eBook pe eBooks
animație în eBooks, în general, se referă la grafică vectorială, cu dimensiunile lor mici de fișiere și scalabilitate. Acestea pot adăuga interactivitate la o carte electronică, cu condiția să nu fie exagerate până la punctul de a distrage atenția. Animația este cea mai potrivită pentru cărțile electronice Color (adică ePub și iBooks) care sunt concepute pentru a citi pe tablete Color.
animațiile eBook includ, în general, trei tipuri, adică doriți să:
- faceți un obiect, cum ar fi o grafică a vehiculului, să se miște când se încarcă pagina, când este atins sau când este apăsat un buton
- faceți o grafică, cum ar fi un animal sau un obiect, jiggle sau shake atunci când este apăsat
- ilustrați o mișcare mecanică complexă, cum ar fi

|
Tipul de animație |
||||
|
Document |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = nu este compatibil | ||||
CSS
CSS animation este simplu de implementat, dar poate anima doar obiectul în cauză, cum ar fi mașina de mai sus. Dacă doriți să aveți un buton porniți animația sau altfel aveți controlul utilizatorului, va trebui să utilizați JavaScript pentru a conecta butonul cu obiectul. Pentru animația CSS obiectul trebuie să aibă Poziția: absolută; sau poziția: relativă;. Puteți controla coordonatele stânga și de sus, împreună cu alte stiluri, cum ar fi dimensiunea (lățime, înălțime), culoare, opacitate, și de rotație.
pentru a face o animație CSS veți avea nevoie de (1) o regulă numită @keyframes specificând punctele de schimbare din animație ca procente din cronologie și (2) o etichetă, un ID sau o clasă care se conectează la regula @keyframes cu stilul „animation-name”, „animation-duration” în secunde și alte stiluri.
utilizatorii pot începe o animație CSS atingând sau făcând clic pe ea dacă „animation-play-state” este setat la „paused” în mod implicit și setat la „running” folosind un :hover sau :pseudoselector activ.
|
stiluri CSS pentru animații |
|
|
rotire |
transformare: rotire (0deg); |
|
flip orizontal |
transformare: scară(-1); |
.mașină {animație-nume: letsgo; animație-durată: 3s;animație-umplere-mod: înainte;animație-iterație-număr: 1;poziție: absolut;} @keyframes letsgo {0% {stânga: 100px;} 100% {stânga: 700px;}}
jQuery
cel mai bun mod de a implementa interacțiunea cu utilizatorul într-o animație este de a utiliza jQuery, o bibliotecă opensource de funcții JavaScript care a fost inițiată de un grup de informaticieni MIT. Pentru a utiliza jQuery trebuie să încărcați biblioteca jQuery (jquery-3.3.1.min.js) și interfața cu utilizatorul jQuery (UI, jquery-ui.js). jQuery folosește clasa atribuită butonului și obiectului pentru a lega cele două. jQuery este oarecum tehnic, dar este susținut de ePub.
$(funcție() {
$(‘start’).faceți clic pe (funcție() {
$(‘mașină’).animați ({stânga: ‘+ = 1200px’}, 1000);
});
});
în acest exemplu, animăm coordonata stângă a clasei” mașină ” adăugând 1200px la valoarea curentă, care o mută de pe ecran și făcând animația în 1000 microsec., sau 1 sec. animația este declanșată atunci când utilizatorul face clic pe butonul, clasa ‘start.’
InDesign
animațiile InDesign pot fi create folosind butoanele ferestrei > Interactive > și panourile de animație > :
|
|
|
|
1. Utilizați panoul interactiv de animație > pentru a anima „mașina.png „grafic pentru a „muta dreapta”, apoi reglați distanța folosind ghidul de mișcare verde. |
2. Utilizați butoanele Interactive > și panoul formulare pentru a face ” du-te!”forma într-un buton care joacă „masina.png ” animație. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) este un program de animație grafică vectorială pentru MacOS similar cu Adobe Flash și Animate. Hype are o interfață ușor de utilizat și o procedură simplă pentru plasarea unei animații într-o pagină web sau iBook. Editorul oferă o demonstrație complet funcțională timp de 14 zile.

|
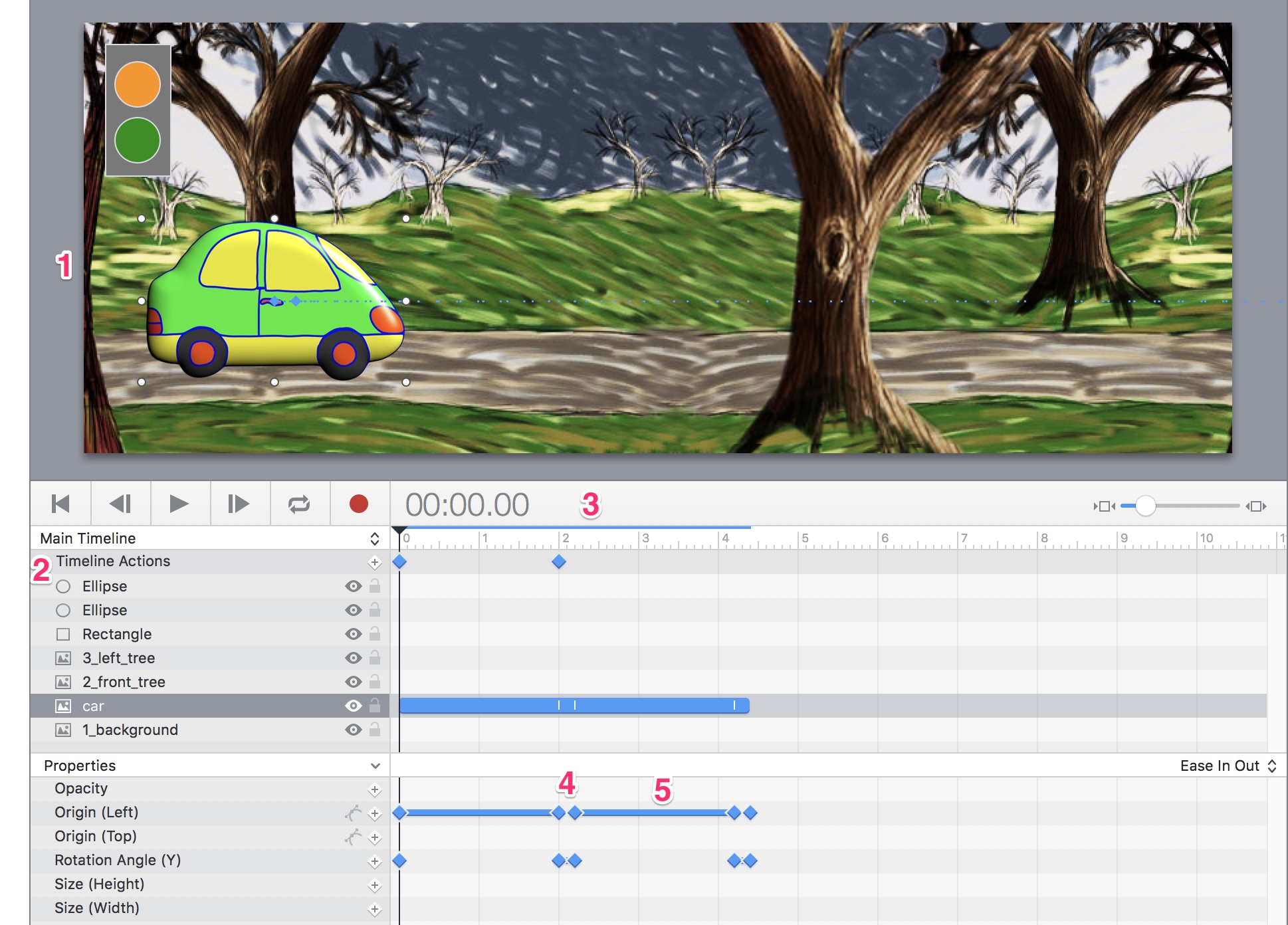
componente în Tumult Hype |
|
|
componentă |
funcție |
|
1 etapa |
document sau carton pentru animație |
|
2 straturi și proprietăți |
fiecare obiect merge pe un strat separat și este afectat de proprietățile CSS din listă |
|
3 cronologie cu playhead |
controlează calendarul de animație |
|
4 cadre cheie |
principalele puncte de schimbare în animație |
|
5 tweens |
tranziții între cadrele cheie |
Document nou
- faceți un document nou în Hype. Setați dimensiunea scenei la lățimea și înălțimea imaginii de fundal (864324px).
- Drag-and-drop imaginea de fundal pe scenă.
- trageți și plasați imaginea mașinii pe „drum”, dimensiunea corespunzătoare și plasați-o la marginea din stânga a scenei.
- cu elementele, desenați un dreptunghi cu cercuri colorate care vor fi transformate în butoane.
animație
- secvența de animație în Hype este: timeline > keyframe > poziție. Pentru a anima mașina, selectați-o mai întâi. Puneți capul De redare la 00: 00.00 sec. și plasați un cadru cheie pentru proprietatea origine (stânga) în acel moment.
- mutați cronologia la 2 sec. (sau durata de timp pe care doriți să o ia mașina pentru a ieși de pe ecran) și plasați un alt cadru cheie > origine (stânga) în acel moment.
- mutați mașina spre dreapta, de pe scenă.
- Redați animația în Hype pentru a vedea cum funcționează.
butoane
- pentru a oferi utilizatorilor controlul asupra animației, selectați cercul verde pe care l-ați desenat. În inspectorul de acțiuni din dreapta (simbolul mâinii), faceți clic pe pe Mouse-ul în sus (atingeți sfârșitul) > acțiune > continuare cronologie.
- pentru a împiedica animația să înceapă de la sine, aduceți capul de joc în poziția 00:00.00. Setați Cronologie Acțiuni > Acțiune > Pauză Cronologie.
- pentru a testa animația, faceți clic pe butonul Previzualizare, care îl va deschide în browserul ales. Verificați dacă butonul funcționează și că animația joacă așa cum era de așteptat.
pași suplimentari
- pentru a face mașina să se întoarcă la sfârșitul animației, adăugați un cadru cheie pentru unghiul de rotație (Y) și setați la 180 inkt.
- adăugați o altă acțiune cronologie > pauză cadru cheie pentru a face oprirea animație înainte de mașina se întoarce.
- adăugați mai multe secunde la cronologie pentru a face mașina să conducă înapoi la punctul de plecare și să se întoarcă din nou.
- Programează un al doilea buton pentru a aduce mașina înapoi.
animație Export
o animație Hype poate fi plasat într-un Apple iBook prin exportul la Apple Widget (.format wdgt). Doar drag-and-drop .fișier wdgt în iBooks Autor.
animația poate fi plasată într-un epub cu aspect fix, exportând ca GIF animat, însă acest format nu oferă control utilizatorului.

