Curs Gratuit: Construiți Un Blog De La Zero ??
de ZAYDEK
TIL…
ar putea fi mai ușor decât imaginat
înainte de a ajunge la articol, vreau doar să împărtășesc că construiesc un produs și mi-ar plăcea să colectez câteva date despre cum să servesc mai bine dezvoltatorii web. Am creat un scurt chestionar pentru a verifica înainte sau după citirea acestui articol. Vă rugăm să verificați-vă-mulțumesc! Și acum, înapoi la programarea noastră programată regulat.



dacă sunteți ca mine, sunteți interesat de web și de acoperirea sa copleșitoare, dar sunteți, de asemenea, inundat de mizeria de informații care învață HTML și CSS. Lucrul este că aceste limbi sunt diferite de alte domenii, cum ar fi procesoarele de text și limbajele de programare. Internetul este o altă lume și nu este cel mai frumos lucru din jur.
după ce mi-a învățat ceva web, sunt aici pentru a da un impuls blând de încurajare, pentru că, cu un pic de orientare, aceste domenii pot fi mult mai ușor decât vă imaginați. Continuați să citiți și vom construi un blog frumos de la zero. Vom învăța, de asemenea, unele grid CSS, Flexbox, și design receptiv.
scopul este de a face pentru tine ceea ce am făcut pentru mine; invata HTML si CSS de la primele principii.

de asemenea, am predat un curs gratuit HTML/CSS pe Scrimba unde predau cum să construiesc un blog frumos de la *zero*. Click aici pentru înscriere! ?
Scrimba.com este o platformă interactivă front-end în care site — urile web sunt înregistrate ca evenimente — nu videoclipuri-și pot fi editate! ?
deci, de unde vine HTML?
HTML este un descendent al primului limbaj meta sau markup: GML. Cititorii milenari lucrează acum că GML înseamnă limbaj de marcare generalizat, dar asta nu este tot ce înseamnă. Charles Goldfarb, Edward Mosher și Raymond Lorie au fost cei care au creat ceea ce știm acum ca meta sau limbaj de marcare la IBM. Și în 1996, Charles Goldfarb a scris:
„I-am dat GML numele actual, astfel încât inițialele noastre să dovedească întotdeauna de unde provine. Unul dintre adevărurile urâte ale transferului de tehnologie este că dezvoltatorii tind să fie recunoscători pentru munca de cercetare atunci când au fost primiți pentru prima dată și practic ignorați până la sfârșitul unui ciclu de dezvoltare îndelungat…”
— Charles Goldfarb, în 1996
GML a devenit ulterior standardizat, devenind astfel SGML. Apoi, Tim Berners-Lee, care a lucrat la CERN, a împrumutat ML de la SGML (nu, nu Machine learning, sau cum o numesc hipsterii) pentru a crea HTML, unde HT înseamnă hipertext.
Whoa, cuvânt rece. Și după cum am înțeles, are rădăcini dintr-un mediu interactiv de creație numit HyperCard, de la Bill Atkinson care a lucrat la Apple. Pentru o explorare mai profundă, trimit următoarele videoclipuri:


deci—să recapitulăm. HTML nu a preluat doar lumea. De fapt, a existat o lume întreagă înainte de HTML. Ce? Știu, tremur în șoc-dar nu m—am născut-așa că, într-un fel, nu era o lume.
și, HTML datorează mult predecesorilor săi. La fel ca noi toți la părinții noștri. Cu toate acestea, este modul în care facem cod din text. Acum, în patru lecții de un minut, voi preda elementele de bază ale HTML, CSS și design receptiv.
HTML și CSS în 4 minute
primul minut: un site web poate fi mai bine înțeles ca un webtree
<html> <head></head> <body></body></html> toate site-urile își încep viața ca atare. Cu toate acestea—și acest lucru este teribil—nu există conținut. Cu toate acestea, începem aici pentru că trebuie să înțelegem mai întâi ce este un site web. Ganditi—va ca un copac-un copac cu susul în jos*—un webtree. Elementul html este rădăcina, în timp ce head și body sunt primele ramuri ale webtree-ului nostru:
html <- root / \head body <- branches elementul head (sau tag—ul-același lucru) este pentru metadate, sau informații despre site-ul nostru. Elementul body, pe de altă parte, este pentru conținutul site-ului nostru. Și pentru că CSS este stilul site-ului nostru web, acesta merge în elementul head, în timp ce conținutul, cum ar fi paragrafele, videoclipurile cu pisici (XV) și așa mai departe, merge în elementul body.
al doilea minut: elementele sau etichetele au mai multe apariții
<element><element>value</element><element attribute="value">value</element>- primul element este un element de auto-închidere, în care comunicăm ceva browserului, dar nu are și o valoare. Un exemplu în acest sens este elementul
<br>, care introduce o pauză de linie. - al doilea element este un element comun, unde comunicăm o valoare ca aparținând unui element. De exemplu
<p>hello, world!< / p > este valoarea ” Bună ziua, lume!”ca aparținând elementului paragraf. - ultima, avem un element cu un atribut. Și un atribut este ceea ce sună ca-la naiba, este un atribut! Oferă unui element mai mult context sau sens. Atributele pot avea mai multe valori, iar elementele pot avea mai multe atribute. Atribut-ception.
<element attribute="value" attribute="value value">value</element>acum—trebuie să menționez-nu creăm numele elementelor noastre HTML. Le împrumutăm dintr-o listă cu peste 100 de elemente predefinite. Desigur, acest lucru face unele lucruri mai ușoare, iar unele lucruri mult, mult mai greu, cum ar fi memorarea!
al treilea minut: cum comunică HTML și CSS
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html> !DOCTYPE html specifică scriem HTML5 – așa cum ar trebui să toate celelalte versiuni de HTML pe care dorim să le evităm. Și având în vedere elementul de auto-închidere meta cu atributul charset și valoarea UTF-8, textul nostru este codificat în Unicode. UTF-8 reprezintă formatul de transformare Unicode … 8. Acum putem scrie ????! Odată, tata a decis să trimită text doar în emoji.
\_(XV)_/
am adăugat, de asemenea, un element style care este unul dintre punctele de intrare disponibile pentru CSS. Unde selector selectează un element și îi aplică un propertycu un value corespunzător. Vom explora acest lucru și mai mult în minutul următor.
din nou—trebuie să menționez—nu creăm numele proprietăților noastre CSS. Le împrumutăm dintr-o listă cu câteva sute de proprietăți predefinite. Desigur, acest lucru face unele lucruri mai ușor, și unele lucruri mult, mult mai greu, cum ar fi ____________!
al patrulea minut: Bună ziua, lume!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>nu mai este site-ul nostru teribil! Ceea ce avem este ” bună ziua, lume!”în textul verde și dacă lățimea site-ului nostru ar fi redimensionată la 8,5 inci sau mai puțin, ar citi în albastru și la 5 inci sau mai puțin, roșu. Aici, am folosit interogări media pentru a înlocui CSS în anumite circumstanțe, cum ar fi lățimea site-ului nostru.
ce este o resetare CSS și depanator?

folosim o resetare pentru a ne asigura că designul nostru este consecvent și un depanator pentru a expune inconsecvențe.
avem nevoie de resetarea noastră, deoarece browserele sunt dogmatice și au setat câteva proprietăți CSS pentru noi pe care dorim să le dezactivăm. Există resetări CSS populare, dar vom face propriile noastre. Și avem nevoie de depanatorul nostru pentru a menține designul site-ului nostru cu ușurință.
putem face un folder numit styles pentru a găzdui resetarea și depanatorul nostru:
styles/ reset.css debug.cssși pentru a lega noile noastre fișiere CSS la index.html, adăugăm link elemente:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …resetarea noastră CSS
dintre proprietățile pe care dorim să le dezactivăm, iată o listă scurtă:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}ignorați linia 1. pentru moment-să începem cu body, body * { … } unde selectăm bodyși toate elementele bodycu un *. Asteriscul înseamnă selectați toți copiii. Îți amintești de webtree-ul nostru?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } este selectarea body și—a , denotă și—ppentru că este unul dintre copiii body. Aceasta este cunoscută sub numele de relația părinte-copil, unde body este părintele și p este copilul. Și le spunem acestor elemente unset proprietăți comune. Proprietățile pe care le-am ales sunt doar o listă scurtă. Iată un exemplu de una dintre cele mai renumite resetări CSS:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Yikes! Înapoi la resetarea noastră. În partea de sus avem :root { font: 20px/1.2 sans-serif; }. Ce este :root? Îți amintești de webtree-ul nostru? Este rădăcina, cu alte cuvinte, elementul html. Acest pseudo-element aparține unei clase speciale de elemente cunoscute sub numele de psuedo-classes, care pot fi folosite pentru a organiza și înțelege mai bine CSS-ul nostru.
WAAAIT! Nu avem nevoie de un * pentru a selecta toate elementele copii, astfel încât proprietățile lor font sunt setate? Ei bine—mare întrebare-unele proprietăți, cum ar fi proprietățile de text moștenesc de la părinții lor, și font nu. Deci, în schimb, putem seta font o dată în :root, care se propagă tuturor copiilor săi. Proprietate-ception.
depanatorul nostru CSS
un depanator subliniază conținutul și marginea elementelor:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}Iată! În doar trei rânduri, depanatorul nostru. Această tehnică inteligentă înlocuiește trei proprietăți comune: color, backgroundși outline. Culorile noastre sunt alcătuite din valori hsla(), care este prescurtarea de la nuanță, saturație, luminanță și alfa. Pentru a activa depanatorul nostru, conectăm fișierul.
dacă dorim să dezactivăm depanatorul nostru, putem să tastăm greșit numele fișierului pentru a-l ascunde de sistemul de fișiere al computerului nostru, de ex.:
<link rel="stylesheet" href="styles/-debug.css">sau pur și simplu ștergeți linia. Orce (^XV^)
depanatorul nostru folosește valori hilar !important pentru a afirma că în nici un caz aceste proprietăți nu pot fi înlocuite. Amintiți-vă interogări mass-media?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }dacă am fi specificat că p culoarea noastră este !important, întrebările noastre media ar fi inerte, datorită importanței lor mai mici.
Faceți cunoștință cu CSS Grid și Flexbox

aș argumenta că înainte de CSS Grid și Flexbox, proiectarea pentru web a fost o călătorie a eroului.
ideea este că web design-ul a fost un jongler-act de hacks în care păcălim browserul să redea desenele noastre. Acest lucru devine din ce în ce mai puțin adevărat cu timpul. Nu sunt religios, dar mulțumesc lui Dumnezeu!- sau, mulțumesc inginerilor de browser!- de aceea acum ne putem baza pe grila CSS și Flexbox pentru a începe designul nostru.
dacă nu sunteți conștienți, CSS Grid și Flexbox sunt tehnologii mai noi coapte în browsere moderne care iau călătoria eroului din designul web. Și CSS Grid și Flexbox sunt prieteni — le vom folosi împreună pentru a crea atât o grilă, cât și elemente flex în grila noastră.
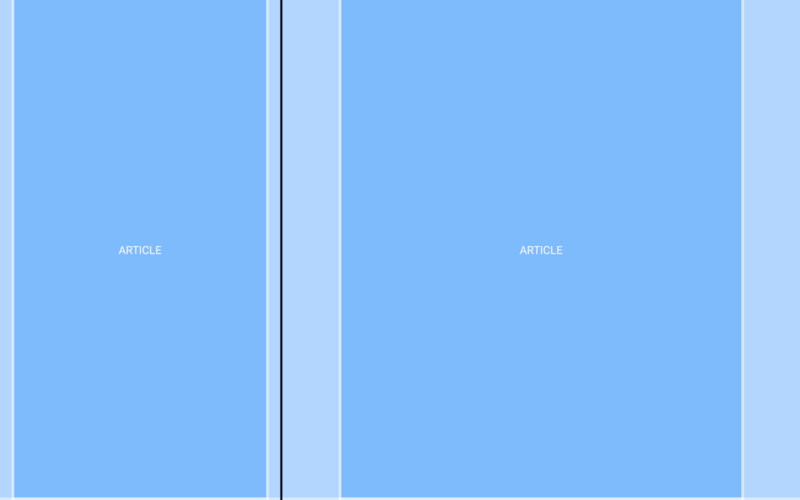
prima noastră grilă: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …îți amintești de webtree-ul nostru?
body / \article article / \ p pfacem un blog, astfel încât fiecare post poate fi gândit ca un article. Și article noastre conțin o p de ARTICLE care este un alt truc inteligent putem folosi. Folosind numele elementului ca valoare a elementului pentru a ne ajuta să înțelegem unde și ce sunt lucrurile. Valoare-ception.
prima noastră grilă: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …introduceți grila CSS. Mai întâi, am selectat articolul și am aplicat trei proprietăți: display definește elementul ca grilă, grid-template-columns coloane șabloane și height simulează fiecare article ca având înălțimea unei pagini. Cu toate acestea, height este lipici-cod și vor fi șterse.
să ne concentrăm pe cele mai importante două linii:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }sau, în alte vremuri:
să ai trei coloane,
a căror coloană centrală va adăposti copiii tăi.
în primul rând, dacă am fi setat grid-template-columns la 1fr 1fr 1fr, unde fr este prescurtarea de la fracție-unitate, cele trei coloane ale noastre ar fi împărțite în treimi. Cu toate acestea, coloana noastră centrală are o lățime minmax, ceea ce înseamnă că este receptivă. La sau mai puțin de 8.5in, coloana noastră centrală se redă la 100% lățime, iar coloanele noastre din stânga și din dreapta dispar, deoarece nu există rest.
Sidebar: rețineți că designul receptiv nu se limitează la interogări media. Acesta este un exemplu în care designul nostru este implicit receptiv, spre deosebire de receptiv Explicit. Acesta este cel mai bun tip de design receptiv, pentru că nu este greu codificat. Și acesta este unul dintre motivele pentru care CSS Grid și Flexbox sunt atât de puternice.
în al doilea rând, pentru a comunica că copiii article aparțin coloanei centrale sau încep de la a doua coloană și se termină la a treia, setăm grid-columnla 2 / 3. Rețineți diferența subtilă dintre grid-template-column și grid-column , fie pentru coloanele șablon, fie pentru coloanele de întindere.
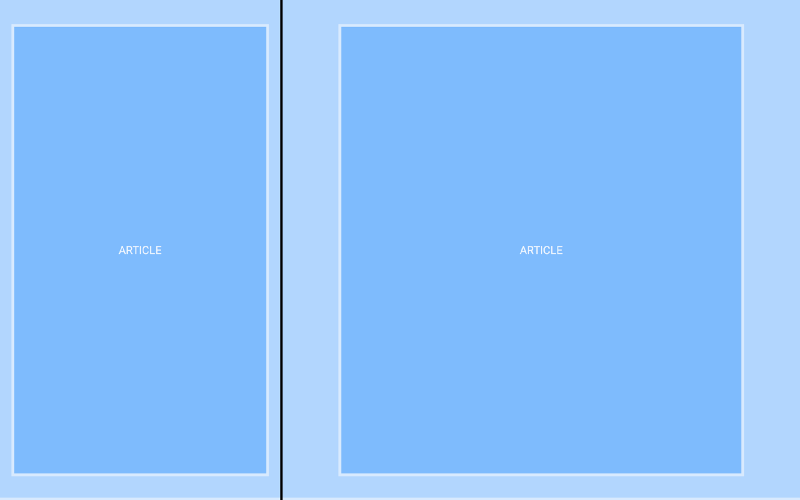
grila CSS este mare—și este—dar acum ne vom sprijini pe Flexbox la centrul nostru ARTICLE text. Ceea ce urmează să facem este să creăm o clasă de utilități și este o altă paradigmă pentru scrierea CSS. Aici, folosim faptul că elementele pot avea atribute stilului inline la elementul p :
<p class="debug-center">ARTICLE</p>CSS în HTML?!
(╯°□°)╯︵ ┻━┻
iată ce se întâmplă: elementele au un atribut de clasă. Și putem folosi acest atribut nu doar pentru a scrie CSS la elemente, ci la un fel de element sau clasă de element. Aceasta înseamnă că putem reutiliza clasele pe mai multe elemente, indiferent de asemănarea lor. Din păcate-nimic nu s—a schimbat-trebuie să creăm și o clasă .debug-center undeva în CSS-ul nostru. Ce zici de depanatorul nostru:
….debug-center { display: flex; justify-content: center; align-items: center;}notă folosim un prefix . pentru a diferenția clasele de elemente.
acum, oriunde un element este atribuit clasei noastre debug-center, textul său se va centra. În primul rând, am setat display la flex făcând oricare element un element Flexbox, spre deosebire de un element de rețea CSS. Apoi setăm justify-content la center la centru orizontal și align-items la center la centru vertical. Aaah!
Imaginați-vă acest lucru: folosim Grid pentru a macheta designul site-ului nostru web și Flexbox pentru a flexa elementele din grila noastră într-o anumită poziție dorită.
iterarea grilei noastre

avem o problemă: fără .debug-center ARTICLE îmbrățișează pereții din stânga și din dreapta. Avem nevoie de jgheaburi verticale și orizontale, astfel încât conținutul nostru să poată respira. Aaah. În caz contrar, citirea ar deveni frustrantă și ar duce la o experiență slabă a utilizatorului. ヾ( •д• ;)ノ
Pentru padding vertical:
article { padding: 0.5in 0; …}Și pentru umplutură orizontală, ne putem folosi de umplutură, și fie ar lucra:
padding: 0.5in 0.5in;padding: 0.5in;cu toate Acestea, ne vrem jgheaburi pentru a fi receptiv, deci vom folosi CSS Grid:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}Aici, am făcut trei lucruri: 1. ne-am definit jgheaburile orizontale ca fiind 0.5in (acestea vor deveni receptive-promit!). 2. coloana noastră de conținut a trecut de la 8.5in la 7.5in, suma fiind încă 8.5in și 3. a făcut identificatori start și end pentru a denumi începutul și sfârșitul conținutului nostru-coloană.
când am adăugat noi coloane, am nevoie pentru a actualiza, de asemenea article *:
article * { grid-column: 3 / 4; }dar numărarea coloanelor nu este ideală. În schimb—să folosim identificatorii noștri Creați:
article * { grid-column: start / end; }ne-am actualizat grila fără a întrerupe fluxul de conținut, atât timp cât vom continua să folosim identificatorii start și end pe care i-am alcătuit.
ultima-așa cum am promis – avem nevoie de jgheaburi noastre să fie receptiv. minmax() dintr-un motiv sau altul nu funcționează aici, așa că vom folosi interogări media:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}acum, la sau mai puțin de 8.5in, article va folosi % în loc de in pentru a împărți coloanele noastre, iar coloanele din stânga și din dreapta vor dispărea, deoarece—din nou—nu există rest. În ciuda tuturor acestor lucruri, am fi putut seta padding la 0.5in 5% pentru a obține același efect, deci ce dă? Citiți mai departe!
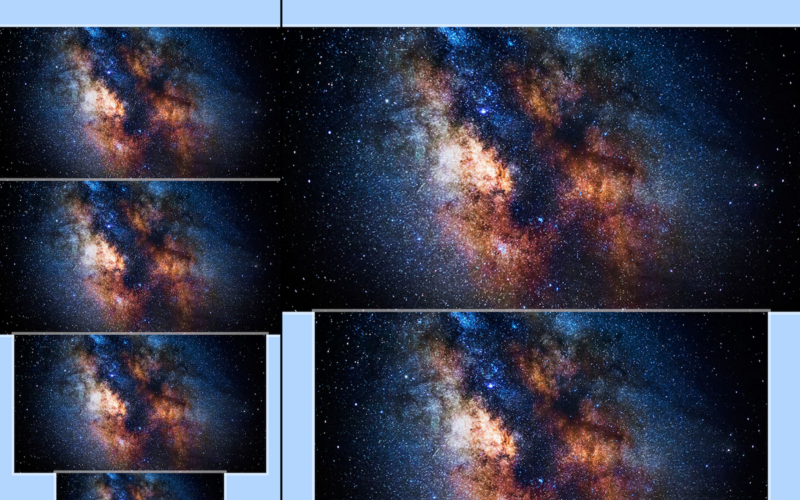
repetând grila noastră, din nou

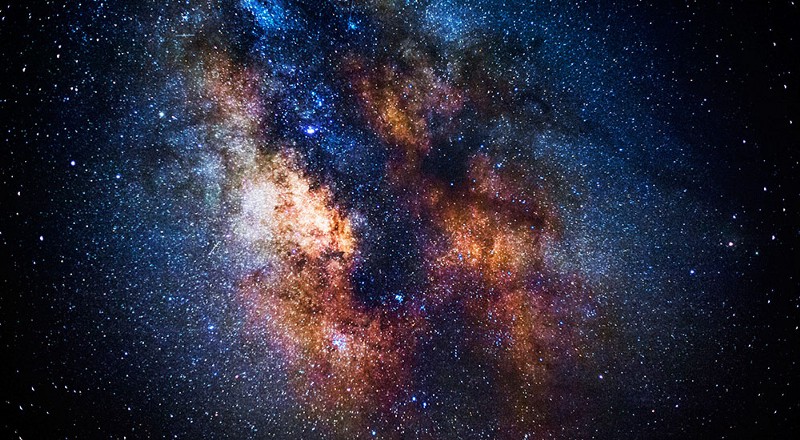
pentru a înțelege grila noastră, să folosim imagini pentru a întinde coloane, de la 100% la 8.5in la 7.5in pe desktop și de la 100% la 90% pe mobil. Cu toate acestea, pentru ultima imagine, cea din stânga în partea de jos, trebuie să adăugăm chiar și câteva coloane în grila noastră. AF) UBQWF * VBQPWIFB, am dreptate?
nu fi intimidat—CSS grid este minunat. Să adăugăm încă două coloane:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}ne-am despărțit coloana de conținut în trei coloane: 1.25in 5in 1.25in . De asemenea, am adăugat procente proporționale pentru interogarea noastră media: 15% 60% 15%. Planul este ca textul să cuprindă coloana noastră originală de conținut 7.5in și imaginile mici să cuprindă noua noastră coloană 5in.
pentru a adăuga imagini, folosim elementul img și atributul său src —source:
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …acestea sunt locale, adică sunt pe computerul nostru. Și erau la distanță, adică pe un server:
<img src="https://website.com/images/cosmos.jpg">
rețineți că fiecare img are una din cele patru clase: size-*. Și pentru că vom dori mai mult decât imagini, cum ar fi videoclipuri, pentru a acoperi grila site-ului nostru, este de preferat să folosim clase pentru a putea reutiliza CSS. Aceste clase size-* sunt, de asemenea, clase de utilități, astfel încât schimbarea dimensiunii dorite este simplă.
să facem size-* clasele noastre acoperă diferite seturi de coloane:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }ceea ce lipsește este că imgnoastre nu sunt receptive. Avem nevoie de:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }deoarece img s se redă la dimensiunea lor reală, de exemplu, o redare a imaginii de 400 de la 400 de la 400px, a trebuit să suprascriem acel comportament cu al nostru: width: 100%. Astfel, atunci când o imagine este atribuită cu o clasă size-*, se poate redimensiona la orice coloane se întinde. Notă nu trebuie să setați height.
adăugarea de elemente de text


site-ul și link-uri de conținut
acum, că suntem obtinerea serios cu nostru article, să facem lucrurile formale:
… <article></article> …acum fiecare articol este legat. Legătură? Ei bine-site-urile sunt link-uri:
https://website.com/index.htmlși conținutul site-ului nostru, de exemplu article s, poate fi legat, de asemenea:
https://website.com/index.html#articleaici article este valoarea unui atribut id, analog cu legarea unui marcaj de timp într-un videoclip YouTube (de exemplu, acesta). Mai bine decât să sugerăm „începeți la 4 minute și 7 secunde” sau „citiți din al doilea articol”, putem conecta conținut pe site-ul nostru web, ca un marcaj de timp într-un videoclip.
pentru a lega un site web sau un conținut, folosim elementul a și atributul href :
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …textul „cosmosul” leagă acum începutul articolului: #the-cosmos.
această idee de legătură (legarea site-urilor web și a conținutului în site-uri web) este unul dintre punctele HTML. HyperCard a stăpânit acest lucru, dar în loc să conecteze site-uri web și conținut, a fost interesat de idei și asociații. La acea vreme, era 1987 și HTML a fost propus pentru prima dată în 1989. Urmăriți câteva secunde din videoclipul pe care l—am postat mai devreme-aici am legat o marcă de timp:
elemente de Text
să adăugăm titluri, o dată de publicare, un text puternic și accentuat și linkuri:
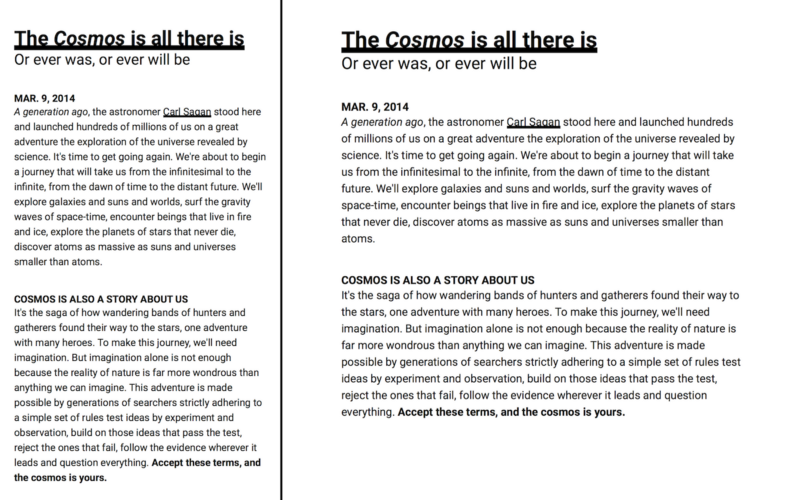
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>acestea sunt liniile de deschidere ale astrofizicianului nostru personal-cosmosul lui Neil deGrasse Tyson – 2014: O Odisee spațiu-timp, o reimaginare a cosmosului original din 1980 al lui Carl Sagan: o Călătorie Personală. E sci-fi fără The-fi. Și se reînnoiește în 2019!
mai sus am introdus câteva elemente: h1, h2, h3, time, strong, și em.
-
h1–h6elementele sunt titluri. - elementul
timetimestamps articolul nostru. Putem pune orice vrem pentru valoarea elementului, deoarece computerele citesc valoarea atributuluidatetime, care ar trebui să poată fi citită de mașină. - elementul
strongeste pentru text puternic, iar elementulemeste pentru text accentuat. De asemenea,h*elementele sunt puternice.
rețineți că h* și p elementele se rup de la o linie la alta sau se blochează, în timp ce time, strong și em elementele nu. acest lucru se datorează faptului că browserele setează h* și p elementul display la block și time, strong și em elementul display la inline.
Rems și ems
când nu este suficient să blocăm elementele de la o linie la alta, folosim pauze de linie, astfel încât este mai ușor să diferențiem elementele unele de altele, nu spre deosebire de căptușeală sau jgheaburi. Am putea folosi br elemente aici, dar este de preferat să folosim CSS străin peste HTML străin.
Iată cum să împingeți conținutul două pauze de linie, urmând h2 și p elemente:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
vă amintiți resetarea noastră? Am setat font la 20px/1.2 sans-serif. Nu am explicat—o la acea vreme—și să-mi fie rușine-dar 2.4 este pauze de două linii la 1.2 înălțimea liniei, de exemplu, text cu un singur spațiu. Textul mai lizibil ar putea fi 1.5, iar textul dublu-distanțat ar putea fi 2.
* Ahem * ce sunt rems?
* Ahem ahem * și ce sunt ems?
rem este rădăcină em și ambele sunt multiplicatori. 1rem este 20px și 1emeste font-size al părintelui. Dacă am fi definit pauzele noastre de linie în ems, nu rems și am fi setat h2 și p la diferite font-size, pauzele lor de linie ar fi diferite! Prin urmare, pauzele de linie consecvente folosesc rems și cele inconsistente folosesc ems.
și aceasta este o idee puternică-scrierea CSS astfel încât designul să fie conectat. Având în vedere această iluminare, simt că este mult mai înțelept să ne gândim la CSS nu în reguli, ci în relații. Astfel, dacă facem o schimbare undeva, putem face o schimbare peste tot.
… faceți o schimbare undeva …
… faceți o schimbare peste tot…



Responsive responsive design
ce se întâmplă dacă scriem CSS în rems și ems și folosim interogări media pentru a schimba :root‘s font-size? Apoi totul—și vreau să spun totul-se va redimensiona proporțional. Putem merge chiar și un pas mai departe și avem mai multe interogări media pentru mai multe lățimi:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }ce este uimitor despre acest lucru este că noi nu sunt doar suprascrie o proprietate, suntem suprascrie proprietatea pentru rems și em s. putem scrie acum CSS, care nu este doar receptiv, dar receptiv la design-ul nostru receptiv. Aceasta este probabil cea mai importantă propoziție din întregul post:
putem scrie CSS care nu este doar receptiv, ci receptiv la designul nostru receptiv.
acest lucru nu este doar cool, este modul în care ar trebui să scrie CSS. Site-urile Web tind să fie teribile și cred că pot fi reduse la acest lucru: când scriem CSS, ar trebui să scriem în sisteme de proiectare și nu în cod siloz. Când folosim rem s și em s în tandem cu interogările media, acesta este un sistem de proiectare și Codul nu este siloed.
text de Styling
pentru dragostea stilului, să adăugăm câteva:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }proprietățile pot avea stenograme așa cum am văzut anterior; padding: 0.5in, echivalent cu padding: 0.5in 0.5in. Și aici, folosim font pentru a combina font-weight, font-sizeși line-height. După font, avem color cu hsl valori, cum ar fi hsla valori în depanatorul nostru.
o problemă nesoluționată este elementul nostru a. În resetarea noastră, dezactivăm color și text-decoration făcând link-uri nediscriminatorii din text. Dezactivăm aceste proprietăți deoarece text-decoration: underline este prea subtil. Deci, iată cum le putem da o subliniere puternică:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }inversăm box-shadow pentru a crea o subliniere care se află în interiorul elementului. Dacă am fi setat inset fără o valoare negativă, sublinierea noastră ar fi o linie superioară. De asemenea, folosim em deci, scalele de subliniere cu font-size. Acesta este un exemplu de când vrem scalare inconsistentă, așa cum ar trebui să ne întrerupem linia.
există mult mai mult la box-shadow decât aceasta: faceți clic pentru a afla mai multe.
ultimul pas: gradienți

Wohoo! Tot ce avem nevoie este un indiciu pentru cititorii noștri cu privire la locul în care începe și se termină un article. Fără aceasta, capetele fiecărui article se vor simți ca o continuare nesfârșită, ceea ce duce la o experiență slabă a utilizatorului. Deci, trebuie să oferim cititorilor noștri un indiciu… (◔◔)
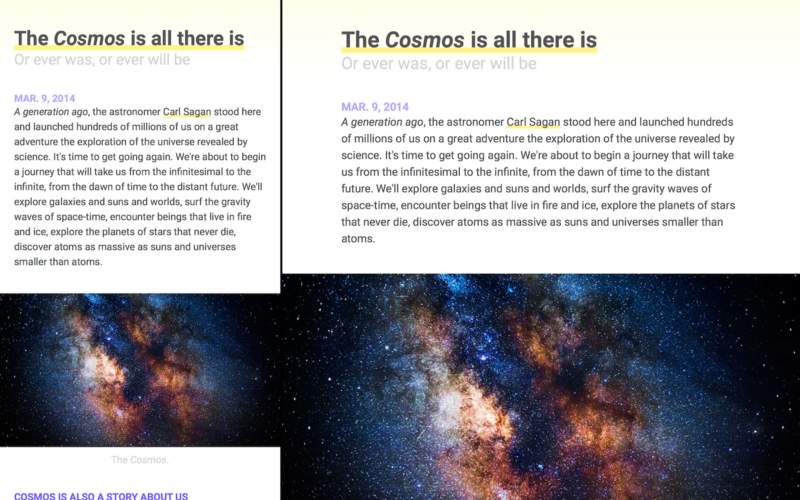
ceea ce propun este simplu: un gradient care se extinde de la partea de sus a fiecărui article până la partea de jos a elementului său h2. Și putem scrie gradientul nostru în ems, astfel încât, pe măsură ce site-ul nostru web se redimensionează, la fel și gradientul nostru:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);} aici am definit un gradient de culoare-Alb și am folosit 6.83em astfel încât gradientul nostru nu extinde întregul article, ci se termină la echivalentul fundului elementului nostru h2. Cu toate acestea, valoarea exactă depinde.
puteți face matematica pentru a determina dimensiunea, de exemplu 6.83em, dar o altă tehnică este să setați o dimensiune pe culoarea de sus, de exemplu hsl(55, 100%, 96%) 6.83em. Odată ce este egală sau mai mare decât dimensiunea culorii de jos, va apărea ca o linie și nu ca un gradient, făcându-l intuitiv la ce să-l schimbe.
Felicitări ?



Felicitări! ٩(˘.) Ai pășit într-o lume care are nevoie disperată de designeri și ingineri mai buni. Și cu CSS Grid, Flexbox, design receptiv și depanatoare la nivel de browser, dezvoltarea pentru web nu a fost niciodată mai accesibilă.
nu uitați că există un curs gratuit pe Scrimba unde predau cum să fac același site web de la *zero*. Click aici pentru înscriere!
