dezvoltarea unui proiect Web cu Microsoft Visual C# 2010
crearea proiectului fără cod
dezvoltarea Web este substanțial diferită de dezvoltarea desktop. În primul rând, atunci când creați o aplicație web, interacționați întotdeauna cu un server web, chiar dacă acel server este instalat pe propriul sistem. O aplicație desktop nu are un astfel de intermediar—sistemul de operare execută aplicația direct pe sistemul local. În plus, aplicațiile web se bazează în mod normal pe un browser pentru a le găzdui pe computerul client. Veți întâlni o serie de aceste diferențe pe măsură ce cartea progresează, dar acest capitol vă va prezenta câteva dintre diferențele de aplicații desktop/web.
exemplul din această secțiune este un proiect simplu. Veți crea un ASP.NET aplicație cu o interfață de bază. Ca și în cazul aplicațiilor desktop prezentate în Capitolul 1, veți lăsa IDE să creeze codul sursă necesar pentru dvs.
începerea noului proiect
această secțiune a capitolului arată cum se construiește un proiect. Acest proces este tipic pentru orice tip de proiect, chiar dacă utilizați un șablon diferit de cel discutat în această secțiune. Desigur, fiecare șablon produce un alt tip de aplicație, astfel încât ceea ce vedeți după finalizarea procesului va diferi în funcție de șablonul pe care îl utilizați. Urmați cu atenție acești pași pentru a începe.
crearea unui nou proiect Web
-
alegeți Start / Toate programele / Microsoft Visual Studio 2010 Express / Microsoft Visual Web Developer 2010 Express. Veți vedea IDE pornire.
-
Faceți Clic Pe Proiect Nou. Veți vedea caseta de dialog nou proiect afișată aici.
observați că Visual Web Developer 2010 Express suportă atât Visual Basic.NET și Visual C#. Asigurați-vă că selectați întotdeauna folderul Visual C# pentru a lucra cu șabloanele c#. În caz contrar, veți crea o aplicație Visual Basic.NET.
-
evidențiați folderul Visual C#. Veți vedea o serie de subfoldere care vă ajută să localizați șabloanele de aplicații după tip. De exemplu, dacă faceți clic pe folderul web, veți vedea numai acele șabloane asociate proiectelor web.
alegerea unui anumit tip poate economisi timp atunci când cunoașteți tipul de aplicație pe care doriți să o creați. Panoul central al casetei de dialog proiect nou conține lista de șabloane dintr-un anumit folder. Panoul din dreapta descrie șablonul selectat. Observați că panoul din stânga confirmă că ați selectat un șablon Visual C#.
caseta de dialog proiect nou conține, de asemenea, controale pentru a schimba aspectul panoului central. Puteți alege pictograme mici sau mai mari. În plus, puteți sorta șabloanele într-o anumită ordine.
-
selectați un tip de proiect. Aplicația exemplu utilizează ASP.NET șablon de aplicație Web.
-
tastați numele Fără Cod proiect în câmpul Nume. Observați că câmpul Nume soluție se modifică automat pentru a reflecta numele pe care tocmai l-ați introdus în câmpul Nume. Câmpul Nume soluție poate conține o valoare diferită. O soluție este un fel de container. Puteți stoca mai multe proiecte într-o singură soluție. De exemplu, puteți stoca o aplicație și programul său de testare într-o singură soluție. Astfel, câmpul Nume soluție poate fi diferit de numele proiectului, deoarece reflectă numele unei soluții multi-proiect.
-
alegeți o locație în care doriți să stocați fișierele proiectului. (Faceți clic pe Răsfoire pentru a afișa caseta de dialog locație proiect pentru a alege folderul pe care doriți să îl utilizați.) Locația implicită este c:\users\ < Nume utilizator > \documente\visual studio 2010\proiecte; cu toate acestea, puteți alege orice locație de pe hard disk pentru a stoca proiectul. Spre deosebire de aplicațiile desktop create în Capitolul 1, simplul act de creare a unui proiect stochează fișiere pe disc, motiv pentru care trebuie să alegeți o locație de stocare în caseta de dialog proiect nou.
-
selectați opțiunea Creare director pentru soluție dacă doriți ca fișierul soluție să apară în propriul folder. Această caracteristică este utilă în primul rând atunci când creați o soluție cu mai multe proiecte, deoarece fiecare proiect va apărea în propriul său subfolder. Cu toate acestea, păstrarea opțiunii selectate pentru o singură soluție de proiect nu cauzează probleme, deci în mod normal păstrați această opțiune selectată.
-
Faceți clic pe OK. IDE va crea noul proiect pentru dvs. pe baza șablonului selectat. Unele șabloane oferă conținut implicit; altele sunt complet goale. Șablonul utilizat pentru proiectul exemplu furnizează conținutul implicit afișat aici.
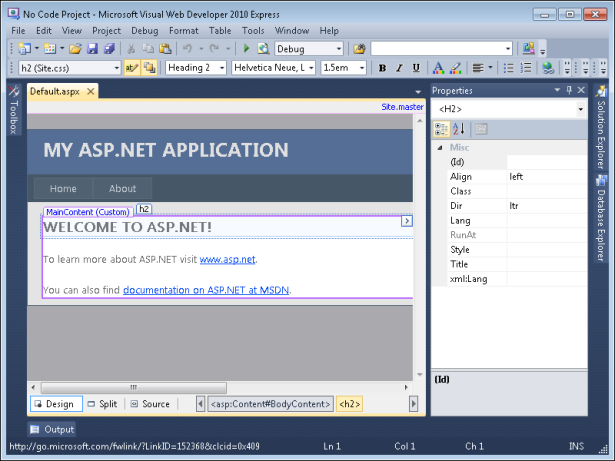
afișajul implicit vă duce imediat la cod, ceea ce nu este ceea ce doriți în acest caz. Puteți face clic pe Design pentru a vedea interfața grafică sau faceți clic pe Split pentru a vedea o combinație între interfața grafică și cod. Faceți clic pe proiectare și veți vedea vizualizarea grafică a site-ului implicit, așa cum se arată în figura 2-2.

figura 2-2 aplicația eșantion include o serie de elemente interesante.
asta e destul de un pic de conținut. Secțiunea” înțelegerea site-ului implicit ” explică tot acest conținut într-un pic mai detaliat.
înțelegerea site-ului implicit
site-ul implicit care ASP.NET șablon aplicație web creează conține un număr de elemente individuale. Fiecare element contribuie la întregul site. În multe cazuri, veți dori să păstrați toate aceste elemente ca punct de plecare pentru proiectul dvs. Dar pentru că se pot dovedi confuze, această secțiune explică cele mai importante elemente—cele pe care trebuie să le cunoașteți acum pentru a crea un program fără a codifica nimic. Mai târziu, această carte descrie mai multe dintre elementele șablonului, astfel încât să puteți începe să codificați site-ul dvs. web.
privind elementele
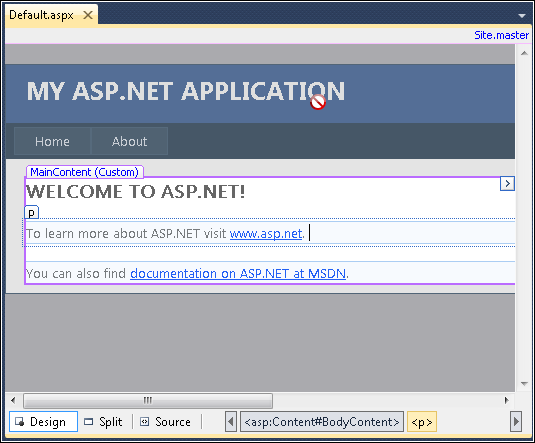
înainte de a merge mai departe, este important să înțelegeți cum apar aceste elemente implicite ale site-ului în IDE. Dacă vedeți fereastra Proprietăți, faceți clic pe butonul Ascundere automată din colțul din dreapta sus. Faceți clic pe Solution Explorer, apoi faceți clic pe butonul Auto Hide, astfel încât fereastra să rămână fixată în poziție. Veți vedea o listă a elementelor implicite ale site-ului, cum ar fi cea prezentată în figura 2-3.

figura 2-3 Solution Explorer face posibilă vizualizarea tuturor fișierelor pentru aplicația dvs.
Solution Explorer oferă acces la toate fișierele care alcătuiesc site-ul implicit, chiar și la cele pe care nu le veți utiliza pentru acest exemplu. Intrările despre care trebuie să știți pentru acest proiect sunt:
-
Site-ul.Master oferă un șablon care oferă întregului site același aspect. Acest fișier este pagina principală—o pagină care controlează toate celelalte pagini. Utilizarea unei pagini master face posibilă crearea de site-uri complexe cu mult mai puțin cod. Pagina principală conține designul general al site-ului, deci trebuie să faceți modificări la pagina principală numai atunci când doriți să schimbați întregul site pentru a avea un aspect diferit.
-
Site-ul.css descrie formatarea utilizată pentru întregul site. De exemplu, dacă doriți ca toate titlurile să utilizeze un font aldin, plasați aceste informații în acest fișier.
-
implicit.aspx conține conținutul pentru prima pagină pe care oricine vizitează site-ul dvs. îl vede atunci când intră pe site-ul dvs. folosind doar adresa URL a domeniului. (Ca și în cazul oricărui alt site, cineva poate introduce o adresă URL specifică paginii pentru a accesa direct o altă pagină de conținut.) Această pagină implicită conține în mod normal o imagine de ansamblu a site-ului dvs., precum și link-uri către alte informații de pe site-ul dvs.
-
despre.aspx deține informații despre site-ul dvs., aplicația sau organizația dvs. Site-ul implicit oferă acest lucru pur și simplu ca o pagină substituent; nu veți găsi nici un conținut real pe această pagină.
site-ul implicit conține o serie de caracteristici pe care este posibil să nu le solicitați deloc. De exemplu, pagina principală conține un link către o pagină de conectare pe care utilizatorii o pot utiliza pentru a vă conecta la site-ul dvs. Dacă nu aveți nevoie de această caracteristică de securitate, probabil că nu o veți menține la locul său. Cu toate acestea, deocamdată nu va trebui să vă faceți griji dacă aceste caracteristici sunt în vigoare. Exemplul din această secțiune nu le folosește și nu trebuie să vă faceți griji pentru ele.
lucrul cu pagina principală
pagina principală, Site-ul.Master, conține designul general pentru site-ul dvs. Când deschideți o pagină de conținut care utilizează pagina principală, vedeți o intrare pentru aceasta în colțul din dreapta sus al paginii în vizualizarea Proiectare.
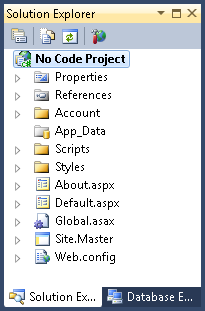
începeți prin a privi rezultatul.fișier aspx pe care le vedeți atunci când Visual Web Developer 2010 Express deschide primul proiect pentru tine. Dacă plasați cursorul în orice locație controlată de pagina principală, veți vedea un cerc roșu cu o linie prin el, așa cum se arată în figura 2-4.

figura 2-4 pagina principală conține toate elementele comune tuturor paginilor de pe un site web.
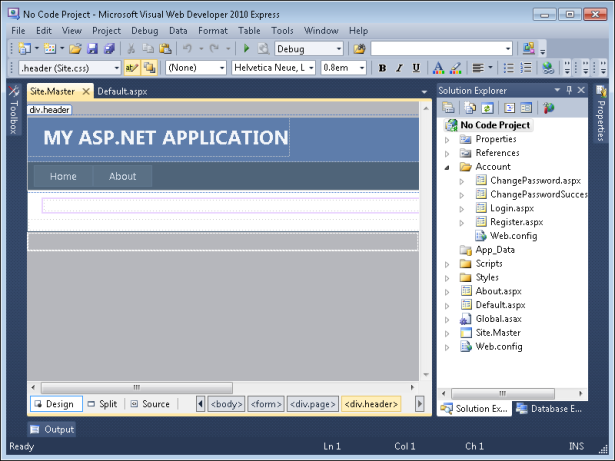
pentru a schimba numele site-ului, deschideți pagina principală făcând clic pe Site.Master link în colțul din dreapta sus. Figura 2-5 arată ceea ce vedeți când faceți clic pe acest link și alegeți fila Proiectare.

figura 2-5 pentru a schimba conținutul paginii principale, trebuie să deschideți Site-ul.Dosarul principal.
toate elementele care anterior erau inaccesibile sunt acum gata de editare. Efectuarea unei modificări aici afectează fiecare pagină care utilizează această pagină principală. Acum că puteți accesa pagina principală, puteți face modificări la aceasta.
editează pagina principală
-
tastați niciun proiect de cod pentru titlu.
-
apăsați Enter pentru a crea o altă linie.
-
modificați formatul blocului la rubrica 2 și tastați un exemplu de lucru cu un ASP.NET aplicație. Observați că culoarea textului nu poate fi citită pe fundal.
-
evidențiați întreaga linie, faceți clic pe culoarea prim-planului și alegeți roșu ca culoare nouă.
-
Derulați în partea dreaptă a paginii. Evidențiați și ștergeți intrările de conectare, deoarece acest exemplu nu le folosește. În acest moment, Site-ul dvs.Fișierul Master ar trebui să arate ca cel afișat pe pagina următoare.
aceasta arată vizualizarea divizată a fișierului. După cum puteți vedea în partea de sus, codul reflectă modificările făcute în diferitele etape. Observați că schimbarea culorii celui de-al doilea titlu creează o nouă intrare de stil. Această modificare apare numai în Site.Fișier principal, nu în Site.fișier css folosit pentru a controla stilurile pentru întregul site.
-
Salvați și închideți Site-ul.Dosarul principal.
modificarea implicită.aspx conținut
implicit.fișierul aspx conține conținut. Pagina principală controlează aspectul general al paginii și stilul.fișierul css controlează aspectul paginii. Deci, atunci când lucrați cu această pagină, veți dori de obicei să vă concentrați asupra conținutului real, utilizând celelalte două resurse numai atunci când doriți să modificați aspectul sau aspectul tuturor paginilor de pe site-ul dvs.
această parte a exemplului afișează un titlu personalizat și o imagine ca conținut. Utilizați acești pași pentru a face modificările.
adăugați conținut la valorile implicite.aspx
-
evidențiați textul antetului existent și tastați o imagine pe o pagină Web. Următorul pas este afișarea unei imagini reale.
-
evidențiați textul existent sub titlu și ștergeți-l.
-
Faceți clic pe fila casetă de instrumente, apoi faceți clic pe Ascundere automată pentru a o păstra afișată. Ca și în cazul aplicațiilor Windows Forms, puteți utiliza una dintre cele trei tehnici pentru a adăuga controale la o pagină web:
-
trageți controlul din caseta de instrumente și fixați-l pe pagină.
-
faceți un singur clic pe un control din caseta de instrumente, apoi faceți clic pe pagina în care doriți să apară controlul.
-
faceți dublu clic pe controlul din caseta de instrumente, plasându-l într-o locație implicită din pagină.
-
-
utilizați una dintre cele trei tehnici precedente pentru a adăuga un control de imagine la pagina web.
-
închideți caseta de instrumente făcând clic pe Ascundere automată.
-
Afișați fereastra de proprietăți făcând clic pe fila acesteia, apoi făcând clic pe Ascundere automată.
-
asigurați-vă că este selectat controlul imaginii pe care l-ați adăugat, apoi tastați StellarImage în câmpul proprietate (ID). Proprietatea (ID) servește aceluiași scop ca proprietatea (nume) pentru aplicațiile Windows Forms—identifică controlul astfel încât să îl puteți accesa mai ușor mai târziu.
-
Tip 400 în proprietatea înălțime. Această proprietate stabilește înălțimea imaginii în pixeli. Dacă nu setați înălțimea imaginii, pagina afișează imaginea la aceeași dimensiune cu sursa imaginii.
-
tastați http://apod.nasa.gov/apod/image/1104/m74_baixauli_900.jpg în proprietatea ImageUrl. Imaginea se va afișa automat pe pagină.
-
tastați 450 în proprietatea lățime. Această proprietate setează lățimea imaginii în pixeli. Dacă nu setați lățimea imaginii, pagina o va afișa la dimensiunea originală (839 x 746), care este prea mare. Implicit.pagina aspx ar trebui să arate acum așa.
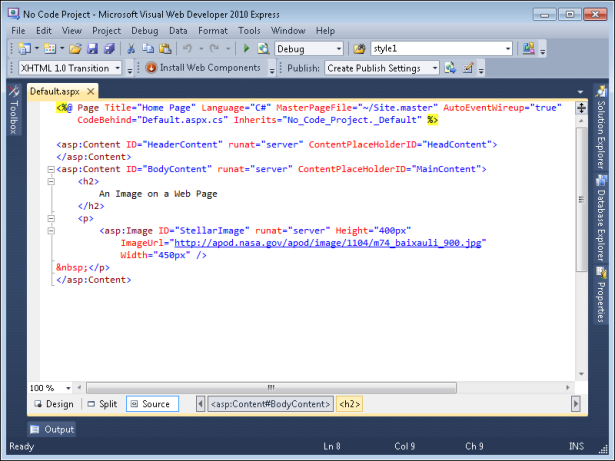
în acest moment, este util să închideți fereastra Proprietăți și să faceți clic pe sursă. Veți vedea codul sursă utilizat pentru a crea implicit.aspx—nu este mult, așa cum se arată în figura 2-6.

figura 2-6 chiar dacă ieșirea aplicației pare complexă, nu necesită mult cod.
codul sursă începe cu un cod de script ASP. Orice cod pe care îl vedeți care apare între delimitatori <% și %> este script ASP. Acest script definește caracteristicile implicite legate de programare.aspx, inclusiv limbajul de programare (C#), numele fișierului paginii principale și numele fișierului utilizat pentru a ține codul C# pentru pagină (codul din spatele fișierului). Setarea AutoEventWireup la „true” înseamnă pur și simplu că orice evenimente pe care utilizatorul le generează pe pagină (cum ar fi apăsarea unui buton) vor fi transmise automat codului C# care acceptă pagina. Intrarea moștenește spune ce clasă din codul din spatele fișierului să folosească cu această pagină. Veți descoperi mai multe despre ASP script mai târziu în această carte; deocamdată, tot ce trebuie să știți este că intrarea definește un aspect al paginii.
după codul scriptului ASP, vedeți o etichetă < asp:Content>. Aceasta este, de asemenea, o ASP.NET intrare care se referă la un fel de control utilizat pe paginile web. În acest caz, controlul este descris în Master.Fișier Site. Intrarea ContentPlaceHolderID= „HeadContent” vă spune că acesta este conținutul antetului din Master.Fișier Site. Puteți plasa informații specifice antetului pentru implicit.aspx aici, cum ar fi <meta> tag-uri care descriu conținutul paginii. Meta-informațiile sunt informații despre altceva—în acest caz, etichetele< meta > descriu conținutul paginii.
un al doilea<asp:conținut > tag-ul apare următorul. Acesta folosește intrarea ContentPlaceHolderID= „MainContent” de la Master.Fișier Site. Conținutul apare în acest substituent. Există un titlu de nivel 2 (eticheta< h2>) care conține titlul conținutului pe care l-ați definit și un paragraf (eticheta< p >) care conține controlul imaginii, care este de fapt o etichetă< asp:Image >. Fiecare proprietate pe care ați definit-o mai devreme apare ca un atribut separat în fișier. Veți vedea mai multe exemple despre modul în care funcționează acest tip de conținut pe măsură ce cartea progresează.
vizualizarea Master.Codul fișierului Site
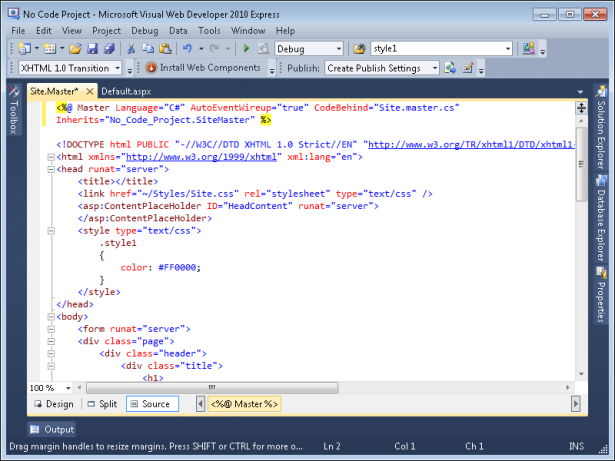
„schimbarea implicită.aspx Content ” secțiunea anterioară din acest capitol a explorat codul utilizat pentru a defini pagina implicită. Acest cod se bazează foarte mult pe codul paginii master care se află în Master.Fișier Site. Redeschideți acest fișier făcând clic pe Site.Master link în mod implicit.aspx vizualizare proiectare fișier. Faceți clic pe sursă atunci când comandantul.Site-ul se deschide. Veți vedea codul prezentat în figura 2-7.

Figura 2-7 Site-Ul.Fișierul principal conține o mulțime de cod care se aplică tuturor paginilor care îl utilizează.
prima linie este un script ASP similar cu cel pe care l-ați văzut în mod implicit.aspx, și servește același scop. Desigur, Stăpâne.Site—ul nu conține nici o intrare MasterPageFile-pentru că este pagina de master!
imediat sub scriptul ASP, veți vedea câteva intrări pe care le veți găsi în orice pagină web, cum ar fi <!DOCTYPE>,< html >, și< cap > tag-uri. Toate acestea sunt standard pentru o pagină web. Cu toate acestea, uitați-vă în interiorul etichetei <head> și veți vedea câteva ASP.NET intrări. Eticheta< asp:ContentPlaceHolderserver” > este o etichetă substituent care definește poziția conținutului antetului care va fi adăugat ulterior de diferitele pagini care se bazează pe această pagină principală. Vă veți aminti că ați văzut identificatorul HeadContent din valoarea implicită.fișier aspx—de aici provine acel identificator. Eticheta < head >conține, de asemenea, o etichetă < link> care indică Site-ul.fișier css, care definește toate stilurile pentru site.
secțiunea „Lucrul cu pagina principală” a discutat deja pe scurt conținutul etichetei < body>. Una dintre etichetele pe care doriți să le acordați atenție în eticheta <body> este eticheta <asp:ContentPlaceHolderserver”/>. Această etichetă descrie cealaltă etichetă de plasare a conținutului pe care ați văzut-o în mod implicit.aspx. Cei < asp:Etichetele conținut> sunt locul în care veți adăuga conținut specific paginii în paginile care se bazează pe această pagină principală. Celelalte etichete din eticheta< body > descriu caracteristicile de aspect și conținut comune tuturor paginilor. Nu vă faceți griji pentru a intra prea adânc în aceste informații acum; doar vizualizați-o, începeți să vă familiarizați cu numele etichetelor și începeți să vă gândiți la modul în care diferitele piese interacționează între ele.
vizualizarea Site-ului într-un Browser
v-ați uitat la pagina master, Master.Site și o pagină de conținut care se bazează pe pagina principală, implicit.aspx. Este timpul să vedeți aplicația în acțiune. Apăsați F5, alegeți Debug / Start Debugging sau faceți clic pe Start Debugging pe bara de instrumente Standard. IDE începe ASP.NET server de dezvoltare. Acest server apare ca o pictogramă în zona de notificare. Faceți clic dreapta pe pictogramă și veți vedea trei opțiuni în meniul de comenzi rapide:
-
deschideți în browserul Web deschide o copie a paginii implicite în browserul implicit. Serverul și browserul rulează independent. Puteți închide browserul și redeschide pagina alegând această opțiune.
-
Stop oprește ASP.Net Development Server și îl închide. Acest lucru nu este același lucru cu închiderea unui server web instalat pe sistemul dvs. Puteți reporni serverul în orice moment apăsând din nou F5.
-
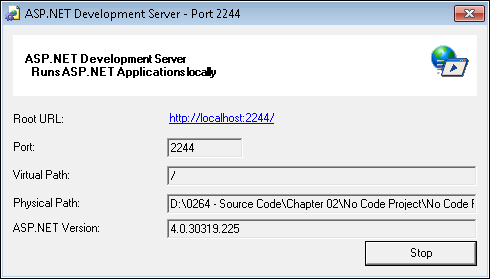
Arată detalii afișează informații despre acest special ASP.NET server de dezvoltare, așa cum se arată aici (făcând clic pe link se deschide o copie a paginii implicite din browserul dvs.).

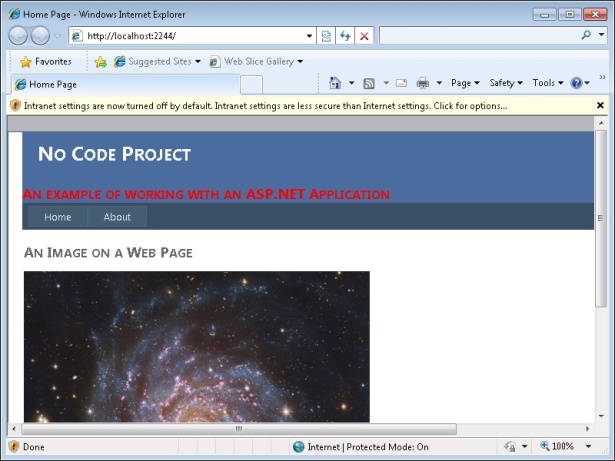
după ASP.NET server de dezvoltare începe, se deschide o copie a browser-ului implicit și afișează implicit.pagina aspx, așa cum se arată în figura 2-8.

figura 2-8 aplicația exemplu afișează o imagine într-un browser și oferă, de asemenea, acces la alte caracteristici ale site-ului.
observați că URL-ul conține o setare de port (the 2244 după domeniul localhost în câmpul Adresă). IDE configurează fiecare dintre aplicațiile dvs. pentru a utiliza un port diferit, non-standard, ca o caracteristică de securitate. Utilizarea unui port non-standard face mai puțin probabil ca cineva să încerce să obțină acces la sistemul dvs. prin ASP.NET server de dezvoltare.
dacă utilizați o configurare implicită Internet Explorer, veți vedea probabil nota de avertizare afișată în partea de sus a ferestrei client în această captură de ecran. Faceți clic pe mesajul de avertizare și veți vedea un meniu de comenzi rapide. Alegeți opțiunea Activare Setări Intranet. În acest moment, veți vedea o casetă de mesaj care vă avertizează că setările intranetului sunt mai puțin sigure decât setările de Internet. Faceți clic pe Da pentru a activa setările intranetului, astfel încât să puteți depana cu ușurință ASP.NET aplicații. Pagina va redisplay cu toate caracteristicile într-o stare utilizabilă.
observați cele două file de pe pagină: Acasă și despre. Dacă faceți clic pe Despre, veți vedea despre.aspx conținutul paginii. Nu pare că paginile s-au schimbat, dar conținutul paginii s-a schimbat. Câmpul de adresă se modifică pentru a afișa modificarea paginilor, dar efectul general este că numai conținutul se modifică, Nu aspectul. ASP.NET oferă o serie de efecte foarte interesante pe care le veți încerca pe măsură ce parcurgeți exemplele din carte. Când terminați lucrul cu exemplul, faceți clic dreapta pe ASP.NET pictograma serverului de dezvoltare din zona de notificare și alegeți Stop din meniul de comenzi rapide.