documentație
notă:
acest articol se referă la Moodle 1.9 și trebuie actualizat la Moodle 2.0. Consultați pagina teme 2.0 Pentru mai multe informații actualizate.
Moodle1.9
o temă este ceea ce definește modul în care motorul Moodle afișează toate paginile Moodle powered. Temele sunt ușor de creat și vă permit să personalizați Moodle pentru clasa, școala sau districtul școlar. Temele constau dintr-un fișier Cascading Style Sheet (CSS) și câteva imagini. Cel mai simplu mod de a crea o temă personalizată pentru școala dvs. este de a modifica CSS și imaginile unei teme existente. Acest tutorial vă va ajuta să creați o temă personalizată bazată pe tema implicită Moodle care vine cu versiunea 1.9 a Moodle. Rețineți că unele scheme de culori suplimentare sunt deja incluse, iar una dintre acestea se poate potrivi deja nevoilor dvs.; asigurați-vă că verificați.
cerințe
pentru a edita tema, va trebui să aveți toate caracteristicile următoare:
- o instalare de Moodle 1.9 sau mai mare
- acces la serverul unde este găzduit Moodle(discutați cu administratorul de rețea)
- (dacă accesul dvs. este peste FTP sau SSH) un program de transfer, cum ar fi programul gratuit FileZilla
- un editor de text (Windows vine cu unul implicit, dar altele precum Notepad++ sau TextWrangler (Mac) facilitează editarea)
obțineți noua configurare temă
mai întâi, conectați-vă la serverul Moodle și navigați la directorul „/theme” din directorul principal Moodle. Copiați folderul numit” / standard „la un nume adecvat pentru noua temă (evitați spațiile sau literele majuscule, de exemplu”numele școlii”). Acesta va apărea ca nume al temei dvs. în configurația Moodle.
dacă nu aveți acces direct la server (de exemplu, lucrați de pe propriul computer), utilizați programul de transfer de fișiere pentru a descărca o copie a acestui folder pe desktop și a-l redenumi acolo.
începeți de la zero sau utilizați o temă părinte?
acum Puteți începe să modificați caracteristicile temei pe care tocmai ați copiat-o sau alegeți să o setați pentru a utiliza o altă temă ca părinte, caz în care tema dvs. va folosi stilurile temei părinte ca bază, plus orice modificări pe care le faceți. Acest lucru este mai bun decât copierea întregului folder al acelei teme și schimbarea acesteia, deoarece uneori dezvoltatorii vor face modificări la tema originală pentru a ține pasul cu noile funcții Moodle. Aceste modificări nu vor fi incluse dacă luați întregul dosar și îl modificați, dar utilizarea unei alte teme ca părinte înseamnă că tema originală va fi neschimbată și va fi actualizată atunci când actualizați restul Moodle, evitând surprizele dezordonate.
utilizați codul ca acesta în /theme/yourtheme/config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
atunci pierzi totul .fișiere css cu excepția user_styles.css, care ar trebui să fie gol, unde începeți să adăugați CSS așa cum este descris mai jos.
obțineți culorile
pentru a vă configura tema, va trebui să știți ce culori doriți să utilizați. Ar trebui să notați ce culori doriți să utilizați, o listă completă de culori acceptate universal este disponibilă la . Rețineți că CSS este un limbaj exact – DarkGrey va funcționa în timp ce Gri închis nu va.
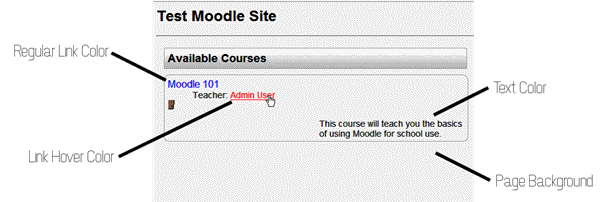
Iată o diagramă pentru ce va trebui să alegeți culorile:

cele mai bune practici pentru alegerea unei scheme de culori este de a face fundalul dvs. o culoare deschisă, textul dvs. o culoare închisă, iar linkul dvs. colorează ceva între cele două. Nu există două culori ar trebui să fie vreodată la fel sau un meci aproape. De asemenea, ar trebui să evitați culorile cu contrast ridicat, cum ar fi un fundal roșu cu text albastru, care poate fi incredibil de greu de citit.
stilați noua temă
acum că ați copiat tema implicită și ați ales culorile pentru noua temă, este timpul să începeți să coafați noua pagină. Deschide ‘ styles_color.fișierul css din folderul pe care l-ați creat în primul pas din editorul de text. Dacă doriți să utilizați editorul încorporat în Windows, puteți accesa acest program vizitând Start > toate programele > Accesorii > Notepad.
următoarele vor trebui actualizate în interiorul fișierului deschis.
culoarea Link-ul regulat
în partea de sus a fișierului, veți vedea o linie care spune a:vizitat {. Pe linia următoare ar trebui să găsiți culoarea textului:#0000FF;. Ștergeți totul după colon, dar înainte de semi-colon și înlocuiți-l cu numele noii culori a linkului. Linia ar trebui să apară acum ca culoare: YourNewColor;
culoarea link-ului planat
opt linii în jos de unde ați făcut ultima modificare, veți vedea o linie care citește a:hover {. Veți vedea, de asemenea, culoare: # FF0000; pe linia următoare. Ca și în ultimul pas, schimbați totul după colon și înainte de semi-colon la noua dvs. Culoare.
culoarea de fundal a paginii
derulați până unde vedeți o linie care spune body {. Pe linia următoare ar trebui să găsiți culoarea de fundal a textului:#FAFAFA;. Ștergeți totul după colon, dar înainte de semi-colon și înlocuiți-l cu numele noii culori de fundal. Linia ar trebui să apară acum ca fundal-culoare: Roșu;
acum uita-te pentru linia care citește .bloc lateral .conținut { aproximativ 1/3 din drum în jos pagina. Două linii de mai jos este o linie care citește fundal-culoare:#ff0000;. Schimbați totul după colon și înainte de semi-colon la aceeași culoare de fundal. Dacă doriți ca casetele din bara laterală să iasă în evidență mai mult, poate doriți să schimbați această culoare în ceva de aceeași culoare, dar mai deschis.
culoarea textului
pe linia de mai jos, unde ați schimbat ultima valoare, veți găsi culoarea obișnuită a fontului. Ca și în pasul anterior, înlocuiți #000 cu noua culoare. Linia ar trebui să citească acum culoarea: YourNewColor;
amintiți-vă că, deși poate fi atrăgător pentru dvs. să utilizați una dintre culorile școlii dvs. ca culoare a textului, probabil că le va fi greu elevilor să citească. Dacă aveți de gând să schimbați acest lucru de la negrul implicit, ar trebui să alegeți o nuanță foarte întunecată pentru a o înlocui.
în acest moment ar trebui să salvați acest fișier și să îl închideți.
Advanced theming
cea mai grea parte este să știi ce CSS să schimbi pentru a modifica aspectul unui anumit element.
instalați Firefox, cu bara de instrumente pentru dezvoltatori Web. Acum Puteți apăsa Shift + CTRL-Y și faceți clic pe ceva pe pagină pentru a vedea ce reguli CSS i se aplică. Prin punerea aceleași reguli în tine user_styles.fișier css cu valori noi, puteți schimba aspectul acelui element. CTRL-F vă va oferi informații despre un element alte proprietăți, cum ar fi strămoșii și copiii.
un add-on Firefox și mai puternic este Firebug. Vă rugăm să consultați Firebug pentru mai multe informații.
adăugarea unui Logo
pentru a adăuga un logo la pagina dvs., va trebui să obțineți logo-ul curent într-un format GIF cu o înălțime de cel mult 100 px. Dacă cineva din organizația dvs. este în măsură să furnizeze acest lucru, săriți secțiunea următoare. Dacă nu, următoarele vă vor ajuta să vă redimensionați sigla.
Redimensionarea Logo-ului
logo-ul dvs. trebuie să fie într-un format GIF cu o înălțime de cel mult 100 de pixeli. Cel mai simplu mod de a crea acest fișier este să utilizați serviciul web Situat la . Încărcați sigla originală utilizând câmpul încărcare și alegeți continuare. Derulați până la Pasul 2. În câmpul etichetat înălțime (opțional) introduceți 100 și alegeți pixeli din caseta derulantă din dreapta acesteia. Derulați în partea de jos a paginii și schimbați caseta de selectare etichetată salvați ca pentru a citi GIF. Alege Redimensiona Pic!. Salvați rezultatul pe hard disk.
copierea Logo-ului
copiați logo-ul 100px în folderul „pix” din folderul tematic. Redenumiți-l în logo.gif.
adăugarea Logo-ului
înapoi în folderul principal pentru tema dvs. deschideți fișierul numit „antet.html ” în interiorul editorului de text. Acum va trebui să căutați prima ocurrance din următoarele: < H1 class= „headermain”>

imediat după acest cod, adăugați următoarele (presupunând că ați urmat instrucțiunile exacte pentru copierea și redenumirea logo-ului dvs.): <img src=”<?php echo $CFG – > themewww .’/’. current_theme ()?>/pix/siglă.gif ” alt=”” />
aceasta va plasa un logo pe pagina școlii din față. Dacă doriți un logo pe toate paginile, inclusiv paginile profesorilor, repetați acest pas și pentru a doua ocurrance a <H1 class=”headermain”>.
informații despre afișarea temei
tema dvs. are nevoie de un nume unic, altfel este posibil să nu apară în selectorul temei. În directorul temei dvs., accesați lang/și apoi în directorul pentru limba dvs. (pentru engleză, accesați en/). În fiecare dintre aceste directoare este un fișier care ar trebui să fie numit theme_THEMENAME.php (de exemplu, dacă tema dvs. se numește „squiddles”, fișierul ar fi theme_squiddles.php). Dacă THEMENAME nu este numele temei dvs., redenumiți fișierul așa este.
apoi, deschideți fișierul. Veți vedea că setează mai multe variabile legate de denumirea și afișarea temei dvs. Cel mai important este $string. Setați acest lucru la numele pe care doriți să îl afișeze tema dvs. atunci când un utilizator moodle Selectează teme. Nu trebuie să fie același cu numele temei din numele fișierului (de exemplu, puteți numi tema dvs. „squiddles” intern, dar puteți seta $string la „a Squiddles Oceanparty Jamboree”). De asemenea, puteți seta imaginea de previzualizare pe care o va folosi tema dvs. în selectorul de teme.
terminat
dacă ați utilizat un program de transfer de fișiere pentru a copia întregul folder așa cum este detaliat în pasul unu, ar trebui să copiați întregul folder înapoi în folderul „temă” al serverului dvs. În plus, modificați permisiunile de citire și scriere (CHMOD) pentru fișierele și folderul la 755 – proprietar citire/scriere/executare, grup citire/executare, toată lumea citire/executare. (În majoritatea programelor de transfer de fișiere puteți face clic dreapta pe folder și puteți alege Proprietăți pentru a face acest lucru. În unele cazuri, poate fi necesar să cereți administratorului serverului dvs. să facă acest lucru pentru dvs.)
acum Puteți utiliza panoul de Administrator pentru a schimba site-ul dvs. la noua temă. Alegeți noua temă din cadrul Moodle prin administrare > aspect > teme > selector temă.

din cauza miilor de elemente HTML din Moodle, este imposibil să țineți cont de fiecare modificare posibilă pe care doriți să o faceți temei dvs. Dacă sunteți interesat să faceți modificări mai avansate, este recomandat să descărcați browserul web Firefox și să instalați suplimentul Firebug pentru a vedea structura HTML a paginilor Moodle. Dacă nu cunoașteți CSS, pagina CSS de pe W3Schools poate fi un bun punct de plecare.
a se vedea, de asemenea,
- asigurați-vă propria temă
- fișier de configurare temă
- teme FAQ
- CSS FAQ
- colțuri personalizate temă
- Tema cameleon
- Firebug
- Categorie:firefox_extensions