CAPTCHA hozzáadása a WordPress kapcsolatfelvételi űrlapokhoz
a kapcsolatfelvételi űrlapok nagyszerű eszköz a webhely elkötelezettségének növelésére, a WordPress pedig egyszerű bővítményeket kínál, amelyek segítenek hozzáadni egyet a webhelyéhez. De megfelelő védelem nélkül gyorsan eláraszthatják őket a spam. Ebben a cikkben megtudhatja, hogyan adhat hozzá egy biztonsági funkciót a WordPress kapcsolatfelvételi űrlapjainak védelme érdekében. A WordPress kapcsolatfelvételi űrlaphoz (vagy esetünkben újra) való hozzáadása csak néhány percet vesz igénybe, de hosszú távon nagy fejfájást takaríthat meg.
nincs meggyőződve arról, hogy szüksége van egy kapcsolatfelvételi űrlapra? Ebben az esetben érdemes elolvasni 4 nagyszerű okok a kapcsolatfelvételi űrlap használatára a webhelyén. Ha van ilyen, és nem konvertál jól, fontolja meg a kapcsolatfelvételi űrlap elkötelezettségének növelésére vonatkozó tippjeinket. Ha pedig úgy érzi, hogy elárasztja a lehetőségek száma, akkor lefedtük a legjobb WordPress Kapcsolatfelvételi űrlap-bővítményekről szóló cikkünket.
miután mindent kitaláltál, győződjön meg arról, hogy a kapcsolatfelvételi űrlap fel van szerelve .
- mi és miért fontos a WordPress?
- Hogyan juthat el a webhely kulcs és titkos kulcs Re
- hogyan kell hozzáadni Forminator
- hogyan kell hozzáadni a kapcsolatfelvételi űrlap 7
- hogyan kell hozzáadni a Ninja Forms
- hogyan kell hozzáadni a Wpforms
- hogyan kell hozzáadni más WordPress Forms
- Re + WordPress Contact Forms = egy nyerő kombináció!
mi és miért fontos a WordPress?
az a program célja, hogy különbséget tegyen az emberek és a robotok között – ebben az esetben a spamrobotok, amelyek a weben feltérképezik a nem védett kapcsolatfelvételi űrlapokat. általában egyfajta teszt vagy csapda kidolgozásával dolgoznak, amelyet az emberek könnyen megkerülhetnek, de a robotok nem. Mivel a spam botok mindig fejlődnek, s alkalmazkodtak is. A Google által kifejlesztett fejlett verzió, az úgynevezett re, egy ingyenes kiegészítő bármely webhelyhez, amely képes megakadályozni a legtöbb spam támadást.
mivel a WordPress kapcsolatfelvételi űrlapjai általában úgy működnek, hogy a bejegyzést elküldik a webhely adatbázisába vagy a beérkező levelek mappájába (vagy mindkettőbe), a spam megelőzése a WordPress kapcsolatfelvételi űrlapokban különösen fontos. Senki sem akar felébredni egy túlcsorduló postaládára, vagy egy adatbázisra, amelynek mérete hirtelen megháromszorozódott! A kapcsolatfelvételi űrlap biztonságos tartása a spam botoktól biztosítja, hogy ne kelljen időt és energiát pazarolnia utánuk.
Hogyan szerezzük be a webhely kulcsát és a titkos kulcsot a Re-hez
annak érdekében, hogy re-t hozzáadhasson bármely webhelyhez, először be kell szereznie a webhely kulcsát és a titkos kulcsot a Google-tól.
- ugrás a https://www.google.com/re/admin/create oldalra. Itt van egy képernyőkép a Google létrehozási oldaláról, így tudni fogja, mire számíthat:

- töltse ki az adatokat a kötelező mezőkben, és válassza ki a használni kívánt típust. E cikk alkalmazásában, fogjuk használni a v2 “nem vagyok robot” re.
- kattintson a Küldés gombra
- egy új oldalra kerül, amely tartalmazza a webhely kulcsát és a re titkos kulcsát.
most, hogy megvan a webhelykulcs és a titkos kulcs, készen áll a re integrálására a webhelyével. Használhatja ugyanazt a webhelykulcsot és a titkos kulcsot bármikor, amikor hozzá szeretné adni a webhely bármely más bővítményéhez vagy eleméhez. Nézzük meg, hogyan kell használni néhány népszerű kapcsolatfelvételi űrlap-bővítményen, majd megvizsgáljuk, hogyan lehet integrálni bármely más űrlapelemmel.

Hogyan adjunk Forminator
Forminator volt a legjobban értékelt kapcsolatfelvételi űrlap plugin egy korábbi cikkben, és az egyik oka annak, hogy emelkedett a csúcsra volt, hogy mennyire könnyű beállítani és használni. Az In Forminator beállítása nagyon hasonlít az Advanced No beállításához, de a folyamat gyors áttekintését mindenképpen elvégezzük.
- telepítse és aktiválja a Forminator programot, majd kattintson a plugin nevére a bal oldali sávban a főmenü eléréséhez.
- az oldalsáv menüje kibővül, lehetővé téve a Beállítások kattintását.
- a Forminator beállítások oldalon kattintson a Google re elemre.
- válassza ki a megfelelő típust, és töltse ki a Webhelykulcsot és a titkos kulcsot, mint korábban, majd kattintson a Beállítások mentése gombra.
ez az! Most újra lesz elérhető, mint egy mező könnyen hozzá bármilyen formában.

hogyan lehet hozzáadni a kapcsolatfelvételi űrlaphoz 7
- a 7. kapcsolatfelvételi űrlap telepítése és aktiválása.
- kattintson Beállítások a plugin menüből vagy lépjen kapcsolatba a bal oldalsávon a teljes CF7 menü eléréséhez.
- kattintson az integráció elemre az oldalsávon, majd az integráció beállítása a re alatt.
- egy olyan képernyő jelenik meg, amely már ismerősnek tűnik – itt megadhatja a webhely kulcsát és a titkos kulcsot, majd kattintson a Módosítások mentése gombra.
ez az! A 7-es kapcsolatfelvételi űrlap automatikusan a Google re v3-at használja, amely az emberi felhasználók számára láthatatlan, így egyáltalán nem szakítja meg a felhasználói élményt. Ha ez a beállítás engedélyezve van, a kapcsolatfelvételi űrlap 7 formák fogják védeni láthatatlan re.

hogyan lehet hozzáadni a Ninja Forms-hoz
- a Ninja Forms beállításához telepítse és aktiválja a plugint.
- kattintson vagy egeret a nevét a bal oldalsávon.
- kattintson a Beállítások elemre.
- itt adja meg a webhely kulcsát és a titkos kulcsot, hogy aktiválja a Re for Ninja űrlapokat.
- ez a plugin is megköveteli, hogy adjon meg egy nyelvi kódot. A kód Angolul en, franciául fr. Más nyelvek kódjainak megtalálásához kattintson a Ninja Forms által a nyelv mező alatt található linkre.
- válasszon ki egy témát, majd görgessen lefelé, majd kattintson a Beállítások mentése gombra.
ez mind a Ninja formák! Hasonló Forminator, Ninja Forms Most, hogy a “re” blokk Elérhető az Ön számára a drag-and-drop builder.

hogyan lehet hozzáadni a WPForms-hoz
mostanra valószínűleg nagyon kényelmes a WordPress űrlap hozzáadása vagy újbóli hozzáadása, de a wpforms-ban még egy népszerű példát ismertetünk.
- miután telepítette és aktiválta a plugint, egérrel vagy kattintson a nevére a bal oldalsávon, és menjen a Beállítások menüpontra.
- egy wpforms márkájú oldalra kerül egy menüvel, amely tartalmaz egy re fület. Kattintson rá, és megérkezik a képernyőre, ahol megadhatja a webhely kulcsát és a titkos kulcsot.
- kiválaszthatja a használni kívánt re típusát, valamint beállíthat egy egyéni sikertelen üzenetet, mielőtt rákattintana a Beállítások mentése gombra.
- a WPForms tartalmaz egy ütközésmentes mód nevű opciót is, amely segíthet megelőzni az ugyanazon az oldalon található más példányokkal kapcsolatos problémákat.
mint a Forminator és a Ninja Forms, miután engedélyezte a re-t a WPForms számára, hozzáadható elemré válik egy űrlap létrehozásakor vagy szerkesztésekor.
hogyan lehet hozzáadni más WordPress űrlapokhoz
bár a legnépszerűbb kapcsolatfelvételi űrlap-bővítmények beépültek a funkcionalitásukba, manuálisan is hozzá lehet adni a WordPress bármely űrlapeleméhez, amelyet visszaélnek. Ezek közé tartoznak a kapcsolatfelvételi űrlapok, de a megjegyzés űrlapok, a bejelentkezési oldalak és az optin űrlapok is. Ehhez az Advanced No and Invisible plugint fogjuk használni.
- telepítse és aktiválja a plugint a WordPress adattárból.
- amikor átirányítja a plugins menübe, kattintson a Beállítások gombra a speciális nem és láthatatlan alatt .
- másolja és illessze be a Webhelykulcsot és a titkos kulcsot a megfelelő mezőkbe az Advanced No és Invisible plugin oldalon.
- állítsa be a többi beállítást, ahogy megfelelőnek érzi – ehhez az oktatóanyaghoz csak bejelöltem a megjegyzés űrlap négyzetet az engedélyezett űrlapok mellett, és minden mást alapértelmezetten hagytam.
- ha biztos benne, hogy helyesen állította be a dolgokat, görgessen lefelé, majd kattintson a Módosítások mentése gombra.
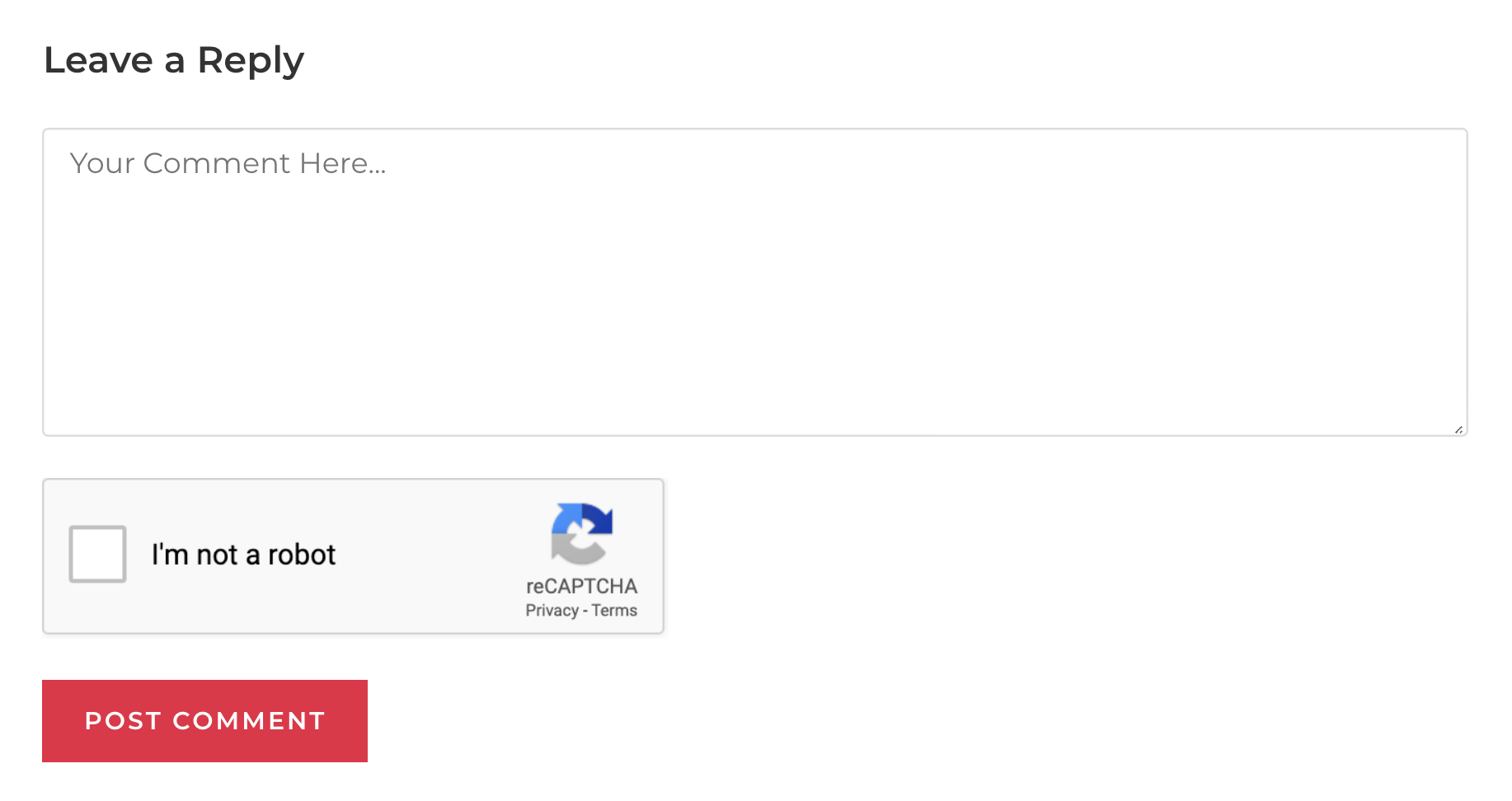
- most nézd meg az egyik blogbejegyzésedet.

mint látható, a Google re most már integrálva a honlapom megjegyzés formában.
Re + WordPress Kapcsolatfelvételi Űrlapok = Nyerő Kombináció!
mostanra már meg kell értened, mi az a és mit csinál. Azt is tudnia kell, hogy miért fontos egy WordPress webhely, és hogyan adhatja hozzá bármilyen űrlaphoz néhány kattintással. A helyes konfigurálás jelentősen csökkenti a kapott spam mennyiségét, így értékes időt takaríthat meg. Ha ismer valakit, akinek a WordPress webhelye rengeteg spamtől szenved, mindenképpen irányítsa őket erre a cikkre!