Comment ajouter CAPTCHA aux formulaires de contact WordPress
Les formulaires de contact sont un excellent outil pour augmenter l’engagement du site Web, et WordPress fournit des plugins simples pour vous aider à en ajouter un à votre site Web. Mais sans protection adéquate, ils peuvent être rapidement submergés de spam. Dans cet article, vous apprendrez à ajouter une fonctionnalité de sécurité appelée pour protéger vos formulaires de contact WordPress. Ajouter (ou dans notre cas re) à un formulaire de contact WordPress ne prend que quelques minutes, mais cela peut vous éviter un gros mal de tête à long terme.
Vous n’êtes pas convaincu d’avoir besoin d’un formulaire de contact ? Dans ce cas, vous voudrez peut-être lire 4 Bonnes Raisons d’Utiliser un Formulaire de contact Sur Votre Site Web. Si vous en avez un et qu’il ne se convertit pas bien, envisagez de mettre en œuvre nos Conseils Pour Augmenter l’Engagement des Formulaires de Contact. Et si vous vous sentez dépassé par le nombre d’options, nous vous avons couvert avec notre article sur les meilleurs plugins de formulaire de contact WordPress.
Une fois que vous avez tout compris, vous voudrez vous assurer que votre formulaire de contact est équipé.
- Qu’Est-Ce que c’Est et Pourquoi Est-Ce Important dans WordPress?
- Comment Obtenir Votre Clé de Site et Votre Clé Secrète pour Re
- Comment Ajouter à Forminator
- Comment Ajouter au Formulaire de Contact 7
- Comment Ajouter aux Formulaires Ninja
- Comment Ajouter aux formulaires WPForms
- Comment Ajouter à d’Autres Formulaires WordPress
- Re + Formulaires de Contact WordPress = Un Combo Gagnant!
Qu’Est-Ce que c’Est et Pourquoi Est-Ce important dans WordPress?
A est un programme destiné à faire la différence entre les humains et les robots – dans ce cas, des robots anti-spam qui parcourent le Web à la recherche de formulaires de contact non protégés. s fonctionnent généralement en concevant une sorte de test ou de piège que les humains peuvent facilement contourner, mais que les robots ne peuvent pas. Parce que les robots spammeurs sont en constante évolution, ils se sont également adaptés. Une version avancée de développée par Google, appelée re, est un add-on gratuit pour n’importe quel site Web et est capable de prévenir la plupart des attaques de spam.
Étant donné que les formulaires de contact WordPress fonctionnent généralement en envoyant l’entrée à la base de données de votre site Web ou à votre boîte de réception (ou les deux), il est particulièrement important de prévenir le spam dans les formulaires de contact WordPress. Personne ne veut se réveiller devant une boîte de réception débordante ou une base de données qui a soudainement triplé de taille! Garder votre formulaire de contact à l’abri des robots anti-spam vous évitera de perdre du temps et de l’énergie à les nettoyer.
Comment obtenir votre Clé de site et votre Clé secrète pour Re
Pour ajouter re à n’importe quel site Web, vous devez d’abord obtenir une clé de site et une clé secrète de Google.
- Allez à https://www.google.com/re/admin/create. Voici une capture d’écran de la page de création de Google, vous saurez donc à quoi vous attendre:

- Remplissez les informations dans les champs obligatoires et sélectionnez le type de configuration que vous souhaitez utiliser. Pour les besoins de cet article, nous utiliserons la v2 « Je ne suis pas un robot » re.
- Cliquez sur Soumettre
- Vous serez redirigé vers une nouvelle page contenant votre clé de site et votre clé secrète pour la re.
Maintenant que vous avez la clé de site et la clé secrète, vous êtes prêt à intégrer re à votre site Web. Vous pouvez utiliser la même clé de site et la même clé secrète chaque fois que vous souhaitez ajouter d’autres plugins ou éléments sur le site. Voyons comment utiliser certains plugins de formulaire de contact populaires, puis nous explorerons comment l’intégrer à tout autre élément de formulaire.

Comment ajouter à Forminator
Forminator était notre plugin de formulaire de contact le mieux noté dans un article précédent, et l’une des raisons pour lesquelles il a atteint le sommet était la facilité de configuration et d’utilisation. La configuration d’un dans Forminator est très similaire à la configuration avec Advanced No, mais nous ferons de toute façon une procédure pas à pas rapide du processus.
- Installez et activez Forminator, puis cliquez sur le nom du plugin dans la barre latérale gauche pour accéder à son menu principal.
- Le menu de la barre latérale s’agrandit, vous permettant de cliquer sur Paramètres.
- Depuis la page des paramètres du Forminator, cliquez sur Google re.
- Sélectionnez le type approprié et remplissez la clé de site et la clé secrète comme précédemment, puis cliquez sur Enregistrer les paramètres.
C’est tout! Maintenant, re sera disponible sous forme de champ que vous pouvez facilement ajouter à n’importe quel formulaire.

Comment Ajouter au Formulaire de contact 7
- Installer et activer le formulaire de contact 7.
- Cliquez sur Paramètres dans le menu du plugin ou sur Contact dans la barre latérale gauche pour accéder au menu complet du CF7.
- Cliquez sur Intégration dans la barre latérale, puis Configurez l’intégration sous re.
- Vous verrez un écran qui devrait vous sembler familier maintenant – ici, vous pouvez entrer votre clé de site et votre clé secrète, puis cliquez sur Enregistrer les modifications.
C’est tout! Le formulaire de contact 7 utilise automatiquement Google re v3, qui est invisible pour les utilisateurs humains, ce qui n’interrompt pas du tout l’expérience utilisateur. Une fois ce paramètre activé, vos formulaires de formulaire de contact 7 seront protégés par invisible re.

Comment ajouter à Ninja Forms
- Pour configurer avec Ninja Forms, installez et activez le plugin.
- Cliquez ou passez la souris sur son nom dans la barre latérale gauche.
- Cliquez sur Paramètres.
- C’est là que vous entrez votre clé de site et votre clé secrète pour activer les formulaires re for Ninja.
- Ce plugin nécessite également d’entrer un code de langue. Le code est en pour l’anglais et fr pour le français. Pour trouver des codes pour d’autres langues, vous pouvez cliquer sur le lien fourni par Ninja Forms sous le champ langue.
- Sélectionnez un thème, puis faites défiler vers le bas et cliquez sur Enregistrer les paramètres.
C’est tout pour les formes Ninja! Similaire à Forminator, Ninja Forms mettra désormais un bloc « re » à votre disposition dans son générateur de glisser-déposer.

Comment ajouter à WPForms
Maintenant, vous êtes probablement assez à l’aise avec l’ajout ou la modification d’un formulaire WordPress, mais nous couvrirons un exemple plus populaire dans WPForms.
- Une fois que vous avez installé et activé le plugin, passez la souris sur ou cliquez sur son nom dans la barre latérale gauche et allez dans Paramètres.
- Vous serez redirigé vers une page de marque WPForms avec un menu comprenant un onglet re. Cliquez dessus et vous arriverez à l’écran où vous pourrez saisir votre clé de site et votre clé secrète.
- Vous pouvez sélectionner le type de re que vous souhaitez utiliser et également définir un message d’échec personnalisé avant de cliquer sur Enregistrer les paramètres.
- WPForms inclut également une option appelée mode sans conflit, qui peut aider à prévenir les problèmes avec d’autres instances de la même page.
Comme les formulaires Forminator et Ninja, une fois que vous avez activé re pour WPForms, il devient un élément à ajouter lors de la création ou de la modification d’un formulaire.
Comment ajouter à d’autres formulaires WordPress
Bien que les plugins de formulaire de contact les plus populaires soient intégrés à leurs fonctionnalités, il est également possible d’ajouter manuellement à n’importe quel élément de formulaire sur WordPress qui est abusé. Il s’agit notamment des formulaires de contact, mais aussi des formulaires de commentaires, des pages de connexion et des formulaires optin. Pour cela, nous utiliserons le plugin avancé No et Invisible.
- Installez et activez le plugin à partir du référentiel WordPress.
- Lorsque vous êtes redirigé vers le menu plugins, cliquez sur Paramètres sous Avancé Non et Invisible.
- Copiez et collez la clé de site et la clé secrète dans les champs appropriés de la page Plugin avancé Non et Invisible.
- Configurez le reste des options comme vous le jugez approprié – pour ce tutoriel, je viens de cocher la case formulaire de commentaire à côté des formulaires activés et de laisser tout le reste à sa valeur par défaut.
- Une fois que vous êtes sûr d’avoir configuré les choses correctement, faites défiler vers le bas et cliquez sur Enregistrer les modifications.
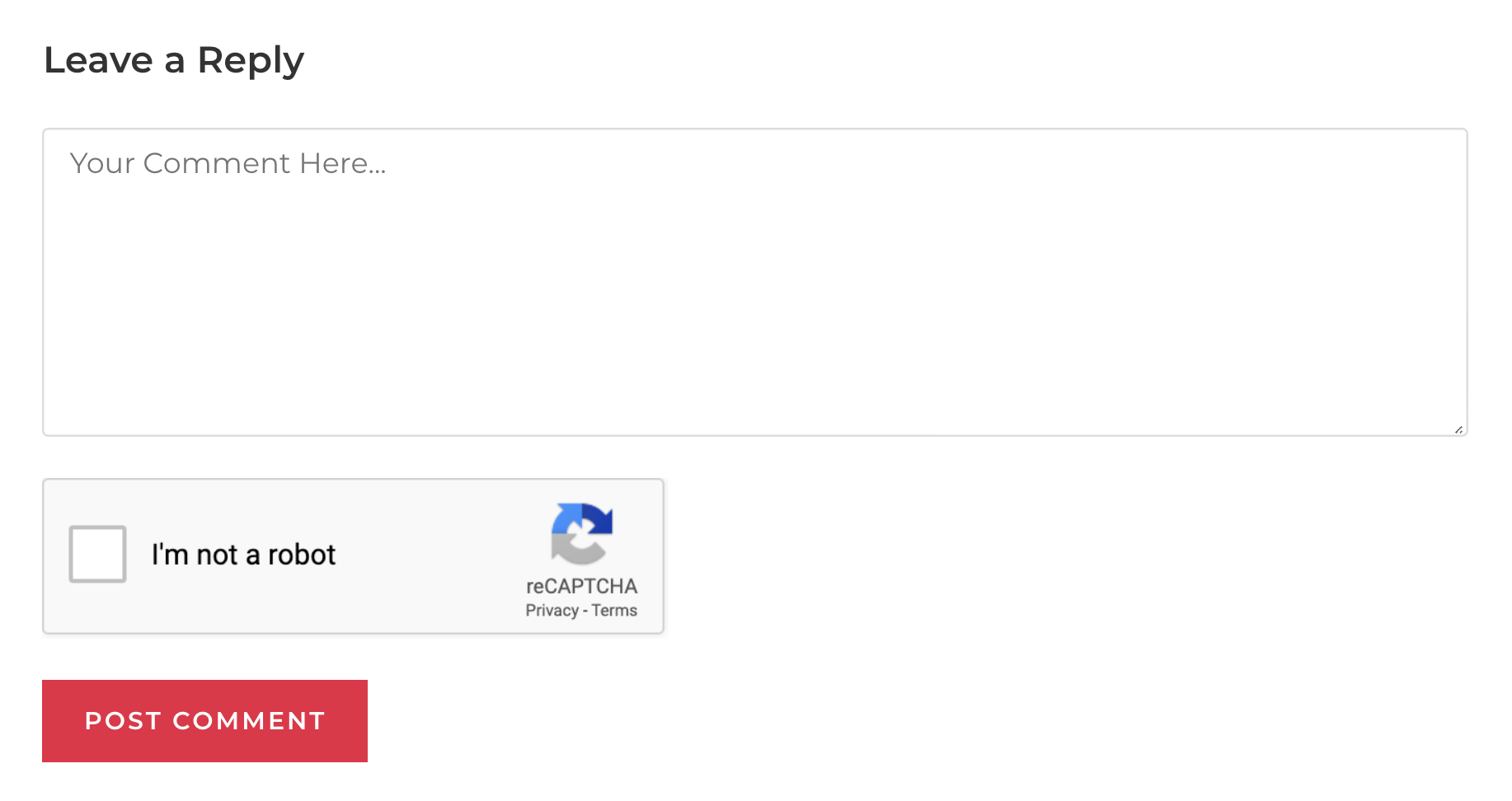
- Jetez maintenant un œil à l’un de vos articles de blog.

Comme vous pouvez le voir, le Google re a maintenant été intégré aux formulaires de commentaires de mon site Web.
Formulaires de contact Re + WordPress = Un Combo gagnant!
Maintenant, vous devriez comprendre ce qu’est a et ce qu’il fait. Vous devez également savoir pourquoi il est important pour un site Web WordPress et comment l’ajouter à n’importe quel formulaire en quelques clics. Le configurer correctement réduira considérablement la quantité de spam que vous recevez, vous faisant gagner un temps précieux. Si vous connaissez quelqu’un dont le site WordPress souffre d’une abondance de spam, assurez-vous de le diriger vers cet article!