Comment créer un effet de texte au Chocolat dans Photoshop | Tutoriels Photoshop
Apprenez à créer un effet de texte « Chocolate Goodness » dans Illustrator et Photoshop. Vous apprendrez les avantages de l’outil graver et esquiver tout en expérimentant les styles de calques.
Aperçu des résultats finaux

Téléchargez le PSD
Bonté chocolatée.zip/1 Mbtélécharger à partir du site Web
Tutoriel Photoshop Chocolatey Goodness
Ressources
- Old Sans Black-DaFont
- Water Pattern-DeviantArt (bad-girl)
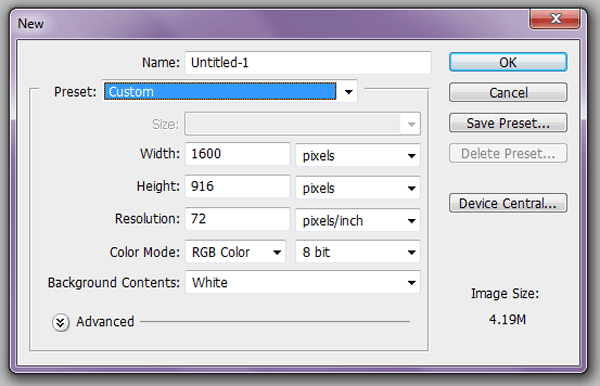
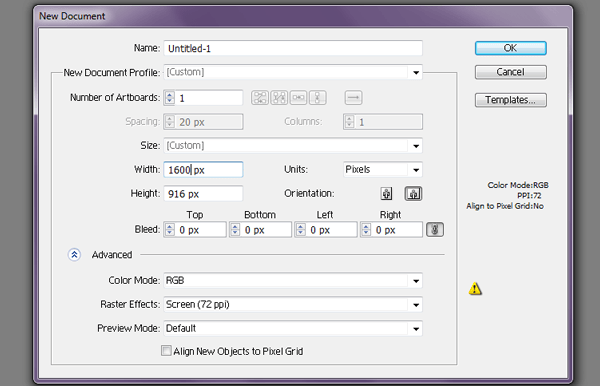
Étape 1 – Créez un nouveau document
Choisissez le fichier > Nouveau ou appuyez sur Ctrl / Commande + N. La taille de ma toile est de 1600px (largeur) x 916px (hauteur) mais choisissez la taille que vous souhaitez.

Étape 2 – Arrière-plan
Prenez l’outil Seau de peinture, choisissez la couleur brune #7f3e08 et remplissez l’arrière-plan.

Étape 3 – Stripes
Créez un nouveau calque en le nommant « Stripes ». Prenez votre outil de chapiteau rectangulaire, dessinez une longue forme rectangulaire. Après cela, remplissez-le avec #602e06 (Modifier la couleur > Fill >).

Étape 4 – Dupliquer
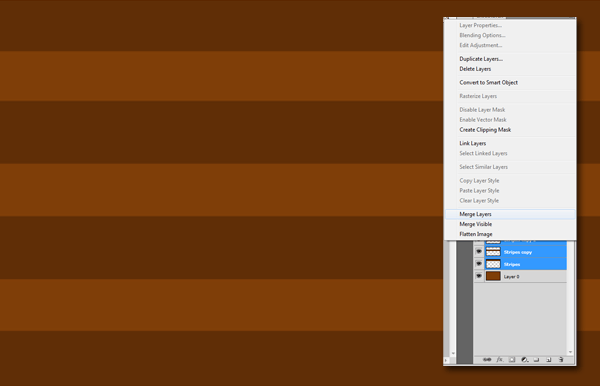
Une fois que vous avez rempli le rectangle, dupliquez le calque « Rayures » (cliquez avec le bouton droit sur le calque « Rayures » et cliquez sur « Dupliquer le calque », cliquez sur « ok »). Répétez cette étape au besoin, pour qu’elle ressemble à la mienne. Une fois qu’il semble que mon image fusionne tous les calques de rayures.

Étape 5 – Rotation
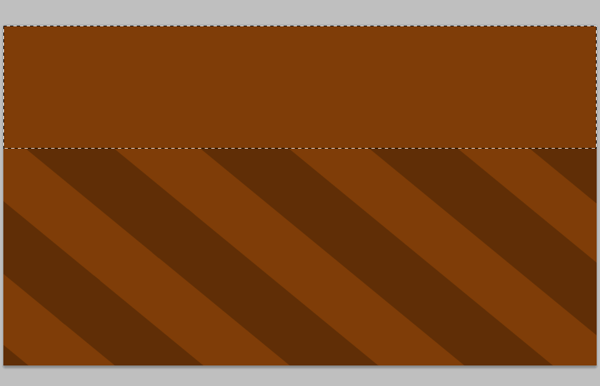
Faites pivoter votre calque ‘Stripes’ (Edit > Transformation libre ou ‘ctrl T’) J’ai fait pivoter les mines à 39 degrés. Dupliquez à nouveau ce calque « Stripe » et placez-le à côté de votre premier calque « Stripe ». Fusionnez les deux calques. Prenez votre outil de chapiteau rectangulaire et créez une autre forme rectangulaire qui couvre un peu moins de la moitié de la toile et appuyez sur « supprimer ».

Étape 6 – Illustrator
Lancez Adobe Illustrator. Créez le canevas de la même taille que celui que vous avez créé dans Photoshop (Fichier > Nouveau) 1600px X 916px.

Étape 7 – Gouttes de chocolat
Ensuite, nous créerons les gouttes dans Illustrator. Bien sûr, vous pouvez le faire dans Photoshop mais pour moi, c’est plus facile de le faire dans Illustrator. Prenez votre outil Stylo (P) et imitez les courbes et les gouttes que j’ai faites dans Illustrator. À ce stade, peu importe la couleur que vous faites couler, car lorsque nous la transférons sur Photoshop, nous changerons la couleur.

Étape 8 – Transférez les gouttes sur Photoshop
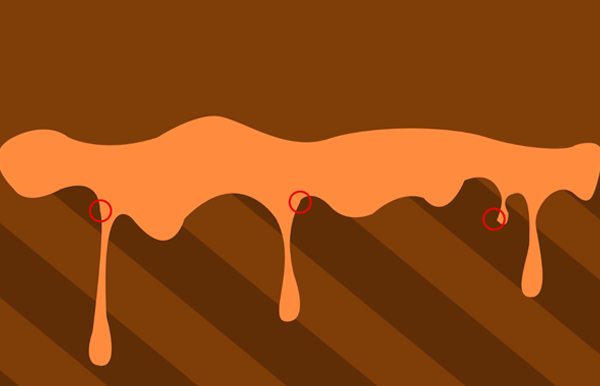
Transférez ces gouttes sur photoshop par « glisser-déposer » ou enregistrez-les et ouvrez-les dans Photoshop. Une fois que vous avez placé les gouttes dans Photoshop, « pixellisez » le calque (faites un clic droit sur le calque > pixellisez) et nommez-le « Gouttes ». Ramollissez les zones des gouttes avec une brosse ronde douce. Dans l’image ci-dessous, j’ai encerclé les zones en rouge qui ont des zones qui doivent être adoucies.

Étape 9 – Dupliquez le calque et ajoutez des styles de calque
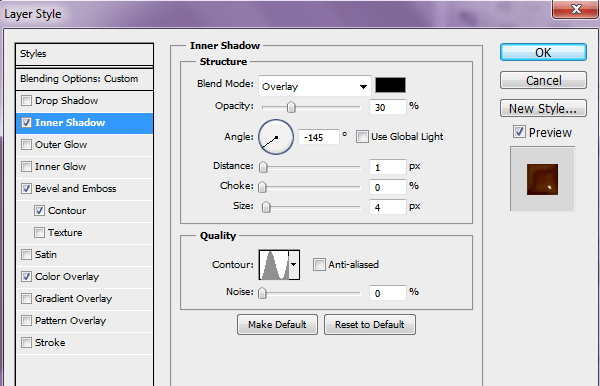
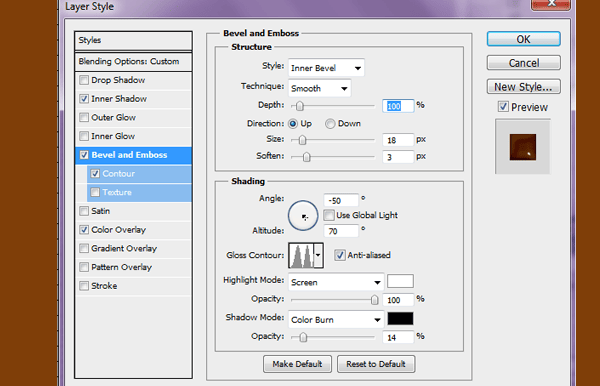
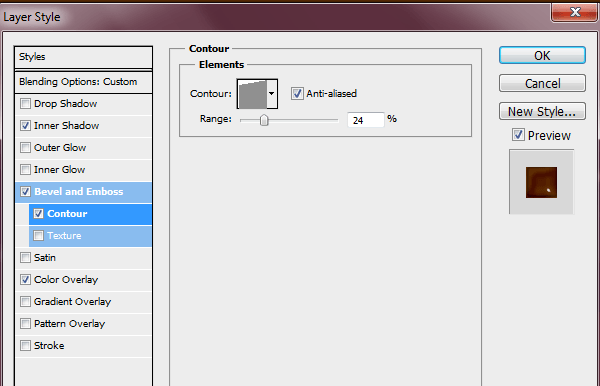
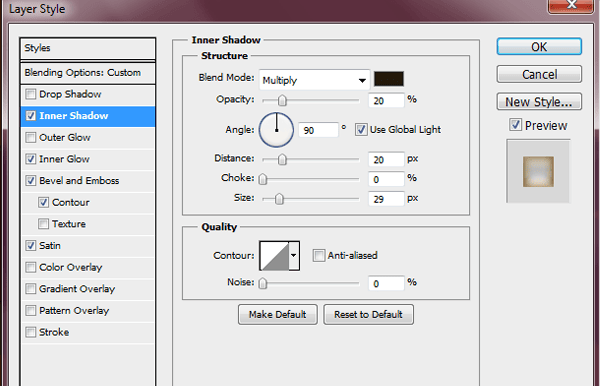
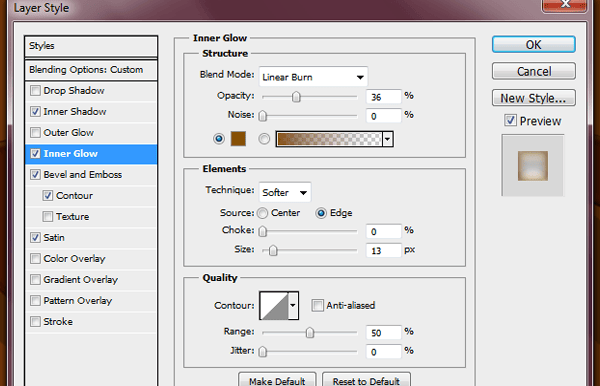
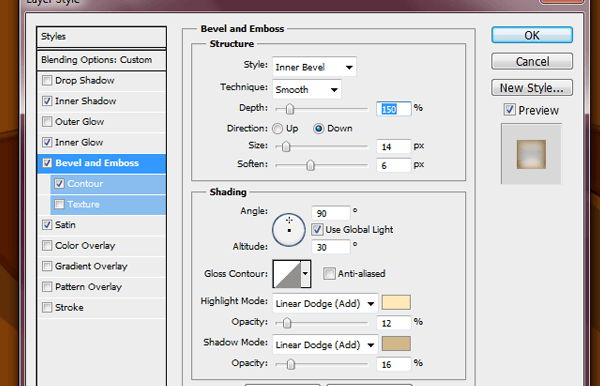
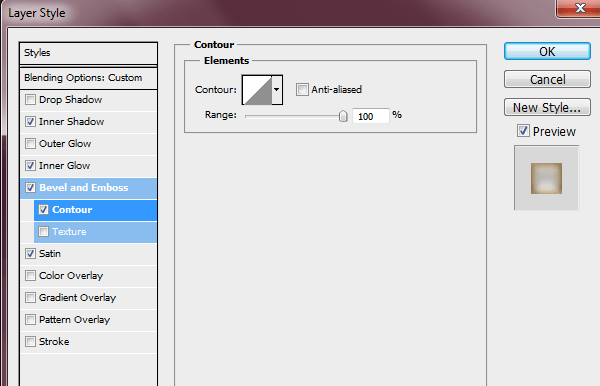
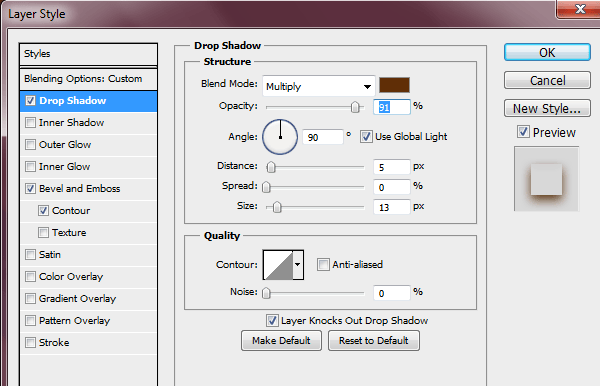
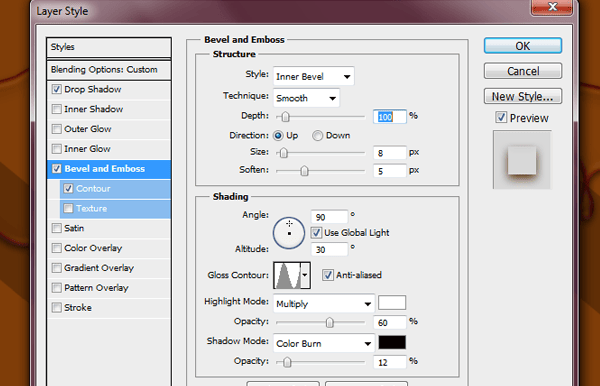
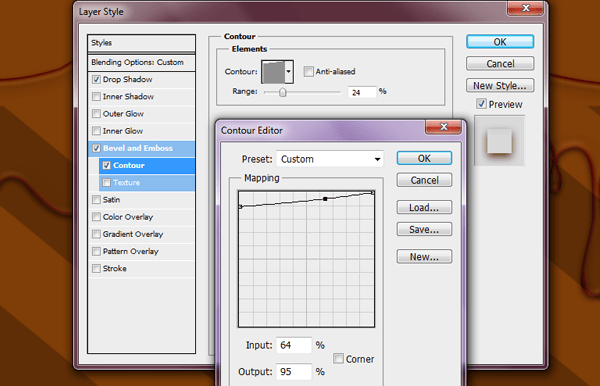
Dupliquez trois fois votre calque « Gouttes ». Sur le calque d’origine, assurez-vous que le « remplissage » est à 0%, puis double-cliquez sur le calque pour que la boîte de dialogue Styles de calque apparaisse et applique ces paramètres. Pour l’Ombre Intérieure, j’ai utilisé #22190a.

La couleur que j’ai utilisée pour la lueur intérieure est #855100.

La couleur que j’ai utilisée pour le Mode Surbrillance #ffe8b8 et pour le Mode Ombre #cfb788


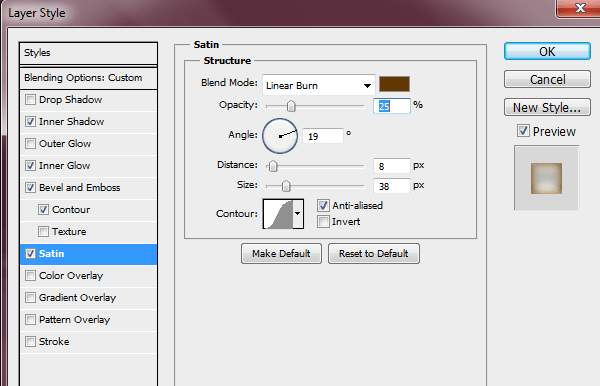
La couleur que j’ai utilisée pour le satin #633701

Étape 10 – 2ème couche de gouttes
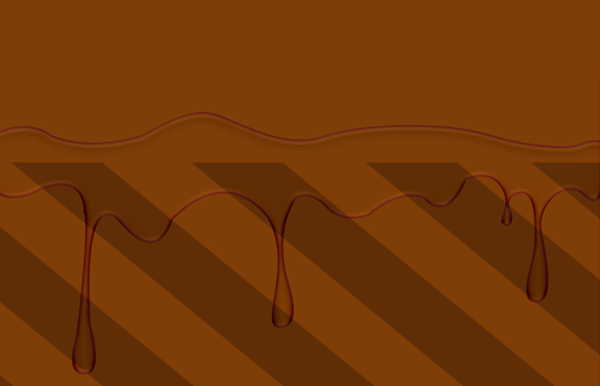
Si vous avez tout fait correctement, voici à quoi cela devrait ressembler jusqu’à présent. Passez à votre 2ème couche d’égouttement (qui devrait également avoir un « remplissage » de 0%) et ajoutez ces styles de calque.

couleur #602e06



Étape 11 – 3ème couche d’égouttement
Ajoutez ces effets à votre 3ème couche. Ombre Intérieure #000000