BestProg
příklad vytvoření webové aplikace v MS Visual Studio
obsah
- úkol
- instrukce
- 1. Spustit MS Visual Studio 2010
- 2. Vytvoření webové aplikace
- 3. Vytvoření aplikace jako webové stránky
- 4. Přidání formuláře do aplikace
- 5. Vytvoření formuláře
- 5.1. Změna velikosti formuláře
- 5.2. Umístění ovládacích prvků na formuláři
- 6. Programování události kliknutí na tlačítko „Vypočítat“
- Související témata
hledat jiné webové stránky:
úkol
jsou uvedeny tři strany a, b, C trojúhelníku.
pomocí Heronova vzorce vytvořte aplikaci, která vypočítá plochu trojúhelníku. Aplikace musí být realizována jako webová aplikace.
vzorec volavky má pohled:
![]()
kde p-semiperimetr:

a, b, c-délky stran trojúhelníku.
instrukce
1. Spustit MS Visual Studio 2010
⇑
2. Vytvoření webové aplikace
aplikace webového typu lze načíst z libovolného počítače, který je připojen k internetu.
k otevření takové aplikace musíme použít webový prohlížeč (například Opera, Google Chrome, Internet Explorer a další).
níže jsou uvedeny dva způsoby, jak vytvořit webové aplikace v MS Visual Studio.
Způsob #1.
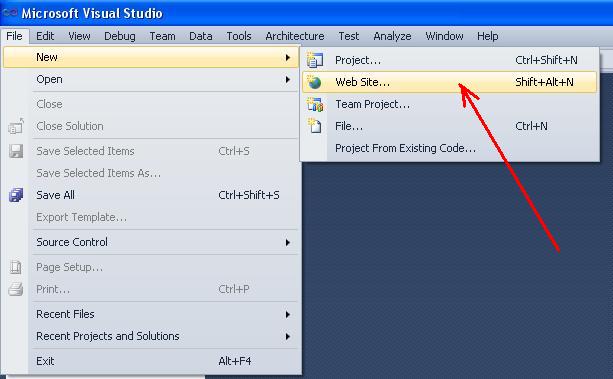
abychom mohli vytvořit webovou aplikaci, musíme nejprve zavolat příkaz (obr. 1):
File -> New -> Web Site...

Obr. 1. Příkaz k vytvoření nové webové stránky
v otevřeném okně (obr. 2), Vyberte šablonu „C#“ a kartu „ASP. Net prázdný Web“.
můžete také určit cestu, kde budou soubory aplikace vytvořeny (tlačítko “ Procházet …“).
například v našem případě budou soubory uloženy do složky
C:\Programs\C_SHARP
místo umístění souborů je uvedeno v poli „Web-location“. Existují tři způsoby umístění souborů:
- souborový systém;
- http-connecting;
- ftp-connecting.
vyberte „souborový systém“. V tomto případě budou soubory aplikace umístěny na místním serveru (localhost), který je vytvořen systémem. To znamená, že program-klient (naše aplikace) a program-server (podmíněně vzdálený počítač v síti) jsou umístěny na stejném domácím počítači. Ve skutečnosti localhost-tato IP adresa, se kterou může počítač kontaktovat síť k sobě, bez ohledu na přítomnost nebo typ počítačové sítě.

Obr. 2. Vytvoření webové stránky
způsob #2
existuje také druhý způsob vytváření webové aplikace pomocí příkazu (obr. 3)
Soubor -> Nový -> Projekt...

Obr. 3. Příkaz k vytvoření nového projektu
poté okno (obr. 4) bude otevřeno. V tomto okně musíte vybrat šablonu „Visual C#“ a typ projektu „ASP. net Web Application“.

Obr. 4. Příkaz k vytvoření webové aplikace
⇑
3. Vytvoření aplikace jako webové stránky
k řešení úkolu zvolíme první cestu.
po provedených operacích se vytvoří řešení. V tomto řešení je jediný projekt typu webu (obr. 5).

obr. 5. Okno „Průzkumník řešení“ po vytvoření webové stránky
pokud spustíte projekt, zobrazí se v pravé dolní části obrazovky (SysTray) okno místního serveru (obr. 6).

Obr. 6. Načítání lokálního serveru pro spuštění aplikace
následující okno je zobrazeno na obrázku 7. V tomto okně musíme stisknout tlačítko “ OK „pro úpravu souboru“ Web.config“, abychom mohli spustit naši aplikaci.

obr. 7. Žádost o změnu souboru “ Web.config “
v důsledku spuštění se v aktuálním webovém prohlížeči otevře stránka (obr. 8).

Obr. 8. Text, který je zobrazen ve webovém prohlížeči
pro dokončení provádění aplikace, musíme zavolat příkaz „Stop Debugging “ z menu“ Debug “ MS Visual Studio.
⇑
4. Přidáním formuláře do aplikace
přidáme nový formulář do webové aplikace.
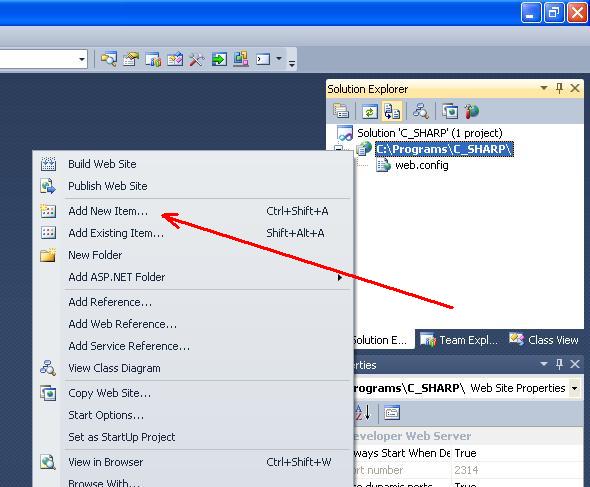
k tomu potřebujeme vybrat název aplikace v Průzkumníku řešení, kliknout pravým tlačítkem myši a v kontextovém menu vybrat příkaz „Přidat novou položku…“ (obr. 9).

obr. 9. Příkaz „Přidat novou položku …“
existuje druhý způsob přidání formuláře-volání příkazu „Přidat novou položku…“ z nabídky „webové stránky“.
v důsledku toho se otevře okno „Přidat novou položku“. V tomto okně musíte vybrat šablonu „Visual C#“ a položku “ webový formulář „(obr. 10). Titulní formulář necháme tak, jak je – “ výchozí.aspx“.

Obr. 10. Přidání nového formuláře
po přidání formuláře můžeme v „Průzkumníku řešení“ vidět dva další soubory (obr. 11):
- „výchozí.aspx „- soubor formuláře v terminologii jazyka HTML;
- “ výchozí.aspx.cs “ – soubor formuláře, který je zodpovědný za kód programu na C#.
pomocí těchto dvou souborů můžete změnit pohled na formu a uspořádat chování formuláře.

obr. 11. Soubory formuláře “ výchozí.aspx “ a “ výchozí.aspx.cs „
v souboru “ výchozí.aspx“, pomocí tlačítek „Design“ a „zdroj“, můžete přepínat mezi režimem návrhu a režimem kódu (obr. 12).

Obr. 12. Návrhový režim a kódový režim
⇑
5. Vytvoření formuláře
podle problémového stavu musí být formulář obsahovat tyto ovládací prvky:
- tři pole pro vstup a, b, c;
- textové řetězce pro výstupní zprávy;
- tlačítko pro nastavení začátku výpočtu;
- textový řetězec pro výstup výsledku.
⇑
5.1. Změna velikosti formuláře
nastavte režim návrhu (obr. 12).
pomocí myši zvětšíme velikost formuláře, jak je znázorněno na obrázku 13 (není nutné).

Obr. 13. Změna velikosti formuláře v režimu návrhu
⇑
5.2. Umístěním ovládacích prvků na formuláři
pomocí myši můžete do formuláře umístit různé ovládací prvky. Práce s webovým formulářem je stejná jako práce s formulářem typu „Windows Forms“. Můžete také zadat text do formuláře.
v našem případě musíme na formuláři umístit následující ovládací prvky:
- tři ovládací prvky typu“ Label“, což znamená “ а =“, „b=“, “ c=“;
- jeden ovládací prvek typu“ Button“;
- jeden ovládací prvek typu“ Label “ pro výstup výsledku.
když umístíme ovládací prvek na formulář, můžeme změnit vlastnosti ovládacích prvků (okno „Vlastnosti“) v pravé dolní části obrazovky (obr. 14).

Obr. 14. Změna vlastností ovládacích prvků webového formuláře
obecně platí, že po konstrukci musí mít formulář žádosti pohled, jak je znázorněno na obrázku 15.

Obr. 15. Formulář žádosti v režimu návrhu
⇑
6. Programování události kliknutí na tlačítko „Vypočítat“
další je programování události, která bude generována, když uživatel klikne na tlačítko „Vypočítat“. V MS Visual Studiu je pro webové aplikace realizován standardním způsobem.
programový kód zpracování událostí bude vygenerován v souboru “ výchozí.aspx.ČS“.
vyberte tedy ovládací prvek „Button1“. V seznamu vlastností (okno „Vlastnosti“) přejděte na kartu“ Události“. Na kartě Události pak poklepejte na “ myš „naproti názvu události „OnClick“.
systém otevře soubor “ výchozí.aspx.cs“, který má následující kód:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
do obslužné rutiny událostí Button1_Click (…) zadejte kód výpočtu plochy trojúhelníku. Obecně platí, že textový modul “ výchozí.aspx.cs “ bude vypadat.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
po spuštění aplikace ji můžeme otestovat ve webovém prohlížeči (obr. 16).

Obr. 16. Spuštění webové aplikace v opeře