーシャドウ#000000