Hogyan hozzunk létre Csokiszöveg-effektust a Photoshopban / Photoshop oktatóanyagok
Ismerje meg, hogyan hozhatunk létre Csokiszöveg-effektust az Illustratorban és a Photoshopban. Megtudhatja a burn and dodge eszköz előnyeit, miközben kísérletezik a Rétegstílusokkal.
a végső eredmények előnézete

töltse le a PSD
csokoládé jóság.zip | 1 Mbletöltés honlapról
csokoládé jóság Photoshop bemutató
források
- régi Sans Fekete – DaFont
- víz Minta – deviantArt (rossz lány)
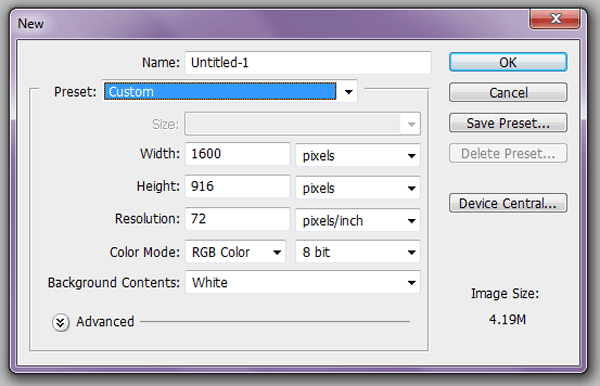
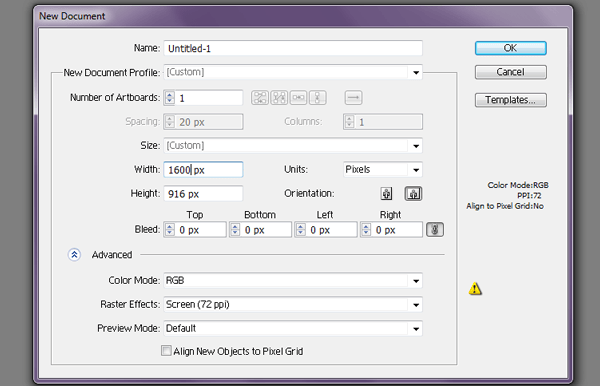
1. lépés-Hozzon létre egy új dokumentumot
válasszon fájlt > új vagy nyomja meg a Ctrl / Command + N. a vászon mérete 1600px (szélesség) x 916px (magasság), de Válasszon bármilyen méretet.

2. lépés-háttér
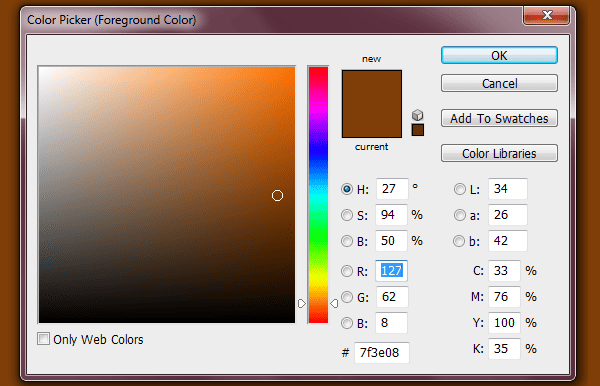
fogja meg a Paint Bucket eszközt, válassza ki a #7f3e08 barna színt, és töltse ki a hátteret.

3. lépés-Stripes
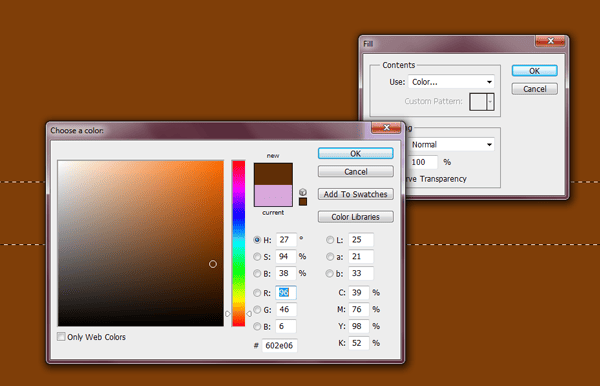
hozzon létre egy új réteget, nevezze el ‘Stripes’ – nek. Fogja meg a téglalap alakú sátor eszközt, húzzon ki egy hosszú téglalap alakú alakot. Ezután töltse ki a #602e06-tal (Szerkesztés > kitöltés > Szín).

4. lépés-Duplicate
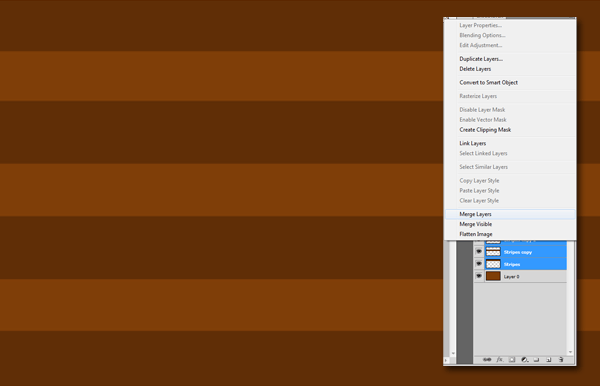
miután kitöltötte a téglalapot, másolja a ‘Stripes’ réteget (kattintson a jobb gombbal a ‘Stripes’ rétegre, majd kattintson a ‘Duplicate Layer’ gombra, kattintson az ‘ok’gombra). Ismételje meg ezt a lépést szükség szerint, hogy úgy nézzen ki, mint az enyém. Ha úgy néz ki, hogy a képem egyesíti az összes csíkréteget.

5. lépés-forgatás
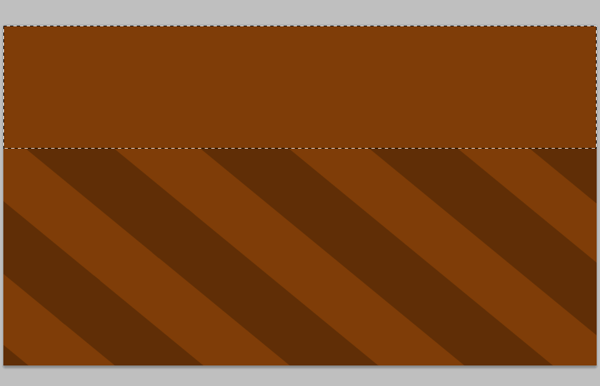
forgassa el a ‘Stripes’ réteget (Szerkesztés > Szabad transzformáció vagy ‘ctrl T’) az aknákat 39 fokra forgattam. Másolja újra ezt a ‘csík’ réteget, és helyezze az első ‘csík’ réteg mellé. Egyesítse mindkét réteget. Fogja meg a téglalap alakú sátor eszközt, készítsen egy másik téglalap alakú alakot, amely a vászon valamivel kevesebb, mint felét takarja, majd nyomja meg a ‘Törlés’gombot.

6. lépés-Illustrator
indítsa el az Adobe Illustrator programot. Hozzon létre ugyanolyan méretű vásznat, mint amelyet a Photoshopban készített (Fájl > új) 1600px X 916px.

7. lépés-csokoládé csöpög
ezután elkészítjük a cseppeket az Illustrator alkalmazásban. Természetesen ezt megteheti a Photoshopban,de számomra könnyebb az Illustratorban. Fogja meg a toll eszközét (P), és utánozza az Illustrator által készített görbéket és cseppeket. Ebben az időben nem számít, milyen színt készít a csepegtetőről, mert amikor áthelyezzük a Photoshopba, megváltoztatjuk a színt.

8. lépés-a cseppek átvitele a Photoshopba
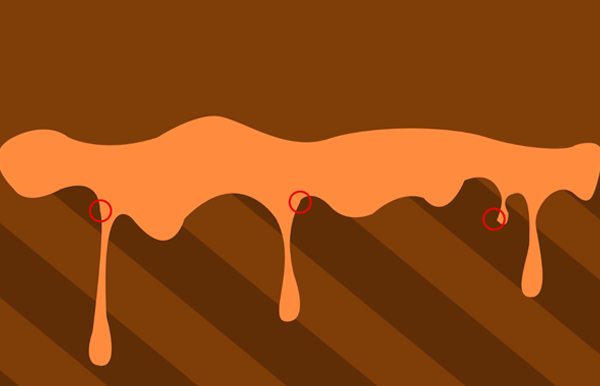
vigye át ezeket a cseppeket a Photoshopba a ‘drag and drop’ segítségével, vagy mentse el, és nyissa meg a Photoshopban. Miután elhelyezte a cseppeket a Photoshopban, ‘raszterezze’ a réteget (kattintson a jobb gombbal a rétegre > raszterezze), és nevezze el ‘cseppeknek’. Lágyítsa meg a cseppek területeit puha, kerek kefével. Az alábbi képen piros színnel köröztem azokat a területeket, amelyeken vannak olyan területek, amelyeket meg kell lágyítani.

9. lépés-Duplicate Layer and add Layer Styles
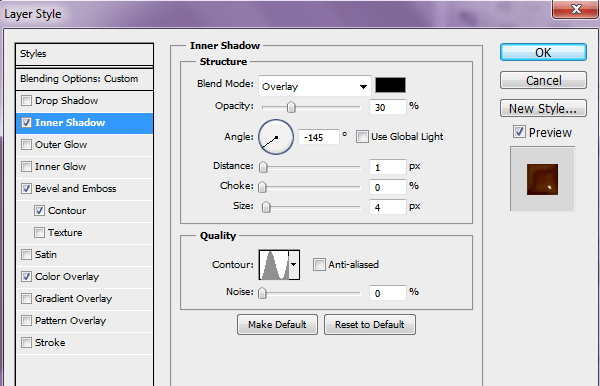
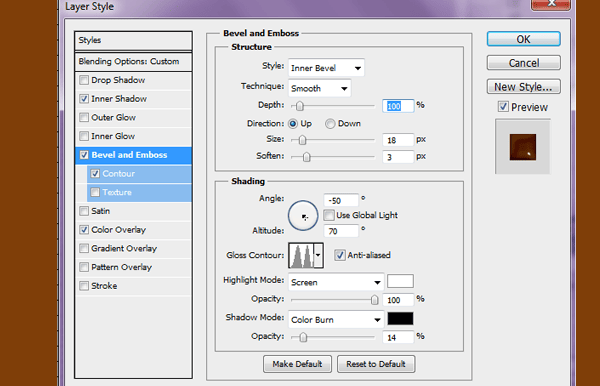
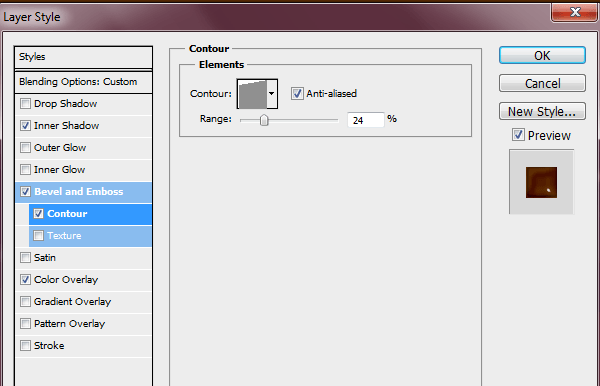
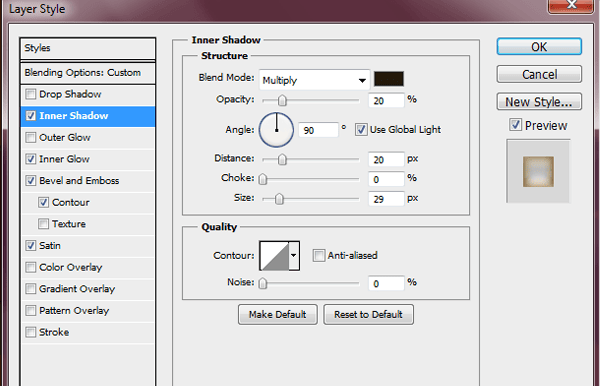
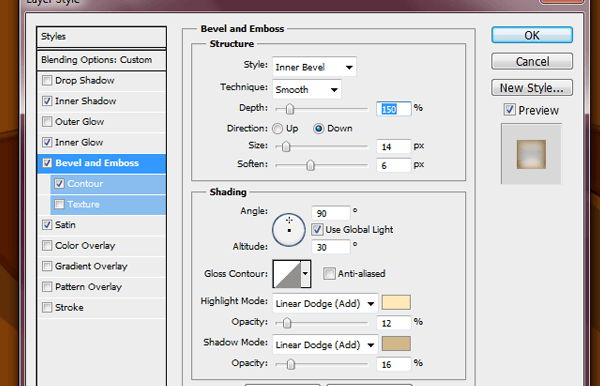
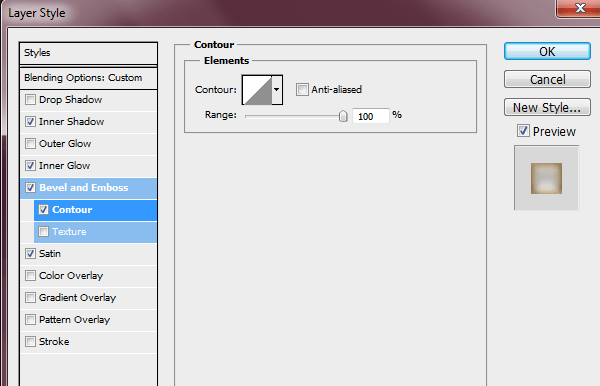
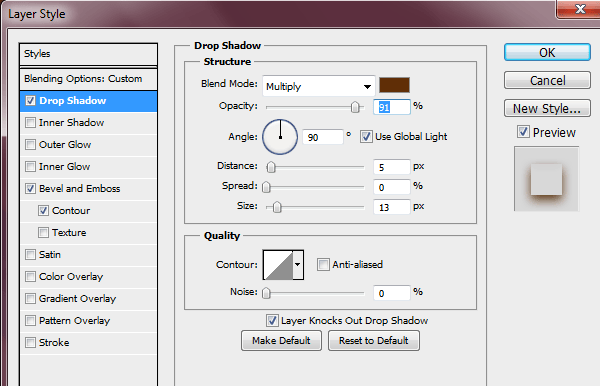
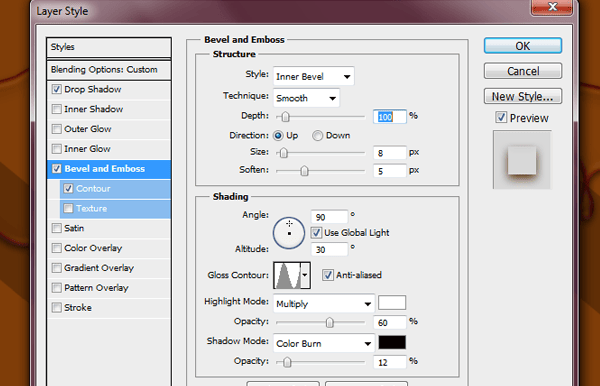
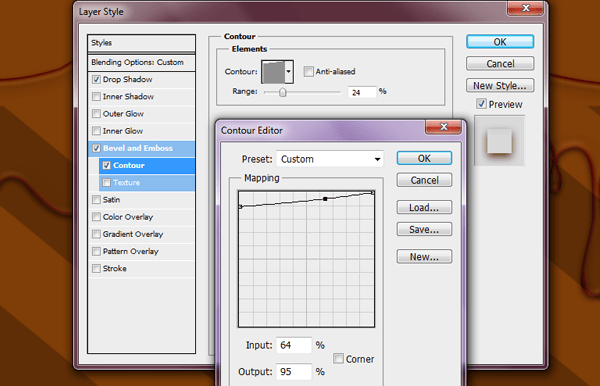
Duplicate your ‘Drips’ layer three times. Az eredeti rétegen győződjön meg arról, hogy a’ kitöltés ‘ értéke 0%, majd kattintson duplán a rétegre, hogy a rétegstílusok párbeszédpanel megjelenjen, és alkalmazza ezeket a beállításokat. A belső árnyékhoz #22190a-t használtam.

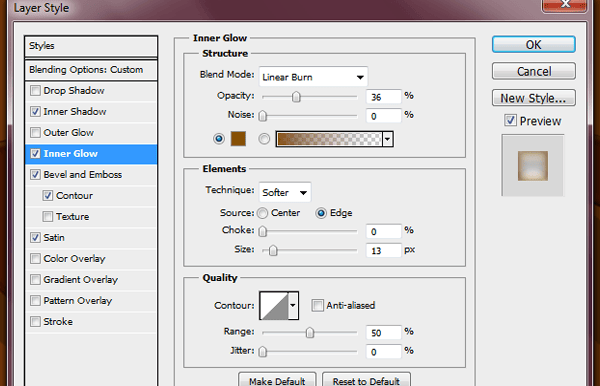
a belső ragyogáshoz használt szín #855100.

a szín, amelyet a #ffe8b8 kiemelési módhoz és a #cfb788 árnyékolási módhoz használtam


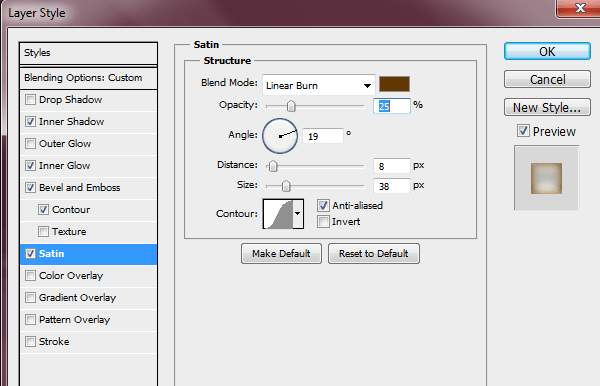
a Szaténhoz használt szín #633701

10. lépés-2. csepegtető réteg
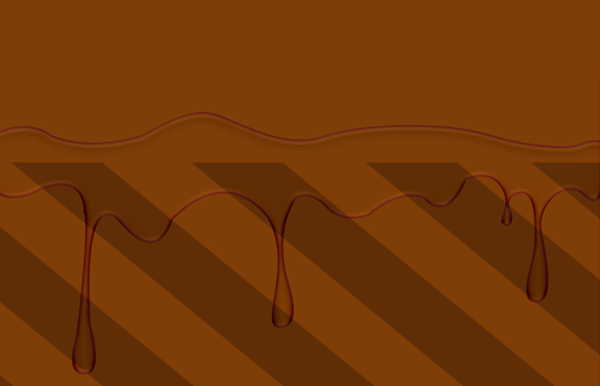
ha mindent jól csináltál, így kell kinéznie eddig. Folytassa a 2. csepegtető réteggel (amelynek szintén 0% – os kitöltéssel kell rendelkeznie), és adja hozzá ezeket a rétegstílusokat.

szín #602e06



11. lépés-3. csepegtető réteg
adja hozzá ezeket a hatásokat a 3.réteghez. Belső Árnyék #000000