モバイルアプリやウェブサイト? アプリが優れている10の理由
だから、モバイル時代はここにあります—今日、モバイルユーザーの数はデスクトップユーザーの数よりも大きいです!
その結果、企業はモバイルチャネルを効果的に利用して顧客を引き付ける必要性を認識しています。 しかし、それは十分ではありません。 彼らはまた、ユーザーエクスペリエンスを向上させ、このチャネルを最大限に活用するために彼らのコンバージョン率を上回るために、自分のモバイ
モバイルサイトとアプリの両方を採用している企業もありますが、他の企業はどちらかを選択する可能性があります。 モバイルアプリとウェブサイトの選択は、そのコスト、使いやすさ、必要な機能、およびそれらが提供する視聴者に依存します。
そうは言っても、研究によると、ユーザーはモバイルウェブサイトよりもモバイルアプリを好むことが示されています。 これは、潜在的な(および既存の)顧客に手を差し伸べるためのモバイルアプリを作成するための固体の理由になります。
また、他の様々な理由は、モバイルサイトよりもモバイルアプリを良くします。 以下は、トップ10の私たちのリストです:
#1モバイルアプリは、より良いパーソナライゼーションを提供します
パーソナライゼーションは、自分の興味、場所、使用行動などに基づいて、ユーザーに合わせた通信を提供することを目的としています。
モバイルアプリでは、ユーザーにパーソナライズされた体験を簡単に扱うことができます。 モバイルアプリのA/Bテストツールを使用すると、顧客のさまざまな体験をテストすることもできます。
モバイルアプリでは、ユーザーがカスタマイズされたコンテンツを提供できるように、ユーザーが最初に自分の好みを設定できます。 また、アプリは顧客エンゲージメントを追跡し、それを利用してユーザーにカスタムの推奨事項や更新を提供することもできます。 さらに、地域固有のコンテンツを提供するために、ユーザーの場所をリアルタイムで識別することもできます。

しかし、パーソナライゼーションが果たす唯一の目的は、ユーザーエクスペリエンスの向上ではありません。 また、アプリのコンバージョン率を向上させるのにも役立ちます。
ユーザーがパーソナライズされたコンテンツに甘やかされると、ロボットや自動化された一般的なコンテンツとは対照的に、人間のタッチを提供す
#2通知の送信のしやすさ
ここ数十年、電子メールは最も広く使用されているビジネスコミュニケーションツールでした。 企業は、ユーザーに手を差し伸べるために電子メールを広範囲に使用しています(一部はほとんど悪用されています)。 その結果、電子メールは一度持っていた有効性を失った;開いた率およびかちりと言う音率は絶えず落ちた。
まあ、心配する理由はありません。
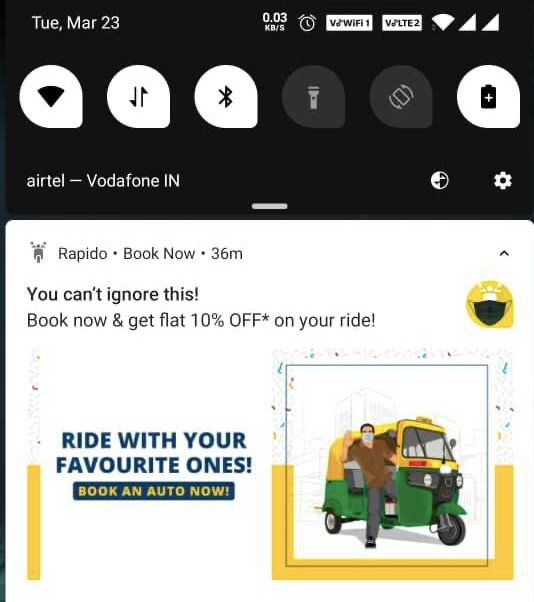
モバイルアプリの通知を入力します。プッシュとアプリ内:これらの通知は、二つのタイプがあります。 どちらも、はるかに少ない侵入方法でアプリのユーザーと通信するためのエキサイティングな代替手段です。

ユーザーに瞬時に、非侵入通知を送信する機能は、それが多くの企業が最初の場所でモバイルアプリを持っているしたい理由の主な理由の一つである
アプリ内通知は、ユーザーがアプリを開いたときにのみ受信できる通知です。 一方、プッシュ通知は、モバイルデバイスで行っているアクティビティに関係なく、ユーザーが受け取ることができる通知です。
通知のプッシュ媒体がクリックスルー率40%を配信している事例がありました。 モバイルwebサイトを選択した場合、またはアプリの構築中にモバイルwebサイトを選択した場合は、vwo Engageを使用してプッシュ通知を送信できます。
無料トライアルにサインアップして、デスクトップユーザーとモバイルユーザーの両方に通知を送信するのがいかに簡単かを確認してください。

#3 モバイルデバイスの機能を利用する
モバイルアプリは、カメラ、連絡先リスト、GPS、電話、加速度計、コンパスなどのモバイルデバイスの機能を利用する利点

このようなデバイス機能は、アプリ内で使用すると、ユーザーエクスペリエンスを対話的で楽しくすることができます。
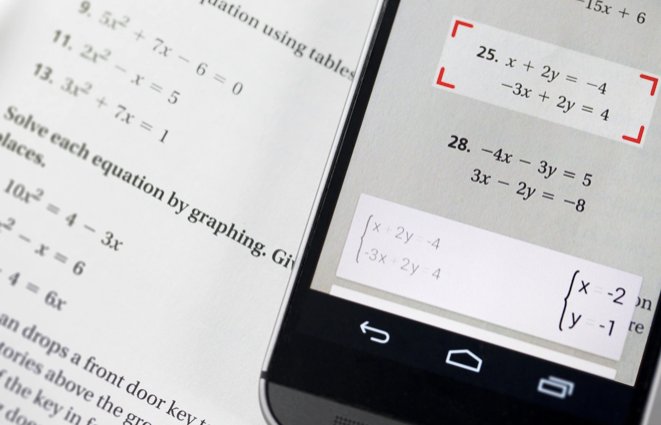
さらに、これらの機能は、ユーザーがそうでなければならない努力を減らすこともできます。 たとえば、銀行アプリでフォームに記入したユーザーは、プロセスを完了するために写真を提出する必要があります。 アプリは、ユーザーが写真をキャプチャし、提出するために自分のモバイルカメラを使用することができるようにすることができます。
相互に関連する機能により、アプリ内で特定のタスクを実行するのにかかる時間が大幅に短縮され、変換が促進されます。
注:モバイルサイトでは、カメラ、GPSなどのモバイル機能を使用することもできます。 それでも、(モバイルアプリが使用できる)デバイスのマルチメディア機能を利用するには、技術的制約とプライバシーの懸念があります。
#4オフラインで作業する能力
おそらくモバイルウェブサイトとアプリの最も基本的な違いです。
ウェブサイトのように、アプリもほとんどのタスクを実行するためにインターネット接続が必要な場合がありますが、ここでは違いがあります:アプリは、オフラインモードでユーザーに基本的なコンテンツと機能を提供することができます。
もう一度銀行アプリの例を見てみましょう。
アプリは、税の計算、割賦計算、およびローン限度額の決定のような機能を提供することができます。 これらの機能は、インターネット接続の助けを借りなくても機能します。
注:モバイルウェブサイトは、インターネットに接続せずにwebページをロードするためにキャッシュを使用することができますが、彼らは限られた機能
#5デザインの自由
ウェブデザインのすべての技術的進歩により、モバイルウェブサイトはまだ最も基本的な機能を実行するためにブラウザに依存 モバイルサイトは、”戻るボタン”、”更新ボタン”、”アドレスバー”などのブラウザ機能に依存して動作します。
ただし、モバイルアプリにはこれらの制限はありません。
モバイルアプリは、”タップ”、”スワイプ”、”ドラッグ”、”ピンチ”、”ホールド”などの高度なジェスチャーに基づいて、いくつかの精巧な機能で設計されています。

アプリは、これらのジェスチャーを使用して、ユーザーがより良いタスクを実行するのに役立つ革新的な機能を提供することができます。 たとえば、アプリでは、スワイプジェスチャを使用して、ユーザーが次または前のステップに移動できるようにします。
#6新しいブランド体験
モバイルアプリは企業のウェブサイトとは異なるため、ユーザーに新しいブランド体験を提供する自由があります。 これは、同社のウェブサイト(または会社全体)の通常のブランドスタイルとは異なる可能性があるアプリの新しいブランドスタイルを試すことが
さらに一歩進むと、企業はモバイルアプリを構築して、新しいブランドスタイルに移行することができます。
さらに、モバイルアプリは、ユーザーの好みに応じて、その外観をカスタマイズすることもできます。 これは、アプリのパーソナライゼーションの面でさらに役立ちます。
注:マイクロサイトの概念は同様の行で動作します。 マイクロサイトは、親サイトと比較して、ユーザーに明確なブランド体験を提供します。 これらは、サブブランド、イベント、または新しく開始されたサービスを促進するためによく使用されます。
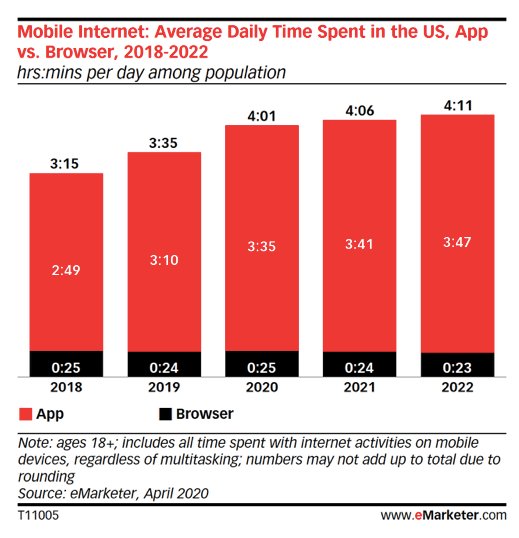
#7ユーザーはアプリに多くの時間を費やす
モバイルユーザーは、モバイルアプリに88%の時間を費やし、モバイルウェブサイトには12%の時間を費やしています。

メモ: ここで考慮すべき点は、ユーザーがゲームアプリやソーシャルメディアアプリに大部分の時間を費やすことです。
#8コンバージョンの新しいストリーム
コンバージョンを増やすつもりなら、モバイルアプリはユーザーをコンバージョンファネルを押し下げる簡単な方法を提供することができます。
モバイルアプリは、トップオブザファネル(ToFu)とボトムオブザファネル(BoFu)の両方のユーザーを獲得するために使用することができます。
例えば、ユーティリティアプリは、後でBoFuリードに育てることができる豆腐ユーザーをもたらすことができます。 一方、eコマースのようなアプリには、すでに変換の可能性が高いBoFuユーザーがいます。
アドオン:モバイルアプリは(コンテンツとユーティリティを通じて)本質的にはるかにターゲットにされているので、ファネル内の特定のユーザーをタップ モバイルサイトは、対照的に、観客の多様なセットに手を差し伸べる。
#9ブランドプレゼンス
ユーザーはモバイルデバイスにかなりの時間を費やしています。 多くのユーザーがほぼ毎日自分のデバイスにインストールしたアプリに遭遇すると言っても安全です。 この定期的な出会いは、アプリのブランド化の機会として機能します。
ユーザーがモバイルアプリを積極的に使用していない場合でも、アプリに関連付けられているブランドを思い出させます。 アプリのアイコンは、ブランドのミニ広告のように機能します。
任意のデバイス上のアプリの存在は、無意識のうちにそのブランドのユーザーの認識に影響を与えるのに役立ちます。

このユーザーの行動は、ユーザーが以前に彼らの心の中でいくつかのレベルで無視されても、それらの広告を処理することを示唆している信号検出理論
#10アプリはウェブサイトよりも速く動作する
うまく設計されたモバイルアプリは、モバイルウェブサイトよりもはるかに速く動作することがで
アプリは通常、webサーバーを一般的に使用するwebサイトとは異なり、モバイルデバイスにデータをローカルに保存します。 このため、モバイルアプリではデータの取得が迅速に行われます。
アプリは、ユーザーの好みを保存し、ユーザーに代わって積極的な行動をとることで、ユーザーの時間をさらに節約できます。
モバイルアプリが高速に動作する理由については、技術的な正当性もあります—モバイルウェブサイトはjavascriptコードを使用してほとんどの機能を実行し、モバイ これはすべてバックグラウンドで行われますが、ユーザーはモバイルアプリのフロントエンドでより迅速にアクションを完了し、再び楽しいユーザーエク
モバイルアプリv/sモバイルサイト—あなたは何を選ぶべきですか?
ビジネスのためにモバイルウェブサイトとモバイルアプリの両方を開発することはコストのかかる問題であることが証明でき、予算とビジネ 両方のチャネルにはそれぞれ長所と短所がありますが、モバイルアプリはコンバージョンとリテンションを向上させるのに役立ちます。 モバイルアプリは、他の複数の排他的な機能と一緒に、より大きなパーソナライゼーションと運用効率を提供します。
しかし、滑らかなモバイルアプリを設計したら、管理および維持する必要がある別のチャネルになるのではなく、それがすべての約束を果たし、ビジネ まあ、答えは簡単です—あなたはそれを厳密にテストします。
モバイルアプリのA/Bテストを使用すると、機能、アプリのフロー、およびその他のUIベースの変更を試して、エンゲージメント、コンバージョン、保持率を向上させることで、アプリ内のユーザーエクスペリエンスを着実に向上させることができます。 したがって、モバイルアプリを稼働させていることは、まったく新しいオーディエンスセグメントに取り組むための最初のステップですが、継続的に最適化することは、主要なビジネス指標の具体的な改善を促進するのに役立ちます。 VWOモバイルアプリのテストは、ユーザーを喜ば魅力的な経験を構築し、任意のリスクを軽減することにより、世界クラスの機能を起動するために権限を与 不明な点がある場合は、vwoの実験の専門家による無料デモをリクエストして、vwoモバイルアプリのテストを活用してアプリの主要な指標を改善する

アプリv/sウェブサイト上のよくある質問
アプリでもタスクを実行するためにインターネット接続が必要になる場合がありますが、オフラインモードのユーザーに基本的なコンテンツと機能を提
アプリは通常、webサーバーを一般的に使用するwebサイトとは異なり、モバイルデバイスにデータをローカルに保存します。 このため、モバイルアプリではデータの取得が迅速に行われます。
(免責事項:この投稿は、モバイルウェブサイトのより良い代替としてモバイルアプリを確立するつもりはありません。 これは、アプリがモバイルウェブサイトよりも企業に優れた価値を提供できる領域のみを示しています。)