Come creare un effetto di testo cioccolato in Photoshop / Photoshop Tutorial
Scopri come creare un effetto di testo ‘Chocolatey Bontà’ in Illustrator e Photoshop. Imparerai i vantaggi dello strumento Brucia e schiva mentre sperimenterai gli stili di livello.
Anteprima dei risultati finali

Scarica il PSD
Chocolatey Bontà.zip | 1 MBDownload dal Sito
Cioccolatoso Bontà Tutorial Photoshop
Risorse
- Vecchio Sans Nero – DaFont
- Modello d’Acqua – deviantArt (bad-girl)
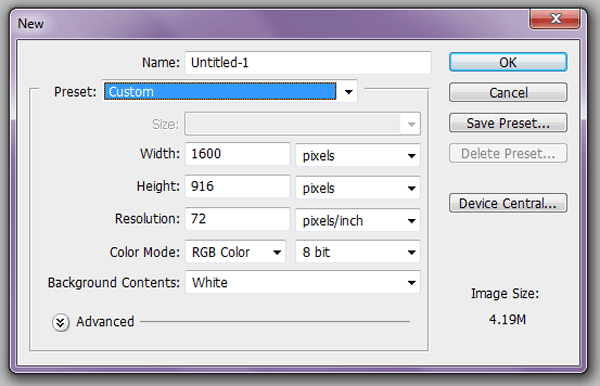
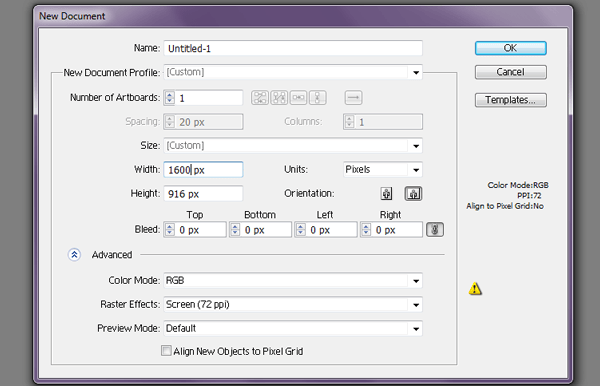
Passo 1 – Creazione di un Nuovo Documento
Scegli File > Nuovo o premere Ctrl/Command + N. La dimensione della mia tela è x 1600 px (larghezza) x 916px (altezza) ma scegliere qualsiasi dimensione che si desidera.

Fase 2-Sfondo
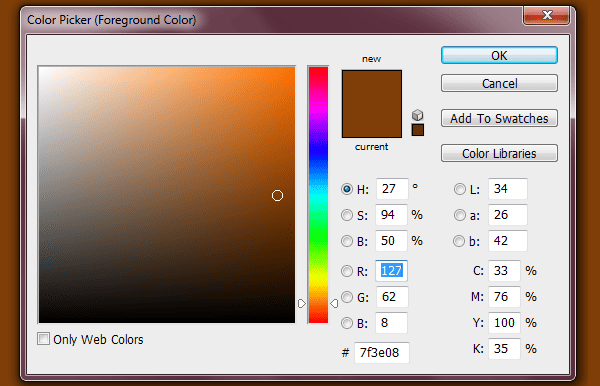
Afferrare lo strumento secchio di vernice ,scegliere # 7f3e08 colore marrone e riempire lo sfondo.

Passo 3-Stripes
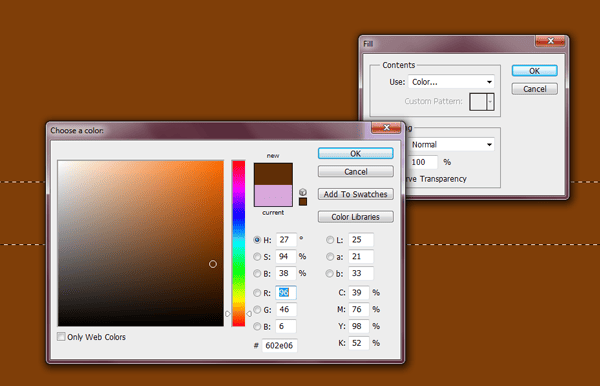
Crea un nuovo livello chiamalo ‘Stripes’. Afferra il tuo strumento di selezione rettangolare, disegna una lunga forma rettangolare. Dopo di che riempilo con #602e06 (Modifica > Riempi > Colore).

Step 4-Duplica
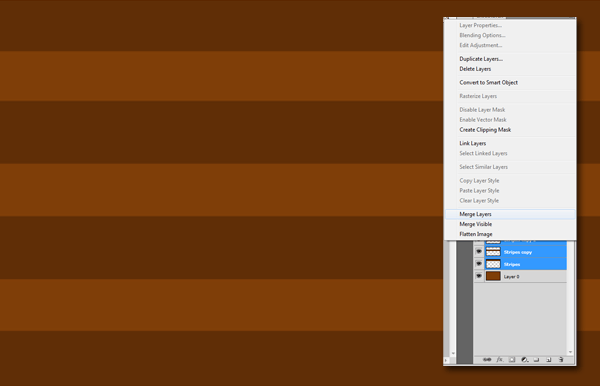
Una volta riempito il rettangolo, duplicare il livello ‘Stripes’ (tasto destro del mouse ‘Stripes’ livello e fare clic su ‘Duplicate Layer’, fare clic su ‘ok’). Ripeti questo passaggio come necessario, in modo che assomigli al mio. Una volta che sembra che la mia immagine unisca tutti i livelli della striscia.

Fase 5-Ruota
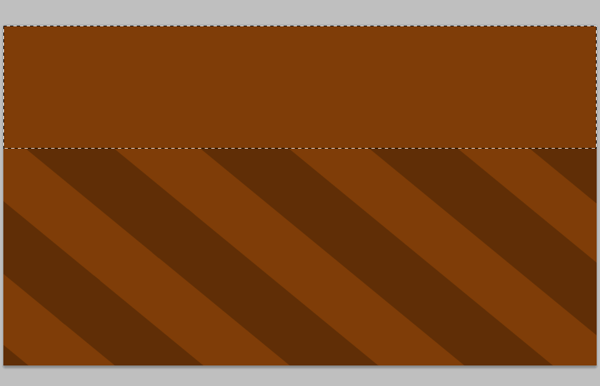
Ruota il tuo livello ‘Strisce’ (Modifica > Trasformazione libera o’ ctrl T’) Ho ruotato miniere a 39 gradi. Duplica di nuovo questo livello ‘ Striscia ‘e posizionalo accanto al tuo primo livello’ Striscia’. Unisci entrambi i livelli. Prendi il tuo strumento di selezione rettangolare e crea un’altra forma rettangolare che copre un po ‘meno della metà della tela e premi “Elimina”.

Passo 6-Illustrator
Accendi Adobe Illustrator. Crea la stessa tela di dimensioni di quella creata in Photoshop (File > Nuovo) 1600px X 916px.

Passo 7-Gocce di cioccolato
Successivamente, creeremo le gocce in Illustrator. Certo che puoi farlo in Photoshop, ma per me è più facile farlo in Illustrator. Prendi il tuo strumento penna (P) e imita le curve e le gocce che ho realizzato in Illustrator. In questo momento non importa di che colore si effettua la flebo perché quando lo trasferiamo su Photoshop cambieremo il colore.

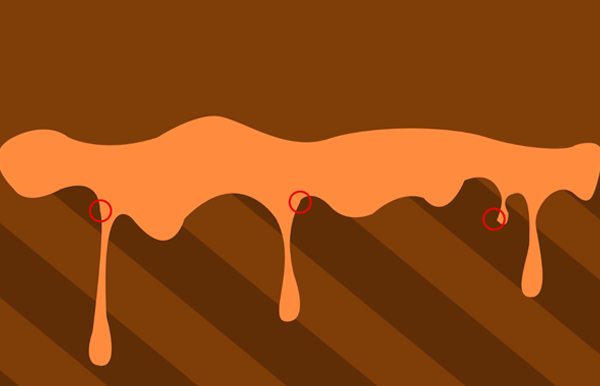
Passo 8-Trasferisci gocce in Photoshop
Trasferisci queste gocce su Photoshop con ‘drag and drop’ o salvalo e aprilo in Photoshop. Una volta posizionati i gocciolamenti in Photoshop, ‘rasterizza’ il livello (fare clic destro sul livello > rasterizza) e chiamalo ‘Gocciola’. Ammorbidire le aree delle gocce con una spazzola rotonda morbida. Nell’immagine qui sotto ho cerchiato le aree in rosso che hanno alcune aree che devono essere ammorbidite.

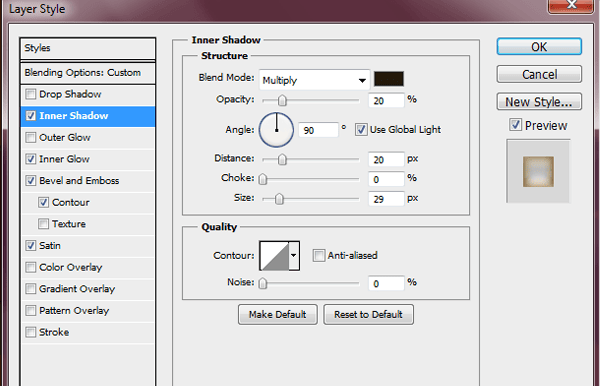
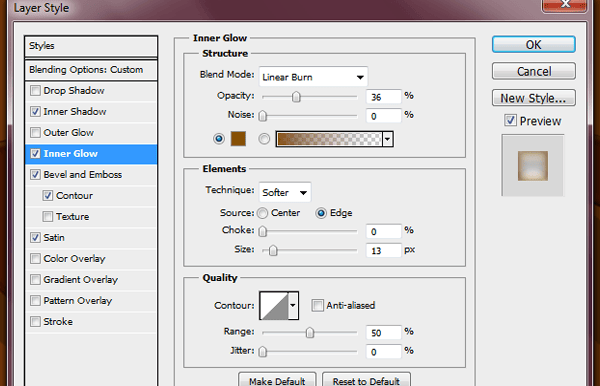
Fase 9-Duplica livello e aggiungi stili di livello
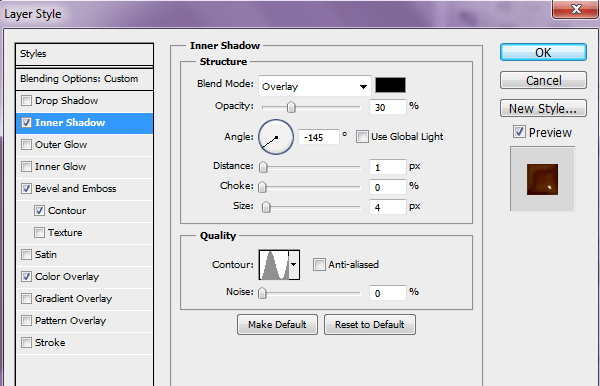
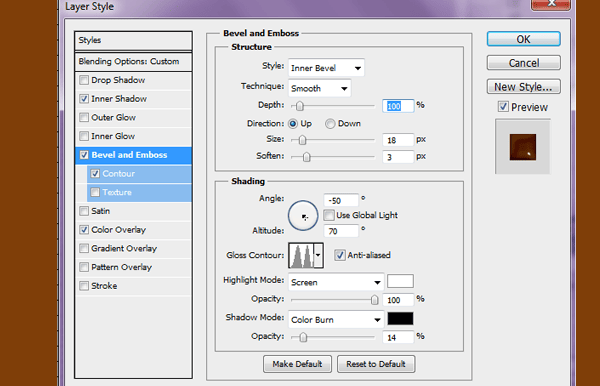
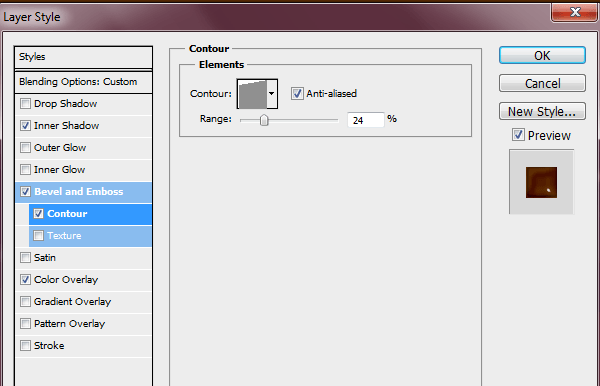
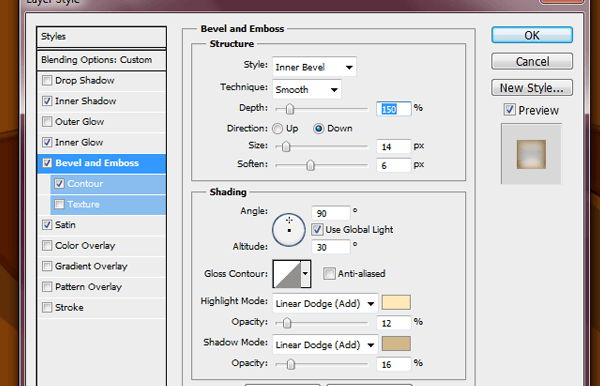
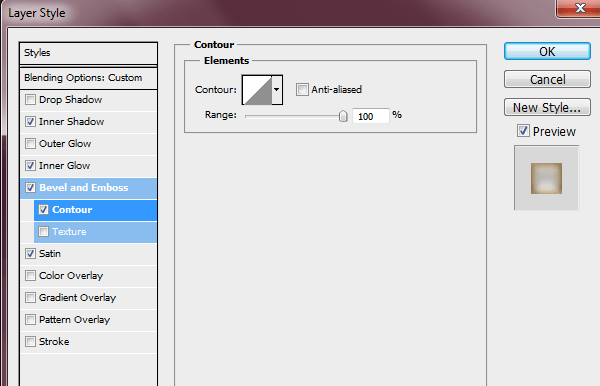
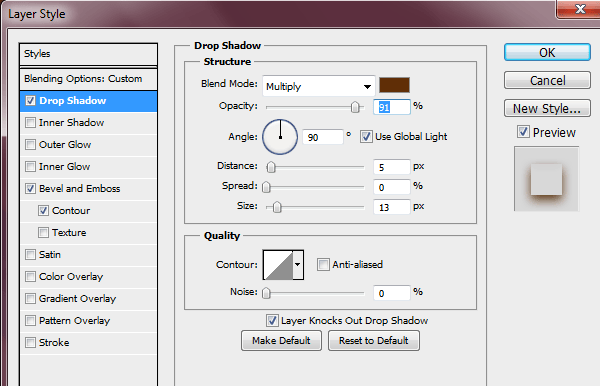
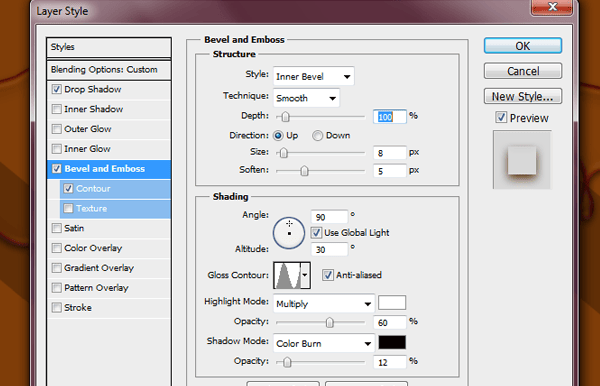
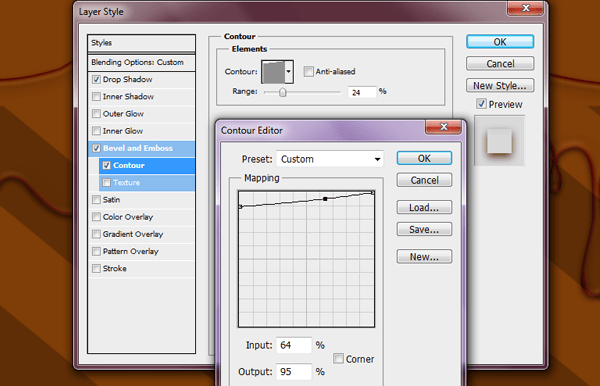
Duplica il tuo livello “Gocce” tre volte. Sul livello originale, assicurarsi che il’ riempimento ‘ è a 0% quindi fare doppio clic sul livello in modo che la finestra di dialogo Stili di livello si apre e applicare queste impostazioni. Per l’ombra interna ho usato #22190a.

Il colore che ho usato per il bagliore interno è #855100.

Il colore che ho usato per la modalità Highlight # ffe8b8 e per la modalità Shadow # cfb788


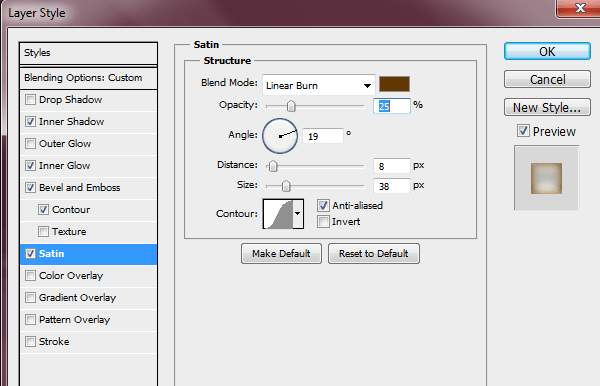
Il colore che ho usato per il raso #633701

Step 10-2nd Drips layer
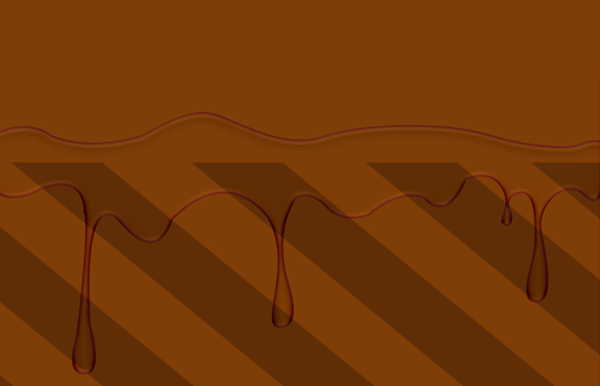
Se hai fatto tutto bene, questo è come dovrebbe apparire finora. Vai al tuo 2 ° livello di gocciolamento (che dovrebbe anche avere un ‘Riempimento’ dello 0%) e aggiungi questi stili di livello.

colore #602e06



Step 11-3rd drip layer
Aggiungi questi effetti al tuo 3rd layer. Ombra interna #000000