BestProg
ett exempel på att skapa webbapplikation i MS Visual Studio
innehåll
- uppgift
- instruktioner
- 1. Kör MS Visual Studio 2010
- 2. Skapa webbapplikation
- 3. Skapa program som en webbplats
- 4. Lägga till formuläret till ansökan
- 5. Bygga formuläret
- 5.1. Ändring av formstorlek
- 5.2. Placera kontrollerna på formuläret
- 6. Programmering av klickhändelsen på knappen ”Beräkna”
- relaterade ämnen
Sök andra webbplatser:
uppgift
de tre sidorna A, b, c i triangeln ges.
använda Herons formel utveckla applikationen, som beräknar området för triangeln. Ansökan måste realiseras som webbapplikation.
Herons formel har vyn:
![]()
där p-semiperimeter:

a, b, c – längder av triangelsidor.
instruktioner
1. Kör MS Visual Studio 2010
⇑
2. Skapa webbapplikation
applikationer av Webbtyp kan laddas från vilken dator som helst som är ansluten till Internet.
för att öppna ett sådant program måste vi använda webbläsare (till exempel Opera, Google Chrome, Internet Explorer och andra).
nedan finns två sätt att skapa webbaserade applikationer i MS Visual Studio.
sätt #1.
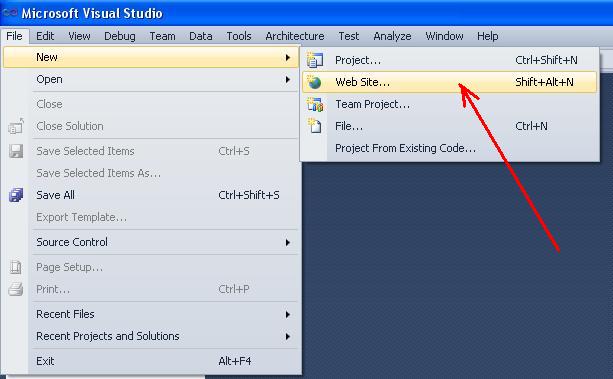
för att skapa webbapplikation måste vi först ringa kommandot (Fig. 1):
File -> New -> Web Site...

Fig. 1. Kommando för att skapa ny webbplats
i det öppnade fönstret (fig. 2), Välj mallen ” C# ”och fliken”ASP.NET Tom webbplats”.
du kan också ange sökvägen där applikationsfilerna ska skapas (knappen ”Bläddra …”).
till exempel, i vårt fall filer kommer att sparas i mappen
C:\Programs\C_SHARP
platsen för platsen för filer är specificerar i fält ”Web-location”. Det finns tre sätt att placera filer:
- filsystem;
- http-anslutning;
- ftp-anslutning.
välj ”filsystem”. I det här fallet kommer applikationsfilerna att finnas på den lokala servern (localhost), som skapas av systemet. Det betyder att programklient (vår applikation) och programserver (villkorligt fjärrdator i nätverket) finns på samma hemdator. I själva verket localhost-denna IP-adress, med vilken datorn kan kontakta nätverket till sig själv, oavsett närvaro eller typ av datornätverk.

Fig. 2. Skapa webbplats
sätt # 2
det finns också andra sätt att skapa webbapplikationer med hjälp av kommandot (fig. 3)
Fil -> Ny -> Projekt...

Fig. 3. Kommando för att skapa nytt projekt
efter att fönstret (fig. 4) kommer att öppnas. I det här fönstret måste du välja mall ”Visual C#” och projekttyp ”ASP.NET Web Application”.

Fig. 4. Kommando för att skapa webbapplikation
⇑
3. Skapa applikation som en webbplats
för att lösa uppgiften väljer vi första sättet.
efter utförda operationer skapas lösningen. I denna lösning är det enda projektet av webbplats typ (fig. 5).

Fig. 5. Fönster ”Solution Explorer” efter att ha skapat webbplats
om kör projektet, sedan i den högra nedre delen av skärmen (SysTray) fönstret på lokal server visas (fig. 6).

Fig. 6. Local-server loading för att köra programmet
följande är fönstret, visade i Figur 7. I det här fönstret måste vi trycka på knappen ” OK ”för att ändra fil” Web.config ” så att vi kan utföra vår ansökan.

Fig. 7. Begäran om att ändra filen ” Web.config ”
som ett resultat av körning öppnas sidan i aktuell webbläsare (Fig. 8).

Fig. 8. Text, som visas i webbläsare
för att avsluta exekveringen av ansökan, måste vi ringa kommandot ”Stop Debugging” från menyn ”Debug” av MS Visual Studio.
⇑
4. Lägga till formuläret i ansökan
vi lägger till det nya formuläret i webbapplikationen.
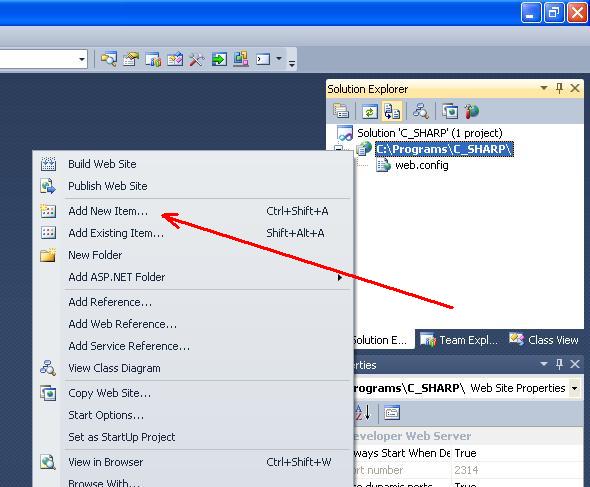
för detta behöver vi välj titeln på ansökan i Solution Explorer, klicka på höger musknapp och i snabbmenyn välj kommandot ”Lägg till nytt objekt…” (Fig. 9).

Fig. 9. Kommando ”Lägg till nytt objekt…”
det finns andra sätt att lägga till ett formulär-kallar kommandot ” Lägg till nytt objekt… ”från menyn”webbplats”.
som ett resultat öppnas fönstret ”Lägg till nytt objekt”. I det här fönstret måste du välja mall ” Visual C# ”och objekt” webbformulär ” (Fig. 10). Titelformuläret vi lämnar som det är – ” standard.aspx”.

Fig. 10. Lägga till nytt formulär
efter att ha lagt till formuläret kan vi i” Solution Explorer ” se ytterligare två filer (Fig. 11):
- ”standard.aspx” – fil av form i terminologi av HTML-språk;
- ” standard.aspx.cs ” – fil av form som är ansvarig för programmets kod på C#.
med hjälp av dessa två filer kan du ändra vyn i form och organisera beteende formen.

Fig. 11. Filer i form ” standard.aspx”och” Standard.aspx.cs ”
i fil ” standard.aspx”, med hjälp av knapparna ”Design” och ”Source”, kan du växla mellan designläge och kodläge (Fig. 12).

Fig. 12. Designläge och kodläge
⇑
5. Bygga formuläret
enligt problemvillkor måste formuläret inkludera sådana kontroller:
- tre fält för att mata in a, b, c;
- textsträngar för utmatningsmeddelanden;
- knapp för att ställa in början av beräkningen;
- textsträng, för att mata ut resultatet.
⇑
5.1. Ändring av formstorlek
Ställ in designläge (Fig. 12).
med hjälp av musen ökar vi storleken på formuläret, som visas i figur 13 (Inte nödvändigt).

Fig. 13. Ändra formstorleken i designläge
⇑
5.2. Placera kontrollerna på formuläret
med musen kan du placera olika kontroller på formuläret. Arbeta med webbformuläret är detsamma som arbete med form av ”Windows Forms” – typ. Du kan också skriva texten på formuläret.
i vårt fall måste vi placera på formuläret följande kontroller:
- tre kontroller av” Label ”- typ, vilket betyder ” bisexual=”, ”b=”, ”c=”;
- en kontroll av ”Button” – typen;
- en kontroll av ”Label” – typen för att mata ut resultatet.
när vi placerade kontrollen på formuläret kan vi ändra egenskaper för kontroller (Fönster ”Egenskaper”) i skärmens högra nedre område (Fig. 14).

Fig. 14. Ändra egenskaper för kontroller av webbformulär
i allmänhet, efter konstruktionen, ansökningsformuläret måste ha vyn som visas i Figur 15.

Fig. 15. Ansökningsblankett i designläge
⇑
6. Programmering av klickhändelsen på knappen ”Beräkna”
nästa är programmering av händelse, som kommer att genereras när användaren klickar på knappen ”Beräkna”. I MS Visual Studio, för webbapplikationer, realiseras det på vanligt sätt.
programkod för händelsehantering kommer att genereras i filen ” standard.aspx.cs”.
välj således” Button1 ” – kontrollen. I egenskapslista (Fönster ”Egenskaper”) gå till fliken ”Händelser”. På fliken Händelser dubbelklickar du på” mus ”mittemot namnet på händelsen ”OnClick”.
systemet öppnar filen ” standard.aspx.cs”, som har följande kod:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { }}
i händelse handler Button1_Click (…) skriv koden för beräkning av området triangel. I allmänhet är textmodulen ” standard.aspx.cs ” kommer att se ut.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { double a, b, c, p, s; a = Double.Parse(TextBox1.Text); b = Double.Parse(TextBox2.Text); c = Double.Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math.Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S = " + s.ToString(); }}
efter att ha kört programmet kan vi testa det i webbläsare (Fig. 16).

Fig. 16. Kör webbapplikationen i Opera