BestProg
Un ejemplo de creación de aplicaciones web en MS Visual Studio
Contenido
- Tarea
- Instrucciones
- 1. Ejecute MS Visual Studio 2010
- 2. Creación de aplicaciones web
- 3. Creación de la aplicación como sitio web
- 4. Adición del formulario a la solicitud
- 5. Construyendo el formulario
- 5.1. Cambio de tamaño de formulario
- 5.2. Colocación de los controles en el formulario
- 6. Programación del evento de clic en el botón «Calcular»
- Temas relacionados
Buscar en otros sitios web:
Tarea
Se dan los tres lados a, b, c del triángulo.
Usando la fórmula de Heron, desarrolle la aplicación, que calcula el área del triángulo. La aplicación debe realizarse como aplicación Web.
La fórmula de la Garza tiene la vista:
![]()
donde el semiperímetro p:

a, b, c-longitudes de lados triangulares.
Instrucciones
1. Ejecutar MS Visual Studio 2010
⇑
2. Creación de aplicaciones web
Las aplicaciones de tipo Web se pueden cargar desde cualquier ordenador conectado a Internet.
Para abrir dicha aplicación necesitamos usar un navegador web (por ejemplo, Opera, Google Chrome, Internet Explorer y otros).
A continuación se muestran dos formas de crear aplicaciones basadas en Web en MS Visual Studio.
Camino # 1.
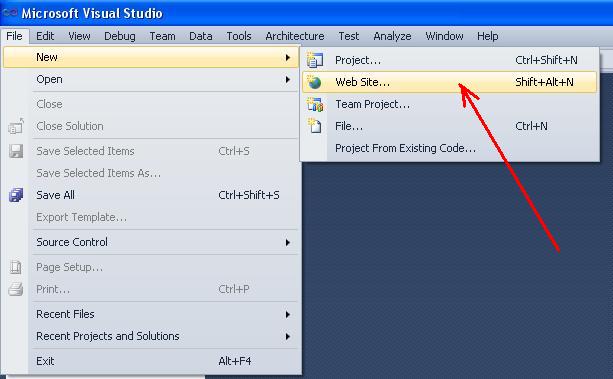
De esta manera, para crear una aplicación web, primero necesitamos llamar al comando (Fig. 1):
File -> New -> Web Site...

Fig. 1. Comando para crear un nuevo sitio web
En la ventana abierta (fig. 2), seleccione la plantilla «C#» y la pestaña «ASP. NET Sitio Web vacío».
También puede especificar la ruta donde se crearán los archivos de la aplicación (el botón «Examinar Browse»).
Por ejemplo, en nuestro caso, los archivos se guardarán en la carpeta
C:\Programs\C_SHARP
El lugar de ubicación de los archivos se especifica en el campo «Ubicación web». Hay tres formas de ubicación de archivos:
- sistema de archivos;
- conexión http;
- conexión ftp.
Seleccione «Sistema de archivos». En este caso, los archivos de la aplicación se ubicarán en el servidor local (localhost), que es creado por el sistema. Esto significa que el programa-cliente (nuestra aplicación) y el programa-servidor (equipo condicionalmente remoto en la red) se encuentran en el mismo equipo doméstico. De hecho localhost – esta dirección IP, con la que el ordenador puede ponerse en contacto con la red a sí mismo, independientemente de la presencia o el tipo de red informática.

Fig. 2. Creación de sitio web
Way # 2
También hay una segunda forma de creación de aplicaciones web con la ayuda del comando (fig. 3)
Archivo> Nuevo -> Proyecto...

Fig. 3. Comando de crear un nuevo proyecto
Después de eso, la ventana (fig. 4) se abrirá. En esta ventana, debe seleccionar la plantilla «Visual C#» y el tipo de proyecto «ASP.NET Web Application».

Fig. 4. Comando de creación de aplicaciones Web
⇑
3. Crear una aplicación como sitio web
Para resolver la tarea que seleccionamos en primer lugar.
Después de las operaciones realizadas, se crea la solución. En esta solución se encuentra el proyecto único de tipo sitio web (fig. 5).

Fig. 5. Ventana «Explorador de soluciones» después de crear el sitio web
Si ejecuta el proyecto, en el área inferior derecha de la pantalla (Bandeja del sistema) se mostrará la ventana del servidor local (fig. 6).

Fig. 6. Carga del servidor local para ejecutar la aplicación
La siguiente es la ventana, que se muestra en la Figura 7. En esta ventana tenemos que pulsar en el botón «OK» para modificar el archivo «Web».config » para que podamos ejecutar nuestra aplicación.

Fig. 7. Solicitud de modificación de archivo » Web.config»
Como resultado de la ejecución, en el navegador web actual se abrirá la página (Fig. 8).

Fig. 8. Texto, que se muestra en el navegador web
Para finalizar la ejecución de la aplicación, debemos llamar al comando «Detener depuración» del menú «Depuración» de MS Visual Studio.
⇑
4. Agregar el formulario a la aplicación
Agregaremos el nuevo formulario a la aplicación Web.
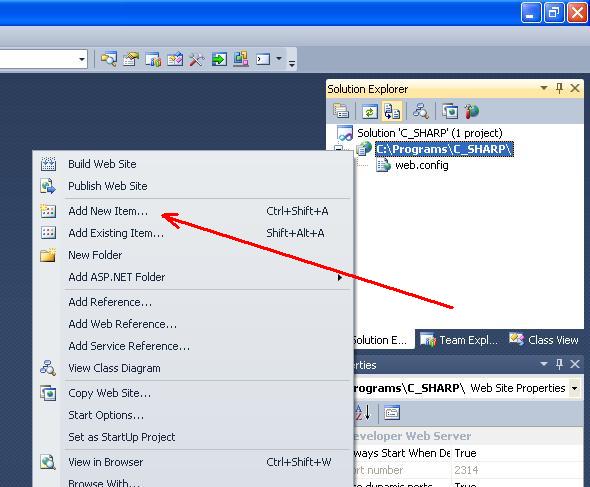
Para esto necesitamos seleccionar el título de la aplicación en el Explorador de soluciones, hacer clic en el botón derecho del ratón y en el menú contextual seleccionar el comando «Agregar nuevo elemento Add» (Fig. 9).

Fig. 9. Comando «Agregar nuevo elemento
Hay una segunda forma de agregar un formulario: llamar al comando » Agregar nuevo elemento from «desde el menú»Sitio web».
Como resultado, se abrirá la ventana «Agregar nuevo elemento». En esta ventana, debe seleccionar la plantilla «Visual C#» y el elemento «Formulario web» (Fig. 10). El formulario de título que dejamos como está – » Predeterminado.aspx».

Fig. 10. Agregar nuevo formulario
Después de agregar el formulario, en «Explorador de soluciones» podemos ver dos archivos adicionales (Fig. 11):
- «Por defecto.aspx «- archivo de formulario en terminología de lenguaje HTML;
- » Por defecto.aspx.cs » – archivo de formulario que es responsable del código del programa en C#.
Con la ayuda de estos dos archivos puede cambiar la vista de formulario y organizar el comportamiento de formulario.

Fig. 11. Archivos de formulario » Por defecto.aspx» y «por Defecto.aspx.cs «
En el archivo » Predeterminado.aspx», con la ayuda de los botones «Diseño» y «Fuente», puede cambiar entre el modo de diseño y el modo de código (Fig. 12).

Fig. 12. Modo de diseño y modo de código
⇑
5. Construyendo el formulario
De acuerdo con la condición del problema, el formulario debe incluir dichos controles:
- tres campos para introducir a, b, c;
- cadenas de texto para mensajes de salida;
- botón para establecer el comienzo del cálculo;
- cadena de texto, para generar el resultado.
⇑
5.1. Cambio del tamaño del formulario
Establezca el modo de diseño (Fig. 12).
Con la ayuda del ratón aumentamos el tamaño del formulario, como se muestra en la figura 13 (no es necesario).

Fig. 13. Cambiar el tamaño del formulario en el modo Diseño
⇑
5.2. Colocando los controles en el formulario
Con el ratón, puede colocar diferentes controles en el formulario. Trabajar con el formulario web es lo mismo que trabajar con el formulario de tipo «Formularios de Windows». También puede escribir el texto en el formulario.
En nuestro caso, necesitamos colocar en el formulario los siguientes controles:
- tres controles de tipo «Etiqueta», que significa » а=», » b=», «c=»;
- un control de tipo» Botón»;
- un control de tipo» Etiqueta » para generar el resultado.
Cuando colocamos el control en el formulario, podemos cambiar las propiedades de los controles («Propiedades» de la ventana) en el área inferior derecha de la pantalla (Fig. 14).

Fig. 14. Cambiar las propiedades de los controles de formulario Web
En general, después de la construcción, el formulario de solicitud debe tener la vista como se muestra en la Figura 15.

Fig. 15. Formulario de solicitud en modo diseño
⇑
6. Programación del evento de clic en el botón «Calcular»
A continuación está la programación del evento, que se generará cuando el usuario haga clic en el botón «Calcular». En MS Visual Studio, para aplicaciones Web, se realiza de forma estándar.
El código de programa de manejo de eventos se generará en el archivo «Predeterminado».aspx.cs».
Por lo tanto, seleccione el control «Button1». En la lista de propiedades (ventana «Propiedades») vaya a la pestaña «Eventos». En la pestaña Eventos, haga doble clic en» mouse » frente al nombre del evento «OnClick».
El sistema abrirá el archivo «Predeterminado».aspx.cs», que tiene el siguiente código:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
En el controlador de eventos button1_Click(…) escriba el código de cálculo del área del triángulo. En general, el «módulo de texto Predeterminado.aspx.cs» se verá.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
Después de ejecutar la aplicación, podemos probarla en el navegador web (Fig. 16).

Fig. 16. Ejecución de la aplicación web en Opera